
Você já se perguntou se poderia criar uma página de login personalizada no WordPress? A criação de uma página de login personalizada ajuda a exibir uma marca consistente para seus usuários, o que dá ao seu site uma aparência mais profissional. Neste artigo, mostraremos como criar uma página de login personalizada no WordPress.
Criação de uma página de login personalizada no WordPress – Índice
- Por que criar uma página de login personalizada?
- Escolhendo o plug-in certo para criar uma página de login personalizada
- Método 1: Usando o SeedProd para criar uma página de login
- Método 2: Usando o WPForms para criar uma página de login
- Método 3: usar o Theme My Login para criar uma página de login
- Método 4: Personalizar a página de login existente do WordPress sem um plug-in
- Método5: Mostrar o formulário de login em qualquer lugar sem um plug-in
Por que criar uma página de login personalizada?
Se você estiver administrando um site com poder de comunidade, como um fórum, site de associação, rede social de nicho ou qualquer outro site que exija que os usuários registrem uma conta e façam login, será necessário criar uma página de login personalizada. A página de login padrão do WordPress parece genérica e chata. Com uma página de login personalizada, você pode personalizar todos os elementos da página em torno do formulário. Se você tiver uma página de login personalizada, poderá ocultar a página de login padrão, se desejar. Isso pode reduzir o spam de login e manter seu site WordPress seguro.
Como escolher o plugin certo para criar uma página de login personalizada
No repositório oficial de plug-ins do WordPress, você pode encontrar dezenas de plug-ins diferentes que o ajudam a criar facilmente uma página de login personalizada. Neste artigo, examinaremos três plug-ins diferentes: SeedProd, WPForms e Theme My Login.Escolha o SeedProd se precisar de um construtor de páginas de destino fácil de usar para criar páginas de login personalizadas, páginas de vendas, páginas de optin, páginas de lançamento em breve, páginas de modo de manutenção e muito mais. Aqui estão alguns recursos de destaque do SeedProd:
- Modelos de página de login projetados profissionalmente para você começar.
- Personalize totalmente sua página de login com elementos como perfis sociais, vídeo, depoimentos, classificações por estrelas e muito mais.
- Adicione um formulário de login a qualquer página de destino que você criar com o SeedProd.
Escolha o WPForms se precisar de um plug-in de formulário completo para WordPress que o ajude a criar qualquer tipo de formulário on-line com facilidade, incluindo formulários de registro, formulários de pagamento, formulários de contato etc. Alguns benefícios do WPForms são:
- Personalize seu formulário de login da maneira que desejar, sem restrições.
- Publicar seu formulário de login em qualquer post ou página.
- Incorporar o formulário de login na barra lateral ou até mesmo no rodapé com widgets.
Escolha o Theme My Login se quiser criar uma página de login simples com facilidade. Abaixo estão alguns recursos do Theme My Login:
- Não é necessária nenhuma configuração para criar uma página de login personalizada.
- Oculta automaticamente a página de login padrão e redireciona para a página de login recém-criada.
- Adicionar um link para a página de login em sua barra lateral com um widget de login personalizado.
A desvantagem é que, ao contrário do SeedProd e do WPForms, o Theme My Login não permite que você incorpore o formulário de login em qualquer lugar do site e será exibido exclusivamente na página de login. Como não é um plugin de formulário completo como os outros, a capacidade de personalizar seu formulário de login é limitada.
Método 1: usar o SeedProd para criar uma página de login
Primeiro, vamos dar uma olhada em como criar uma página de login personalizada com o SeedProd, passo a passo.
Etapa 1: Instalar o SeedProd em seu site
Para começar, você precisa fazer o download do plug-in SeedProd. Em seguida, carregue e ative o plug-in em seu site do WordPress. Para obter instruções detalhadas, siga este tutorial sobre como instalar um plug-in do WordPress. Depois de ativar o plug-in, você verá uma tela de boas-vindas na qual precisará inserir sua chave de licença. Você pode encontrar sua chave de licença em sua conta no site do SeedProd.

