
¿Buscas una forma sencilla de crear un formulario de contacto Divi para tu sitio de WordPress?
Divi es uno de los temas de WordPress más populares del mercado. Viene con un constructor fácil de usar que te permite personalizar tu sitio web desde el front-end. Puedes añadir módulos de página como el botón de llamada a la acción, el formulario de contacto y mucho más.
Con el módulo Divi Contact Form, puedes crear e insertar un formulario de contacto sin necesidad de servicios de terceros. Esto es genial si quieres una manera fácil de añadir un formulario de contacto básico en tu sitio.
Sin embargo, necesitarás un potente plugin constructor de formularios como WPForms para funciones avanzadas como envíos de usuarios, marketing por correo electrónico y mucho más.
Esta es la razón por la que Divi Builder también viene con un módulo WPForms para que pueda añadir fácilmente formularios de contacto profesionales en unos pocos clics.
En este post, te mostraremos estos dos métodos para crear un formulario de contacto Divi en WordPress:
Crear un formulario de contacto con Divi Builder
Si aún no tienes Divi, en primer lugar, tendrás que registrarte para obtener una cuenta Divi. Entonces, usted será capaz de acceder al panel de control y descargar el archivo de tema.

Después de instalar y activar el tema Divi en tu panel de WordPress, abre cualquier página o entrada donde quieras añadir tu formulario de contacto Divi.
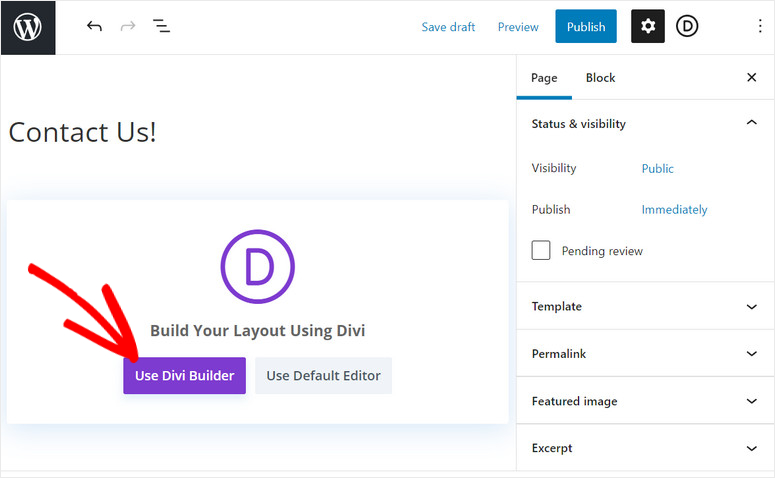
En el editor de entradas, verás el botón Usar Divi Builder. Haga clic en el botón para iniciar el constructor en la parte frontal de su sitio.

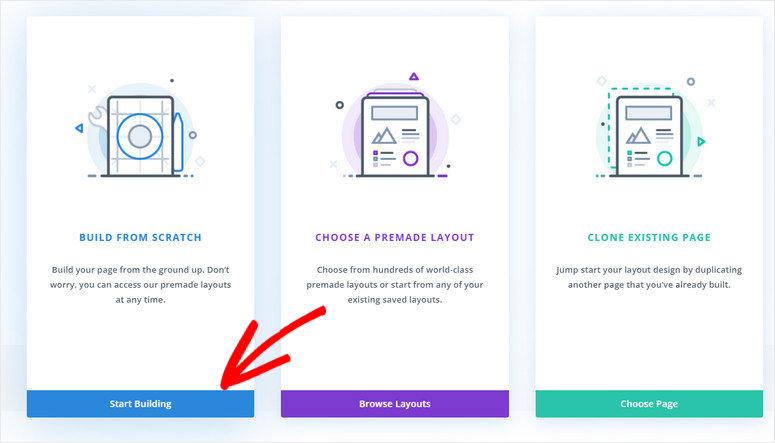
En la siguiente pantalla, verás las opciones para crear una página desde cero, elegir un diseño ya hecho o clonar una página existente.
Para este tutorial, empezaremos con la página nueva y añadiremos el formulario de contacto.

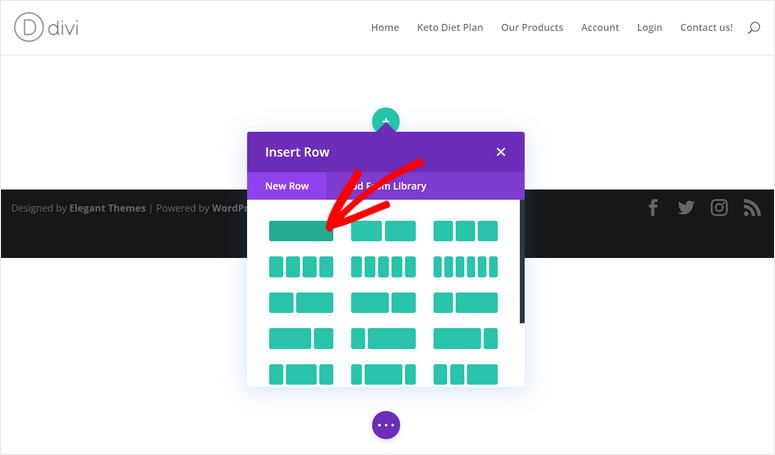
Entonces verás el constructor Divi donde puedes elegir una plantilla de fila que se ajuste a tus necesidades.

