
Você deseja criar um site de teste para executar experimentos e experimentar coisas novas sem afetar seu site ativo? Um site de teste permite que você configure um ambiente seguro onde possa experimentar e testar coisas antes de implementar novas alterações em seu site ativo. Neste guia passo a passo, mostraremos como criar um site de teste usando três métodos. Também mostraremos como mesclar alterações para que você não precise replicar o trabalho em seu site ativo.
O que faz um bom site de teste no WordPress?
Um site de preparação ou de teste é um clone do site ativo em que você pode testar com segurança o que quiser, como novos temas, plugins, atualizações e outras alterações. Você pode ocultá-lo do público para que somente você possa ver o que está sendo testado no site de preparação. Muitos desenvolvedores usam um ambiente local para testar as alterações e, em seguida, migram as alterações do host local para o servidor ativo. Mas, às vezes, isso causa problemas, pois o que funciona no local pode não funcionar quando estiver no servidor ativo. Com um site de teste, você não enfrentará esses problemas. Mas você precisará ter certeza de que configurou um ambiente de teste estável e eficiente. Veja o que recomendamos em um site de teste:
- Configuração rápida e fácil
- Opção de mesclar alterações com o site ativo
- Escolha quais alterações você deseja adicionar ao site ativo
- Escondido do público e dos mecanismos de pesquisa
- Mesclar sem quebrar o site ativo
Tendo esses fatores em mente, mostraremos a seguir três métodos para criar um site de teste.
Criação de um site de teste do WordPress
Há várias maneiras de configurar um site de teste e cada método atende a uma finalidade diferente:
- Testar plug-ins: Esse é o método mais recomendado porque você pode configurar um site de teste sem tocar em nenhum código. Você poderá mesclar suas alterações com o clique de um botão.
- Hospedagem na Web: Você pode criar um site de teste gratuitamente a partir de sua conta de hospedagem. Esse é um método manual que requer uma boa dose de habilidade técnica. Também é arriscado, pois até mesmo um pequeno erro pode danificar seu site.
- Site de teste temporário: Isso permite que você crie um site de teste temporário com uma instalação totalmente nova do WordPress. Você não precisa de um nome de domínio ou plano de hospedagem para usar isso. Esses sites de teste são úteis para verificar como o WordPress funciona, testar rapidamente plugins e temas e muito mais.
1. Crie um site de teste usando um plug-in do WordPress
Não faz muito tempo, você precisava de um desenvolvedor e de boas habilidades de codificação para configurar um ambiente de teste, mas os plug-ins do WordPress facilitam isso com apenas um clique. Os plug-ins garantem que seu site de teste fique oculto para os visitantes e os mecanismos de pesquisa. E você poderá mesclar suas alterações com segurança sem se preocupar com a quebra do site do WordPress. E a melhor parte é que você sempre terá uma equipe de suporte à qual poderá recorrer para obter ajuda. Agora, há muitos plugins de teste bons que você pode usar. Aqui estão os que recomendamos:
Você pode saber mais sobre esses plug-ins em nossa comparação dos melhores plug-ins de teste para seu site WordPress. Neste tutorial, mostraremos como criar um site de teste com o WP Stagecoach.
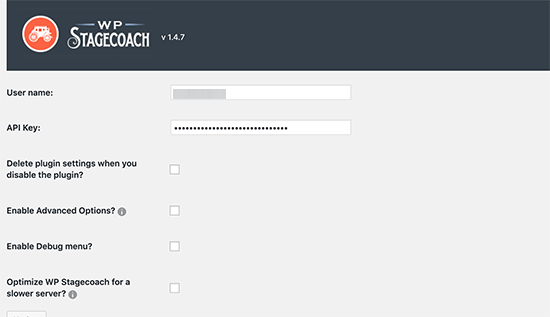
OWP Stagecoach é a maneira mais fácil e rápida de configurar um site de teste do WordPress. Ele tem uma configuração simples, por isso é uma ótima opção para iniciantes. Ele também tem opções avançadas que dão aos desenvolvedores mais liberdade para gerenciar o site de teste. Pronto para criar seu site de teste? Vamos direto para as etapas.Etapa 1: Instalar e ativar o WP StagecoachA primeira coisa que você deve fazer é se inscrever em uma conta do WP Stagecoach. Depois de fazer isso, você receberá um plug-in para instalar no seu site, juntamente com uma chave de API. Se precisar de ajuda para instalar o plug-in, siga nosso guia sobre Como instalar um plug-in do WordPress. Depois de ativar o plug-in em seu site, o WP Stagecoach aparecerá no menu de administração do WordPress. Abra a página de configurações do plug-in e insira seu nome de usuário e chave de API do WP Stagecoach.