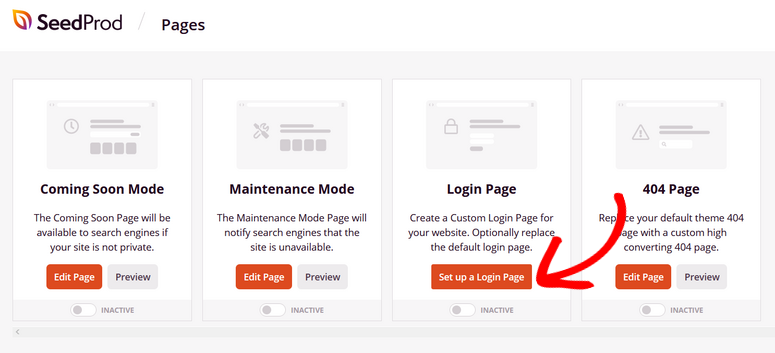
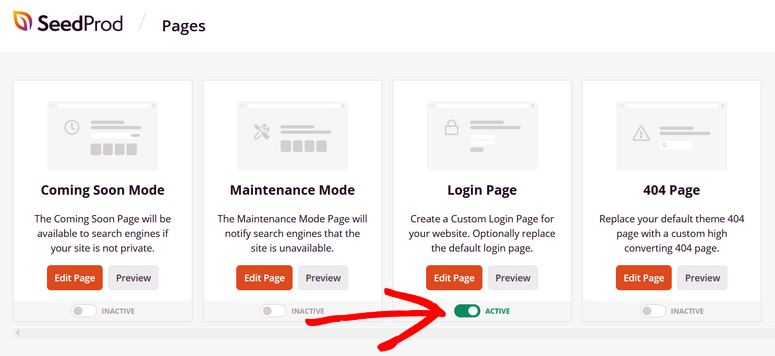
 Em seguida, você será levado ao painel do SeedProd. Aqui você pode ver os diferentes tipos de páginas de destino que podem ser criadas. Clique em Setup a Login Page (Configurar uma página de login ) para começar.
Em seguida, você será levado ao painel do SeedProd. Aqui você pode ver os diferentes tipos de páginas de destino que podem ser criadas. Clique em Setup a Login Page (Configurar uma página de login ) para começar.
Etapa 2: Escolha um modelo de página de login
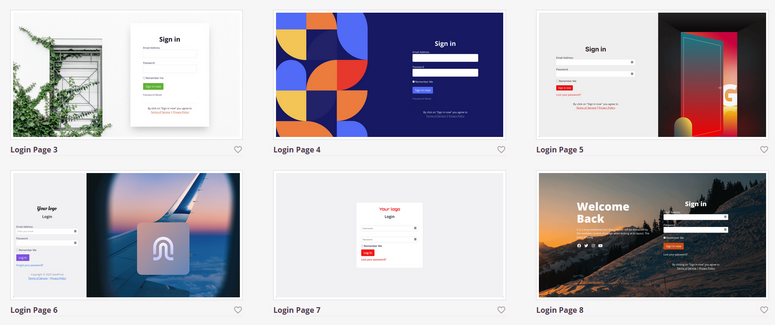
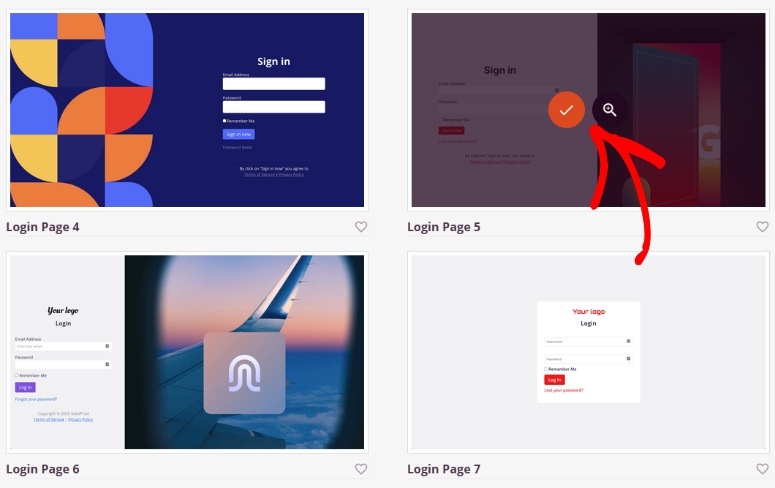
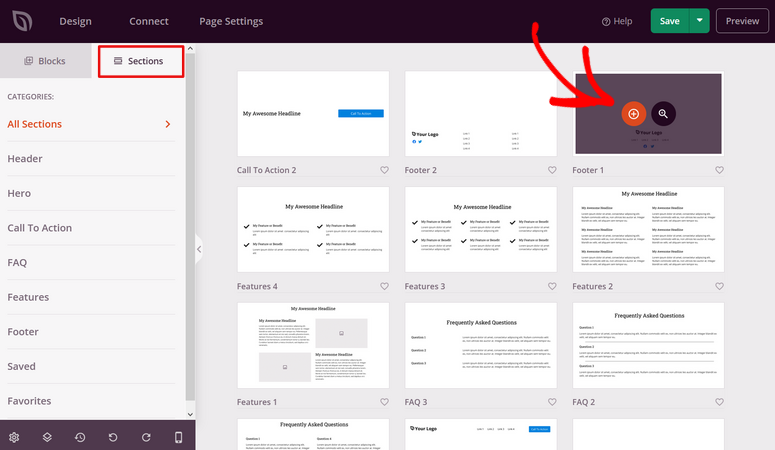
Nesta etapa, você será solicitado a escolher um modelo de página de login. O SeedProd oferece vários modelos criados por profissionais que você pode escolher.

