
Vous souhaitez créer un portail d’accueil sur votre site web ?
Les barrières de bienvenue traditionnelles redirigent les utilisateurs vers une nouvelle page, ce qui est mauvais pour le référencement et l’expérience utilisateur.
Nous vous montrerons comment créer un tapis plein écran directement sur votre site Web, avec lequel les visiteurs peuvent interagir ou qu’ils peuvent simplement quitter. Ces campagnes peuvent vous aider à développer votre liste d’emails, à augmenter vos ventes et à améliorer l’engagement sur votre site.
Dans ce tutoriel, vous apprendrez à créer un portail d’accueil plein écran pour votre site en moins de 10 minutes.
Ajouter une barrière de bienvenue à votre site : un jeu d’enfant
Si vous voulez vous démarquer, vous devez créer un portail de bienvenue absolument magnifique. Vous voudrez également pouvoir le personnaliser et choisir la manière dont vous présenterez la campagne sur votre site.
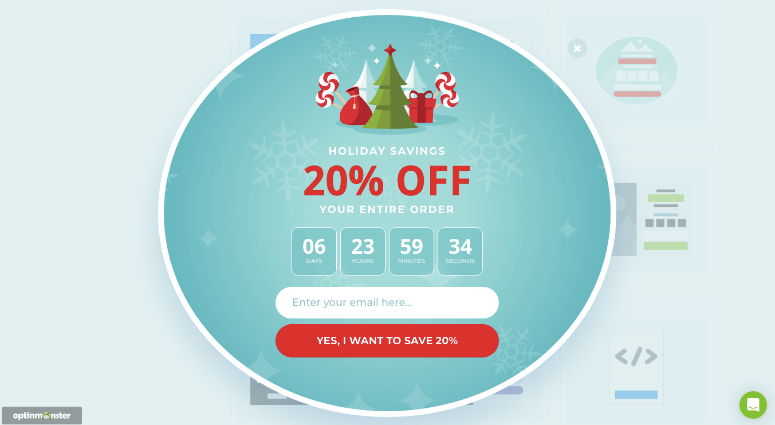
Dans ce tutoriel, nous allons vous montrer comment créer une belle campagne de ce type en moins de 10 minutes :

Derrière cette belle conception se cachent des règles de ciblage qui ne montrent la campagne qu’aux nouveaux visiteurs. Si une personne a déjà vu la campagne ou s’y est déjà engagée, elle ne la reverra jamais. Nous vous montrerons même comment ne l’afficher qu’à des dates, heures et lieux spécifiques.
Pour créer un portail de bienvenue puissant comme celui-ci, nous utiliserons OptinMonster.

Nous avons utilisé OptinMonster pour mener nos propres campagnes et il est très facile à utiliser. Vous avez le choix entre de magnifiques modèles et un éditeur visuel qui vous permet d’effectuer toutes les modifications dont vous avez besoin. Vous n’avez jamais besoin d’utiliser de code et même si vous êtes débutant, vous pourrez apprendre à l’utiliser en un rien de temps.
De plus, OptinMonster est livré avec des règles de ciblage puissantes pour montrer votre campagne uniquement aux nouveaux visiteurs ou aux visiteurs récurrents. Vous pouvez même choisir d’afficher votre tapis de bienvenue en fonction du lieu, de l’appareil, de la date et de l’heure, et bien plus encore.
Cela vous permet de créer des campagnes saisonnières, des offres localisées et bien plus encore.
Ce que nous aimons, ce sont les éléments optimisés pour la conversion dans le constructeur d’OptinMonster, tels qu’un compte à rebours, des formulaires en ligne, des casiers de contenu, et bien d’autres choses encore.
Pour en savoir plus sur OptinMonster, cliquez ici. Si vous souhaitez plutôt créer une page de garde, vous pouvez consulter ce tutoriel sur Comment créer une superbe page de garde pour votre site WordPress.
Commençons maintenant notre tutoriel. Voici les étapes que nous allons suivre :
- Connecter OptinMonster à votre site
- Créer un portail de bienvenue plein écran
- Personnalisez votre campagne de bienvenue
- Ciblez votre audience
- Connectez votre service d’email
- Publier le Welcome Gate
Étape 1 : Connecter OptinMonster à votre site
Tout d’abord, inscrivez-vous à OptinMonster et installez le plugin OptinMonster dans votre tableau de bord WordPress.
Une fois le plugin activé, l’assistant de configuration se lance. Suivez les instructions à l’écran pour connecter le plugin à votre compte OptinMonster.
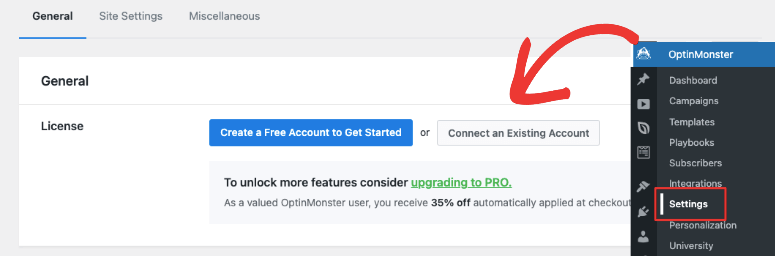
Vous pouvez également connecter votre compte sous l’onglet OptinMonster ” Paramètres.

