
Voulez-vous créer une page “coming soon” dans WordPress ? Un plugin WordPress coming soon vous permet de mettre en place une page coming soon afin de susciter l’enthousiasme des utilisateurs pour le lancement d’un site, d’un blog ou d’un produit.
Ainsi, pendant la période de développement ou de refonte du site web, vous n’aurez pas à montrer une page d’erreur ou une page partiellement construite à vos utilisateurs. Au lieu de cela, vous pouvez publier une magnifique page “coming soon” pour les informer de l’avancement de votre lancement.
Dans cet article, nous allons vous montrer comment créer une page “coming soon” dans WordPress.
Pourquoi créer une page “Coming Soon” ?
Lorsque votre blog ou votre site web est en cours de développement, vous devez afficher une page “coming soon” professionnelle à l’intention de vos visiteurs. Ils sauront ainsi quand revenir visiter votre site web.
Voyons pourquoi il est important d’avoir une page “coming soon” avant le lancement de votre site :
- Améliorer le référencement: Google empêche les nouveaux sites web de se classer dans les premiers résultats de Google, ce que l’on appelle l’effet Google Sandbox. Sans page “coming soon”, il faut beaucoup de temps pour que votre site soit classé, même après son lancement. Une page “coming soon” peut combattre l’effet “sandbox”, car elle sera en ligne bien avant le lancement et vous donnera une longueur d’avance en matière de référencement dès le premier jour de votre lancement.
- Susciter l’enthousiasme: L’ajout d’une minuterie à la page “coming soon” suscite la curiosité de vos utilisateurs et leur permet de savoir quand votre site sera lancé.
- Obtenez des abonnés par courriel: Vous pouvez ajouter une boîte d’abonnement à la newsletter à votre page “coming soon” et augmenter votre liste d’adresses électroniques.
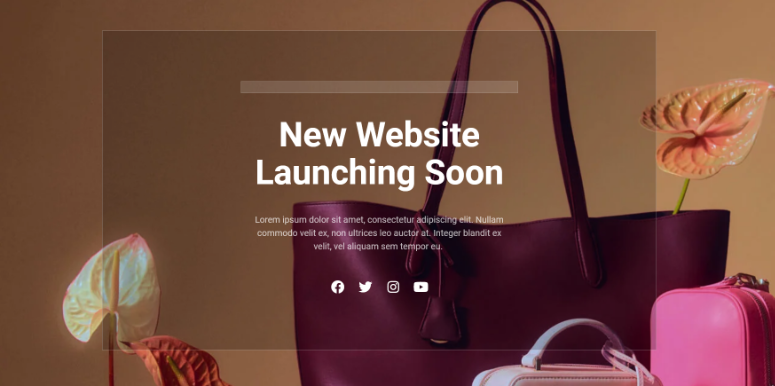
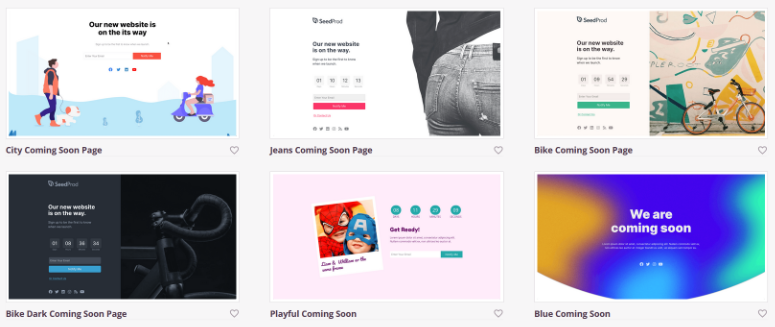
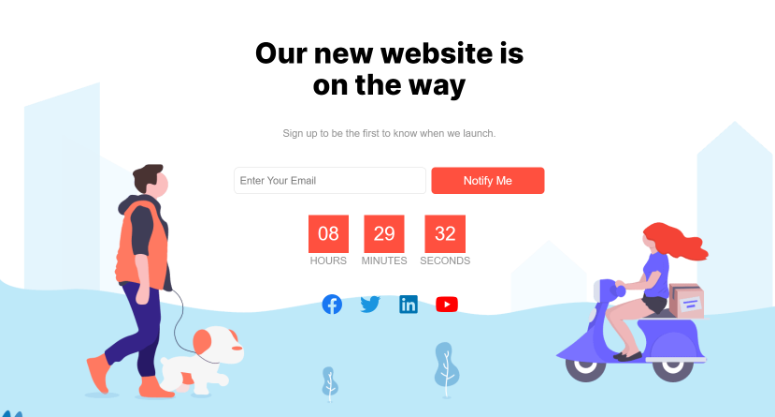
Voici quelques exemples de pages “coming soon” que vous pouvez consulter.
Exemple 1 :