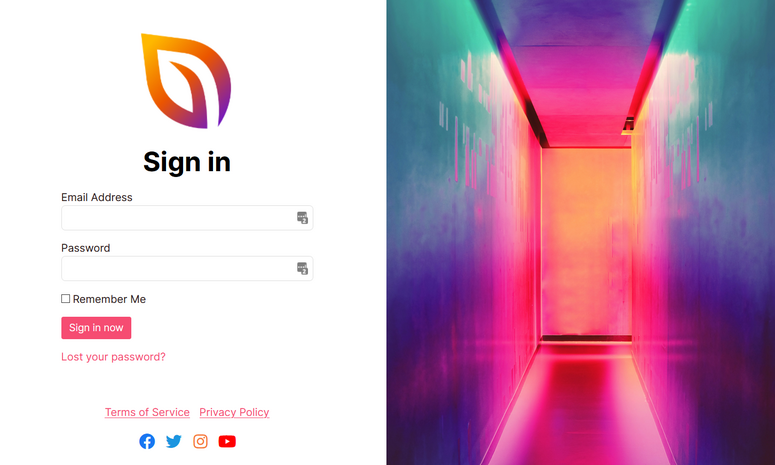
Etapa 3: Personalize sua página de login
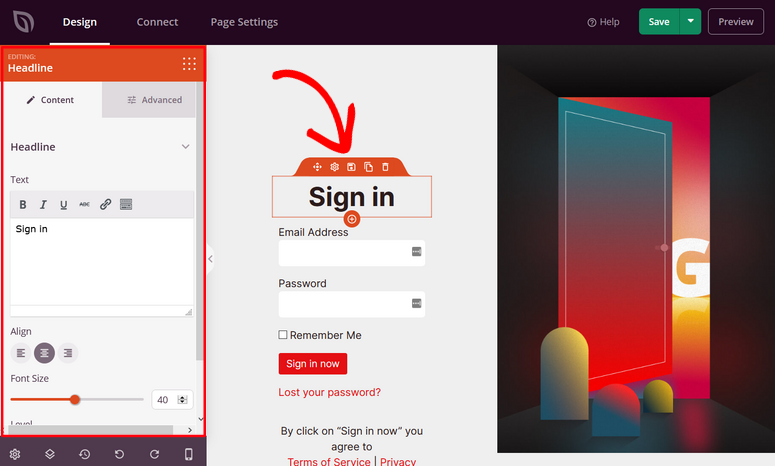
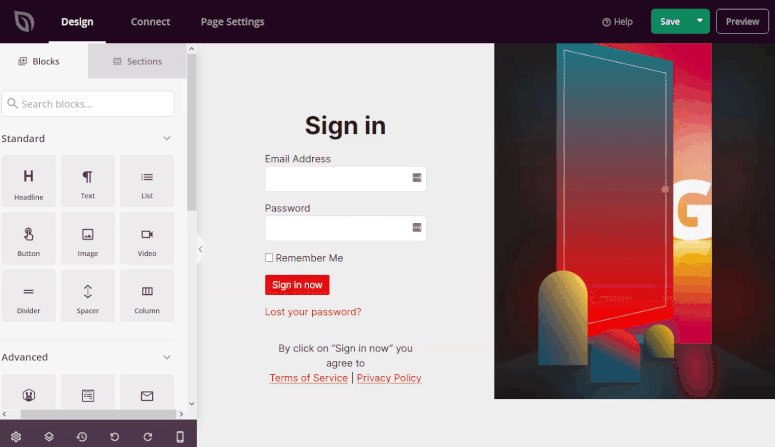
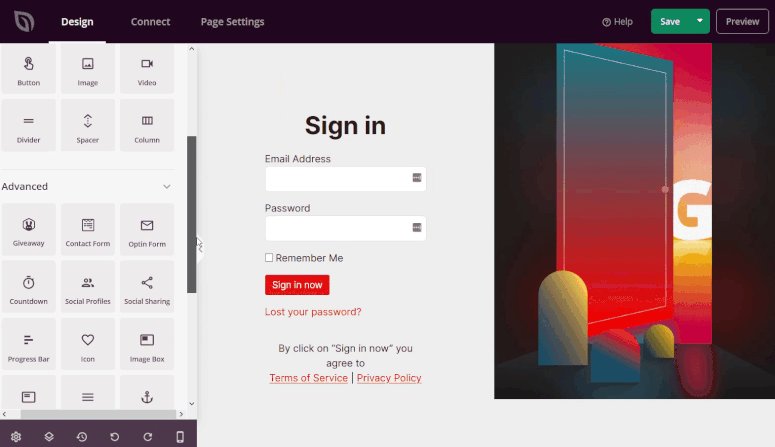
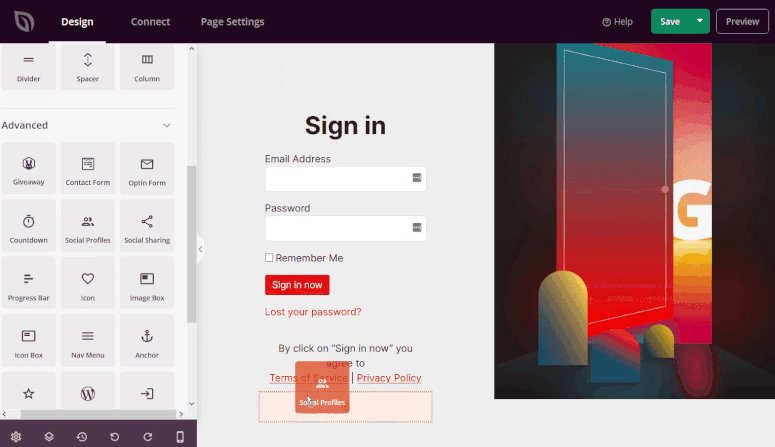
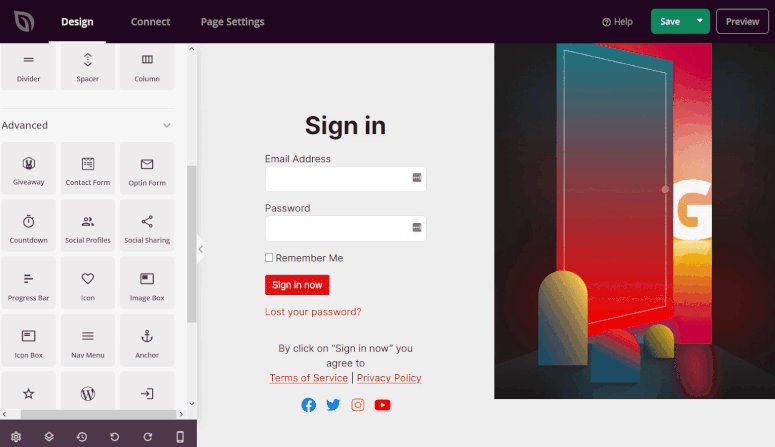
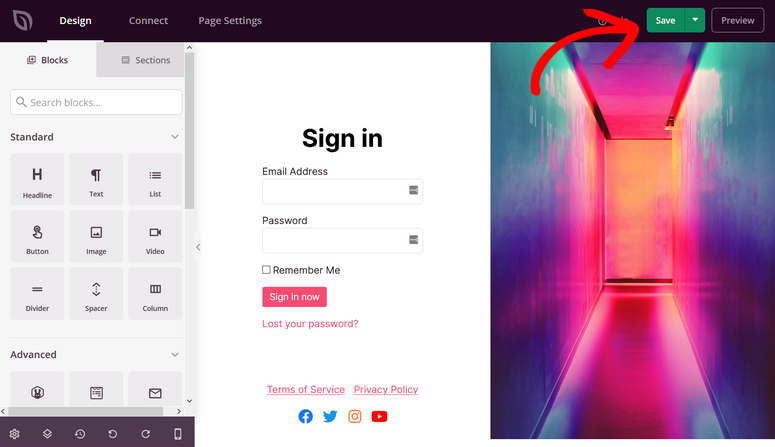
A melhor parte do SeedProd é que você pode personalizar facilmente sua página de login usando o construtor visual de arrastar e soltar. Primeiro, você pode personalizar qualquer elemento existente no modelo clicando nele. Por exemplo, você pode clicar no título “Sign In” para alterar o texto, o tamanho, o alinhamento, a tipografia e muito mais.

