
¿Buscas una forma sencilla de añadir un feed de Instagram a tu sitio de WordPress?
Un feed de Instagram te ayuda a mostrar el contenido de tus redes sociales directamente en tu sitio web de WordPress. Los visitantes pueden ver y participar en tu contenido de Instagram sin tener que salir de tu sitio web.
En este tutorial paso a paso, te mostraremos cómo conectar tu sitio a Instagram para mostrar tu contenido. Este es un proceso automatizado y no requiere ningún conocimiento de codificación. Vamos a empezar.
Qué necesitas para crear un feed de Instagram en WordPress
Puedes añadir un feed de Instagram a tu web manualmente usando código, sin embargo, este método es largo y complicado.
Una mejor solución es utilizar un plugin de WordPress que te permita conectar tu sitio web a Instagram. El mejor plugin para esto es Smash Balloon.

Smash Balloon es un potente plugin de feeds sociales y viene con un plugin que está diseñado específicamente para Instagram. No necesita ninguna experiencia de codificación, por lo que es fácil de usar.
Smash Balloon te permite conectar tu sitio web a Instagram en un par de clics. A continuación, puedes personalizar tu feed de manera que se dirija a tu público de forma específica. Veamos cómo:
- Múltiples Feeds: Añade varios feeds de Instagram en la misma página o en diferentes páginas de tu sitio.
- Utilizar hashtags: Conecta tu feed a hashtags en Instagram para que tu feed se actualice automáticamente cuando alguien publique usando esos hashtags.
- Etiquetas: Configura tu feed para que cada vez que alguien te etiquete en Instagram, se añada a tu feed.
- Todo el feed: Simplemente añade toda tu línea de tiempo de Instagram al feed de tu sitio.
Además de estas potentes opciones de personalización del feed de Instagram, Smash Balloon aún tiene muchas características para mejorar la experiencia de tu audiencia.
- Caché de datos inteligente: Garantiza que las imágenes no se cargan directamente desde Instagram, sino que utilizan un sistema de caché. Esto significa que los archivos multimedia se cargarán más rápido, ofreciendo una mejor experiencia.
- Copia de seguridad: Incluso si Instagram no funciona o tiene problemas, el sistema de caché de datos inteligente que ofrece Smash Balloon garantiza que tu feed se siga mostrando.
- Optimización de imágenes: Todas las imágenes se cargarán con un tamaño de archivo ideal para el tamaño de la pantalla. Como resultado, se desperdician menos recursos a la vez que se ofrece al usuario la mejor experiencia.
- Enfoque SEO: Los motores de búsqueda pueden rastrear los pies de foto de los feeds, lo que los convierte en una gran herramienta SEO. Además, como tu sitio se actualiza constantemente con contenido fresco, tu SEO también se beneficia.
Para este tutorial, utilizaremos el plugin Instagram Feed de Smash Balloon.
Dicho esto, Smash Balloon es realmente potente y admite otras plataformas de medios sociales, como YouTube, Twitter y Facebook.
Ahora que ya sabes qué plugin de feeds de redes sociales utilizar, pasemos directamente al tutorial.
Cómo crear un feed de Instagram para tu sitio WordPress
Paso 1: Instalar y activar Smash Balloon
Smash Balloon’s Instagram Feed tiene una versión gratuita y otra premium. La versión gratuita es un potente plugin por derecho propio; puedes usarlo hasta que decidas actualizarlo.
Para acceder a la versión gratuita, vaya a su repositorio de plugins de WordPress para descargarlo e instalarlo. Configúralo como lo harías con cualquier otro plugin. Si necesitas ayuda con eso, sigue nuestra guía sobre Cómo instalar un plugin de WordPress – 4 métodos (paso a paso).
Para este tutorial, vamos a utilizar la versión pro para que podamos mostrar lo poderoso que es este plugin.
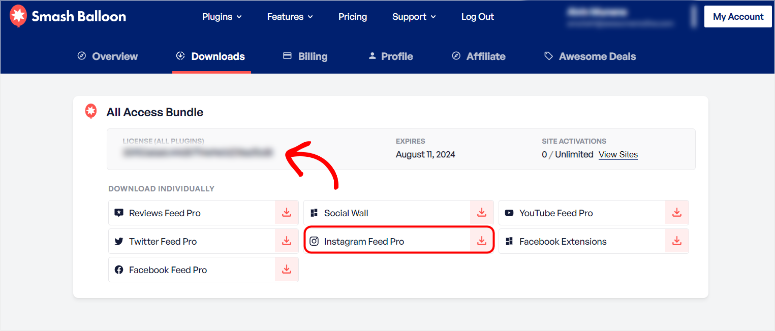
En el sitio web de Instagram Feed, regístrate para obtener una cuenta y, a continuación, accede a “Mi cuenta”.
Aquí, descarga el archivo del plugin ‘Instagram Feed Pro’ y copia la clave de licencia.

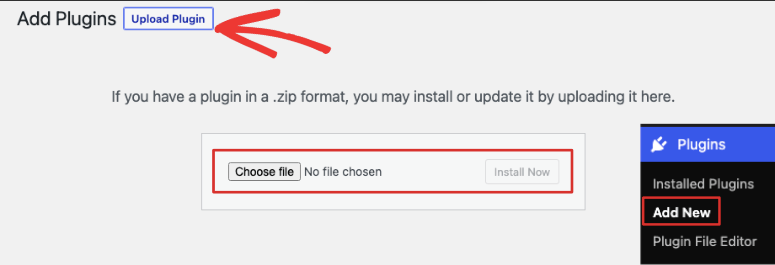
Vaya a su panel de control de WordPress y, a continuación, a la página Plugins ” Añadir nuevo. Aquí puedes subir el archivo del plugin.

Una vez que Instagram Feed Pro esté listo para usarse, aparecerá un nuevo elemento llamado Instagram Feed en el menú de la izquierda de tu panel de WordPress.
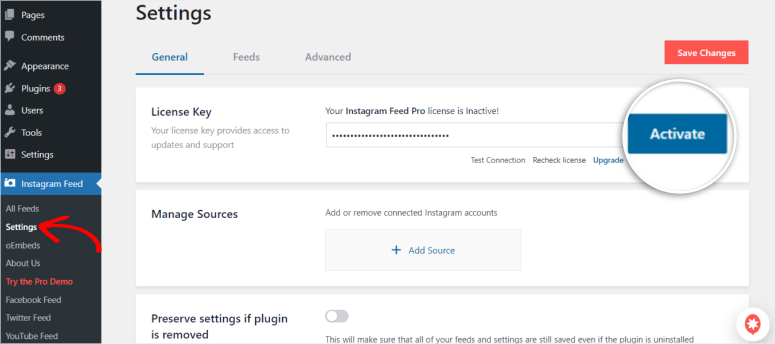
Ve a Instagram Feed ” Configuración e introduce la clave de licencia que has copiado antes.

Activar la licencia y con eso, usted’ should’re listo para usar Instagram Feed Pro.
Paso 2: Conecta tu cuenta de Instagram
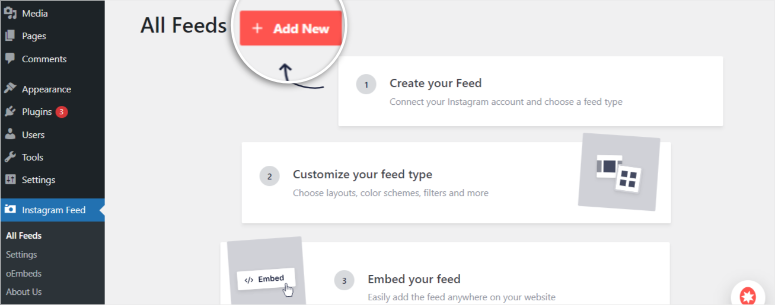
Con el plugin instalado y activado, el siguiente paso es conectar tu cuenta de Instagram. Para ello, ve a Instagram Feed ” All Feeds. Aquí, ve al botón Añadir nuevo .