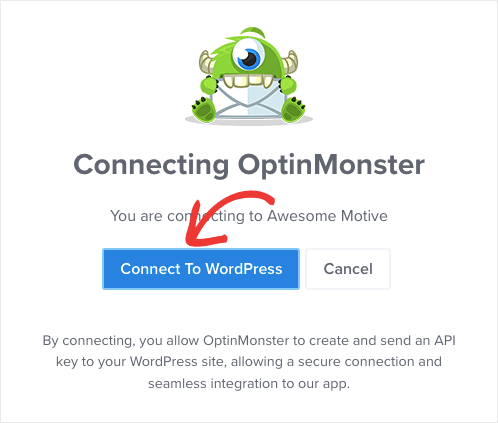
Cela fera apparaître une fenêtre contextuelle pour connecter OptinMonster à WordPress.

Si vous êtes connecté à votre compte OptinMonster dans un autre onglet, le plugin détectera automatiquement votre compte et le connectera. Rien d’autre n’est nécessaire. Vous verrez un message indiquant que votre compte est connecté.

Vous êtes maintenant prêt à créer votre campagne plein écran.
Étape 2 : Créer un portail de bienvenue en plein écran
Vous pouvez créer des campagnes dans votre compte OptinMonster ou directement dans votre tableau de bord WordPress. Nous allons vous montrer comment commencer à partir de votre compte OptinMonster car cela vous permettra de créer autant de campagnes que vous le souhaitez et de les connecter à différents sites web.
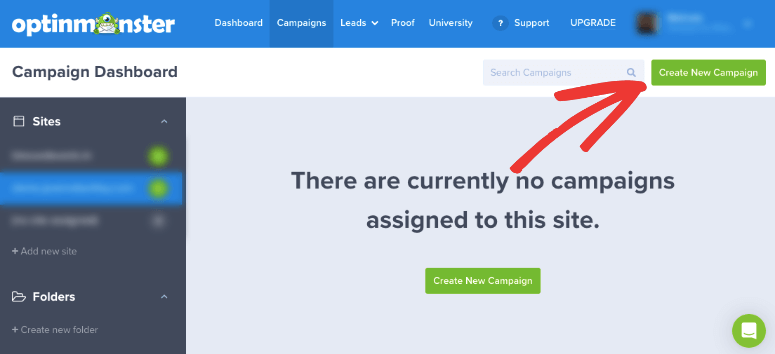
Dans votre compte, sélectionnez le bouton “Créer une nouvelle campagne” .

