
¿Quiere crear una puerta de bienvenida en su sitio web?
Las puertas de bienvenida tradicionales redirigen a los usuarios a una nueva página, lo que es malo para el SEO y la experiencia del usuario.
Le mostraremos cómo crear una alfombra a pantalla completa en su sitio web con la que los visitantes puedan interactuar o simplemente salir. Estas campañas pueden ayudarle a aumentar su lista de correo electrónico, impulsar las ventas y mejorar la participación en su sitio web.
En este tutorial, aprenderá a crear una puerta de bienvenida a pantalla completa para su sitio en menos de 10 minutos.
Cómo añadir fácilmente una puerta de bienvenida a su sitio web
Si quiere destacar entre la multitud, querrá crear una puerta de bienvenida que sea absolutamente impresionante. También querrás poder personalizarla y elegir cómo mostrar la campaña en tu sitio web.
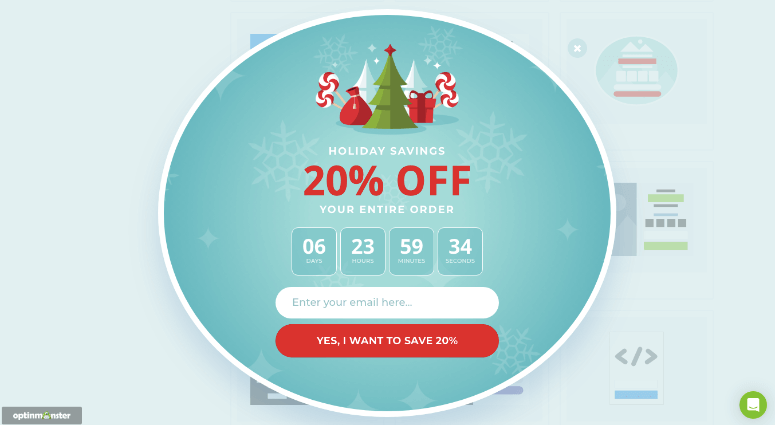
En este tutorial, vamos a mostrarte cómo crear una bonita campaña como ésta en menos de 10 minutos:

Detrás de este bonito diseño hay reglas de segmentación que muestran la campaña sólo a los nuevos visitantes. Si una persona ya ha visto la campaña o ha interactuado con ella, no volverá a verla. Incluso te mostraremos cómo mostrarla solo en fechas, horas y lugares específicos.
Para crear una potente puerta de bienvenida como esta, utilizaremos OptinMonster.

