
Deseja criar um portal de boas-vindas em seu site?
Os portões de boas-vindas tradicionais redirecionam os usuários para uma nova página, o que é ruim para o SEO e para a experiência do usuário.
Mostraremos como criar um tapete de tela cheia diretamente no seu site, com o qual os visitantes podem interagir ou simplesmente sair. Essas campanhas podem ajudar a aumentar sua lista de e-mails, impulsionar as vendas e melhorar o envolvimento em seu site.
Neste tutorial, você aprenderá a criar um portal de boas-vindas em tela cheia para o seu site em menos de 10 minutos.
Como adicionar um Welcome Gate ao seu site com facilidade
Se você quiser se destacar da multidão, crie um portão de boas-vindas que seja absolutamente impressionante. Além disso, você poderá personalizá-lo e escolher como exibir a campanha em seu site.
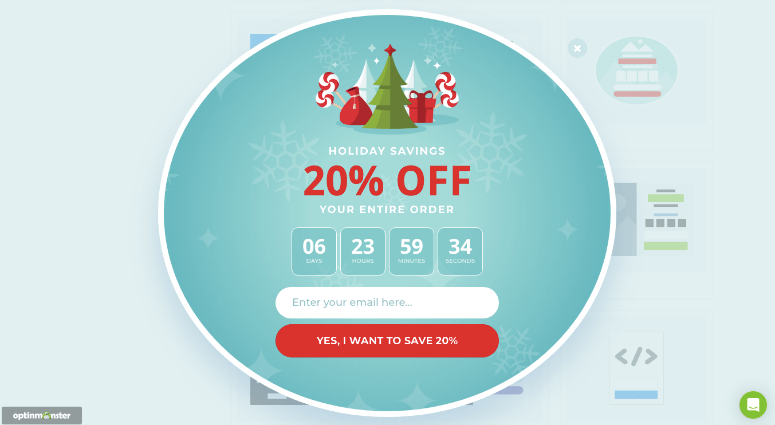
Neste tutorial, mostraremos a você como criar uma bela campanha como essa em menos de 10 minutos:

Por trás desse belo design estão regras de segmentação que mostram a campanha somente para novos visitantes. Se uma pessoa já tiver visto ou se envolvido com a campanha, ela nunca mais a verá. Mostraremos até mesmo como exibi-la somente em datas e horários específicos e para determinados locais.
Para criar um gate de boas-vindas eficiente como esse, usaremos o OptinMonster.

Usamos o OptinMonster para executar nossas próprias campanhas e ele é muito fácil de usar. Há lindos modelos para escolher e um editor visual para fazer todas as alterações de que você precisa. Não é necessário usar nenhum código e, mesmo que você seja um iniciante, poderá aprender a usá-lo rapidamente.
Além disso, o OptinMonster vem com poderosas regras de segmentação para mostrar sua campanha apenas a novos visitantes ou a visitantes recorrentes. Você pode até optar por exibir seu tapete de boas-vindas por local, dispositivo, data/hora e muito mais.
Isso permite que você crie campanhas sazonais, ofertas localizadas e muito mais.
O que mais gostamos são os elementos otimizados para conversão dentro do construtor do OptinMonster, como um cronômetro de contagem regressiva, formulários embutidos, armários de conteúdo e muito mais.
Saiba mais sobre o OptinMonster aqui. Se, em vez disso, você quiser criar uma página de abertura, consulte este tutorial sobre Como criar uma página de abertura impressionante para seu site WordPress.
Agora, vamos começar nosso tutorial aqui. Aqui estão as etapas que seguiremos:
- Conecte o OptinMonster ao seu site
- Crie um Welcome Gate em tela cheia
- Personalize sua campanha de boas-vindas
- Segmente seu público-alvo
- Conecte seu serviço de e-mail
- Publique o Welcome Gate
Etapa 1: Conecte o OptinMonster ao seu site
Primeiro, inscreva-se no OptinMonster e, em seguida, instale o plug-in do OptinMonster no painel do WordPress.
Depois que você ativar o plug-in, ele iniciará o assistente de configuração. Siga as instruções na tela para conectar o plug-in à sua conta do OptinMonster.
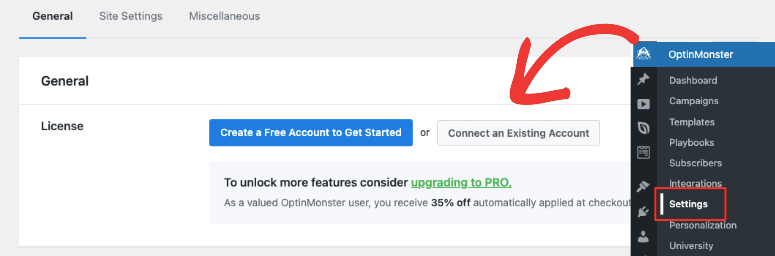
Você também pode conectar sua conta na guia OptinMonster ” Configurações.