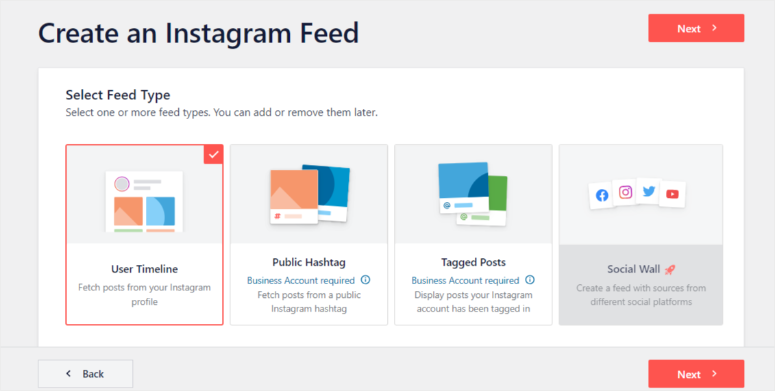
A continuación, seleccione Tipo de alimentación. Verá las siguientes opciones disponibles:
- Obtén publicaciones de tu perfil de Instagram
- Obtener publicaciones de un hashtag público de Instagram
- Muestra las publicaciones en las que se ha etiquetado a tu cuenta de Instagram
Curiosamente, Smash Balloon no te limita a seleccionar un tipo de feed de Instagram; puedes elegir todos a la vez. Sin embargo, para este tutorial seleccionaremos “Obtener publicaciones de tu perfil de Instagram”.

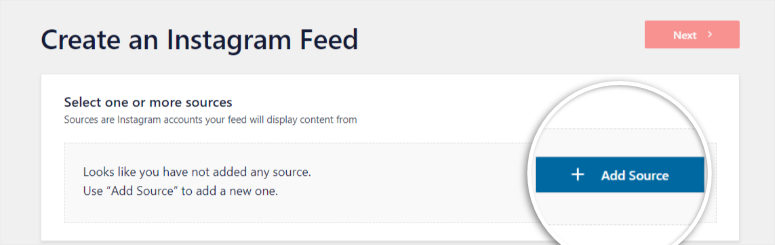
En la página siguiente, se le pedirá que añada una fuente de alimentación. Esto es básicamente de donde tu feed obtendrá el contenido.

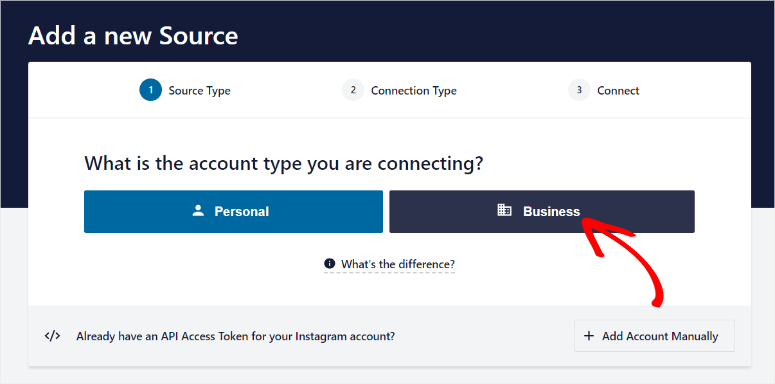
Después de la página Añadir fuente , puedes conectar una cuenta personal o una cuenta de empresa. Para este tutorial seleccionaremos el perfil empresarial, que ofrece más funciones.

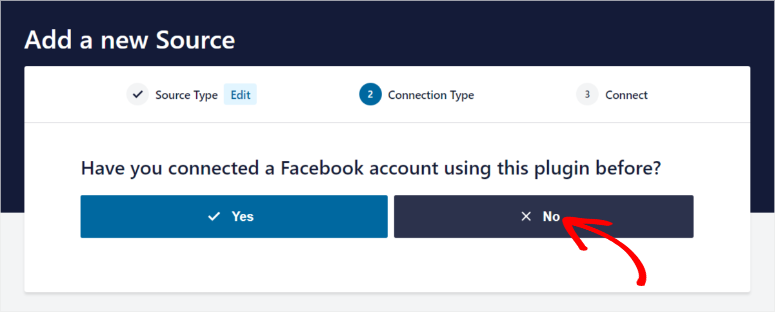
Otra ventana aparecerá, preguntándote si alguna vez has conectado Smash Balloon con Facebook antes, asumiendo que esta es la primera vez que has usado este plugin de feed, deberías ir con ‘No’.

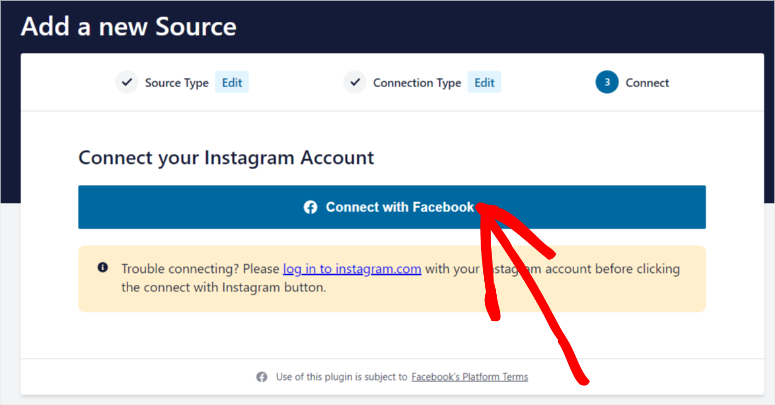
A continuación, se te pedirá que te conectes a través de tu página de Facebook. Dado que Meta es propietaria de Facebook e Instagram, conectarse a través de Facebook es la mejor manera de dar acceso a Smash Balloon.

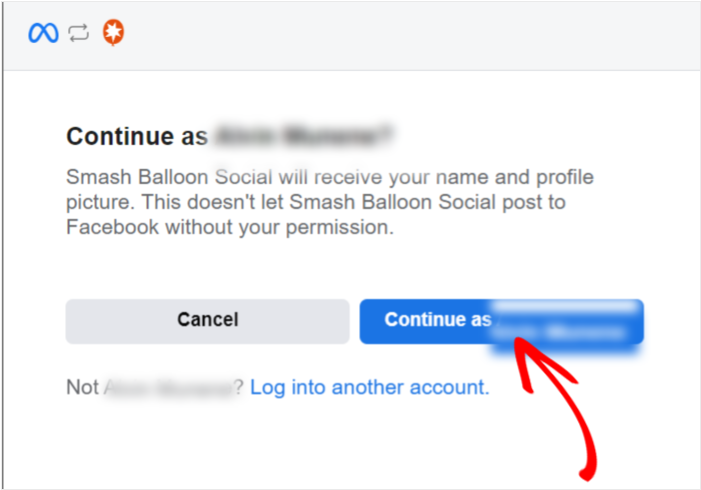
A continuación, aparecerá una ventana emergente que te pedirá que continúes con el perfil de Facebook conectado. Asegúrate de iniciar sesión en la cuenta vinculada a las páginas de Instagram y Facebook correctas que deseas utilizar.