Hemos utilizado OptinMonster para realizar nuestras propias campañas y es muy fácil de usar. Hay hermosas plantillas para elegir y un editor visual para hacer todos los cambios que necesita. Usted nunca tiene que utilizar cualquier codificación, e incluso si usted es un principiante, usted será capaz de aprender a usarlo en ningún momento.
Además, OptinMonster viene con potentes reglas de segmentación para mostrar su campaña sólo a los nuevos visitantes o a los visitantes recurrentes. Incluso puedes elegir mostrar tu alfombra de bienvenida por ubicación, dispositivo, fecha/hora y mucho más.
Esto le permite crear campañas estacionales, ofertas localizadas y mucho más.
Lo que nos encanta son los elementos optimizados para la conversión dentro del constructor de OptinMonster, como un temporizador de cuenta atrás, formularios en línea, casilleros de contenido y mucho más.
Obtenga más información sobre OptinMonster aquí. Si lo que quieres es crear una Splash Page, puedes ver este tutorial sobre Cómo crear una impresionante Splash Page para tu sitio WordPress.
Ahora vamos a empezar con nuestro tutorial aquí. Aquí están los pasos que vamos a seguir:
- Conecte OptinMonster a su sitio web
- Crear una puerta de bienvenida a pantalla completa
- Personalice su Campaña de Bienvenida
- Apunte a su Audiencia
- Conecte su servicio de correo electrónico
- Publique la Puerta de Bienvenida
Paso 1: Conecte OptinMonster a su sitio web
En primer lugar, regístrese en OptinMonster e instale el plugin OptinMonster en su panel de control de WordPress.
Una vez activado el plugin, se iniciará el asistente de configuración. Siga las instrucciones en pantalla para conectar el plugin a su cuenta de OptinMonster.
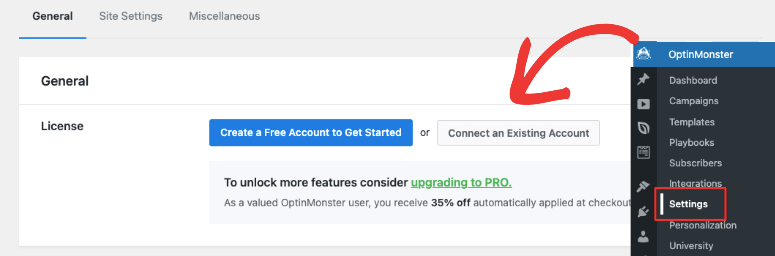
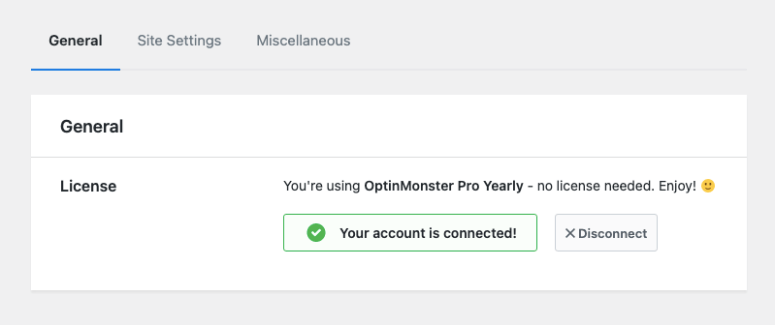
También puede conectar su cuenta en la pestaña OptinMonster ” Configuración.

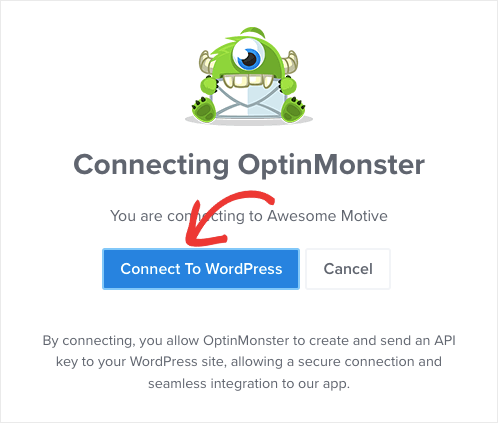
Aparecerá una ventana emergente para conectar OptinMonster a WordPress.

Si ha iniciado sesión en su cuenta de OptinMonster en otra pestaña, el plugin detectará automáticamente su cuenta y la conectará. No es necesario hacer nada más. Verás un mensaje indicando que tu cuenta está conectada.

Ahora estás listo para crear tu campaña a pantalla completa.
Paso 2: Crear una puerta de bienvenida a pantalla completa
Puedes crear campañas desde tu cuenta de OptinMonster o desde tu panel de WordPress. Te mostraremos cómo empezar desde tu cuenta de OptinMonster porque esto te permitirá crear tantas campañas como necesites y conectarlas a diferentes sitios web.
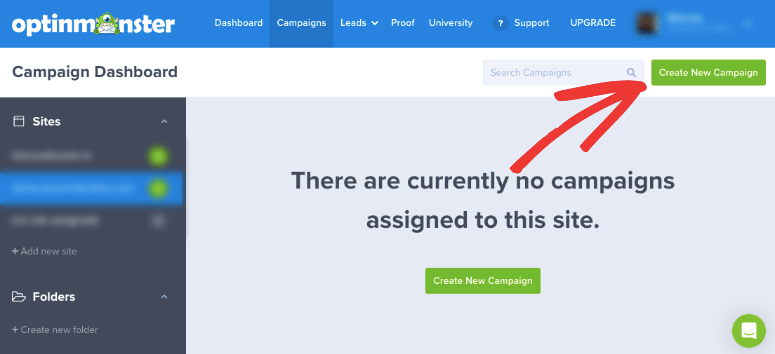
En su cuenta, seleccione el botón “Crear nueva campaña” .

