
Vous souhaitez créer un sentiment d’excitation avec un compte à rebours sur votre site ?
Qu’il s’agisse du lancement d’un produit, de la promotion d’un événement ou d’une offre à durée limitée, le compte à rebours est un outil puissant.
Dans cet article, nous vous guiderons pas à pas dans l’ajout d’un compte à rebours à votre site web WordPress.
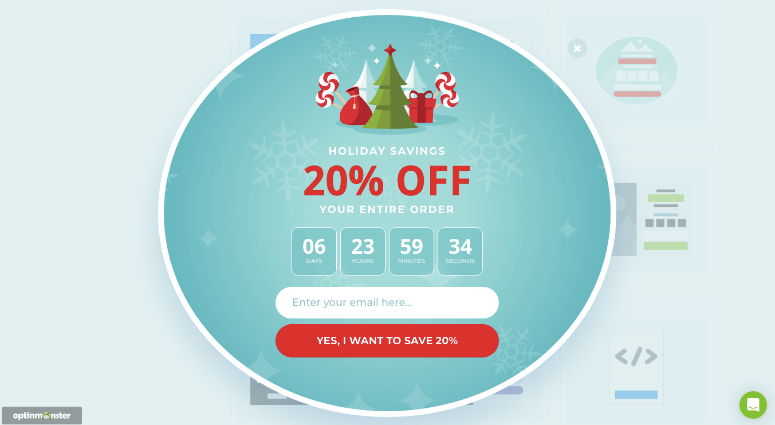
Pour vous donner une idée du type de campagnes que nous pouvons vous aider à créer, voici une campagne de bienvenue avec une offre de réduction limitée dans le temps. Nous avons créé cette campagne avec OptinMonster :

Avant d’aborder les étapes, examinons dans quelles circonstances vous devriez utiliser un minuteur sur votre site.
Quand utiliser un compte à rebours ?
Il existe de nombreux cas où vous souhaitez ajouter un compte à rebours à votre site. Mais il fonctionne mieux dans les cas suivants.
- sur une page “coming soon” avant de lancer votre site web
- pour informer les visiteurs de la date à laquelle le site web sera à nouveau disponible s’il est interrompu pour des raisons de maintenance.
- lors de l’organisation d’un webinaire, d’un événement ou d’une conférence
- avant d’introduire un nouveau produit ou service
- événements à venir et ventes flash
- franchir une étape
- célébrer un événement à venir
Ceci étant dit, plongeons dans le tutoriel.
Ajouter un compte à rebours à WordPress
La meilleure façon d’ajouter un compte à rebours dans WordPress est d’utiliser un plugin Countdown Timer.
Nous allons vous montrer comment utiliser deux des plus populaires d’entre eux :
Nous avons choisi ces deux plugins parce qu’ils sont faciles à utiliser. Nous les utilisons depuis des années sur nos propres sites. Il n’y a pas de codage impliqué dans ces constructeurs de compte à rebours, ils sont donc parfaits pour les débutants.
Ils sont également compatibles avec tous les thèmes WordPress courants et sont conçus sur la base des meilleures pratiques. Cela signifie qu’ils ne ralentiront pas votre site, ce qui favorise le référencement.
Vous pouvez utiliser ces deux plugins sur votre blog, votre site web de petite entreprise et même vos boutiques en ligne.
Méthode 1 : Ajouter un compte à rebours avec OptinMonster
Cette méthode est utile si vous souhaitez afficher votre compte à rebours sous la forme d’un widget sur votre site web. Avec OptinMonster, l’ajout d’un widget de compte à rebours est très facile.

L’avantage d’utiliser OptinMonster pour ajouter un compte à rebours est qu’il est facile à mettre en place et qu’il ne nécessite pas de codage ni même de shortcodes.
C’est l’une des applications de génération de leads les plus puissantes qui vous aide à atteindre les objectifs de conversion de votre site Web rapidement et facilement.
Avec cette application, vous pouvez créer certaines des campagnes de popups les plus avancées et les afficher avec précision à votre public cible.
OptinMonster fonctionne parfaitement avec WordPress et WooCommerce. Il fonctionne également sur d’autres plateformes d’eCommerce comme BigCommerce, Shopify, et même les sites HTML.
Lisez notre avis sur OptinMonster pour en savoir plus.
Étape 1 : Connecter l’application OptinMonster avec le plugin
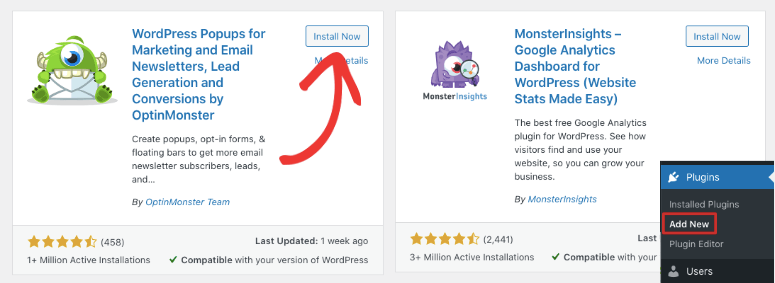
Pour commencer, créez votre compte avec OptinMonster, puis installez et activez le plugin OptinMonster sur votre site web.
Ce plugin agit comme un connecteur entre votre site WordPress et l’application. Allez-y et installez le plugin gratuit OptinMonster sur votre site.

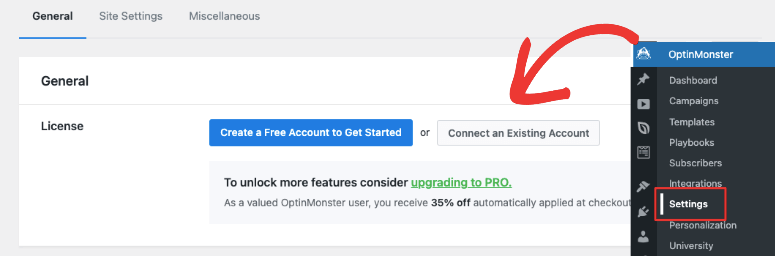
Une fois activé, vous verrez une option vous permettant de vous connecter à un compte existant.

Assurez-vous que vous êtes connecté à votre compte OptinMonster dans un autre onglet de la même fenêtre de navigateur. En effet, OptinMonster détectera automatiquement votre compte et le synchronisera avec votre site web.
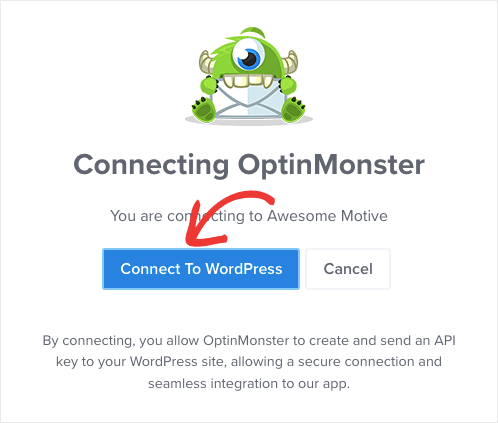
Vous serez redirigé vers une nouvelle fenêtre où vous verrez une option pour vous connecter à WordPress.

