
¿Quieres abrir una ventana emergente lightbox en tu sitio web con sólo pulsar un botón? Las ventanas emergentes pueden ayudarte a generar más clientes potenciales y a aumentar tu lista de correo electrónico.
Si hace que la ventana emergente se abra cuando el usuario haga clic en un botón, puede pedirle que se suscriba a su boletín, que descargue un libro electrónico o un informe y que obtenga cupones o descuentos.
En este tutorial, te mostraremos cómo crear fácilmente popups lightbox que se abren al hacer clic para aumentar tus suscriptores y conseguir más leads.
Cómo crear Popups Lightbox en WordPress de la forma correcta
Los popups pueden ser una forma excelente de impulsar las conversiones y ayudar a que los negocios crezcan más rápido que muchos otros métodos.
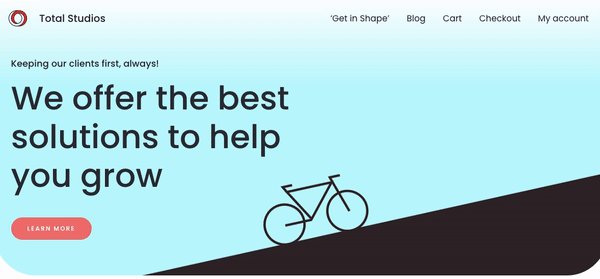
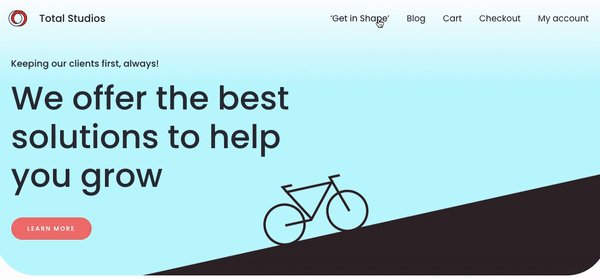
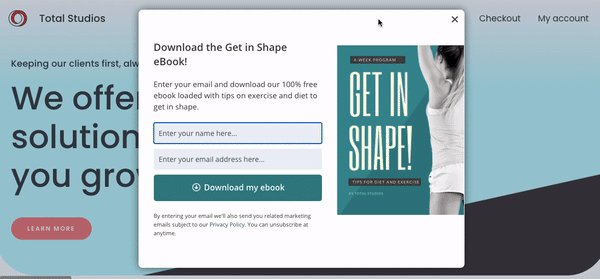
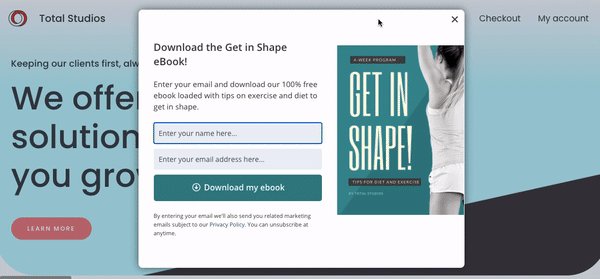
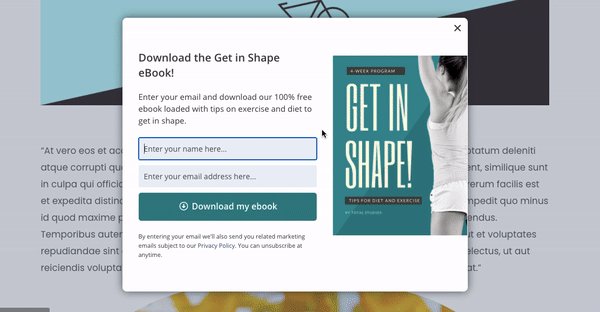
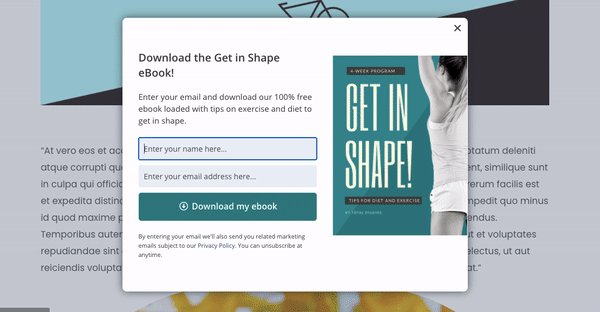
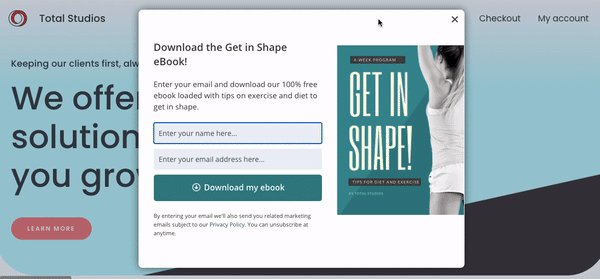
Una de las formas más efectivas de mostrar su ventana emergente es dejar que el comportamiento de su usuario la active. Por ejemplo, puede crear una ventana emergente que se abra al hacer clic en un botón, como en el ejemplo siguiente:

