
Vous vous demandez comment ajouter un calculateur d’IMC à votre site web consacré à la santé et à la forme physique ?
L’indice de masse corporelle (IMC) est une mesure de la graisse corporelle basée sur la taille et le poids, qui s’applique aux hommes et aux femmes adultes. Le calcul de l’IMC permet de déterminer si une personne a un poids sain. Si vous avez un site web consacré à la santé et à la forme physique, l’ajout d’un calculateur d’IMC est un excellent moyen d’attirer davantage de visiteurs et de les fidéliser.
Dans cet article, nous vous montrerons comment ajouter un calculateur d’IMC à votre site web, étape par étape.
Pourquoi la mesure de l’IMC est-elle importante ?
Le calcul de votre IMC vous aide à déterminer si vous avez un poids santé.
En général, plus l’IMC est élevé, plus le risque de développer divers problèmes de santé tels que le diabète, l’arthrite, les maladies du foie, certains types de cancer, l’hypertension artérielle, etc. est important.
En tant qu’éditeur, en ajoutant un calculateur d’IMC à votre site WordPress, vous pouvez susciter l’intérêt de vos visiteurs et générer un trafic plus important. Dans ce tutoriel, nous utiliserons le plugin Formidable Forms pour créer le calculateur d’IMC.
Étape 1 : Télécharger le plugin Formidable Forms
Tout d’abord, téléchargez le plugin Formidable Forms. Formidable Forms est un plugin avancé de construction de formulaires WordPress qui vous permet de créer facilement tous types de formulaires complets en quelques minutes sans avoir à embaucher un développeur.
Avec le plan Business ou Elite, vous pouvez créer un calculateur d’IMC.
Une fois téléchargé, installez et activez le plugin sur votre site WordPress.
Étape 2 : Créez votre calculateur d’IMC avec Formidable Forms
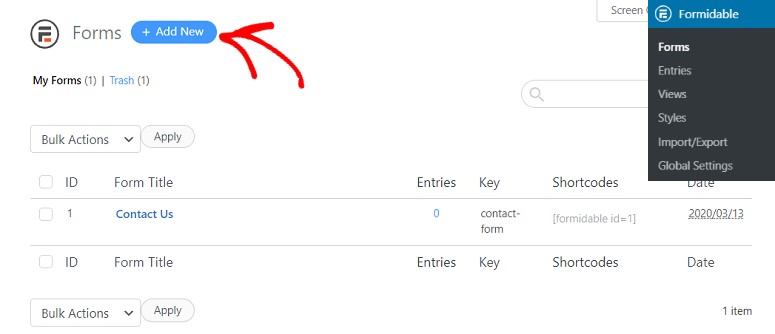
Une fois votre plugin installé et activé, allez dans votre tableau de bord et cliquez sur Formidable ” Add New.

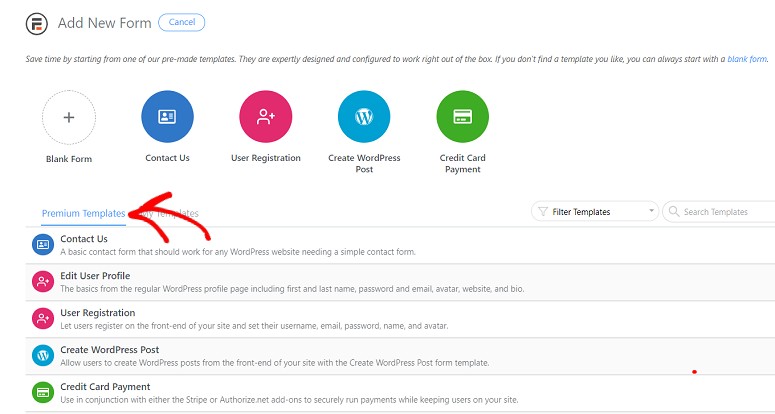
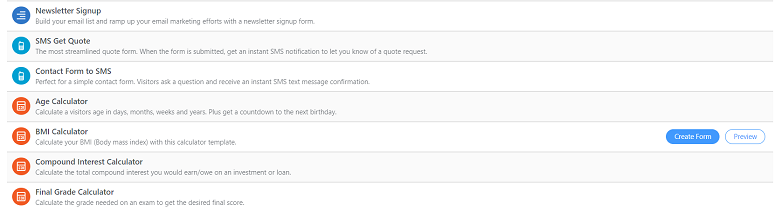
Vous accédez à une nouvelle page où vous avez la possibilité d’ajouter un formulaire de votre choix. Par défaut, quelques options sont proposées en haut de la page. Pour ajouter un calculateur d’IMC, vous devez faire défiler l’écran vers le bas et rechercher l’option Calculateur d’IMC sous l’option Modèles Premium.

