
Vous souhaitez créer un site de test pour réaliser des expériences et essayer de nouvelles choses sans affecter votre site principal ?
Un site de test vous permet de mettre en place un environnement sûr dans lequel vous pouvez essayer et tester des choses avant de déployer de nouvelles modifications sur votre site réel.
Dans ce guide pas à pas, nous vous montrerons comment créer un site de test en utilisant 3 méthodes. Nous vous montrerons également comment fusionner les modifications afin que vous n’ayez pas à reproduire le travail sur votre site réel.
Qu’est-ce qui fait un bon site de test avec WordPress ?
Un site de test est un clone de votre site web où vous pouvez tester en toute sécurité tout ce que vous voulez comme de nouveaux thèmes, des plugins, des mises à jour et d’autres changements.
Vous pouvez le cacher au public afin que seul vous puissiez voir ce qui est testé sur le site de mise à l’essai.
De nombreux développeurs utilisent un environnement local pour tester les modifications, puis les transfèrent de l’hôte local vers le serveur réel. Mais parfois, cela pose des problèmes car ce qui fonctionne en local peut ne pas fonctionner sur le serveur réel.
Avec un site de test, vous ne rencontrerez pas de tels problèmes. Mais vous devrez vous assurer de mettre en place un environnement de test stable et efficace.
Voici ce que nous recommandons pour un site de test :
- Mise en place rapide et facile
- Possibilité de fusionner les modifications avec le site réel
- Choisissez les modifications que vous souhaitez ajouter à votre site réel
- Caché du public et des moteurs de recherche
- Fusionner sans interrompre le site en ligne
En gardant ces facteurs à l’esprit, nous vous présentons ci-dessous 3 méthodes pour créer un site de test.
Création d’un site de test WordPress
Il y a plusieurs façons de créer un site de test et chaque méthode répond à un objectif différent :
- Les plugins de mise à l’essai (Staging Plugins) : C’est la méthode la plus recommandée car vous pouvez mettre en place un site de test sans toucher au code. Vous pourrez fusionner vos modifications en cliquant sur un bouton.
- Hébergement web : Vous pouvez créer un site de test gratuitement à partir de votre compte d’hébergement. Il s’agit d’une méthode manuelle qui nécessite un certain nombre de compétences techniques. Elle est également risquée, car la moindre erreur peut endommager votre site.
- Site de test temporaire : Cette méthode vous permet de créer un site de test temporaire avec une toute nouvelle installation de WordPress. Vous n’avez pas besoin d’un nom de domaine ou d’un plan d’hébergement pour l’utiliser. Ces sites de test sont très utiles pour vérifier le fonctionnement de WordPress, tester rapidement les plugins et les thèmes, etc.
1. Créer un site de test à l’aide d’un plugin WordPress
Il n’y a pas si longtemps, il fallait un développeur et de bonnes compétences en codage pour mettre en place un environnement de test, mais les plugins WordPress permettent de le faire en un seul clic.
Les plugins s’assureront que votre site de test est caché aux visiteurs et aux moteurs de recherche. Et vous serez en mesure de fusionner vos modifications en toute sécurité sans craindre que votre site Web WordPress ne se brise.
Et le meilleur, c’est que vous aurez toujours une équipe de support que vous pourrez contacter pour obtenir de l’aide.
Il existe de nombreux plugins de mise en scène que vous pouvez utiliser. Voici ceux que nous recommandons :
Vous pouvez en savoir plus sur ces plugins dans notre comparatif des meilleurs plugins de staging pour votre site web WordPress.
Pour ce tutoriel, nous allons vous montrer comment créer un site de test avec WP Stagecoach.
WP Stagecoach est le moyen le plus facile et le plus rapide pour créer un site de test WordPress. Sa configuration est simple, c’est donc un excellent choix pour les débutants.
Il dispose également d’options avancées qui donnent aux développeurs plus de liberté dans la gestion du site de test.
Prêt à créer votre site de test ? Passons directement aux étapes suivantes.
Étape 1 : Installer et activer WP Stagecoach
La première chose à faire est de créer un compte WP Stagecoach.
Une fois cela fait, vous recevrez un plugin à installer sur votre site ainsi qu’une clé API. Si vous avez besoin d’aide pour installer le plugin, suivez notre guide sur Comment installer un plugin WordPress.
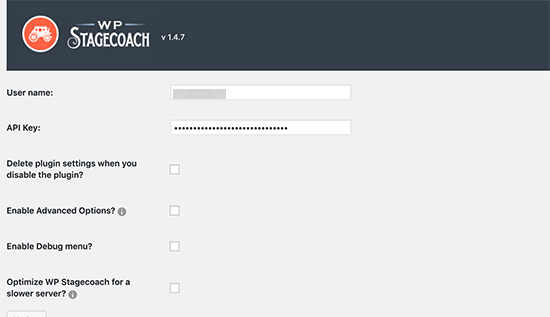
Une fois le plugin activé sur votre site, WP Stagecoach apparaîtra dans votre menu d’administration WordPress. Ouvrez la page des réglages du plugin et entrez votre nom d’utilisateur WP Stagecoach et votre clé API.
 Si vous n’avez pas ces informations, vous les trouverez sur la page Compte de votre compte WP Stagecoach.
Si vous n’avez pas ces informations, vous les trouverez sur la page Compte de votre compte WP Stagecoach.
Une fois que vous avez fait cela, WP Stagecoach vous permettra de créer votre premier site de test.
Etape 2 : Créer un site de test
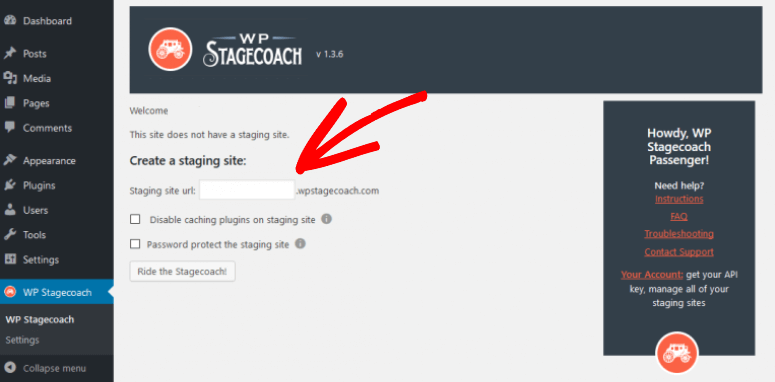
Dans le tableau de bord de WP Stagecoach, vous verrez un message de bienvenue et une option pour créer un site de test.
Tout ce que vous avez à faire est d’entrer une URL pour votre site de test.