De este modo, el usuario no es bombardeado por una ventana emergente, sino que sólo la ve cuando muestra interés.
Estos popups funcionan bien si se usan correctamente. Quizás quieras ver cómo CodeinWP aumentó las conversiones en un 1000% utilizando popups que aparecen al hacer clic.
Pudieron hacerlo porque diseñaron una gran campaña que aparecía donde era más probable que los usuarios se interesaran por su ventana emergente.
Hicieron sus popups a medida, utilizaron pruebas divididas para comprobar qué funcionaba y qué no, y tomaron decisiones basadas en datos. El resultado fue un éxito masivo.
Lo mejor es que crear una ventana emergente que se abra al hacer clic es más fácil de lo que piensas. Ni siquiera requiere conocimientos técnicos o de programación.
La verdad es que cualquiera puede crear fácilmente una exitosa campaña de popups en pocos minutos utilizando OptinMonster:

OptinMonster es, con diferencia, el mejor plugin de generación de leads del mercado que facilita la creación de potentes campañas de popups. Y es la forma más fácil de hacer una ventana emergente que aparece al hacer clic en un botón.
En resumen, OptinMonster es su mejor apuesta para hacer crecer su lista de correo electrónico, reducir el abandono de carritos y mejorar las conversiones del sitio web.
Al igual que CodeinWP, hay muchas más historias de éxito de OptinMonster que puedes consultar.
Ahora, vamos a ver exactamente cómo puede crear su propia ventana emergente lightbox que se abre con un clic utilizando OptinMonster.
Cómo abrir una ventana emergente Lightbox al hacer clic
Le mostraremos cómo crear una ventana emergente visualmente impactante y conseguir que se abra con un clic.
Lo primero que tienes que hacer es crear una cuenta OptinMonster sin riesgos. Una vez que te hayas registrado, puedes instalar el plugin de OptinMonster en tu sitio para empezar.
Entonces sólo tendrás que seguir los siguientes pasos.
1. Cree su campaña de ventanas emergentes
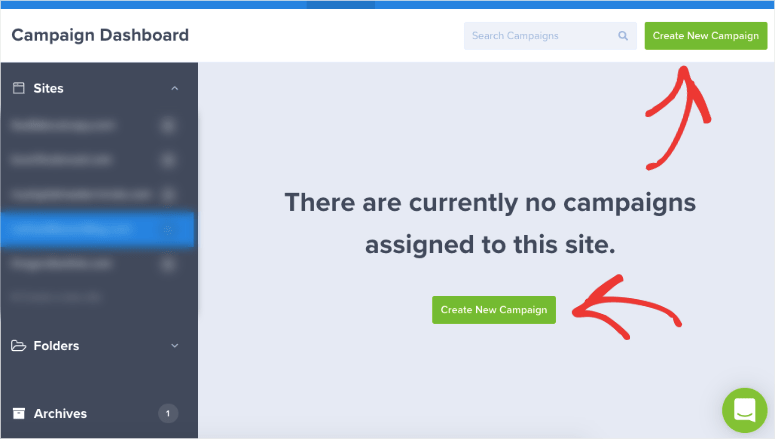
Hay dos formas de acceder al panel de OptinMonster para crear campañas. Puede iniciar sesión en su cuenta en el sitio web de OptinMonster y crear una nueva campaña aquí:

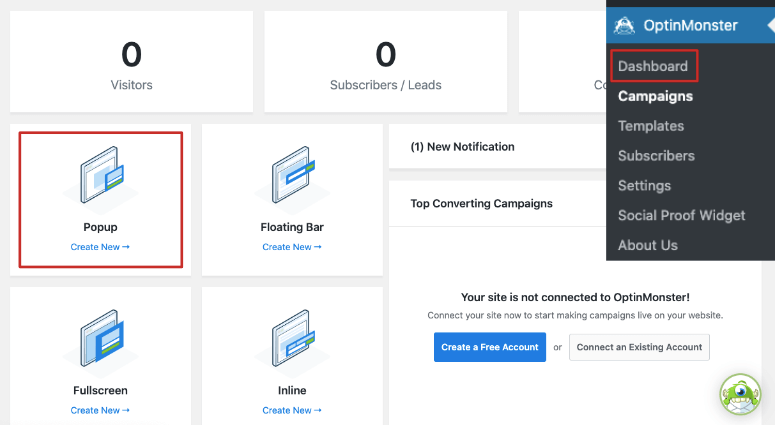
También puede visitar su panel de administración de WordPress y seleccionar OptinMonster ” Dashboard para acceder al mismo panel.
Cuando abras el panel, verás opciones para crear nuevos popups, barras flotantes, slide-ins y mucho más.

Para crear un lightbox popup, seleccione Popup, y OptinMonster generará una lista de plantillas que están fácilmente disponibles para crear su campaña.
OptinMonster cuenta con más de 100 plantillas prediseñadas entre las que puede elegir, todas ellas con un aspecto excelente en dispositivos móviles, de escritorio y tabletas.
Estas plantillas le ahorran horas de tiempo en el proceso de diseño. Pero también tienes la opción de construir una campaña desde cero con la plantilla Canvas.
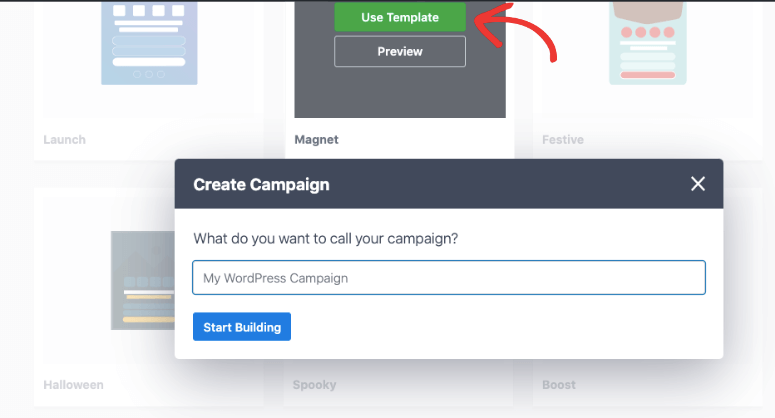
Hoy utilizaremos la plantilla Imán para este tutorial. Cuando seleccione la plantilla, aparecerá un mensaje en el que podrá introducir un nombre para su campaña.

A continuación, se le dirigirá al editor de campañas de OptinMonster, donde podrá personalizar la plantilla.
2. Diseñe su campaña Popup
OptinMonster tiene un editor visual que le permite editar la ventana emergente tal y como aparecería en su sitio web.
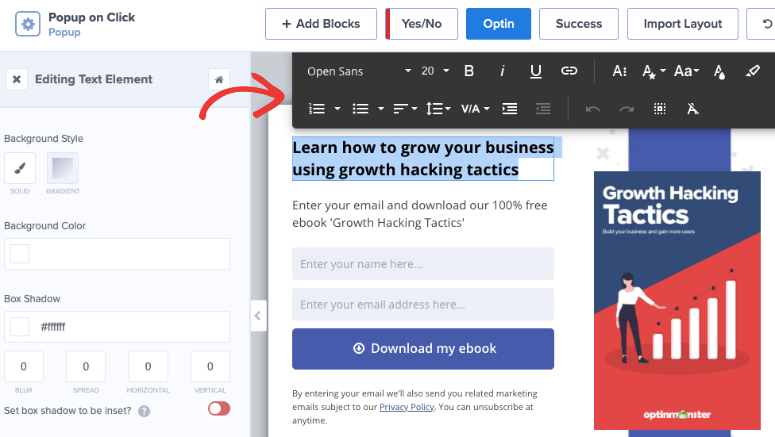
Puede empezar por editar el titular. Simplemente seleccione el titular y las opciones de edición de texto aparecerán automáticamente arriba.