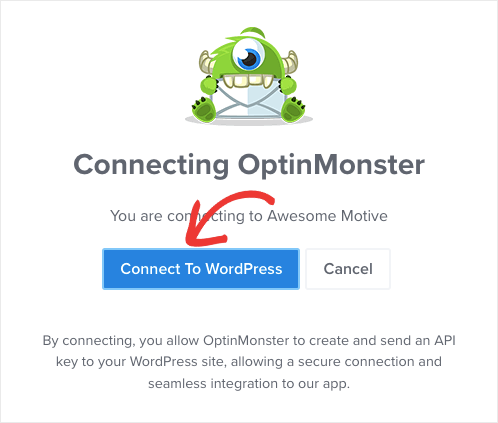
Isso abrirá uma janela pop-up para conectar o OptinMonster ao WordPress.

Se você estiver conectado à sua conta do OptinMonster em outra guia, o plug-in detectará automaticamente sua conta e a conectará. Nada mais é necessário. Você verá uma mensagem informando que sua conta está conectada.

Agora você está pronto para criar sua campanha em tela cheia.
Etapa 2: Crie uma porta de boas-vindas em tela cheia
Você pode criar campanhas em sua conta do OptinMonster ou diretamente no painel do WordPress. Mostraremos como começar pela sua conta do OptinMonster, pois isso permitirá que você crie quantas campanhas precisar e as conecte a diferentes sites.
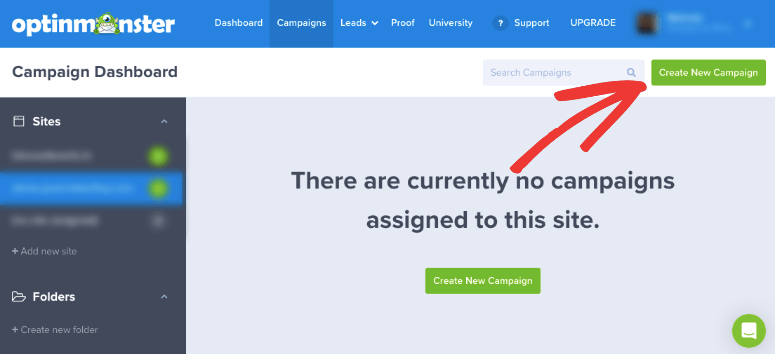
Em sua conta, selecione o botão “Create New Campaign” (Criar nova campanha ).