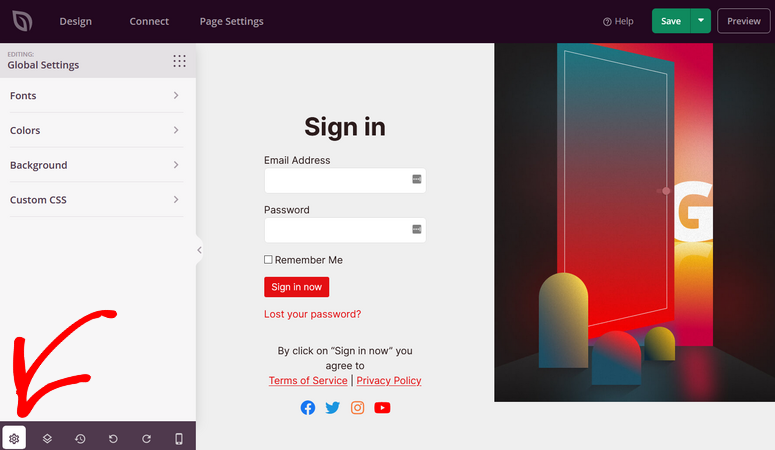
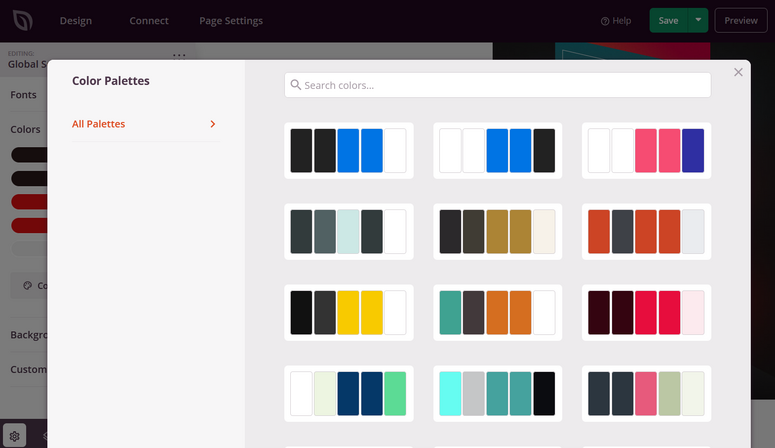
Você também pode acessar as Global Settings (Configurações globais ) do SeedProd no canto inferior para alterar a imagem de fundo, a fonte e as cores de toda a sua página de login, em vez de alterar cada elemento individualmente.

Etapa 4: Configure as definições da página de login
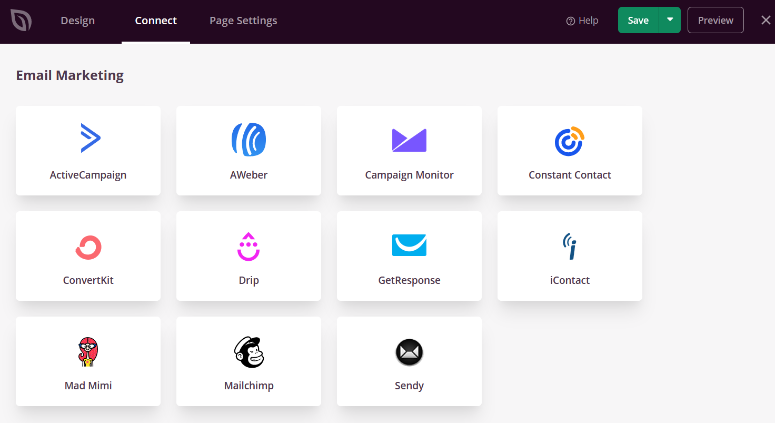
Se você adicionar um formulário de opt-in de e-mail à sua página de login, poderá conectá-lo ao seu serviço de marketing por e-mail na guia Connect (Conectar ).

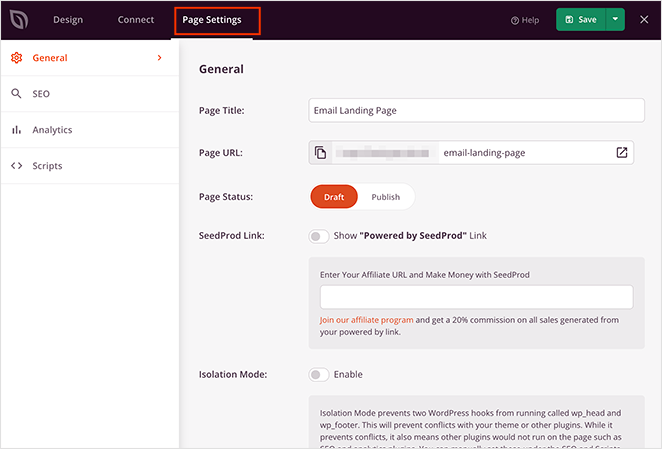
- General – Altere o nome e o URL da página de login, exiba um link de afiliado do SeedProd e muito mais.
- SEO – Defina o título SEO de sua página, a meta descrição etc. Se você estiver usando um plug-in de SEO como o All in One SEO, poderá usar isso como um atalho para as configurações dele.
- Análise – Acompanhe o desempenho de sua página de login usando um plug-in de análise como o MonsterInsights.
- Scripts – Use scripts de rastreamento e redirecionamento, como cookies ou pixels de rastreamento do Facebook.
Não se esqueça de clicar no botão Save (Salvar ) para salvar suas configurações.