Ahora puedes sustituir el contenido por tu propio texto, cambiar el color, el tipo y tamaño de letra y la alineación. En el panel izquierdo también verás un editor de texto que te permite cambiar el estilo y el color del fondo, añadir una sombra de recuadro, etc.
Del mismo modo, también puede cambiar el texto del cuerpo de la ventana emergente.
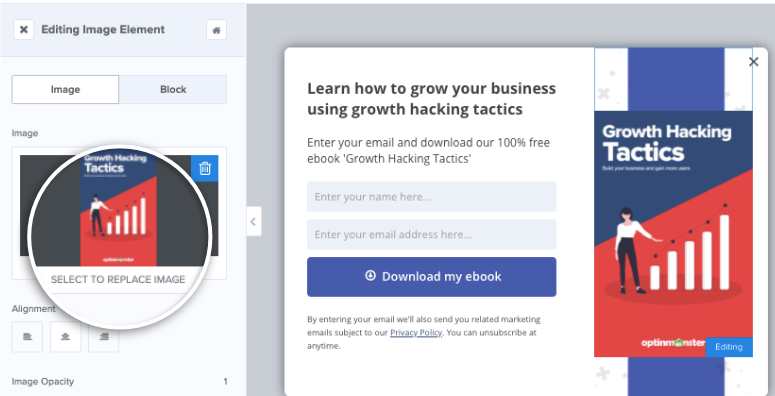
A continuación, haga clic en la imagen de la campaña. El editor de imágenes aparece a la izquierda, donde puedes sustituir la imagen por la tuya propia. Puedes elegir una imagen de tu biblioteca multimedia o subir una nueva desde tu ordenador.
Del mismo modo, puedes elegir el banner morado y cambiarle el color, borrarlo o sustituirlo por otra imagen.

En el editor de imágenes, verás opciones para cambiar la opacidad, el ancho y el borde de la imagen, entre otras cosas.
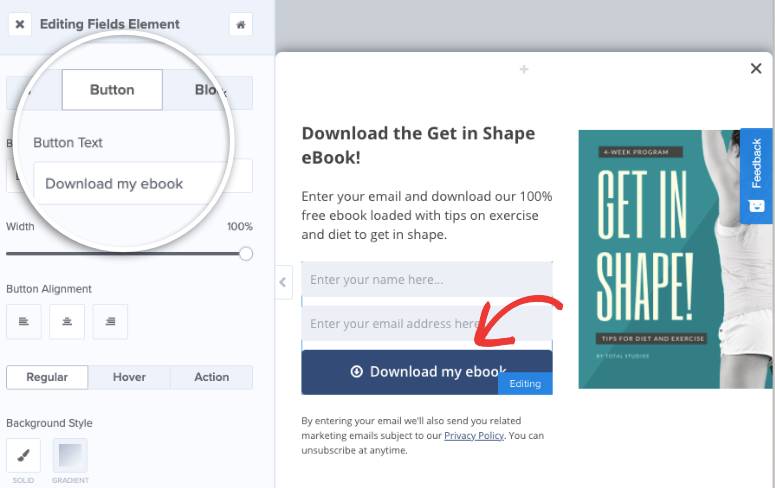
Después de editar la imagen, puede editar el botón que dice ‘Descargar mi eBook’. Puede empezar seleccionando el botón y se abrirá el editor de botones en el panel izquierdo. Aquí podrás cambiar el color, el texto y el estilo del botón:

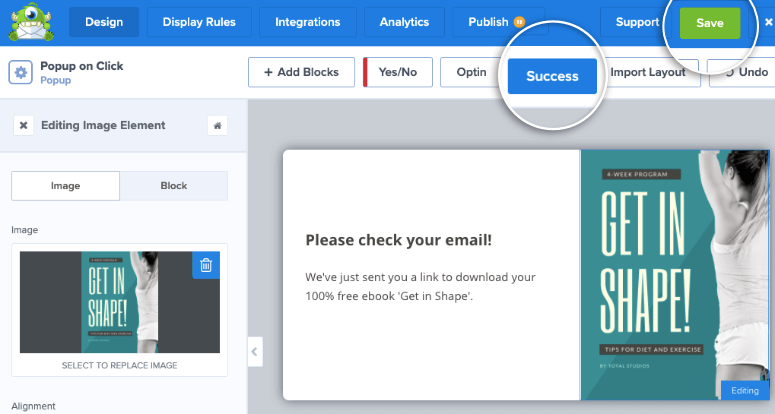
Por último, ve a la pestaña “Éxito” para cambiar el mensaje que se mostrará a los usuarios que se registren. Podrás sustituir el texto y la imagen del mismo modo que lo hiciste en el editor de ventanas emergentes:

Estos son sólo algunos ejemplos de cómo puede editar sus campañas de OptinMonster, aunque hay muchos otros. Para obtener más ayuda, puede consultar este recurso: Cómo crear y diseñar su primera campaña de OptinMonster.
Una vez personalizada la ventana emergente, conviene guardar la campaña haciendo clic en el botón “Guardar” de la parte superior.
3. Establezca las reglas de visualización en “Al hacer clic”.
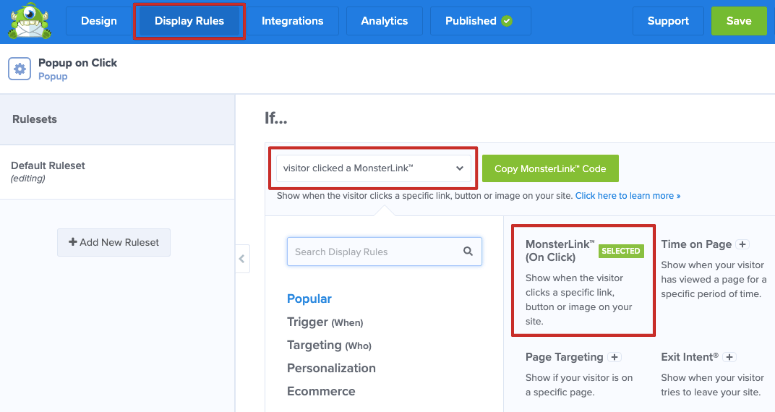
Ahora que su campaña de ventanas emergentes está lista, puede establecer una regla para que aparezca al hacer clic en su sitio. Para ello, vaya a la pestaña “Reglas de visualización”.
Seleccione MonsterLink™ (Al hacer clic) y esto creará una regla que diga ‘Si el visitante hizo clic en un MonsterLink™’.

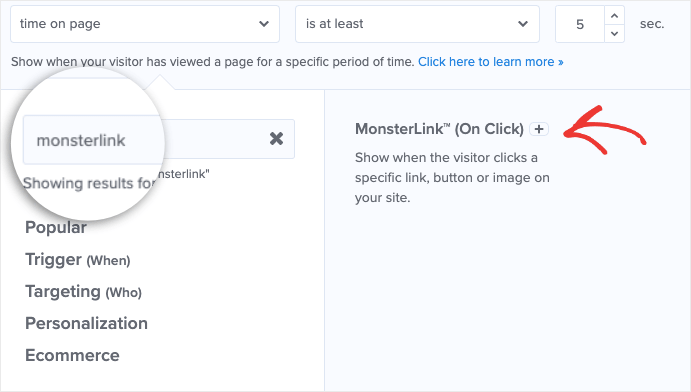
Si no ve esta opción inmediatamente, puede utilizar la barra de búsqueda del menú de reglas de visualización:

No olvide guardar los cambios. Esta regla le permitirá mostrar su ventana emergente cuando un usuario haga clic en un enlace, botón o imagen específicos de su sitio.
4. Añadir un proveedor de correo electrónico
Su ventana emergente le ayuda a recopilar direcciones de correo electrónico de sus visitantes para que pueda promocionar su marca o producto, o conectar con ellos por correo electrónico.
Por defecto, OptinMonster utiliza Monster Leads para capturar entradas de formularios popup. Esto significa que cuando alguien introduce su nombre y dirección de correo electrónico en su ventana emergente, se registrará automáticamente en Monster Leads.
Podrás ver todas estas entradas en tu panel de WordPress y te mostraremos cómo hacerlo una vez que tu campaña esté activa.
También puede integrar la campaña de ventanas emergentes con su propio proveedor de correo electrónico, como Constant Contact y SendInBlue.
Si lo integra con su proveedor de correo electrónico, podrá enviar mensajes automáticos a quienes se suscriban a su boletín o a sus descuentos, o descarguen su libro electrónico, etc.
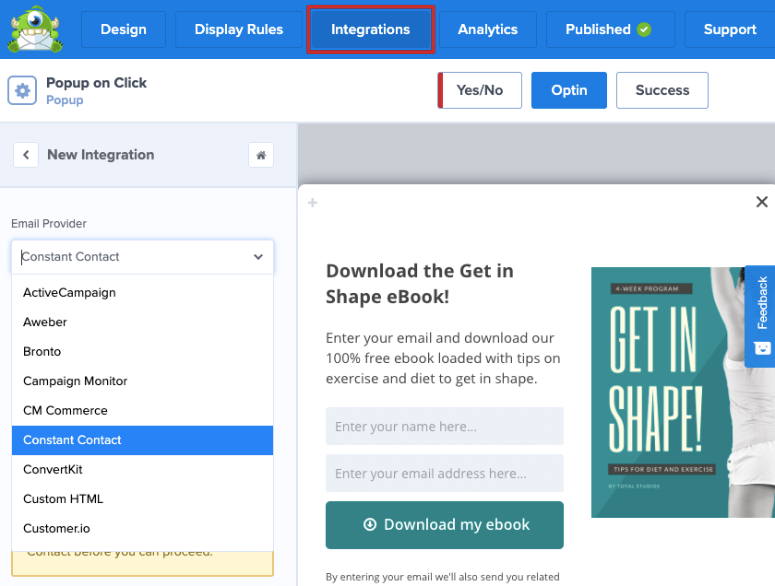
Para integrar su proveedor de correo electrónico, seleccione la pestaña “Integraciones” del panel de control de OptinMonster. A continuación, haga clic en el botón “Añadir nueva integración”:

A continuación, en “Proveedor de correo electrónico”, puede explorar la lista de integraciones de correo electrónico disponibles en el menú desplegable:

Una vez que seleccione su proveedor de correo electrónico, desplácese hacia abajo para añadir notificaciones y etiquetas a las entradas de su formulario emergente para organizar mejor sus campañas.
No olvides guardar tus integraciones una vez que hayas terminado.
5. Publique su campaña
El siguiente paso es activar la campaña de ventanas emergentes en su sitio web.
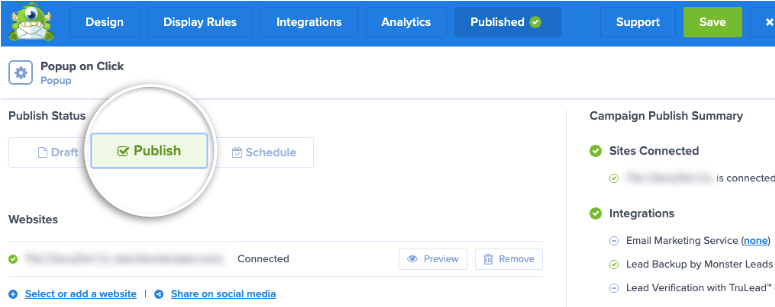
En primer lugar, asegúrate de guardar tu campaña y, a continuación, haz clic en la pestaña “Publicar”. Aquí puedes cambiar el estado de tu campaña de “Borrador” a “Publicada”. Si aún no estás listo para lanzar tu campaña, también puedes programar una fecha y hora para que la campaña se publique.

Puedes previsualizar el aspecto que tendrá la campaña en tu sitio web seleccionando el botón “Vista previa”. Cuando estés satisfecho con todos los cambios, guárdalos para activar la campaña.
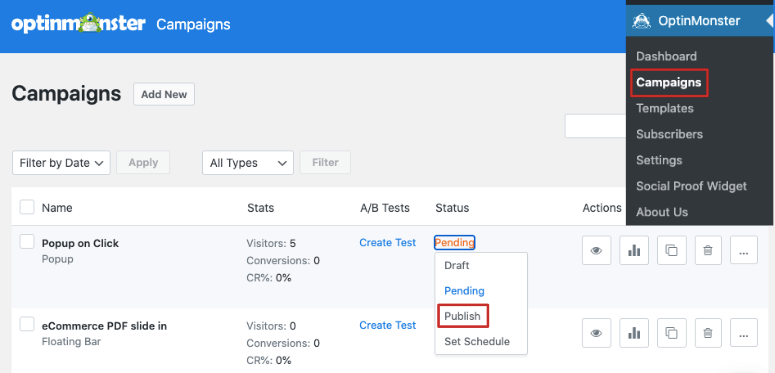
Para asegurarse de que su campaña ha sido publicada, visite la pestaña OptinMonster ” Campañas desde su panel de control de WordPress. Si ve que el estado es “Pendiente”, haga clic en él para obtener un menú desplegable y seleccione “Publicar” para que su campaña esté activa.

