
Voulez-vous ajouter un sélecteur de date à votre formulaire de contact ? Un sélecteur de date est nécessaire lorsque vous voulez que vos utilisateurs sélectionnent une date et une heure dans le formulaire.
Dans cet article, nous verrons comment créer un formulaire WordPress avec un sélecteur de date.
Quand et pourquoi ajouter un sélecteur de date dans les formulaires WordPress ?
De nombreux formulaires de contact comportent des champs simples tels que le nom, l’adresse électronique, le numéro de téléphone et le message. Ces informations suffisent pour entrer en contact avec vos utilisateurs. Cependant, si vous souhaitez fixer un rendez-vous avec vos utilisateurs, vous devez ajouter un sélecteur de date à votre formulaire.
Si vous gérez un magasin de commerce électronique et que vous souhaitez que les clients ajoutent leur date de disponibilité pour la livraison, vous pouvez ajouter un champ date et heure dans le formulaire de contact ou de commande.
Il y a beaucoup d’autres raisons pour lesquelles vous avez besoin de demander à vos utilisateurs de soumettre des dates et des heures avec leurs informations de base. Voyons comment créer facilement un formulaire WordPress avec un sélecteur de date.
Créer un formulaire WordPress avec un sélecteur de date
La première chose à faire est d’installer et d’activer le plugin WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
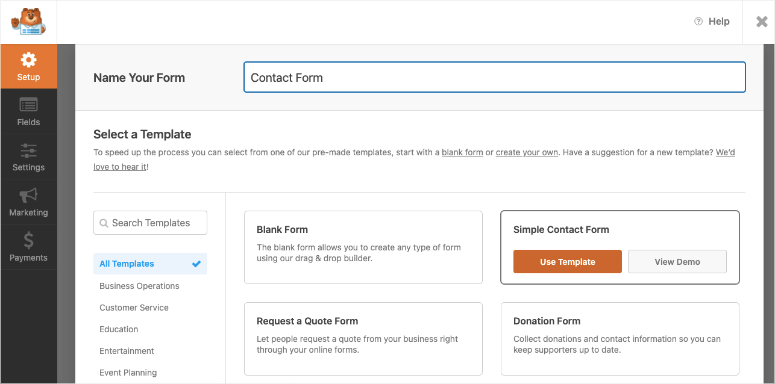
Après l’activation, vous devrez aller sur la page WPForms ” Add New pour créer un formulaire dans WordPress. Cela lancera l’écran de configuration de WPForms où vous trouverez de nombreux modèles pré-construits pour créer facilement un nouveau formulaire de votre choix. Vous pouvez également sélectionner un formulaire vierge pour partir de zéro.
Pour commencer, nous avons choisi le modèle Simple Contact Form.

Un formulaire de contact simple se chargera avec les champs de base suivants : nom, courriel, commentaire, etc. Vous pouvez voir d’autres champs sur le côté gauche et un aperçu de votre nouveau formulaire sur le côté droit de l’écran. Il vous suffit de glisser-déposer n’importe quel champ de la partie gauche vers votre nouveau formulaire sur la partie droite.
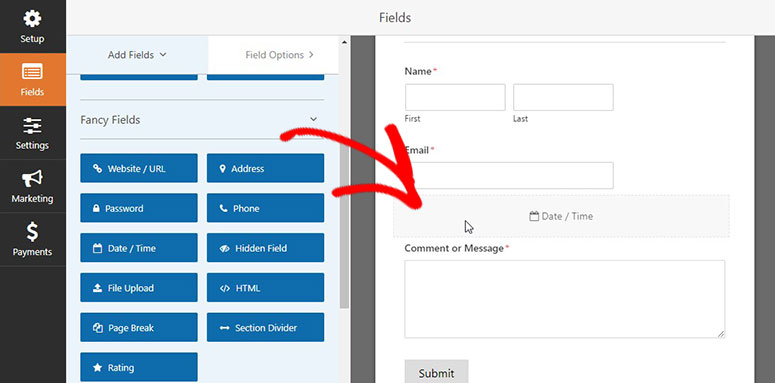
Puisque vous souhaitez ajouter un sélecteur de date, vous devrez glisser-déposer le champ Date / Heure de la colonne de gauche sur votre formulaire. Vous pouvez placer le sélecteur de date au-dessus ou au-dessous de n’importe quel champ du formulaire WordPress.