Survolez l’option Calculateur d’IMC et cliquez sur Créer un formulaire.

Une petite fenêtre s’ouvre alors, dans laquelle vous pouvez nommer le formulaire et en spécifier la description. Ajoutez un nom et cliquez sur Créer.
Étape 3 : Conception de votre calculateur d’IMC
Un nouvel écran s’affiche, dans lequel vous pouvez commencer à concevoir votre calculatrice. Vous aurez 4 onglets en haut de l’écran.
- Construire
- Paramètres
- Entrées
- Points de vue

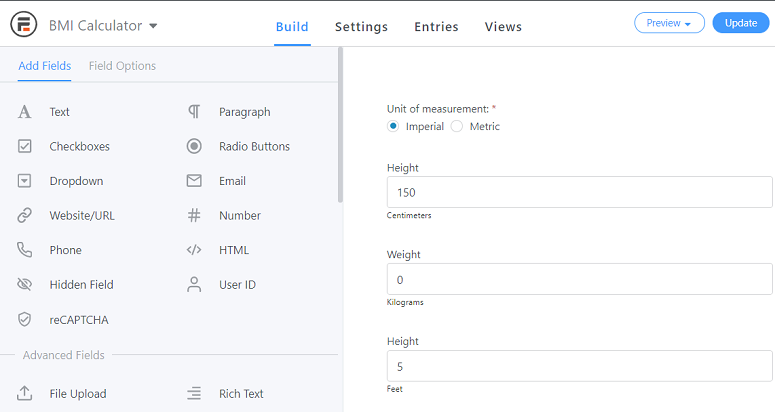
Sous l’onglet Construire, vous pouvez travailler sur les champs du formulaire. Vous pouvez ajouter un champ à partir du panneau de gauche et le personnaliser instantanément dans le constructeur, qui se trouve sur le côté droit. Les champs de formulaire sont regroupés sous 3 rubriques différentes.
- Ajouter des champs
- Champs avancés
- Champs de tarification
Vous pouvez faire glisser n’importe quel champ depuis votre gauche et le déposer dans le constructeur. Si vous souhaitez un calculateur d’IMC de base, vous pouvez utiliser les champs par défaut. N’oubliez pas que vous pouvez personnaliser le formulaire à tout moment.
Étape 4 : Configuration des paramètres du calculateur d’IMC
Une fois que vous avez ajouté tous les champs, vous pouvez travailler sur leurs paramètres. L’option de paramétrage comporte 5 sections différentes.
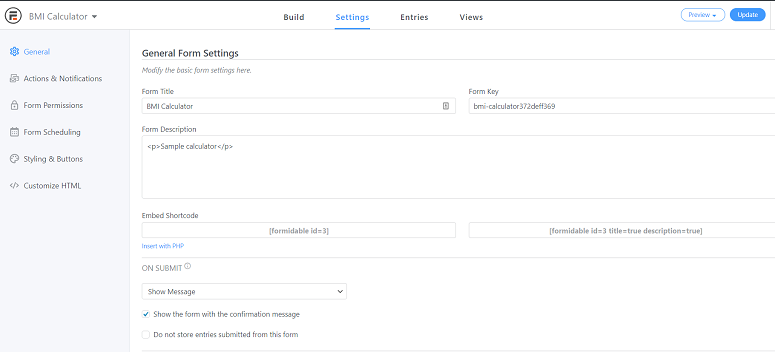
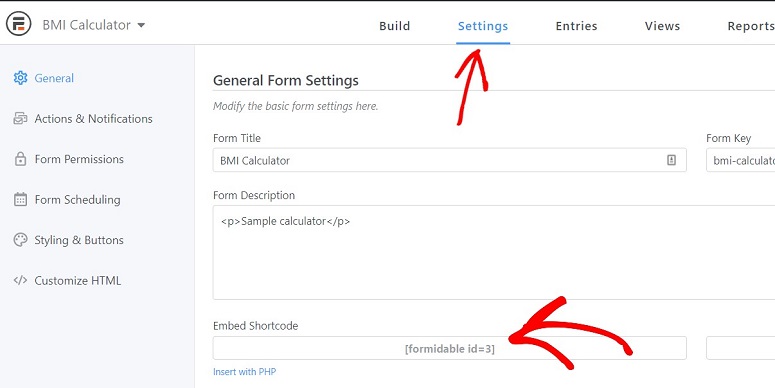
1. Généralités
Vous pouvez y configurer les paramètres de base, tels que le titre du formulaire, la description, le message de confirmation, etc. Vous disposerez également d’une clé de calcul de l’IMC et d’une clé d’intégration qui peuvent être utilisées pour afficher le formulaire sur votre site.

