
Vous souhaitez créer et personnaliser une page protégée par un mot de passe sans toucher à une ligne de code ?
En utilisant des pages protégées par un mot de passe, vous pouvez cacher votre contenu aux visiteurs lorsqu’il est en cours de construction ou lorsque vous souhaitez en réserver l’accès à certains membres.
Vous pouvez modifier des éléments tels que des messages, des images, etc. sur votre page protégée par un mot de passe et la rendre plus attrayante. Cependant, il est très difficile de personnaliser ces pages sans l’aide d’un développeur. Ou bien est-ce le cas ?
Dans cet article, nous allons vous montrer comment créer et modifier une page protégée par un mot de passe dans WordPress, sans écrire une seule ligne de code.
Avant cela, nous verrons pourquoi vous devez personnaliser vos pages protégées par un mot de passe.
Pourquoi personnaliser une page protégée par un mot de passe ?
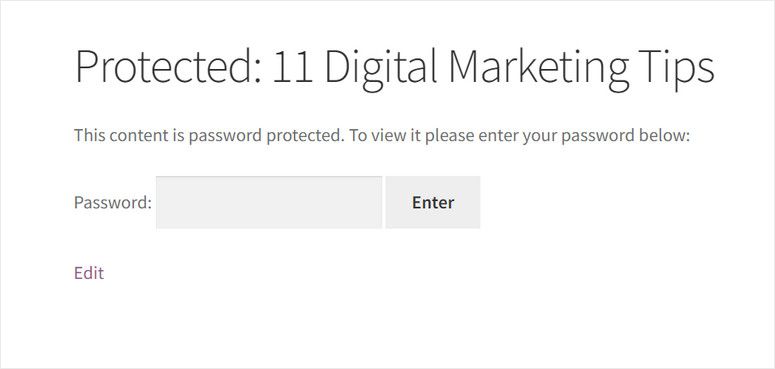
WordPress offre un moyen simple de protéger vos pages et vos articles par un mot de passe. Grâce à sa fonction de protection par mot de passe par défaut, vous pouvez protéger le contenu de n’importe quelle page ou de n’importe quel article à l’aide d’un simple mot de passe.
Mais la vue frontale de cette page est assez simple. Elle ne comprend qu’une simple zone de texte pour saisir le mot de passe et un bouton d’envoi.

Ce n’est pas une bonne image pour votre site web, surtout si vous voulez donner accès à des clients, des membres ou même à votre propre équipe.
En personnalisant vos pages protégées par un mot de passe, vous pouvez les rendre plus attrayantes pour les utilisateurs. Vous pouvez même ajouter le logo de votre marque et vos profils de médias sociaux pour renforcer votre présence en ligne.
En outre, l’ajout d’un contenu utile à votre page protégée par un mot de passe améliorera également l’expérience de l’utilisateur et le référencement. Vous pouvez également intégrer un formulaire de contact afin que les utilisateurs puissent vous contacter s’ils rencontrent des problèmes d’accessibilité.
Ceci étant dit, nous allons apprendre à modifier votre page protégée par un mot de passe et à ajouter ces éléments de page sans effort.
Comment créer une page protégée par un mot de passe dans WordPress
Pour ceux qui ne souhaitent pas faire appel à un développeur pour créer des pages WordPress protégées par un mot de passe, nous avons la solution idéale.
Avec l’aide d’un plugin WordPress convivial, vous pouvez facilement créer votre page protégée par un mot de passe en quelques étapes.
Le plugin que nous allons utiliser est SeedProd.