Etapa 5: publique sua página de login
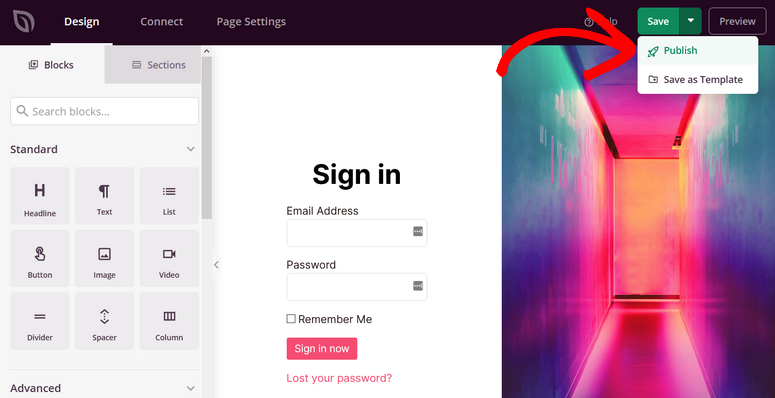
Agora é hora de publicar sua página de login personalizada em seu site. Para fazer isso, clique na seta suspensa ao lado do botão verde Save (Salvar) e pressione o botão Publish (Publicar ).



Método 2: usar o WPForms para criar uma página de login
Vamos dar uma olhada em como criar uma página de login com o WPForms.
Etapa 1: Instalar o WPForms em seu site
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Certifique-se de verificar sua chave de licença navegando até WPForms ” Configurações. Você pode obter a chave de licença da sua conta no site do WPForms. Para poder criar uma página de login personalizada com o WPForms, você terá de instalar o complemento User Registration (Registro de usuário ) acessando WPForms ” Addons. Clique em Install Addon (Instalar comple mento) ao lado de User Registration Addon (Complemento de registro de usuário) e, em seguida, clique em Activate (Ativar). Depois que o complemento for ativado, você poderá criar um formulário de login de usuário com o WPForms.
Etapa 2: criar um formulário de login personalizado
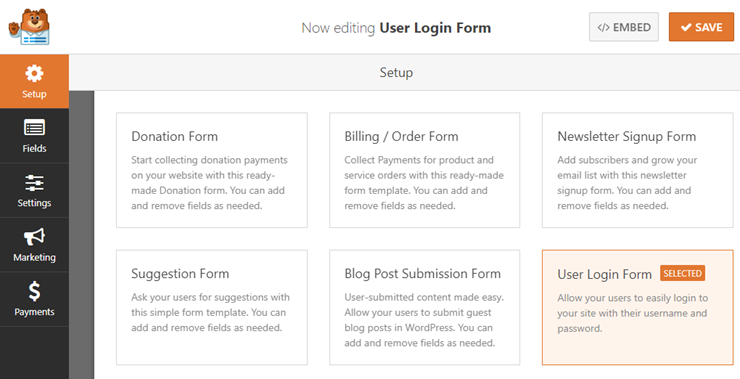
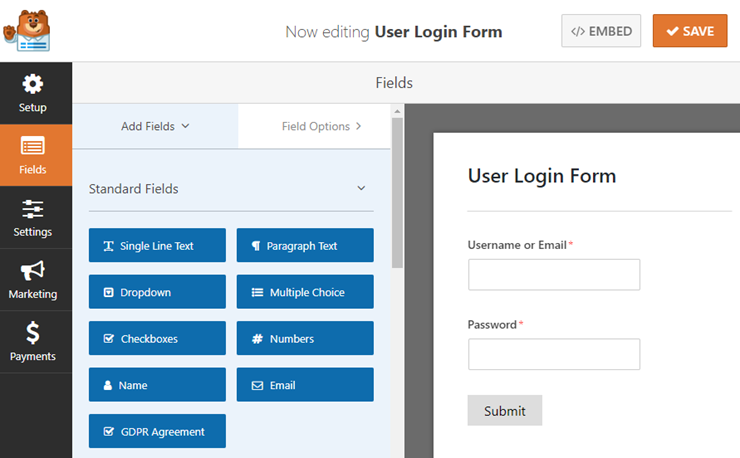
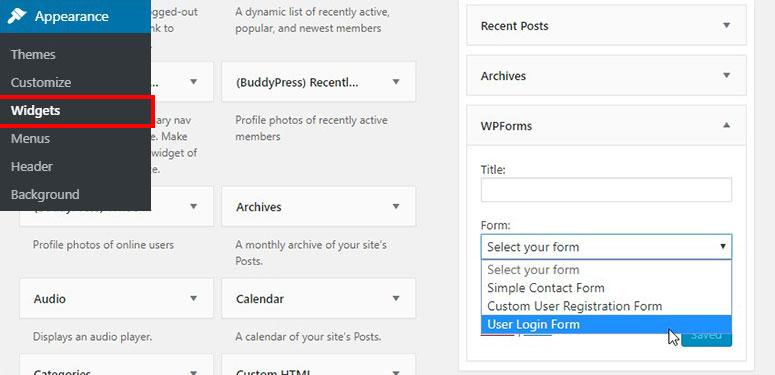
Com o poderoso construtor de arrastar e soltar do WPForms, você pode criar um formulário de login em apenas alguns minutos, não em horas, sem escrever uma única linha de código. Para criar um formulário de login, visite WPForms ” Add New. Na página de configuração do formulário, você precisará escolher o modelo User Login Form (Formulário de login do usuário ) para criar um formulário de login.