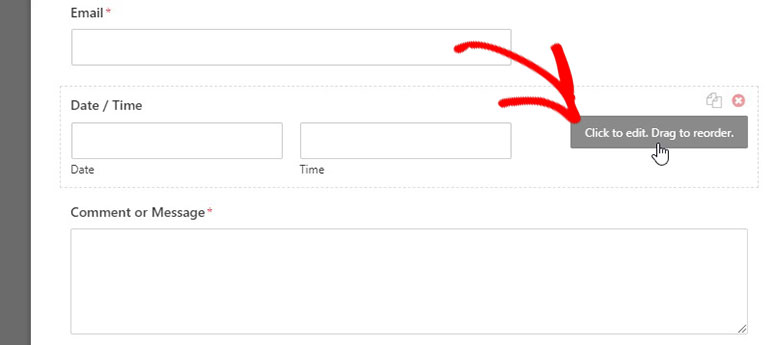
Le formulaire est entièrement flexible, ce qui signifie que vous pouvez facilement réorganiser l’ordre des champs ou personnaliser n’importe quel champ à partir de la section de prévisualisation de votre formulaire sur le côté droit.

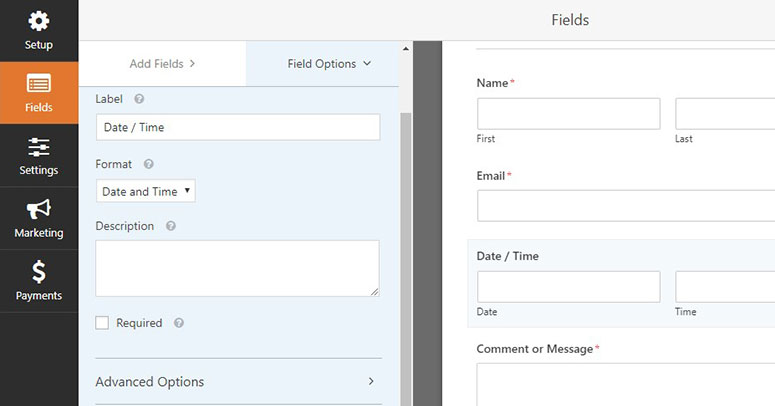
Lorsque vous cliquez sur un champ dans l’aperçu du formulaire, les paramètres de ce champ spécifique s’affichent sur le côté gauche. Par exemple, si vous cliquez sur le champ Date / Heure que vous venez d’ajouter à votre formulaire, vous verrez ces paramètres à personnaliser :
- Étiquette : Il s’agit du titre du champ Date / Heure dans votre formulaire.
- Format : Dans cette liste déroulante, vous pouvez sélectionner un format pour la date, l’heure ou les deux.
- Description : Elle vous permet d’ajouter des instructions pour les utilisateurs en dessous du champ.
- Obligatoire : Si vous cochez cette option, l’utilisateur ne pourra pas soumettre le formulaire sans avoir sélectionné une date/heure dans ce champ.
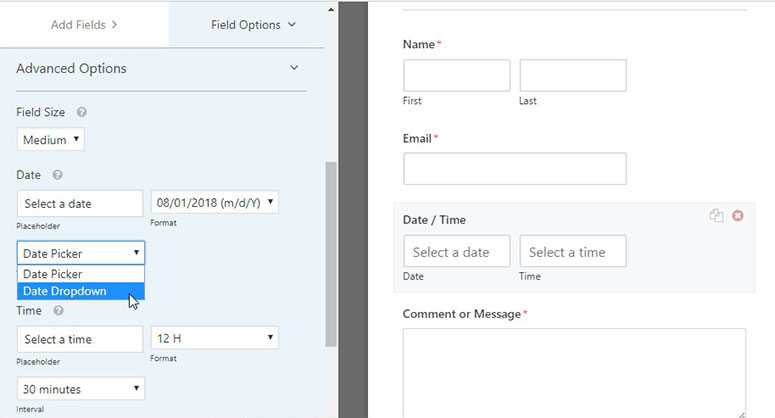
Outre ces paramètres de base, des options avancées permettent de personnaliser la conception et le style du champ date/heure.