Vous verrez ensuite des options pour désactiver les plugins de mise en cache et protéger le site par un mot de passe.
Nous vous recommandons vivement d’ajouter un mot de passe au site. Cela vous permettra de vous assurer que votre site de test est caché au public et aux moteurs de recherche.
Une fois que vous avez saisi tous les détails, cliquez sur le bouton “Ride the Stagecoach”. Le plugin effectuera automatiquement une sauvegarde de votre site WordPress et créera ensuite un site de test.
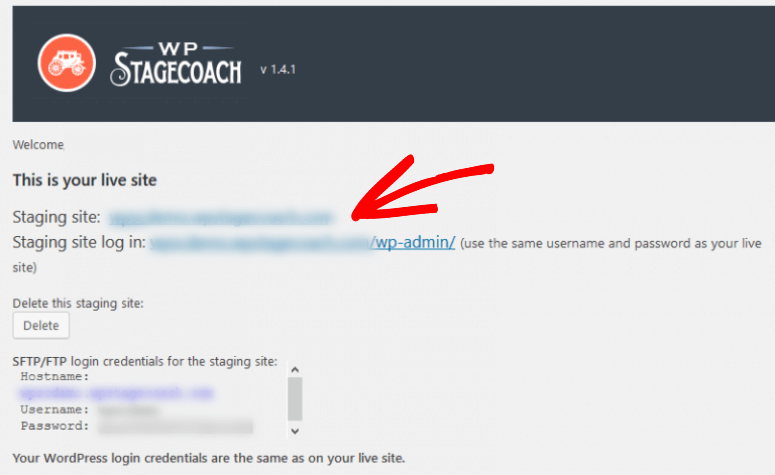
Une fois que votre site de test est prêt, vous verrez des liens URL vers le site et la zone d’administration. Il vous suffit de cliquer sur le lien et d’entrer vos identifiants pour accéder au site.

