
Vous êtes-vous déjà demandé si vous pouviez créer une page de connexion personnalisée dans WordPress ?
La création d’une page de connexion personnalisée vous permet d’afficher une marque cohérente à vos utilisateurs, ce qui donne à votre site un aspect plus professionnel.
Dans cet article, nous allons vous montrer comment créer une page de connexion personnalisée sur WordPress.
Table des matières – Créer une page de connexion personnalisée sur WordPress
- Pourquoi créer une page de connexion personnalisée ?
- Choisir le bon plugin pour créer une page de connexion personnalisée
- Méthode 1: Utiliser SeedProd pour créer une page de connexion
- Méthode 2: Utiliser WPForms pour créer une page de connexion
- Méthode 3: Utiliser Theme My Login pour créer une page de connexion
- Méthode 4: Personnaliser une page de connexion WordPress existante sans plugin
- Méthode 5: Afficher le formulaire de connexion n’importe où sans plugin
Pourquoi créer une page de connexion personnalisée ?
Si vous gérez un site web communautaire tel qu’un forum, un site d’adhésion, un réseau social de niche ou tout autre site web qui exige que les utilisateurs créent un compte et se connectent, vous devrez créer une page de connexion personnalisée.
La page de connexion par défaut de WordPress est générique et ennuyeuse. Avec une page de connexion personnalisée, vous pouvez personnaliser tous les éléments de la page autour du formulaire.
Si vous avez une page de connexion personnalisée, vous pouvez cacher la page de connexion par défaut si vous le souhaitez. Cela permet de réduire les spams et de sécuriser votre site WordPress.
Choisir le bon plugin pour créer une page de connexion personnalisée
Dans le dépôt officiel des plugins WordPress, vous pouvez trouver des dizaines de plugins différents qui vous aident à créer facilement une page de connexion personnalisée. Dans cet article, nous allons examiner 3 plugins différents : SeedProd, WPForms, et Theme My Login.
Choisissez SeedProd si vous avez besoin d’un constructeur de page d’atterrissage facile à utiliser pour créer des pages de connexion personnalisées, des pages de vente, des pages d’optin, des pages “coming soon”, des pages en mode maintenance, et plus encore.
Voici quelques caractéristiques de SeedProd :
- Des modèles de pages de connexion conçus par des professionnels pour vous aider à démarrer.
- Personnalisez entièrement votre page de connexion avec des éléments tels que des profils sociaux, des vidéos, des témoignages, des évaluations par étoiles, et plus encore.
- Ajoutez un formulaire de connexion à n’importe quelle page d’atterrissage que vous créez avec SeedProd.
Choisissez WPForms si vous avez besoin d’un plugin de formulaire WordPress complet qui vous aide à construire n’importe quel type de formulaire en ligne avec facilité, y compris les formulaires d’inscription, les formulaires de paiement, les formulaires de contact, etc.
Voici quelques avantages de WPForms :
- Personnalisez votre formulaire de connexion comme vous le souhaitez sans aucune restriction.
- Publier votre formulaire de connexion sur n’importe quel article ou page.
- Intégrer votre formulaire de connexion dans la barre latérale ou même dans le pied de page.
Choisissez Theme My Login si vous souhaitez créer une page de connexion simple et facile.
Voici quelques caractéristiques de Theme My Login :
- Aucune configuration n’est nécessaire pour créer une page de connexion personnalisée.
- Masque automatiquement la page de connexion par défaut et redirige vers la page de connexion nouvellement créée.
- Ajoute un lien vers la page de connexion dans votre barre latérale avec un widget de connexion personnalisé.
L’inconvénient est que, contrairement à SeedProd et WPForms, Theme My Login ne vous permet pas d’intégrer votre formulaire de connexion n’importe où sur votre site, et s’affichera exclusivement sur votre page de connexion. Parce que ce n’est pas un plugin de formulaire complet comme les autres, la possibilité de personnaliser votre formulaire de connexion est limitée.
Méthode 1 : Utiliser SeedProd pour créer une page de connexion
Tout d’abord, voyons comment créer une page de connexion personnalisée avec SeedProd, étape par étape.
Etape 1 : Installer SeedProd sur votre site
Pour commencer, vous devez télécharger le plugin SeedProd. Ensuite, téléchargez et activez le plugin sur votre site WordPress.
Pour des instructions détaillées, suivez ce tutoriel sur l’installation d’un plugin WordPress.
Après avoir activé le plugin, vous verrez un écran de bienvenue où vous devrez entrer votre clé de licence. Vous pouvez trouver votre clé de licence à partir de votre compte sur le site web de SeedProd.

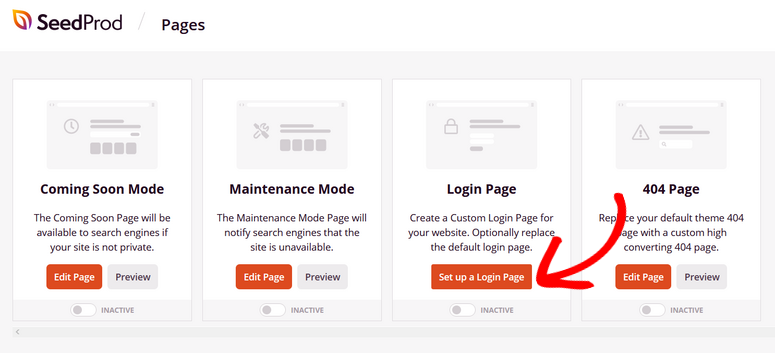
Ensuite, vous serez dirigé vers le tableau de bord de SeedProd. Ici, vous pouvez voir les différents types de pages d’atterrissage que vous pouvez créer. Cliquez sur le bouton Configurer une page de connexion pour commencer.