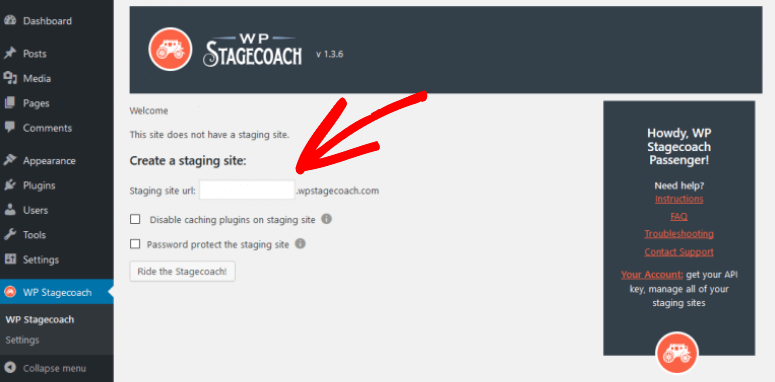
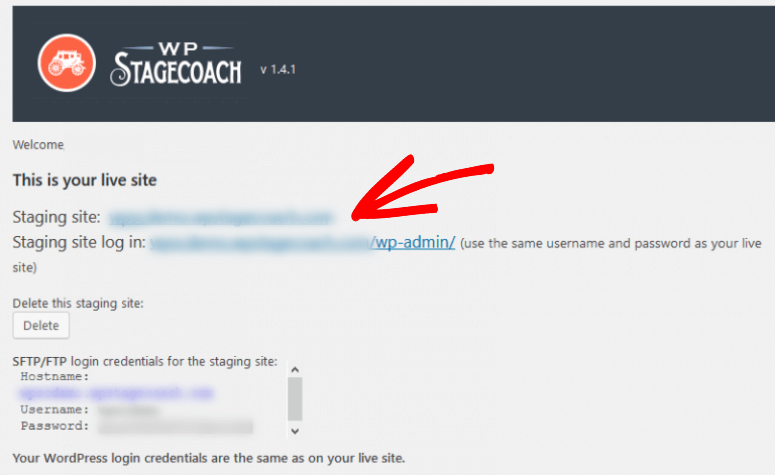
 Em seguida, você verá opções para desativar os plug-ins de cache e proteger o site com senha. É altamente recomendável adicionar uma senha ao site. Isso garantirá que o site de teste fique oculto para o público e para os mecanismos de pesquisa. Depois de inserir todos os detalhes, clique no botão “Ride the Stagecoach”. O plug-in fará automaticamente um backup do seu site WordPress e, em seguida, criará um site de teste. Quando o site de teste estiver pronto, você verá links de URL para o site e a área de administração. Basta clicar no link e inserir suas credenciais para acessar o site.
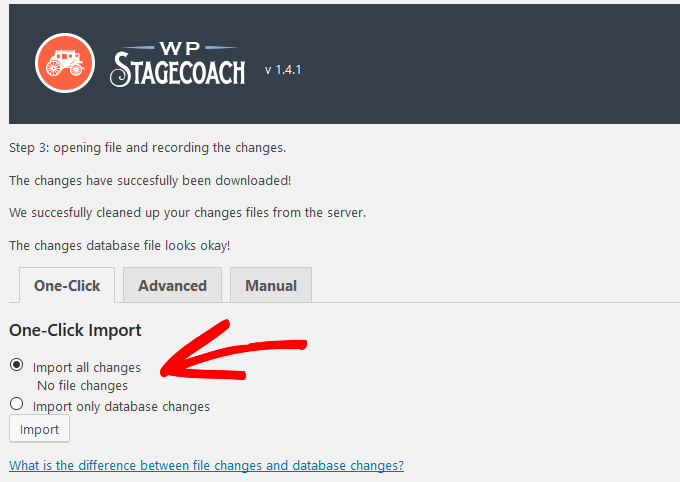
Em seguida, você verá opções para desativar os plug-ins de cache e proteger o site com senha. É altamente recomendável adicionar uma senha ao site. Isso garantirá que o site de teste fique oculto para o público e para os mecanismos de pesquisa. Depois de inserir todos os detalhes, clique no botão “Ride the Stagecoach”. O plug-in fará automaticamente um backup do seu site WordPress e, em seguida, criará um site de teste. Quando o site de teste estiver pronto, você verá links de URL para o site e a área de administração. Basta clicar no link e inserir suas credenciais para acessar o site. Agora você pode experimentar livremente e fazer todas as alterações que desejar. O site de teste é um site WordPress totalmente funcional, portanto, você pode usá-lo da mesma forma que usaria um site WordPress normal.Etapa 3: mesclando alterações com o site ativoQuando estiver satisfeito com o site de teste, não será necessário voltar ao site ativo para replicar as alterações. O WP Stagecoach permite importar as alterações para o site ativo. Vá até a página WP Stagecoach ” Import Changes (Importar alterações ) e clique no botão Check for Changes (Verificar alterações ).
Agora você pode experimentar livremente e fazer todas as alterações que desejar. O site de teste é um site WordPress totalmente funcional, portanto, você pode usá-lo da mesma forma que usaria um site WordPress normal.Etapa 3: mesclando alterações com o site ativoQuando estiver satisfeito com o site de teste, não será necessário voltar ao site ativo para replicar as alterações. O WP Stagecoach permite importar as alterações para o site ativo. Vá até a página WP Stagecoach ” Import Changes (Importar alterações ) e clique no botão Check for Changes (Verificar alterações ).
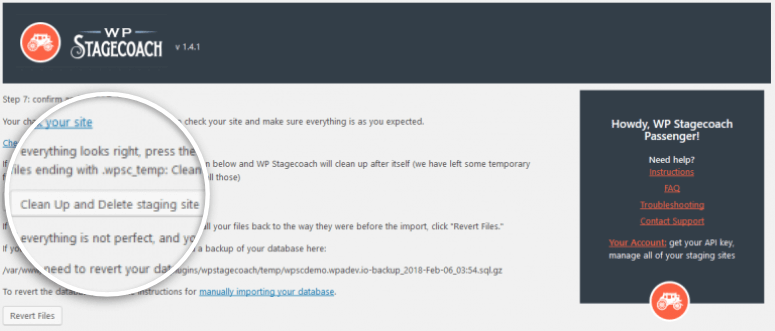
 Na próxima vez que quiser executar testes, você poderá criar um novo site de teste com as alterações mais recentes e trabalhar a partir dele. Isso garantirá que você nunca mescle uma versão de teste antiga com seu site ativo.