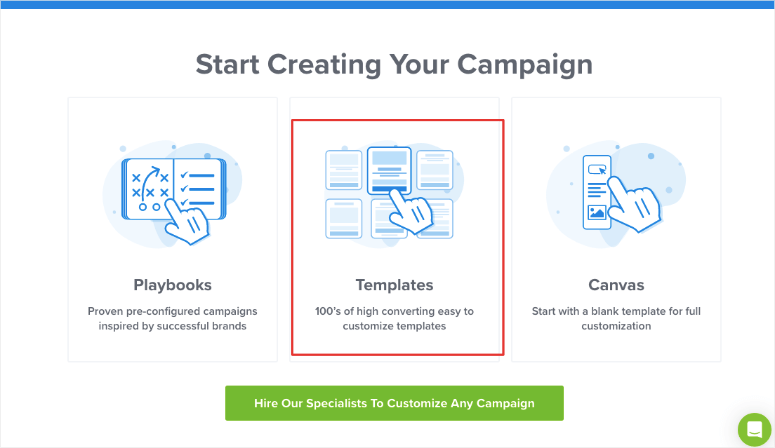
Esto abrirá una ventana emergente que te permite elegir entre playbooks, plantillas o canvas para empezar desde cero. Vamos a crear una campaña utilizando una plantilla.

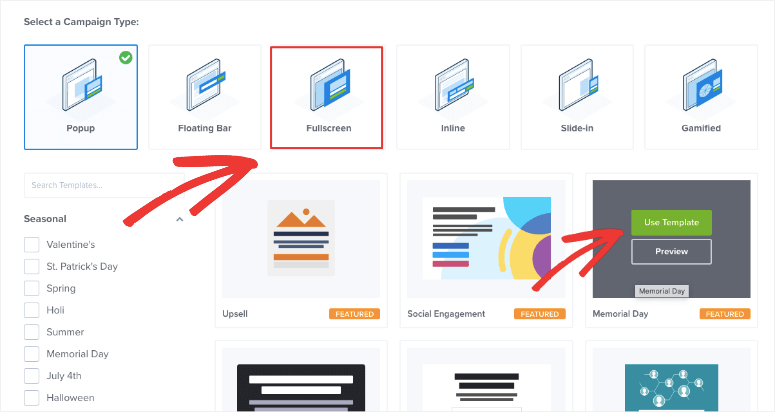
Cuando selecciones “Plantillas”, se abrirá una biblioteca de plantillas. Verás opciones para crear distintos tipos de campañas, como ventanas emergentes, barras flotantes, pantalla completa, en línea, deslizables y ruedas gamificadas.
Seleccione Pantalla completa y, a continuación, navegue por las plantillas que aparecen a continuación.

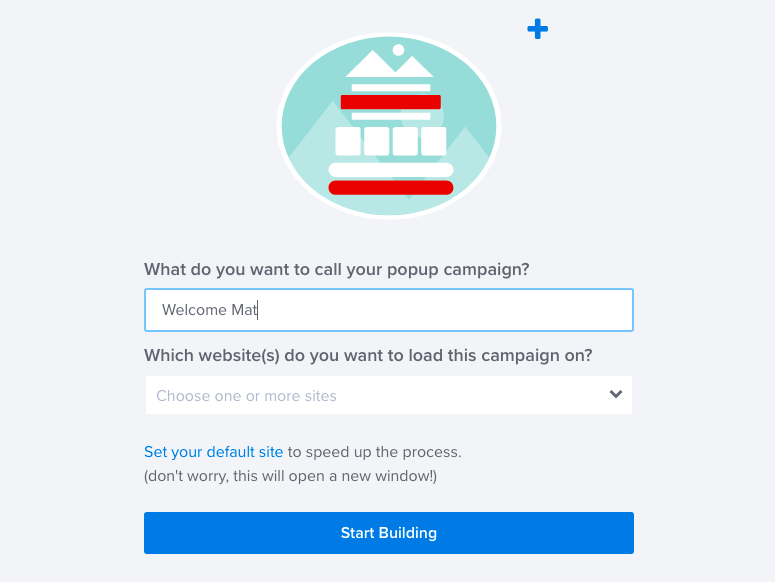
Para este tutorial, vamos a elegir la plantilla Vacaciones. Cuando elijas una plantilla, tienes que rellenar un nombre para tu campaña. También puedes elegir para qué sitio quieres esta campaña.

