
¿Desea crear un sitio de pruebas para realizar experimentos y probar cosas nuevas sin que ello afecte a su sitio activo?
Un sitio de pruebas le permite crear un entorno seguro en el que puede probar cosas antes de implementar nuevos cambios en su sitio activo.
En esta guía paso a paso, le mostraremos cómo crear un sitio de prueba utilizando 3 métodos. También le mostraremos cómo fusionar los cambios para que no tenga que replicar el trabajo en su sitio web en vivo.
¿Qué es un buen sitio de prueba en WordPress?
Un sitio de prueba es un clon de su sitio web en vivo donde se puede probar con seguridad cualquier cosa que desee, tales como nuevos temas, plugins, actualizaciones y otros cambios.
Puede ocultarlo del público para que sólo usted pueda ver lo que se está probando en el sitio de ensayo.
Muchos desarrolladores utilizan un entorno local para probar los cambios y luego migrar los cambios de localhost al servidor en vivo. Pero a veces, esto causa problemas porque lo que funciona en local puede no funcionar cuando está en el servidor en vivo.
Con un sitio de prueba, no tendrás esos problemas. Pero tendrás que asegurarte de configurar un entorno de pruebas estable y eficiente.
Esto es lo que recomendamos en un sitio de pruebas:
- Configuración rápida y sencilla
- Opción de fusionar los cambios con el sitio en vivo
- Elija qué cambios desea añadir a su sitio en vivo
- Oculto al público y a los motores de búsqueda
- Fusión sin romper el sitio activo
Teniendo en cuenta estos factores, a continuación, le mostraremos 3 métodos para crear un sitio de prueba.
Crear un sitio de prueba de WordPress
Hay varias maneras de crear un sitio de prueba y cada método tiene un propósito diferente:
- Prueba de plugins: Este es el método más recomendado porque puede configurar un sitio de prueba sin tocar ningún código. Usted será capaz de fusionar sus cambios con el clic de un botón.
- Alojamiento web: Puedes crear un sitio de prueba de forma gratuita desde dentro de tu cuenta de hosting. Se trata de un método manual que requiere bastantes conocimientos técnicos. También es arriesgado, ya que incluso un pequeño error puede romper su sitio.
- Sitio de prueba temporal: Esto le permite crear un sitio de prueba temporal con una nueva instalación de WordPress. No necesita un nombre de dominio o un plan de alojamiento para utilizarlo. Estos sitios de prueba son muy útiles para comprobar cómo funciona WordPress, probar plugins y temas, etc.
1. Cree un sitio de prueba usando un plugin de WordPress
No hace mucho tiempo, se necesitaba un desarrollador y buenas habilidades de codificación para configurar un entorno de ensayo, pero los plugins de WordPress hacen que sea tan fácil como 1 clic.
Los plugins se asegurarán de que su sitio de prueba esté oculto a los visitantes y a los motores de búsqueda. Y usted será capaz de combinar de forma segura sus cambios sin preocuparse de que su sitio web de WordPress se rompa.
Y lo mejor de todo es que siempre dispondrás de un equipo de soporte al que podrás acudir en busca de ayuda.
Ahora hay un montón de buenos plugins de puesta en escena que puede utilizar. Aquí están los que recomendamos:
Puede obtener más información sobre estos plugins en nuestra comparativa de los mejores plugins de staging para su sitio web WordPress.
Para este tutorial, le mostraremos cómo crear un sitio de prueba con WP Stagecoach.
WPStagecoach es la forma más fácil y rápida de configurar un sitio de prueba de WordPress. Tiene una configuración sencilla por lo que es una gran opción para los principiantes.
También tiene opciones avanzadas que dan a los desarrolladores más libertad en la gestión del sitio de prueba.
¿Listo para crear tu sitio de prueba? Sumerjámonos de lleno en los pasos.
Paso 1: Instalar y activar WP Stagecoach
Lo primero que tienes que hacer es registrarte en WP Stagecoach.
Una vez que lo hayas hecho, recibirás un plugin para instalar en tu sitio junto con una clave API. Si necesitas ayuda para instalar el plugin, sigue nuestra guía sobre Cómo instalar un plugin de WordPress.
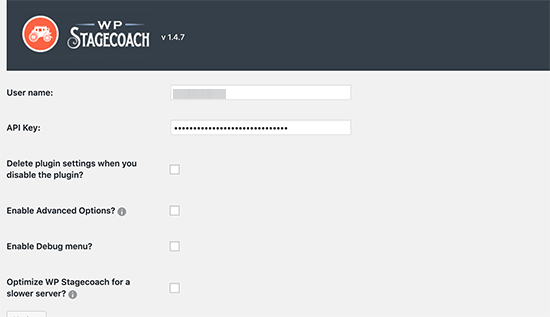
Una vez que hayas activado el plugin en tu sitio, WP Stagecoach aparecerá en el menú de administración de WordPress. Abre la página de configuración del plugin e introduce tu nombre de usuario de WP Stagecoach y tu clave API.
 En caso de que no tengas estos datos, los encontrarás en la página Cuenta dentro de tu cuenta de WP Stagecoach.
En caso de que no tengas estos datos, los encontrarás en la página Cuenta dentro de tu cuenta de WP Stagecoach.
Una vez hecho esto, WP Stagecoach te permitirá crear tu primer sitio de prueba.
Paso 2: Crear un sitio de prueba
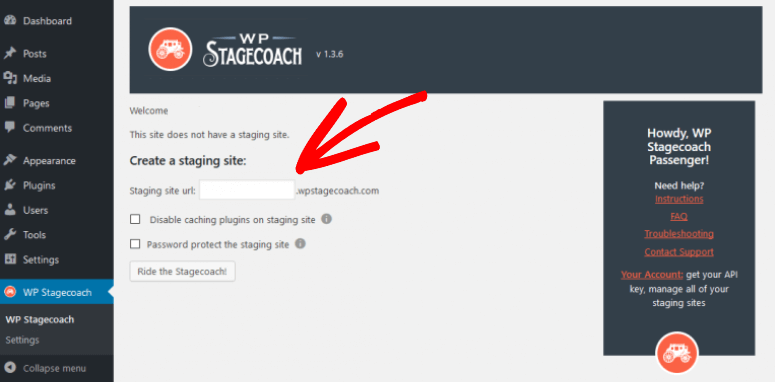
En el panel de WP Stagecoach, verás un mensaje de bienvenida y una opción para crear un sitio de prueba.
Todo lo que necesitas hacer es introducir una URL para tu sitio de prueba.