Na próxima vez que quiser executar testes, você poderá criar um novo site de teste com as alterações mais recentes e trabalhar a partir dele. Isso garantirá que você nunca mescle uma versão de teste antiga com seu site ativo.
2. Criar um site de teste usando seu host da Web
Você pode criar um site de teste com seu host gratuitamente, mas há algumas desvantagens que você deve conhecer. Para começar, você pode configurar um site de teste manualmente somente se seu provedor de hospedagem conceder acesso ao cPanel. Se você estiver usando um plano de hospedagem gerenciada do WordPress, provavelmente não terá acesso ao cPanel. Além disso, o site de teste é executado no mesmo servidor que seu site ativo. Isso aumentará a carga do seu servidor e deixará o site ativo mais lento. É muito mais simples usar um plug-in. Dito isso, você pode configurar um site de teste do WordPress com seu host da Web de duas maneiras:
- Usando o Softaculous Apps Installer dentro do cPanel
- Manualmente, criando um subdomínio com uma cópia dos arquivos e do banco de dados do seu site
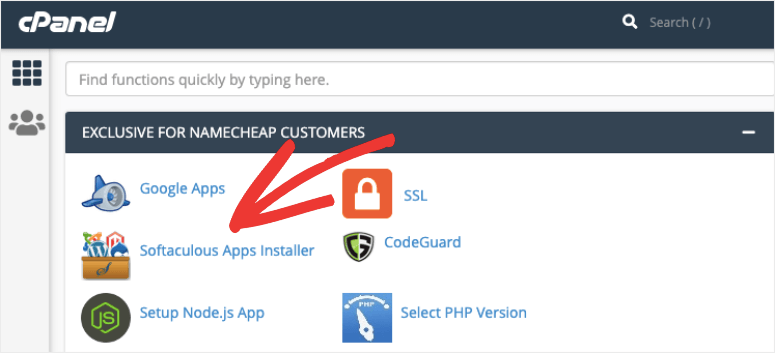
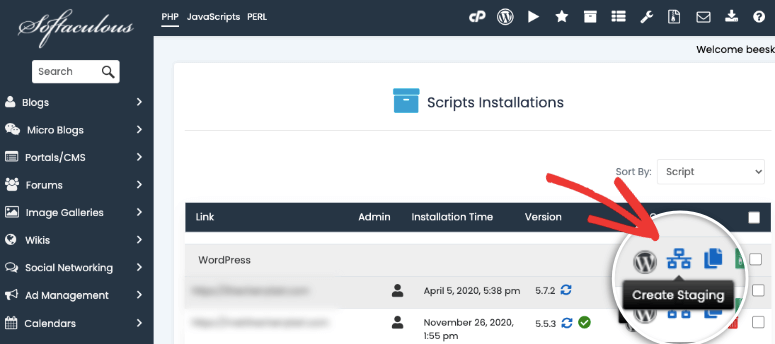
1.Se o seu host da Web fornecer oSoftaculousApps Installer, você poderá configurar facilmente um site de teste do WordPress por conta própria. Faça login na sua conta de host da Web e abra o cPanel ” Softaculous Apps Installer. Ao lado do nome do seu site, você verá uma lista de ícones para criar um clone, backup ou site de teste. Selecione o ícone “Create Staging” para configurar seu site de teste.
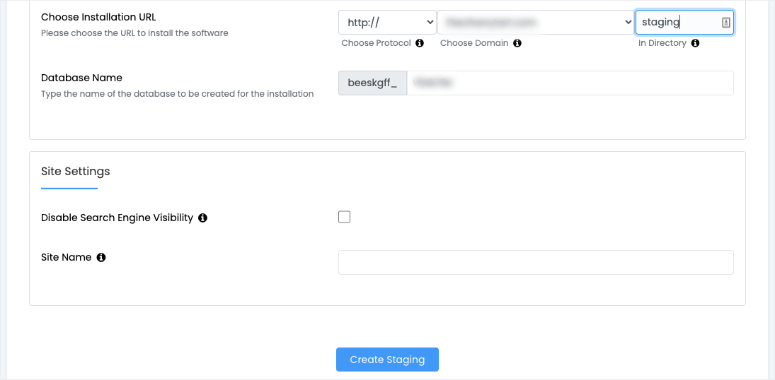
Ao lado do nome do seu site, você verá uma lista de ícones para criar um clone, backup ou site de teste. Selecione o ícone “Create Staging” para configurar seu site de teste. Na próxima página, você pode adicionar um nome de site, criar um novo banco de dados e desativar a visualização do mecanismo de pesquisa.