Después de añadir la fila, puede ver el panel Insertar módulo que le permite añadir diferentes tipos de módulos de contenido.
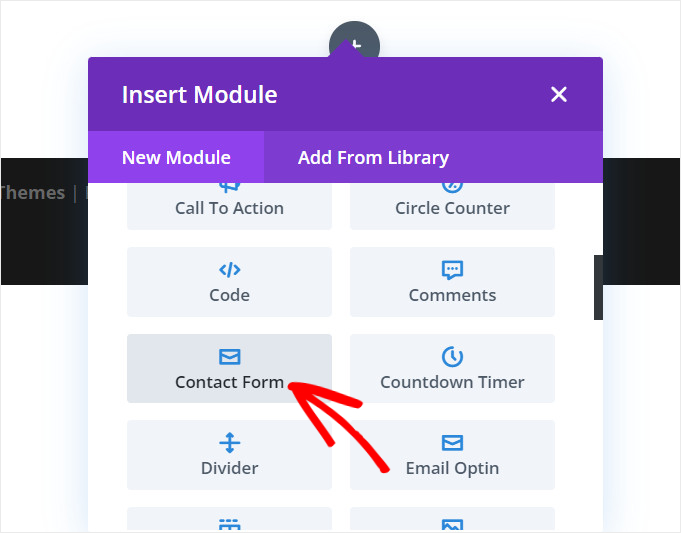
Si te desplazas hacia abajo, encontrarás el módulo Formulario de contacto. Simplemente haga clic en él para insertar el formulario de contacto Divi en su sitio.

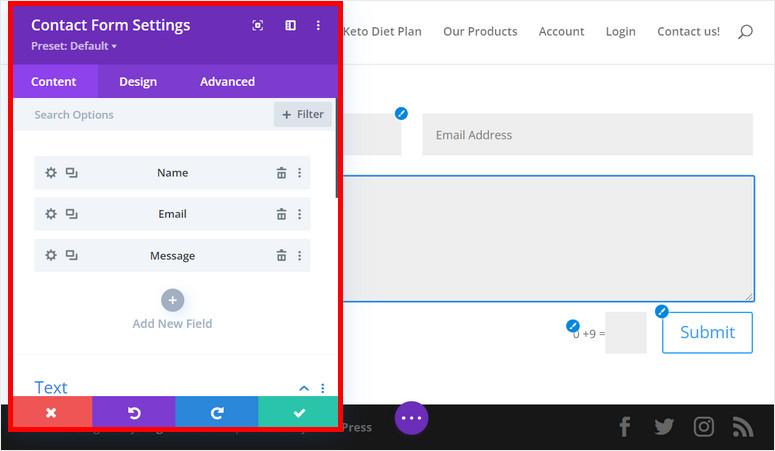
Por defecto, el formulario de contacto consta de tres campos: Nombre, Correo electrónico y Mensaje. Puede hacer clic en el botón Añadir nuevo campo para añadir otros campos de formulario según sus necesidades.

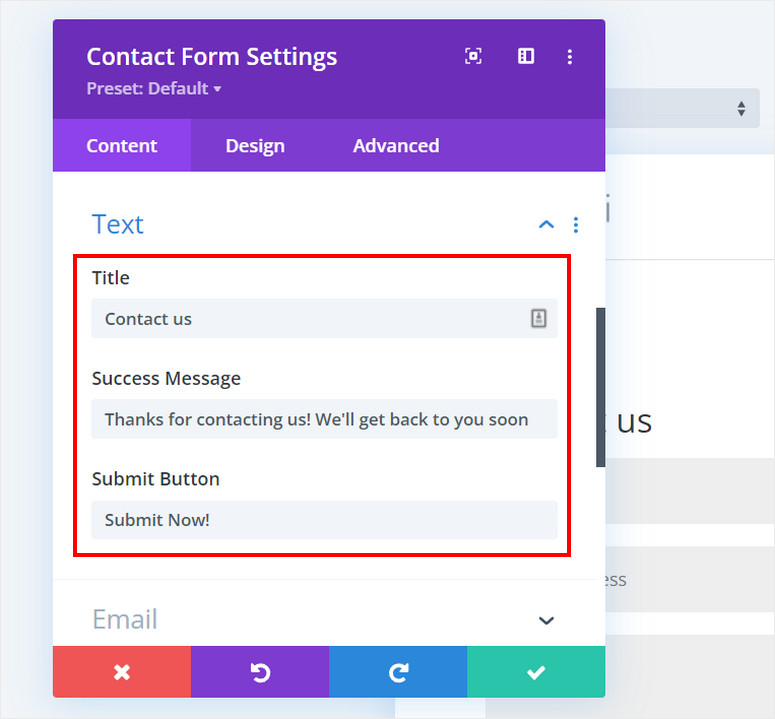
Además, encontrará opciones para editar el título, el mensaje de envío correcto y el texto del botón de envío en la configuración de Texto.