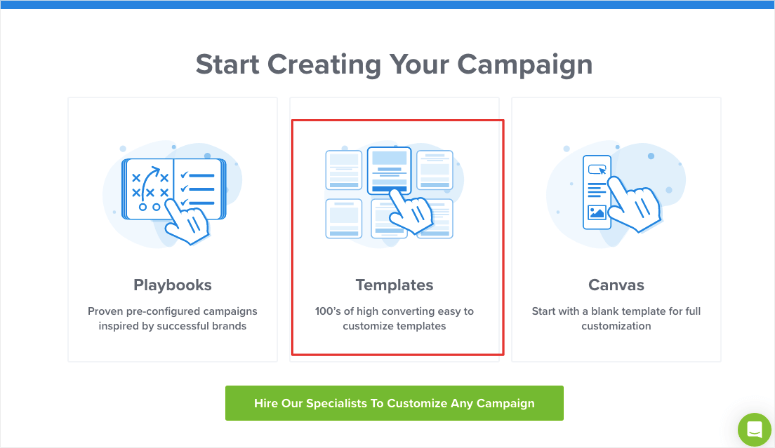
Isso abrirá uma janela pop-up que permite que você escolha entre manuais, modelos ou tela para começar do zero. Vamos criar uma campanha usando um modelo.

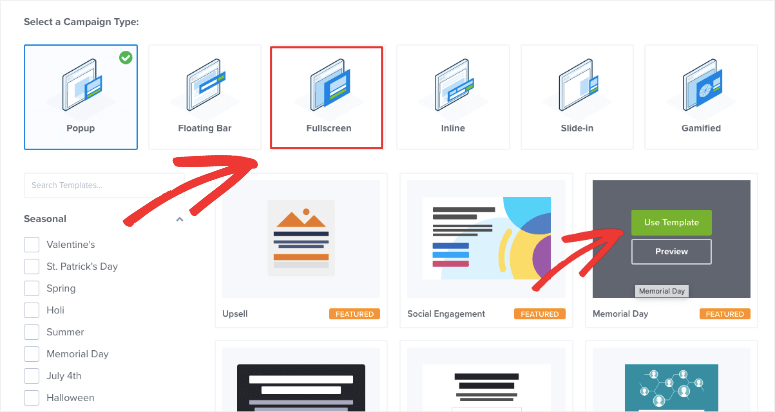
Quando você selecionar “Templates”, será aberta uma biblioteca de modelos. Você verá opções para criar diferentes tipos de campanhas, como pop-ups, barras flutuantes, tela cheia, inline, slide-in e rodas gamificadas.
Escolha Fullscreen e, em seguida, navegue pelos modelos abaixo.

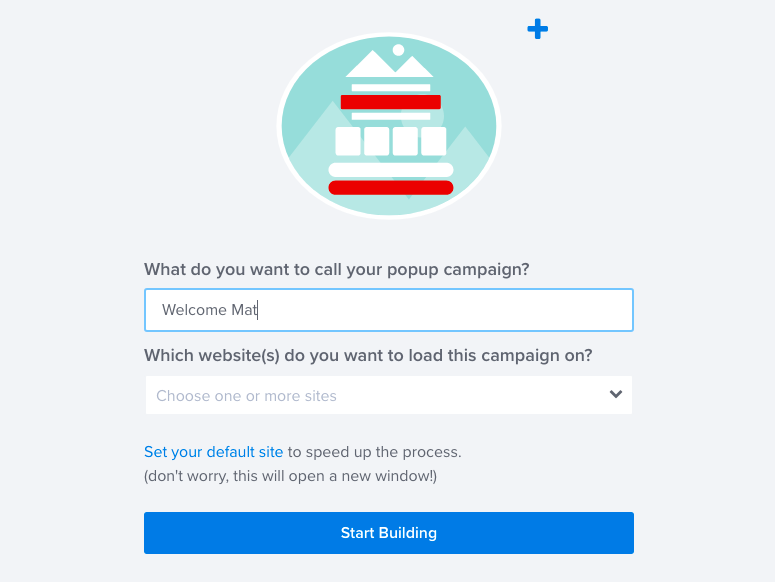
Para este tutorial, vamos escolher o modelo Holiday (Feriado). Ao escolher um modelo, você precisa preencher um nome para sua campanha. Você também pode escolher o site para o qual deseja fazer a campanha.