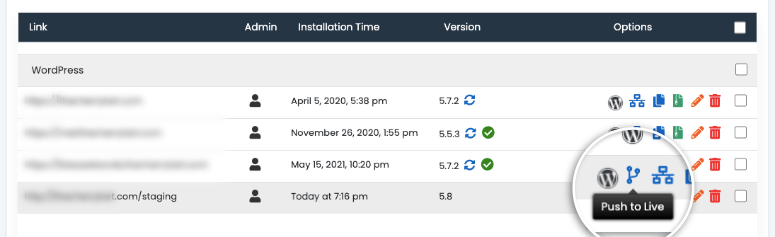
Na próxima página, você pode adicionar um nome de site, criar um novo banco de dados e desativar a visualização do mecanismo de pesquisa. O Softaculous copiará seu site e criará o ambiente de teste para você. Você receberá um link para seu site juntamente com as credenciais para fazer login. Quando terminar o teste, você poderá usar a opção Push to Live para mesclar as alterações com o site ativo.
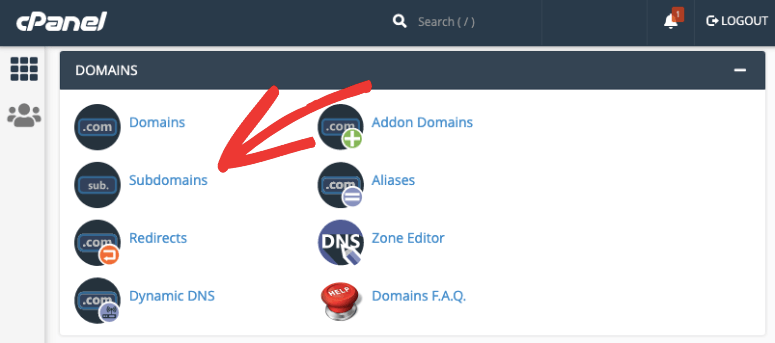
O Softaculous copiará seu site e criará o ambiente de teste para você. Você receberá um link para seu site juntamente com as credenciais para fazer login. Quando terminar o teste, você poderá usar a opção Push to Live para mesclar as alterações com o site ativo. Se você não tiver esse instalador de aplicativo no painel do cPanel, poderá seguir as etapas abaixo para criar um manualmente.2. Criação manual de umsite de teste Antes de começarmos, você deve saber que a configuração manual de um site de teste requer uma quantidade razoável de conhecimento técnico. Também é propenso a erros, por isso não o recomendamos para iniciantes. Também não há opção de mesclar as alterações com seu site ativo. Portanto, você terá de fazer as alterações manualmente no site ativo. Com isso em mente, você pode seguir as etapas abaixo para criar manualmente um site de teste.Etapa 1: criar um subdomínioA primeira coisa que você precisa fazer é fazer login na sua conta de hospedagem na Web e abrir o cPanel. Dentro dele, navegue até a seção Domains (Domínios ) e selecione Subdomains (Subdomínios).
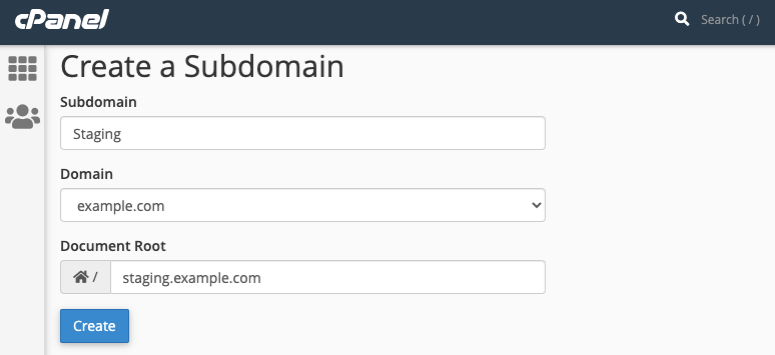
Se você não tiver esse instalador de aplicativo no painel do cPanel, poderá seguir as etapas abaixo para criar um manualmente.2. Criação manual de umsite de teste Antes de começarmos, você deve saber que a configuração manual de um site de teste requer uma quantidade razoável de conhecimento técnico. Também é propenso a erros, por isso não o recomendamos para iniciantes. Também não há opção de mesclar as alterações com seu site ativo. Portanto, você terá de fazer as alterações manualmente no site ativo. Com isso em mente, você pode seguir as etapas abaixo para criar manualmente um site de teste.Etapa 1: criar um subdomínioA primeira coisa que você precisa fazer é fazer login na sua conta de hospedagem na Web e abrir o cPanel. Dentro dele, navegue até a seção Domains (Domínios ) e selecione Subdomains (Subdomínios). Aqui você pode adicionar um nome de subdomínio. Vamos chamá-lo de “staging”.
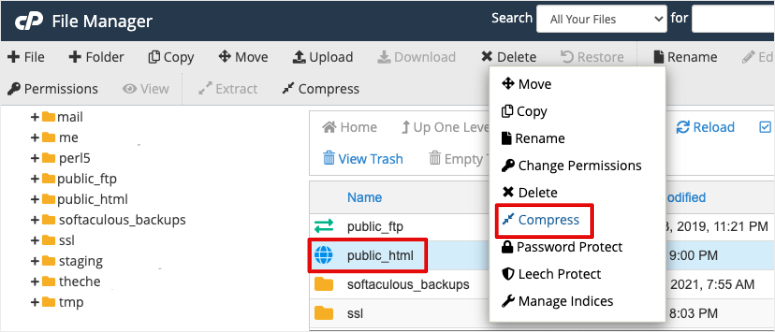
Aqui você pode adicionar um nome de subdomínio. Vamos chamá-lo de “staging”. Em seguida, clique no botão “Create” (Criar) e seu subdomínio estará pronto.Etapa 2: Faça o download de uma cópia dos arquivos e do banco de dadosPara clonar o site do WordPress, você precisará copiar todo o conteúdo dele para o novo subdomínio. Para acessar os arquivos do WordPress, vá para cPanel ” File Manager (Gerenciador de arquivos). Localize a pasta chamada “public_html” e clique com o botão direito do mouse e comprima-a.