Étape 2 : Choisir un modèle de page de connexion
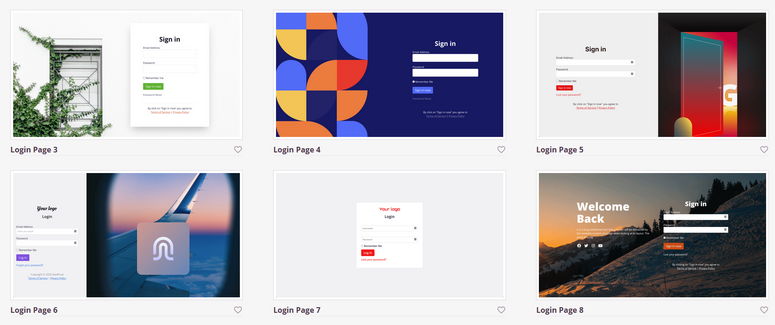
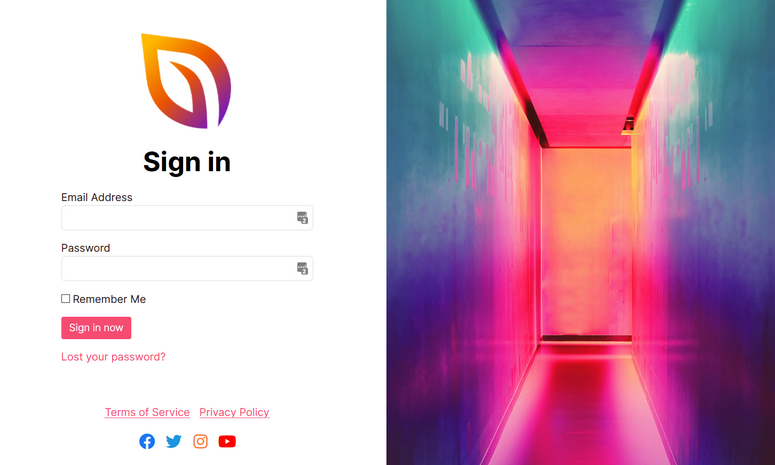
Dans cette étape, vous serez invité à choisir un modèle de page de connexion. SeedProd offre un grand nombre de modèles professionnels parmi lesquels vous pouvez choisir.
Il y a aussi un modèle vierge que vous pouvez utiliser si vous voulez commencer votre design à partir de zéro.
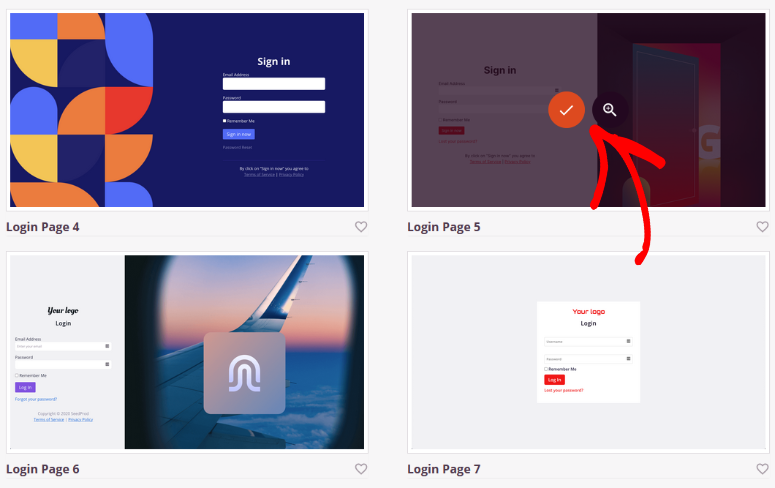
Pour choisir un modèle de page de connexion, il suffit de le survoler et de cliquer sur l’icône de la coche.
Ensuite, il est temps de personnaliser le modèle.