Voici quelques-unes des options avancées :
- Taille du champ : Il existe différentes tailles d’affichage pour le champ date/heure.
- Date : Il s’agit d’un espace réservé. Le texte que vous ajouterez ici sera affiché par défaut aux utilisateurs. À côté, vous pouvez également sélectionner le format de la date.
- Type : Vous pouvez sélectionner un type pour le sélecteur de date. Il en existe deux : Le sélecteur de date et la liste déroulante de date
- Heure : Il s’agit d’un autre espace réservé à l’heure. Vous pouvez également choisir un format de 12 ou 24 heures.
Il existe de nombreux autres paramètres personnalisés, tels que l’intervalle, le masquage des étiquettes, etc.

Vous pouvez également consulter ce guide sur l ‘ajout d’une feuille de style CSS personnalisée à votre formulaire pour obtenir des instructions plus détaillées.
N’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos modifications.
Paramètres de confirmation et de notification
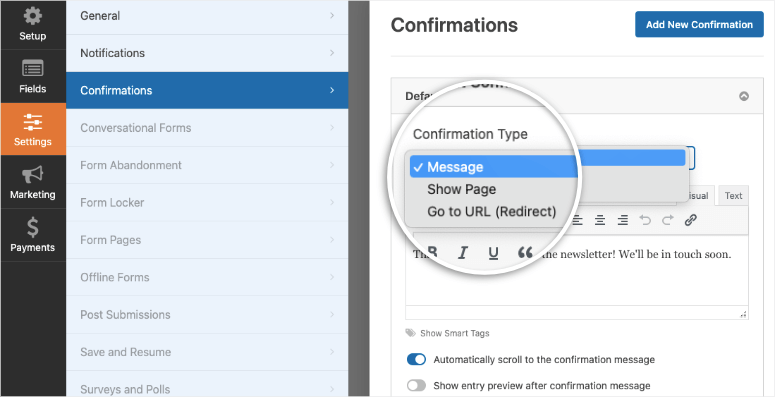
Une fois que vous êtes satisfaits des champs, vous devez gérer les paramètres de confirmation et les notifications par email pour votre formulaire. Visitez simplement la page “Settings” “Confirmation ” dans le constructeur de WPForms. De là, vous pouvez ajouter un message personnalisé pour vos utilisateurs qu’ils recevront après avoir soumis le formulaire. Vous pouvez également changer le type de confirmation pour rediriger les utilisateurs vers une page de remerciement.

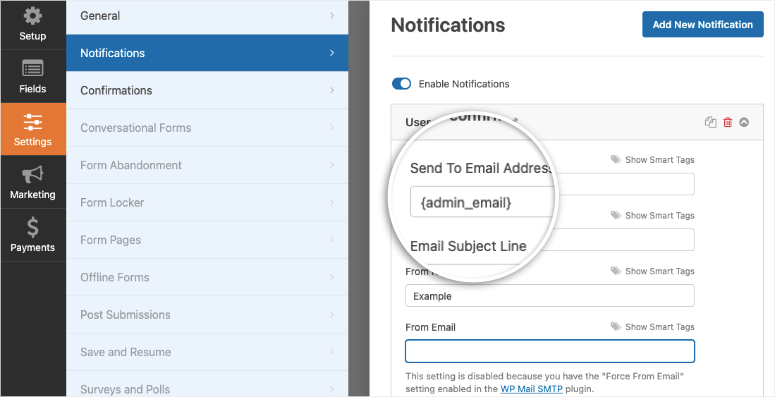
Ensuite, vous pouvez aller sur la page Paramètres ” Notifications pour gérer les notifications par courriel pour les soumissions de formulaires. Vous pouvez également envoyer plusieurs notifications à différentes adresses électroniques.

