
Vous souhaitez ouvrir une fenêtre contextuelle en cliquant sur un bouton de votre site ? Les popups lightbox peuvent vous aider à générer des prospects plus ciblés et à augmenter votre liste d’adresses électroniques.
Si vous faites en sorte que la fenêtre contextuelle s’ouvre lorsque l’utilisateur clique sur un bouton, vous pouvez l’inviter à s’inscrire à votre lettre d’information, à télécharger un livre électronique ou un rapport, et à obtenir des coupons ou des réductions.
Dans ce tutoriel, nous allons vous montrer comment créer facilement des popups lightbox qui s’ouvrent sur un clic afin d’augmenter le nombre de vos abonnés et d’obtenir plus de prospects.
Créer des Popups WordPress Lightbox sur Click de la bonne manière
Les fenêtres contextuelles peuvent être un excellent moyen de générer des conversions et de contribuer à la croissance des entreprises plus rapidement qu’avec d’autres méthodes.
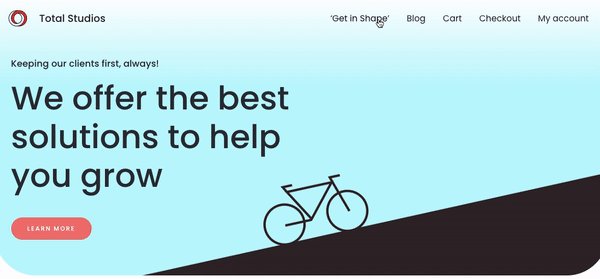
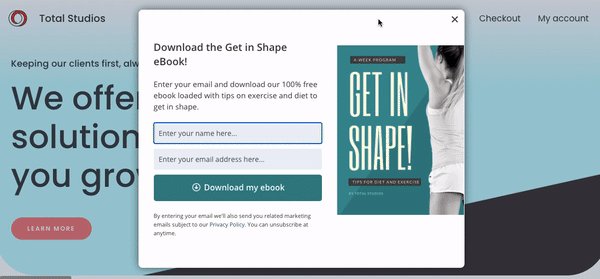
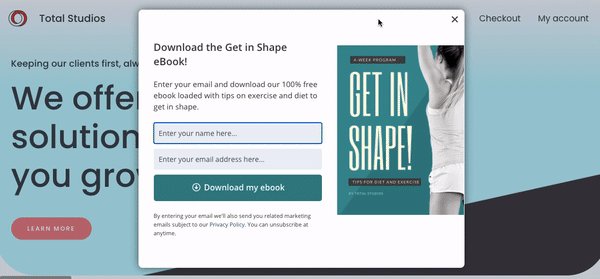
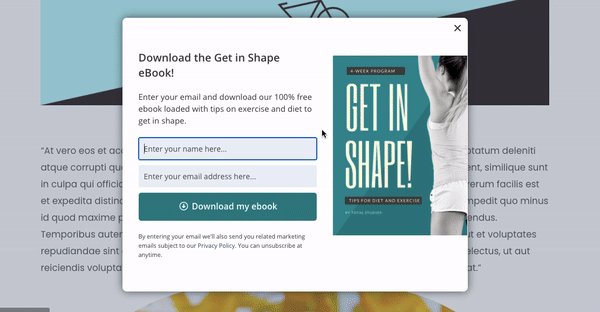
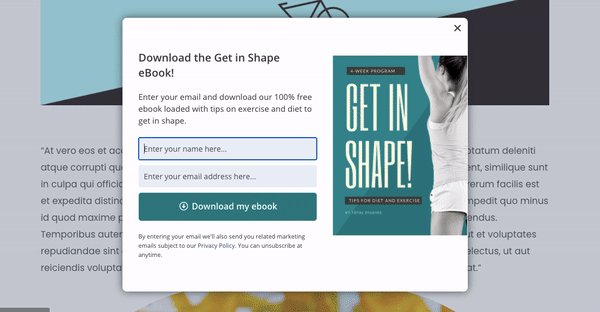
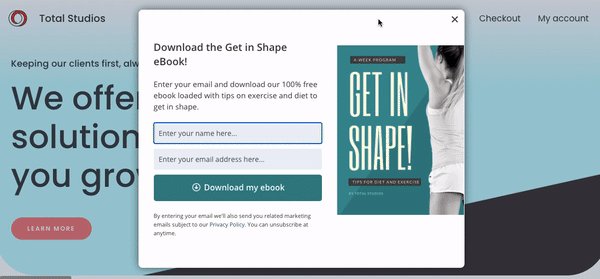
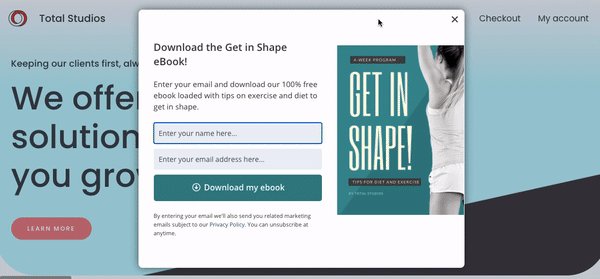
L’un des moyens les plus efficaces d’afficher une fenêtre contextuelle consiste à laisser le comportement de l’utilisateur la déclencher. Par exemple, vous pouvez créer une fenêtre contextuelle qui s’ouvre lorsque l’utilisateur clique sur un bouton, comme dans l’exemple ci-dessous :