SeedProd est doté de puissantes fonctionnalités qui vous permettent de créer n’importe quel type de page d’atterrissage en quelques minutes. Il est léger afin que votre site web soit le plus performant possible. Cela fait de SeedProd notre choix #1 des constructeurs de pages d’atterrissage sur WordPress.
Avec SeedProd, vous pouvez créer des pages protégées par un mot de passe et les personnaliser sans aucun codage. Il vous permet de créer des pages d’atterrissage (coming soon, mode maintenance, etc.) avec l’option de contrôle d’accès. Cela signifie que vous pouvez choisir qui peut voir cette page et empêcher les autres d’y accéder.
Vous pouvez même verrouiller l’ensemble de votre site web et empêcher les utilisateurs de le voir.
Le constructeur de formulaires par glisser-déposer de SeedProd vous permet d’ajouter des blocs de contenu utiles tels que des titres, du texte, des boutons CTA, des formulaires d’optin, des formulaires de contact, et bien plus encore. Vous pouvez également modifier le design et la mise en page de vos pages sans aucun codage.
De plus, il offre une bibliothèque de modèles comprenant plus de 100 modèles de pages d’atterrissage ainsi que des modèles de pages en construction, de pré-lancement et de pages 404.
Voici quelques-uns des points forts de SeedProd :
- Entièrement réactif, votre page protégée par un mot de passe fonctionne bien sur toutes les tailles d’écran.
- Contrôles avancés des autorisations
- Plus de 100 modèles préconçus
- L’option Google reCAPTCHA protège votre page contre le spam et les attaques malveillantes
- 80 blocs de contenu pour personnaliser vos pages d’atterrissage
- Intégration avec des services de marketing par e-mail tels que Constant Contact, Aweber, ConvertKit, etc.
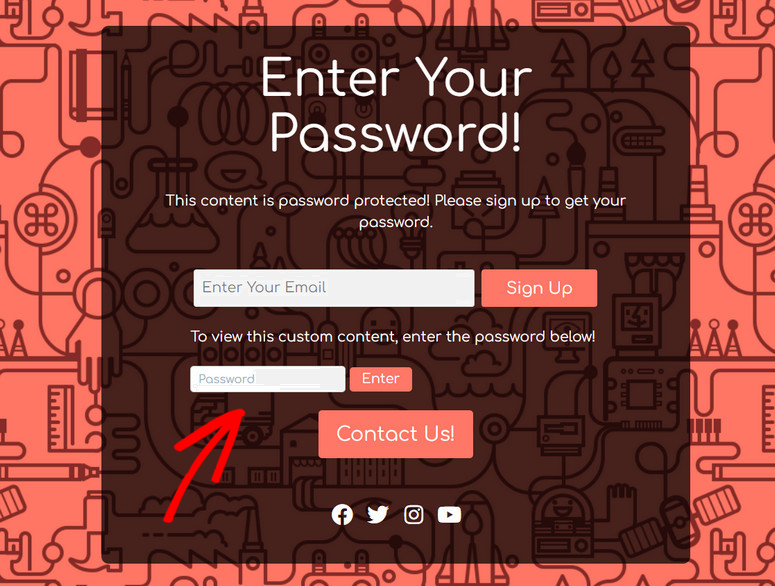
Avec cela, vous pouvez voir que SeedProd est le plugin parfait pour créer des pages protégées par un mot de passe. Voici un aperçu rapide de ce que vous pouvez créer avec SeedProd :

Nous allons maintenant vous montrer comment créer et personnaliser ce type de page protégée par un mot de passe avec SeedProd.
Étape 1 : Installer et activer SeedProd
Tout d’abord, vous devez ouvrir un compte SeedProd. La société propose différents plans tarifaires pour tous les types d’entreprises, ce qui vous permet de choisir celui qui vous convient.
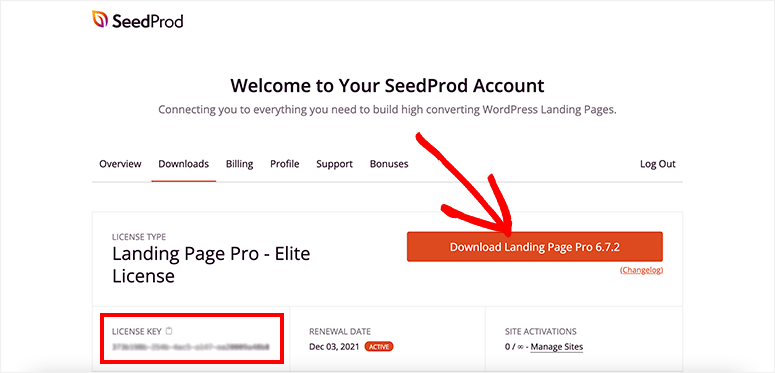
Après vous être inscrit, vous aurez accès à votre tableau de bord SeedProd. Allez dans l’onglet Téléchargements pour trouver votre fichier de plugin ainsi que la clé de licence.

Tout ce que vous avez à faire est d’installer le plugin SeedProd sur votre site WordPress. Si vous avez besoin d’aide, vous pouvez consulter notre tutoriel sur l’installation d’un plugin WordPress.
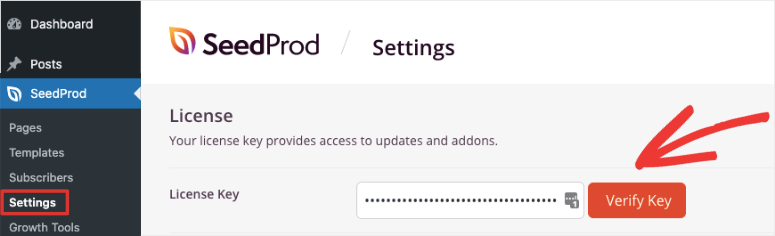
Une fois que vous avez installé et activé le plugin, naviguez vers l’onglet SeedProd ” Settings et entrez votre clé de licence.