Vous pouvez maintenant expérimenter librement et apporter toutes les modifications que vous souhaitez. Le site de test est un site WordPress entièrement fonctionnel, vous pouvez donc l’utiliser comme vous le feriez avec un site WordPress normal.
Étape 3 : Fusionner les modifications avec le site réel
Lorsque vous êtes satisfait de votre site de test, vous n’avez pas besoin de retourner sur votre site réel pour reproduire les changements.
WP Stagecoach vous permet d’importer vos changements sur votre site live. Rendez-vous sur la page WP Stagecoach ” Import Changes et cliquez sur le bouton Check for Changes.
 Le plugin WordPress va maintenant scanner votre site de test à la recherche des changements que vous avez effectués et vous montrer les options pour les importer.
Le plugin WordPress va maintenant scanner votre site de test à la recherche des changements que vous avez effectués et vous montrer les options pour les importer.
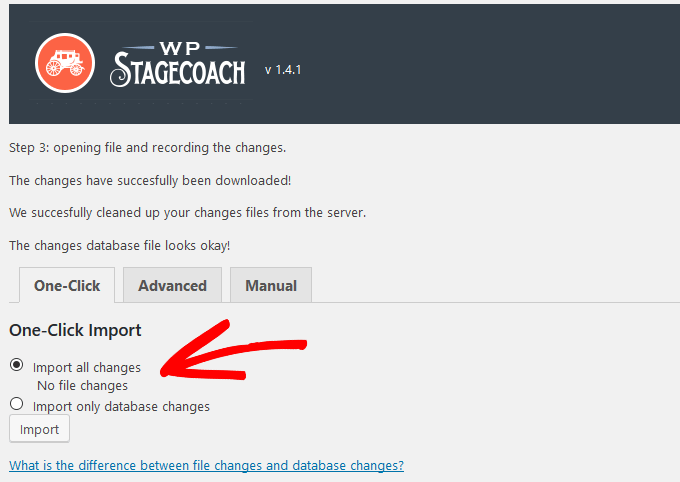
Vous pouvez choisir d’importer uniquement les modifications de fichiers, uniquement les modifications de la base de données, ou toutes les modifications. Cliquez ensuite sur le bouton Importer pour continuer.
Le plugin vous indiquera la progression de l’importation et vous préviendra lorsqu’elle sera terminée. Il ne vous reste plus qu’à consulter votre site en direct pour constater que les modifications ont été importées avec succès.
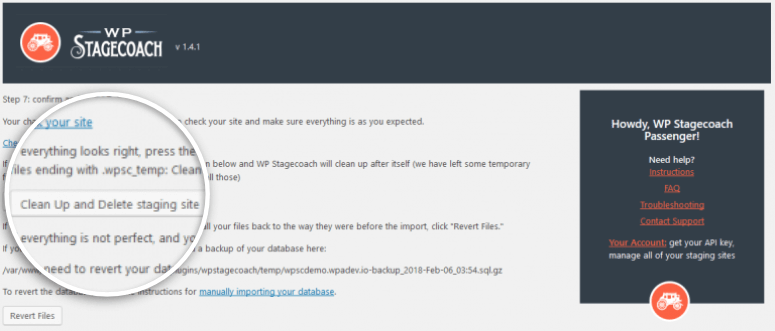
Nous vous recommandons de supprimer le site de test une fois que vous avez terminé. Stagecoach supprimera également tous les fichiers WordPress temporaires créés.

La prochaine fois que vous voudrez effectuer des tests, vous pourrez créer un nouveau site de test avec les dernières modifications et travailler à partir de là. Cela vous permettra de ne jamais fusionner une ancienne version de test avec votre site réel.
2. Créer un site de test à l’aide de votre hébergeur
Vous pouvez créer gratuitement un site de test avec votre hébergeur, mais il y a quelques inconvénients dont vous devez être conscient.
Tout d’abord, vous ne pouvez créer un site de test manuellement que si votre hébergeur vous donne accès au cPanel. Si vous utilisez un plan d’hébergement WordPress géré, vous n’aurez probablement pas accès au cPanel.
De plus, le site de test fonctionne sur le même serveur que votre site réel. Cela augmentera la charge de votre serveur et ralentira votre site réel.
Il est beaucoup plus simple d’utiliser un plugin. Cela dit, vous pouvez mettre en place un site de test WordPress avec votre hébergeur de deux manières :
- En utilisant Softaculous Apps Installer dans cPanel
- Manuellement en créant un sous-domaine avec une copie des fichiers et de la base de données de votre site.
1. Softaculous Apps Installer
Si votre hébergeur fournit l’installateur Softaculous Apps, vous pouvez facilement mettre en place un site de test WordPress par vous-même.
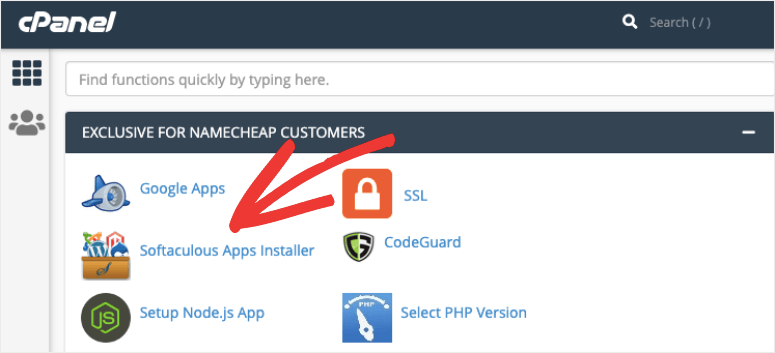
Connectez-vous à votre compte d’hébergeur et ouvrez cPanel ” Softaculous Apps Installer.

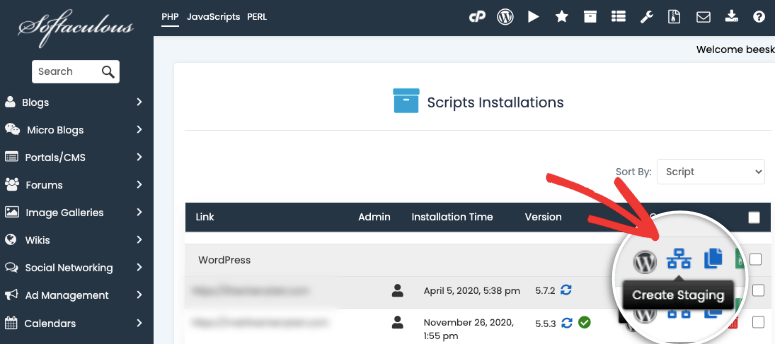
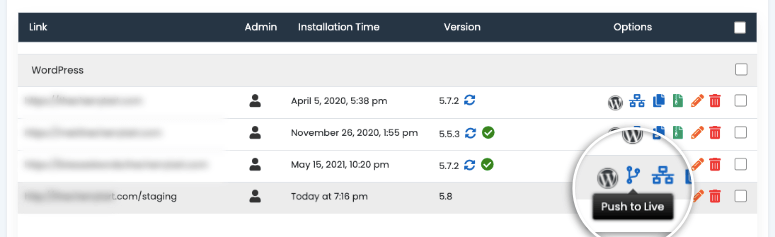
À côté du nom de votre site, vous verrez une liste d’icônes pour créer un clone, une sauvegarde ou un site de test. Sélectionnez l’icône ” Create Staging ” pour créer votre site de test.