Eso es todo, ahora puedes empezar a construir la campaña.
Paso 3: Personalice su campaña Welcome Gate
Ahora debería estar dentro del constructor de campañas de OptinMonster. Verás una vista previa de tu campaña y una barra de tareas a la izquierda.
Para hacer cambios, puedes trabajar directamente en la vista previa. Así, por ejemplo, puede seleccionar el texto en la vista previa y cambiarlo allí mismo de esta manera:

Incluso verás que aparece un editor de texto para cambiar las fuentes, la alineación, el color del texto, etc.
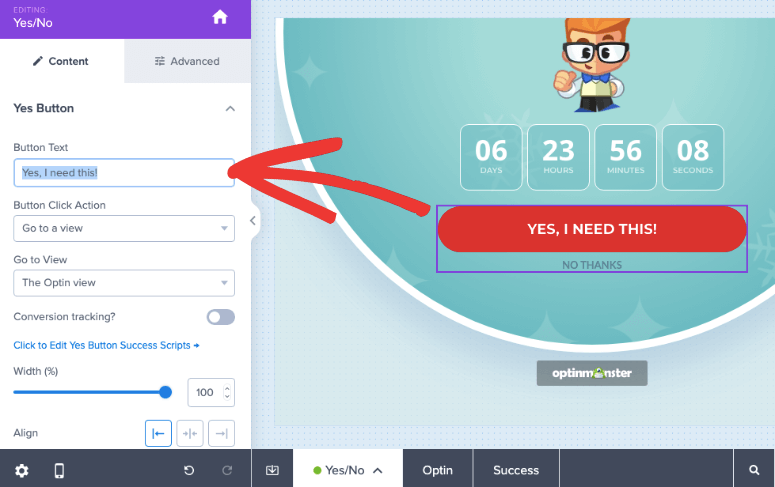
¿Necesitas más opciones? Cambiemos el botón CTA. Simplemente haga clic en él y las opciones de edición aparecerán a la izquierda.

Puedes personalizar el texto y la acción que tiene lugar cuando el usuario hace clic en él. Hay muchas más opciones de personalización para cambiar el ancho, la alineación, el color y mucho más.
Si desea añadir un campo optin en lugar de una opción sí/no, verá una opción en la barra de tareas inferior. Si haces clic en Sí/No, podrás desactivar esta opción.
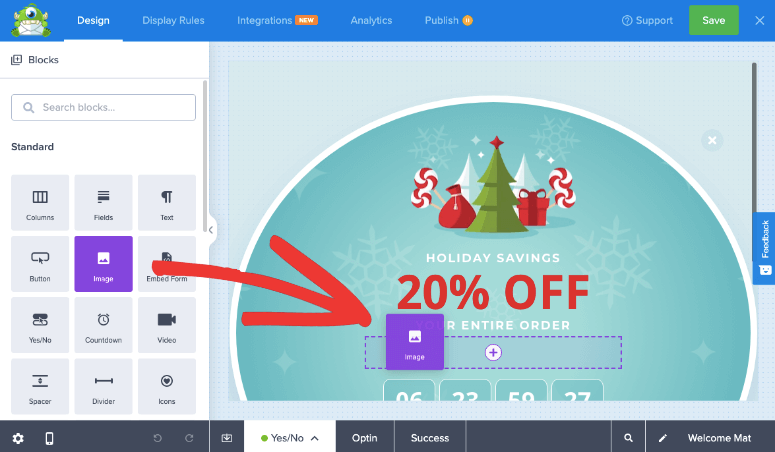
Si quieres añadir un nuevo elemento, como una imagen, sólo tienes que arrastrarlo desde el menú de la izquierda a tu diseño. Así de fácil, ¿verdad? Puedes editar tu diseño simplemente arrastrando y soltando elementos donde quieras que estén.