Todo lo que queda es añadir la URL de su ventana emergente a un enlace en el que se pueda hacer clic en su sitio web.
6. Añada ventanas emergentes al hacer clic en su sitio de WordPress
OptinMonster le permite añadir la ventana emergente al hacer clic en cualquier texto, botón o en su menú principal.
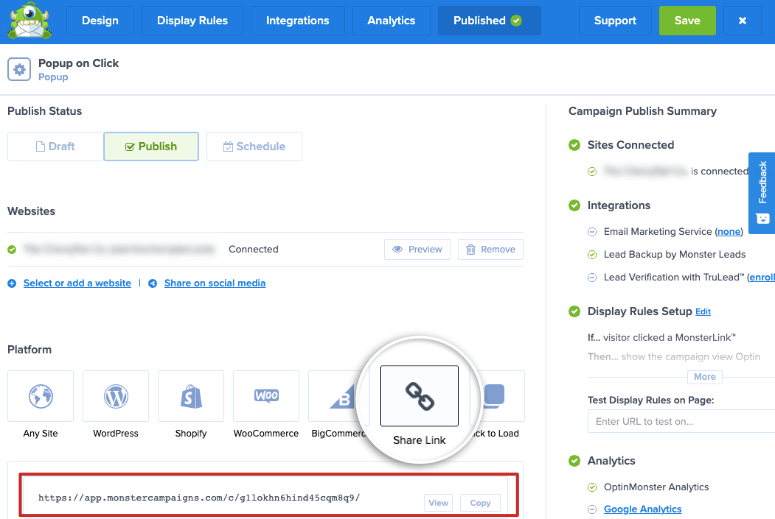
Primero, necesitas copiar el MonsterLink™ que creaste anteriormente. En el panel de OptinMonster, ve a la pestaña Publicado. En ‘Plataformas’, verás una opción para obtener un enlace compartible.

Copie este enlace y téngalo preparado para el siguiente paso.
Ahora, le mostraremos cómo utilizar este enlace para añadir la ventana emergente al hacer clic en un texto, botón o incluso en el menú principal de su sitio web.
1. Añadir MonsterLink™ a un Botón y Texto
Puedes añadir fácilmente el MonsterLink™ a cualquier texto o botón en WordPress. Para ello, edita la página o el post donde quieras añadir el enlace.
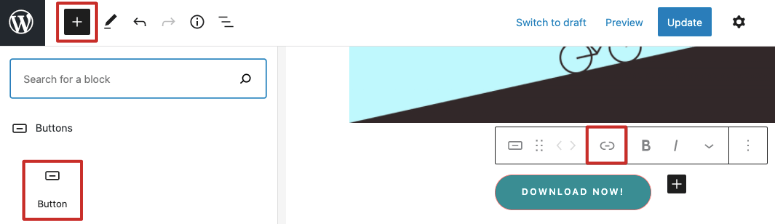
En el editor de bloques, añade un botón a tu página o entrada haciendo clic en el signo (+) y seleccionando el bloque de botones. Una vez que hayas añadido un botón, selecciónalo para abrir el menú de configuración del bloque. Ahora, haz clic en el icono de enlace para abrir el campo de enlace, y podrás pegar el MonsterLink™ dentro.

Del mismo modo, puedes seleccionar cualquier texto en tu sitio, seleccionar el icono de enlace y pegar el enlace para incrustar la ventana emergente. Una vez que hayas terminado, Guarda o Publica tu post y luego previsualízalo para ver cómo funciona tu ventana emergente.

2. Añadir MonsterLink™ a un menú de WordPress
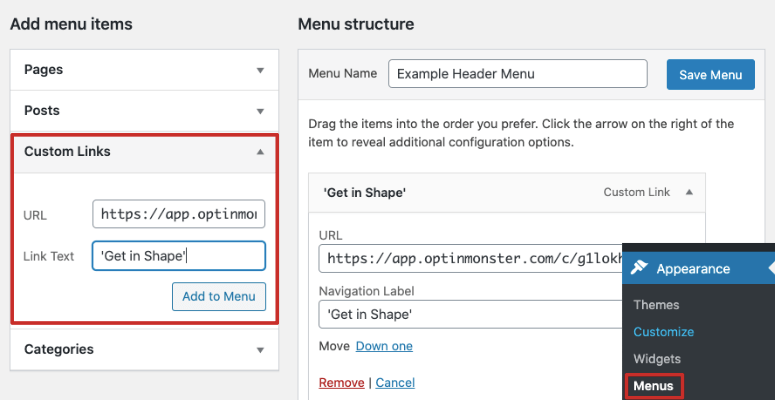
Si desea añadir su enlace a su menú de WordPress, puede hacerlo visitando la pestaña Apariencia ” Menús en su panel de control de WordPress.
Dentro de esta página, puedes seleccionar “Enlaces personalizados” y verás que aparece un desplegable que te permite introducir una URL y el texto del enlace.
Pega el MonsterLink™ aquí dentro y añade el texto del enlace según el contenido de tu campaña popup.