Cliquez sur cette option et votre application se connectera automatiquement à votre tableau de bord WordPress.
Étape 2 : Créer votre compte à rebours avec OptinMonster
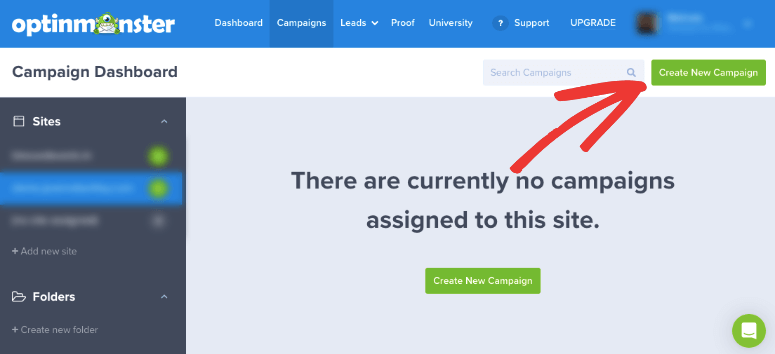
Il est maintenant temps pour vous de commencer à créer votre widget de compte à rebours. Vous pouvez créer une nouvelle campagne directement dans votre tableau de bord WordPress. Vous pouvez également commencer à l’intérieur de votre compte OptinMonster sous l’onglet Campagnes.
Il vous suffit de cliquer sur le bouton Créer une nouvelle campagne.

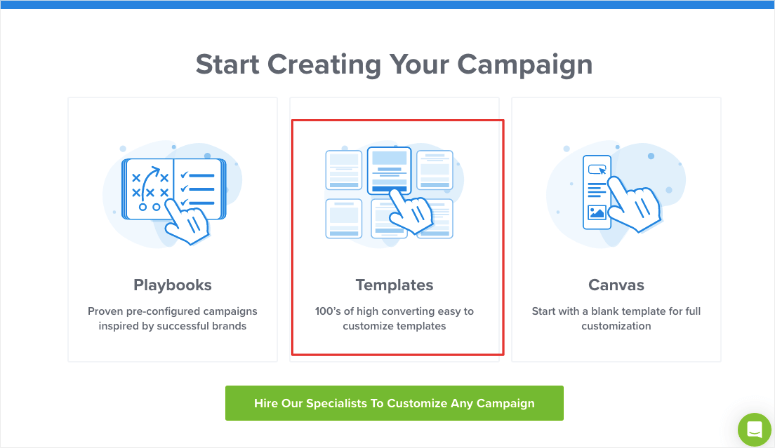
Une nouvelle page s’ouvre, dans laquelle vous pouvez choisir parmi trois options :
- Playbooks : Campagnes préfabriquées et préconfigurées, conçues sur la base des campagnes réussies d’autres marques.
- Modèles : Modèles personnalisables
- Toile : Un modèle vierge pour repartir de zéro

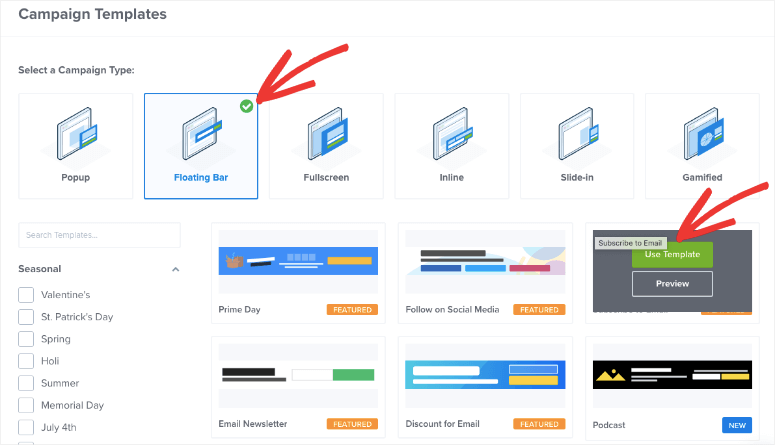
Nous allons choisir un modèle pour l’instant. Ensuite, vous pouvez choisir votre type de campagne, puis le modèle de votre choix. Sélectionnons ici la campagne Floating Bar (Barre flottante) . Vous pouvez choisir n’importe quelle campagne, les étapes resteront les mêmes.

Il existe aujourd’hui un certain nombre de modèles qui intègrent déjà un compte à rebours. Vous pouvez également choisir n’importe quel modèle et y ajouter un compte à rebours.
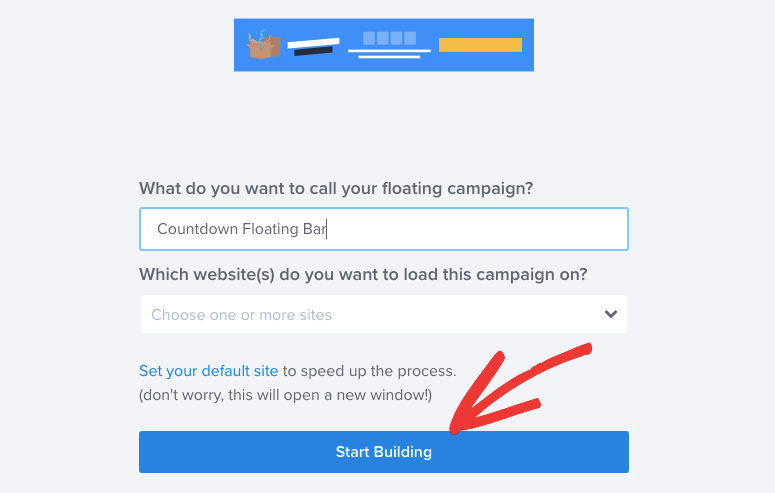
À l’étape suivante, il vous sera demandé de donner un nom à votre campagne. Vous pouvez également choisir le site web sur lequel vous souhaitez afficher ce compte à rebours.