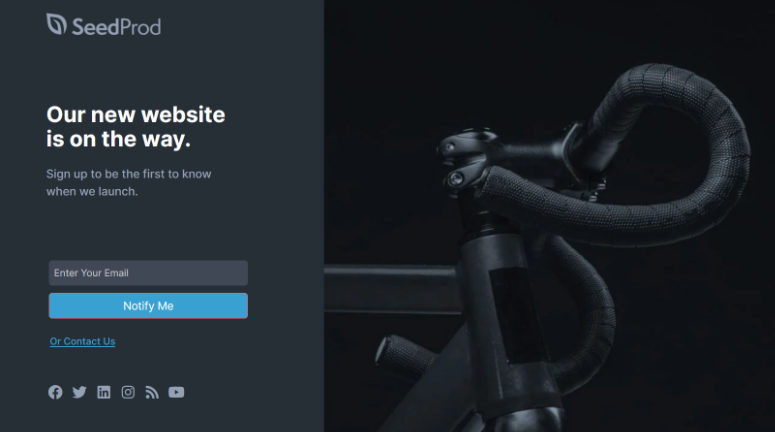
Exemple 2 :

Prêt à créer votre page “coming soon” ? C’est parti !
Création d’une page “Coming Soon” – Étape par étape
Suivez les étapes ci-dessous pour créer une page coming soon à l’aide d’un plugin coming soon page.
1. Installer SeedProd Landing Page Builder
Il existe de nombreux plugins WordPress que vous pouvez utiliser pour créer une page coming soon. Nous vous recommandons d’utiliser SeedProd, qui est le meilleur constructeur de sites web et de pages d’atterrissage pour WordPress.
Il est livré avec une page coming soon facile et une fonctionnalité de mode de maintenance et il offre de nombreux modèles de page coming soon pour que vous puissiez commencer rapidement.
D’autres caractéristiques importantes incluent :
- Constructeur facile à utiliser (drag and drop)
- Contrôles d’accès puissants
- Blocs de page d’atterrissage pré-faits comme les formulaires d’optin, les boutons, les comptes à rebours, et plus encore.
- Intégration avec les services d’email marketing les plus populaires
- Fonctionne avec tous les thèmes WordPress
La première chose à faire est d’installer et d’activer le plugin SeedProd. Pour plus de détails, vous pouvez consulter notre guide sur l’installation d’un plugin WordPress.
2. Créer une nouvelle page Coming Soon
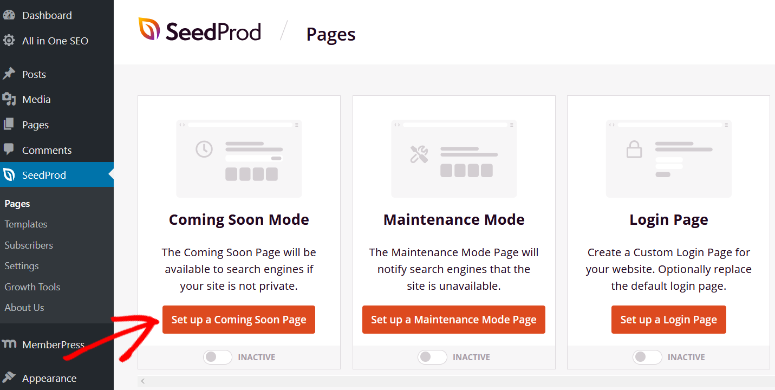
Une fois le plugin installé et activé, allez dans SeedProd ” Pages depuis le tableau de bord de WordPress. Cliquez sur le bouton ” Set up a Coming Soon Page ” pour créer une page “Coming Soon”.