Étape 3 : Personnalisation de la page de connexion
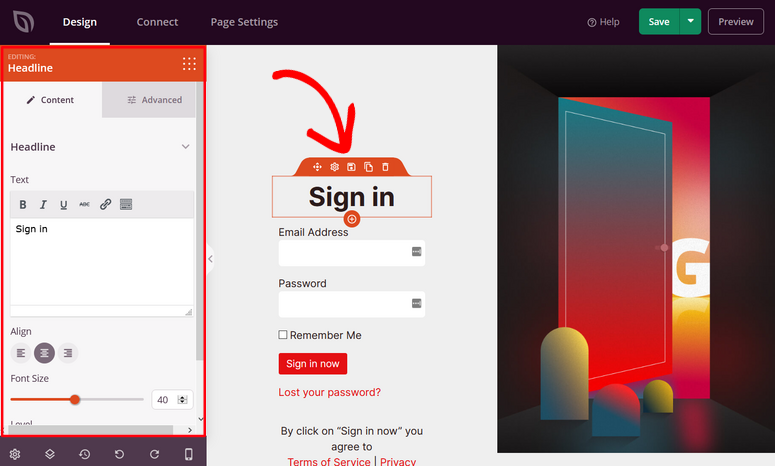
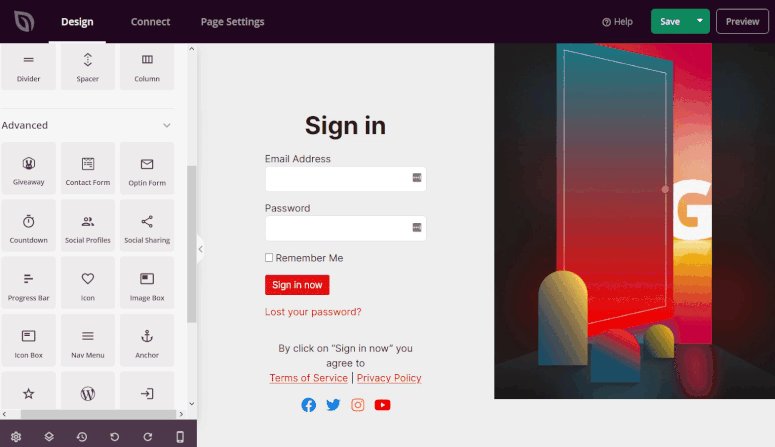
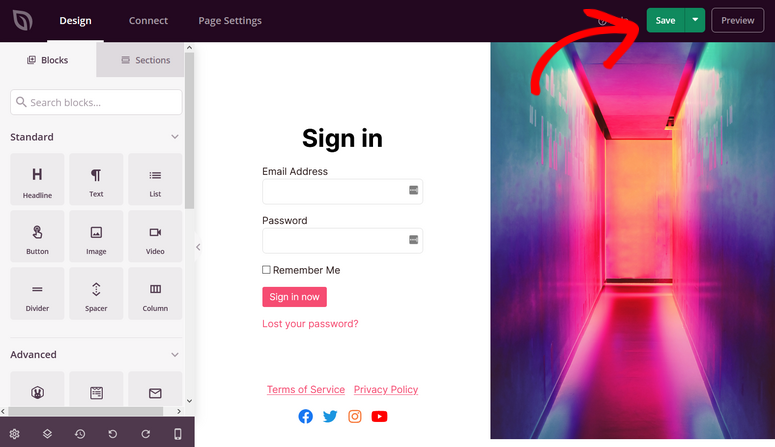
La meilleure partie de SeedProd est que vous pouvez facilement personnaliser votre page de connexion en utilisant le constructeur visuel drag and drop. Tout d’abord, vous pouvez personnaliser n’importe quel élément existant sur le modèle en cliquant dessus.
Par exemple, vous pouvez cliquer sur le titre “Sign In” pour changer le texte, la taille, l’alignement, la typographie, et plus encore.
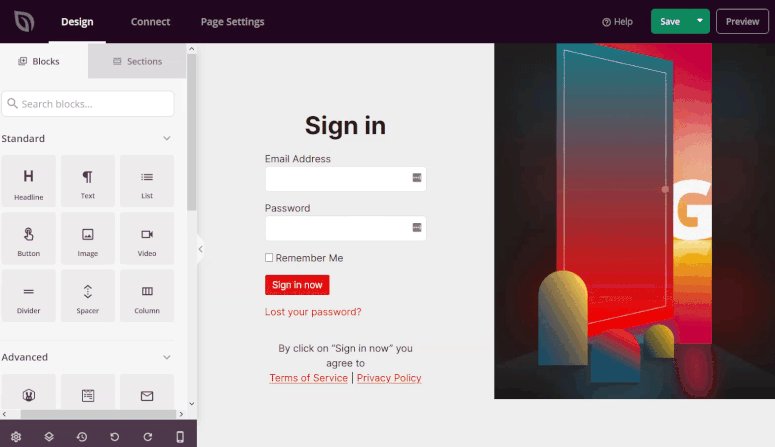
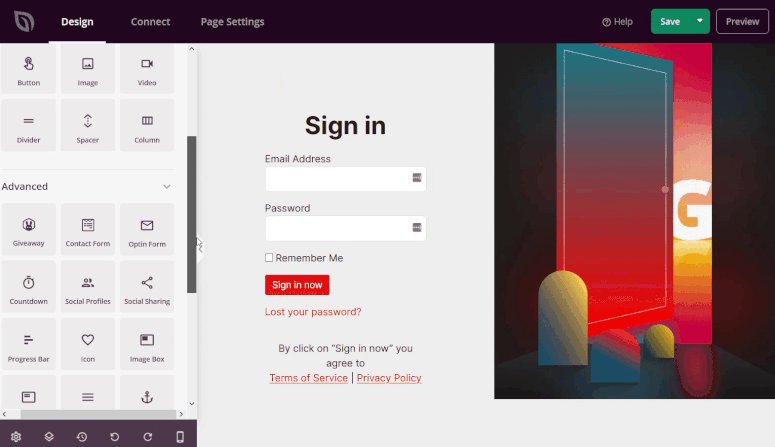
Pour ajouter un nouveau contenu à votre page de connexion, vous pouvez utiliser les blocs de page d’atterrissage prêts à l’emploi de SeedProd.