Une fois cela fait, cliquez sur l’onglet Commencer à construire. Cela lancera le constructeur par glisser-déposer où vous pourrez concevoir votre campagne.
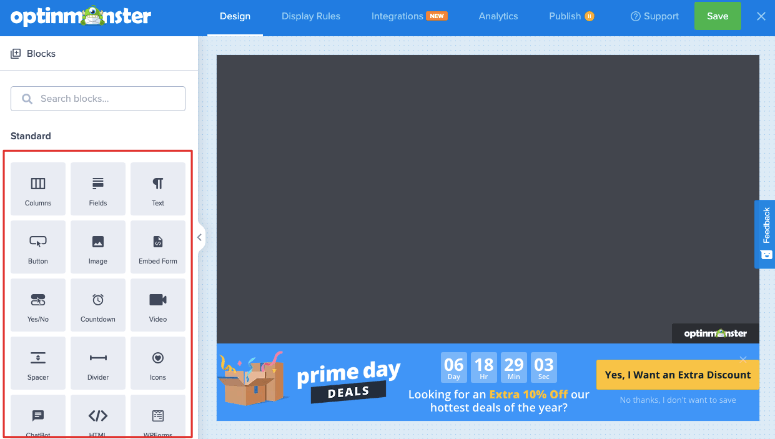
Vous verrez un aperçu de votre campagne ainsi qu’une barre de tâches à gauche avec de nouveaux blocs que vous pouvez ajouter.

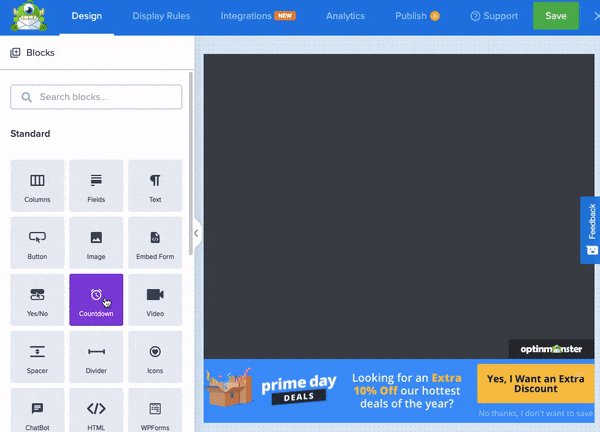
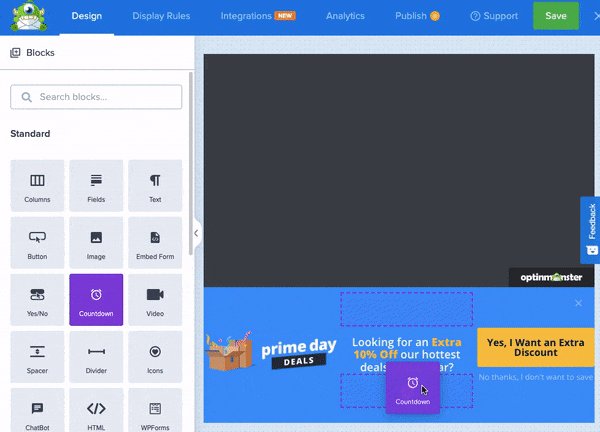
Si le compte à rebours n’a pas été ajouté à votre modèle, il vous suffit de sélectionner le bloc Compte à rebours et de le faire glisser à l’endroit de votre choix dans votre conception.

Vous pouvez maintenant cliquer sur n’importe quel élément et commencer à le personnaliser, y compris vos textes, polices, couleurs, etc. Vous pouvez également modifier la position de la barre flottante vers le haut.
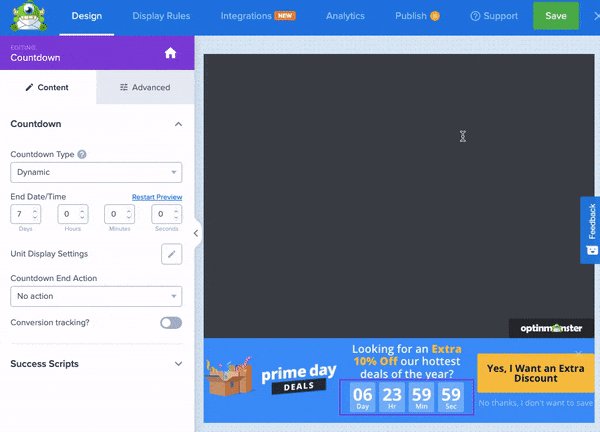
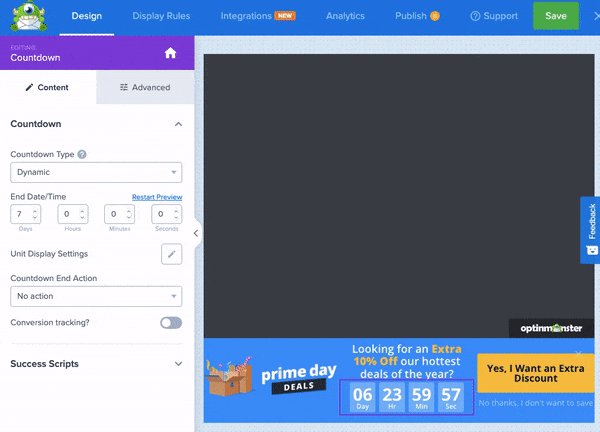
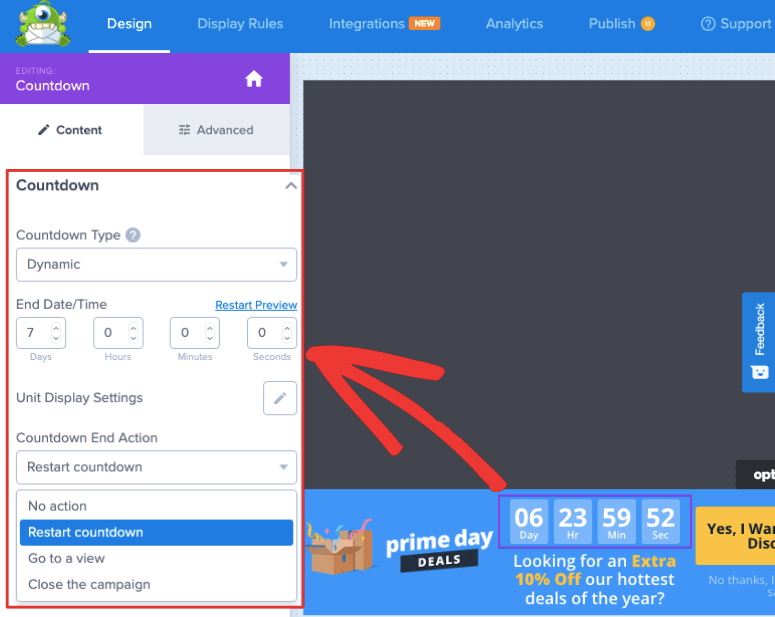
Pour modifier le compte à rebours, il suffit de cliquer sur le minuteur dans votre panneau de conception et vous verrez plusieurs options modifiables dans votre panneau d’édition sur la gauche.

