
Procurando uma maneira fácil de criar um formulário de contato Divi para o seu site WordPress?
O Divi é um dos temas mais populares do WordPress no mercado. Ele vem com um construtor fácil de usar que permite personalizar seu site desde o front-end. É possível adicionar módulos de página como o botão de chamada para ação, formulário de contato e muito mais.
Com o módulo Divi Contact Form, você pode criar e inserir um formulário de contato sem nenhum serviço de terceiros. Isso é ótimo se você quiser uma maneira fácil de adicionar um formulário de contato básico ao seu site.
No entanto, você precisará de um plug-in poderoso de criação de formulários, como o WPForms, para obter recursos avançados, como envios de usuários, marketing por e-mail e muito mais.
É por isso que o Divi Builder também vem com um módulo WPForms para que você possa adicionar facilmente formulários de contato profissionais com apenas alguns cliques.
Neste post, mostraremos esses dois métodos de criação de um formulário de contato Divi no WordPress:
Como criar um formulário de contato com o Divi Builder
Se ainda não tiver a Divi, primeiro você precisará se inscrever em uma conta Divi. Em seguida, você poderá acessar o painel de controle e fazer o download do arquivo do tema.

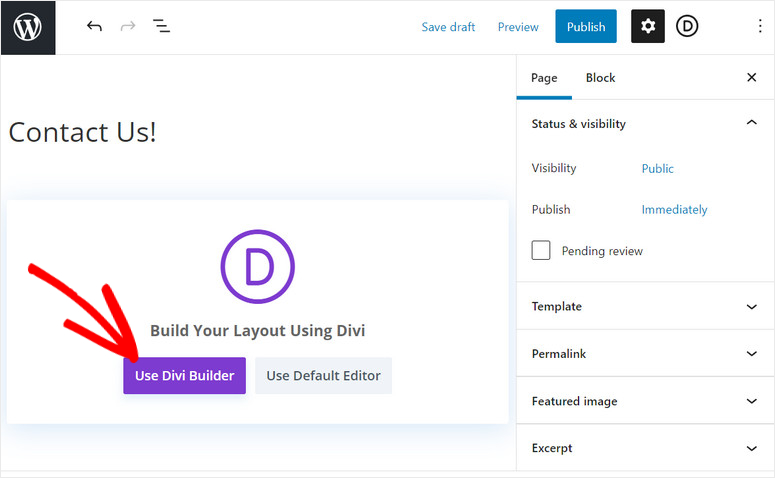
Depois de instalar e ativar o Tema Divi no painel do WordPress, abra qualquer página ou post em que deseja adicionar o formulário de contato Divi.
No editor de postagens, você verá o botão Usar o Divi Builder. Clique no botão para iniciar o construtor no front-end de seu site.

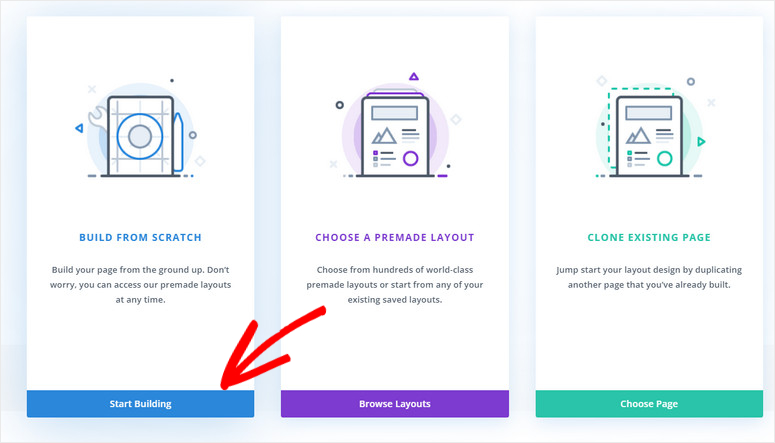
Na próxima tela, você verá as opções para criar uma página do zero, escolher um layout predefinido ou clonar uma página existente.
Para este tutorial, começaremos com a página nova e adicionaremos o formulário de contato.

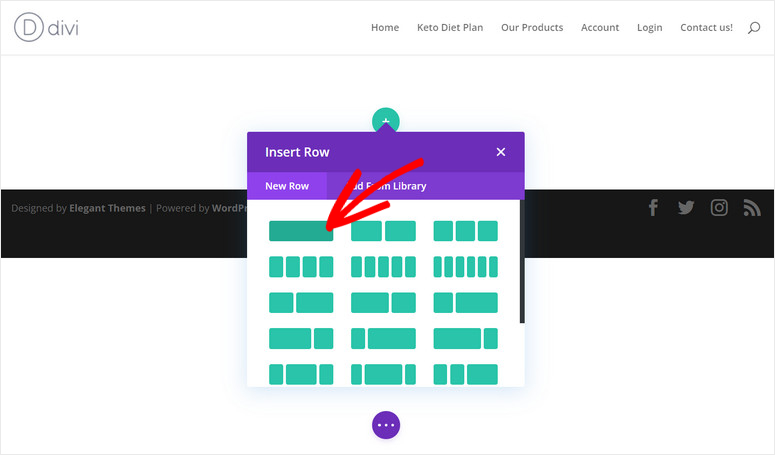
Em seguida, você verá o Divi Builder, onde poderá escolher um modelo de linha que atenda às suas necessidades.