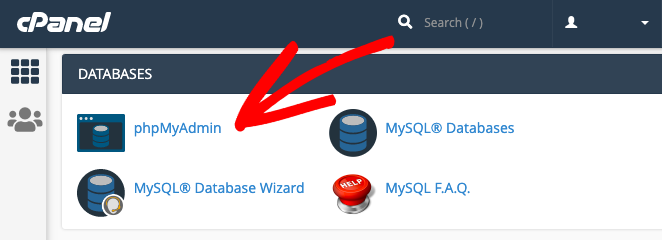
Em seguida, clique no botão “Create” (Criar) e seu subdomínio estará pronto.Etapa 2: Faça o download de uma cópia dos arquivos e do banco de dadosPara clonar o site do WordPress, você precisará copiar todo o conteúdo dele para o novo subdomínio. Para acessar os arquivos do WordPress, vá para cPanel ” File Manager (Gerenciador de arquivos). Localize a pasta chamada “public_html” e clique com o botão direito do mouse e comprima-a. Isso criará um arquivo zip dos arquivos do WordPress. Quando o arquivo zip estiver pronto, faça o download para o seu computador. Em seguida, dentro do cPanel, vá para a seção phpMyAdmin. É nessa seção que o banco de dados do WordPress é armazenado.
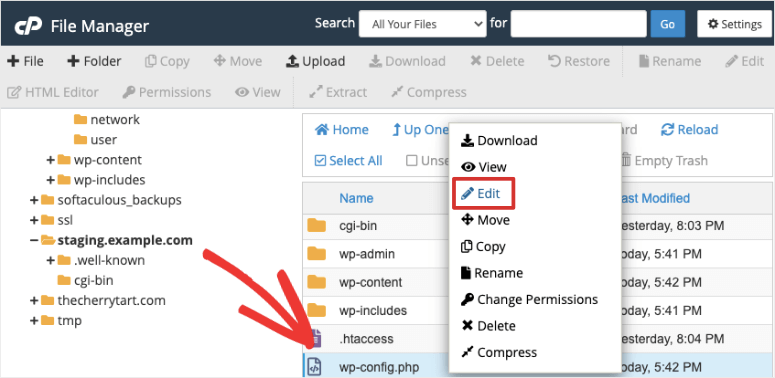
Isso criará um arquivo zip dos arquivos do WordPress. Quando o arquivo zip estiver pronto, faça o download para o seu computador. Em seguida, dentro do cPanel, vá para a seção phpMyAdmin. É nessa seção que o banco de dados do WordPress é armazenado.

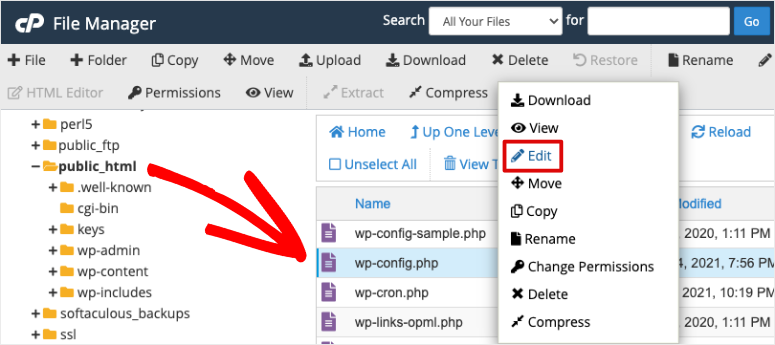
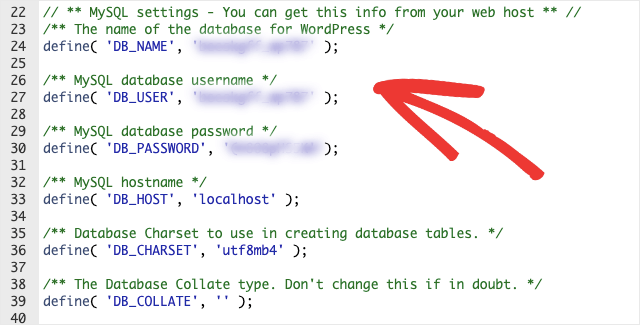
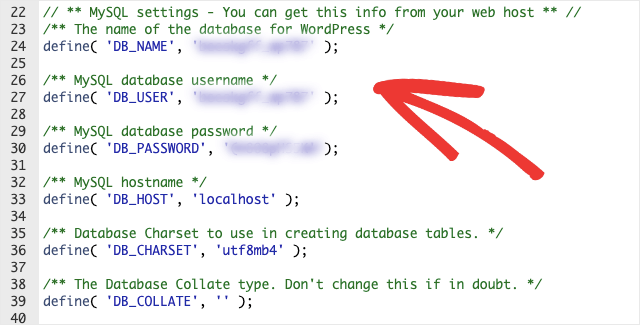
 Aqui, localize e edite o arquivo wp-config.php. Dentro desse arquivo, você verá o nome e a senha do seu banco de dados, assim:
Aqui, localize e edite o arquivo wp-config.php. Dentro desse arquivo, você verá o nome e a senha do seu banco de dados, assim:

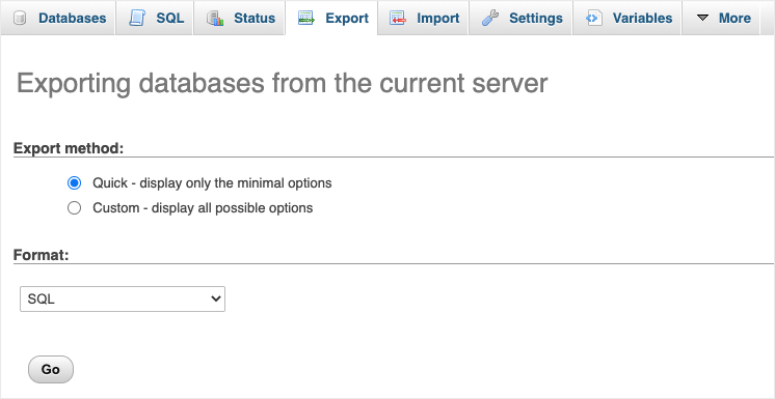
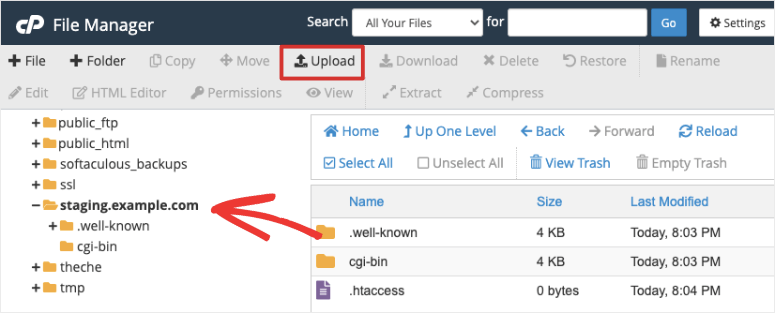