Ici, vous pouvez travailler sur la façon dont vous voulez que votre compte à rebours apparaisse. Vous pouvez sélectionner l’heure de début et de fin du compte à rebours.
Vous pouvez choisir 2 types de compte à rebours :
- Minuterie statique à exécuter pour une période de temps spécifique.
- Compteur dynamique pour lancer votre campagne pendant un nombre déterminé de jours, d’heures, etc.
Vous souhaitez que votre campagne soit toujours d’actualité ? Vous pouvez choisir de relancer le compte à rebours à l’expiration du délai.
Pour que vos utilisateurs comprennent plus facilement le début et la fin de votre compte à rebours, vous pouvez ajouter l’heure locale du visiteur. Vous pouvez également ajouter le type d’affichage de l’unité comme les jours, les heures, les minutes, les secondes, etc.
Si vous n’êtes pas satisfait d’un élément, il vous suffit d’utiliser l’option de suppression pour le supprimer.
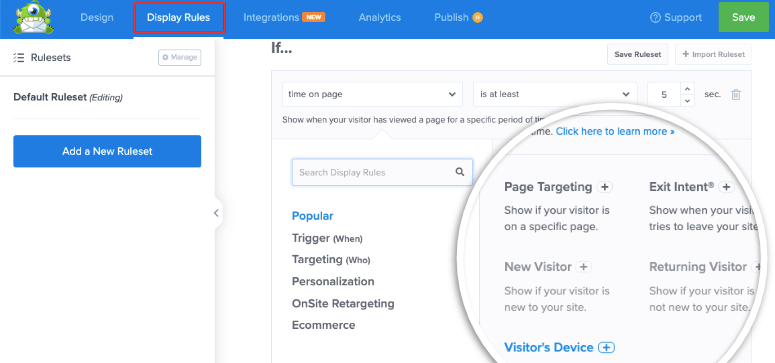
Étape 3 : Ajouter des règles de ciblage et des intégrations d’e-mails
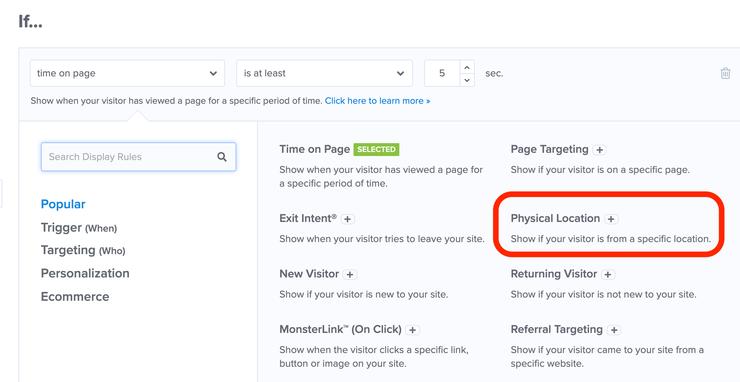
OptinMonster vous permet de contrôler quand et où la campagne apparaît. Sous l’onglet Règles d’affichage, vous pouvez sélectionner les règles que vous souhaitez ajouter.

Parmi les règles les plus courantes, citons les règles de sortie, de défilement, de page spécifique, de nouveau visiteur, d’appareil du visiteur, etc.
Vous souhaitez afficher le compteur dans un lieu spécifique ? OptinMonster vous permet de cibler un lieu physique tel qu’un pays, une ville ou une région.

Avec autant d’options, vous pouvez lancer des campagnes de vente ou d’événements localisés. Vous pouvez également choisir de ne l’afficher que pour un public provenant d’une source de référence.
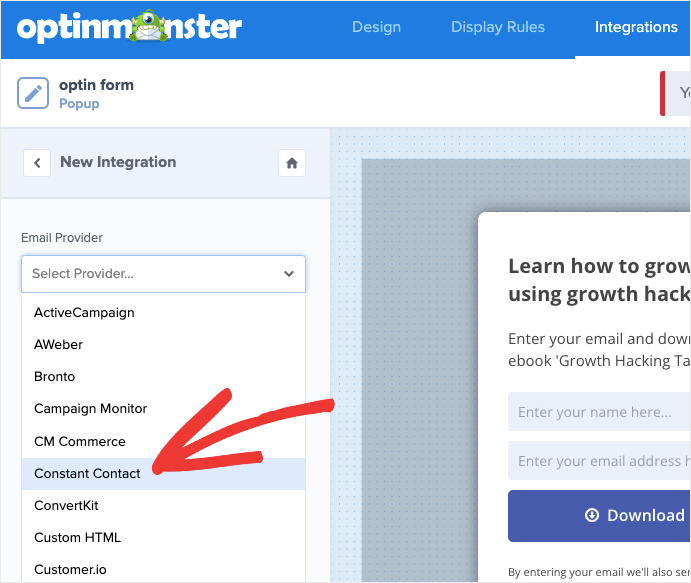
Ensuite, si vous souhaitez synchroniser votre campagne avec un fournisseur de services de messagerie, vous pouvez utiliser l’onglet Intégration. Tout ce que vous avez à faire est d’ajouter une nouvelle intégration, de choisir votre fournisseur et d’ajouter les détails du compte nécessaires.

Vous êtes maintenant prêt à publier votre campagne chronométrée sur votre site WordPress.
Étape 4 : Publication de votre compte à rebours
Une fois tous les réglages effectués, cliquez sur le bouton Enregistrer.
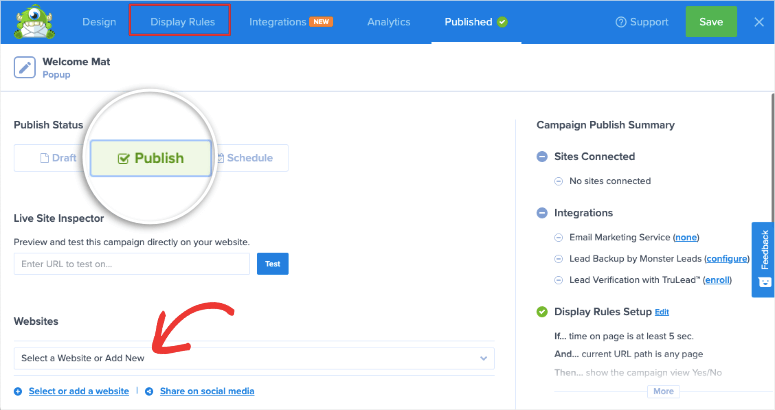
Ensuite, allez dans l’onglet Publier. Ici, vous pouvez prévisualiser votre campagne et changer le statut en Publier pour que la campagne soit mise en ligne.