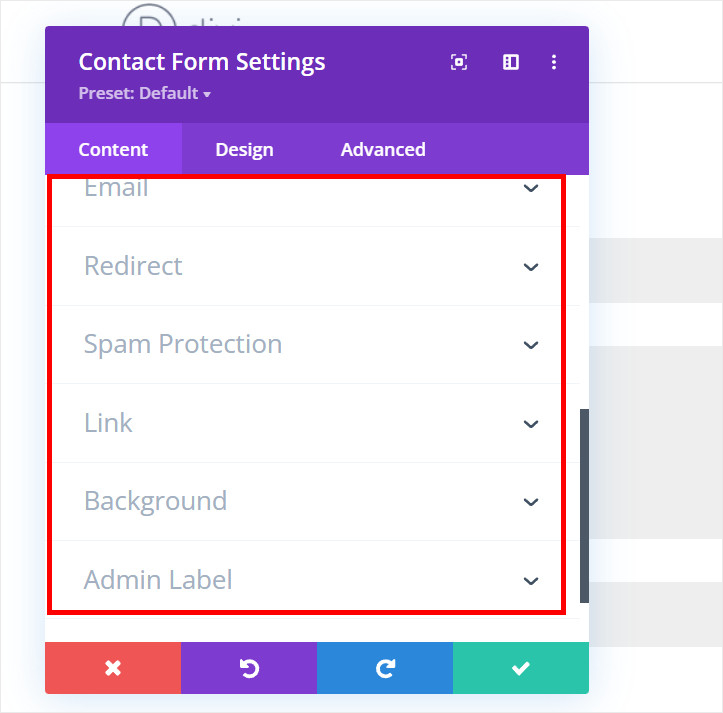
Divi también te permite enviar mensajes de correo electrónico para que puedas recibir notificaciones sobre nuevos envíos de formularios.
Además, encontrarás otras opciones útiles como redireccionamiento de enlaces, protección contra spam, configuración de fondo y mucho más.

Con el módulo de formulario de contacto de Divi, puedes añadir fácilmente un sencillo formulario de contacto a tu sitio de WordPress. Hay un montón de opciones de personalización para que pueda coincidir con el estilo de su marca.
Si quieres añadir funciones más avanzadas a tu formulario de contacto Divi, entonces necesitarás utilizar un buen plugin constructor de formularios.
Y eso es exactamente lo que vamos a hacer en el siguiente método. Le mostraremos cómo crear un contacto Divi utilizando el más poderoso constructor de formularios de WordPress, WPForms.
Crear un formulario de contacto Divi con WPForms

WPForms es el mejor plugin para crear formularios en WordPress. Le permite crear cualquier tipo de formularios como formularios de contacto, formularios de registro, formularios de descarga, y más en tan sólo unos clics.
WPForms viene con más de 1.200 plantillas de formularios pre-construidas para que no tengas que crear un formulario de contacto desde cero. Usted puede agregar o quitar cualquier campo de formulario y personalizarlos a su gusto. Y usted ni siquiera necesita ningún conocimiento de codificación para esto.
Todos los formularios de contacto que crees con WPForms serán 100% responsivos, por lo que se mostrarán perfectamente en cualquier tamaño de pantalla. Incluso hay una opción integrada de protección contra el spam para que pueda evitar el spam y los envíos de formularios fraudulentos en su sitio.
Con más de 6 millones de instalaciones activas, WPForms es amado por todo tipo de empresas en todo el mundo. Si eres un usuario de Divi y quieres añadir increíbles formularios de contacto a tu sitio, entonces también puedes seguir adelante con WPForms.
Aquí están algunas de las razones por las que usted debe construir su formulario de contacto Divi con WPForms:
- Fácil de usar y configurar
- Notificaciones y confirmaciones avanzadas de formularios
- Carga de archivos y envío de contenidos
- Sistema integrado de gestión de formularios
- Integración del marketing por correo electrónico para aumentar su lista de distribución
- Opción de abandono de formularios para capturar entradas parciales de formularios
- Campos de formulario para comercio electrónico y opciones de pago
Y la gran noticia es que hay un módulo WPForms en el Constructor Divi. Así que usted puede agregar fácilmente el formulario de contacto que se construye con WPForms en su sitio.
Además, puede utilizar WPForms en cualquier sitio de WordPress, con o sin Divi. Si alguna vez decides dejar de pagar por Divi, los formularios que crees con WPForms permanecerán intactos en tu sitio.
Dicho esto, vamos a aprender cómo crear un formulario de contacto con WPForms + Divi.
Paso 1: Instalar y activar el plugin WPFroms
En primer lugar, tendrá que registrarse para obtener una cuenta WPForms.
WPForms ofrece planes de precios flexibles que están diseñados para adaptarse a las necesidades de todo tipo de empresas. Puede elegir un plan que sea adecuado para su negocio. Y hay una versión lite que está disponible de forma gratuita.
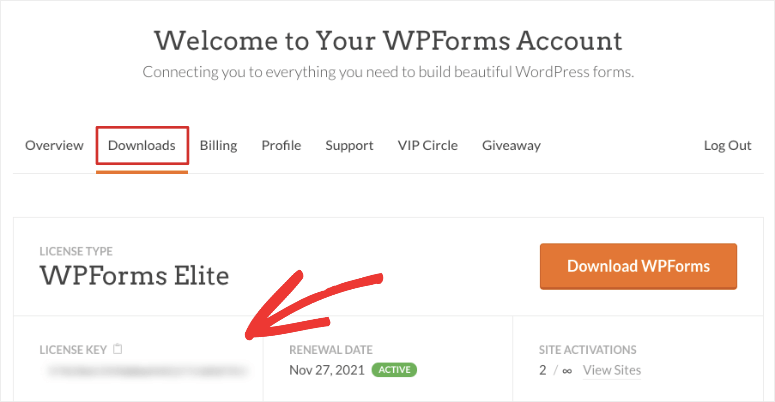
Después de registrarse, podrá acceder a su panel de control de WPForms. Encontrará el archivo del plugin junto con su ley de licencia en la pestaña Descargas.