Vous pouvez maintenant sélectionner un modèle de page coming soon pour votre site web.

Vous pouvez trouver des tonnes de magnifiques modèles prêts à l’emploi pour créer une page “coming soon”. Vous pouvez choisir un modèle qui correspond au thème de votre entreprise ou de votre site web. Vous pouvez également choisir un modèle vierge pour partir de zéro.
Passez la souris sur un modèle qui vous plaît et cliquez sur le bouton “cocher” pour l’utiliser.
Après la sélection, vous serez dirigé vers le personnalisateur de pages où vous pourrez modifier le modèle et prévisualiser les changements instantanément.
3. Personnaliser le modèle de page Coming Soon
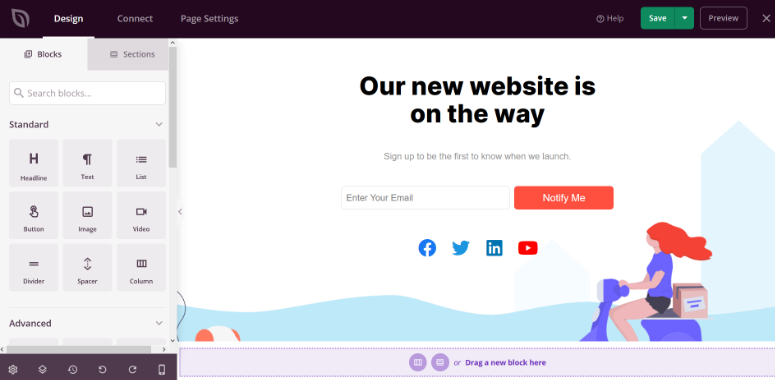
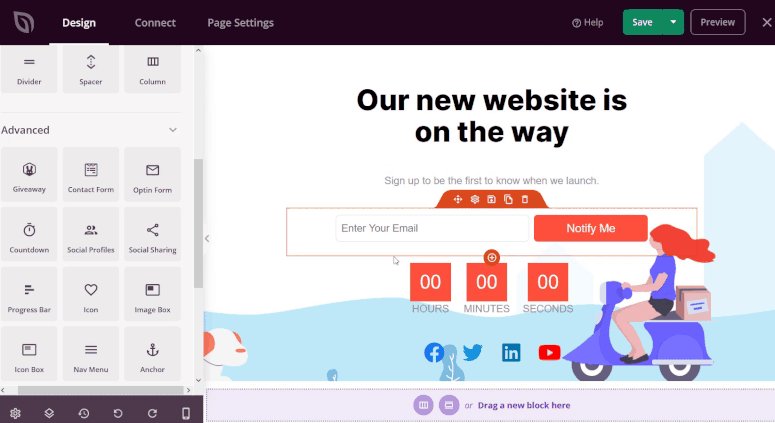
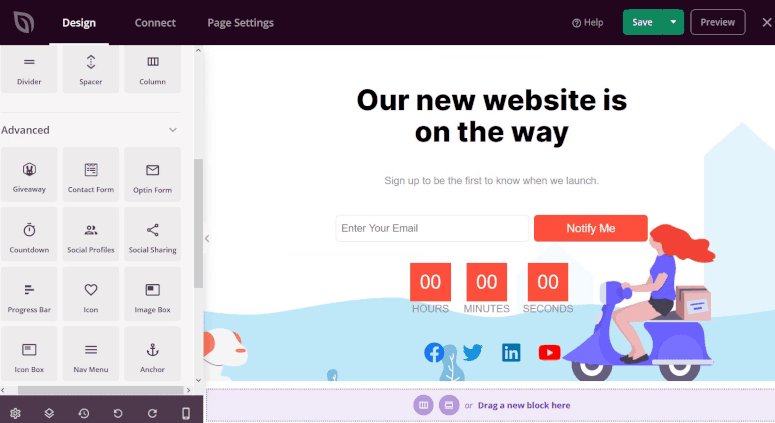
Avec l’éditeur visuel de SeedProd, vous pouvez maintenant personnaliser le modèle de page Coming Soon et y ajouter du contenu.