Cuando añadas un bloque de imágenes, se abrirá una biblioteca de imágenes. También puedes acceder a la biblioteca de imágenes Unsplash aquí, con millones de imágenes de stock gratuitas en su interior.
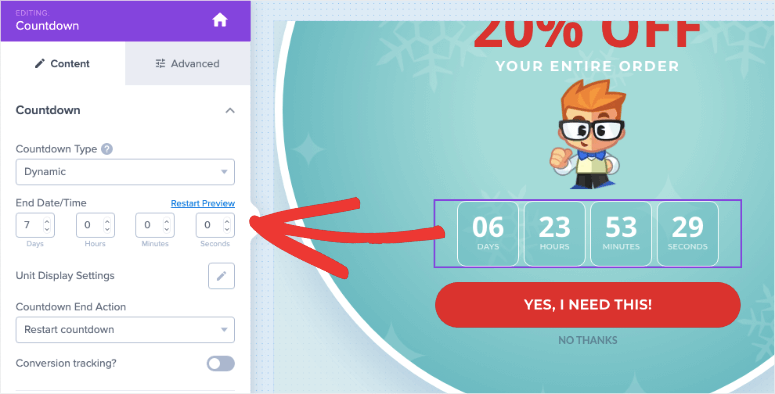
Si estás realizando una venta por tiempo limitado o simplemente quieres añadir una sensación de urgencia a tu campaña, puedes añadir un temporizador de cuenta atrás al diseño. Al seleccionar este campo, puede seleccionar la fecha y la hora del temporizador. También puede elegir reiniciar el temporizador automáticamente una vez que expire.

Cuando hayas terminado de personalizar el diseño, guarda tu progreso haciendo clic en el botón Guardar situado en la esquina superior derecha del constructor. Ahora te mostraremos cómo segmentar tu audiencia.
Paso 4: Diríjase a su público
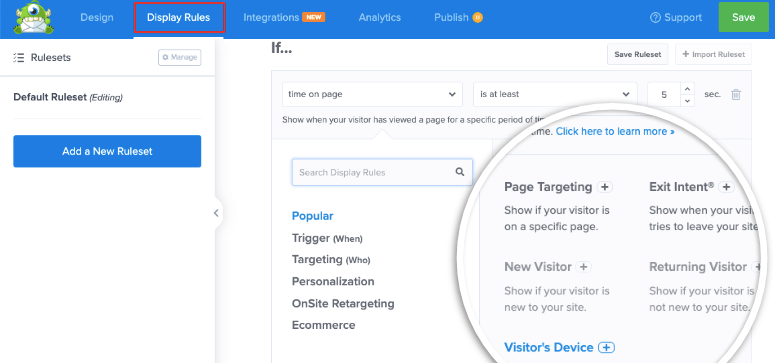
En el constructor de OptinMonster, diríjase a la pestaña Reglas de visualización. Aquí, verá que por defecto, OptinMonster muestra su campaña después de que un usuario haya pasado 5 segundos en su sitio. Vamos a cambiar eso.