 Quando você clicar em Go (Ir), um arquivo .sql será baixado para o seu computador.Etapa 3: Faça o upload dos arquivos do WordPress para o subdomínioAgora que os arquivos e o banco de dados do WordPress estão prontos, você precisa fazer o upload deles para o site de teste. Para fazer isso, primeiro vá para o Gerenciador de arquivos “ pasta public_html. Localize a pasta com o nome que você usou para criar o subdomínio. Dentro dessa pasta, use a opção Upload para escolher o arquivo zip dos arquivos do WordPress em seu computador local.
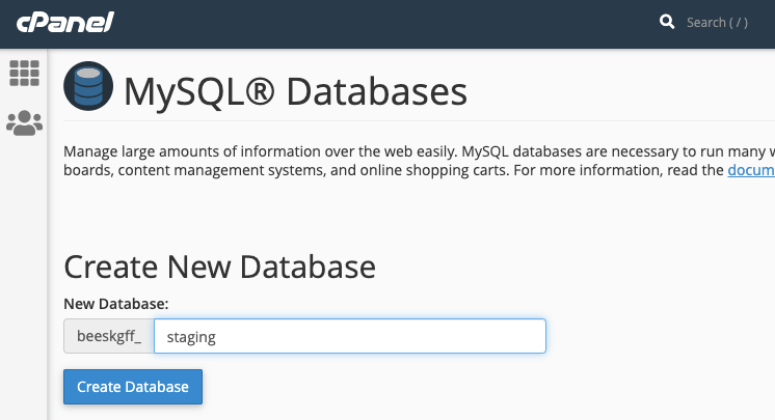
Quando você clicar em Go (Ir), um arquivo .sql será baixado para o seu computador.Etapa 3: Faça o upload dos arquivos do WordPress para o subdomínioAgora que os arquivos e o banco de dados do WordPress estão prontos, você precisa fazer o upload deles para o site de teste. Para fazer isso, primeiro vá para o Gerenciador de arquivos “ pasta public_html. Localize a pasta com o nome que você usou para criar o subdomínio. Dentro dessa pasta, use a opção Upload para escolher o arquivo zip dos arquivos do WordPress em seu computador local. Depois de fazer o upload, basta clicar com o botão direito do mouse e descompactar o arquivo. Agora seus arquivos do WordPress estão copiados. Em seguida, você precisa adicionar o banco de dados.Etapa 4: fazer upload do banco de dados para o subdomínioPara fazer upload da cópia do banco de dados do seu site ativo, primeiro você precisa criar um banco de dados vazio. Volte para o painel do cPanel e navegue até a página Databases ” MySQL Databases (Bancos de dados ” Bancos de dados MySQL ). Aqui você pode criar um novo banco de dados.