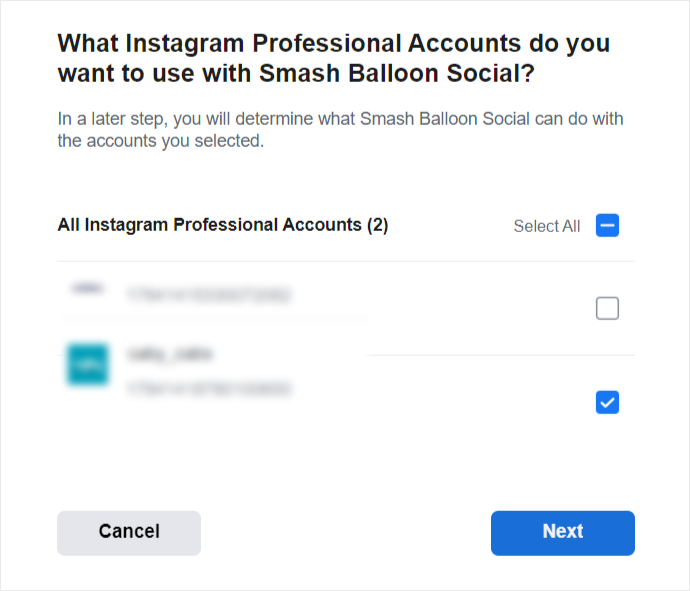
Otra ventana emergente se mostrará a continuación, esta vez, tendrás que seleccionar las páginas de Instagram que deseas conectar a Smash Balloon. Marca la casilla junto al perfil (es) que deseas utilizar.

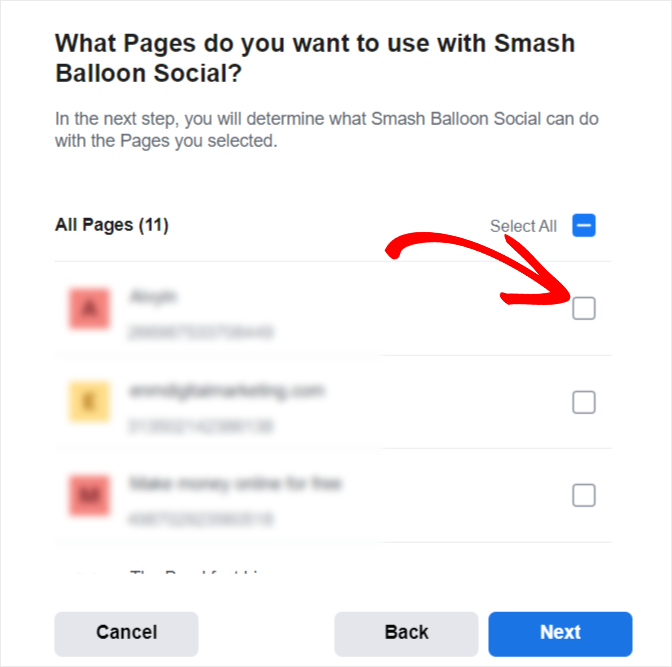
En la siguiente ventana emergente, conecta la página de Facebook asociada al perfil de Instagram marcando la casilla situada junto a ella.

En la siguiente ventana, concede a Smash Balloon los permisos que necesite. La empresa no compartirá tu información con nadie. Conceder acceso a los datos al plugin garantiza que tu feed muestre todo lo que debería sin problemas.
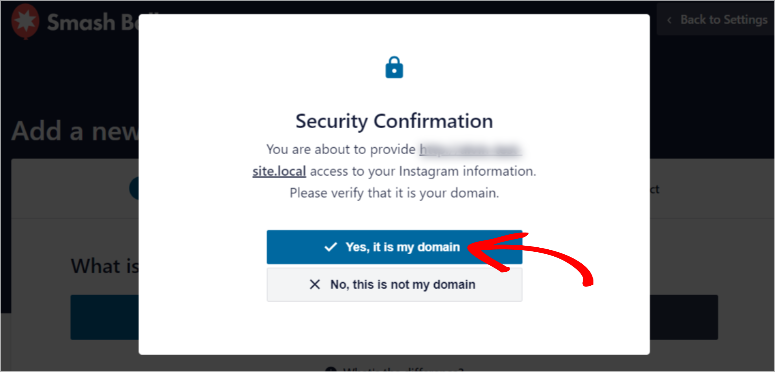
Para completar la conexión, verifique que el dominio que desea conectar con Smash Balloon es suyo. Esto es sólo para confirmar que está dando acceso a Smash Balloon.

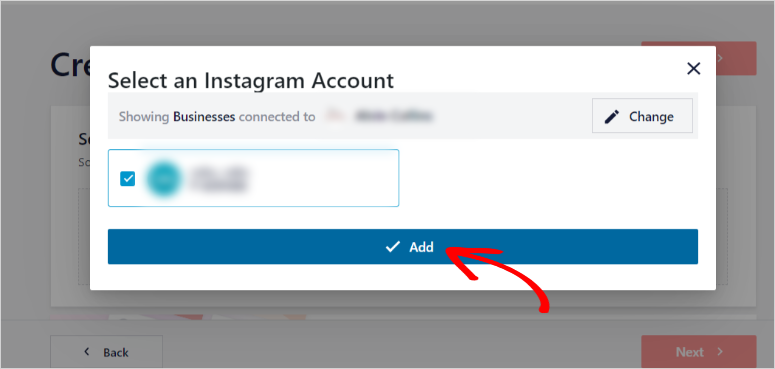
Por último, una ventana emergente se mostrará a continuación con una lista de perfiles de Instagram que ha conectado a Smash Balloon. Marca la casilla junto a la página y procede seleccionando el botón Añadir.

Y así de fácil, habrás conectado completamente Instagram Feed Pro de Smash Balloon con tu sitio WordPress.
Paso 3: Crear un feed de Instagram
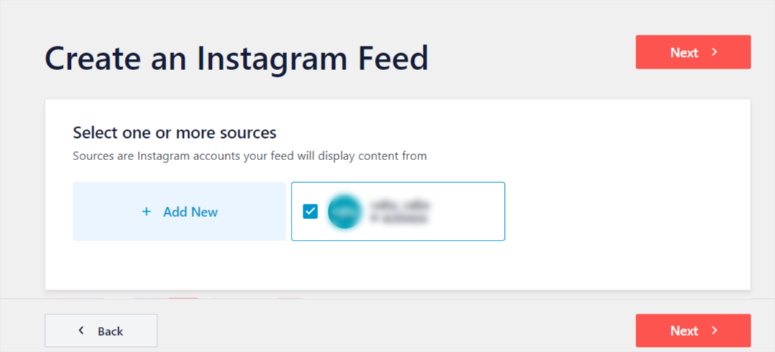
Con Smash Balloon conectado, vamos a crear un nuevo feed. En tu menú de WordPress, ve a Instagram Feed ” All Feeds. Selecciona la fuente que acabas de añadir y pasa a la página siguiente.

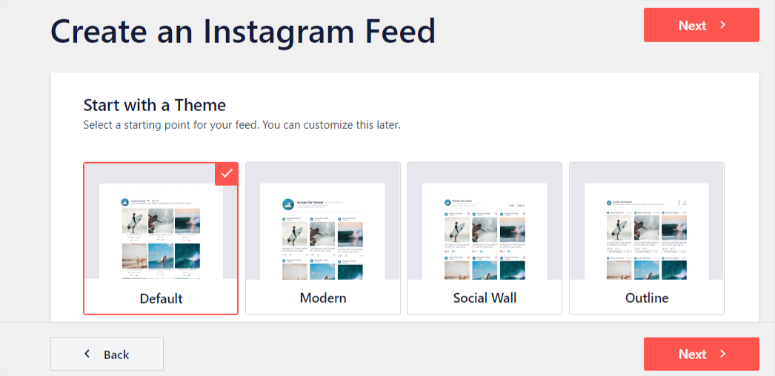
En esta página, elige el tema de la fuente. Recuerda que esto es solo la base y un punto de partida sobre el que construir; siempre puedes cambiar el tema más adelante.
Entre los temas de alimentación, seleccione una de las opciones Predeterminado, Moderno, Muro social, Contorno o Superposición. Para simplificar las cosas, elegiremos el tema Predeterminado.