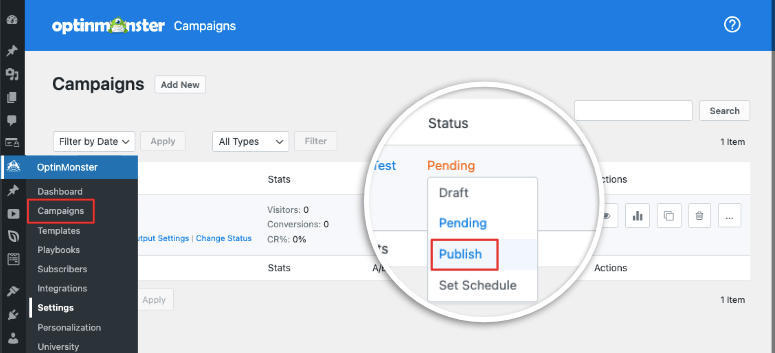
Puisque vous utilisez le plugin WordPress, allez dans votre tableau de bord WordPress. Allez dans l’onglet OptinMonster ” Campagnes et assurez-vous que votre campagne est configurée pour être publiée ici aussi.

Et c’est tout. Votre campagne devrait être en ligne sur votre site WordPress. Vous pouvez maintenant visiter votre site et voir le compte à rebours en action.
Ensuite, nous allons vous montrer comment ajouter un compte à rebours à vos pages et à vos articles dans WordPress.
Méthode 2 : Ajouter un compte à rebours avec SeedProd
SeedProd vous permet d’ajouter un compte à rebours n’importe où sur votre site, y compris sur les pages d’atterrissage et les posts.
Toutefois, cette méthode est utile si vous lancez un nouveau site ou si votre site déjà établi est en cours de maintenance et que vous souhaitez faire savoir à vos visiteurs qu’il sera bientôt en ligne.
SeedProd est le meilleur constructeur de sites web et de pages d’atterrissage pour WordPress qui est livré avec des fonctionnalités faciles de ” coming soon ” et de mode de maintenance. Le plugin est disponible en version gratuite et en version pro.

Il vous permet d’ajouter plusieurs éléments à votre page d’atterrissage, notamment un compte à rebours.
Voyons comment ajouter un compte à rebours avec SeedProd, étape par étape.
Étape 1 : Installation de SeedProd
La première étape consiste à installer le plugin SeedProd sur votre site WordPress.
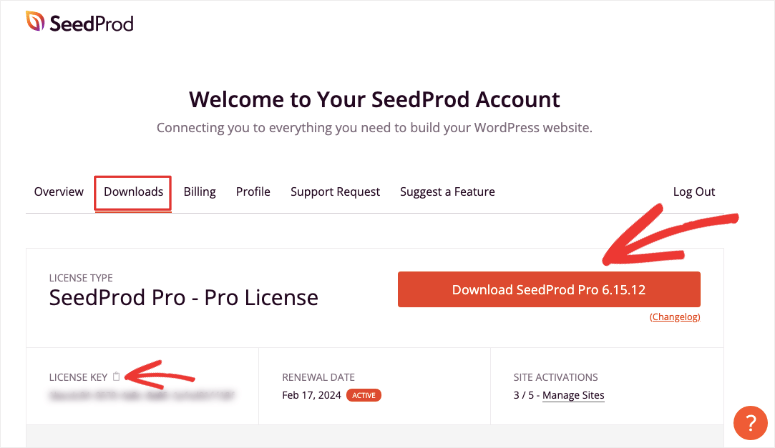
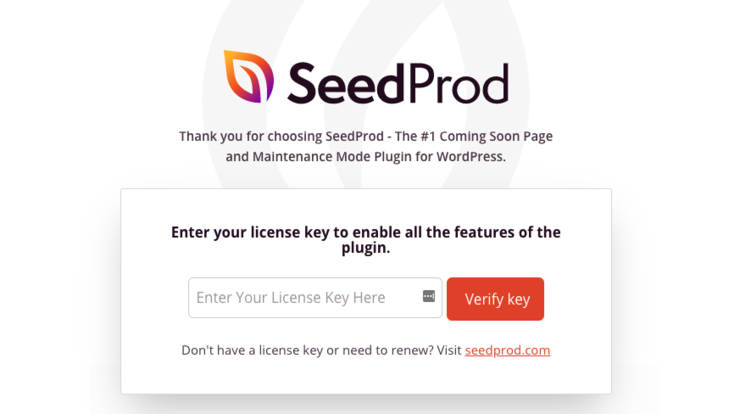
Une fois le plugin installé et activé, vous devrez vérifier votre clé de licence.
Votre clé est disponible dans votre compte SeedProd créé au moment de l’achat du produit.

Collez la clé dans le champ vide et cliquez sur la case Vérifier la clé pour la valider.

Une fois votre clé de licence validée, descendez dans la page et cliquez sur le bouton Créer votre première page.
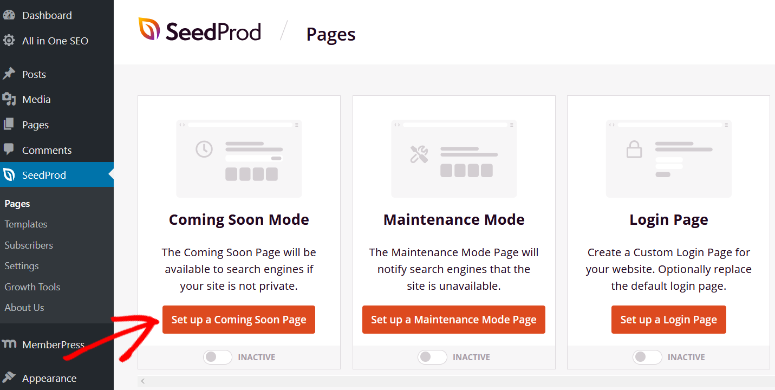
Ceci vous amènera au tableau de bord de SeedProd. Ici, vous pouvez choisir le type de page sur laquelle vous souhaitez créer un compte à rebours. Il y a 4 options différentes :
- Mode “bientôt”: Créez une page “bientôt” pour susciter l’enthousiasme avant le lancement de votre site web.
- Mode maintenance: Mettez votre site web en mode maintenance pendant que vous y travaillez en coulisses.
- Page de connexion: Créez une page de connexion personnalisée pour votre site web.
- Page 404: Remplacer la page 404 par défaut par une page 404 personnalisée.
En dessous, vous pouvez faire défiler l’écran vers le bas pour créer une page d’atterrissage normale.