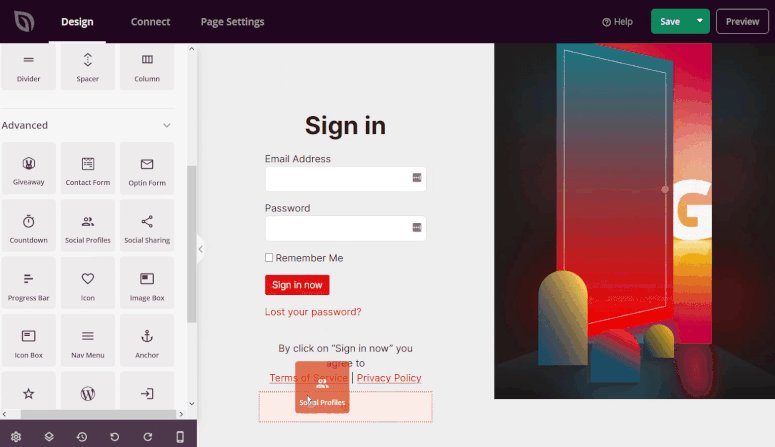
Sur le côté gauche du constructeur visuel, il y a des blocs de page d’atterrissage comme l’image, la vidéo, le bouton, les profils sociaux, le compte à rebours, la barre de progression, et plus encore.
Il vous suffit de faire glisser le bloc de votre choix et de le déposer sur votre page de connexion. Encore une fois, vous pouvez cliquer sur le bloc pour personnaliser le style, la taille, l’alignement, etc.
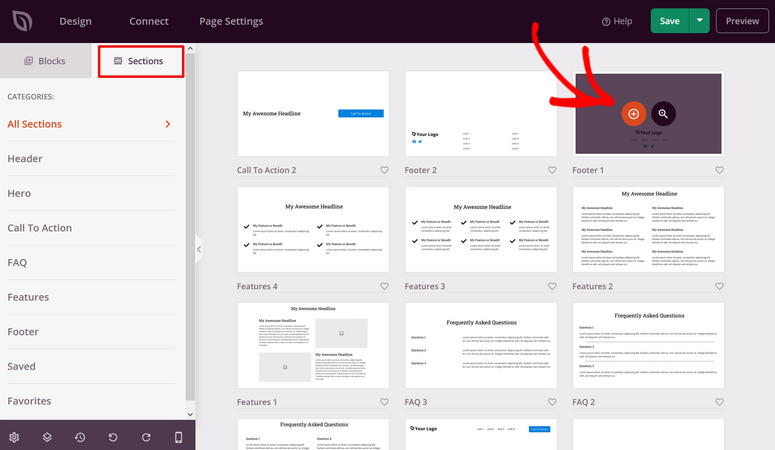
SeedProd propose également des sections pré-construites comme Features, FAQ, Footer, et d’autres, que vous pouvez ajouter à votre page de connexion.
Cliquez simplement sur une section et SeedProd l’ajoutera automatiquement à votre page.
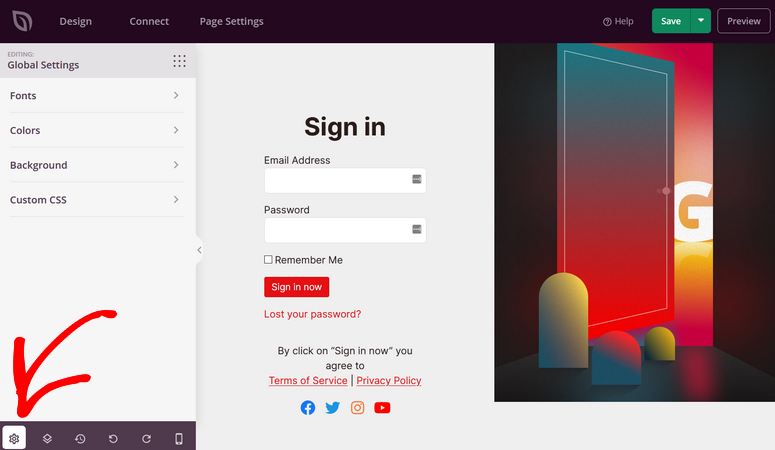
Vous pouvez également vous rendre dans les paramètres globaux de SeedProd dans le coin inférieur pour changer l’image de fond, la police et les couleurs de toute votre page de connexion, au lieu de changer chaque élément individuellement.
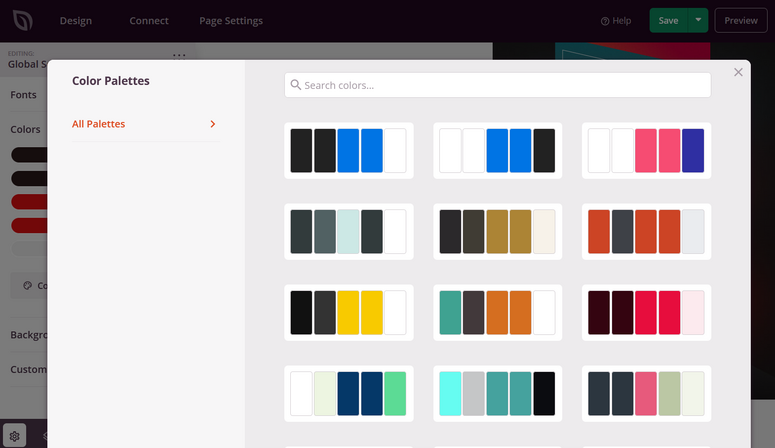
Par exemple, si vous voulez changer le schéma de couleurs de votre page de connexion, SeedProd offre plus de 20 palettes de couleurs que vous pouvez utiliser pour créer un look cohérent.
Une fois que vous êtes satisfait de l’apparence de votre page de connexion, cliquez sur Enregistrer dans le coin supérieur droit.