Cliquez ensuite sur le bouton Vérifier la clé pour voir apparaître le message “vérification réussie”.
Vous pouvez désormais créer une page protégée par un mot de passe et la personnaliser en quelques clics.
Étape 2 : Créer une page d’atterrissage
SeedProd vous permet de créer toutes sortes de pages d’atterrissage pour votre site, y compris des pages de vente, des pages d’optin, des pages à venir et des pages de maintenance. Vous pouvez ensuite ajouter des permissions pour restreindre l’accès à une certaine page, à un article ou à l’ensemble de votre site web à l’aide d’un mot de passe.
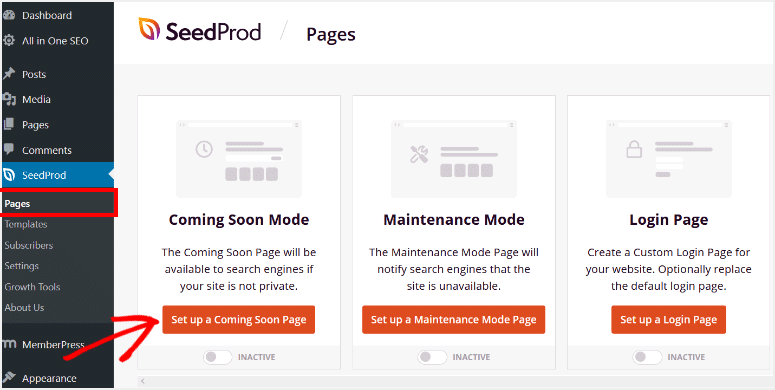
Dans votre menu WordPress, allez dans SeedProd ” Pages et vous verrez les options pour créer une page “coming soon”, une page de maintenance, une page 404 et une page de connexion.
Nous choisirons ici le mode Coming Soon, car il vous permet de verrouiller l’ensemble de votre site web à l’aide d’une page protégée par un mot de passe. N’hésitez pas à explorer les autres options ici, car les étapes ci-dessous resteront les mêmes.
Pour commencer, cliquez sur le bouton Créer une page Coming Soon pour personnaliser une page protégée par un mot de passe pour votre site.

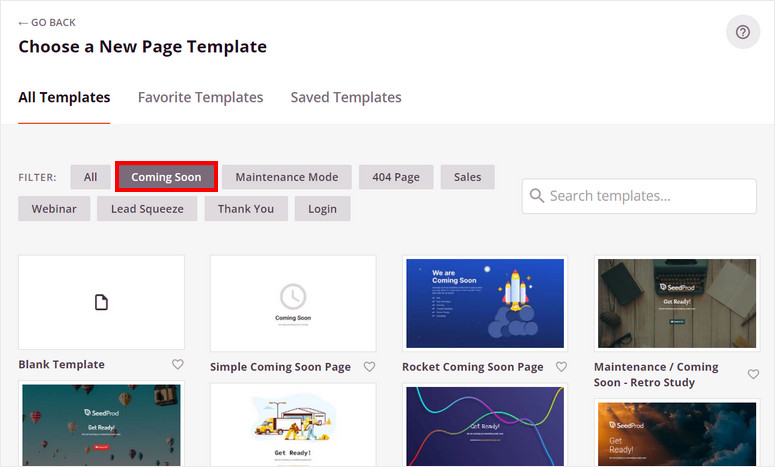
Dans la fenêtre suivante, vous devez choisir un modèle pour votre page protégée par mot de passe “coming soon”.
SeedProd propose de nombreux modèles magnifiquement conçus pour vous aider à démarrer. Vous pouvez utiliser les filtres ou les boutons de recherche pour trouver le modèle qui correspond à vos besoins.
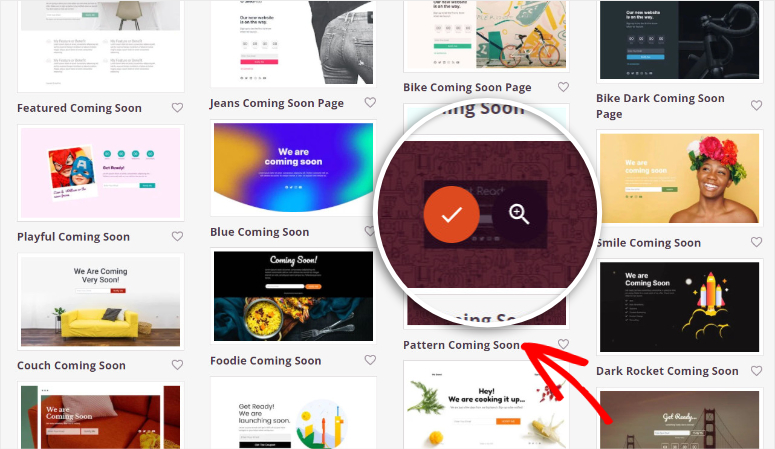
Pour cet exemple, nous utilisons le modèle Pattern Coming Soon.

Pour prévisualiser un modèle, vous devez le survoler et cliquer sur l’icône de la loupe. Cliquez sur l’icône de la coche si vous souhaitez utiliser ce modèle pour votre page protégée par un mot de passe.