Depois de adicionar a linha, você verá o painel Insert Module (Inserir módulo ), que permite adicionar diferentes tipos de módulos de conteúdo.
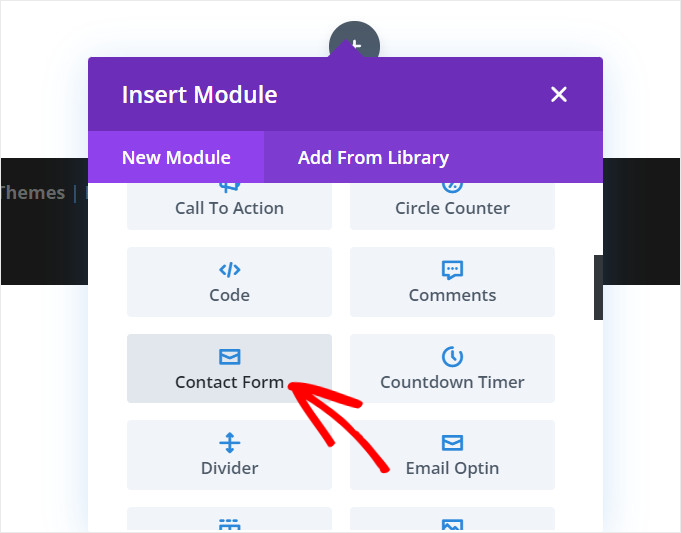
Se você rolar a tela para baixo, encontrará o módulo Formulário de contato. Basta clicar nele para inserir o formulário de contato da Divi no seu site.

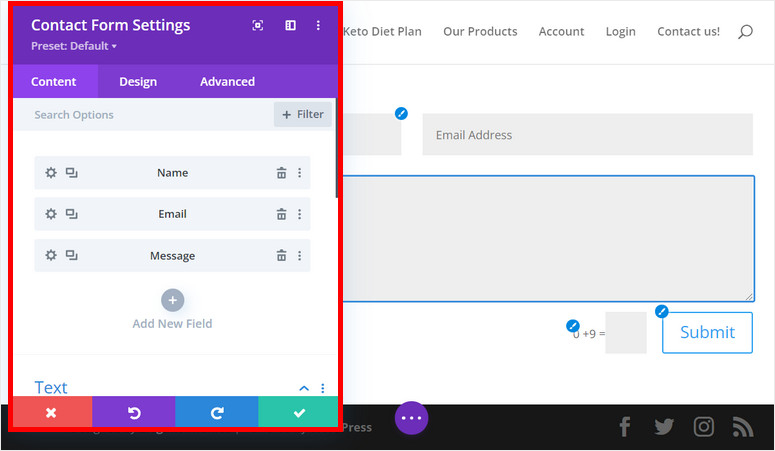
Por padrão, o formulário de contato consiste em três campos de formulário: Nome, E-mail e Mensagem. Você pode clicar no botão Add New Field (Adicionar novo campo ) para adicionar outros campos de formulário de acordo com suas necessidades.

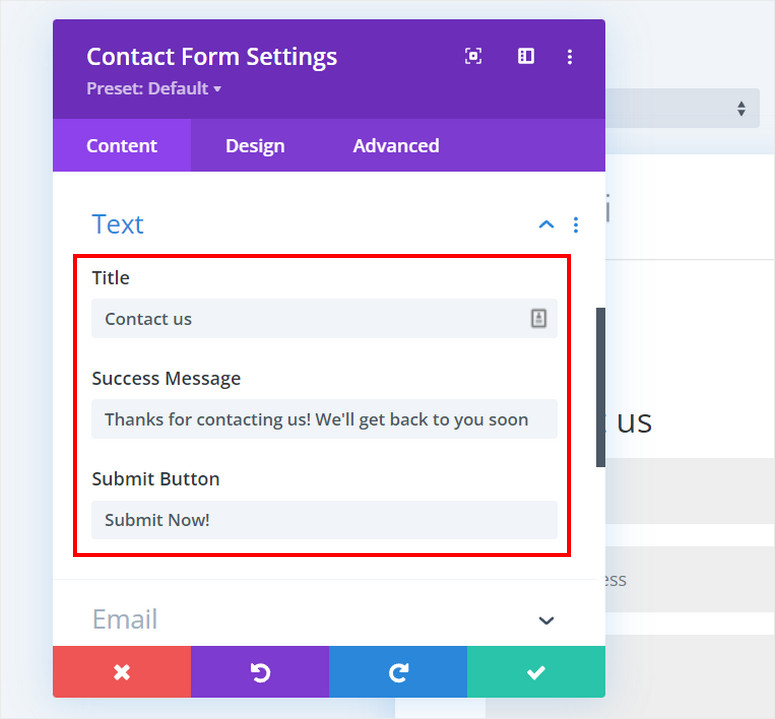
Além disso, você encontrará opções para editar o título, a mensagem de sucesso do envio e o texto do botão de envio nas configurações de Texto.