É isso, agora você pode começar a criar a campanha.
Etapa 3: Personalize sua campanha de boas-vindas
Agora você deve estar dentro do criador de campanhas da OptinMonster. Você verá uma visualização de sua campanha e uma barra de tarefas à esquerda.
Para fazer alterações, você pode trabalhar diretamente na visualização. Assim, por exemplo, você pode selecionar o texto na visualização e alterá-lo ali mesmo, desta forma:

Você verá até mesmo um editor de texto aparecer para alterar as fontes, o alinhamento, a cor do texto e muito mais.
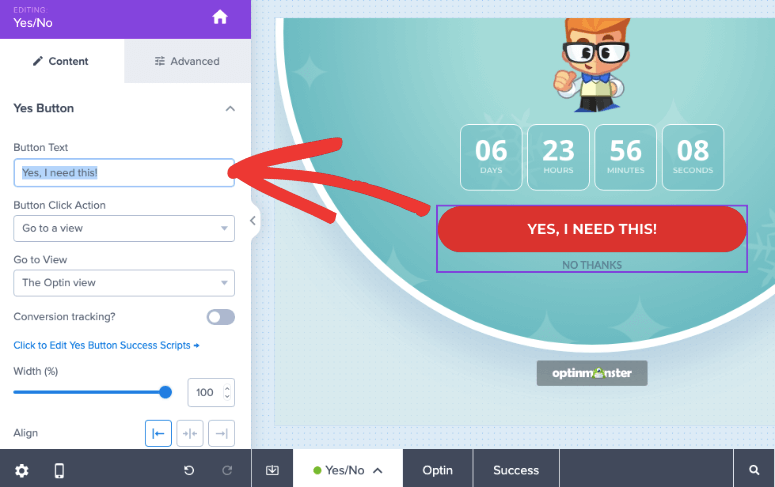
Precisa de mais opções? Vamos alterar o botão de CTA. Basta clicar nele e as opções de edição aparecerão à esquerda.

Você pode personalizar o texto e a ação que ocorre quando o usuário clica nele. Há muitas outras opções de personalização para alterar a largura, o alinhamento, a cor e muito mais.
Se quiser adicionar um campo optin em vez de uma opção sim/não, você verá uma opção na barra de tarefas inferior. Se você clicar em Yes/No, poderá desativar essa opção.
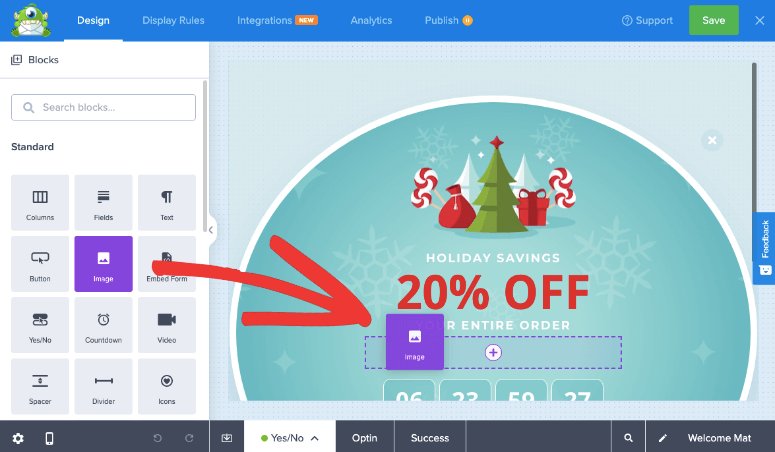
Se você quiser adicionar um novo elemento, como uma imagem, basta arrastá-lo do menu à esquerda para o seu design. Muito fácil, não é? Você pode editar seu design simplesmente arrastando e soltando os elementos onde quiser.