Pour ce tutoriel, nous allons créer une page “Coming Soon” avec un compte à rebours. Pour commencer, cliquez sur le bouton Créer une page Coming Soon.
Étape 2 : Création de votre compte à rebours
Tout d’abord, vous devez choisir un modèle de page “coming soon”. SeedProd offre plus de 200+ modèles professionnels à choisir, alors allez-y et choisissez le modèle que vous préférez.

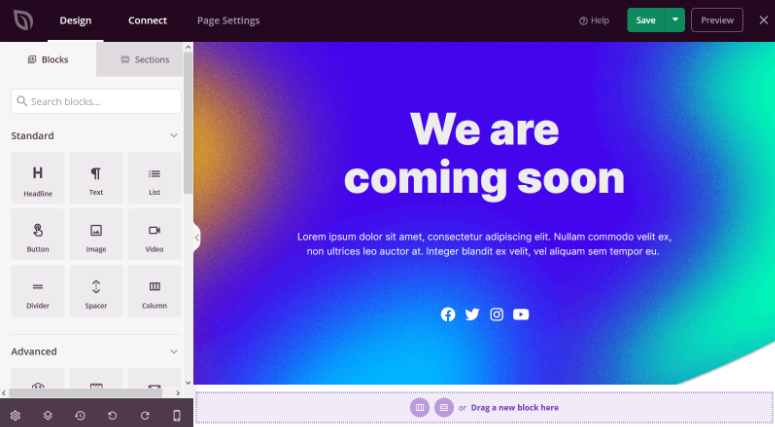
Lorsque vous aurez terminé, vous serez dirigé vers le constructeur de pages où vous pourrez commencer à créer votre compte à rebours.
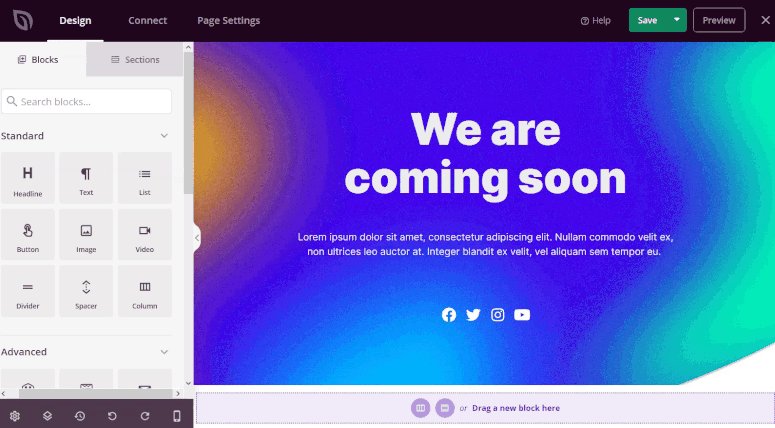
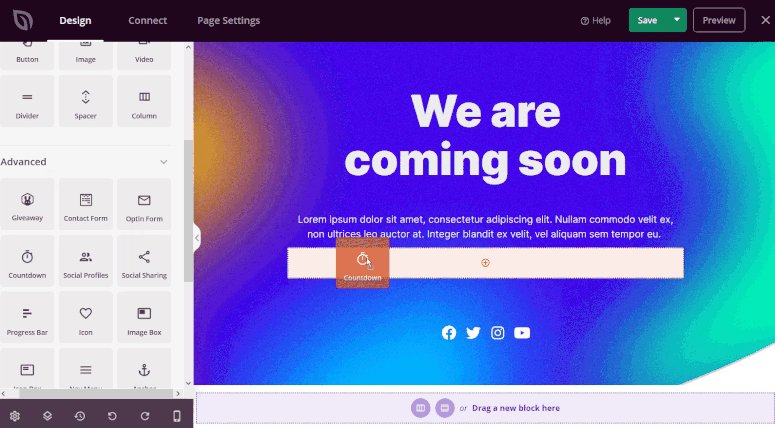
Une fois que vous êtes sur le constructeur de pages dans SeedProd, vous verrez tous les blocs d’options pour personnaliser votre page sur votre gauche et un aperçu en direct de votre page sur votre droite.

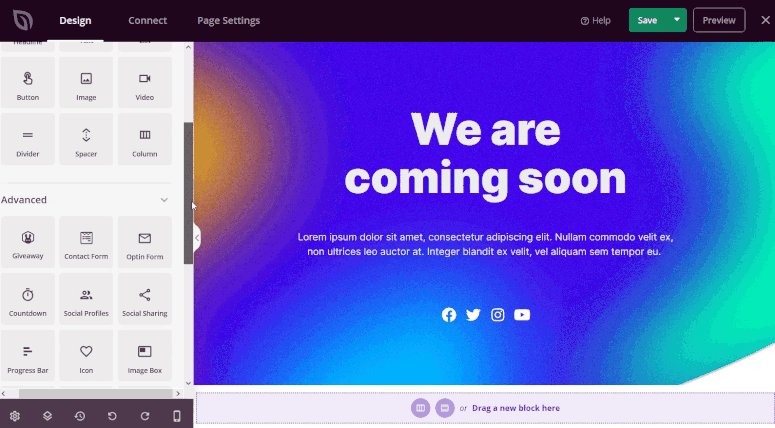
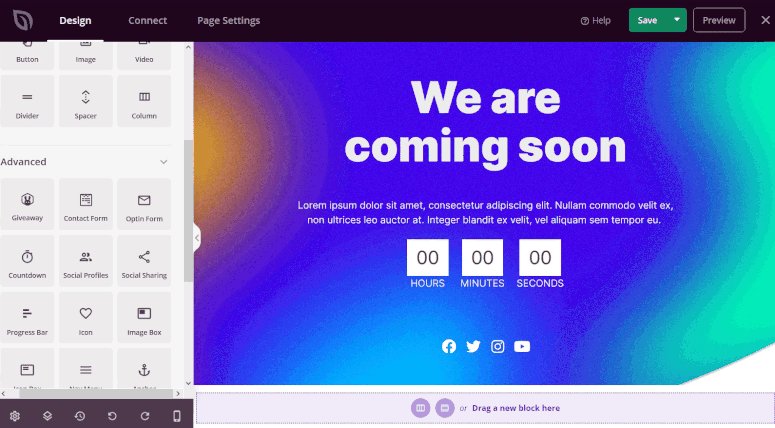
Pour ajouter un compte à rebours, allez dans les blocs sur la droite, et dans la section Avancé, faites glisser le compte à rebours et déposez-le sur votre page.