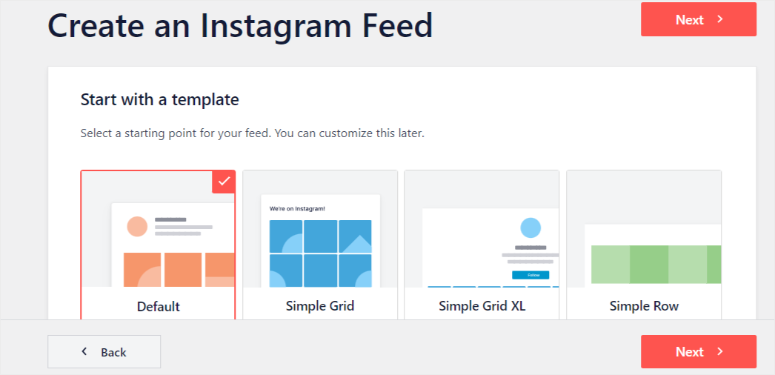
Después de elegir el tema, selecciona la plantilla que deseas utilizar. Tienes muchas opciones. Desde Simple Grid, Simple Grid XL, Simple Row, Simple Carousel, Single Post y muchas más.
Recuerde que, con Smash Balloon, siempre puede cambiar la plantilla más adelante si cree que otra opción ofrecerá a su público una experiencia mejor.

Una vez establecidas todas las configuraciones básicas, se te redirigirá al editor de feeds en directo, donde podrás personalizar el feed.
Paso 4: Personaliza tu feed de Instagram
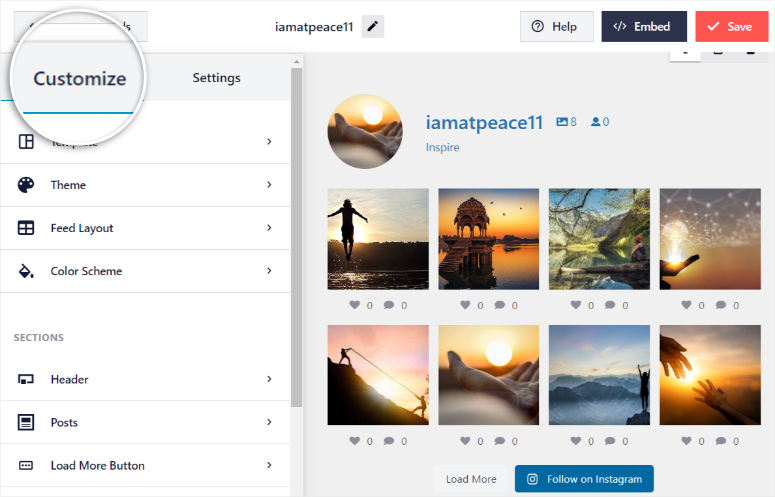
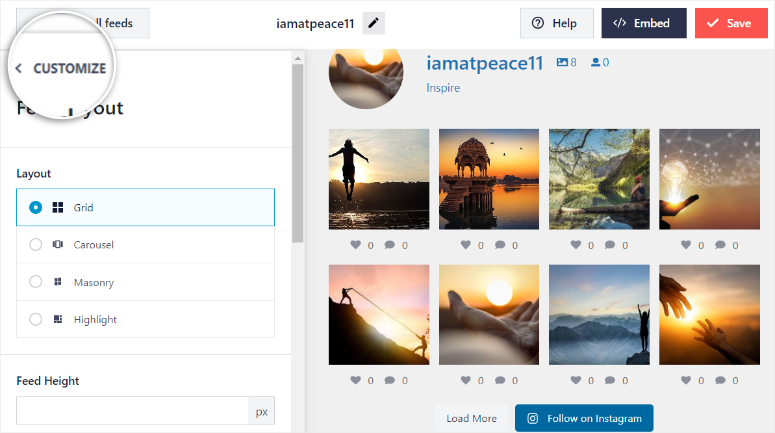
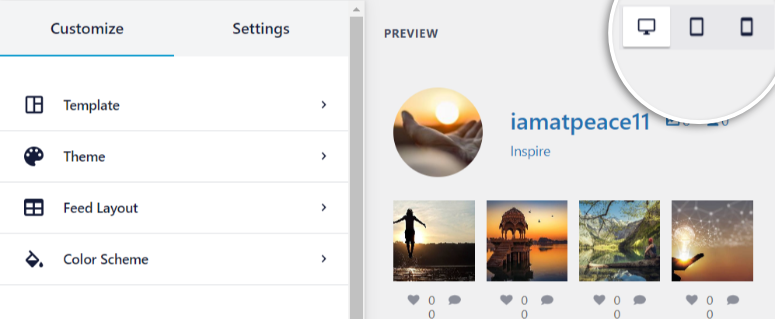
El editor de noticias en directo ofrece opciones de personalización y configuración a la izquierda y una pantalla de previsualización en directo a la derecha. En este tutorial nos centraremos en el menú Personalizar. Selecciónalo y verás una lista de opciones de personalización debajo.

Cada vez que hagas clic en un menú del editor de noticias en directo y completes el proceso de personalización, verás Personalizar con una pequeña flecha al lado. Selecciónala para volver al menú Personalizar.

Para utilizar correctamente el editor de feeds en directo, busca los tres iconos en la esquina superior derecha: escritorio, tableta y móvil. Aquí puedes ver cómo aparecerá el feed de Instagram en diferentes tamaños de pantalla para que puedas ofrecer a tu audiencia la mejor experiencia.

Recuerde, ya hemos personalizado el tema y la plantilla en los pasos anteriores. Como se mencionó, Usted puede modificar aquí también si quieres.
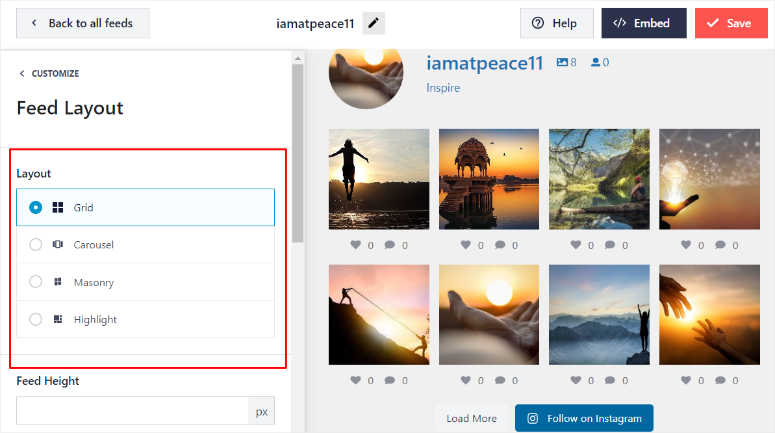
Con esto fuera del camino, vamos a empezar con la personalización del diseño de la fuente. Puedes elegir entre cuadrícula, carrusel, albañilería y destacados.

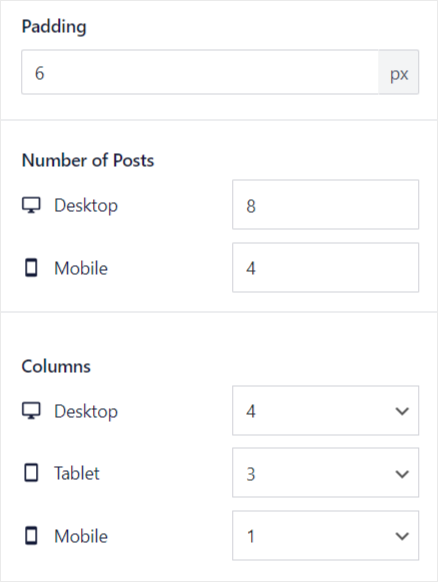
Desplácese por el submenú Diseño de la fuente para ajustar la altura de la fuente, el relleno, el número de entradas en diferentes tamaños de pantalla y, por último, el número de columnas para diferentes tamaños de pantalla. Cuando estés satisfecho con el diseño, vuelve atrás.