A Divi também permite o envio de mensagens de e-mail para que você seja notificado sobre novos envios de formulários.
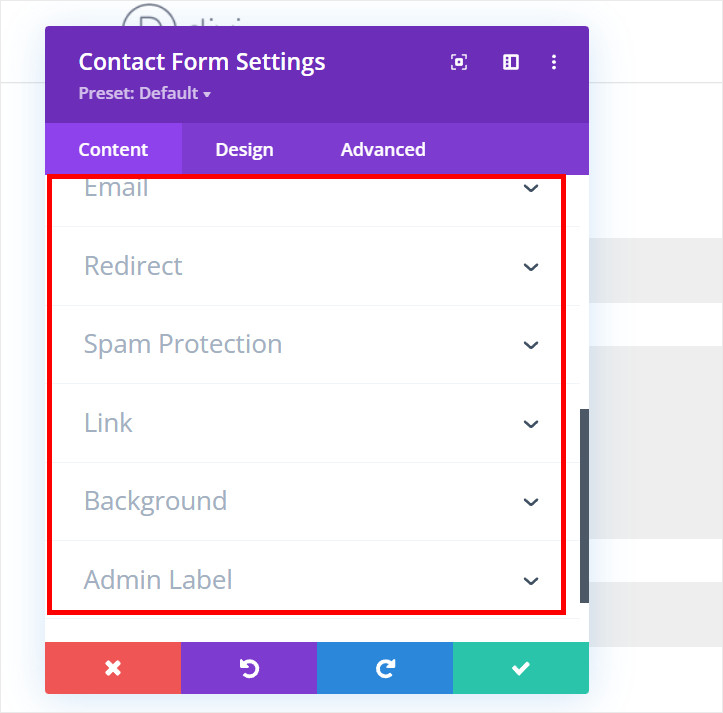
Além disso, você encontrará outras opções úteis, como links de redirecionamento, proteção contra spam, configurações de plano de fundo e muito mais.

Com o módulo de formulário de contato da Divi, você pode adicionar facilmente um formulário de contato simples ao seu site WordPress. Há muitas opções de personalização para que você possa combinar com o estilo de sua marca.
Se quiser adicionar recursos mais avançados ao formulário de contato da Divi, será necessário usar um bom plug-in de criação de formulários.
E é exatamente isso que faremos no próximo método. Mostraremos como criar um contato Divi usando o mais poderoso construtor de formulários do WordPress, o WPForms.
Criar um formulário de contato Divi com WPForms

O WPForms é o melhor plug-in de criação de formulários de arrastar e soltar para WordPress. Ele permite criar qualquer tipo de formulário, como formulários de contato, formulários de registro, formulários de download e muito mais, com apenas alguns cliques.
O WPForms vem com mais de 1.200 modelos de formulários pré-criados para que você não precise criar um formulário de contato do zero. Você pode adicionar ou remover qualquer campo de formulário e personalizá-lo como quiser. E você não precisa de nenhum conhecimento de programação para isso.
Todos os formulários de contato que você criar com o WPForms serão 100% responsivos, de modo que serão exibidos com perfeição em qualquer tamanho de tela. Há até uma opção integrada de proteção contra spam para que você possa evitar spam e envios fraudulentos de formulários em seu site.
Com mais de 6 milhões de instalações ativas, o WPForms é amado por todos os tipos de empresas em todo o mundo. Se você é usuário da Divi e deseja adicionar formulários de contato incríveis ao seu site, também pode usar o WPForms.
Aqui estão algumas das razões pelas quais você deve criar seu formulário de contato Divi com o WPForms:
- Fácil de usar e configurar
- Notificações e confirmações avançadas de formulários
- Funcionalidade de upload de arquivos e envio de conteúdo
- Sistema integrado de gerenciamento de envio de formulários
- Integração de marketing por e-mail para aumentar sua lista de e-mails
- Opção de abandono de formulário para capturar entradas parciais de formulário
- Campos de formulário para comércio eletrônico e opções de pagamento
E a boa notícia é que existe um módulo WPForms no Divi Builder. Assim, você pode adicionar facilmente ao seu site o formulário de contato que criou com o WPForms.
Além disso, você pode usar o WPForms em qualquer site WordPress, com ou sem Divi. Se você decidir parar de pagar pela Divi, os formulários criados com o WPForms permanecerão intactos em seu site.
Dito isso, vamos aprender a criar um formulário de contato com o WPForms + Divi.
Etapa 1: Instalar e ativar o plug-in WPFroms
Em primeiro lugar, você precisará se inscrever em uma conta do WPForms.
O WPForms oferece planos de preços flexíveis, projetados para atender às necessidades de todos os tipos de empresas. Você pode escolher um plano adequado à sua empresa e há uma versão lite disponível gratuitamente.
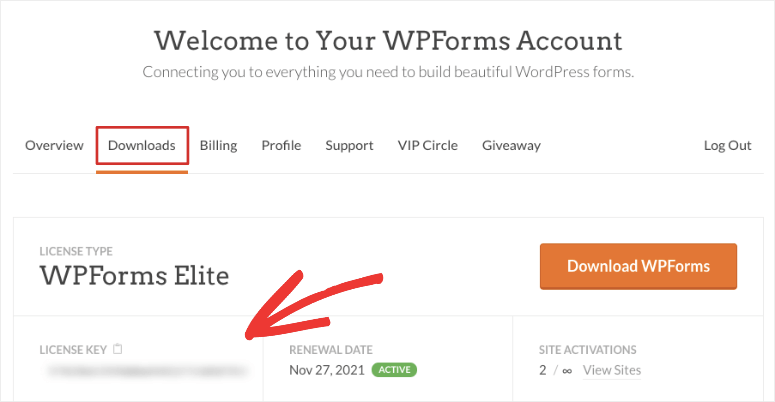
Depois de se inscrever, você poderá acessar o painel do WPForms. Você encontrará o arquivo do plug-in junto com sua licença na guia Downloads.