Puedes elegir dirigirte a tus usuarios de forma diferente. Estas son algunas de las reglas que puede utilizar:
- Onsite Retargeting® – capte usuarios que hayan interactuado con otra campaña
- Nuevo visitante: salude a las personas que acaban de llegar a su sitio web.
- Anivel de página: cree campañas dirigidas a URL específicas, como su página de inicio.
- Basado en la ubicación: personalice la experiencia del visitante en función de su zona geográfica.
- Fuente de referencia: muestre campañas a los visitantes procedentes de un sitio web o una plataforma de redes sociales específicos.
- Basadoen el tiempo: espere hasta que un visitante haya pasado una determinada cantidad de tiempo en una página o programe una fecha y hora.
- MonsterLink™ – activa campañas cuando un usuario hace clic en un botón o enlace
Sólo tienes que hacer clic en la regla para añadirla. Incluso tendrás opciones para personalizar la configuración. Nunca hay necesidad de codificación o conocimientos técnicos.
En el panel de la izquierda, verás opciones de filtro que incluyen Popular, Disparador, Objetivo y más. Puedes utilizar estos filtros para encontrar más rápidamente lo que buscas.
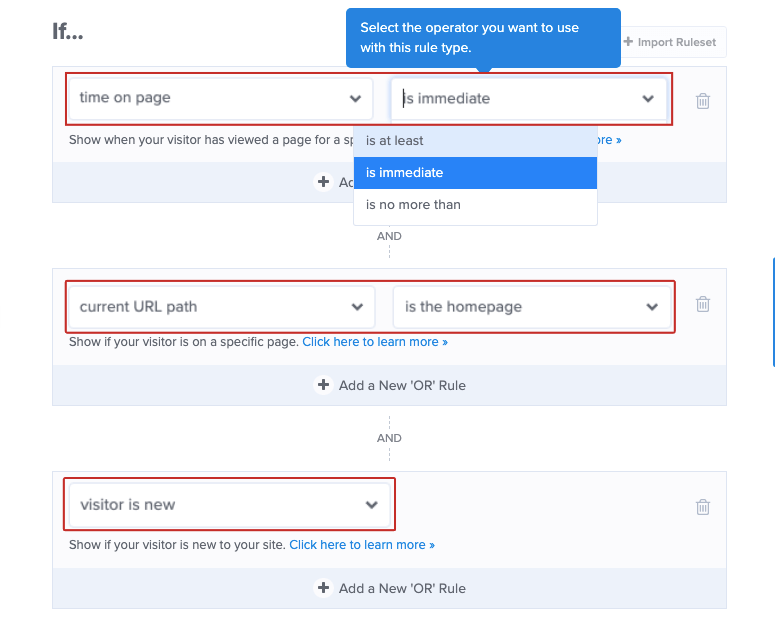
Para la puerta de bienvenida, estableceríamos las siguientes reglas:
- El tiempo en la página es inmediato
- La ruta URL actual es la página de inicio
- El visitante es nuevo

Una vez añadidas las reglas de segmentación, podemos pasar al siguiente paso.
Paso 5: Conecte su servicio de correo electrónico
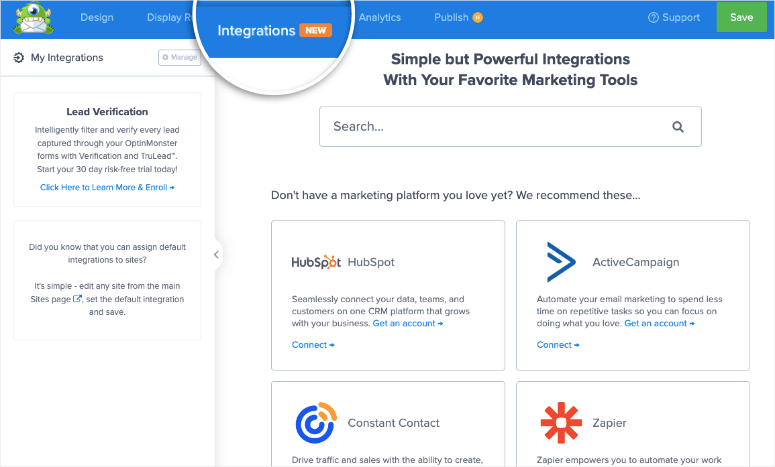
OptinMonster le permite conectar su campaña a su servicio de correo electrónico favorito como Constant Contact, Drip y Mailchimp. En la pestaña Integraciones, elija su proveedor y siga las instrucciones en pantalla para conectar su cuenta.

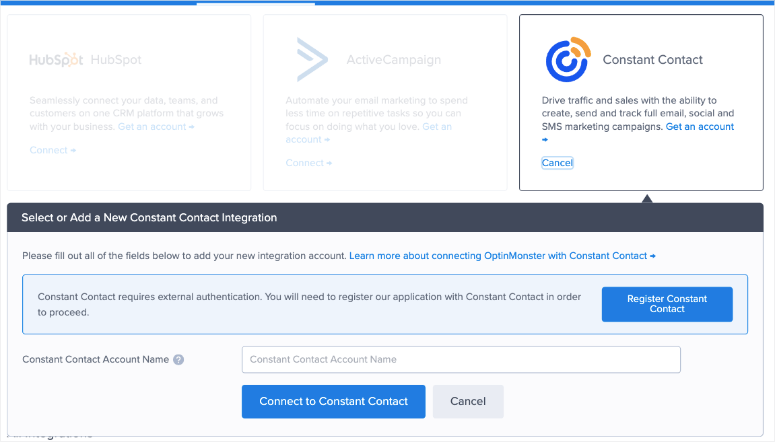
Por ejemplo, si quieres conectarte a Constant Contact, haz clic en él y verás opciones para añadir el nombre de tu cuenta y sincronizarla.