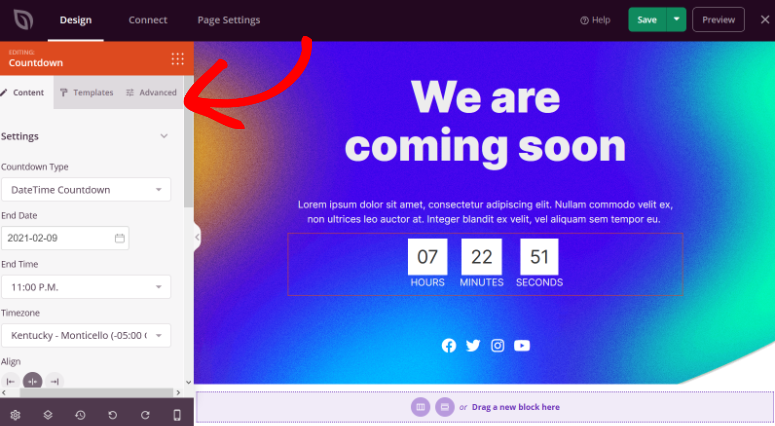
Lorsque vous cliquez sur le bloc du compte à rebours dans votre design, vous obtenez des options de personnalisation sur la gauche. Vous pouvez alors sélectionner le fuseau horaire du compte à rebours, la date et l’heure de fin, le style de votre compte à rebours, etc.
En fonction de votre date de fin, le minuteur disparaîtra automatiquement de votre site à la date spécifiée.

Si vous le souhaitez, vous pouvez ajouter plus de contenu à votre page en utilisant les blocs de page d’atterrissage prêts à l’emploi de SeedProd. Vous pouvez ajouter des formulaires de contact, des profils sociaux, des vidéos, des formulaires d’optin par email, des barres de progression, et bien plus encore.
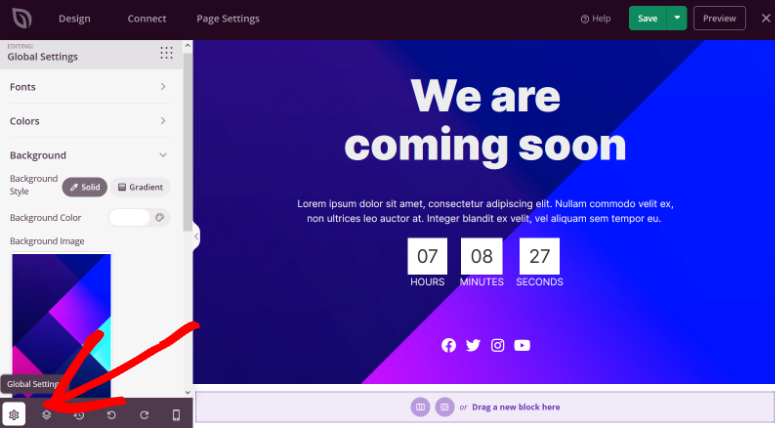
Pour personnaliser davantage votre page, vous pouvez cliquer sur le bouton Paramètres globaux dans le coin inférieur gauche de l’écran.

Vous pouvez y modifier l’image d’arrière-plan, choisir les couleurs de votre page, sélectionner une nouvelle police de caractères, etc.
Lorsque vous êtes satisfait de l’aspect de votre page et de votre compte à rebours, cliquez sur le bouton Enregistrer.
Étape 3 : Publication de votre compte à rebours
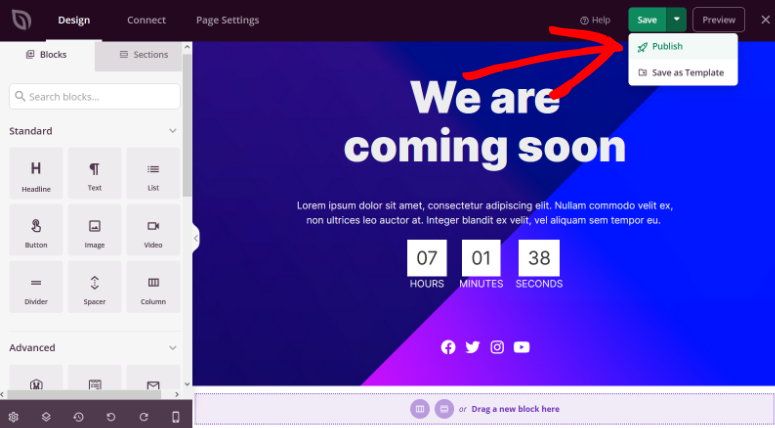
Maintenant que la page “coming soon” est prête avec le compte à rebours, il est temps de la publier sur votre site web. Cliquez sur la flèche déroulante à côté du bouton Enregistrer et cliquez sur le bouton Publier.

Vous verrez alors un message de réussite indiquant que votre page est publiée et vous pourrez cliquer sur le bouton Voir la page en direct pour voir à quoi elle ressemble.

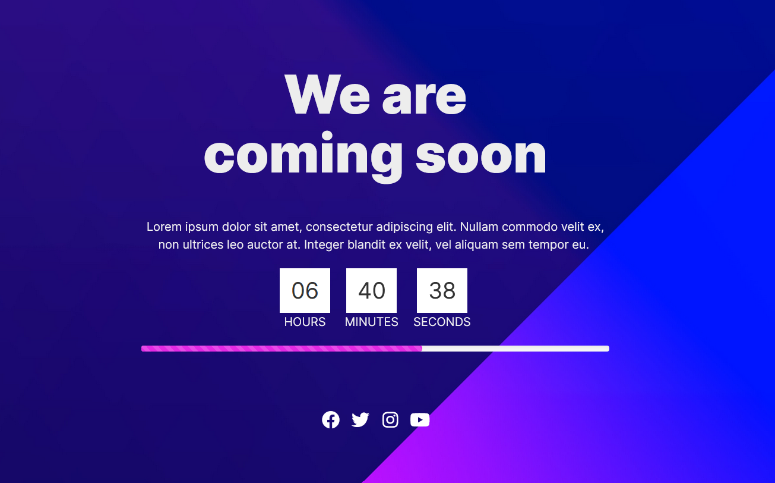
Voici comment votre page apparaîtra à vos visiteurs :

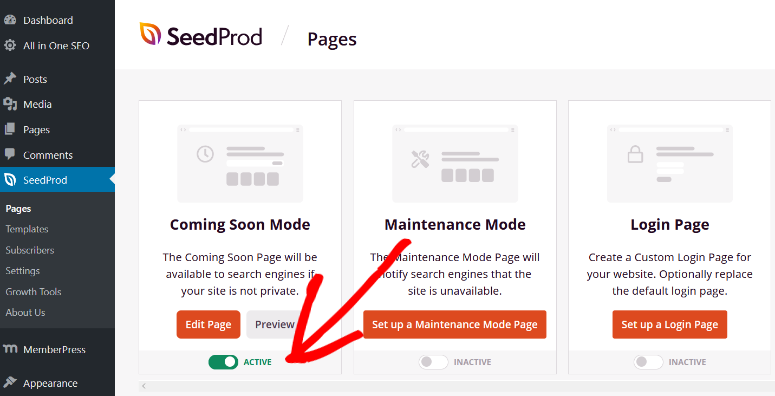
Enfin, activez la page en allant dans SeedProd ” Pages depuis votre zone d’administration WordPress. Dans la section Coming Soon Mode, faites basculer le bouton d’Inactif à Actif.