Nous allons maintenant vous montrer comment personnaliser votre modèle “coming soon” protégé par un mot de passe.
Étape 3 : Personnalisation de la page protégée par un mot de passe
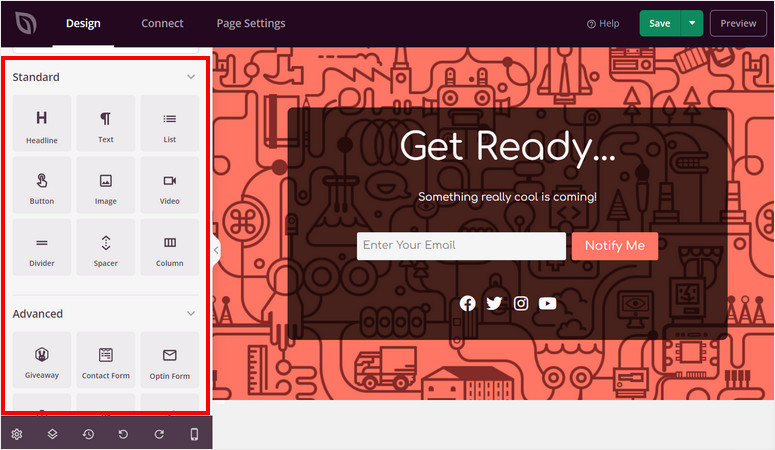
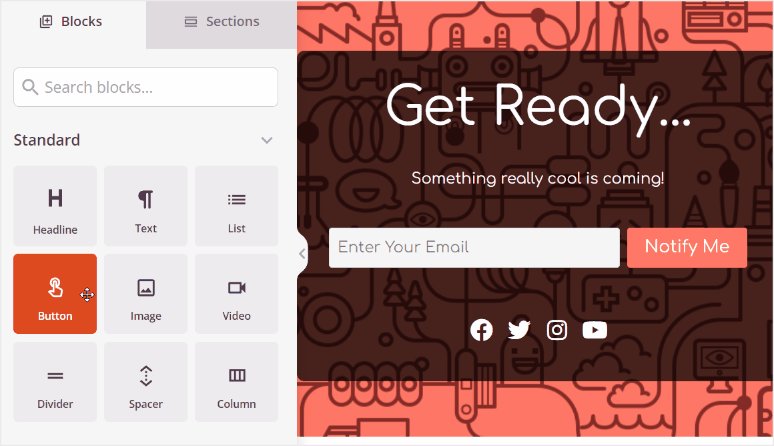
Après avoir choisi le modèle de votre choix, le constructeur de pages par glisser-déposer de SeedProd se lance automatiquement. Ici, vous pouvez voir tous les blocs de contenu sur le côté gauche et l’aperçu de la page sur le côté droit de la page.

Vous trouverez tous les éléments de page nécessaires pour personnaliser votre contenu, tels que le titre, le texte, l’image, la liste, le bouton, etc.
En outre, SeedProd vous permet d’insérer des éléments à fort taux de conversion tels que
- Offre d’achat
- Formulaire Optin
- Témoignages
- Classement par étoiles
- Profils sociaux
- Compte à rebours
- et bien d’autres encore
Le modèle comprend déjà des éléments de page tels que le titre, le texte du contenu et le formulaire d’optin. Vous pouvez modifier ou supprimer n’importe quel bloc selon vos préférences.
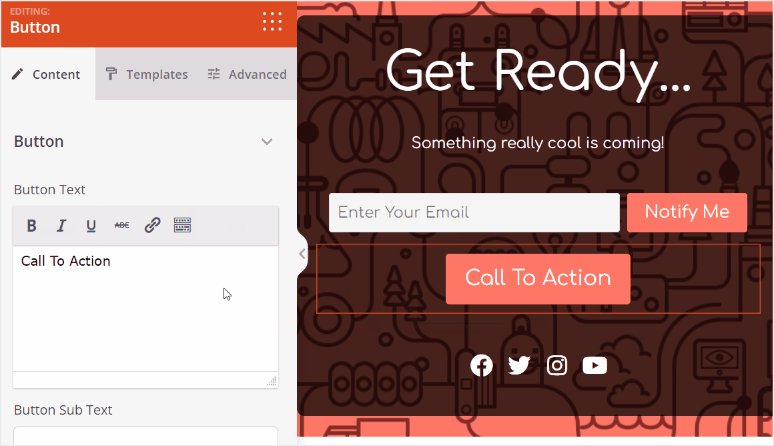
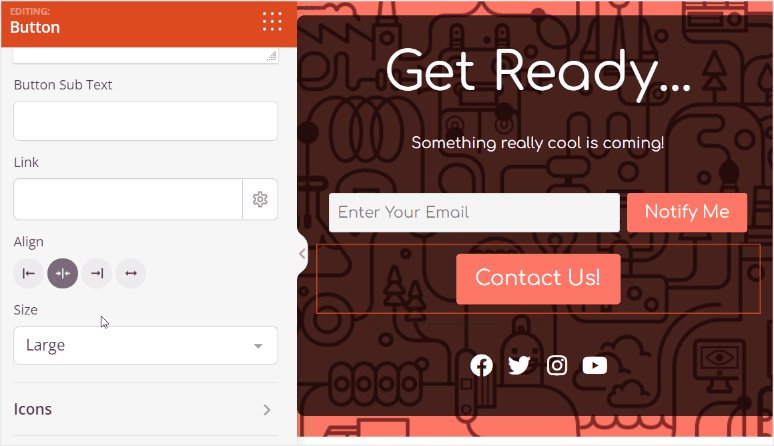
Pour ajouter un nouveau bloc de contenu, il suffit de le faire glisser et de le déposer dans l’aperçu en direct sur le côté droit du constructeur de pages. Nous ajoutons un bouton Contactez-nous sur notre page protégée par un mot de passe.