Étape 4 : Configurer les paramètres de votre page de connexion
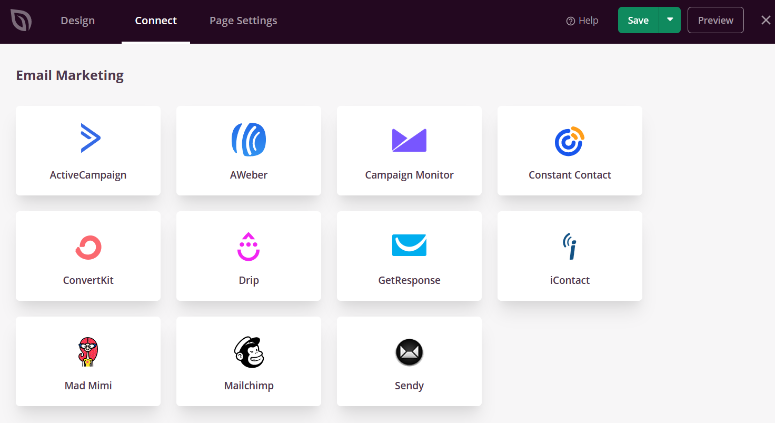
Si vous ajoutez un formulaire d’optin à votre page de connexion, vous pouvez le connecter à votre service de marketing par courriel dans l’onglet Connexion.
Il vous suffit de cliquer sur le fournisseur de services de marketing par courriel de votre choix et de suivre les instructions pour connecter votre compte. Désormais, chaque fois qu’une personne indiquera son adresse électronique dans le formulaire d’acceptation, elle sera automatiquement ajoutée à votre liste d’adresses électroniques.
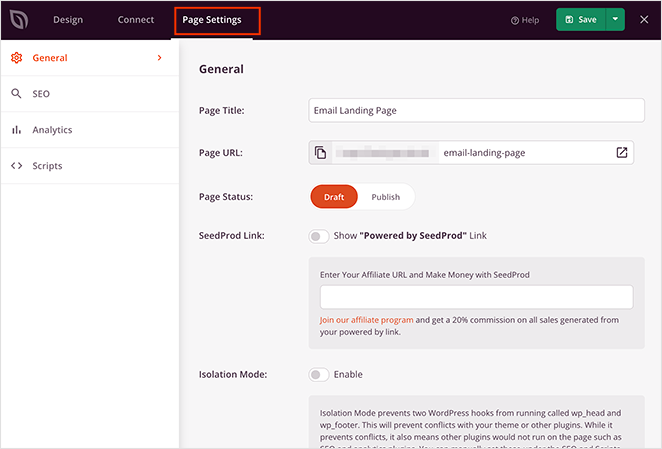
Vous pouvez également accéder à l’onglet Paramètres de la page pour configurer d’autres paramètres.
Les paramètres de cette page sont les suivants
- Général – Changez le nom et l’URL de votre page de connexion, affichez un lien d’affiliation SeedProd, et plus encore.
- SEO – Définissez le titre SEO de votre page, la méta-description, etc. Si vous utilisez un plugin SEO comme All in One SEO, vous pouvez utiliser cette page comme raccourci vers ses paramètres.
- Analyse – Suivez les performances de votre page de connexion à l’aide d’un plugin d’analyse comme MonsterInsights.
- Scripts – Utilisez des scripts de suivi et de reciblage comme les cookies ou les pixels de suivi Facebook.
N’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos paramètres.
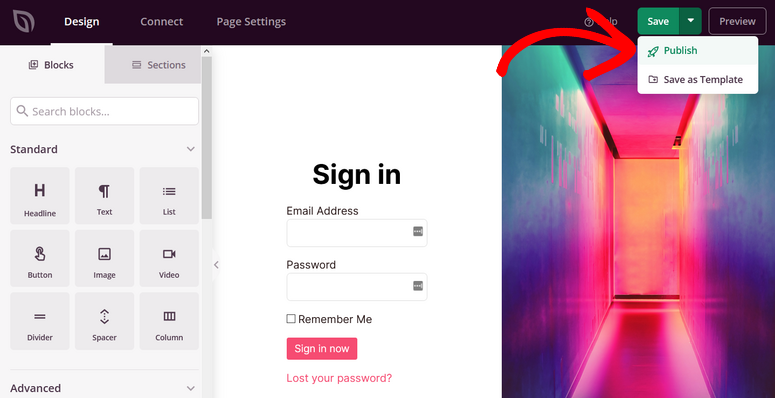
Étape 5 : Publier votre page de connexion
Il est maintenant temps de publier votre page de connexion personnalisée sur votre site. Pour ce faire, cliquez sur la flèche déroulante à côté du bouton vert Enregistrer et cliquez sur le bouton Publier.
Vous verrez alors un message de succès vous indiquant que la page de connexion est maintenant en ligne.
Cliquez sur Voir la page en direct pour afficher votre nouvelle page de connexion personnalisée.
La dernière étape est d’activer le mode page de connexion dans votre zone d’administration WordPress. Cela peut sembler difficile, mais SeedProd le rend très facile.