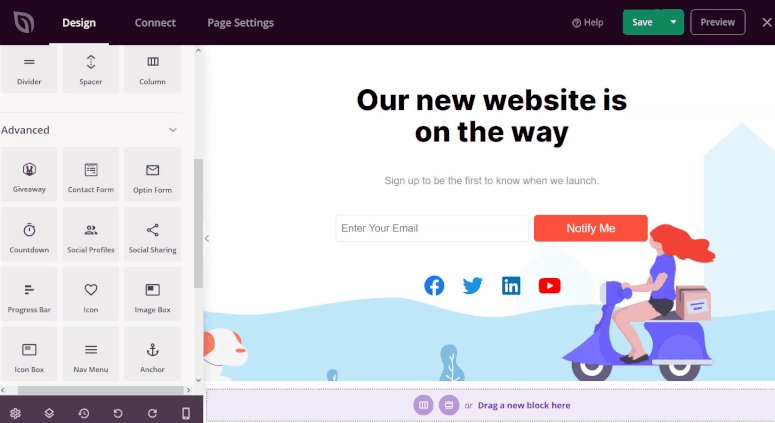
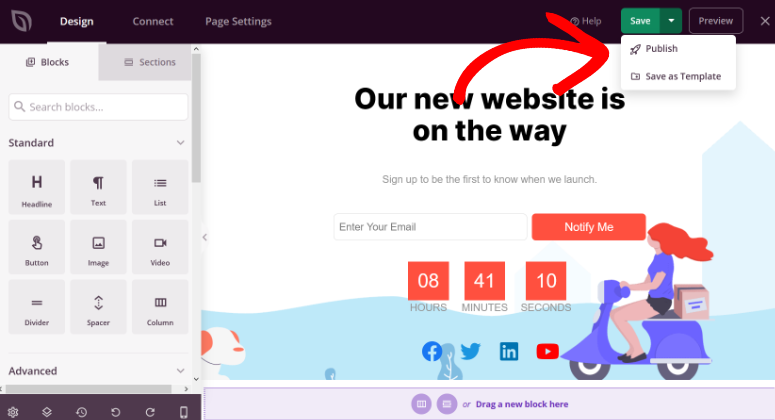
Sur la barre de tâches de gauche, vous trouverez de nombreux éléments que vous pouvez glisser et déposer sur votre page coming soon, y compris des titres, des boutons, des vidéos, des formulaires d’optin, des comptes à rebours, et bien plus encore.
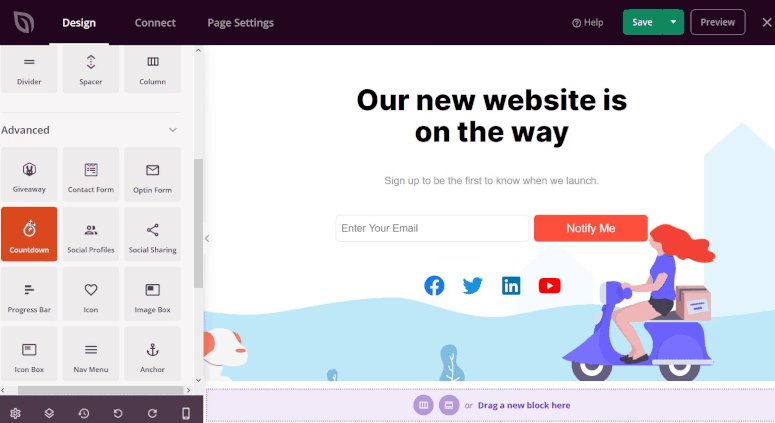
Par exemple, nous avons ajouté un compte à rebours à la page “coming soon” en le faisant glisser et en le déposant.