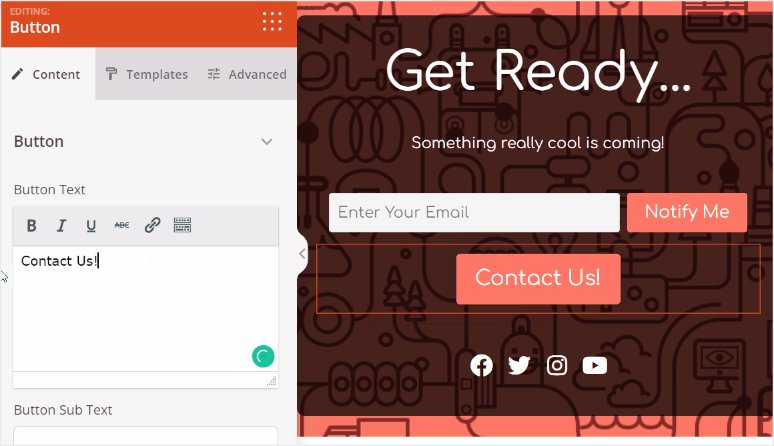
Pour modifier le contenu et les paramètres du bloc, il suffit de cliquer sur le bouton et vous aurez la possibilité de modifier l’étiquette, d’ajouter des liens et de changer le style du bouton.
Ainsi, vous pouvez facilement personnaliser n’importe quel élément de la page et ajouter votre propre contenu.
Comme nous créons une page protégée par un mot de passe, nous allons ajouter des messages personnalisés pour guider les utilisateurs de votre site web.
Si vous le souhaitez, vous pouvez ajouter des éléments de page supplémentaires, tels que des profils sociaux et des formulaires de contact, afin de rendre votre page protégée par un mot de passe plus attrayante.
Nous allons maintenant ajouter le formulaire de mot de passe pour restreindre l’accès au contenu de votre site web à l’aide d’un mot de passe secret.
Étape 4 : Ajouter une protection par mot de passe
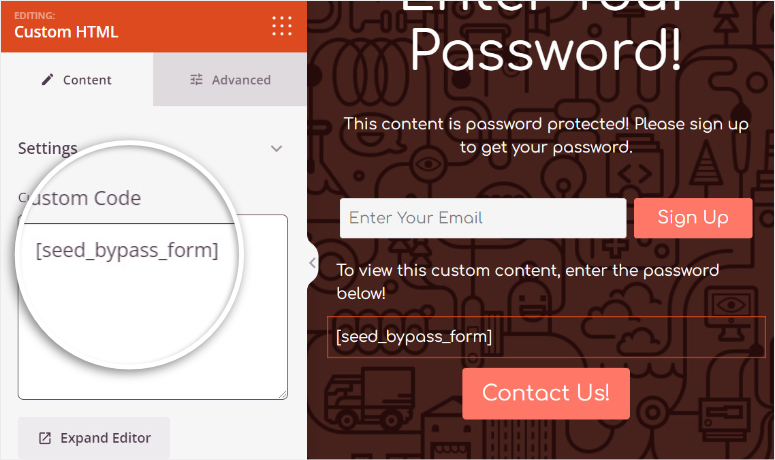
SeedProd propose un shortcode simple que vous pouvez ajouter pour rendre votre contenu protégé par un mot de passe : [seed_bypass_form].
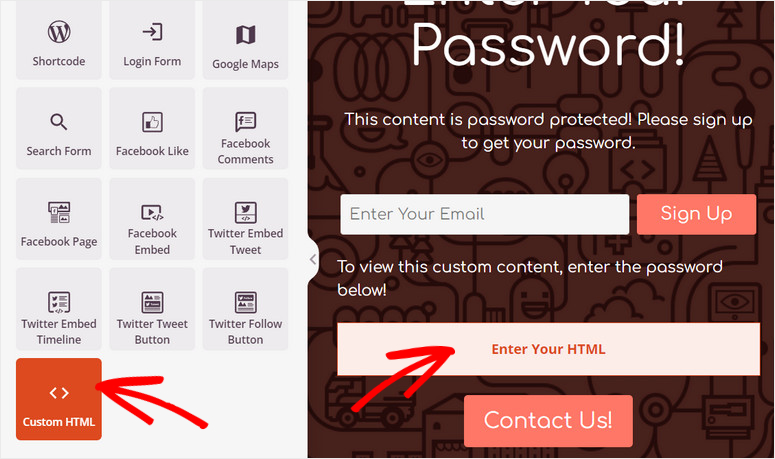
Ce shortcode ajoute un formulaire de soumission de mot de passe au début de votre page. Vous pouvez insérer ce code en utilisant le bloc HTML personnalisé dans la section des blocs avancés.