Quando você adicionar um bloco de imagem, ele abrirá uma biblioteca de imagens. Você também pode acessar a biblioteca de imagens do Unsplash aqui, com milhões de imagens gratuitas.
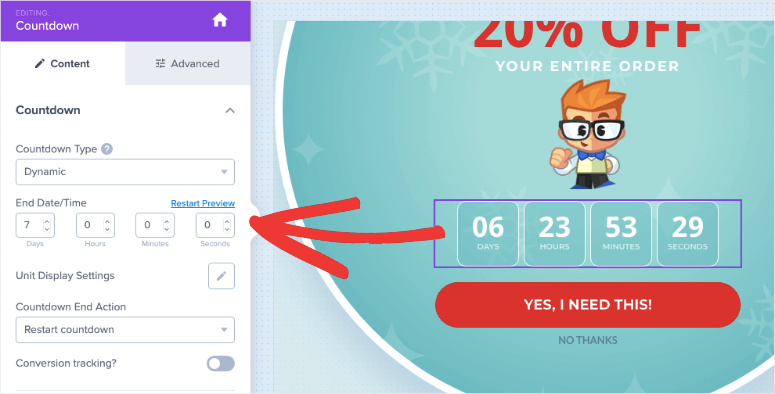
Se você estiver realizando uma venda por tempo limitado ou apenas quiser adicionar um senso de urgência à sua campanha, poderá adicionar um cronômetro de contagem regressiva ao design. Ao selecionar esse campo, você pode selecionar a data e a hora do cronômetro. Você também pode optar por reiniciar o cronômetro automaticamente quando ele expirar.

Quando terminar de personalizar o design, armazene seu progresso clicando no botão Save (Salvar ) no canto superior direito do construtor. Agora, mostraremos como segmentar seu público-alvo.
Etapa 4: Direcione seu público-alvo
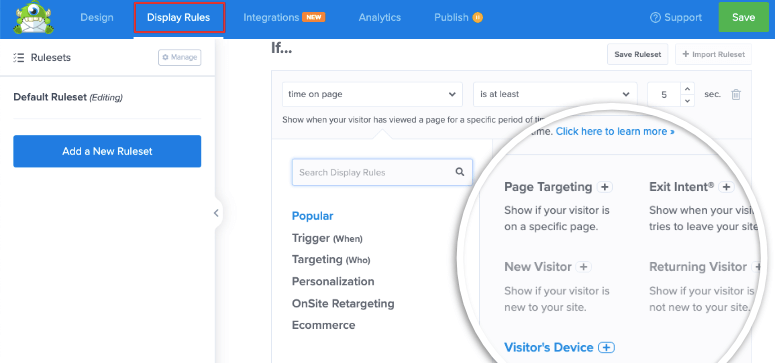
No construtor da OptinMonster, vá até a guia Regras de exibição. Aqui, você verá que, por padrão, o OptinMonster exibe sua campanha depois que um usuário passa 5 segundos em seu site. Vamos alterar isso.

Você pode optar por segmentar seus usuários de forma diferente. Aqui estão algumas das regras que você pode usar:
- Onsite Retargeting® – interaja com usuários que interagiram com outra campanha
- Novo visitante – cumprimente as pessoas que são novas em seu site
- Nível de página – crie campanhas direcionadas para URLs específicos, como sua página inicial
- Baseado em localização – personalize a experiência de um visitante com base em sua área geográfica
- Fonte de referência – mostre campanhas para visitantes provenientes de um site específico ou de uma plataforma de mídia social
- Com base no tempo – aguarde até que um visitante passe um determinado período de tempo em uma página ou agende uma data e hora
- MonsterLink™ – acione campanhas quando um usuário clicar em um botão ou link
Você só precisa clicar na regra para adicioná-la. Você ainda terá opções para personalizar as configurações. Não há necessidade de codificação nem de conhecimento técnico.
No painel esquerdo, você verá opções de filtro que incluem Popular, Trigger, Targeting e outras. Você pode usar esses filtros para encontrar o que está procurando com mais rapidez.
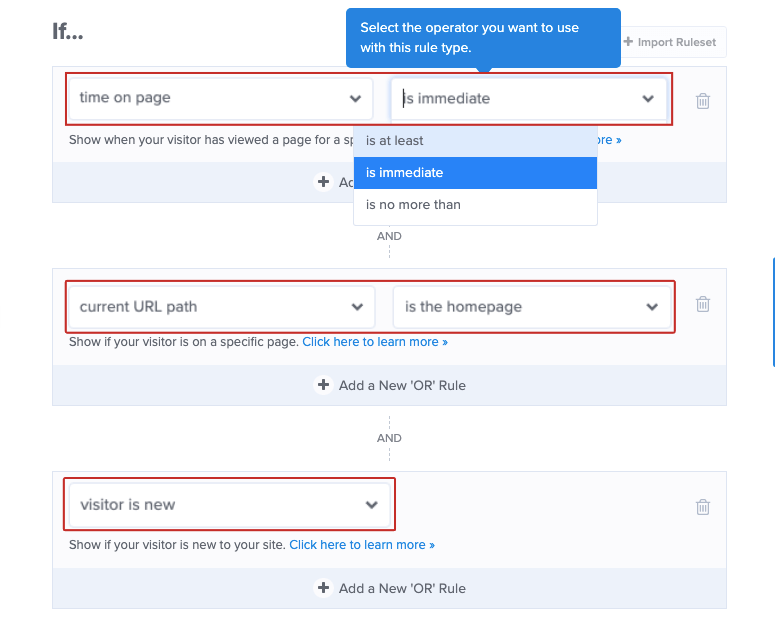
Para o portão de boas-vindas, definiríamos as seguintes regras:
- O tempo na página é imediato
- O caminho atual do URL é a página inicial
- O visitante é novo