Você precisa instalar esse arquivo de plug-in em seu site do WordPress. Para obter mais detalhes sobre isso, consulte nosso guia sobre como instalar um plug-in do WordPress.
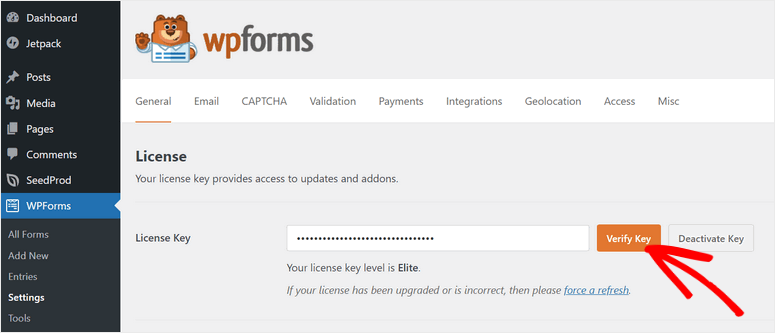
Depois de instalar e ativar o WPForms em seu site, navegue até a guia WPForms ” Configurações no painel de administração.
Aqui, você precisará inserir a chave de licença e clicar no botão Verify Key (Verificar chave ).

Em seguida, você verá a mensagem de verificação bem-sucedida. Agora você pode começar a criar seu formulário de contato usando o WPForms.
Etapa 2: Crie um formulário de contato
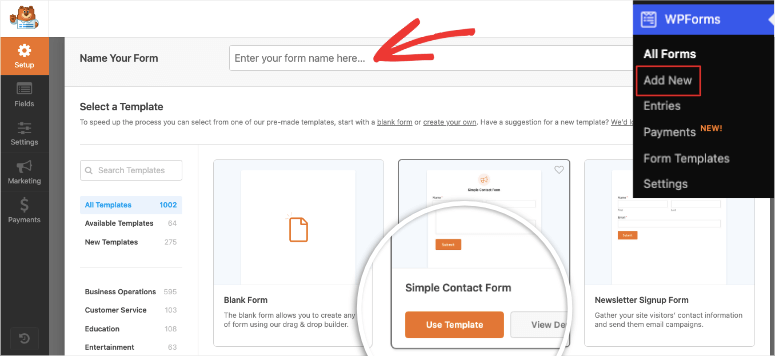
Para criar um novo formulário, vá até a guia Add New (Adicionar novo ) no painel do WordPress. Isso abrirá a biblioteca de modelos, onde você poderá procurar um modelo de formulário de contato adequado para o seu site.
Para este tutorial, começaremos com o modelo Simple Contact Form. Esse modelo inclui todos os campos de formulário básicos necessários para um formulário de contato, como nome, e-mail e mensagem. Você também pode visualizar qualquer outro modelo para ver qual é o melhor para você.
Digite um nome para o formulário de contato e clique no botão Use Template (Usar modelo ) no modelo de formulário de sua escolha.