A continuación, verás opciones para desactivar los plugins de caché y proteger el sitio con contraseña.
Recomendamos encarecidamente añadir una contraseña al sitio. Esto asegurará que su sitio de prueba esté oculto al público y a los motores de búsqueda.
Cuando hayas introducido todos los datos, haz clic en el botón “Montar en la diligencia”. El plugin realizará automáticamente una copia de seguridad de tu sitio WordPress y creará un sitio de prueba.
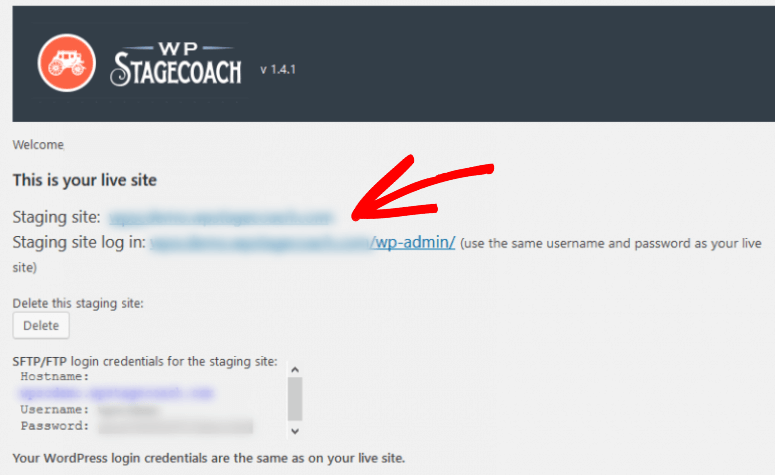
Una vez que tu sitio de prueba esté listo, verás enlaces URL al sitio y al área de administración. Simplemente haga clic en el enlace e introduzca sus credenciales para acceder al sitio.