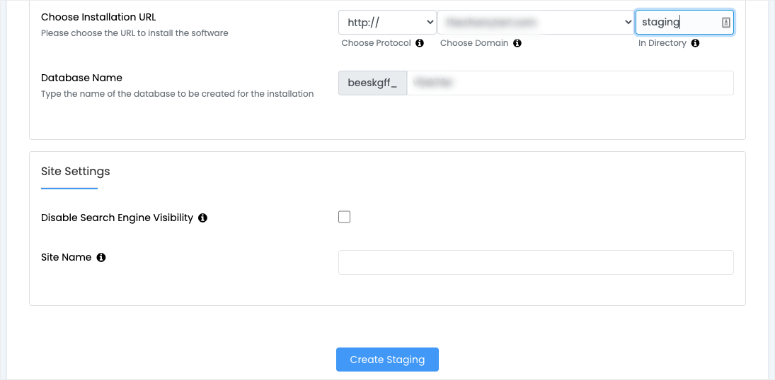
Sur la page suivante, vous pouvez ajouter un nom de site, créer une nouvelle base de données et désactiver l’affichage du moteur de recherche.

Softaculous copiera ensuite votre site et créera l’environnement de test pour vous. Vous recevrez un lien vers votre site ainsi que les informations d’identification pour vous connecter.
Une fois les tests terminés, vous pouvez utiliser l’option ” Push to Live” pour fusionner les modifications avec votre site réel.

Si vous n’avez pas d’installateur d’application dans votre tableau de bord cPanel, vous pouvez suivre les étapes ci-dessous pour en créer un manuellement.
2. Création manuelle d’un site de test
Avant de commencer, vous devez savoir que la création manuelle d’un site de test nécessite un certain nombre de connaissances techniques. Elle est également sujette à des erreurs, c’est pourquoi nous ne la recommandons pas aux débutants.
Il n’y a pas non plus d’option pour fusionner les changements avec votre site réel. Vous devrez donc effectuer les changements manuellement sur votre site réel.
Dans cette optique, vous pouvez suivre les étapes ci-dessous pour créer manuellement un site de test.
Étape 1 : Créer un sous-domaine
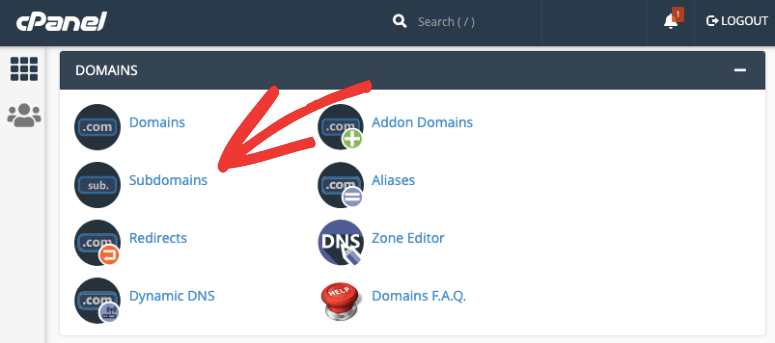
La première chose à faire est de vous connecter à votre compte d’hébergement web et d’ouvrir cPanel. Allez dans la section Domaines et sélectionnez Sous-domaines.

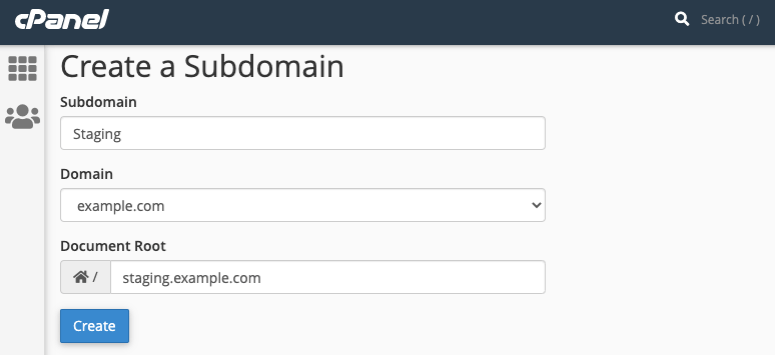
Ici, vous pouvez ajouter un nom de sous-domaine. Nous l’appellerons “staging”.