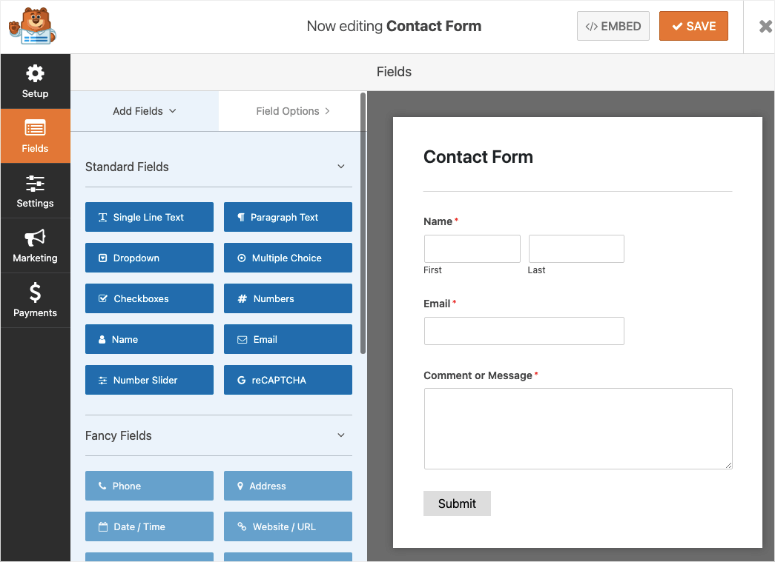
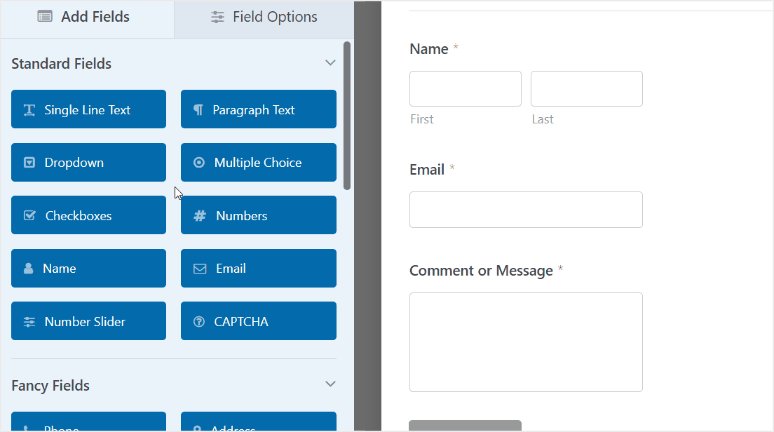
Na próxima tela, você verá o construtor de formulários de arrastar e soltar do WPForm. Todos os campos do formulário estão no lado esquerdo e a visualização do formulário está no lado direito da página.
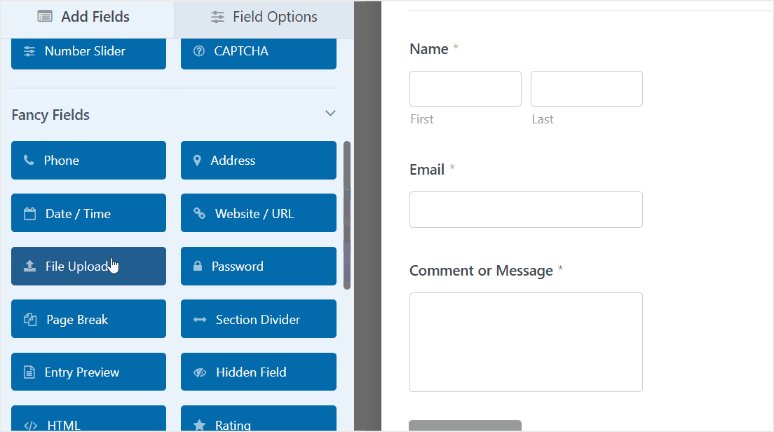
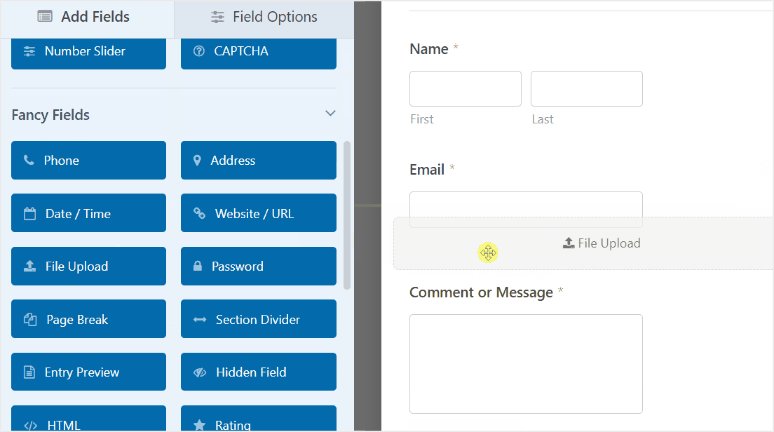
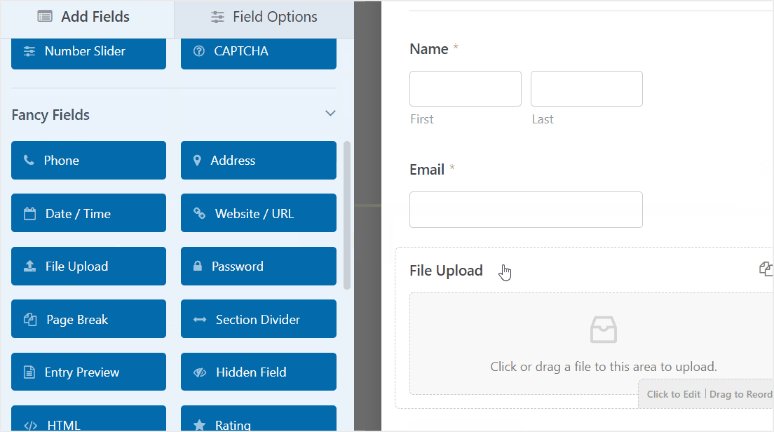
Você encontrará uma grande variedade de campos de formulário úteis, como números, dropdown, múltipla escolha, upload de arquivos, classificação, rich text e muito mais.

Para inserir um campo de formulário, basta arrastá-lo do lado esquerdo e colocá-lo na visualização do formulário.