Ainsi, l’utilisateur n’est pas bombardé par une fenêtre contextuelle, mais il ne la voit que lorsqu’il manifeste de l’intérêt.
Ces popups fonctionnent bien s’ils sont utilisés correctement. Vous voudrez peut-être voir comment CodeinWP a augmenté les conversions de 1000% en utilisant des popups qui apparaissent lors d’un clic.
Ils ont pu le faire parce qu’ils ont conçu une excellente campagne qui est apparue là où les utilisateurs étaient le plus susceptibles d’être intéressés par leur popup.
Ils ont conçu leurs popups sur mesure, utilisé des tests fractionnés pour vérifier ce qui fonctionne et ce qui ne fonctionne pas, et pris des décisions fondées sur des données. Ils ont ainsi obtenu un succès massif.
Le plus beau, c’est que la création d’une fenêtre contextuelle qui s’ouvre sur un clic est plus facile que vous ne le pensez. Il n’est même pas nécessaire d’avoir des compétences en codage ou des connaissances techniques !
La vérité est que n’importe qui peut facilement créer une campagne popup réussie en quelques minutes avec OptinMonster :

OptinMonster est de loin le meilleur plugin de génération de leads sur le marché qui facilite la création de puissantes campagnes de popups. C’est aussi le moyen le plus simple de créer une popup qui s’affiche au clic d’un bouton.
En résumé, OptinMonster est votre meilleur atout pour développer votre liste d’emails, réduire les abandons de panier et améliorer les conversions sur votre site web.
Tout comme CodeinWP, il y a beaucoup d’autres histoires de réussite d’OptinMonster que vous pouvez consulter.
Voyons maintenant comment vous pouvez créer votre propre lightbox popup qui s’ouvre en un clic avec OptinMonster.
Comment ouvrir une fenêtre contextuelle au clic ?
Nous vous montrerons comment créer une fenêtre contextuelle visuellement étonnante et l’ouvrir d’un simple clic.
La première chose à faire est de créer un compte OptinMonster sans risque. Une fois que vous vous êtes inscrit, vous pouvez installer le plugin OptinMonster sur votre site pour commencer.
Il vous suffira ensuite de suivre les étapes suivantes.
1. Créez votre campagne de fenêtres contextuelles
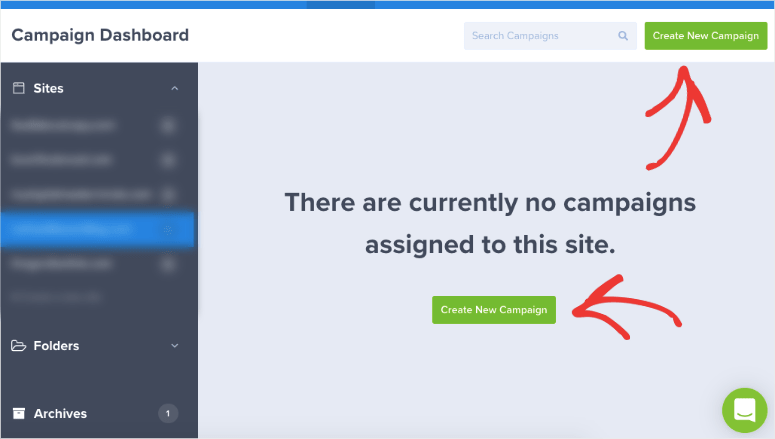
Il y a deux façons d’accéder au tableau de bord d’OptinMonster pour créer des campagnes. Vous pouvez vous connecter à votre compte sur le site d’OptinMonster et créer une nouvelle campagne ici :