Cliquez ensuite sur le bouton “Créer” et votre sous-domaine est prêt.
Étape 2 : Télécharger une copie de vos fichiers et de votre base de données
Pour cloner votre site web WordPress, vous devrez copier tout son contenu dans votre nouveau sous-domaine.
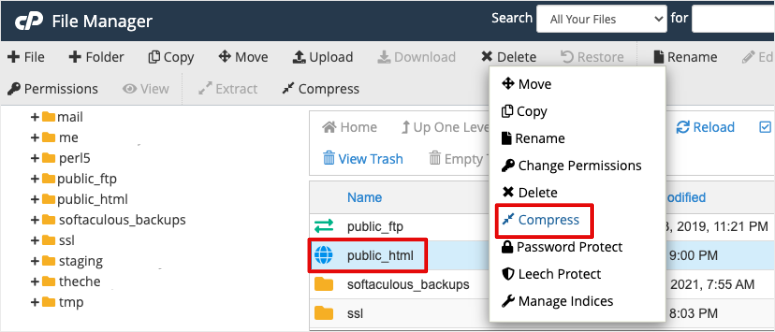
Pour accéder à vos fichiers WordPress, allez dans cPanel ” Gestionnaire de fichiers. Vous devez trouver le dossier appelé “public_html”, puis cliquer avec le bouton droit de la souris et le compresser.

Cela créera un fichier zip de vos fichiers WordPress. Lorsque le fichier zip est prêt, téléchargez-le sur votre ordinateur.
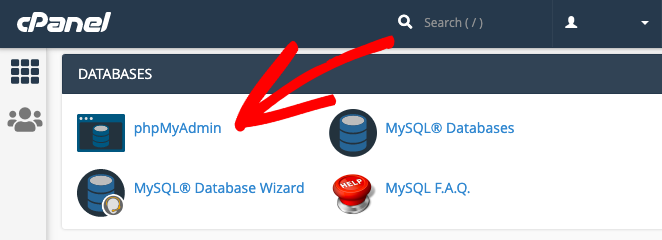
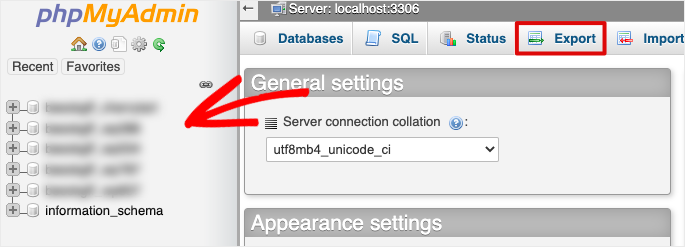
Ensuite, dans le cPanel, allez dans la section phpMyAdmin. C’est là que votre base de données WordPress est stockée.
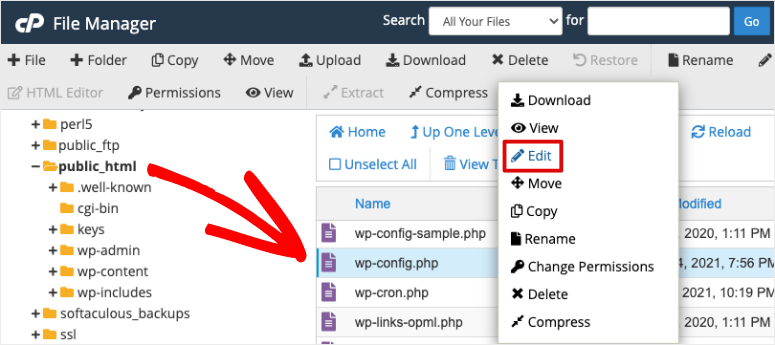
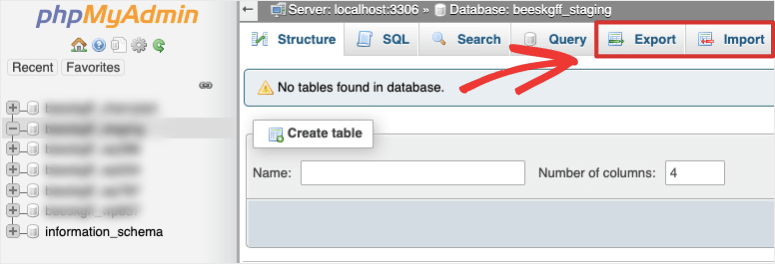
 Vous verrez votre base de données sur le panneau de gauche. Si vous voyez plusieurs bases de données et que vous ne savez pas quelle est la base de données de votre site web, vous pouvez aller dans le Gestionnaire de fichiers “ dossier public_html.
Vous verrez votre base de données sur le panneau de gauche. Si vous voyez plusieurs bases de données et que vous ne savez pas quelle est la base de données de votre site web, vous pouvez aller dans le Gestionnaire de fichiers “ dossier public_html.