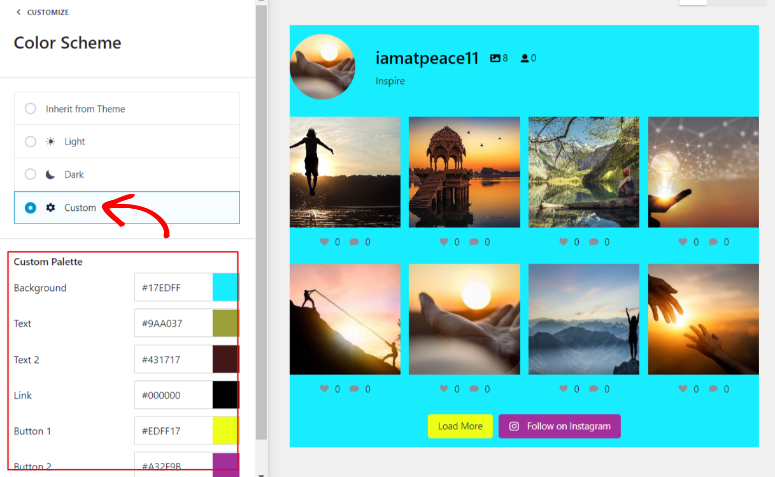
A continuación, vamos a personalizar la combinación de colores. Por defecto, tu feed heredará los colores de tu tema. Puedes optar por un modo claro u oscuro.
Si desea personalizar aún más el esquema de colores, seleccione Personalizado y utilice la Paleta personalizada para elegir los colores que desee. Puede cambiar los colores del fondo, los textos, los enlaces y los botones.
Vuelva al menú principal cuando esté satisfecho con la combinación de colores.

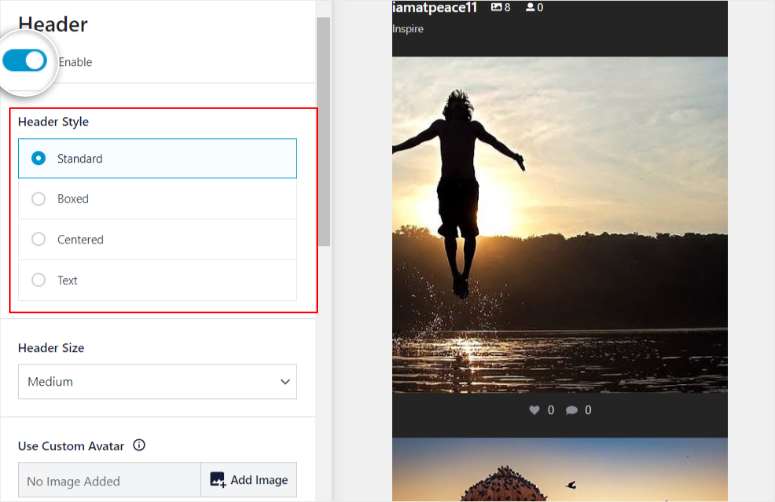
Ahora, vamos a editar las Secciones empezando por la Cabecera. Primero, activa la cabecera si quieres mostrarla en tu feed.
A continuación, elija un Estilo de Encabezado entre las opciones proporcionadas. Seleccione Estándar, Recuadro, Centrado o Texto. Cada estilo de encabezado se puede editar de forma ligeramente diferente cuando se desplaza más abajo en el menú Encabezado.
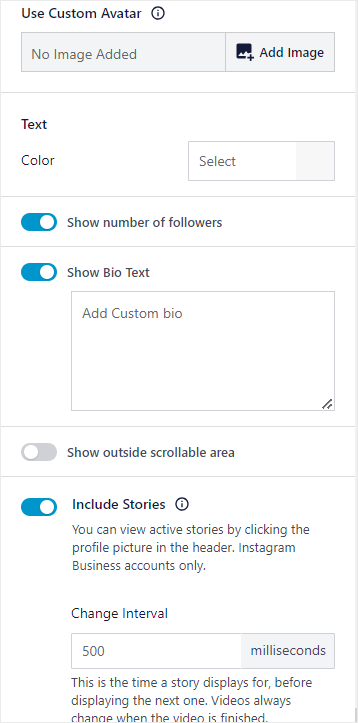
También puedes editar el “Tamaño del encabezado”. A continuación, decide si quieres subir un nuevo avatar para mostrarlo en lugar del predeterminado de tu cuenta de Instagram.

A continuación, elige un color de Texto y decide si quieres mostrar a tus usuarios cuántos seguidores de Instagram tienes.
A continuación, puede optar por tener una biografía. Pero, para darte más libertad de personalización, Smash Balloon te da la opción de escribir una biografía personalizada.
Mientras sigues en el menú Cabecera, decide si quieres mostrar el área desplazable fuera del feed. Por último, determina si quieres que las historias de Instagram se incluyan en el feed y cuánto tiempo deben mostrarse antes de pasar a la siguiente Insta Story.

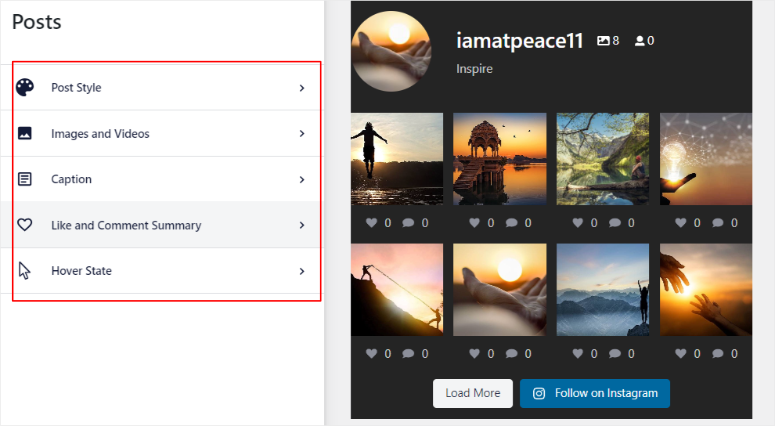
Eso es todo, puedes volver al menú principal de personalización. A continuación, para personalizar los Posts, puedes modificar:
- Estilo de poste a estándar o en caja
- Resolución de imágenes y vídeo
- Longitud, tamaño y color de los subtítulos
- Me gusta y comentario Resumen tamaño y color
- Estado Hover, texto de fondo e información a mostrar

Una vez completado, vuelva al menú principal Personalizar.
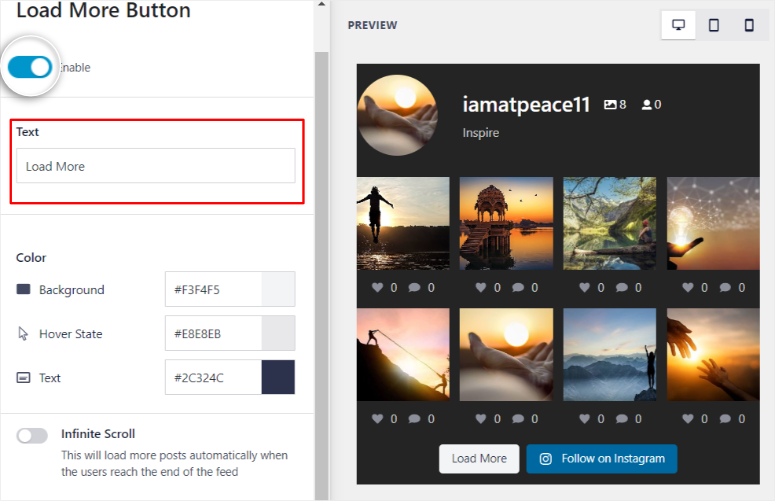
Smash Balloon también te permite elegir si quieres mostrar el botón Load More. No tiene por qué poner ‘Load More’, puedes cambiarlo por el que quieras.
A continuación, personaliza los colores del fondo, el estado Hover y el texto. También puedes activar la opción “Desplazamiento infinito” para que los usuarios puedan ver todas las publicaciones de Instagram que quieran.