Depois de adicionar suas regras de segmentação, podemos passar para a próxima etapa.
Etapa 5: Conecte seu serviço de e-mail
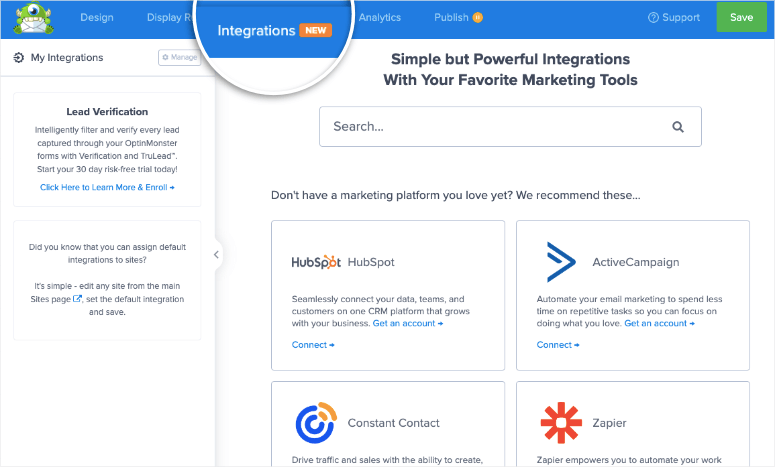
O OptinMonster permite que você conecte sua campanha ao seu serviço de e-mail favorito, como Constant Contact, Drip e Mailchimp. Na guia Integrações, escolha seu provedor e siga as instruções na tela para conectar sua conta.

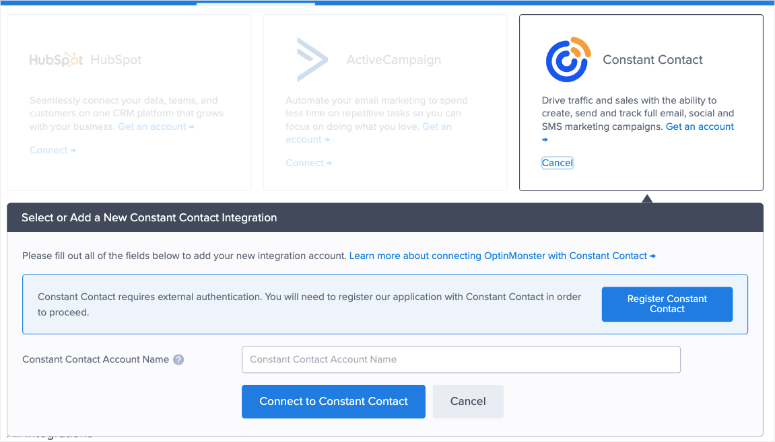
Por exemplo, se quiser se conectar ao Constant Contact, clique nele e você verá opções para adicionar o nome da sua conta e sincronizá-la.