Ahora puedes experimentar libremente y hacer todos los cambios que quieras. El sitio de prueba es un sitio WordPress totalmente funcional, por lo que puedes utilizarlo igual que un sitio WordPress normal.
Paso 3: Fusionar los cambios con el sitio real
Cuando esté satisfecho con su sitio de prueba, no tendrá que volver a su sitio en vivo para replicar los cambios.
WP Stagecoach le permite importar sus cambios a su sitio en vivo. Vaya a la página de WP Stagecoach ” Importar cambios y haga clic en el botón Comprobar cambios.
 El plugin de WordPress escaneará tu sitio de prueba en busca de los cambios que has realizado y te mostrará las opciones para importarlos.
El plugin de WordPress escaneará tu sitio de prueba en busca de los cambios que has realizado y te mostrará las opciones para importarlos.
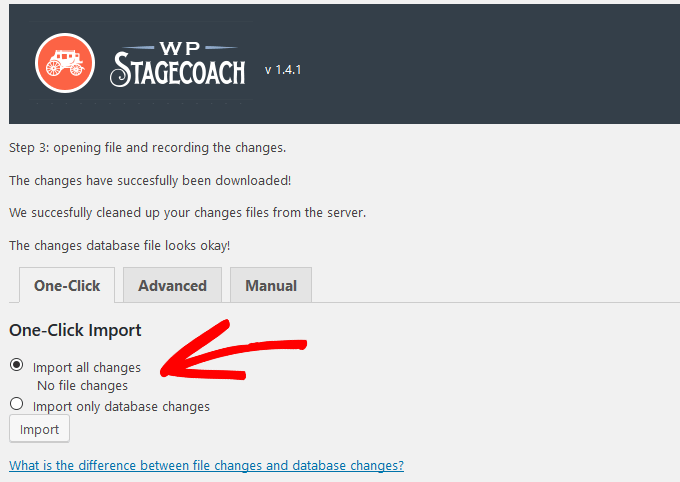
Puede seleccionar importar sólo los cambios en los archivos, sólo los cambios en la base de datos o todos los cambios. A continuación, haga clic en el botón Importar para continuar.
El plugin te mostrará el progreso de la importación y te notificará cuando haya terminado. Todo lo que tienes que hacer es ver tu sitio en vivo y ver que los cambios fueron importados con éxito.
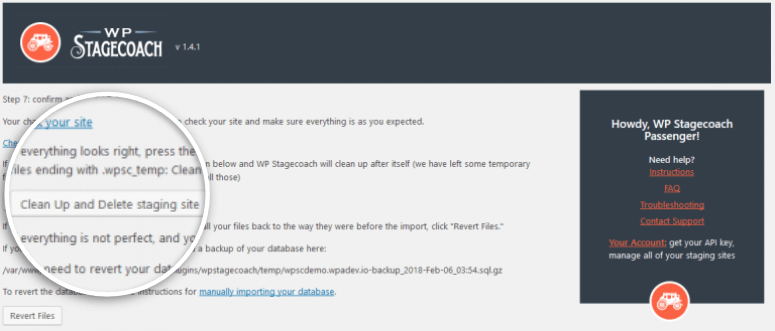
Le recomendamos que elimine el sitio de prueba una vez que haya terminado con él. La diligencia eliminará todos los archivos temporales de WordPress creados también.

La próxima vez que desee realizar pruebas, puede crear un nuevo sitio de prueba con los últimos cambios y trabajar desde allí. Esto asegurará que nunca fusione una versión de prueba antigua con su sitio activo.
2. Cree un sitio de pruebas con su proveedor de alojamiento web
Puede crear un sitio de prueba con su proveedor de alojamiento web de forma gratuita, pero hay algunos inconvenientes que debe tener en cuenta.
Para empezar, puede configurar un sitio de prueba manualmente sólo si su proveedor de alojamiento le da acceso a cPanel. Si utiliza un plan de alojamiento WordPress gestionado, lo más probable es que no tenga acceso a cPanel.
Además, el sitio de prueba se ejecuta en el mismo servidor que su sitio activo. Esto añadirá más carga a su servidor y ralentizará su sitio en vivo.
Es mucho más sencillo utilizar un plugin. Dicho esto, puede configurar un sitio de prueba de WordPress con su proveedor de alojamiento web de 2 maneras:
- Usando Softaculous Apps Installer dentro de cPanel
- Manualmente, creando un subdominio con una copia de los archivos y la base de datos de su sitio.
1. Instalador Softaculous Apps
Si su proveedor de alojamiento web proporciona el instalador Softaculous Apps, puede configurar fácilmente un sitio de prueba de WordPress por su cuenta.
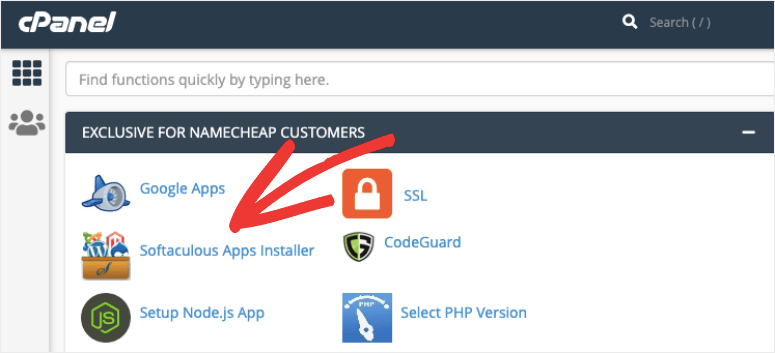
Acceda a su cuenta de alojamiento web y abra cPanel ” Softaculous Apps Installer.