Necesita instalar este archivo de plugin en su sitio WordPress. Para más detalles sobre esto, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
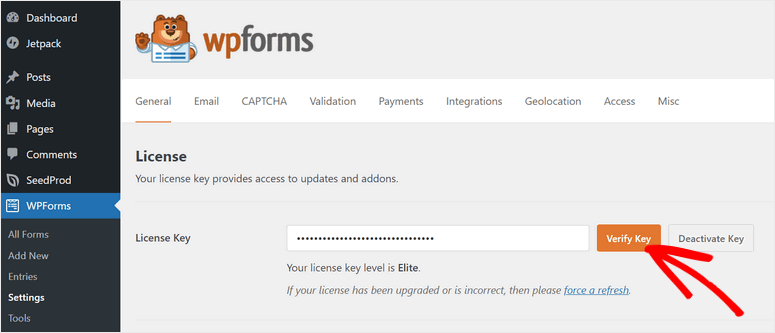
Una vez que instale y active WPForms en su sitio, navegue a la pestaña WPForms ” Configuración en su panel de administración.
Aquí tendrás que introducir la clave de licencia y hacer clic en el botón Verificar clave .

Luego, verá el mensaje de verificación exitosa. Ahora puede empezar a crear su formulario de contacto usando WPForms.
Paso 2: Crear un formulario de contacto
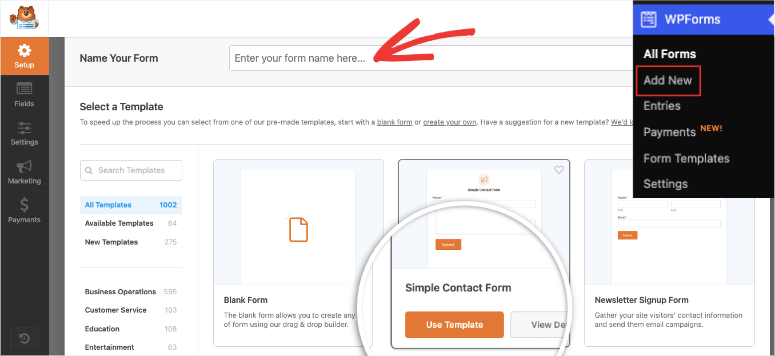
Para crear un nuevo formulario, dirígete a la pestaña Añadir nuevo del panel de control de WordPress. Esto abrirá la biblioteca de plantillas donde puedes buscar una plantilla de formulario de contacto adecuada para tu sitio.
Para este tutorial, vamos a empezar con la plantilla Formulario de contacto simple. Esta plantilla incluye todos los campos básicos necesarios para un formulario de contacto, como nombre, correo electrónico y mensaje. También puedes previsualizar cualquier otra plantilla para ver cuál es mejor para ti.
Introduzca un nombre para su formulario de contacto y haga clic en el botón Utilizar plantilla en la plantilla de formulario que desee.