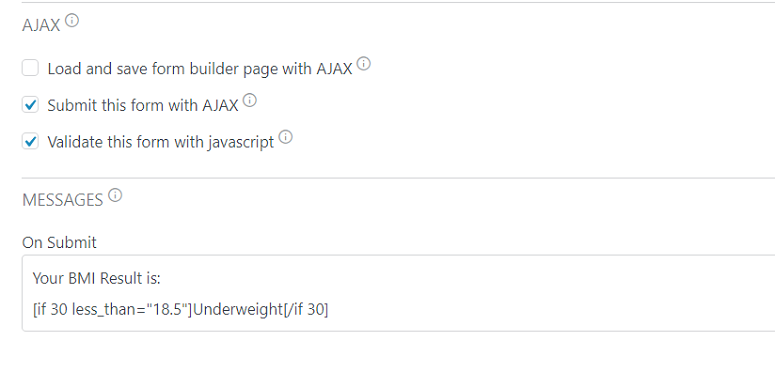
Si vous souhaitez soumettre le formulaire sans recharger la page, vous pouvez sélectionner Soumettre ce formulaire avec AJAX. Vous pouvez également opter pour la validation du formulaire avec javascript.
Vous pouvez également définir un message à afficher lorsque le formulaire est soumis avec succès.

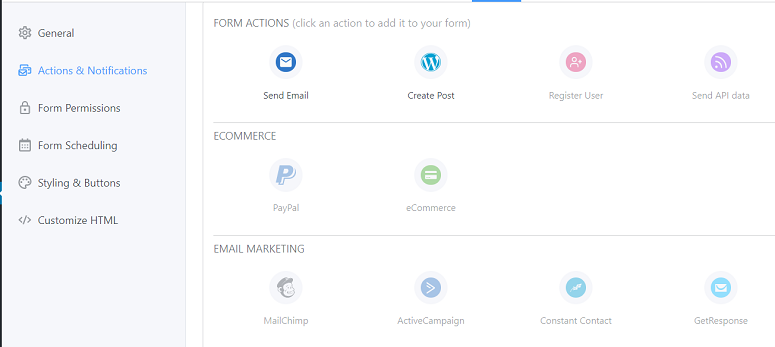
2. Action et notification
Sous Action et notification, vous pouvez ajouter des actions à votre formulaire. Vous pouvez ici intégrer votre formulaire à un service de marketing par courriel, à une passerelle de commerce électronique ou même spécifier où envoyer les notifications une fois le formulaire soumis.

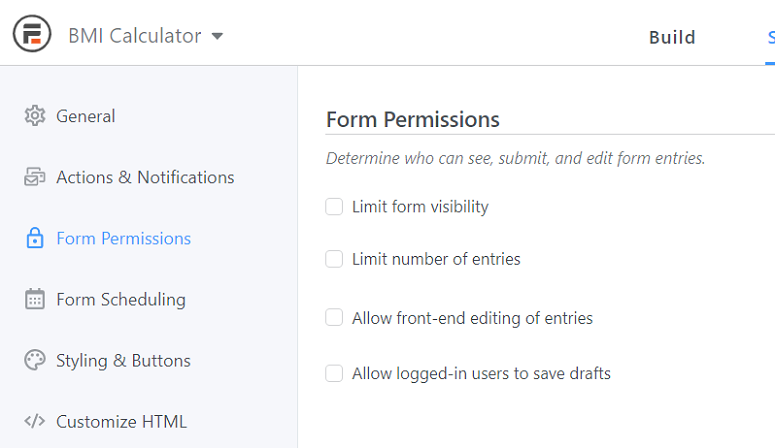
3. Autorisations pour les formulaires
Cette option permet de déterminer qui peut voir, soumettre et modifier les entrées du formulaire. Si vous souhaitez limiter le nombre d’entrées de formulaire ou la visibilité du formulaire, vous pouvez le configurer à partir d’ici.