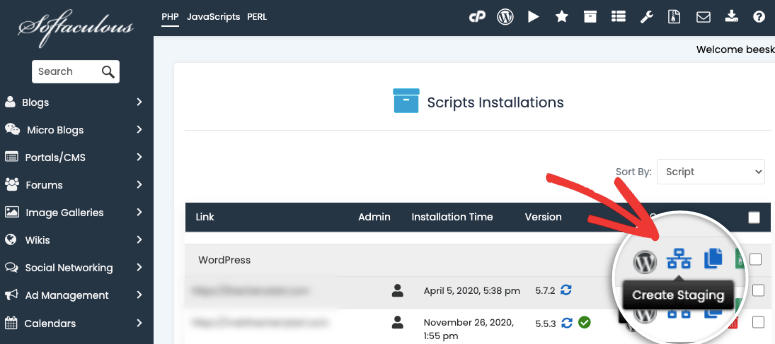
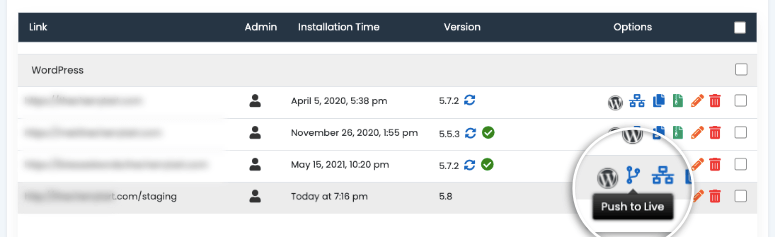
Junto al nombre de su sitio, verá una lista de iconos para crear un clon, una copia de seguridad o un sitio de ensayo. Seleccione el icono “Crear sitio de prueba” para configurar su sitio de prueba.

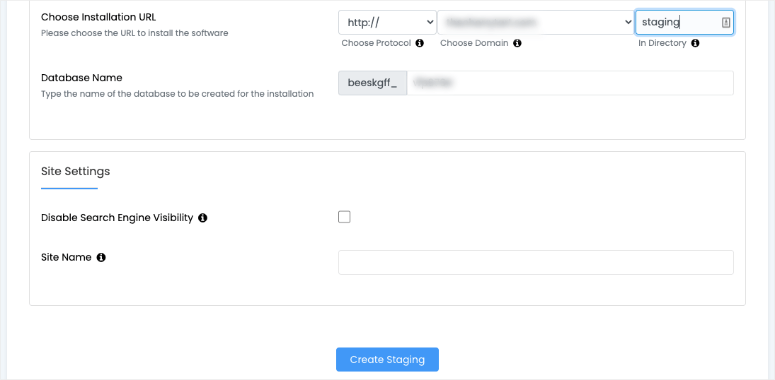
En la página siguiente, puede añadir un nombre de sitio, crear una nueva base de datos y desactivar la vista del motor de búsqueda.

A continuación, Softaculous copiará tu sitio y creará el entorno de prueba para ti. Recibirás un enlace a tu sitio junto con las credenciales para iniciar sesión.
Cuando haya terminado las pruebas, puede utilizar la opción Push to Live para fusionar los cambios con su sitio en vivo.

Si no tienes este instalador de aplicaciones en tu panel de control de cPanel, puedes seguir los pasos que se indican a continuación para crearlo manualmente.
2. Crear manualmente un sitio de prueba
Antes de comenzar, debes saber que crear un sitio de prueba manualmente requiere una buena cantidad de conocimientos técnicos. También es propenso a errores, por lo que no lo recomendamos para principiantes.
Tampoco hay opción de fusionar los cambios con su sitio en vivo. Así que tendrá que hacer los cambios en su sitio en vivo manualmente.
Con esto en mente, puedes seguir los siguientes pasos para crear manualmente un sitio de prueba.
Paso 1: Crear un subdominio
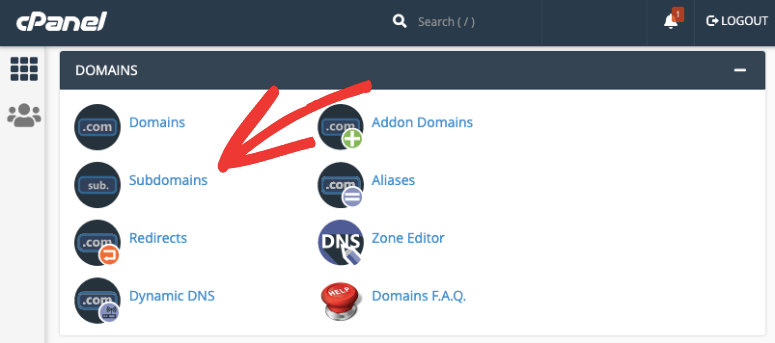
Lo primero que tienes que hacer es acceder a tu cuenta de alojamiento web y abrir cPanel. Dentro, navega hasta la sección Dominios y selecciona Subdominios.