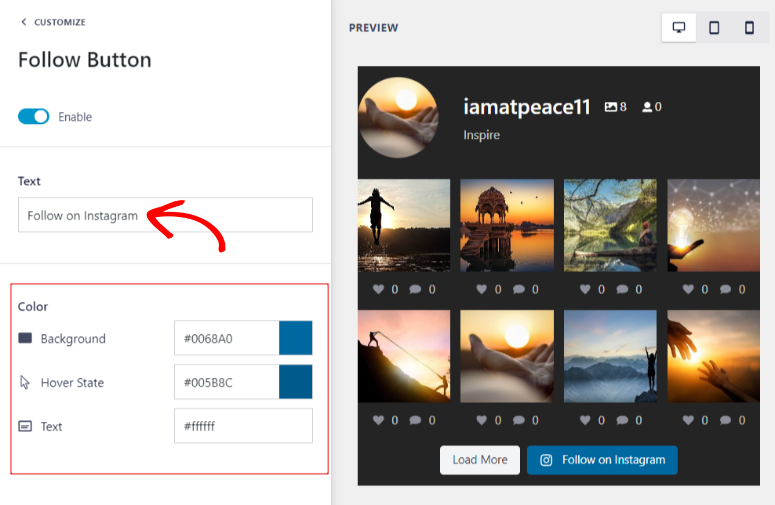
¿Necesitas cambiar el ‘Botón Seguir’? Hay una opción para personalizar el texto primero, el fondo, el estado hover y los colores del texto.

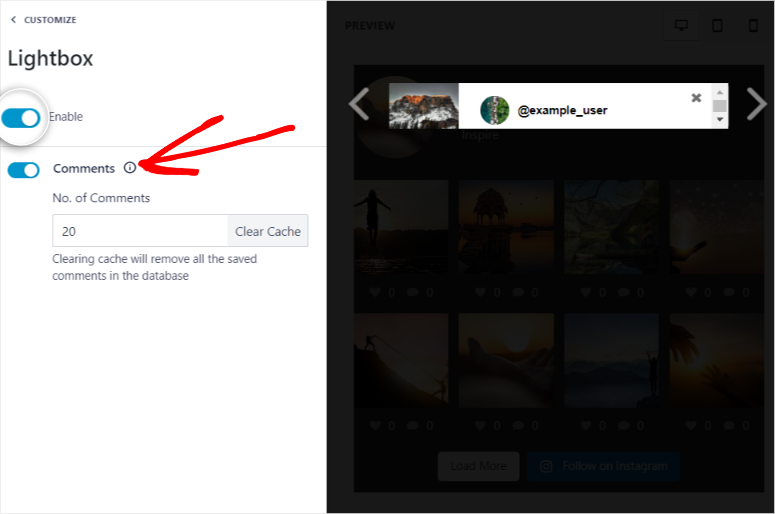
Por último, activa Lightbox y “Comentarios” para que tu feed pueda mostrar los comentarios de la página de Instagram.

Y con todas estas opciones personalizadas, su feed estará totalmente personalizado y listo para añadirlo a su sitio web.
Paso 5: Muestra tu feed de Instagram
Smash Balloon te permite mostrar tu feed de varias maneras.
- Añadir a una página
- Añadir a un widget
- Añadir feed mediante shortcode
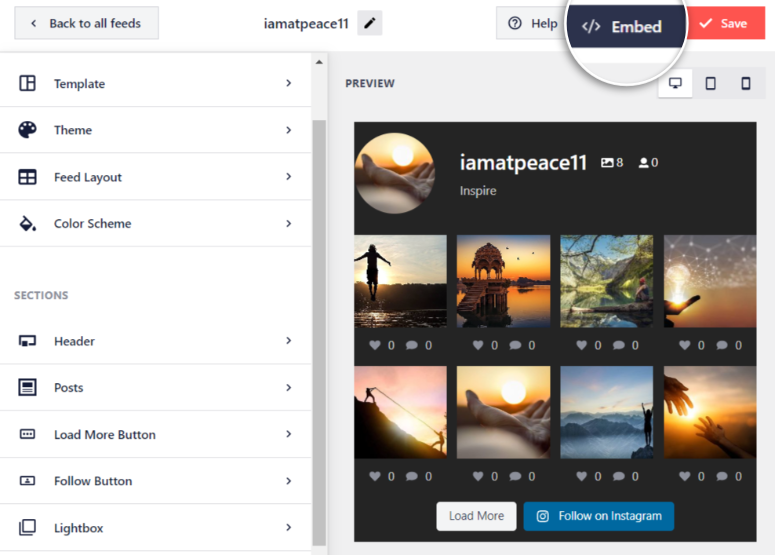
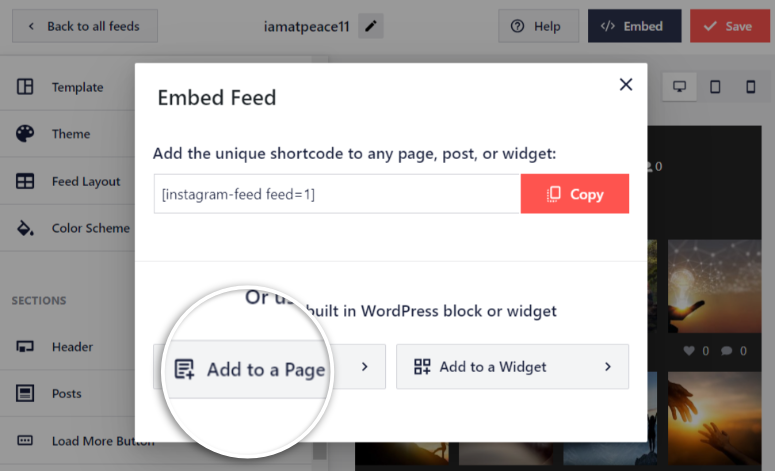
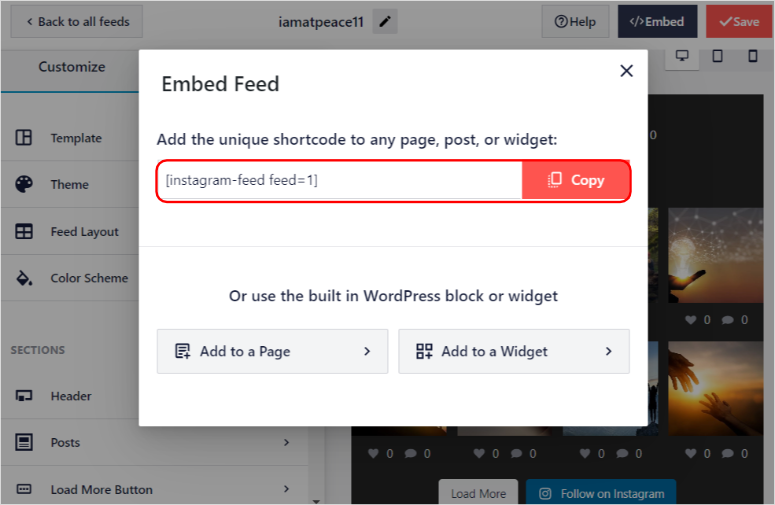
Para añadir el feed a una página, haz clic en el botón Incrustar situado en la esquina superior derecha del editor de tu feed en directo.

En la siguiente ventana emergente verás la opción de añadir el feed a una página.