Vous pouvez également personnaliser facilement chaque élément de la page d’atterrissage en cliquant dessus. Vous pouvez choisir le style, la police, la couleur, etc.
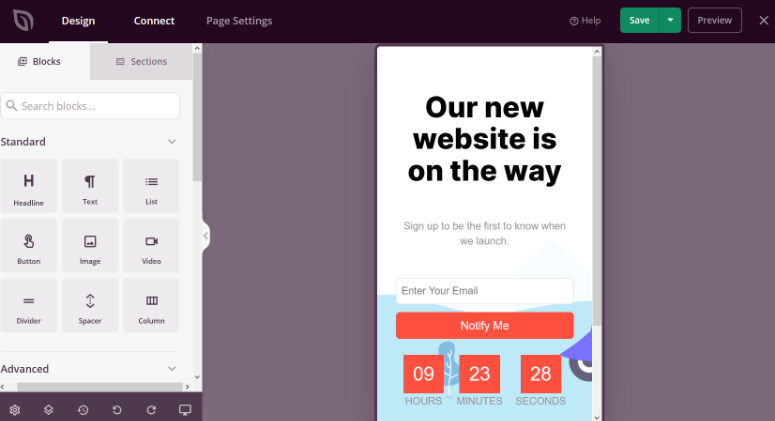
L’éditeur visuel vous permet également de basculer entre l’aperçu Desktop et Mobile pour voir l’apparence de votre page coming soon.

Lorsque vous avez fini d’ajouter du contenu et de personnaliser votre page d’atterrissage, cliquez sur le bouton Enregistrer pour sauvegarder votre progression.
4. Connectez votre fournisseur de marketing par courriel
Si vous ajoutez un formulaire d’optin par email à votre page “coming soon”, vous devez connecter cette page à votre service d’email marketing favori.
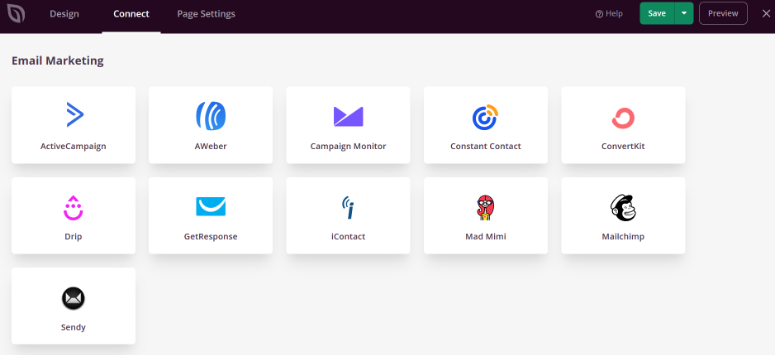
Pour ce faire, cliquez sur l’onglet Connecter dans l’éditeur visuel.

Sur cette page, vous verrez une liste de services de marketing par courriel auxquels vous pouvez vous connecter.
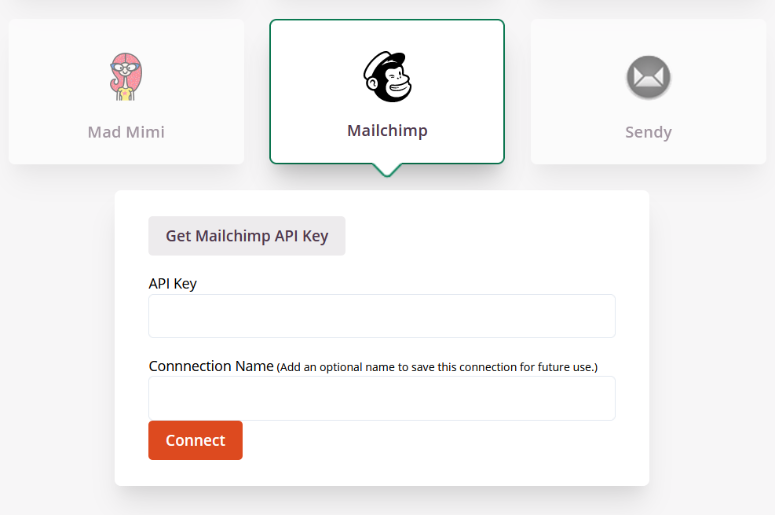
Pour ce tutoriel, nous connectons la page “coming soon” à Mailchimp. Cependant, vous pouvez sélectionner n’importe quelle alternative de Mailchimp et quelques autres services de messagerie dans la liste.
Survolez le service de marketing par courriel de votre choix et cliquez sur le bouton Connecter. Ensuite, cliquez sur le bouton Connecter un nouveau compte et remplissez les détails de votre compte.