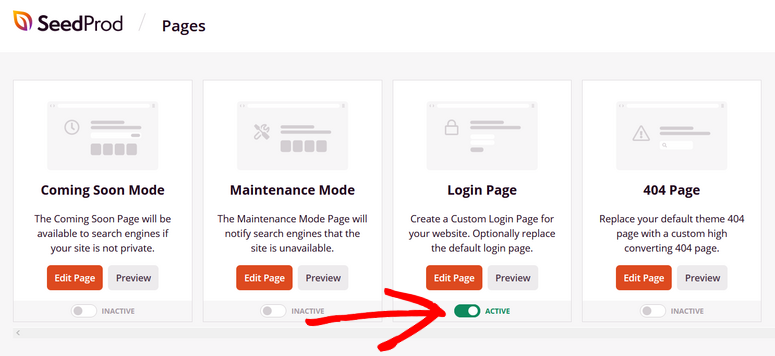
Quittez simplement le constructeur visuel de pages d’atterrissage et retournez au tableau de bord principal de SeedProd. Dans la section Page de connexion, faites basculer le bouton d’Inactif à Actif.
Et voilà ! Votre page de connexion WordPress a maintenant un design personnalisé. Si vous souhaitez désactiver la page de connexion, il vous suffit de revenir au même bouton et de le désactiver.
Méthode 2 : Utiliser WPForms pour créer une page de connexion
Voyons comment créer une page de connexion avec WPForms.
Étape 1 : Installer WPForms sur votre site
La première chose à faire est d’installer et d’activer le plugin WPForms. Assurez-vous de vérifier votre clé de licence en naviguant vers WPForms ” Settings. Vous pouvez obtenir la clé de licence depuis votre compte sur le site de WPForms.
Pour pouvoir créer une page de connexion personnalisée avec WPForms, vous devez installer l’addon User Registration en allant dans WPForms ” Addons. Cliquez sur Install Addon à côté de User Registration Addon et cliquez ensuite sur Activate.
Une fois l’addon activé, vous pouvez aller de l’avant et créer un formulaire de connexion avec WPForms.
Étape 2 : Créer un formulaire de connexion personnalisé
Avec le puissant générateur de drag and drop de WPForms, vous pouvez créer un formulaire de connexion en quelques minutes, et non en quelques heures, sans écrire une seule ligne de code.
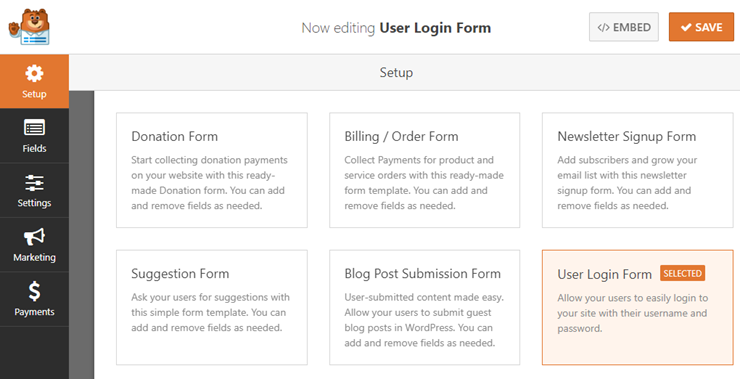
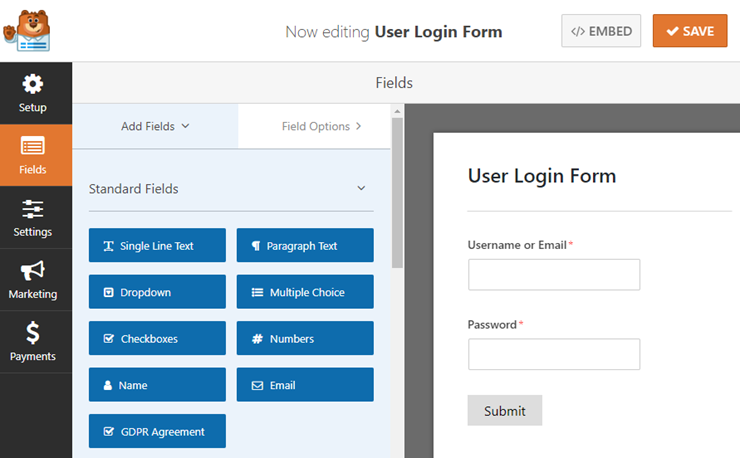
Pour créer un formulaire de connexion, visitez WPForms ” Add New. Dans la page de configuration du formulaire, vous devrez choisir le modèle User Login Form pour créer un formulaire de connexion.
Vous verrez maintenant le constructeur de formulaire où vous pouvez ajouter, personnaliser et supprimer les champs du formulaire de connexion. Par défaut, le modèle de formulaire de connexion ajoute les champs de formulaire suivants : Nom d’utilisateur et Mot de passe.
Vous pouvez personnaliser n’importe quel champ en cliquant dessus dans le constructeur de pages. Vous pouvez ensuite effectuer les personnalisations souhaitées dans le panneau de gauche.
Étape 3 : Configuration du formulaire
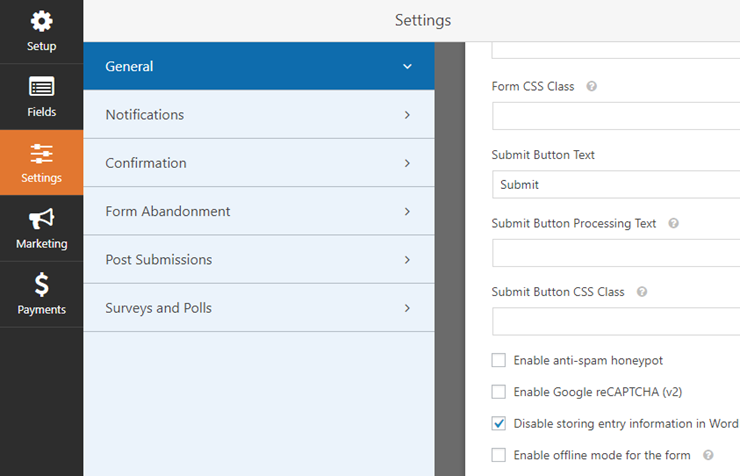
Pour configurer les paramètres généraux, vous pouvez aller dans Paramètres ” Général. Sur cette page, vous pouvez personnaliser le nom du formulaire, la description, le texte du bouton d’envoi, etc.