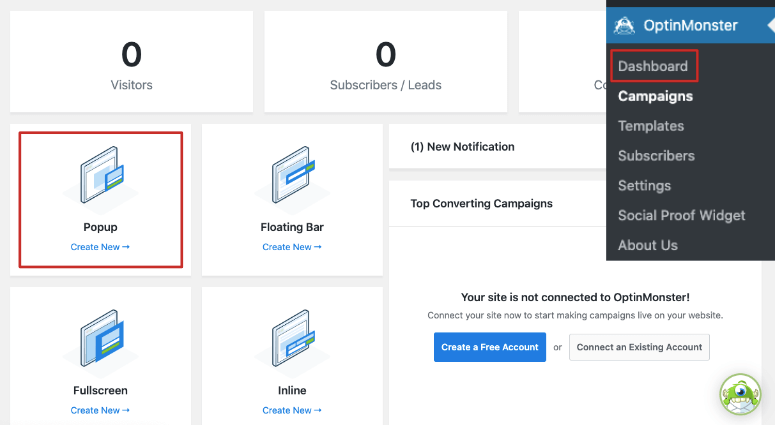
Vous pouvez également visiter votre panneau d’administration WordPress et sélectionner OptinMonster ” Dashboard pour accéder au même tableau de bord.
Lorsque vous ouvrez le tableau de bord, vous voyez des options pour créer de nouvelles fenêtres contextuelles, des barres flottantes, des diapositives, etc.

Pour créer une fenêtre contextuelle, sélectionnez Popup, et OptinMonster générera une liste de modèles facilement disponibles pour créer votre campagne.
OptinMonster propose plus de 100 modèles préconstruits parmi lesquels vous pouvez choisir, qui s’affichent tous parfaitement sur les appareils mobiles, les ordinateurs de bureau et les tablettes.
Ces modèles vous permettent de gagner du temps dans le processus de conception. Mais vous avez également la possibilité de créer une campagne à partir de zéro avec le modèle Canvas.
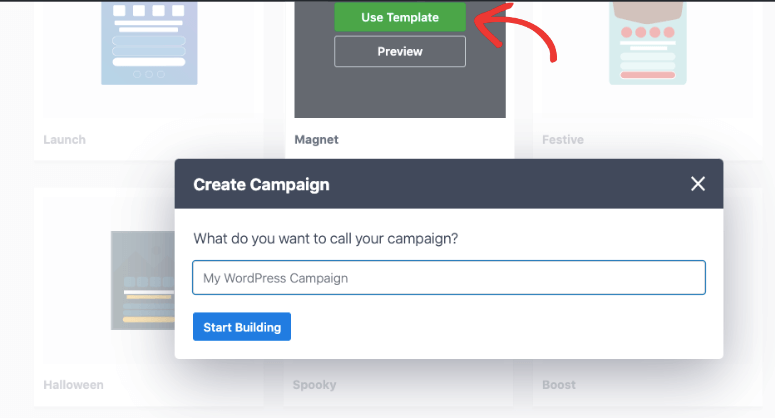
Aujourd’hui, nous utiliserons le modèle Magnet pour ce tutoriel. Lorsque vous sélectionnez le modèle, une invite apparaît pour vous permettre de saisir un nom pour votre campagne.

Vous serez ensuite dirigé vers l’éditeur de campagne d’OptinMonster où vous pourrez personnaliser le modèle.
2. Concevoir votre campagne de fenêtres contextuelles
OptinMonster dispose d’un éditeur visuel, ce qui signifie que vous pouvez éditer le popup tel qu’il apparaîtrait sur votre site web.
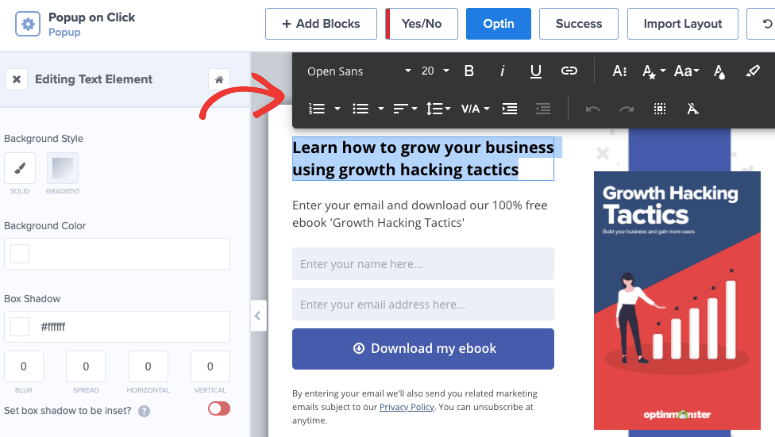
Vous pouvez commencer par éditer le titre. Sélectionnez simplement le titre et les options d’édition de texte apparaîtront automatiquement au-dessus.