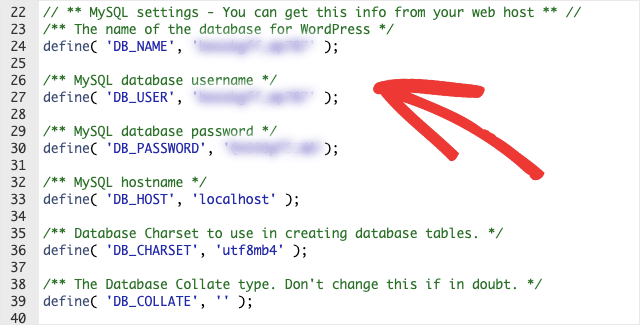
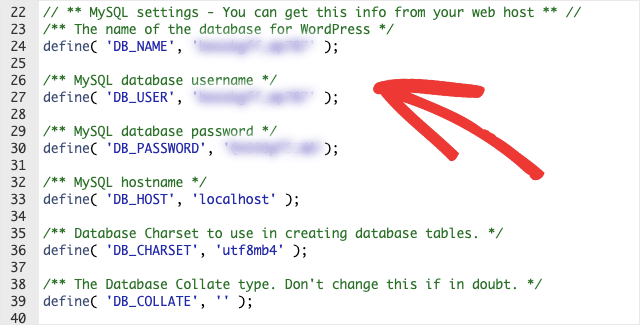
Ici, trouvez et éditez le fichier wp-config.php. Dans ce fichier, vous verrez le nom et le mot de passe de votre base de données, comme suit :
 Une fois que vous connaissez votre base de données, sélectionnez-la et utilisez l’option Exporter pour créer une copie.
Une fois que vous connaissez votre base de données, sélectionnez-la et utilisez l’option Exporter pour créer une copie.
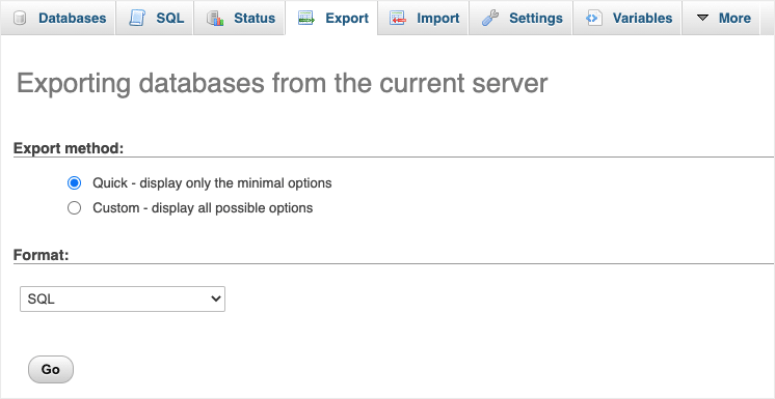
 Sur la page suivante, vous trouverez des options permettant de modifier la méthode et le format. Nous vous recommandons d’utiliser les paramètres par défaut – méthode rapide et format SQL.
Sur la page suivante, vous trouverez des options permettant de modifier la méthode et le format. Nous vous recommandons d’utiliser les paramètres par défaut – méthode rapide et format SQL.

Lorsque vous cliquez sur ” Go”, un fichier .sql est téléchargé sur votre ordinateur.
Etape 3 : Télécharger vos fichiers WordPress sur le sous-domaine
Maintenant que vos fichiers WordPress et votre base de données sont prêts, vous devez les télécharger sur votre site de démonstration.
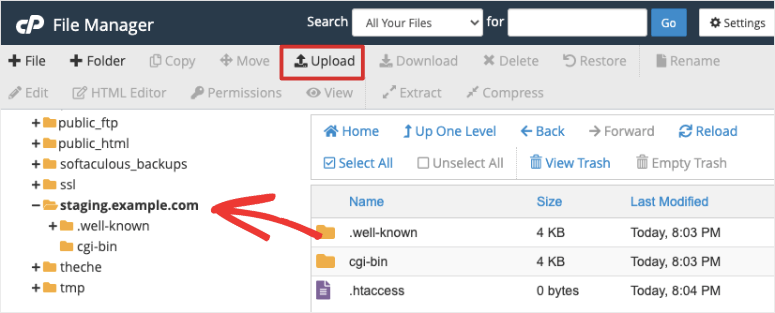
Pour ce faire, allez d’abord dans le Gestionnaire de fichiers “ dossier public_html.
Trouvez le dossier portant le nom que vous avez utilisé pour créer le sous-domaine. Notre dossier de sous-domaine s’appelle ‘Staging’ suivi du nom de domaine.
Dans ce dossier, utilisez l’option Upload pour choisir le fichier zip de vos fichiers WordPress depuis votre ordinateur local.