Vous n’avez rien à faire dans l’onglet Notifications pour votre formulaire de connexion personnalisé. Par défaut, les notifications sont désactivées, ce qui signifie que vous ne recevrez pas d’e-mail lorsque quelqu’un se connectera à votre site.
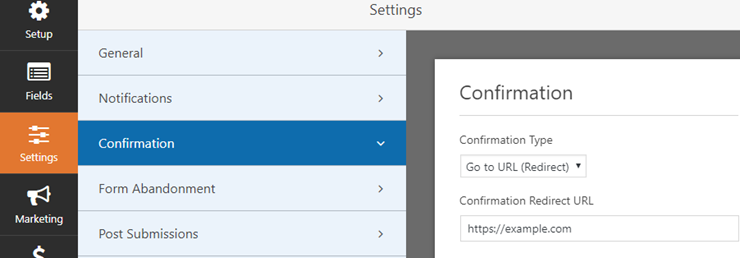
Lorsqu’un utilisateur se connecte via votre formulaire de connexion personnalisé, il atterrit sur la page d’accueil de votre site web. Vous pouvez modifier l’URL de redirection, si vous le souhaitez, dans le champ URL de redirection de confirmation.
Étape 4 : Publier votre formulaire WordPress
L’un des principaux avantages d’utiliser WPForms pour créer un formulaire de connexion est qu’il vous permet d’intégrer votre formulaire n’importe où sur votre site, y compris dans les articles, les pages, les widgets de la barre latérale ou les zones de pied de page widgetisées.
Voyons comment publier votre formulaire dans des articles ou des pages.
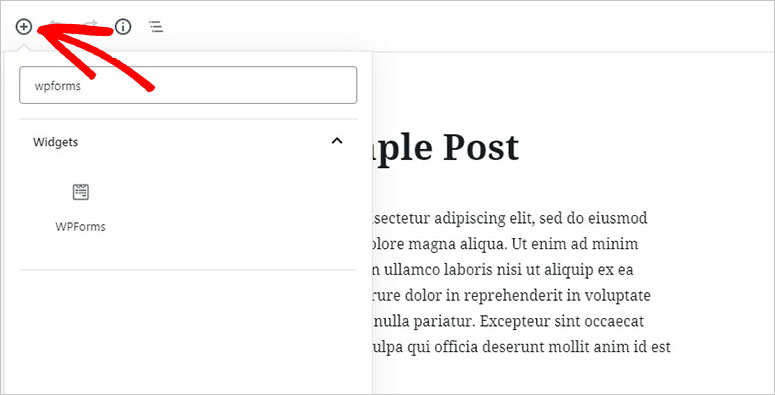
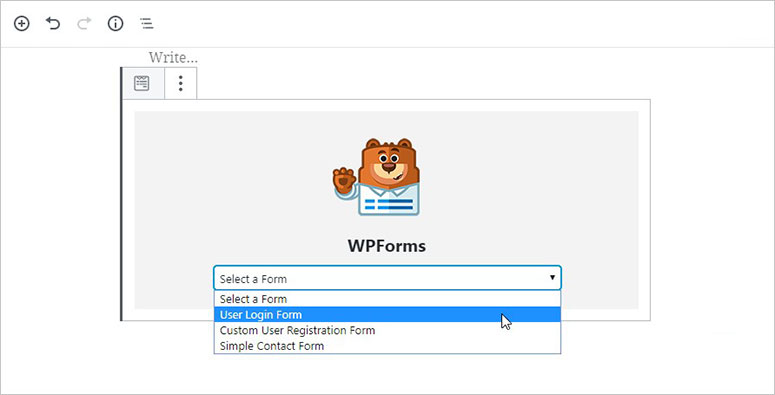
Créez un nouvel article ou une nouvelle page dans WordPress, puis cliquez sur l’icône + dans l’éditeur de blocs Gutenberg. Vous pouvez rechercher le bloc WPForms et cliquer dessus.
Ensuite, sélectionnez votre formulaire de connexion dans le bloc WPForms et il se chargera automatiquement dans votre article / page.
Après avoir ajouté le formulaire, vous pouvez publier votre article / page.
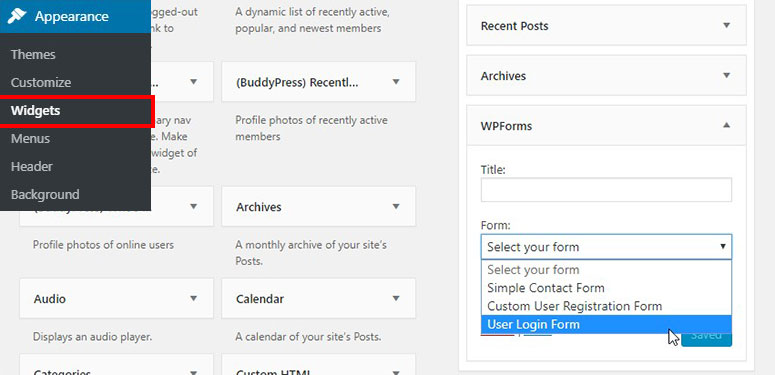
Vous pouvez également ajouter le formulaire de connexion à votre widget de barre latérale comme suit. Allez dans Apparence ” Widgets et ajoutez le widget WPForms à votre barre latérale.