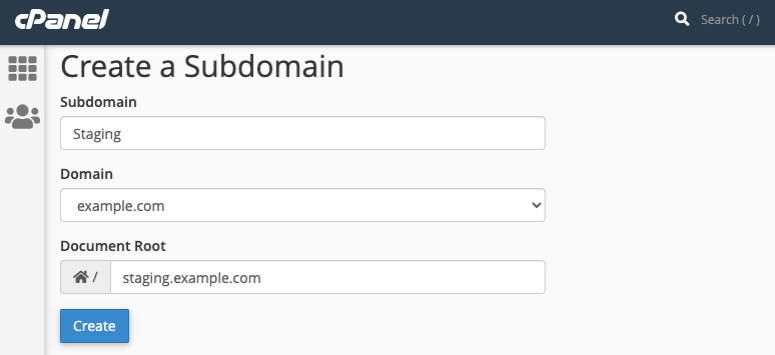
Aquí puedes añadir un subdominio. Lo llamaremos ‘staging’.

Luego haz clic en el botón ‘Crear’ y tu subdominio estará listo.
Paso 2: Descarga una copia de tus archivos y base de datos.
Para clonar tu sitio web WordPress, necesitarás copiar todo su contenido a tu nuevo subdominio.
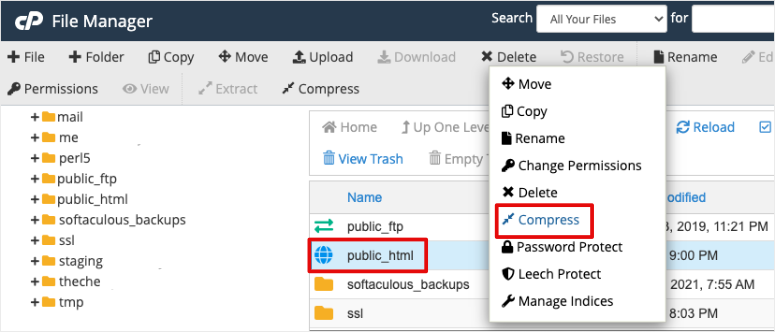
Para acceder a sus archivos de WordPress, vaya a cPanel ” Administrador de archivos. Busca la carpeta “public_html”, haz clic con el botón derecho del ratón y comprímela.

Esto creará un archivo zip con tus archivos de WordPress. Cuando el archivo zip esté listo, descárgalo en tu ordenador.
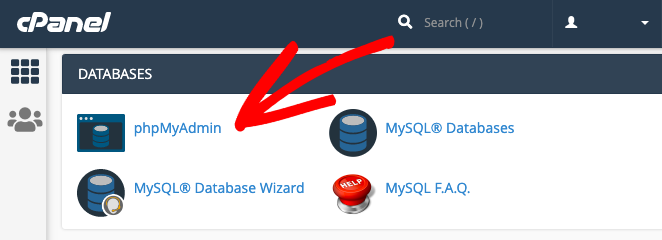
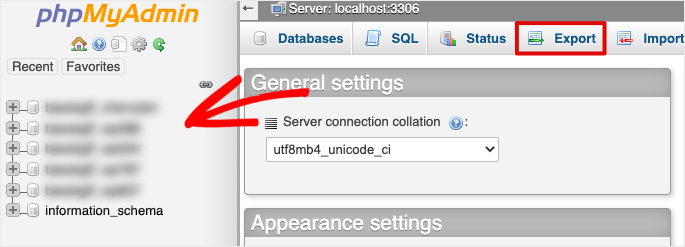
A continuación, dentro de cPanel, vaya a la sección phpMyAdmin. Aquí es donde se almacena la base de datos de WordPress.
 Verás tu base de datos en el panel izquierdo. En caso de que veas varias bases de datos y no sepas cuál es la de tu sitio web, puedes ir al Administrador de archivos “ carpeta public_html.
Verás tu base de datos en el panel izquierdo. En caso de que veas varias bases de datos y no sepas cuál es la de tu sitio web, puedes ir al Administrador de archivos “ carpeta public_html.