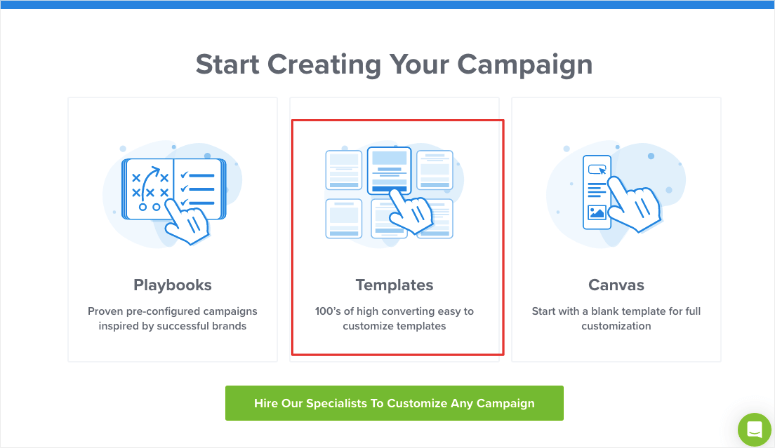
Une fenêtre contextuelle s’ouvre et vous permet de choisir entre les playbooks, les modèles ou le canevas pour repartir de zéro. Commençons par créer une campagne à l’aide d’un modèle.

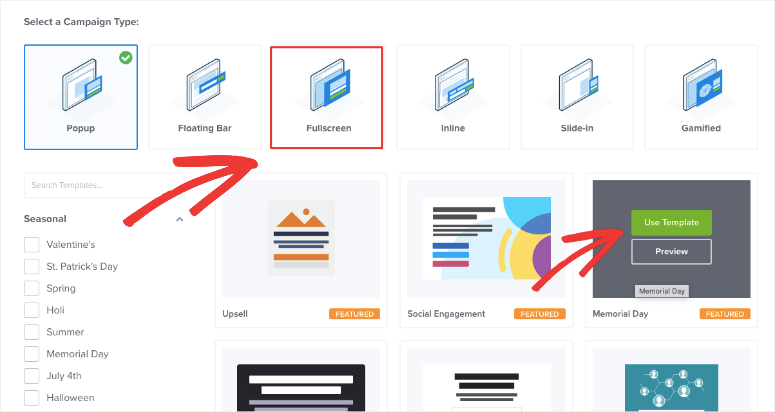
Lorsque vous sélectionnez “Modèles”, une bibliothèque de modèles s’ouvre. Vous y trouverez des options pour créer différents types de campagnes, comme des popups, des barres flottantes, des fenêtres plein écran, des fenêtres en ligne, des fenêtres coulissantes et des fenêtres à roue gamifiée.
Choisissez Plein écran , puis parcourez les modèles ci-dessous.

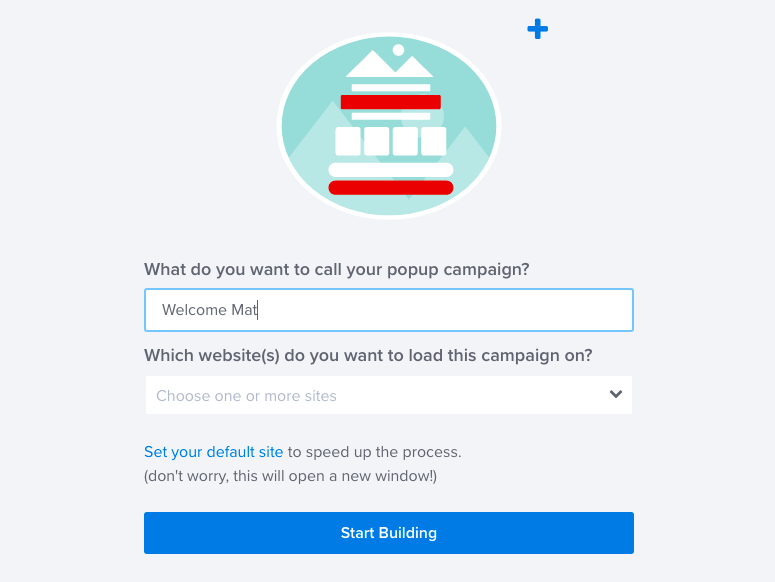
Pour ce tutoriel, nous allons choisir le modèle “Vacances”. Lorsque vous choisissez un modèle, vous devez donner un nom à votre campagne. Vous pouvez également choisir le site pour lequel vous souhaitez mener cette campagne.