Une fois que vous l’avez téléchargé, cliquez simplement avec le bouton droit de la souris et décompressez le fichier. Vos fichiers WordPress sont maintenant copiés. Ensuite, vous devez ajouter la base de données.
Étape 4 : Télécharger votre base de données dans le sous-domaine
Pour télécharger la copie de la base de données de votre site, vous devez d’abord créer une base de données vide.
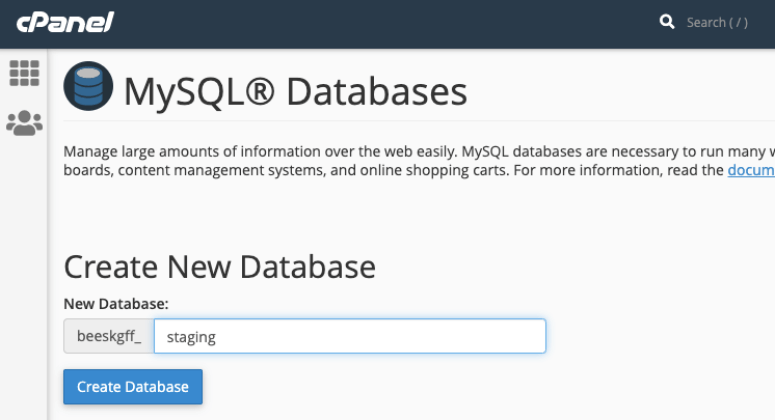
Retournez au tableau de bord cPanel et naviguez jusqu’à la page Bases de données ” Bases de données MySQL. Vous pouvez y créer une nouvelle base de données.

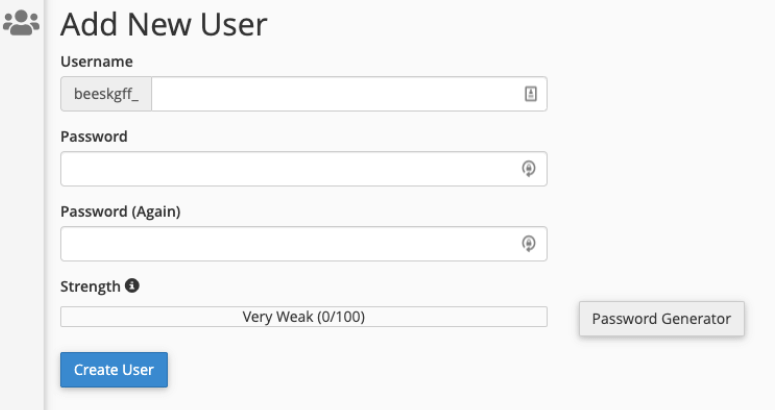
Ensuite, faites défiler la page vers le bas et vous verrez d’autres options pour créer un utilisateur MySQL. Vous devrez ajouter un nom d’utilisateur et un mot de passe.

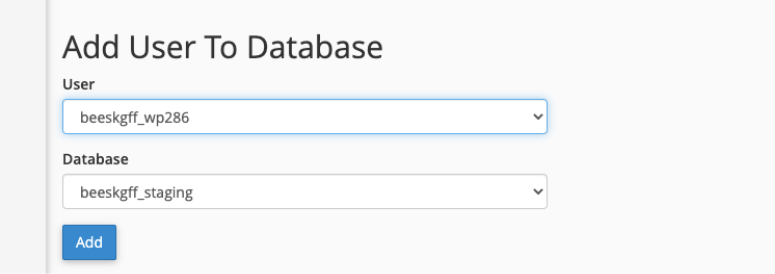
Puis, dans la section suivante, assignez l’utilisateur à la nouvelle base de données que vous avez créée.

À ce stade, nous vous suggérons de noter le nom de la base de données, l’utilisateur et le mot de passe. Vous en aurez besoin à l’étape suivante.
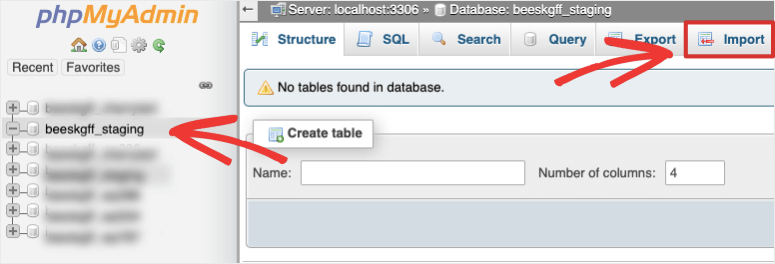
Retournez à la page phpMyAdmin ” Bases de données. Tout d’abord, choisissez la nouvelle base de données que vous venez de créer et sélectionnez l’option Importer.

Vous pouvez maintenant sélectionner le fichier de la base de données sur votre ordinateur et le télécharger. Votre base de données et vos fichiers sont alors copiés sur votre site de démonstration.
Étape 5 : Mettre à jour les détails de la base de données dans le fichier wp-config
Le fichier wp-config contient toutes les informations relatives à votre base de données. Cela signifie que lorsque vous importez une base de données, elle contiendra les anciens détails. Vous devez le mettre à jour pour qu’il corresponde à la nouvelle base de données que vous venez de créer.
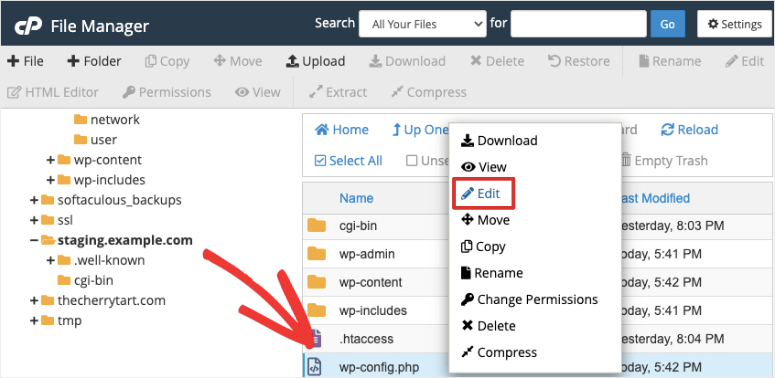
Dans cPanel, ouvrez le Gestionnaire de fichiers “ Dossier sous-domaine. Nous avons nommé ce dossier staging.example.com, nous allons donc l’ouvrir.
À l’intérieur, vous devez trouver et éditer le fichier wp-config.