Comme pour les autres blocs de contenu, vous devez cliquer sur le bloc HTML dans l’aperçu de la page pour insérer le shortcode.

Une fois que vous avez terminé la personnalisation, n’oubliez pas d’appuyer sur le bouton Enregistrer en haut à droite du constructeur de pages.
Étape 5 : Mise en place des contrôles d’accès
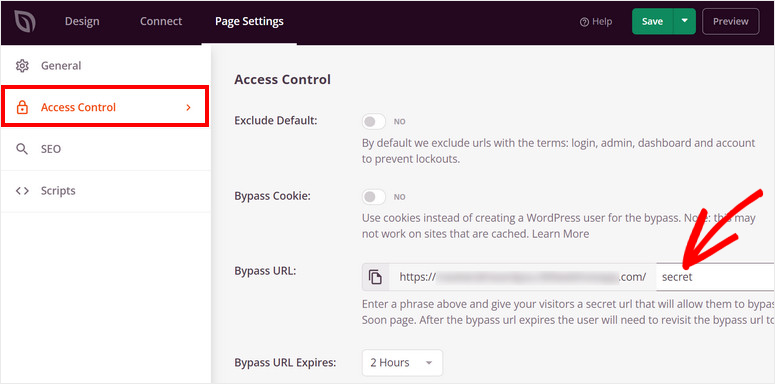
Pour que l’élément mot de passe fonctionne correctement sur le front-end, vous devez également configurer le mot de passe. Pour ce faire, vous pouvez cliquer sur l’onglet Paramètres de la page ” Contrôle d’accès dans le constructeur de pages.
Vous y trouverez des options avancées pour contrôler les autorisations et l’accès des utilisateurs.
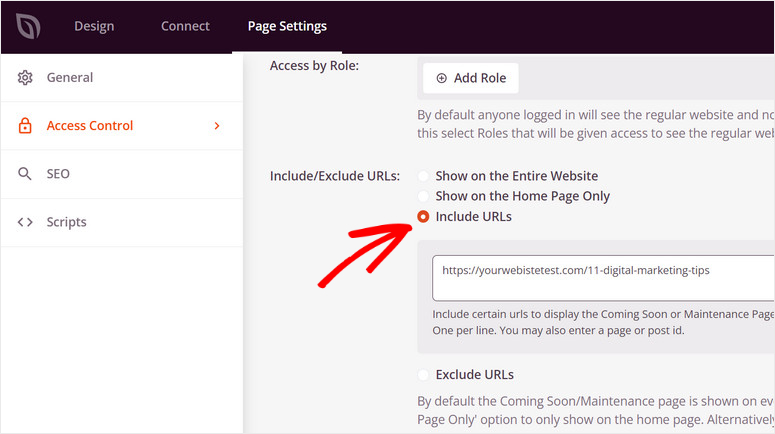
Tout d’abord, par défaut, SeedProd exclut des URLs spécifiques de votre site telles que login, admin, dashboard, et account. Cela permet de s’assurer que vous, en tant que propriétaire du site, n’êtes jamais bloqué hors de votre propre site. Vous pouvez choisir de désactiver cette option, mais nous vous recommandons de la laisser telle quelle.
Ensuite, vous pouvez choisir d’utiliser des cookies pour identifier les utilisateurs au lieu de créer de nouveaux utilisateurs WordPress à chaque fois. Pour l’instant, vous n’avez pas besoin de cette option.
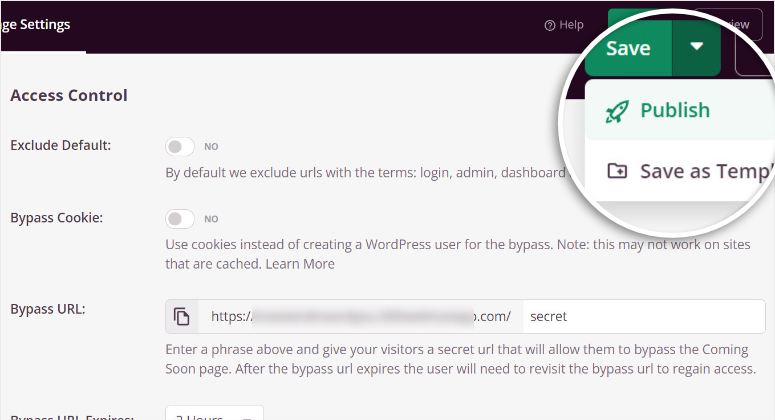
Le champ suivant URL de contournement est celui que nous devons utiliser pour configurer un mot de passe pour le formulaire que vous avez créé à l’étape précédente.
Dans l’espace réservé à cet effet, vous devez saisir une clé secrète. Celle-ci servira de mot de passe que les utilisateurs pourront saisir pour accéder au contenu restreint.