C’est tout, vous pouvez maintenant commencer à construire la campagne.
Étape 3 : Personnalisez votre campagne Welcome Gate
Vous devriez maintenant être dans le constructeur de campagne d’OptinMonster. Vous verrez un aperçu de votre campagne et une barre de tâches sur la gauche.
Pour apporter des modifications, vous pouvez travailler directement sur l’aperçu. Par exemple, vous pouvez sélectionner le texte dans l’aperçu et le modifier directement comme suit :

Vous verrez même apparaître un éditeur de texte permettant de modifier les polices, l’alignement, la couleur du texte, etc.
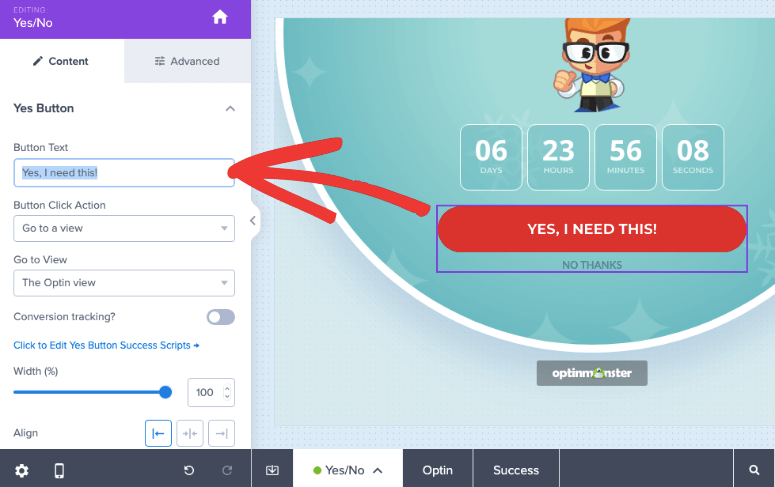
Besoin de plus d’options ? Modifions le bouton CTA. Il suffit de cliquer dessus pour que les options d’édition apparaissent à gauche.

Vous pouvez personnaliser le texte et l’action qui se produit lorsque l’utilisateur clique dessus. Il existe de nombreuses autres options de personnalisation permettant de modifier la largeur, l’alignement, la couleur, etc.
Si vous souhaitez ajouter un champ “optin” au lieu d’une option “oui/non”, vous verrez une option dans la barre de tâches inférieure. Si vous cliquez sur Oui/Non, vous pouvez désactiver cette option.
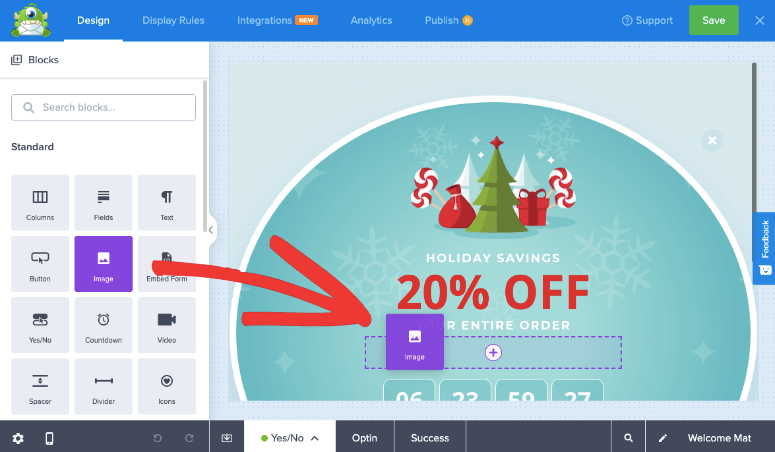
Si vous souhaitez ajouter un nouvel élément tel qu’une image, il vous suffit de la faire glisser du menu de gauche vers votre design. C’est si simple, n’est-ce pas ? Vous pouvez modifier votre design en faisant simplement glisser les éléments là où vous le souhaitez.