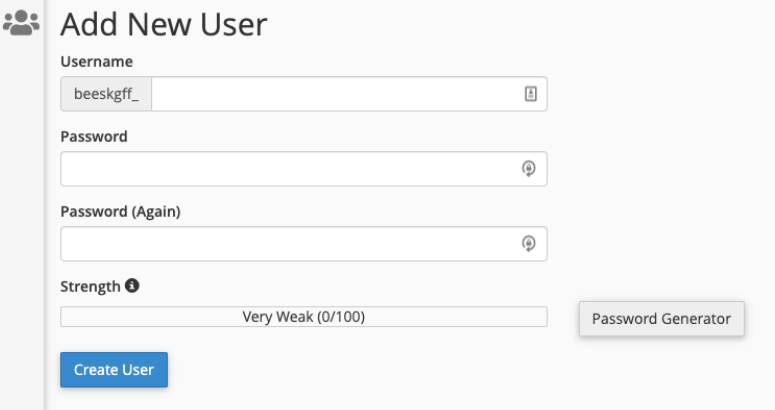
Depois de fazer o upload, basta clicar com o botão direito do mouse e descompactar o arquivo. Agora seus arquivos do WordPress estão copiados. Em seguida, você precisa adicionar o banco de dados.Etapa 4: fazer upload do banco de dados para o subdomínioPara fazer upload da cópia do banco de dados do seu site ativo, primeiro você precisa criar um banco de dados vazio. Volte para o painel do cPanel e navegue até a página Databases ” MySQL Databases (Bancos de dados ” Bancos de dados MySQL ). Aqui você pode criar um novo banco de dados. Ao fazer isso, role para baixo e você verá mais opções para criar um usuário do MySQL. Você precisará adicionar um nome de usuário e uma senha.
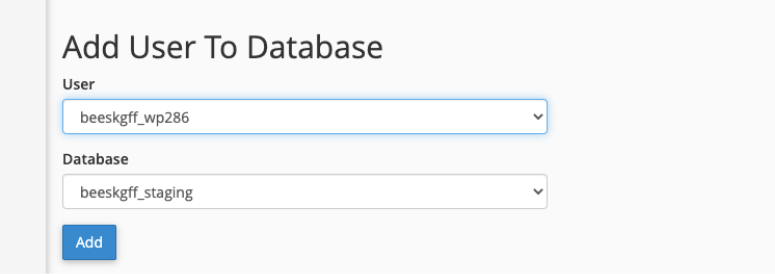
Ao fazer isso, role para baixo e você verá mais opções para criar um usuário do MySQL. Você precisará adicionar um nome de usuário e uma senha. Em seguida, na próxima seção, atribua o usuário ao novo banco de dados criado.
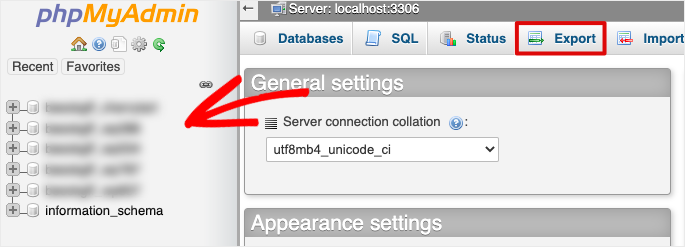
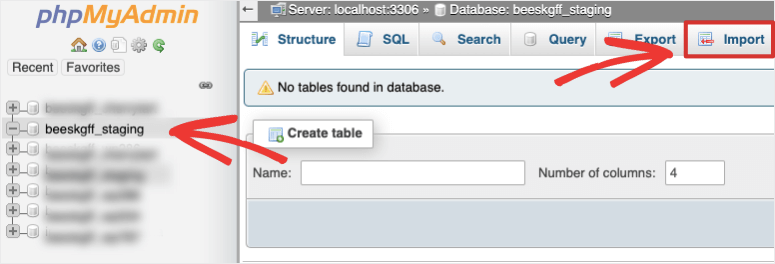
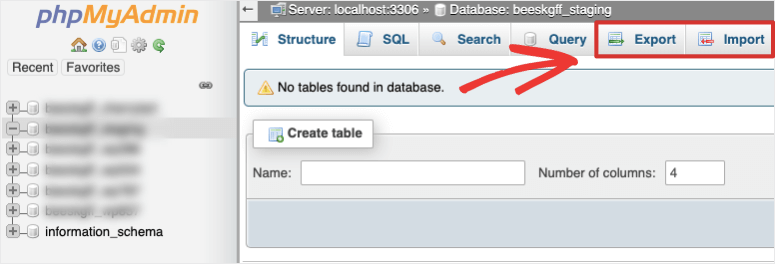
Em seguida, na próxima seção, atribua o usuário ao novo banco de dados criado. Neste ponto, sugerimos que você anote o nome do banco de dados, o usuário e a senha. Você precisará deles na próxima etapa. Volte para a página phpMyAdmin ” Databases. Primeiro, escolha o novo banco de dados que acabou de criar e selecione a opção Importar.
Neste ponto, sugerimos que você anote o nome do banco de dados, o usuário e a senha. Você precisará deles na próxima etapa. Volte para a página phpMyAdmin ” Databases. Primeiro, escolha o novo banco de dados que acabou de criar e selecione a opção Importar. Agora você pode selecionar o arquivo de banco de dados do seu computador e carregá-lo. Com isso, o banco de dados e os arquivos são copiados para o site de teste.Etapa 5: Atualizar os detalhes do banco de dados no arquivo wp-configO arquivo wp-config contém todas as informações do banco de dados. Isso significa que, quando você importar um banco de dados, ele terá os detalhes antigos. Você precisa atualizá-lo para que corresponda ao novo banco de dados que acabou de criar. No cPanel, abra a pasta Gerenciador de arquivos ” Subdomínio. Nomeamos essa pasta como staging.example.com, portanto, vamos abri-la. Dentro dela, você precisa localizar e editar o arquivo wp-config.