Lorsque vous avez terminé, cliquez sur Connecter.
Désormais, lorsque quelqu’un fournira son adresse électronique par le biais du formulaire d’optin de votre page “coming soon”, il sera automatiquement ajouté à votre liste d’adresses électroniques.
5. Configurez les paramètres de votre page Coming Soon
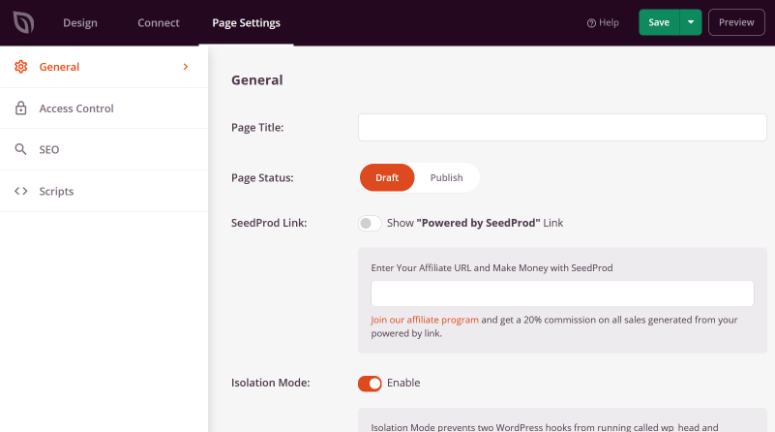
Ensuite, dans l’onglet Paramètres de la page, vous pouvez configurer un certain nombre de paramètres différents. Dans la section General, vous pouvez ajouter un titre de page ou modifier l’URL de votre page Coming Soon.

Il y a également une section intitulée Contrôles d’accès, où vous pouvez restreindre qui peut voir votre page “coming soon”. Il y a également un onglet SEO, où vous pouvez définir un titre et une description SEO.
Lorsque vous avez terminé de configurer vos paramètres, cliquez sur le bouton Enregistrer.
6. Publier la page Coming Soon
Il est maintenant temps de publier votre page Coming Soon dans WordPress. Pour ce faire, cliquez simplement sur la flèche déroulante à côté du bouton Enregistrer et cliquez sur Publier.

Mais attendez… vous n’avez pas encore terminé.
7. Activez la page Coming Soon dans WordPress
Vous devez maintenant activer le mode “page à venir” pour que les visiteurs de votre site puissent voir cette page.
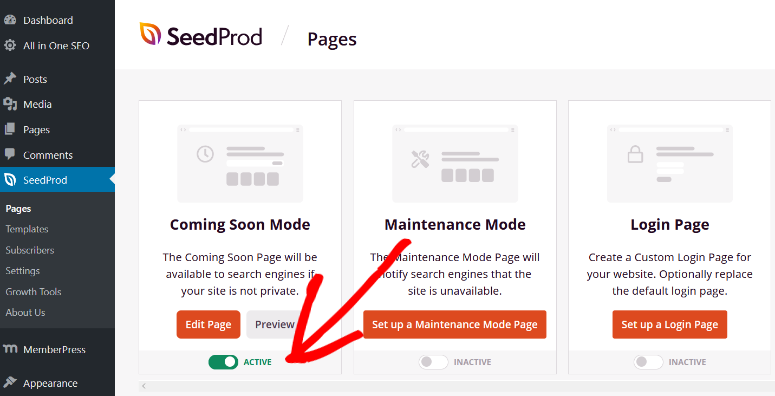
Pour ce faire, retournez au tableau de bord SeedProd en cliquant sur SeedProd ” Pages dans le panneau du tableau de bord WordPress sur la gauche.

Dans la section Coming Soon Page, faites basculer le bouton de Inactive à Active.
C’est tout.
Lorsque les visiteurs se rendront sur votre site web, ils verront la page “Coming Soon” que vous venez de créer.

Et c’est tout !
SeedProd est si facile à utiliser. Vous pouvez continuer à créer de superbes pages et articles pour votre site. Vous pouvez même créer des mises en page personnalisées pour donner à votre site un design unique.
Nous espérons que cet article vous a aidé à apprendre comment créer une page “coming soon” dans WordPress. Vous pouvez également consulter notre guide sur la façon d’effectuer des tests A/B sur vos formulaires WordPress pour augmenter les conversions.


Nice guide! I always advise websites to make coming soon pages as personal as possible. No one likes a generic “under construction” page. Build some interest and anticipation.
Glad you liked it, Mitchell!