Lorsque vous ajoutez un bloc d’images, une bibliothèque d’images s’ouvre. Vous pouvez également accéder ici à la bibliothèque d’images Unsplash, qui contient des millions d’images gratuites.
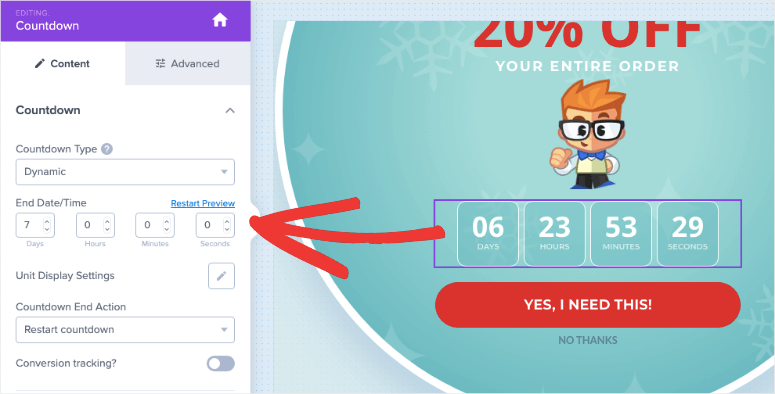
Si vous organisez une vente à durée limitée ou si vous souhaitez simplement ajouter un sentiment d’urgence à votre campagne, vous pouvez ajouter un compte à rebours à la conception. En sélectionnant ce champ, vous pouvez choisir la date et l’heure du compte à rebours. Vous pouvez également choisir de redémarrer automatiquement le compte à rebours une fois qu’il a expiré.

Lorsque vous avez fini de personnaliser le design, enregistrez vos progrès en cliquant sur le bouton Enregistrer dans le coin supérieur droit du constructeur. Nous allons maintenant vous montrer comment cibler votre public.
Étape 4 : Cibler votre public
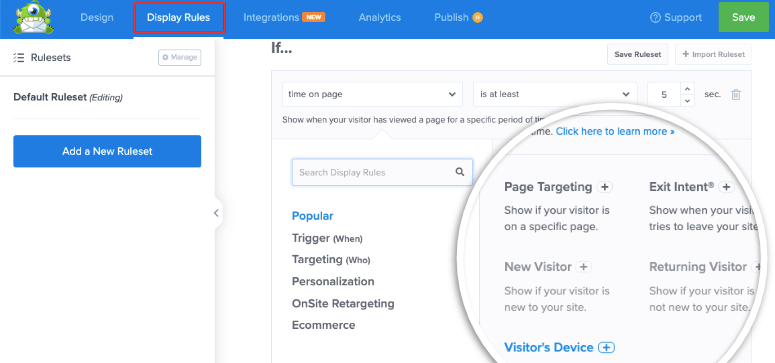
Dans le constructeur d’OptinMonster, allez dans l’onglet Règles d’affichage. Ici, vous verrez que par défaut, OptinMonster affiche votre campagne après qu’un utilisateur ait passé 5 secondes sur votre site. Nous allons changer cela.

Vous pouvez choisir de cibler vos utilisateurs différemment. Voici quelques-unes des règles que vous pouvez utiliser :
- Onsite Retargeting® – engagez les utilisateurs qui ont interagi avec une autre campagne
- Nouveau visiteur – accueillez les personnes qui viennent d’arriver sur votre site.
- Au niveau de la page – créez des campagnes ciblées pour des URL spécifiques telles que votre page d’accueil.
- Localisation – personnaliser l’expérience d’un visiteur en fonction de sa zone géographique
- Source de référence – affichez des campagnes pour les visiteurs provenant d’un site web ou d’une plateforme de médias sociaux spécifique.
- Basé sur le temps – attendez qu’un visiteur ait passé un certain temps sur une page ou planifiez une date et une heure.
- MonsterLink™ – déclenche des campagnes lorsqu’un utilisateur clique sur un bouton ou un lien.
Il vous suffit de cliquer sur la règle pour l’ajouter. Vous aurez même la possibilité de personnaliser les paramètres. Il n’est jamais nécessaire d’avoir des connaissances techniques ou de coder.
Dans le panneau de gauche, vous trouverez des options de filtrage telles que Populaire, Déclencheur, Ciblage, etc. Vous pouvez utiliser ces filtres pour trouver plus rapidement ce que vous cherchez.
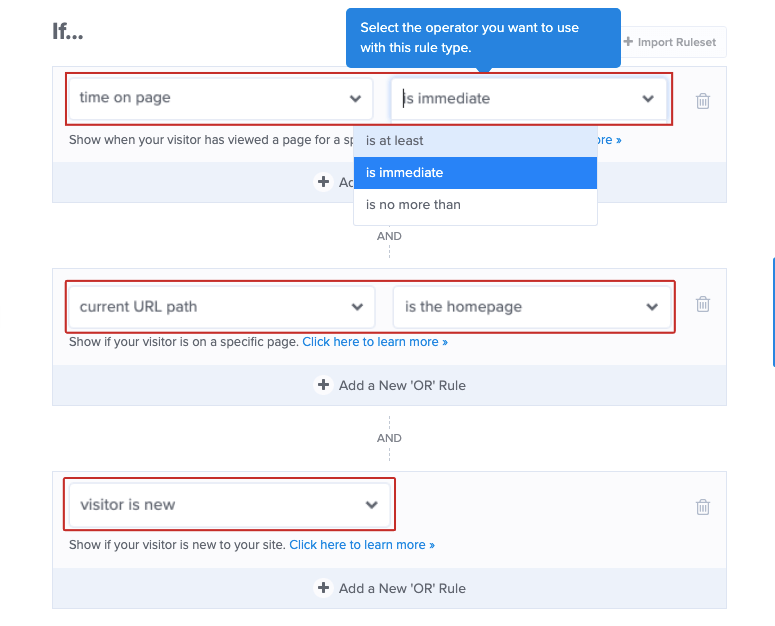
Pour la porte d’accueil, nous fixerons les règles suivantes :
- Le temps passé sur la page est immédiat
- Le chemin URL actuel est la page d’accueil
- Le visiteur est nouveau