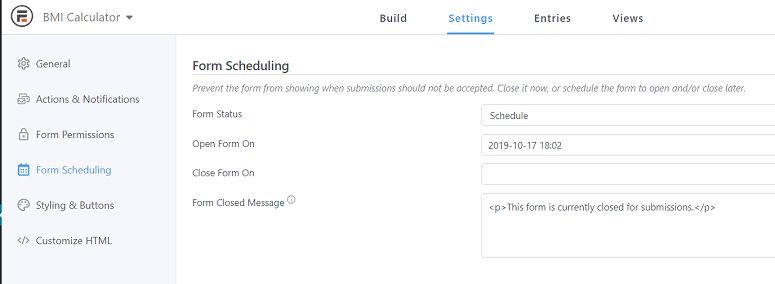
4. ordonnancement des formulaires
L’option suivante vous permet de planifier vos formulaires. Grâce à cette option, au lieu de publier un formulaire immédiatement, vous pouvez choisir une date à laquelle vous souhaitez l’afficher. Cette option est particulièrement utile lorsque vous souhaitez afficher des formulaires sensibles au facteur temps.

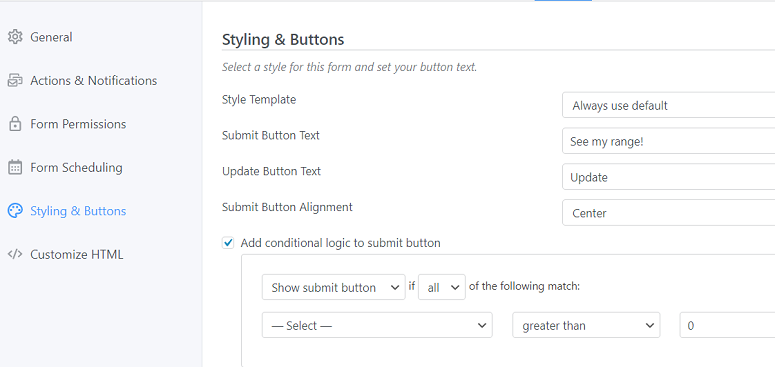
5. Style et boutons
Dans l’option suivante, vous pouvez donner un style à vos boutons. Vous pouvez également sélectionner un modèle pour rendre votre formulaire plus attrayant. Vous pouvez également choisir de n’utiliser aucun modèle.
Vous pouvez ajouter les textes de vos boutons et les aligner. Il est également possible d’ajouter une logique conditionnelle à votre bouton de soumission.

6. Personnaliser le HTML
La dernière option consiste à personnaliser votre formulaire à l’aide de balises HTML.
Étape 5 : Publication de votre calculateur d’IMC
Une fois que vous avez créé votre formulaire de calcul de l’IMC, vous pouvez le publier. Pour publier votre formulaire, vous pouvez cliquer sur le bouton Publier dans le coin supérieur droit de votre écran, sous l’onglet Construire.
Allez maintenant dans l’onglet Paramètres et vous verrez une option appelée Embed Shortcode.

Copiez ce shortcode et collez-le dans vos posts et pages où vous souhaitez que le calculateur d’IMC soit affiché. Une fois cela fait, publiez la page. Votre calculateur d’IMC devrait maintenant être en ligne sur votre site.
Vous avez réussi à publier votre calculateur d’IMC sur votre site web sans codage. Vous avez réussi à publier votre calculateur d’IMC sur votre site web sans codage.
Nous espérons que vous avez aimé cet article sur l’ajout d’un calculateur d’IMC sur WordPress. Vous pouvez également consulter les meilleurs plugins de formulaire de contact sur WordPress. Si vous êtes intéressé par la création de quiz interactifs pour votre site, alors le Thrive Quiz Builder est le meilleur pour cela.
Vous pouvez mettre en place des quiz et des questionnaires sur la santé et la nutrition pour recueillir des données auprès de vos utilisateurs ou pour les aider à choisir le bon régime alimentaire.
Nous avons également des tutoriels plus faciles :
- Comment créer un formulaire de téléchargement de fichiers dans WordPress
- Comment sauvegarder les données d’un formulaire dans la base de données de WordPress
- Comment suivre le parcours de l’utilisateur avant qu’il ne soumette un formulaire ?
Ces guides vous aideront à passer à la vitesse supérieure.

Commentaires laisser une réponse