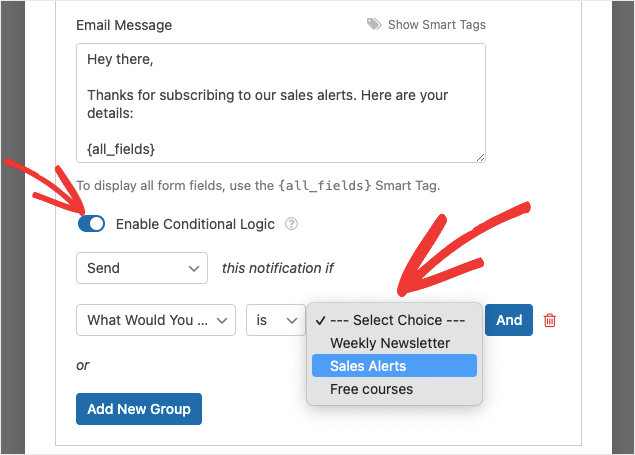
Pour les paramètres avancés, vous pouvez ajouter une logique conditionnelle dans votre formulaire afin d’envoyer des notifications spécifiques aux utilisateurs. Cela signifie qu’en fonction des options sélectionnées par l’utilisateur, vous pouvez lui envoyer différentes notifications automatisées par courrier électronique.

Pour en savoir plus, cliquez ici : Comment mettre en place les bonnes notifications et confirmations de formulaires.
Enfin, vous devez cliquer sur le bouton Enregistrer pour voir votre formulaire de contact en action.
Afficher le formulaire sur votre site WordPress
Vous pouvez ajouter le nouveau formulaire que vous venez de créer avec un sélecteur de date à WordPress très facilement avec WPForms. Nous allons vous montrer comment le faire en utilisant l’éditeur de blocs et l’éditeur classique. Nous vous montrerons également comment l’ajouter à une barre latérale.
Ajouter un formulaire WordPress à une page ou un article WordPress (Gutenberg)
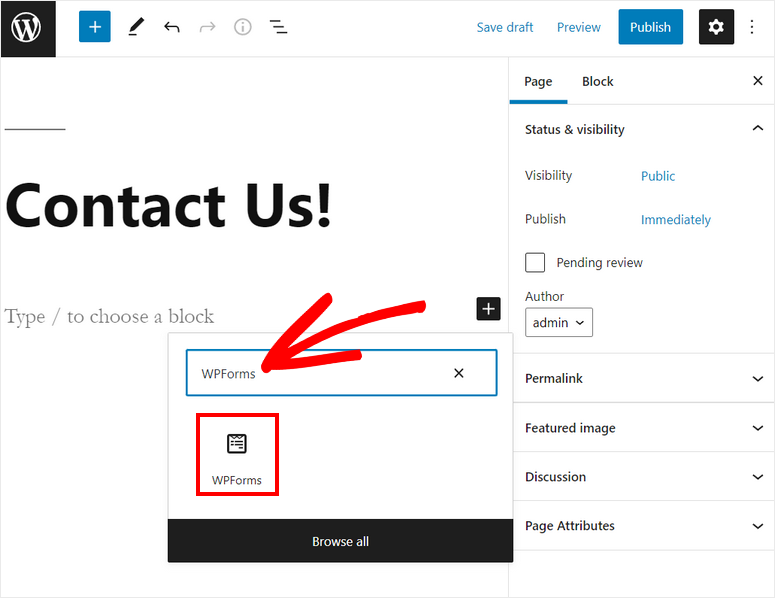
Pour ajouter le formulaire sur n’importe quelle page ou article de WordPress, vous pouvez rechercher le bloc WPForms et l’ajouter à l’éditeur de texte.

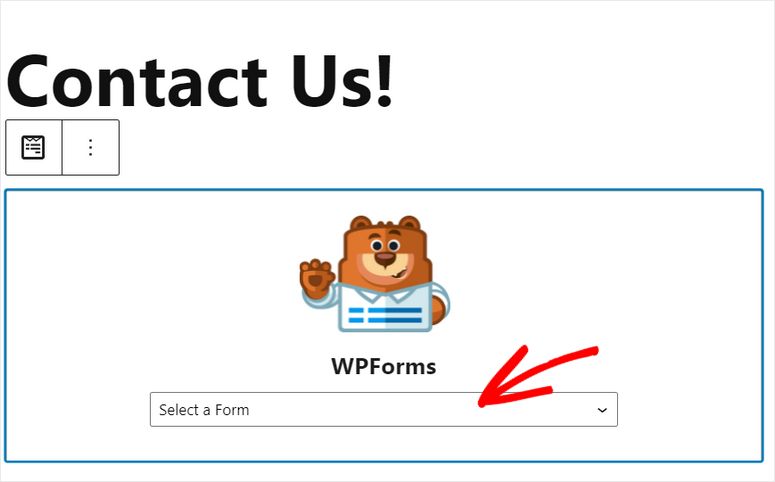
Ensuite, vous verrez un menu déroulant dans lequel vous pourrez sélectionner le formulaire de contact que vous venez de créer.