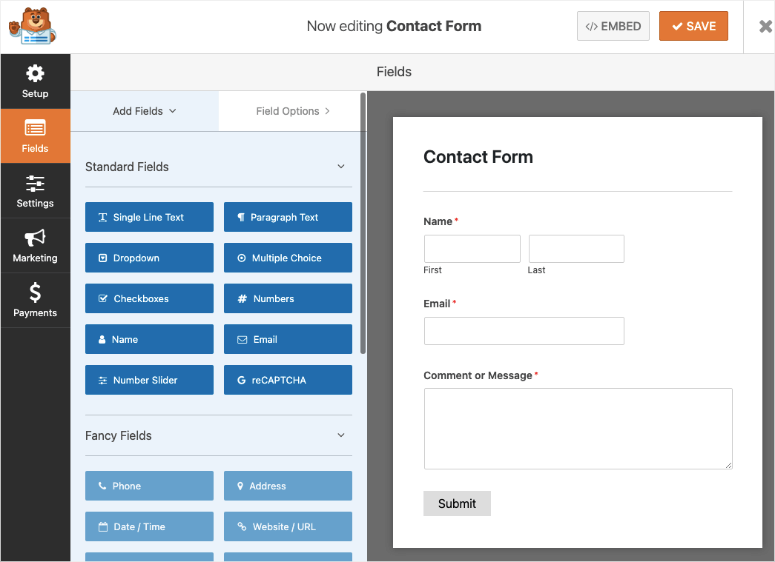
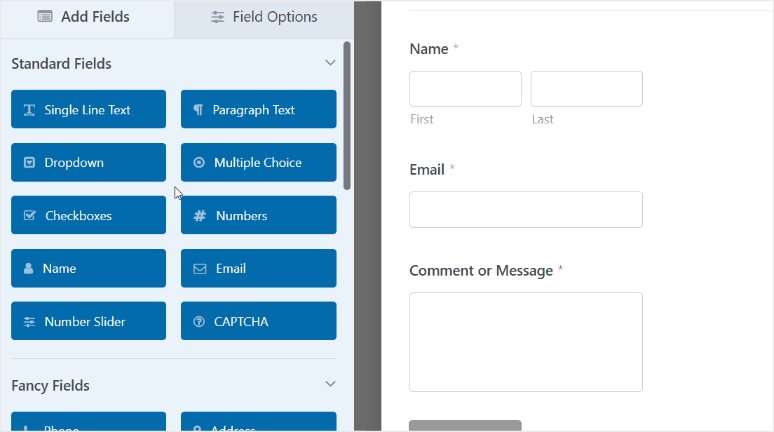
En la siguiente pantalla, verás el constructor de formularios de arrastrar y soltar de WPForm. Todos los campos del formulario están en el lado izquierdo y la vista previa del formulario está en el lado derecho de la página.
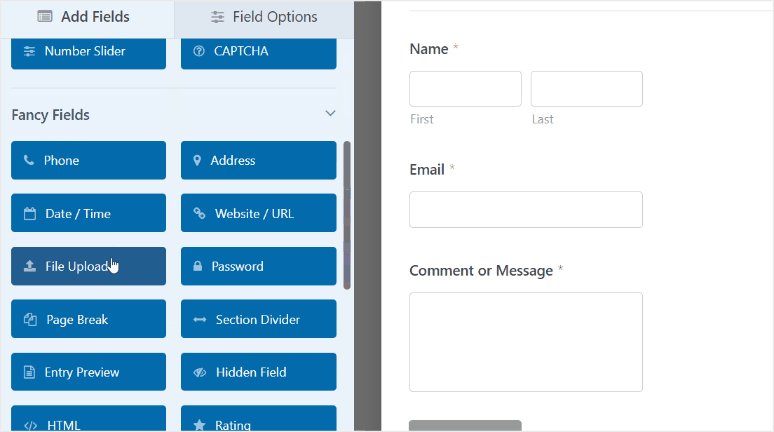
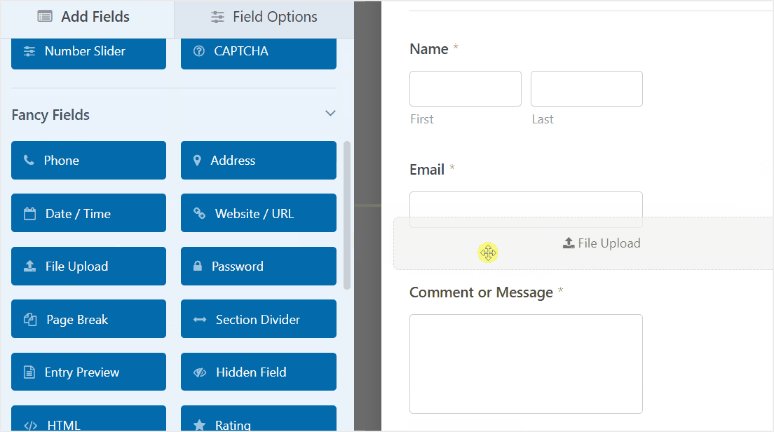
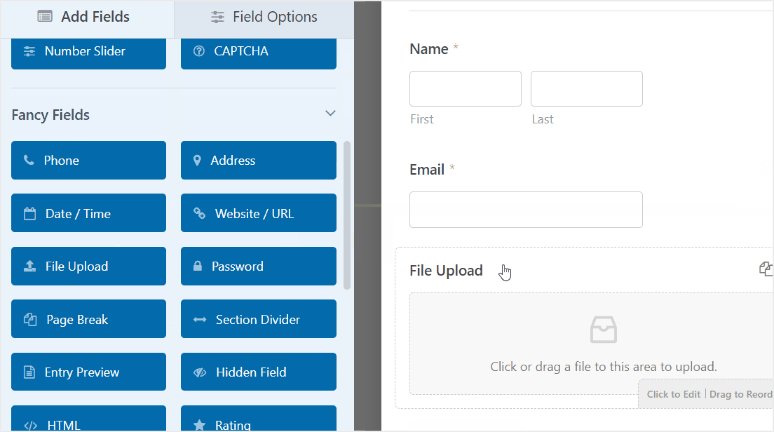
Encontrará una amplia gama de campos de formulario útiles, como números, desplegables, opción múltiple, carga de archivos, valoración, texto enriquecido y mucho más.

Para insertar un campo de formulario, basta con arrastrarlo desde el lado izquierdo y colocarlo en la vista previa del formulario.