Vous pouvez maintenant remplacer le contenu par votre propre texte, modifier la couleur, le type et la taille de la police, ainsi que l’alignement. Dans le panneau de gauche, vous verrez également un éditeur de texte qui vous permettra de modifier le style et la couleur de l’arrière-plan, d’ajouter une ombre, etc.
De la même manière, vous pouvez également modifier le corps du texte de la fenêtre contextuelle.
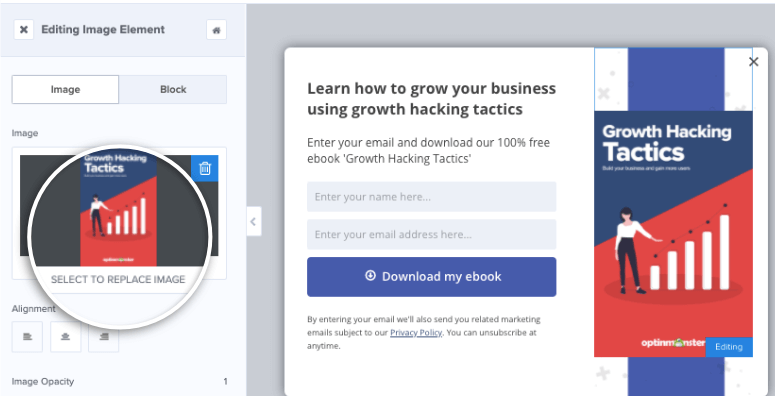
Cliquez ensuite sur l’image de la campagne. L’éditeur d’images apparaît à gauche et vous pouvez remplacer l’image par la vôtre. Vous pouvez choisir une image dans votre bibliothèque de médias ou en télécharger une nouvelle depuis votre ordinateur.
De même, vous pouvez choisir la bannière violette et en modifier la couleur, la supprimer ou la remplacer par une autre image.

Dans l’éditeur d’images, vous trouverez des options permettant de modifier l’opacité, la largeur et la bordure de l’image, entre autres.
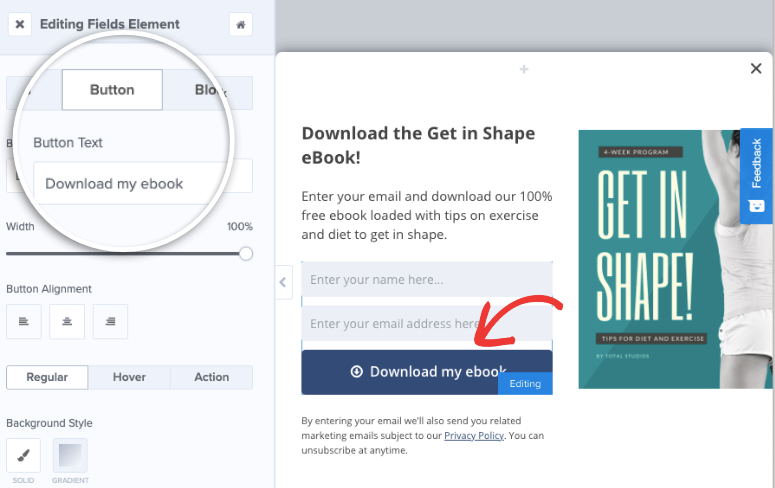
Après avoir modifié l’image, vous pouvez modifier le bouton “Télécharger mon livre électronique”. Vous pouvez commencer par sélectionner le bouton et l’éditeur de bouton s’ouvrira dans le panneau de gauche. Vous pourrez alors modifier la couleur, le texte et le style du bouton :

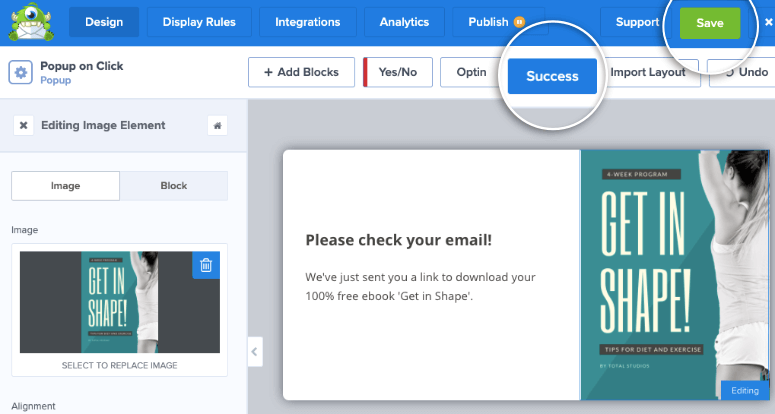
Enfin, allez dans l’onglet “Succès” pour modifier le message à afficher aux utilisateurs qui s’inscrivent. Vous pourrez remplacer le texte et l’image de la même manière que vous l’avez fait dans l’éditeur de fenêtres contextuelles :