Une fois que vous avez ajouté vos règles de ciblage, vous pouvez passer à l’étape suivante.
Étape 5 : Connecter votre service de messagerie
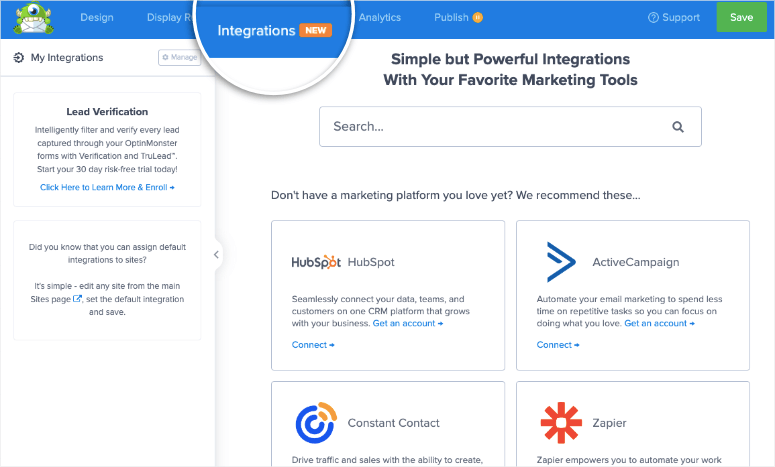
OptinMonster vous permet de connecter votre campagne à votre service d’emailing préféré comme Constant Contact, Drip, et Mailchimp. Sous l’onglet Intégrations, choisissez votre fournisseur et suivez les instructions à l’écran pour connecter votre compte.

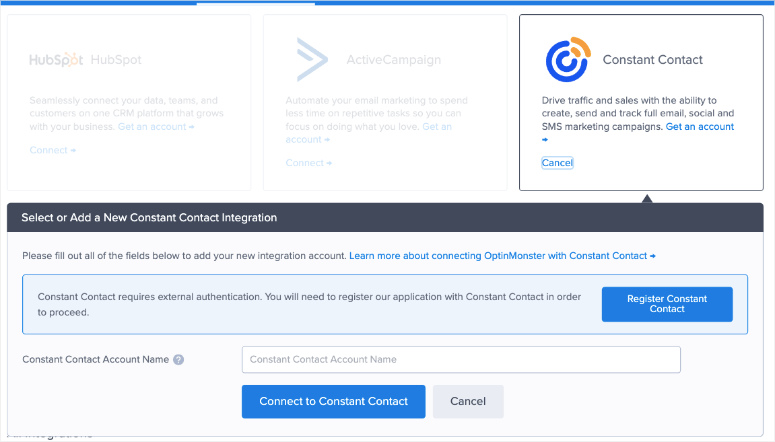
Par exemple, si vous souhaitez vous connecter à Constant Contact, cliquez dessus et vous verrez des options pour ajouter votre nom de compte et le synchroniser.