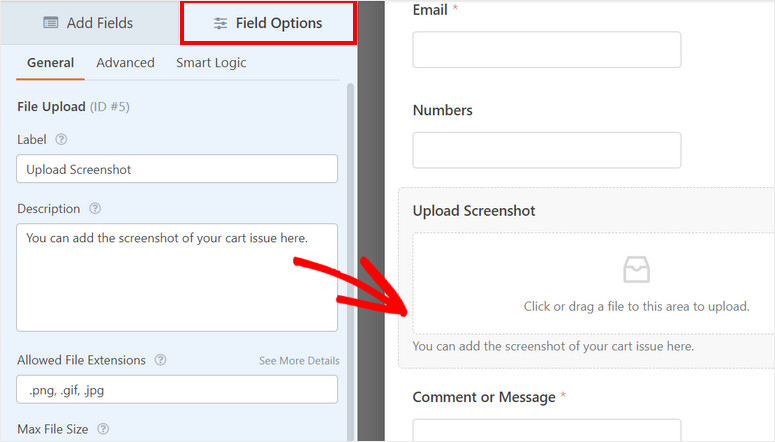
Se quiser personalizar qualquer um desses campos de formulário, você pode clicar neles e verá as opções de campo. Há opções para alterar o rótulo do formulário, a descrição, o obrigatório e outras opções adicionais, dependendo do campo do formulário.

Depois de adicionar todos os campos obrigatórios ao formulário de contato da Divi, clique no botão Save (Salvar ) na parte superior do construtor de formulários.
Em seguida, você precisará definir as configurações do formulário, as notificações e as confirmações.
Etapa 3: Configurar as definições do formulário
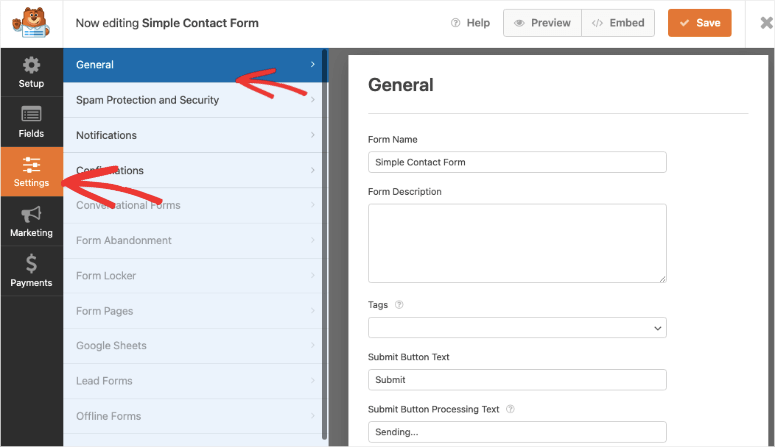
Para alterar as configurações do formulário, abra a guia Configurações ” Geral no painel do menu esquerdo do construtor de formulários. Aqui, você pode alterar o nome do formulário, a descrição do formulário, o texto do botão Enviar e muito mais.

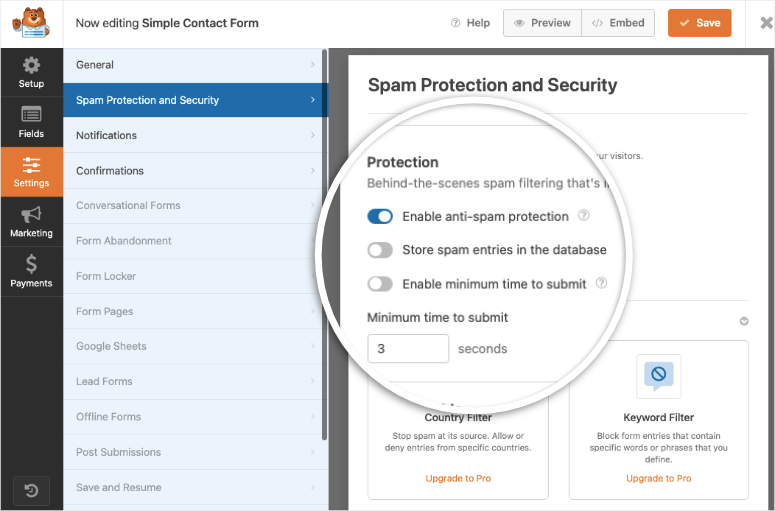
Na próxima guia, chamada Spam Protection and Security (Proteção e segurança contra spam), há a opção de ativar a proteção antispam em seu site. Isso também o ajudará a configurar o Google reCAPTCHA para o seu formulário de contato.