Com essa integração, você poderá enviar todos os novos leads diretamente para sua conta de e-mail. Eles podem ser marcados e segmentados. Isso o ajudará a adicioná-los à lista de e-mails correta, como boletins informativos ou atualizações de vendas.
Assim, por exemplo, se você estiver usando o OptinMonster para criar um pop-up de opt-in para obter mais assinantes de boletins informativos, poderá escolher a lista à qual deseja adicioná-los.
É isso aí. Certifique-se de salvar seu design e estará pronto para publicar a campanha em seu site.
Etapa 6: Publicar o Welcome Gate
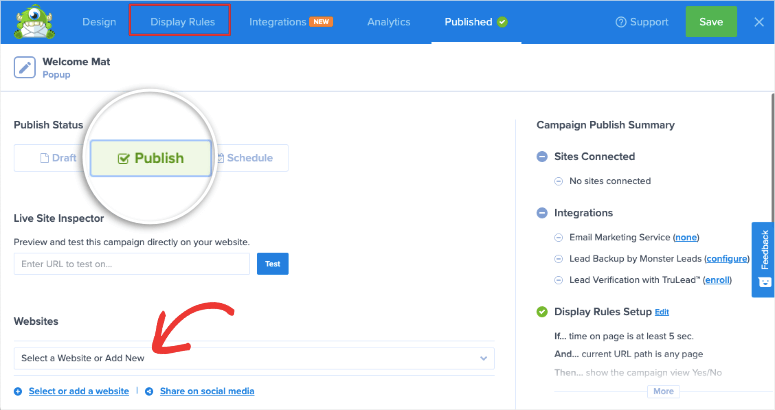
Para colocar sua campanha no ar, vá até a guia Publish (Publicar ). Aqui, você pode alterar o status para Publish(Publicar).

Abaixo disso, você pode escolher em qual site deseja exibir esse tapete de boas-vindas.
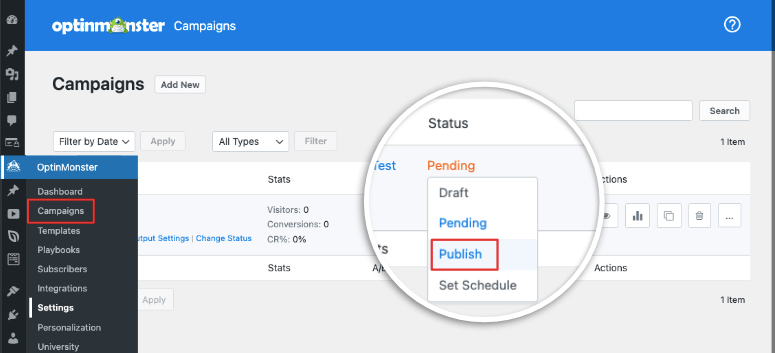
Como você está conectado ao WordPress, acesse o painel do WordPress. Na guia OptinMonster ” Campanhas, certifique-se de que sua campanha também esteja definida como Publicada aqui.

Acesse seu site e você verá a campanha aparecer. Recomendamos testar no modo anônimo ou por meio de um novo navegador com os cookies e o cache limpos para que você veja a campanha como um novo visitante.
Com isso, você aprendeu a criar um tapete de boas-vindas direcionado impressionante para o seu site. Você pode continuar a criar mais campanhas com a OptinMonster.
Precisa de mais tutoriais para seguir? Aqui estão os que achamos que serão úteis para você:
- Como criar um pop-up com base na localização
- Como criar formulários Optin impressionantes no WordPress
- Como usar um Content Locker no WordPress
Esses guias o ajudarão a obter mais leads, direcionar públicos locais e monetizar seu conteúdo.

Comentários Deixe uma resposta