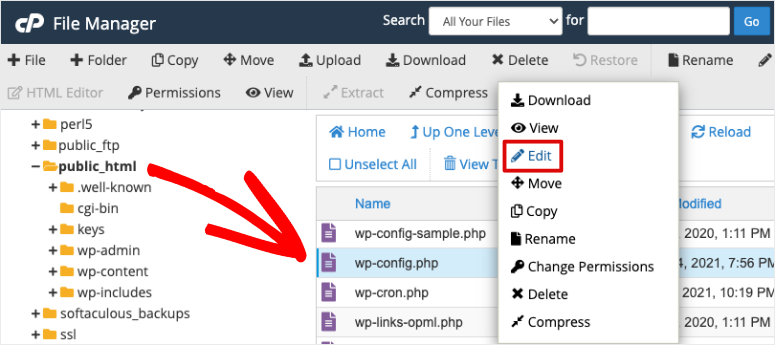
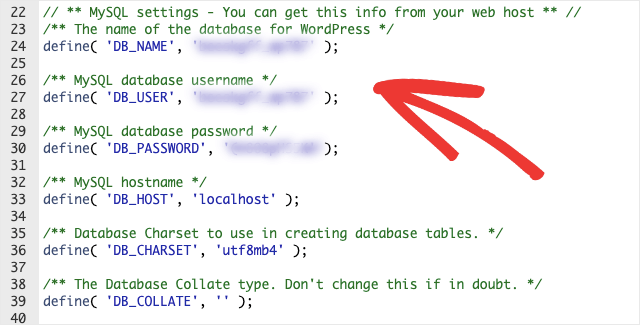
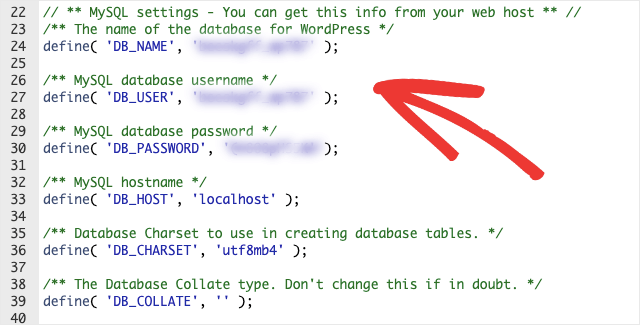
Aquí, busca y edita el archivo wp-config.php. Dentro de este archivo, verás el nombre y la contraseña de tu base de datos, así:
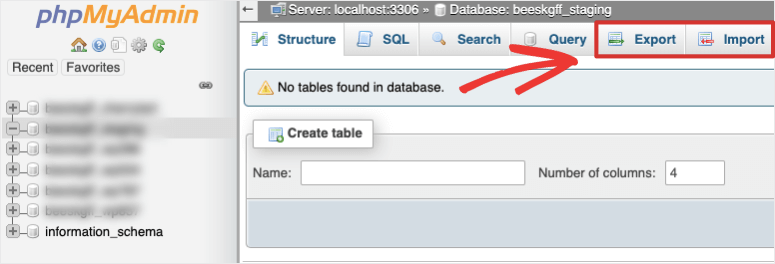
 Una vez que conozcas tu base de datos, selecciónala y utiliza la opción Exportar para crear una copia.
Una vez que conozcas tu base de datos, selecciónala y utiliza la opción Exportar para crear una copia.
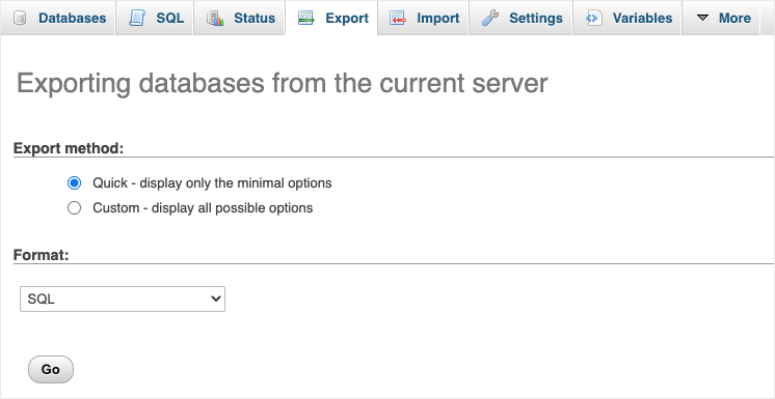
 En la página siguiente, verás opciones para cambiar el método y el formato. Te recomendamos que utilices la configuración por defecto: método rápido y formato SQL.
En la página siguiente, verás opciones para cambiar el método y el formato. Te recomendamos que utilices la configuración por defecto: método rápido y formato SQL.