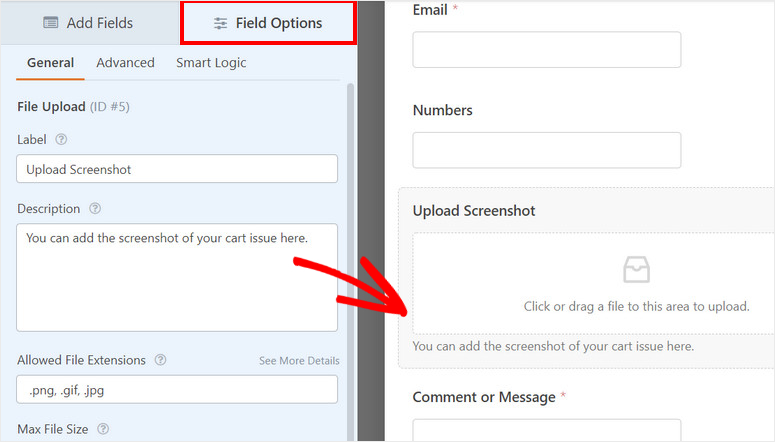
Si quieres personalizar cualquiera de estos campos de formulario, puedes hacer clic en ellos y verás las opciones del campo. Hay opciones para cambiar la etiqueta del formulario, la descripción, requerido y otras opciones adicionales dependiendo del campo de formulario.

Una vez que haya añadido todos los campos necesarios a su formulario de contacto Divi, haga clic en el botón Guardar en la parte superior del constructor de formularios.
A continuación, tendrás que configurar los ajustes del formulario, las notificaciones y las confirmaciones.
Paso 3: Configurar los ajustes del formulario
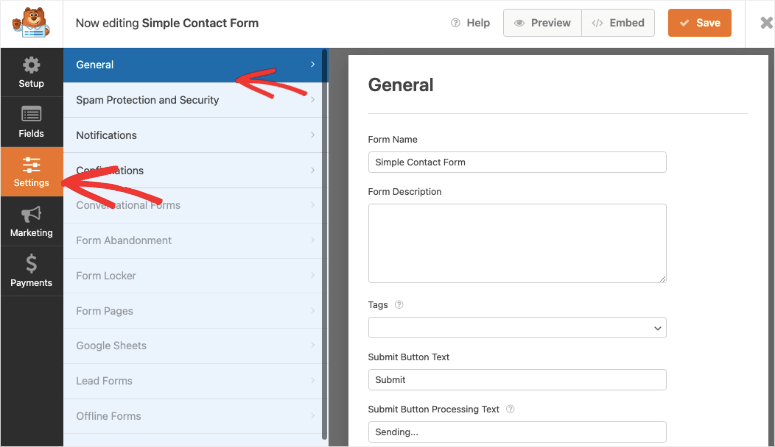
Para cambiar la configuración del formulario, abra la pestaña Configuración ” General en el panel izquierdo del menú del constructor de formularios. Aquí puedes cambiar el nombre del formulario, su descripción, el texto del botón de envío, etc.

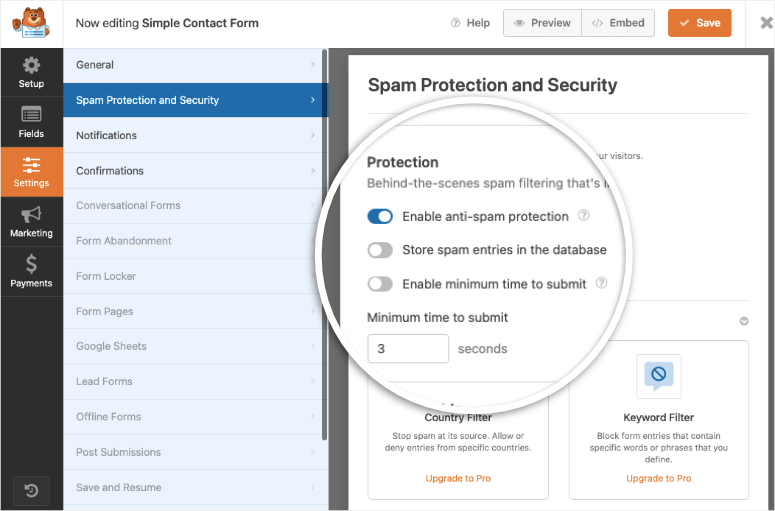
En la siguiente pestaña, llamada Protección contra spam y seguridad, existe la opción de activar la protección antispam en su sitio. Esto también le ayudará a configurar Google reCAPTCHA para su formulario de contacto.