Una vez que haya rellenado los campos, seleccione el botón “Añadir al menú” y, a continuación, guarde su menú.
Después de esto, diríjase a su sitio de WordPress y verá que el enlace a su campaña popup on-click aparece en su menú.

Ahora, su ventana emergente aparecerá cuando un usuario haga clic en el texto, botón o elemento de menú donde ha añadido el MonsterLink™.
Haga un seguimiento de los clientes potenciales de su campaña de ventanas emergentes y optimícela para lograr el éxito
OptinMonster le permite crear hermosas ventanas emergentes para aumentar sus clientes potenciales y hacer crecer su negocio, pero eso no es todo. También le ayuda a rastrear el éxito de sus campañas para ver qué tan bien están funcionando.
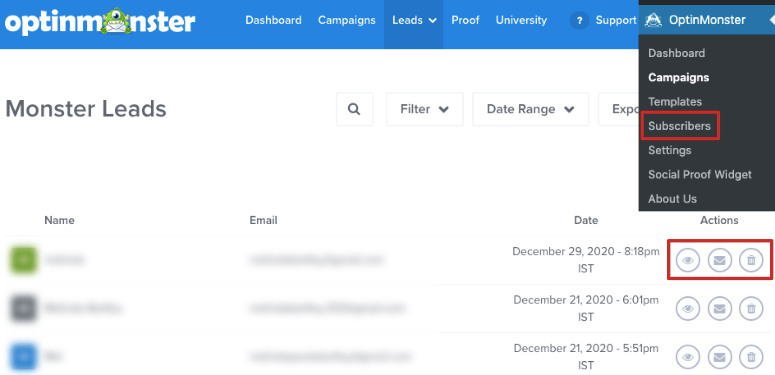
OptinMoster utiliza Monster Leads para registrar todas las entradas de su formulario emergente. Puede encontrar la lista de entradas en OptinMonster “ pestaña Suscriptores. Se le dirigirá a la pestaña Leads en el panel de OptinMonster.

Aquí puede ver el nombre, la dirección de correo electrónico y la fecha del abonado. Puedes utilizar el menú de acciones para ver más detalles, enviarles un correo electrónico o eliminar su entrada.
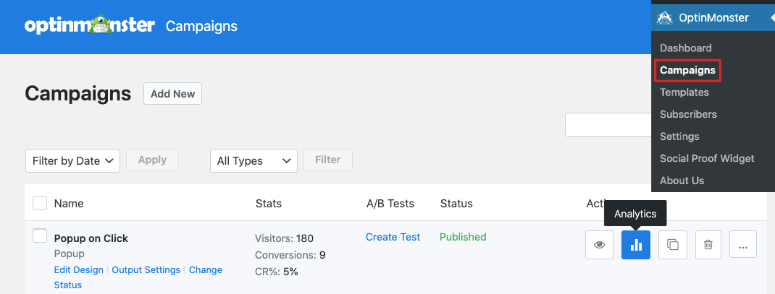
A continuación, puede ver los datos de su campaña para comprobar su éxito. Para ello, tienes que abrir OptinMonster ” pestaña Campañas y verás una lista de las campañas que has creado.
Para ver los datos y estadísticas de cualquier campaña, seleccione el icono de análisis en el menú Acciones:

Aquí puede ver un gráfico de cuántas personas han visto su campaña de ventanas emergentes y cuántas se han suscrito. También puedes comprobar qué páginas o enlaces conducen a las mayores conversiones.
De este modo, podrá determinar dónde está más interesado el usuario en su ventana emergente.
OptinMonster también te da la opción de integrar la campaña con tu cuenta de Google Analytics.
Con información procesable, puede realizar cambios en su campaña para aumentar la tasa de éxito de las conversiones.
Ya está. Esperamos que este artículo te haya resultado útil. Si te ha gustado este artículo, puede que también te interese:
- Los mejores servicios de email marketing para pequeñas empresas
- Los mejores plugins de WordPress para generar clientes potenciales
- Crear Popups Automatizados de Notificación de Ventas Recientes
Estos artículos están repletos de información que le ayudará a generar nuevos clientes potenciales, obtener más beneficios y hacer crecer su negocio.

Comentarios Deja una respuesta