Cuando hagas clic en Ir, se descargará un archivo .sql en tu ordenador.
Paso 3: Suba sus archivos de WordPress al subdominio
Ahora que tiene listos los archivos y la base de datos de WordPress, debe subirlos a su sitio de prueba.
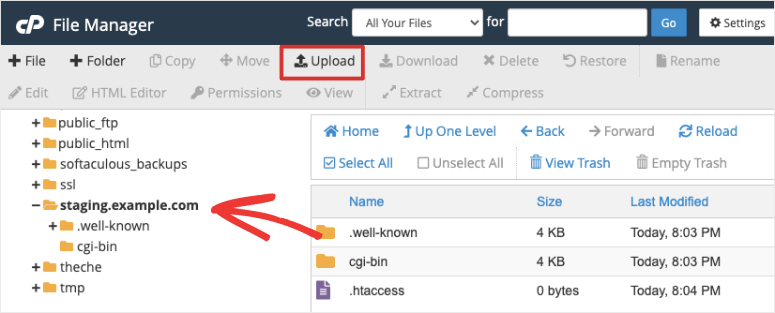
Para ello, primero diríjase al Administrador de archivos “ carpeta public_html.
Busque la carpeta con el nombre que utilizó para crear el subdominio. La carpeta de nuestro subdominio se llama “Staging” seguida del nombre del dominio.
Dentro de esta carpeta, utilice la opción Upload para elegir el archivo zip de sus archivos de WordPress desde su ordenador local.

Una vez que lo hayas subido, simplemente haz clic con el botón derecho y descomprime el archivo. Ahora tus archivos de WordPress están copiados. A continuación, tienes que añadir la base de datos.
Paso 4: Sube tu base de datos al subdominio
Para subir la copia de la base de datos de su sitio en vivo, primero tendrá que crear una base de datos vacía.
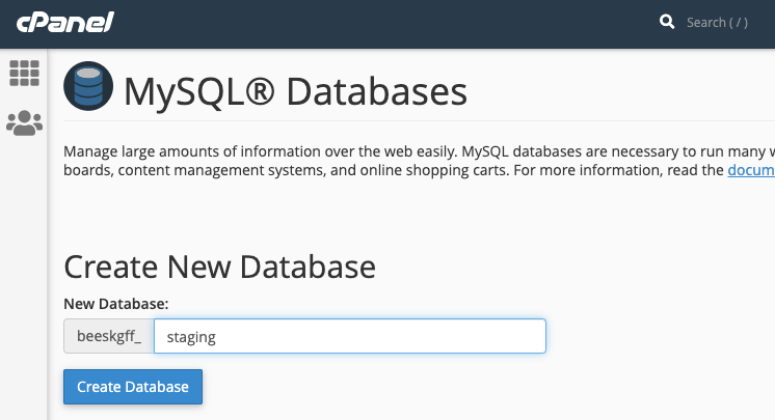
Vuelve al panel de control de cPanel y navega a la página Bases de datos ” Bases de datos MySQL. Aquí puedes crear una nueva base de datos.

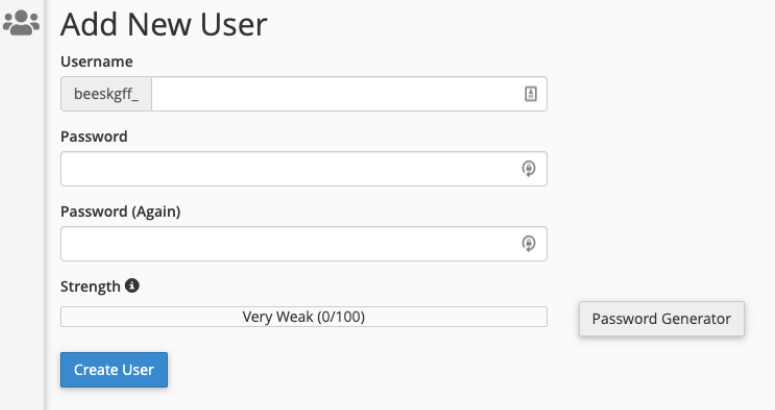
Cuando lo hagas, desplázate hacia abajo y verás más opciones para crear un usuario MySQL. Tendrás que añadir un nombre de usuario y una contraseña.

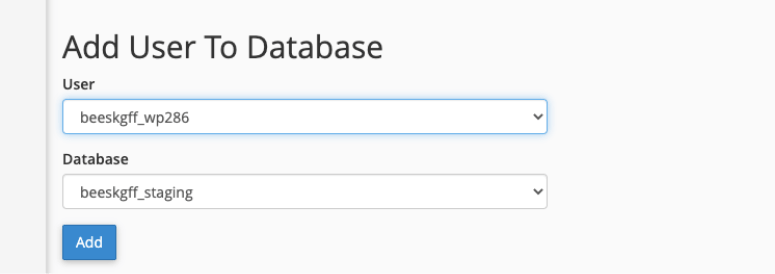
Luego, en la siguiente sección, asigna el usuario a la nueva base de datos que creaste.