Ce ne sont que quelques exemples de la façon dont vous pouvez modifier vos campagnes OptinMonster, bien qu’il y en ait beaucoup d’autres. Pour plus d’aide, vous pouvez consulter cette ressource : Comment créer et concevoir votre première campagne OptinMonster.
Une fois que vous avez personnalisé la fenêtre contextuelle, il est conseillé d’enregistrer votre campagne en cliquant sur le bouton “Enregistrer” en haut de la page.
3. Régler les règles d’affichage sur “Au clic
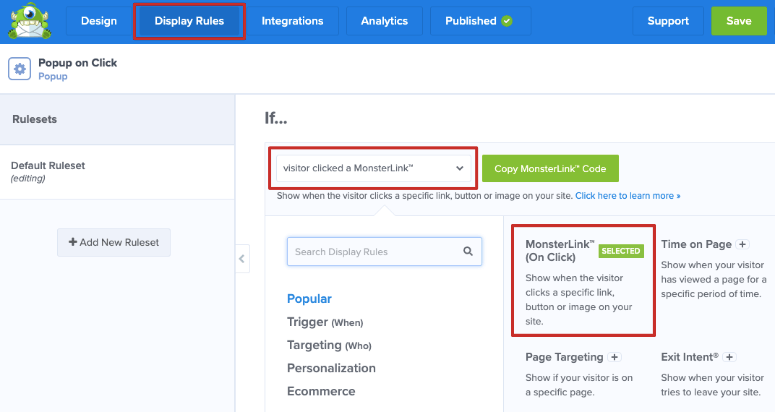
Maintenant que votre campagne de fenêtres contextuelles est prête, vous pouvez définir une règle pour qu’elle apparaisse en cas de clic sur votre site. Pour ce faire, passez à l’onglet “Règles d’affichage”.
Sélectionnez MonsterLink™ (On Click) et cela créera une règle qui dira ‘Si le visiteur a cliqué sur un MonsterLink™’.

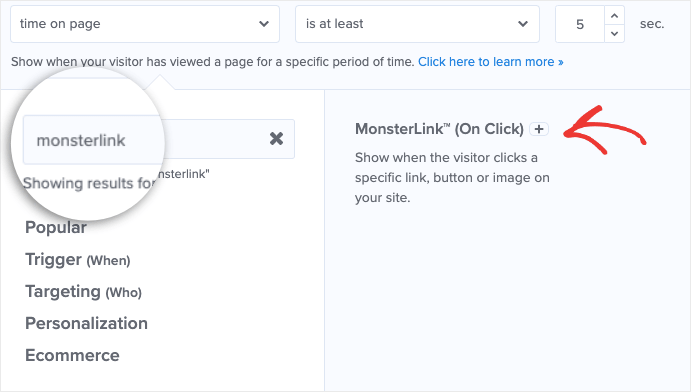
Si vous ne voyez pas cette option tout de suite, vous pouvez utiliser la barre de recherche dans le menu des règles d’affichage :

N’oubliez pas de sauvegarder vos modifications. Cette règle vous permet d’afficher votre fenêtre contextuelle lorsqu’un utilisateur clique sur un lien, un bouton ou une image spécifique de votre site.
4. Ajouter un fournisseur de courrier électronique
Votre fenêtre contextuelle vous permet de collecter les adresses électroniques de vos visiteurs afin de promouvoir votre marque ou votre produit, ou d’entrer en contact avec eux par courrier électronique.
Par défaut, OptinMonster utilise Monster Leads pour capturer les entrées des formulaires popup. Cela signifie que lorsque quelqu’un entre son nom et son adresse e-mail dans votre popup, il sera automatiquement enregistré sous Monster Leads.
Vous pourrez visualiser toutes ces entrées sur votre tableau de bord WordPress et nous vous montrerons comment faire une fois que votre campagne sera en ligne.
Vous pouvez également intégrer la campagne popup à votre propre fournisseur d’e-mail, tel que Constant Contact et SendInBlue.
En l’intégrant à votre fournisseur de messagerie, vous pouvez envoyer des courriels automatisés à ceux qui s’inscrivent à votre lettre d’information ou à vos réductions, ou qui téléchargent votre livre électronique, etc.
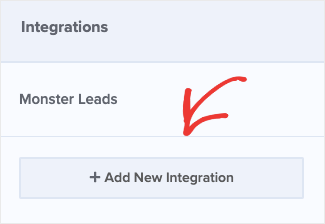
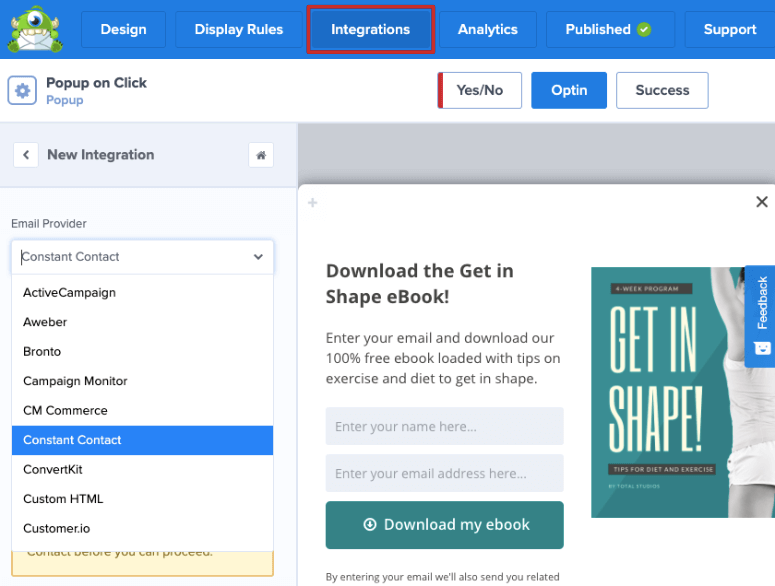
Pour intégrer votre fournisseur d’email, sélectionnez l’onglet “Intégrations” dans le tableau de bord d’OptinMonster. Cliquez ensuite sur le bouton “Ajouter une nouvelle intégration” :