Con esta integración, podrá enviar los nuevos clientes potenciales directamente a su cuenta de correo electrónico. Pueden ser etiquetados y segmentados. Esto te ayudará a añadirlos a la lista de correo electrónico adecuada, como boletines o actualizaciones de ventas.
Así, por ejemplo, si utiliza OptinMonster para crear una ventana emergente de suscripción para conseguir más suscriptores al boletín, puede elegir a qué lista desea añadirlos.
Ya está. Asegúrate de guardar tu diseño y estarás listo para publicar la campaña en tu sitio web.
Paso 6: Publicar la puerta de bienvenida
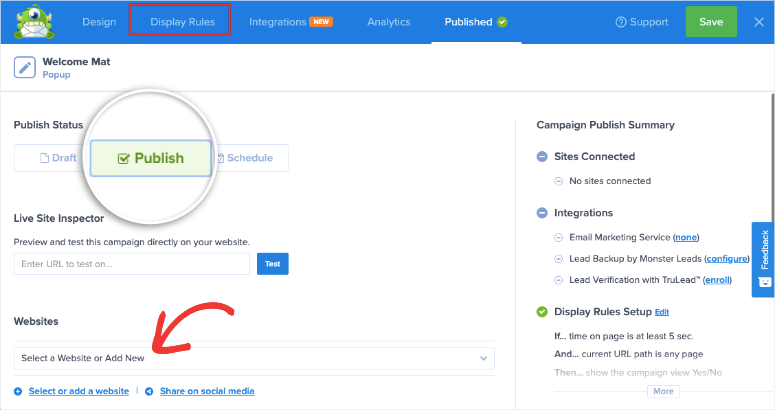
Para lanzar su campaña, diríjase a la pestaña Publicar . Aquí puedes cambiar el estado a Publicar.

A continuación, puede elegir en qué sitio web desea mostrar esta alfombra de bienvenida.
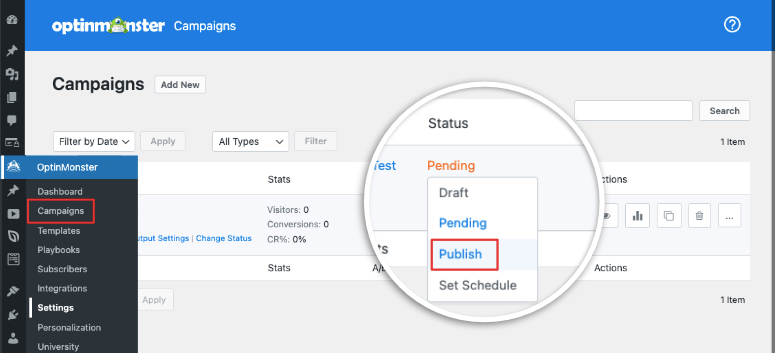
Ya que está conectado a WordPress, deberá dirigirse a su panel de WordPress. Dentro de la pestaña “Campañas” de OptinMonster, asegúrate de que tu campaña también está configurada como Publicada.

Diríjase a su sitio web y debería ver aparecer la campaña. Te recomendamos que pruebes en modo incógnito o a través de un nuevo navegador con las cookies y la caché borradas para que veas la campaña como un nuevo visitante.
Con esto, ha aprendido a crear una impresionante alfombra de bienvenida segmentada para su sitio. Puedes seguir creando más campañas con OptinMonster.
¿Necesitas más tutoriales? Aquí tienes los que creemos que te serán útiles:
- Cómo crear una ventana emergente basada en la ubicación
- Cómo crear impresionantes formularios Optin en WordPress
- Cómo usar un Content Locker en WordPress
Estas guías le ayudarán a conseguir más clientes potenciales, dirigirse a audiencias locales y monetizar sus contenidos.

Comentarios Deja una respuesta