Agora você pode selecionar o arquivo de banco de dados do seu computador e carregá-lo. Com isso, o banco de dados e os arquivos são copiados para o site de teste.Etapa 5: Atualizar os detalhes do banco de dados no arquivo wp-configO arquivo wp-config contém todas as informações do banco de dados. Isso significa que, quando você importar um banco de dados, ele terá os detalhes antigos. Você precisa atualizá-lo para que corresponda ao novo banco de dados que acabou de criar. No cPanel, abra a pasta Gerenciador de arquivos ” Subdomínio. Nomeamos essa pasta como staging.example.com, portanto, vamos abri-la. Dentro dela, você precisa localizar e editar o arquivo wp-config. Aqui, você pode inserir o novo nome do banco de dados, o usuário e a senha que anotou anteriormente.
Aqui, você pode inserir o novo nome do banco de dados, o usuário e a senha que anotou anteriormente.
 Certifique-se de alterar os detalhes do banco de dados de volta para as informações originais no arquivo wp-config também. Com isso, você aprendeu a criar manualmente seu próprio site de teste do WordPress. A seguir, mostraremos uma maneira fácil de configurar um site fictício do WordPress que você pode usar para todos os tipos de finalidades.
Certifique-se de alterar os detalhes do banco de dados de volta para as informações originais no arquivo wp-config também. Com isso, você aprendeu a criar manualmente seu próprio site de teste do WordPress. A seguir, mostraremos uma maneira fácil de configurar um site fictício do WordPress que você pode usar para todos os tipos de finalidades.
3. Criar um site de teste temporário sem instalar o WordPress
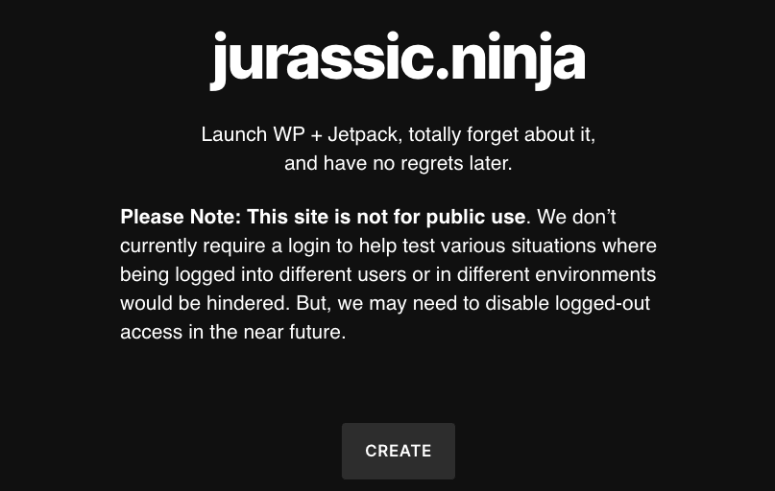
Se quiser criar um site de teste sem instalar o WordPress ou configurar um domínio e um plano de hospedagem, você vai adorar o jurassic.ninja. Ele permite criar um site temporário do WordPress que é privado para você. Você pode usá-lo para:
- Ver como o WordPress funciona e aprender a usá-lo
- Testar um plugin/tema para ter certeza de que é seguro
- Tirar capturas de tela de uma instalação nova para as publicações ou documentação do seu blog
Tudo o que você precisa fazer é ir até o site jurassic.ninja e clicar no botão “Create” (Criar). Ele configurará automaticamente um site temporário para você com uma nova instalação do WordPress. Você pode clicar no link fornecido e começar a usar seu site para aprender, testar ou simplesmente se divertir com ele. Com isso, você aprendeu três maneiras de criar um site de teste do WordPress. Se quiser nosso veredicto, o melhor método é usar um plug-in de teste. Você pode criar rapidamente um site de teste e mesclar suas alterações com o site ativo. Mas o fator mais importante é que você nunca precisará se preocupar em quebrar seu site ativo no processo. Esperamos que este tutorial sobre a criação de um site de teste do WordPress tenha sido útil para você. Se sim, você certamente vai querer ver estes recursos:
Você pode clicar no link fornecido e começar a usar seu site para aprender, testar ou simplesmente se divertir com ele. Com isso, você aprendeu três maneiras de criar um site de teste do WordPress. Se quiser nosso veredicto, o melhor método é usar um plug-in de teste. Você pode criar rapidamente um site de teste e mesclar suas alterações com o site ativo. Mas o fator mais importante é que você nunca precisará se preocupar em quebrar seu site ativo no processo. Esperamos que este tutorial sobre a criação de um site de teste do WordPress tenha sido útil para você. Se sim, você certamente vai querer ver estes recursos:
- Como aumentar o desempenho e a velocidade do WordPress (conselhos de especialistas)
- Como automatizar a verificação de leads no WordPress (passo a passo)
- A lista definitiva de ferramentas e softwares para pequenas empresas em 2021
Essas publicações fornecerão mais ferramentas e tutoriais para ajudá-lo a melhorar e expandir seu website.

Hi, thanks for this info it’s just what I was looking for at the moment.
So I have two questions.
Could you use the staging plugin to let a freelance developer in?
Also when a staging has been created if it’s no longer needed is it ok just to hit delete in C-panel?
Thanks
Hey Julian, we’re glad you found the post helpful. Yes, most staging plugins let you password protect the test site. You can simply give the developer the username and password to log in.
Once you’re done with the test site, we recommend deleting it right away. Staging plugins usually let you delete it from their dashboard. You can delete the staging folder in cPanel too but always make sure it’s the right folder you’re deleting to avoid breaking your site.