Ensuite, sous “Fournisseur d’email”, vous pouvez explorer la liste des intégrations d’email disponibles dans le menu déroulant :

Une fois que vous avez sélectionné votre fournisseur de messagerie, faites défiler la page pour ajouter des notifications et des balises aux entrées de votre formulaire popup afin de mieux organiser vos campagnes.
N’oubliez pas de sauvegarder vos intégrations une fois que vous avez terminé.
5. Publier votre campagne
L’étape suivante consiste à mettre en place votre campagne popup sur votre site.
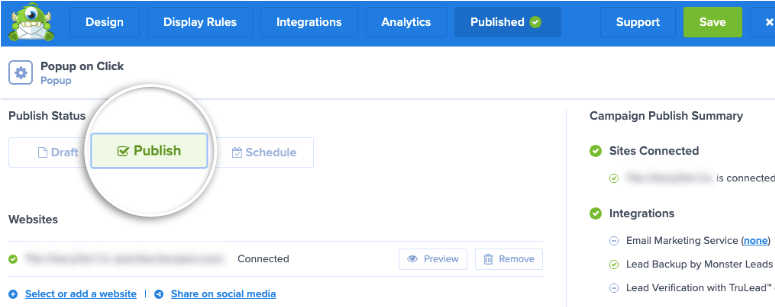
Tout d’abord, veillez à enregistrer votre campagne, puis cliquez sur l’onglet “Publier”. Vous pourrez alors changer le statut de votre campagne de “Brouillon” à “Publié”. Si vous n’êtes pas prêt à lancer votre campagne, vous pouvez également programmer une date et une heure de mise en ligne.

Vous pouvez prévisualiser l’aspect de la campagne sur votre site en cliquant sur le bouton “Aperçu”. Une fois que vous êtes satisfait de tous les changements, enregistrez-les pour mettre la campagne en ligne.
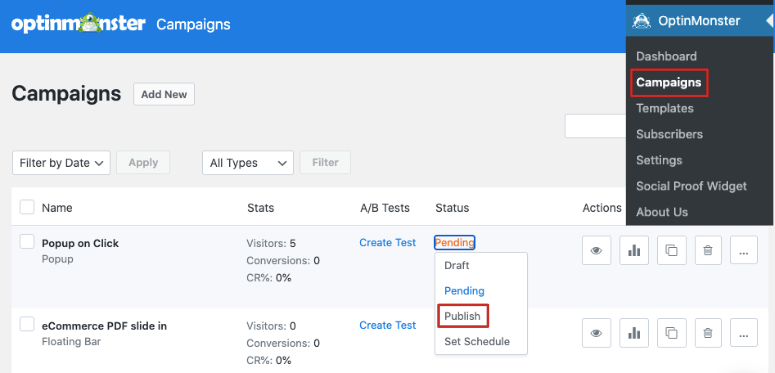
Pour vous assurer que votre campagne a été publiée, visitez l’onglet OptinMonster ” Campagnes “ depuis votre tableau de bord WordPress. Si vous voyez que le statut est “En attente”, cliquez dessus pour obtenir un menu déroulant et sélectionnez “Publier” pour mettre votre campagne en ligne.