Si vous souhaitez faciliter la tâche de vos clients ou de votre équipe, vous pouvez également leur fournir l’URL de contournement. Cela leur permettra d’accéder directement à votre site sans avoir à visiter la page “coming soon” et à saisir un mot de passe.
Vous pouvez également fixer une limite de temps pour l’accès des utilisateurs à votre contenu protégé. À l’expiration du délai, les utilisateurs devront à nouveau saisir le mot de passe.
Ensuite, SeedProd vous permet de donner accès à la page protégée par un mot de passe en fonction de l’adresse IP ou des rôles de l’utilisateur.
Par défaut, votre page protégée par un mot de passe est affichée sur l’ensemble de votre site web. Vous pouvez modifier cela et afficher la page sur des pages sélectionnées comme vous le souhaitez.
Pour ce faire, vous devez faire défiler les paramètres Inclure/Exclure les URL et choisir l’option Inclure les URL. Vous pouvez ensuite ajouter les URL à la page ou au message que vous souhaitez restreindre avec le mot de passe.

Lorsque vous avez fini de configurer les contrôles d’accès, cliquez sur le bouton Enregistrer pour ne pas perdre votre progression.
Étape 6 : Connecter le fournisseur de services de marketing par courriel
Il y a encore une chose que vous devez faire avant de publier votre page protégée par un mot de passe sur votre site.
Si vous ajoutez un formulaire d’inscription sur votre page, vous pouvez vous connecter à votre service de marketing par courriel préféré et envoyer des courriels automatisés à vos utilisateurs.
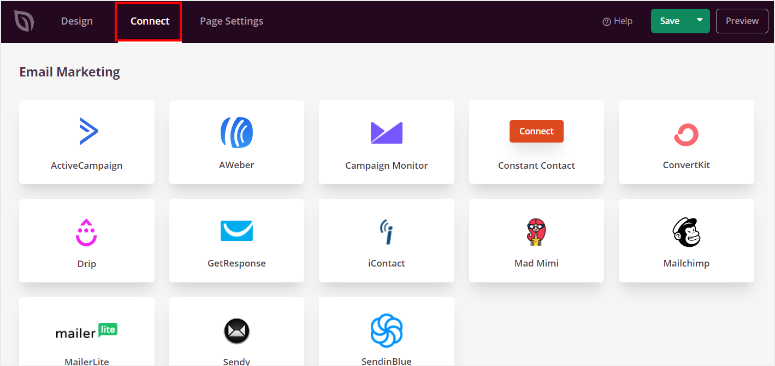
SeedProd offre une intégration avec tous les fournisseurs d’email marketing populaires tels que Constant Contact, AWeber, ConvertKit, Drip, et plus encore.
Pour ce faire, accédez à l’onglet Connecter du constructeur de pages et sélectionnez votre fournisseur de services de marketing par courriel.

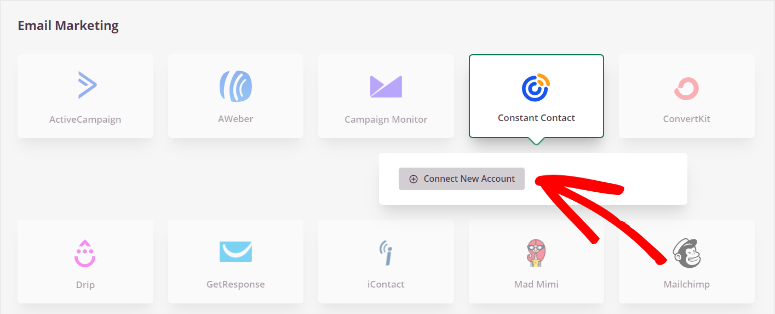
Pour connecter votre compte de service de messagerie, cliquez sur le bouton Connecter un nouveau compte et suivez les instructions qui s’affichent à l’écran.

La plupart de ces services exigent que vous saisissiez une clé API pour établir la connexion. Vous pouvez obtenir votre clé à partir de votre compte de messagerie.
Vous pouvez maintenant faire en sorte que les utilisateurs s’inscrivent à votre liste d’adresses électroniques et envoyer des courriels de réponse automatique avec le mot de passe. Ainsi, les utilisateurs peuvent accéder à votre contenu protégé après s’être inscrits.
Veillez à sauvegarder vos paramètres à la fin.
Étape 7 : Publier votre page protégée par un mot de passe
Il ne vous reste plus qu’à publier votre page protégée par un mot de passe et à activer le mode “coming soon” sur votre site web.
Dans le coin supérieur droit du constructeur de pages, vous verrez le menu déroulant à côté du bouton Enregistrer. Cliquez simplement sur le bouton Publier pour afficher la page sur votre site.

Une fois cette étape franchie, une fenêtre contextuelle s’affiche pour vous informer que votre page a été publiée avec succès.