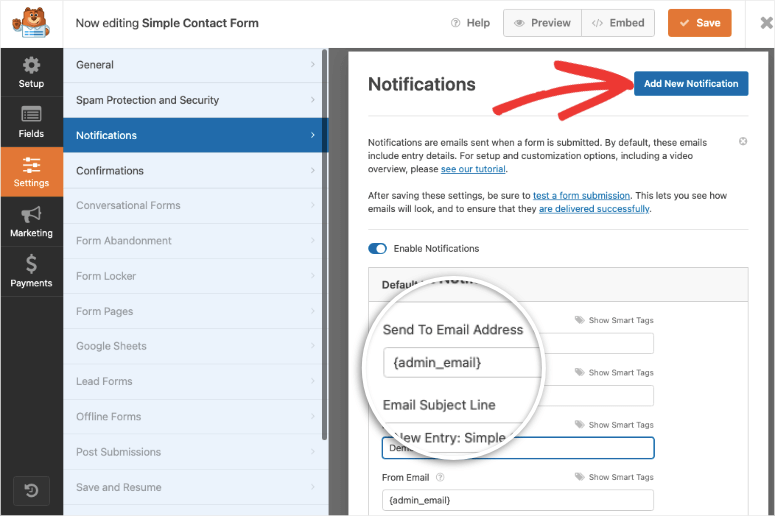
Em seguida, para criar notificações automatizadas por e-mail, vá para a guia Configurações ” Notificações para configurar notificações por e-mail para o formulário de contato da Divi. Você verá que há uma notificação padrão que é enviada para o endereço de e-mail do administrador.
Você pode adicionar vários endereços de e-mail ou clicar no botão Add New Notification (Adicionar nova notificação ) para enviar mais de uma notificação de formulário.
Com isso, você pode notificar você e os membros da sua equipe sobre novos envios de formulários, enviar aos clientes os detalhes dos envios e muito mais.

Se quiser obter mais informações sobre isso, consulte nosso guia sobre Como configurar as notificações e confirmações corretas do formulário.
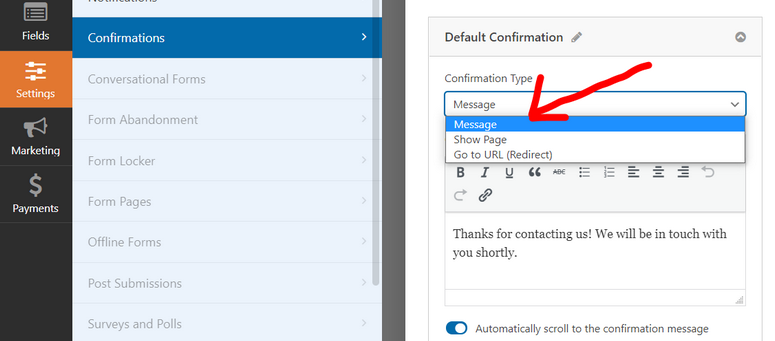
Da mesma forma, o WPForms permite que você decida o que acontece depois que um usuário envia suas informações de contato no seu site. Vá para a guia Configurações ” Confirmações e você verá a opção de escolher a ação de confirmação.

Assim, você pode mostrar uma mensagem de agradecimento personalizada no front-end depois que o usuário clicar no botão enviar. Ou escolha as opções de redirecionamento para enviar os usuários a uma página diferente do seu site ou a um URL externo.
Depois de concluir as configurações do formulário, certifique-se de clicar no botão Save (Salvar ).
Agora que o formulário de contato está pronto, você pode inseri-lo no seu site usando o Divi Builder.
Etapa 4: adicionar o módulo WPForms na Divi
Para adicionar esse formulário de contato em qualquer página ou publicação, abra o Divi Builder e escolha um layout de linha como fizemos para o módulo de formulário de contato da Divi.
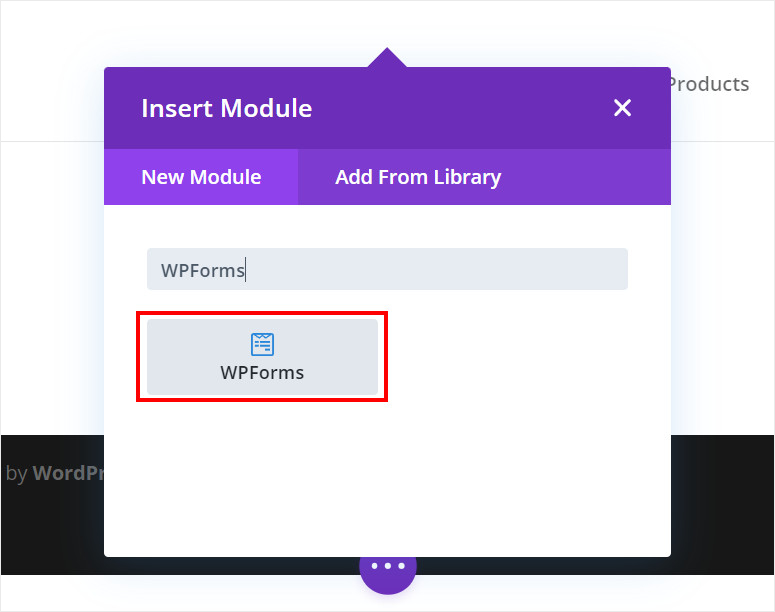
A única diferença aqui é que você precisará procurar o módulo WPForms.