Sélectionnez votre formulaire de connexion personnalisé dans les paramètres du widget et cliquez sur le bouton Enregistrer pour sauvegarder les modifications.
Méthode 3 : Utiliser le thème My Login pour créer une page de connexion
Le plugin Theme My Login permet de publier très facilement un formulaire de connexion personnalisé sur votre site WordPress. Pour créer une simple page de connexion, tout ce que vous avez à faire est d’installer et d’activer le plugin Theme My Login.
Le plugin fonctionne d’emblée sans aucune autre configuration.
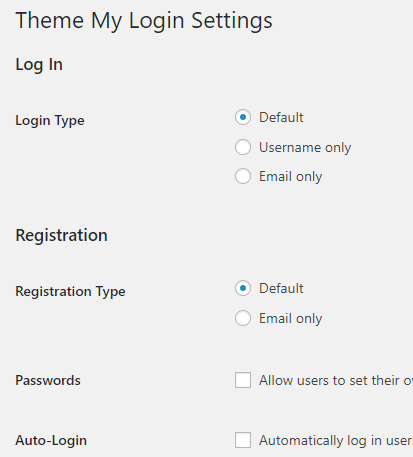
Cependant, si vous avez besoin de personnaliser les paramètres du plugin, vous pouvez cliquer sur le menu Theme My Login dans votre tableau de bord WordPress.

Vous pouvez alors modifier les types de connexion et d’enregistrement. Vous pouvez également modifier les URL des pages de connexion, de déconnexion, d’enregistrement, de perte de mot de passe et de réinitialisation du mot de passe.
Méthode 4 : Personnaliser la page de connexion existante de WordPress sans plugin
Si vous préférez apporter des modifications ou ajouter un style personnalisé à votre page de connexion existante plutôt que d’en créer une nouvelle, voici comment procéder.
Ajoutez simplement ce code dans le fichier functions.php de votre thème ou dans un plugin spécifique à votre site:
[alert style=”warning”]Si c’est la première fois que vous ajoutez des extraits de code dans WordPress, veuillez consulter notre guide sur la façon d’ajouter correctement des extraits de code dans WordPress, afin de ne pas casser accidentellement votre site[/alert].
//Custom login page
function clp_login_head() {
echo '<style>'; //Begin custom styles
echo '.login #nav a, .login #backtoblog a { color: # !important; }'; //Login page link color
echo '.login h1 a { background:url("' . get_bloginfo('stylesheet_directory') . '/images/IMAGE GOES HERE"); width: px; height: px; }'; //Login page logo
echo '.login .button-primary { background:#; border-color:#; }'; //Login page button color
echo '</style>'; //End custom styles
}
add_action('login_head', 'clp_login_head');
Vous pouvez modifier le CSS et l’URL de l’image dans le code ci-dessus pour ajouter votre style personnalisé à la page de connexion de WordPress.
Méthode 5 : Afficher le formulaire de connexion WordPress n’importe où sans plugin
Si vous souhaitez afficher le formulaire de connexion WordPress sur n’importe quelle page, barre latérale ou pied de page, vous pouvez ajouter ce code au fichier de template de votre thème :
[alert style=”warning”]Tout comme la méthode précédente, si vous ajoutez des extraits de code à WordPress pour la première fois, veuillez vous référer à notre guide sur la façon d’ajouter correctement des extraits de code dans WordPress, afin de ne pas casser accidentellement votre site[/alert].
<?php
wp_login_form();
?>
Le code ci-dessus n’affichera que la page de connexion générale de WordPress à l’endroit où vous avez ajouté le code. Si vous souhaitez ajouter une page de formulaire WordPress personnalisée avec des champs et des options supplémentaires, vous pouvez utiliser ce code :
<?php $args = array(
'echo' => true,
'redirect' => 'http://wpsnipp.com',
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false );
wp_login_form($args);
?>
Quelques autres extraits de code qui vous seront utiles :
- Modifier l’URL de connexion via le fichier .htaccess
- Modifiez votre URL de connexion via functions.php
- Supprimer l’effet de secousse de connexion de WordPress en cas d’erreur
Voilà, c’est fait ! Si vous avez l’intention d’ajouter des extraits de code à votre site plus souvent, jetez un coup d’œil au plugin WPCode. C’est la meilleure solution pour ajouter facilement des extraits de code personnalisés.
Nous espérons que ce guide vous a aidé à créer une page de connexion personnalisée sur WordPress. Si vous avez aimé cet article, vous voudrez peut-être aussi apprendre comment créer une page protégée par un mot de passe sur WordPress. Cet article vous aidera à restreindre votre contenu avec un mot de passe pour gagner de l’argent ou collecter les adresses email des utilisateurs.
Vous pouvez également limiter les tentatives de connexion sur votre page de connexion afin d’empêcher les pirates de mener des attaques par force brute sur votre site.
Lisez notre guide complet de sécurité pour WordPress pour plus d’informations à ce sujet.



























I have a question how I can go to home page after do login in my project
After installing Theme my login plugin, i tried registring on my site using another browser, it kept saying registration has been disabled. How do i fix it? Thank you for your response