Il ne vous reste plus qu’à ajouter l’URL de votre popup à un lien cliquable sur votre site web.
6. Ajouter une fenêtre contextuelle à votre site WordPress
OptinMonster vous permet d’ajouter la fenêtre contextuelle au clic à n’importe quel texte, bouton ou menu principal.
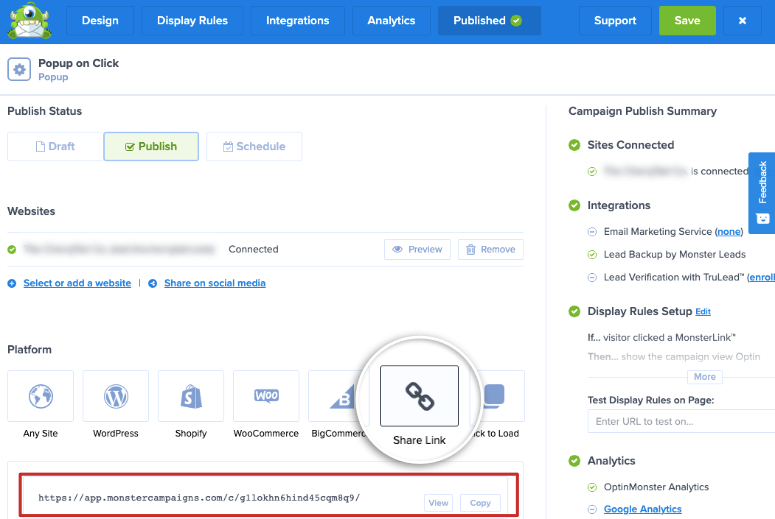
Tout d’abord, vous devez copier le MonsterLink™ que vous avez créé précédemment. Dans le tableau de bord d’OptinMonster, allez dans l’onglet Publié. Sous ” Plateformes “, vous verrez une option pour obtenir un lien partageable.

Copiez ce lien et gardez-le à portée de main pour l’étape suivante.
Nous allons maintenant vous montrer comment utiliser ce lien pour ajouter la fenêtre contextuelle au texte, au bouton ou même au menu principal de votre site web.
1. Ajouter MonsterLink™ à un bouton et à un texte
Vous pouvez facilement ajouter le MonsterLink™ à n’importe quel texte ou bouton dans WordPress. Pour ce faire, éditez la page ou l’article où vous souhaitez ajouter le lien.
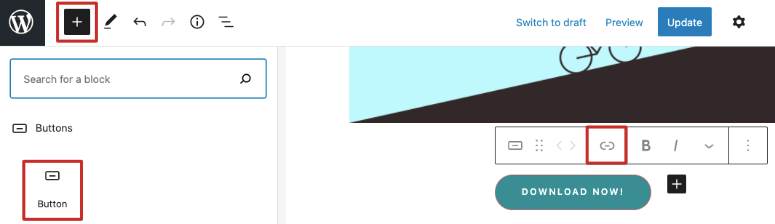
Dans l’éditeur de blocs, ajoutez un bouton à votre page ou à votre message en cliquant sur le signe (+) et en sélectionnant le bloc de boutons. Une fois que vous avez ajouté un bouton, sélectionnez-le pour ouvrir le menu des paramètres du bloc. Maintenant, cliquez sur l’icône de lien pour ouvrir le champ de lien, et vous pouvez coller le MonsterLink™ à l’intérieur.

De même, vous pouvez sélectionner n’importe quel texte sur votre site, sélectionner l’icône de lien et coller le lien pour intégrer la fenêtre contextuelle. Une fois que vous avez terminé, enregistrez ou publiez votre article, puis prévisualisez-le pour voir comment fonctionne votre fenêtre contextuelle.

2. Ajouter MonsterLink™ à un menu WordPress
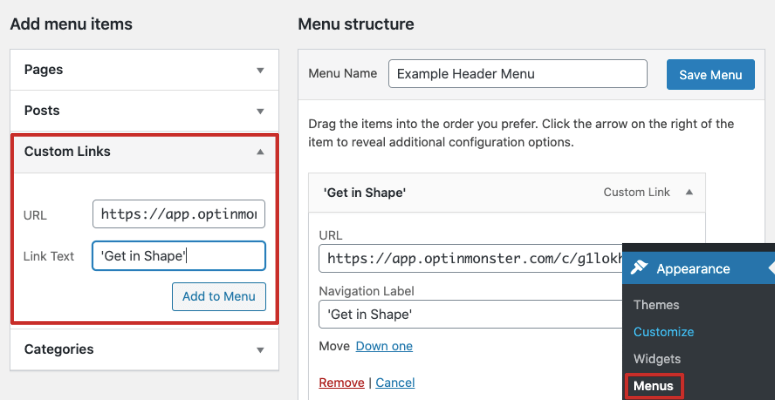
Si vous souhaitez ajouter votre lien à votre menu WordPress, vous pouvez le faire en visitant l’onglet Apparence ” Menus dans votre tableau de bord WordPress.
Dans cette page, vous pouvez sélectionner “Liens personnalisés” et vous verrez apparaître un menu déroulant qui vous permettra de saisir une URL et un texte de lien.
Collez le MonsterLink™ à l’intérieur et ajoutez le texte du lien en fonction du contenu de votre campagne popup.