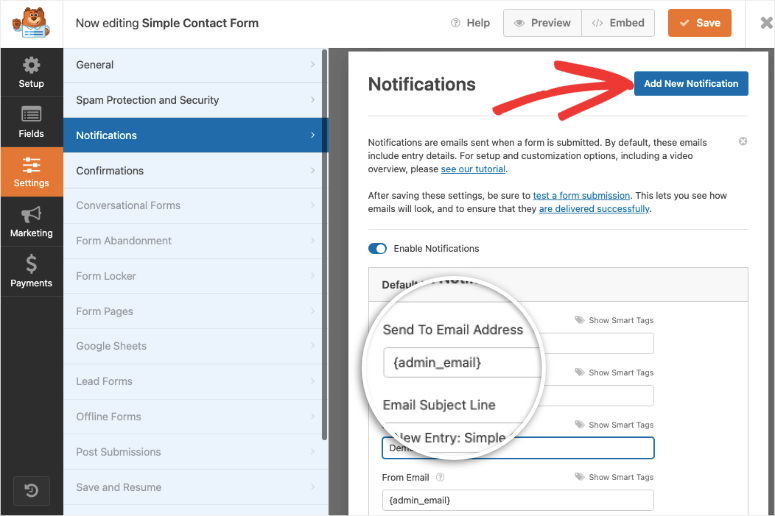
A continuación, para crear notificaciones automáticas por correo electrónico, dirígete a la pestaña Configuración ” Notificaciones para configurar las notificaciones por correo electrónico para tu formulario de contacto Divi. Verás que hay una notificación predeterminada que se envía a la dirección de correo electrónico del administrador.
Puede añadir varias direcciones de correo electrónico o hacer clic en el botón Añadir nueva notificación para enviar más de una notificación de formulario.
Con esto, puede notificarle a usted y a los miembros de su equipo sobre nuevos envíos de formularios, enviar a los clientes los detalles de sus envíos y mucho más.

Si desea más información al respecto, puede consultar nuestra guía sobre Cómo configurar correctamente las notificaciones y confirmaciones de formularios.
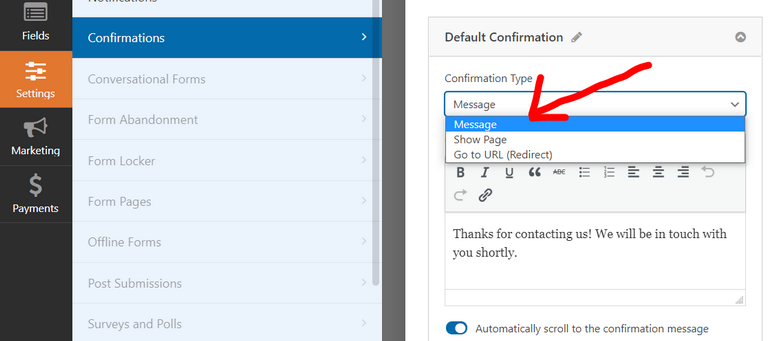
Del mismo modo, WPForms le permite decidir qué sucede después de que un usuario envía su información de contacto en su sitio. Vaya a la pestaña Configuración ” Confirmaciones y verá la opción de elegir la acción de confirmación.

De este modo, puede mostrar un mensaje de agradecimiento personalizado en el frontend después de que el usuario pulse el botón de envío. O bien, elija las opciones de redirección para enviar a los usuarios a una página diferente de su sitio o a una URL externa.
Una vez que haya terminado con la configuración del formulario, asegúrese de hacer clic en el botón Guardar.
Ahora que su formulario de contacto está listo, puede insertarlo en su sitio web utilizando Divi Builder.
Paso 4: Añadir Módulo WPForms en Divi
Para añadir este formulario de contacto en cualquier página o entrada, abre el Constructor Divi y elige un diseño de fila como hicimos para el módulo de formulario de contacto Divi.
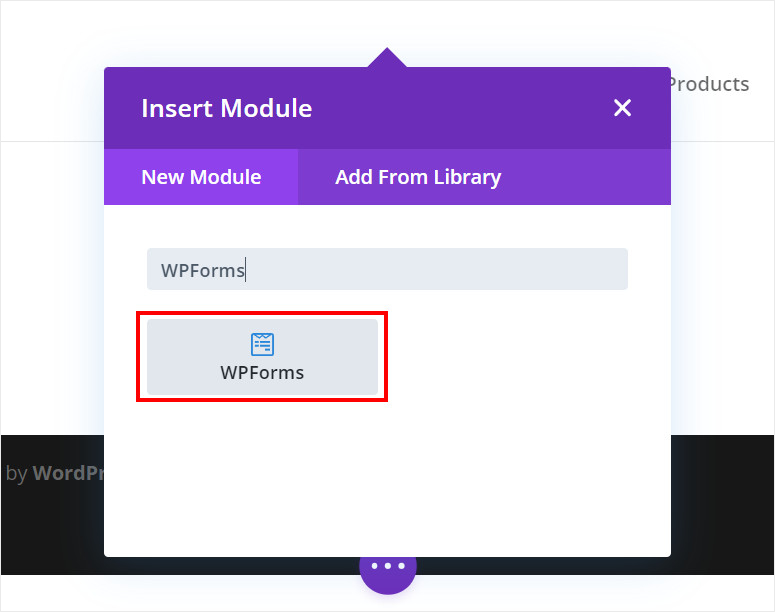
La única diferencia aquí es que tendrás que buscar el módulo WPForms.