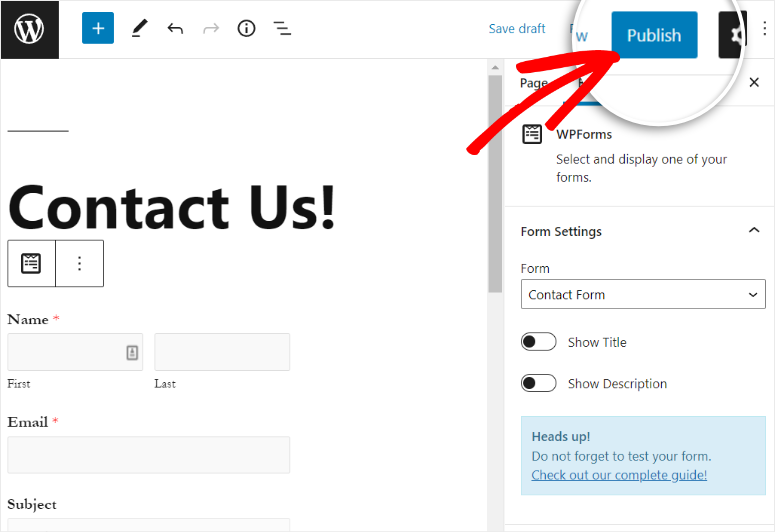
Après avoir sélectionné le formulaire, vous verrez l’aperçu dans l’éditeur de texte. Pour ajouter le formulaire de contact à votre site, cliquez sur le bouton Publier dans le coin supérieur droit.

Ajouter un formulaire WordPress à une page ou un article WordPress (éditeur classique)
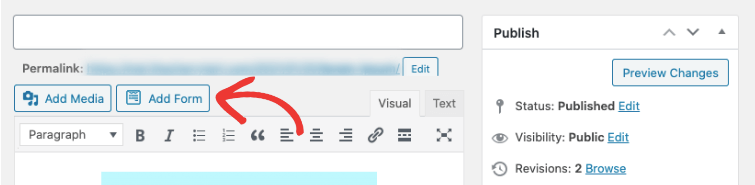
Si vous utilisez l’éditeur classique de WordPress, vous pouvez ajouter le formulaire en utilisant le bouton Ajouter un formulaire. Vous pouvez également copier et coller le shortcode du formulaire pour l’intégrer à votre site web.

Ajouter un formulaire WordPress dans une barre latérale
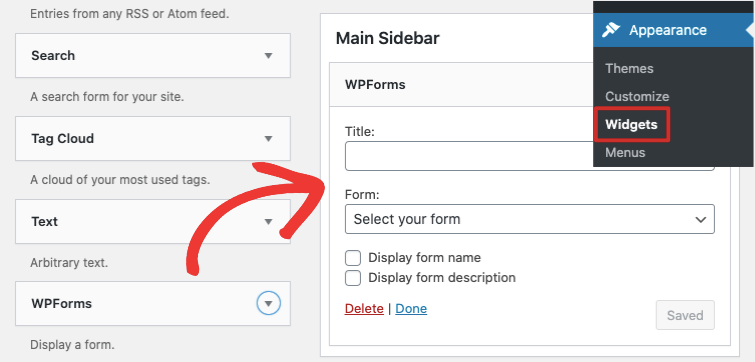
Vous pouvez également ajouter le formulaire au widget de votre barre latérale. Pour cela, allez dans Appearance ” Widget. Maintenant, glissez et déposez le widget WPForms dans le menu de la barre latérale ou du pied de page à droite.
Ensuite, sélectionnez votre formulaire à l’aide du menu déroulant et enregistrez vos modifications.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer. Votre formulaire va maintenant s’afficher dans la barre latérale de votre site web.
C’est tout. Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire WordPress avec un sélecteur de date. Vous pouvez également consulter notre guide sur la création d’un formulaire de téléchargement de fichier dans WordPress.

Commentaires laisser une réponse