Ici, vous pouvez entrer le nom de la base de données, l’utilisateur et le mot de passe que vous avez notés plus tôt.
 Votre site de test est maintenant prêt. Pour y accéder, utilisez l’URL suivante : staging.yourdomain.com. Si vous avez donné un autre nom à votre sous-domaine, remplacez le mot “staging” par celui que vous avez choisi.
Votre site de test est maintenant prêt. Pour y accéder, utilisez l’URL suivante : staging.yourdomain.com. Si vous avez donné un autre nom à votre sous-domaine, remplacez le mot “staging” par celui que vous avez choisi.
Les identifiants de connexion wp-admin pour le site de test seront les mêmes que ceux de votre site WordPress réel.
Une fois que vous avez fini d’utiliser le site de test, il est important de le supprimer. Le site de test impose une charge supplémentaire à votre serveur, ce qui peut affecter la vitesse de votre site en ligne.
Étape 6 : Copier les modifications du site de test sur le site réel
Lorsque vous êtes satisfait des modifications apportées à votre site de test WordPress, vous pouvez effectuer les mêmes changements sur votre site réel.
Si vous souhaitez fusionner vos modifications, vous pouvez utiliser la même méthode en sens inverse pour copier les fichiers et la base de données sur votre site réel.
Nous déconseillons fortement cette méthode car elle est sujette à des erreurs. Si vous décidez de l’essayer, faites une sauvegarde complète de votre site afin de disposer d’une copie à restaurer en cas de problème.
Cela dit, vous devez exporter vos fichiers et votre base de données depuis votre sous-domaine, puis les importer dans le dossier public_html.

Veillez également à modifier les détails de la base de données pour revenir aux informations d’origine dans le fichier wp-config.
Vous avez ainsi appris à créer manuellement votre propre site de test WordPress. Nous allons maintenant vous montrer un moyen simple de créer un site WordPress factice que vous pourrez utiliser à toutes sortes de fins.
3. Créer un site de test temporaire sans installer WordPress
Si vous souhaitez créer un site de test sans installer WordPress ou mettre en place un domaine et un plan d’hébergement, vous allez adorer jurassic.ninja.
Il vous permet de créer un site WordPress temporaire qui vous est réservé. Vous pouvez l’utiliser pour :
- voir comment fonctionne WordPress et apprendre à l’utiliser
- Tester un plugin/thème pour s’assurer qu’il est sûr
- Faire des captures d’écran d’une nouvelle installation pour vos articles de blog ou votre documentation
Il vous suffit de vous rendre sur le site jurassic.ninja et de cliquer sur le bouton “Créer”. Un site temporaire sera automatiquement créé avec une nouvelle installation de WordPress.

Vous pouvez cliquer sur le lien fourni et commencer à utiliser votre site pour apprendre, tester ou simplement vous amuser.
Voilà, vous avez appris 3 façons de créer un site de test WordPress.
Si vous voulez notre verdict, la meilleure méthode est d’utiliser un plugin de mise à l’essai. Vous pouvez rapidement créer un site de test et fusionner vos modifications avec votre site réel. Mais le facteur le plus important est que vous n’aurez jamais à vous soucier de casser votre site live au cours du processus.
Nous espérons que ce tutoriel sur la création d’un site de test WordPress vous a été utile. Si c’est le cas, vous voudrez certainement consulter ces ressources :
- Comment améliorer les performances et la vitesse de WordPress (Conseils d’experts)
- Comment automatiser la vérification des prospects sur WordPress (étape par étape)
- La liste ultime des outils et logiciels pour les petites entreprises en 2021
Ces articles vous donneront plus d’outils et de tutoriels pour vous aider à améliorer et à développer votre site web.


Hi, thanks for this info it’s just what I was looking for at the moment.
So I have two questions.
Could you use the staging plugin to let a freelance developer in?
Also when a staging has been created if it’s no longer needed is it ok just to hit delete in C-panel?
Thanks
Hey Julian, we’re glad you found the post helpful. Yes, most staging plugins let you password protect the test site. You can simply give the developer the username and password to log in.
Once you’re done with the test site, we recommend deleting it right away. Staging plugins usually let you delete it from their dashboard. You can delete the staging folder in cPanel too but always make sure it’s the right folder you’re deleting to avoid breaking your site.