Retournez ensuite dans votre panneau d’administration et cliquez sur l’onglet SeedProd.
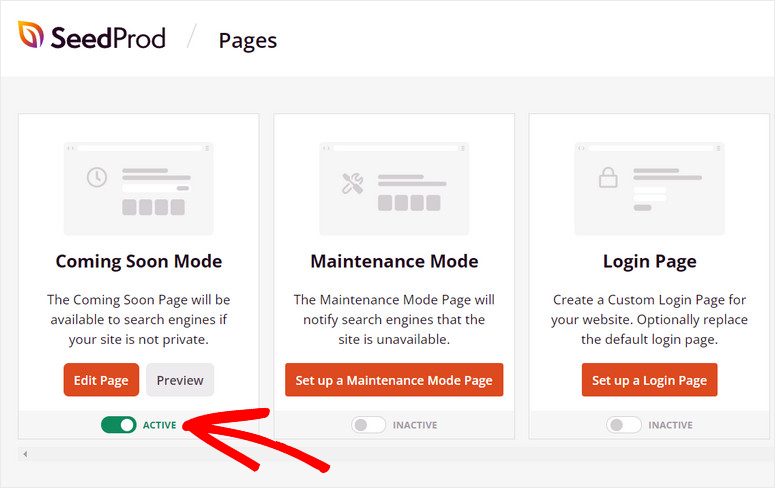
Il ne vous reste plus qu’à activer le mode “Coming Soon”. Dans l’onglet SeedProd de votre panneau d’administration, vous pouvez activer la page Coming Soon en un seul clic.

Vous avez ainsi réussi à créer et à personnaliser votre page protégée par un mot de passe sans codage ni aide d’un développeur. Vous pouvez prévisualiser la page pour voir ce qu’elle donne au premier plan.
Avec SeedProd, vous pouvez créer n’importe quel type de page pour votre site en quelques clics. Il est très facile à utiliser et même les débutants peuvent personnaliser leurs pages protégées par un mot de passe ou toute autre page d’atterrissage avec facilité.
SeedProd est un constructeur de pages d’atterrissage qui offre des tonnes de fonctionnalités puissantes qui vous aident à générer plus de prospects. Vous pouvez créer une page d’accueil étonnante pour attirer l’attention des visiteurs et les inciter à s’inscrire.
Si vous cherchez à verrouiller un contenu de blog premium pour inciter les utilisateurs à s’abonner, alors vous voudrez essayer OptinMonster. C’est le meilleur plugin de génération de leads pour WordPress qui vous permet de créer des campagnes marketing attrayantes comme des popups, des bannières, des tapis de bienvenue, et bien d’autres.
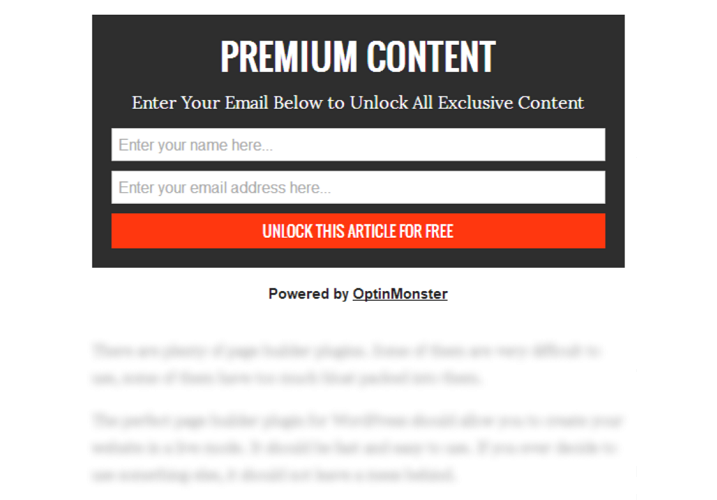
Grâce à cet outil, vous pouvez donner aux internautes un aperçu de votre contenu et ajouter un formulaire en ligne qui leur permet de s’inscrire pour accéder à votre contenu.

OptinMonster est également doté de puissantes règles de ciblage et de reciblage permettant d’afficher des offres en fonction de la localisation, de l’appareil, des centres d’intérêt de l’utilisateur, etc. Cela permet de s’assurer que toutes vos campagnes sont affichées aux bonnes personnes au bon moment de leur parcours client.
C’est tout pour aujourd’hui ! Nous espérons que ce tutoriel vous a permis d’apprendre à modifier sans problème une page protégée par un mot de passe.
Si vous souhaitez en savoir plus sur la protection de votre site et de son contenu, vous pouvez consulter ces articles :
- Comment inclure les articles protégés par mot de passe dans les résultats de recherche
- Comment protéger votre site WordPress du contenu dupliqué
- Les meilleurs plugins de pare-feu WordPress pour la sécurité et la protection
Ces articles vous aident à protéger votre site web contre le contenu dupliqué et à inclure votre article protégé par un mot de passe dans les résultats de recherche. Le dernier article vous aidera à prévenir les attaques malveillantes et le spam sur votre site WordPress.

Thank You It Helps me a Lot ☺️