Une fois les champs remplis, cliquez sur le bouton “Ajouter au menu”, puis enregistrez votre menu.
Après cela, rendez-vous sur votre site WordPress et vous verrez que le lien vers votre campagne popup on-click apparaît dans votre menu.

Désormais, votre popup apparaîtra lorsqu’un utilisateur cliquera sur le texte, le bouton ou l’élément de menu où vous avez ajouté le MonsterLink™.
Suivez les prospects de votre campagne de fenêtres contextuelles et optimisez votre succès
OptinMonster vous permet de créer de magnifiques popups pour augmenter vos prospects et développer votre activité, mais ce n’est pas tout. Il vous aide également à suivre le succès de vos campagnes afin d’en évaluer les performances.
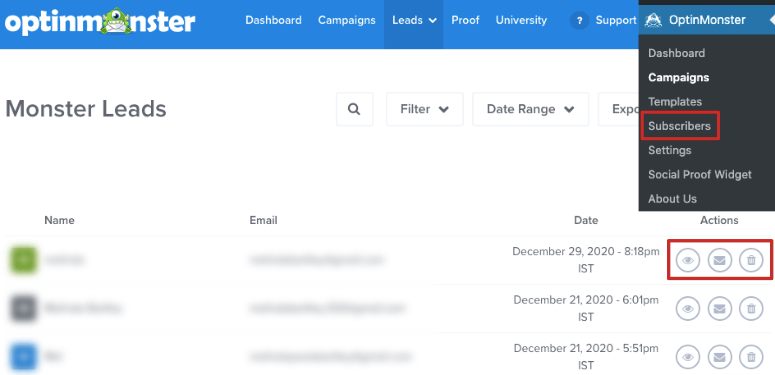
OptinMoster utilise Monster Leads pour enregistrer toutes les entrées de votre formulaire popup. Vous pouvez trouver la liste des entrées sous l’onglet OptinMonster ” Abonnés “. Vous serez dirigé vers l’onglet Leads sur le tableau de bord d’OptinMonster.

Vous y trouverez le nom, l’adresse électronique et la date de l’abonné. Le menu d’action vous permet d’afficher plus de détails, d’envoyer un courriel à l’abonné ou de supprimer son entrée.
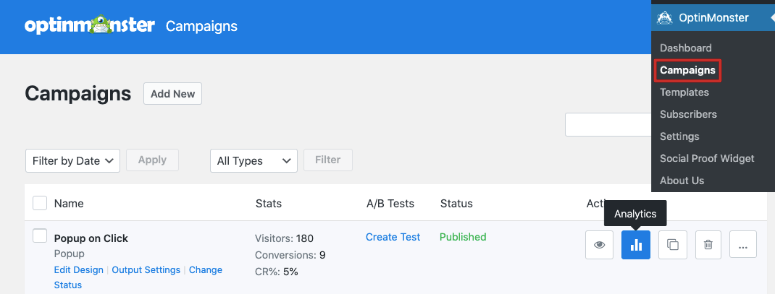
Ensuite, vous pouvez consulter les données de votre campagne pour voir si elle est réussie. Pour cela, vous devez ouvrir OptinMonster ” onglet Campagnes et vous verrez une liste des campagnes que vous avez créées.
Pour consulter les données et les statistiques d’une campagne, sélectionnez l’icône d’analyse dans le menu Actions:

Vous pouvez y voir un graphique indiquant le nombre de personnes qui ont vu votre campagne de fenêtres contextuelles et le nombre de personnes qui se sont abonnées. Vous pouvez également vérifier quels sont les pages ou les liens qui entraînent le plus grand nombre de conversions.
Vous pouvez ainsi déterminer l’endroit où l’utilisateur est le plus intéressé par votre popup.
OptinMonster vous offre également la possibilité d’intégrer la campagne à votre compte Google Analytics.
Grâce à des informations exploitables, vous pouvez apporter des modifications à votre campagne afin d’augmenter le taux de réussite des conversions.
Voilà, c’est fait ! Nous espérons que cet article vous a été utile. Si vous avez aimé cet article, vous pourriez également être intéressé par :
- Les meilleurs services d’email marketing pour les petites entreprises
- Les meilleurs plugins WordPress de génération de leads
- Créer des popups automatisés de notification de ventes récentes
Ces articles regorgent d’informations qui vous aideront à générer de nouveaux prospects, à accroître vos bénéfices et à développer votre entreprise.

Commentaires laisser une réponse