Désormais, lorsque les utilisateurs visiteront votre site web, ils verront la page “coming soon” avec la page du compte à rebours que vous venez de créer.
Si vous souhaitez désactiver le mode “Prochainement”, utilisez le même bouton ici pour le désactiver.
Voilà, c’est fait ! Maintenant que vous savez comment utiliser SeedProd, vous pouvez ajouter des comptes à rebours à n’importe quelle page d’atterrissage.
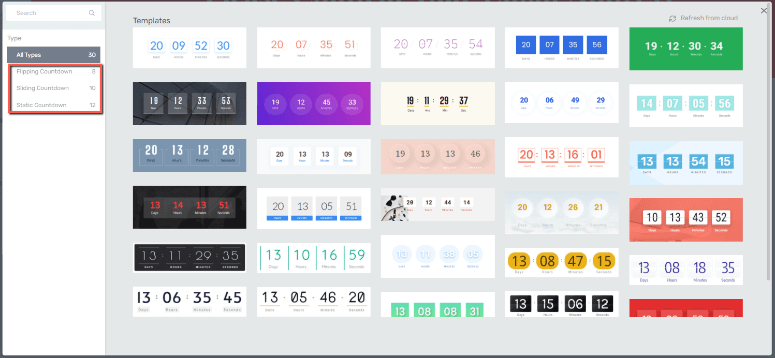
Nous devons également mentionner que Thrive Architect est une autre excellente option pour ajouter des comptes à rebours à n’importe quelle page ou message. Vous pouvez choisir parmi des tonnes de modèles de compte à rebours :

Il vous permet d’ajouter des effets d’animation et de configurer les paramètres de visibilité. Vous pouvez modifier les couleurs d’arrière-plan, le style, les bordures, etc.
Pour en savoir plus, consultez notre évaluation complète de Thrive Architect.
Ensuite, nous répondons aux questions les plus fréquentes que nous posent nos utilisateurs.
FAQs : Comptes à rebours WordPress
Comment ajouter un compte à rebours à WordPress ?
Vous pouvez facilement ajouter un compte à rebours à votre site WordPress en utilisant un plugin comme SeedProd, OptinMonster ou Thrive. Ces plugins sont parfaits pour les débutants car ils ne nécessitent aucun codage.
Quel est le meilleur plugin de compte à rebours pour WordPress ?
Le meilleur plugin de compte à rebours pour WordPress peut varier en fonction de vos besoins spécifiques et de vos préférences. Cependant, les options populaires qui offrent des fonctionnalités étendues et des critiques positives des utilisateurs sont SeedProd, OptinMonster, ou Thrive. Consultez notre liste pour en savoir plus : 7 meilleurs plugins WordPress de compte à rebours.
Comment mettre en place un compte à rebours perpétuel ?
La plupart des plugins comme OptinMonster et SeedProd vous permettent de définir des comptes à rebours dynamiques et permanents. Il s’agit de minuteries illimitées ou de minuteries récurrentes qui redémarrent lorsque la minuterie arrive à expiration.
Pourquoi utiliser un compte à rebours pour les ventes ?
Les comptes à rebours ajoutent un sentiment d’urgence et attisent la peur de manquer quelque chose. Les clients sont plus enclins à acheter maintenant pendant qu’ils bénéficient d’une bonne remise ou d’une offre dont ils savent qu’elle est limitée, sous peine de passer à côté.
Puis-je ajouter des comptes à rebours aux pages des produits ?
Oui, vous pouvez ajouter des comptes à rebours à n’importe quelle page produit. Nous vous recommandons d’utiliser une barre flottante afin de ne pas perturber l’expérience d’achat de l’utilisateur tout en attirant son attention sur votre offre.
L’éditeur Gutenberg dispose-t-il d’un compte à rebours ?
Au moment où j’écris ces lignes, non, il n’y a pas de bloc Gutenberg pour ajouter un compte à rebours. Vous pouvez utiliser un constructeur de pages tel que SeedProd, Thrive ou Elementor pour améliorer les capacités de l’éditeur de blocs.
Existe-t-il des plugins gratuits de compte à rebours pour WordPress ?
Oui, il existe des plugins gratuits pour WordPress qui permettent d’ajouter un compte à rebours simple. Le répertoire des plugins WordPress offre un large éventail d’options que vous pouvez explorer.
Puis-je personnaliser l’apparence du compte à rebours sur mon site Web WordPress ?
Oui, la plupart des plugins de compte à rebours pour WordPress vous permettent de personnaliser l’apparence du compte à rebours. Vous pouvez généralement ajuster des paramètres tels que les couleurs, les polices, les tailles, les styles et même ajouter des feuilles de style CSS personnalisées pour correspondre au design et à la marque de votre site web.
Puis-je définir plusieurs comptes à rebours sur différentes pages de mon site Web WordPress ?
Oui, vous pouvez définir plusieurs comptes à rebours sur différentes pages de votre site WordPress avec les plugins de comptes à rebours utilisés dans ce tutoriel. Chaque plugin peut avoir sa propre méthode pour créer et gérer plusieurs comptes à rebours. Consultez donc la documentation ou les réglages du plugin pour configurer plusieurs comptes à rebours selon vos besoins.
Puis-je afficher un compte à rebours uniquement pour un lieu physique spécifique ?
Oui, OptinMonster est le meilleur plugin pour cela. Vous pouvez facilement définir des règles d’affichage et sélectionner l’endroit que vous souhaitez cibler.
Puis-je afficher un compte à rebours uniquement pour un lieu physique spécifique ?
Les comptes à rebours n’ont pas d’impact direct sur l’optimisation des moteurs de recherche (SEO). Les moteurs de recherche tels que Google se concentrent principalement sur des facteurs tels que le contenu du site web, la pertinence, l’expérience de l’utilisateur et la performance globale du site lorsqu’ils déterminent les classements de recherche.
Nous espérons que ce guide vous a aidé à créer un compte à rebours sur votre site. Vous pouvez également consulter comment ajouter de la preuve sociale à votre site WordPress pour gagner la confiance des utilisateurs et augmenter vos objectifs de conversion.

Commentaires laisser une réponse