Etapa 3: Configuração do formulário
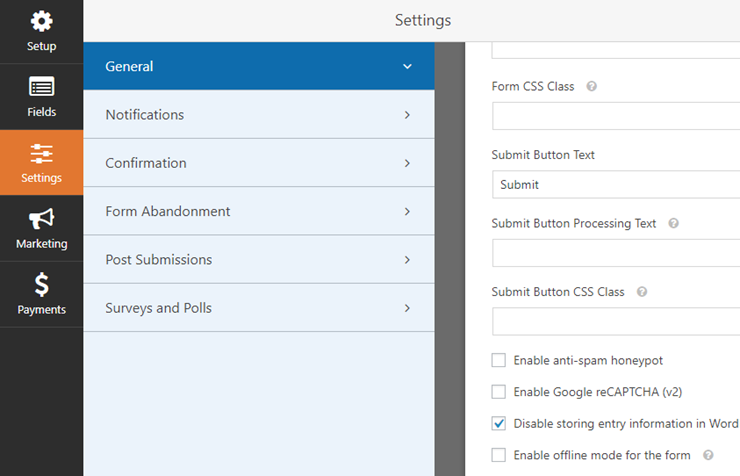
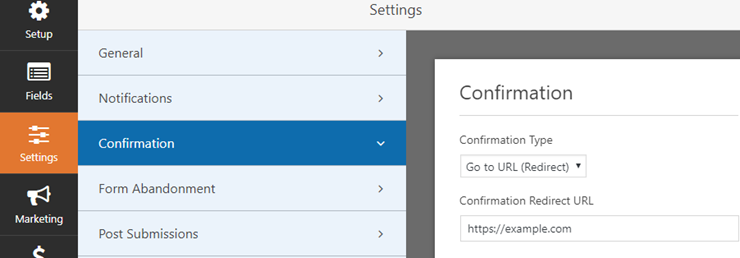
Para definir as configurações gerais, você pode ir para Settings ” General. Nessa página, você pode personalizar o nome do formulário, a descrição, o texto do botão de envio etc.
Etapa 4: publicar seu formulário do WordPress
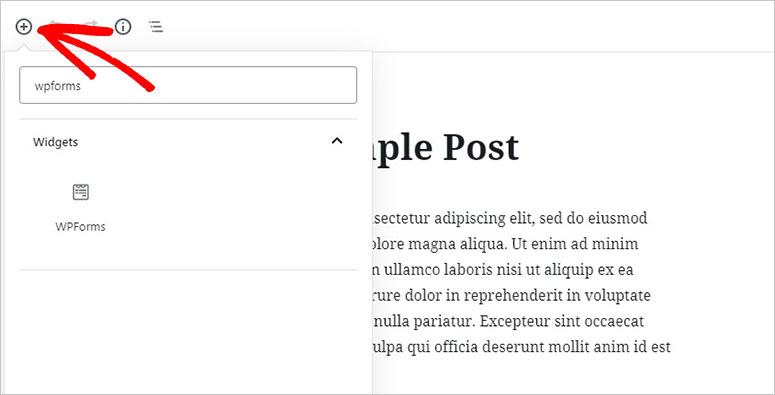
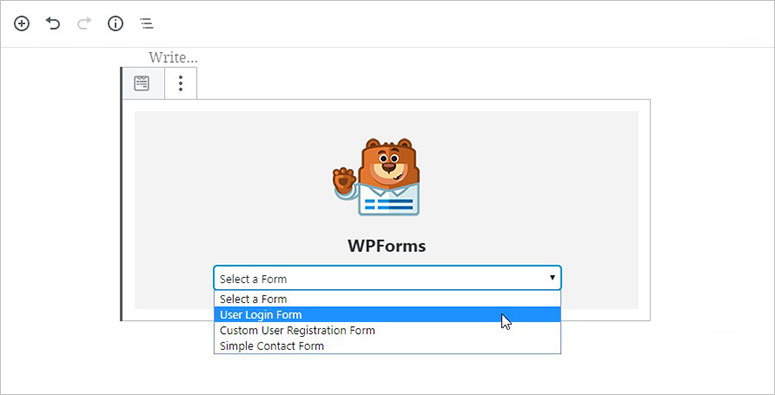
Um dos principais benefícios de usar o WPForms para criar um formulário de login é que ele permite incorporar seu formulário em qualquer lugar do site, incluindo posts, páginas, widgets da barra lateral ou áreas de rodapé com widgets. Vamos dar uma olhada em como publicar seu formulário em posts ou páginas. Crie um novo post ou página no WordPress e clique no ícone + no editor de blocos do Gutenberg. Você pode procurar o bloco WPForms e clicar nele.