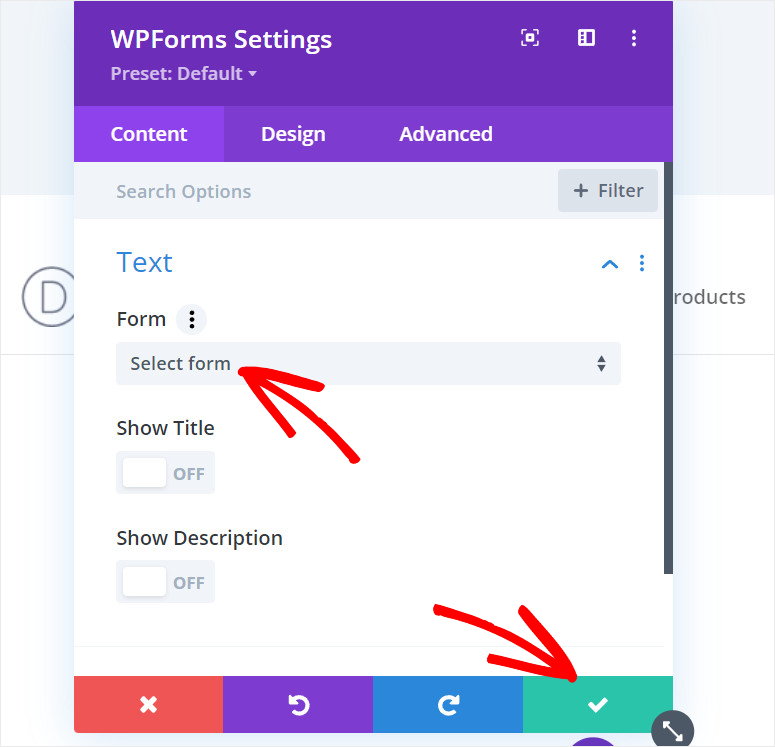
Después de insertar el bloque WPForms, verás la configuración para elegir el formulario de contacto que acabas de crear. También hay opciones para mostrar el título y la descripción de tu formulario de contacto.

Incluso puedes cambiar el diseño y el estilo de tu formulario de contacto con el Constructor Divi. Cuando estés satisfecho con el aspecto de tu formulario de contacto Divi, haz clic en el botón de la marca de verificación derecha.
Paso 5: Publique su formulario de contacto Divi
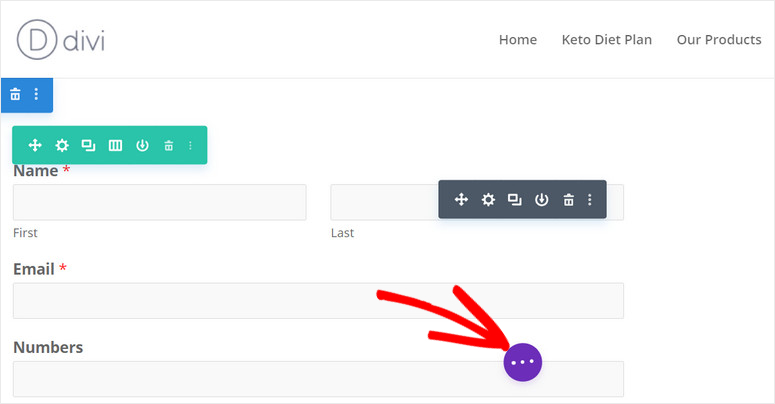
El último paso es publicar tu formulario de contacto. Para ello, haga clic en el botón de 3 puntos en la parte inferior del Divi Builder.

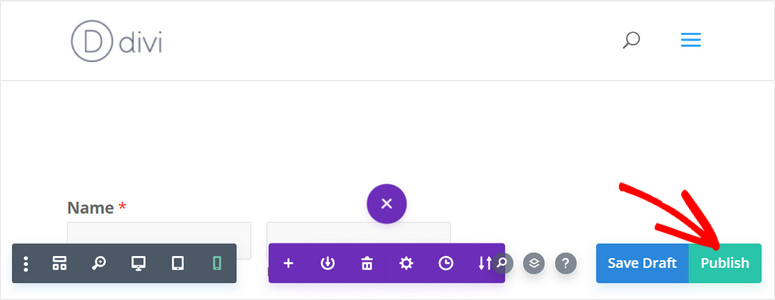
A continuación, verás las distintas opciones, como el zoom, la vista previa responsiva, etc. En el lado derecho, hay dos botones: Guardar borrador y Publicar.
Haga clic en el botón Publicar para publicar su página y formulario de contacto en su sitio WordPress.

Has creado con éxito un formulario de contacto utilizando Divi y WPForms. Aunque Divi ofrece un módulo de formulario de contacto, carece de algunas funciones como la carga de archivos, la gestión de entradas y la integración de listas de correo electrónico.
Con WPForms, puede resolver fácilmente estos problemas. Está repleto de características y funcionalidades que te ayudarán a crear todo tipo de formularios de contacto, desde básicos hasta profesionales.
WPForms también le permite crear formularios de WordPress para cualquier propósito dependiendo de sus necesidades. Puede crear formularios de pedidos, formularios de registro para eventos, formularios de inscripción y mucho más.
¡Y eso es todo por hoy! Esperamos que este tutorial te haya ayudado a aprender cómo crear un formulario de contacto Divi en WordPress con facilidad.
Si quieres más ayuda con los formularios de WordPress, puedes consultar estos recursos:
- Cómo crear un formulario de inscripción a un evento en WordPress
- 8 Mejores Herramientas de Captura de Email y Formularios para WordPress
- Cómo reducir fácilmente el abandono de formularios
Estas entradas te ayudarán a registrar usuarios en tus formularios de WordPress y a hacer crecer tus listas de correo electrónico. El último te ayudará a reducir las tasas de abandono en tu formulario y a mejorar tus conversiones.

Comentarios Deja una respuesta