Grâce à cette intégration, vous pourrez envoyer tous les nouveaux clients potentiels directement à votre compte de messagerie. Ils peuvent être étiquetés et segmentés. Cela vous aidera à les ajouter à la bonne liste d’emailing, comme la newsletter ou les mises à jour des ventes.
Par exemple, si vous utilisez OptinMonster pour créer un popup d’optin afin d’augmenter le nombre d’abonnés à votre newsletter, vous pouvez choisir la liste à laquelle vous souhaitez les ajouter.
Le tour est joué. Veillez à sauvegarder votre conception et vous êtes prêt à publier la campagne sur votre site web.
Étape 6 : Publier le portail d’accueil
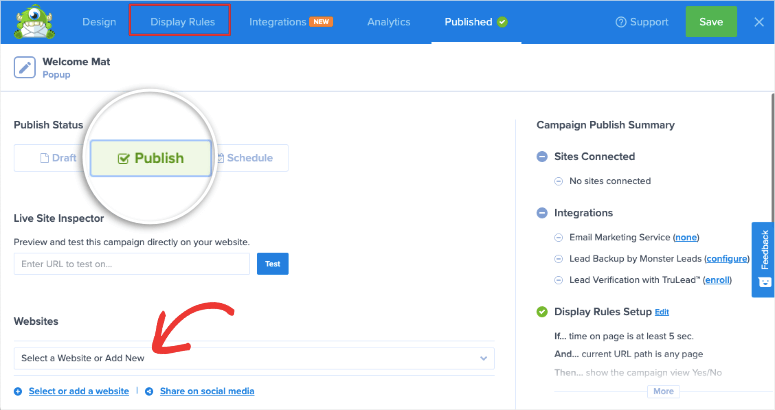
Pour lancer votre campagne, rendez-vous dans l’onglet Publier . Ici, vous pouvez changer le statut en Publier.

En dessous, vous pouvez choisir le site web sur lequel vous souhaitez afficher ce tapis de bienvenue.
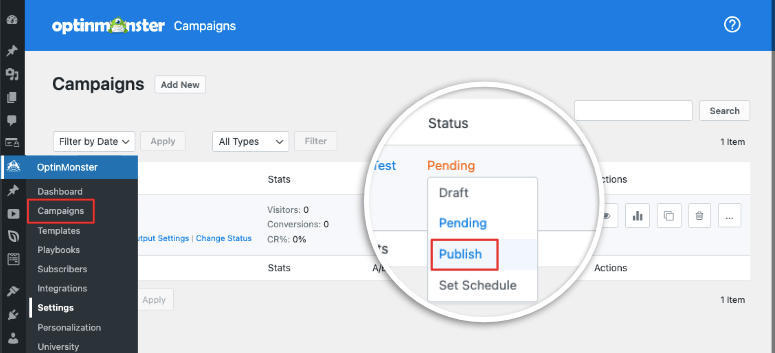
Puisque vous êtes connecté à WordPress, vous devez vous rendre sur votre tableau de bord WordPress. Dans l’onglet OptinMonster ” Campagnes, assurez-vous que votre campagne est configurée pour être publiée ici aussi.

Rendez-vous sur votre site web et vous devriez voir la campagne apparaître. Nous vous recommandons de tester en mode incognito ou dans un nouveau navigateur en supprimant les cookies et le cache afin que vous voyiez la campagne en tant que nouveau visiteur.
Vous avez ainsi appris à créer un superbe tapis de bienvenue ciblé pour votre site. Vous pouvez continuer à créer d’autres campagnes avec OptinMonster.
Vous avez besoin de suivre d’autres tutoriels ? Voici ceux que nous pensons vous être utiles :
- Comment créer une fenêtre contextuelle basée sur la localisation
- Comment créer de superbes formulaires d’optin sur WordPress
- Comment utiliser un verrou de contenu sur WordPress
Ces guides vous aideront à obtenir plus de prospects, à cibler des publics locaux et à monétiser votre contenu.

Commentaires laisser une réponse