Método 3: usar o Theme My Login para criar uma página de login
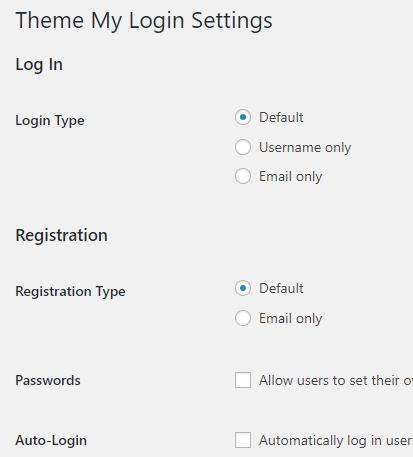
O plug-in Theme My Login facilita muito a publicação de um formulário de login personalizado em seu site do WordPress. Para criar uma página de login simples, tudo o que você precisa fazer é instalar e ativar o plug-in Theme My Login. O plug-in funciona imediatamente, sem nenhuma configuração adicional. No entanto, se você precisar personalizar as configurações do plug-in, poderá clicar no menu Theme My Login no painel do WordPress.

Em seguida, é possível alterar os tipos de login e registro. Também é possível ajustar os slugs de URL para as páginas de login, logout, registro, perda de senha e redefinição de senha.
Método 4: Personalizar a página de login existente do WordPress sem um plug-in
Se você preferir fazer alterações ou adicionar estilo personalizado à página de login existente em vez de criar uma nova, veja como fazê-lo. Basta adicionar este código ao arquivo functions.php do seu tema ou em um plug-in específico do site: [alert style=”warning”]Se esta é a primeira vez que você adiciona trechos de código no WordPress, consulte nosso guia sobre como adicionar corretamente trechos de código no WordPress, para que você não danifique seu site acidentalmente.[/alert]
//Página de login personalizada function clp_login_head() { echo '<style>'; /Inicie estilos personalizados echo '.login #nav a, .login #backtoblog a { color: # !important; }'; //Cor do link da página de login echo '.login h1 a { background:url("' . get_bloginfo('stylesheet_directory') . '/images/IMAGE GOES HERE"); width: px; height: px; }'; //Logotipo da página de login echo '.login .button-primary { background:#; border-color:#; }'; //Cor do botão da página de login echo '</style>'; /Fim dos estilos personalizados } add_action('login_head', 'clp_login_head');
Você pode alterar o CSS e o URL da imagem no código acima para adicionar seu estilo personalizado à página de login do WordPress.
Método 5: Exibir o formulário de login do WordPress em qualquer lugar sem um plug-in
Se quiser exibir o formulário de login do WordPress em qualquer página, barra lateral ou área de rodapé, adicione este código ao arquivo de modelo do seu tema: [alert style=”warning”]Assim como no método acima, se estiver adicionando trechos de código ao WordPress pela primeira vez, consulte nosso guia sobre como adicionar corretamente trechos de código no WordPress, para não quebrar seu site acidentalmente.[/alert]
<?php wp_login_form(); ?>
O código acima exibirá apenas a página de login geral do WordPress no local onde você adicionou o código. Caso queira adicionar uma página de formulário personalizada do WordPress com campos e opções adicionais, você pode usar este código:
<?php $args = array( 'echo' => true, 'redirect' => 'http://wpsnipp.com', 'form_id' => 'loginform', 'label_username' => __( 'Username' ), 'label_password' => __( 'Password' ), 'label_remember' => __( 'Remember Me' ), 'label_log_in' => __( 'Log In' ), 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'rememberme', 'id_submit' => 'wp-submit', 'remember' => true, 'value_username' => NULL, 'value_remember' => false ); wp_login_form($args); ?>
Mais alguns trechos de código que podem ser úteis:
- Alterar o URL de login por meio do arquivo .htaccess
- Alterar o URL de login via functions.php
- Remover o efeito de tremor de login do WordPress quando ocorrer um erro
É isso aí! Se você planeja adicionar trechos de código ao seu site com mais frequência, confira o plug-in WPCode. Ele é a melhor solução para adicionar trechos de código personalizados com facilidade.
Esperamos que este guia tenha ajudado você a criar uma página de login personalizada no WordPress. Se você gostou deste artigo, talvez também queira saber como criar uma página protegida por senha no WordPress. Esta publicação o ajudará a restringir seu conteúdo com uma senha para ganhar dinheiro ou coletar endereços de e-mail de usuários. Você também pode querer limitar as tentativas de login na sua página de login para evitar que os hackers realizem ataques de força bruta no seu site.
Leia nosso guia completo de segurança para WordPress para obter mais informações sobre isso.







I have a question how I can go to home page after do login in my project
After installing Theme my login plugin, i tried registring on my site using another browser, it kept saying registration has been disabled. How do i fix it? Thank you for your response