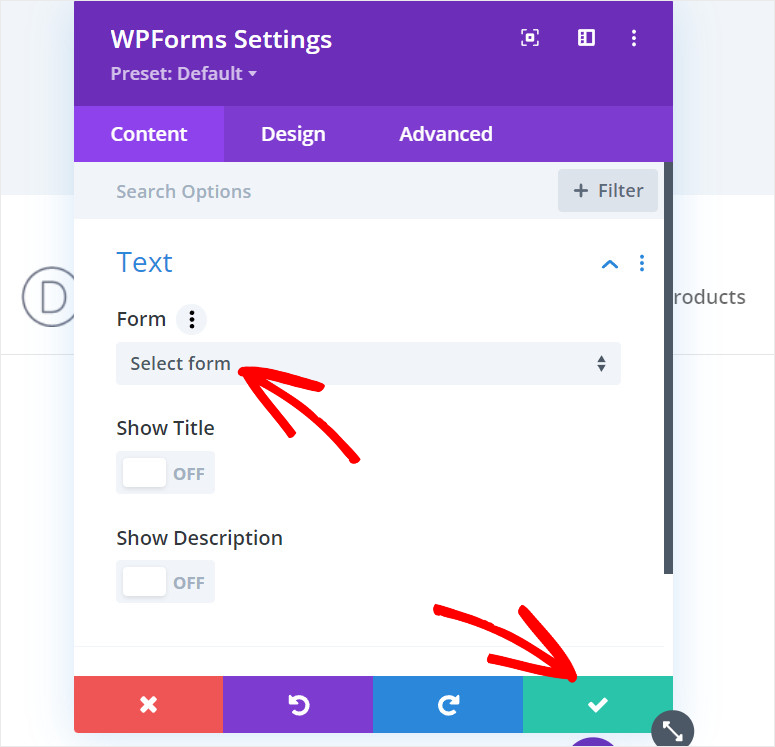
Depois de inserir o bloco WPForms, você verá as configurações para escolher o formulário de contato que acabou de criar. Também há opções para mostrar o título e a descrição do formulário de contato.

Você pode até mesmo alterar o design e o estilo do seu formulário de contato com o Divi Builder. Quando estiver satisfeito com a aparência do formulário de contato da Divi, clique no botão da marca de seleção à direita.
Etapa 5: publique seu formulário de contato Divi
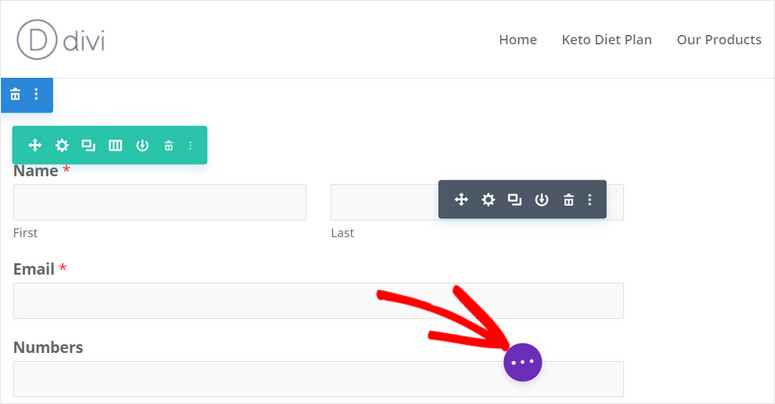
A etapa final é publicar seu formulário de contato. Para isso, clique no botão de três pontos na parte inferior do Divi Builder.

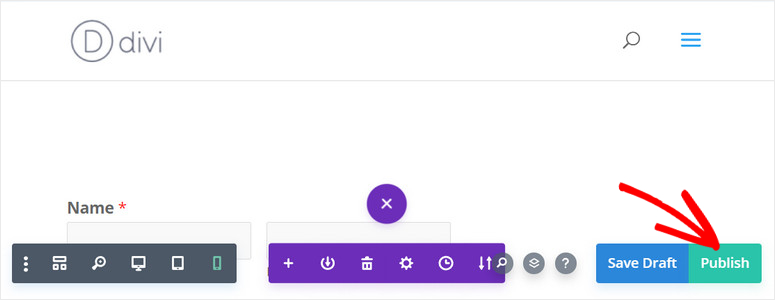
Em seguida, você verá as diferentes opções, como zoom, visualização responsiva e muito mais. No lado direito, há dois botões: Salvar rascunho e Publicar.
Clique no botão Publish (Publicar ) para publicar a página e o formulário de contato no site do WordPress.

Você criou com êxito um formulário de contato usando Divi e WPForms. Embora a Divi ofereça um módulo de formulário de contato, faltam-lhe alguns recursos, como upload de arquivos, gerenciamento de entradas e integração de listas de e-mail.
Com o WPForms, você pode resolver facilmente esses problemas. Ele está repleto de recursos e funcionalidades que o ajudam a criar todos os tipos de formulários de contato, do básico ao profissional.
O WPForms também permite que você crie formulários do WordPress para qualquer finalidade, dependendo de suas necessidades. Você pode criar formulários de pedidos, formulários de registro de eventos, formulários de inscrição e muito mais.
E é isso por hoje! Esperamos que este tutorial o tenha ajudado a aprender a criar um formulário de contato Divi no WordPress com facilidade.
Se quiser mais ajuda com os formulários do WordPress, consulte estes recursos:
- Como criar um formulário de registro de evento no WordPress
- 8 melhores ferramentas de captura de e-mail e criadores de formulários para WordPress
- Como reduzir facilmente o abandono de formulários
Essas postagens o ajudarão a registrar usuários em seus formulários do WordPress e a aumentar suas listas de e-mail. O último o ajudará a reduzir as taxas de abandono em seu formulário e a melhorar suas conversões.

Comentários Deixe uma resposta