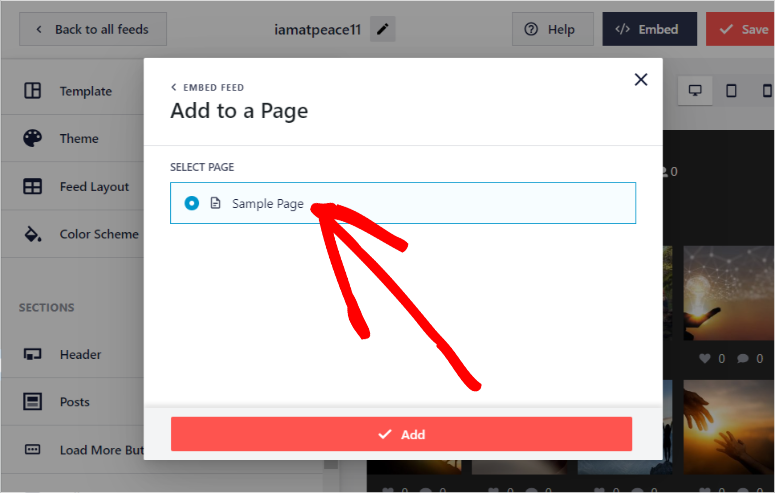
A continuación, verá una lista de todas las páginas de su sitio, seleccione la página a la que desea añadir el feed. La página se abrirá en una nueva pestaña para que puedas añadir tu feed.

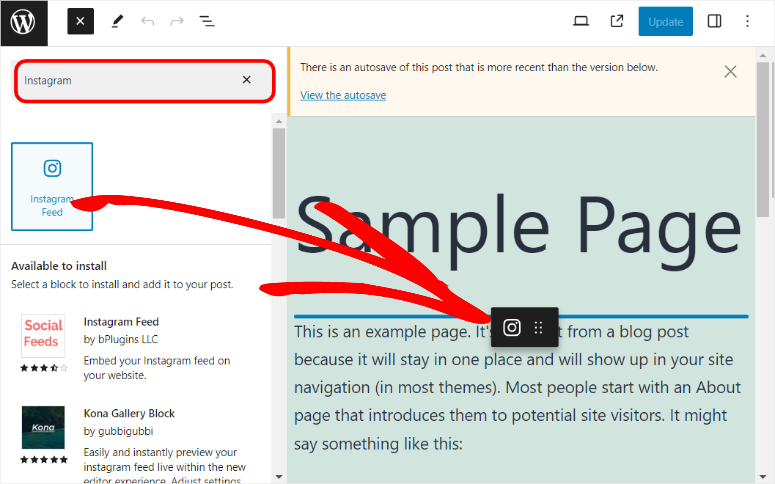
También puedes añadir el feed en cualquier momento a una página o publicación existente o nueva. Dentro del editor de bloques, utiliza el icono del signo más para buscar el bloque “Instagram Feed” y añádelo a tu página. Verás que aparece una vista previa de tu feed.

Actualiza la página y tu feed debería aparecer también en la página en directo.
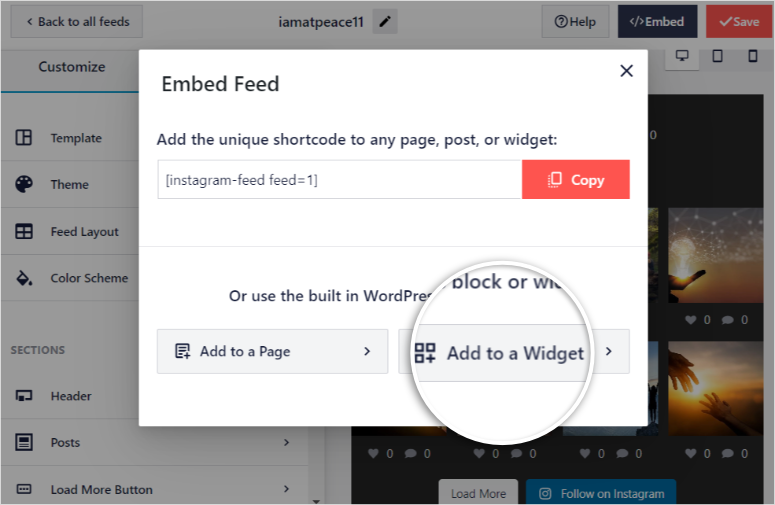
A continuación, añadiremos el feed a través de un widget. Una vez más, busque el botón Incrustar en la esquina superior derecha del editor de noticias en directo y seleccione “Añadir a un widget”.

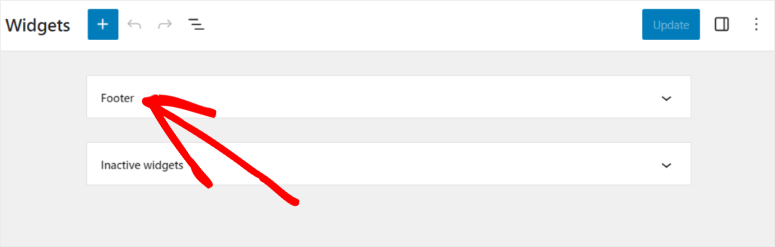
Después de ser redirigido a la página del widget, decide si quieres añadir el feed al pie de página o en otros tipos de widgets.
Para este tutorial, queremos añadir el feed al pie de página. Seleccione el widget de pie de página para expandirlo y poder ver sus propiedades.

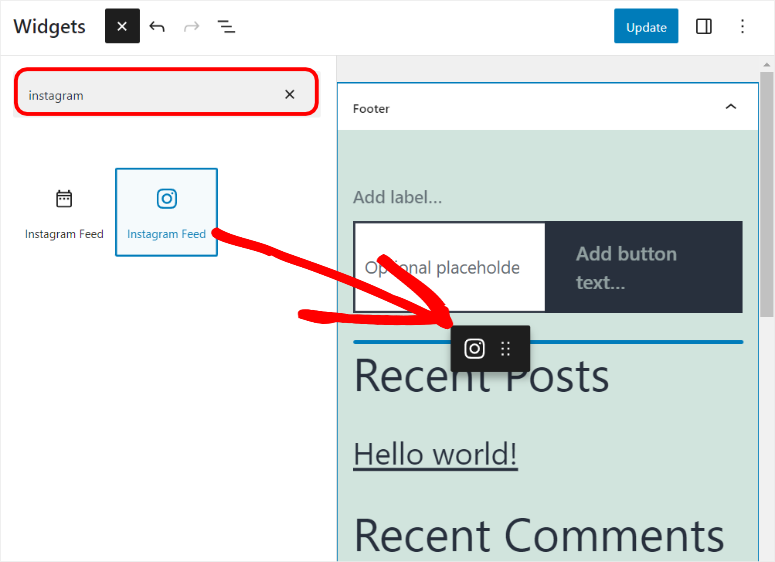
A continuación, utiliza el icono del signo más y busca “Instagram Feed”. Arrastra y suelta el bloque Instagram Feed en la ubicación del pie de página en la que quieras mostrar el feed. Pulsa Actualizar para añadirlo a tu feed en la página en directo.

Por último, vamos a añadir el feed a través de un shortcode. Con un shortcode, puedes añadir el feed en CUALQUIER página, post, o una ubicación lista para widgets.
El shortcode es particularmente útil cuando tienes varios feeds para elegir o quieres añadir muchos feeds a la misma página o post.
Puedes localizar el shortcode del feed de dos maneras.
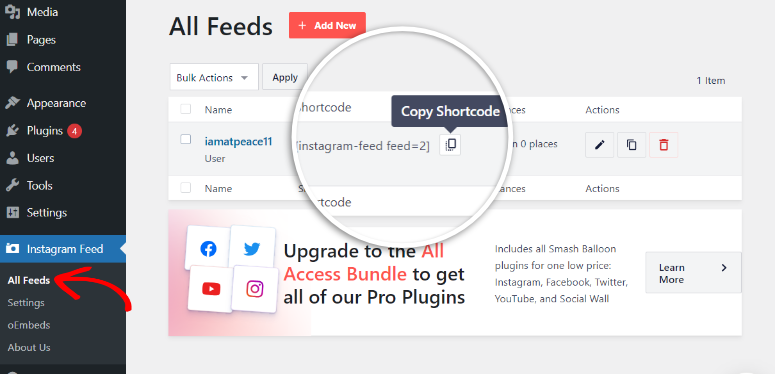
En primer lugar, puedes ir a Instagram Feed ” All Feeds. Verás todos tus feeds listados; copia el shortcode junto al nombre del feed.

El otro método para obtener el shortcode es yendo a Instagram Feed ” All Feeds y abriendo el feed en el live feed editor.
En la esquina superior derecha, busque el botón Incrustar. En la ventana emergente que aparece, verás el shortcode en la parte superior de la ventana; cópialo.

Ahora, con tu shortcode a mano, abre cualquier página, post o lugar preparado para widgets. Para este tutorial, vamos a abrir una página.
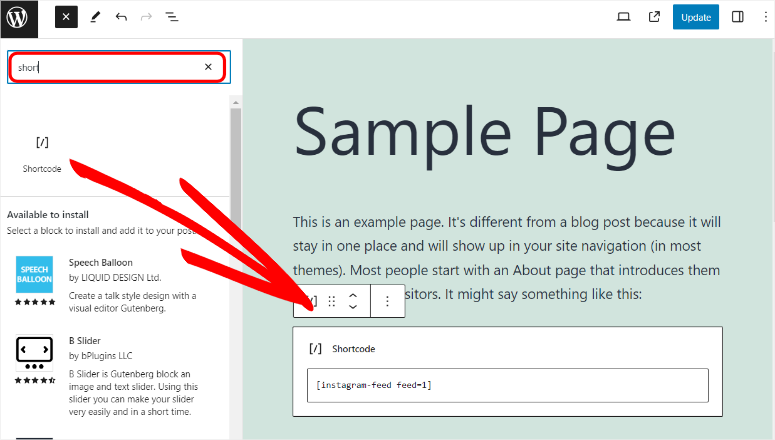
Utilizando el icono Plus, busca ‘Shortcodes’ y añade el bloque a tu página.

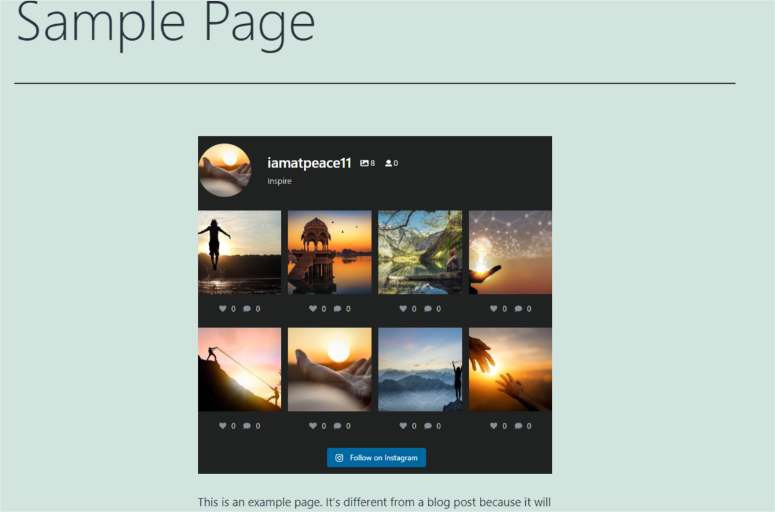
Por último, pegue el shortcode y actualice la página; el sitio en vivo debería mostrar ahora el feed.

¡Bien hecho! Ahora ha añadido un feed de Instagram altamente personalizado y adaptado a su sitio de WordPress.
Ahora que ya sabes cómo usar Smash Balloon para añadir un feed de Instagram, no te detengas ahí. ¡Hay mucho más que puedes hacer con este plugin!
¿Qué más puede hacer Smash Balloon?
Como se puede ver, la adición de un feed de Instagram no sólo es fácil con Smash Balloon, pero increíblemente personalizable y sin ninguna experiencia de codificación. Smash Balloon le ayuda a capitalizar todo el potencial de la participación de Instagram y el contenido generado por el usuario.
Además, puedes crear varios feeds en la misma página o en páginas diferentes, conectarte a hashtags específicos, incluir publicaciones etiquetadas o incluso mostrar sin problemas toda tu cronología de Instagram en tu sitio web.
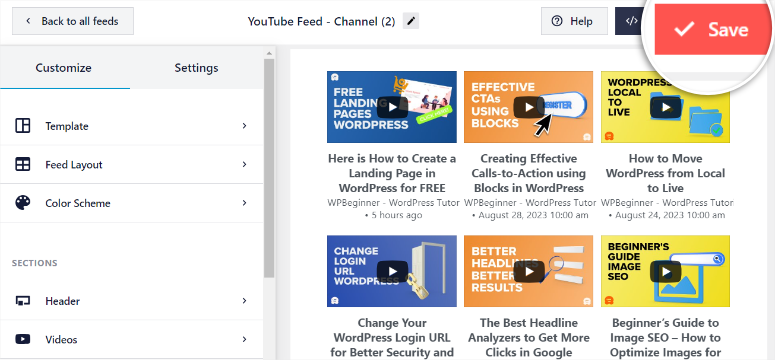
También puedes añadir feeds de Facebook, YouTube y Twitter. A continuación te mostramos cómo es personalizar un feed de YouTube:

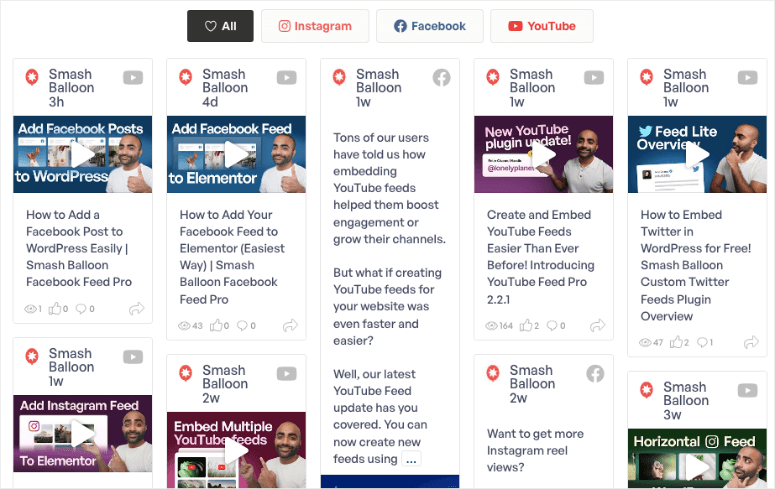
Smash Balloon también incluye una potente función llamada Social Wall. Esto le permite combinar feeds de múltiples plataformas en un solo lugar. Los usuarios pueden interactuar con tu contenido desde YouTube, Twitter, Instagram y Facebook para estar al día de todas tus plataformas.

Esperamos que este tutorial le haya resultado útil. Puede que también quieras aprender cómo compartir automáticamente entradas de WordPress en Facebook y Twitter. Nuestro objetivo es potenciar y ayudarte a utilizar realmente tus páginas de redes sociales con tu sitio. Por esta razón, echa un vistazo a estos artículos también:
- Cómo incrustar un feed de YouTube en WordPress para aumentar la participación
- Cómo mostrar un feed de Facebook en WordPress (5 sencillos pasos)
- Cómo añadir notificaciones de prueba social en WordPress
Los dos primeros artículos le ayudarán a utilizar Smash Balloon para añadir feeds de YouTube y Facebook. El último artículo le mostrará cómo mostrar la prueba social a los clientes potenciales.

Comentarios Deja una respuesta