En este punto, te sugerimos que tomes nota del nombre de la base de datos, el usuario y la contraseña. Los necesitarás en el siguiente paso.
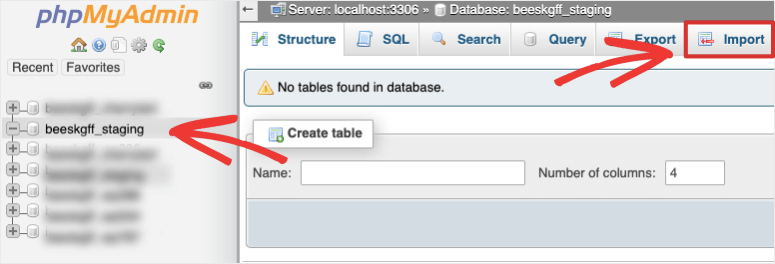
Vuelve a la página phpMyAdmin ” Bases de datos. Primero, elija la nueva base de datos que acaba de crear y seleccione la opción Importar.

Ahora puede seleccionar el archivo de base de datos de su ordenador y cargarlo. Con eso, su base de datos y los archivos se copian a su sitio de ensayo.
Paso 5: Actualizar los detalles de la base de datos en el archivo wp-config
El archivo wp-config contiene toda la información de su base de datos. Esto significa que cuando importe una base de datos, tendrá los detalles antiguos. Es necesario actualizarlo para que coincida con la nueva base de datos que acaba de crear.
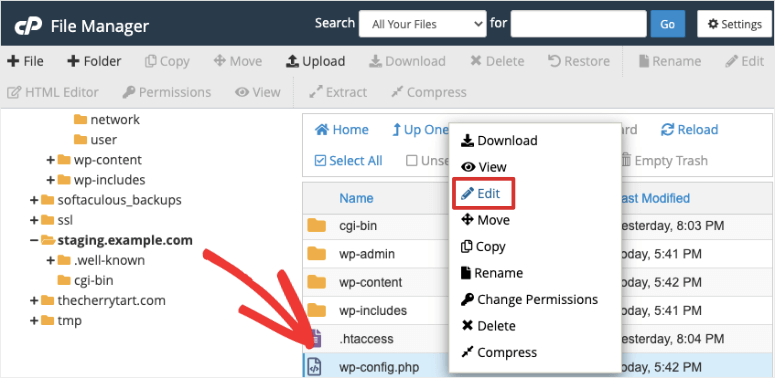
En cPanel, abra el Administrador de Archivos “ carpeta Subdominio. Hemos llamado a esta carpeta staging.example.com así que la abriremos.
Dentro, usted necesita encontrar y editar el archivo wp-config.

Aquí, puede introducir su nuevo nombre de base de datos, usuario y contraseña que anotó anteriormente.
 Ahora su sitio de prueba está listo. Para acceder a él, utilice la siguiente URL: staging .sudominio.com. En caso de que hayas nombrado tu subdominio de otra forma, sustituye la palabra ‘staging’ por la que hayas elegido.
Ahora su sitio de prueba está listo. Para acceder a él, utilice la siguiente URL: staging .sudominio.com. En caso de que hayas nombrado tu subdominio de otra forma, sustituye la palabra ‘staging’ por la que hayas elegido.
Las credenciales de acceso wp-admin para el sitio de prueba serán las mismas que las de su sitio de WordPress activo.
Una vez que haya terminado de utilizar el sitio de prueba, es importante que lo elimine. El sitio de prueba pone una carga extra en su servidor que puede afectar a la velocidad de su sitio web en vivo.
Paso 6: Copiar los cambios del sitio de prueba al sitio activo
Cuando esté satisfecho con los cambios que ha realizado en su sitio de prueba de WordPress, puede realizar los mismos cambios en su sitio activo.
Si desea fusionar sus cambios, puede utilizar el mismo método a la inversa para copiar los archivos y la base de datos de nuevo a su sitio en vivo.
Nosotros NO recomendamos este método porque es propenso a errores. Si decide intentarlo, haga una copia de seguridad completa de su sitio para tener una copia para restaurar si las cosas van mal.
Dicho esto, debe exportar los archivos y la base de datos de su subdominio e importarlos a la carpeta public_html.

Asegúrese de cambiar los detalles de la base de datos de nuevo a la información original en el archivo wp-config también.
Con esto, ha aprendido a crear manualmente su propio sitio de prueba de WordPress. A continuación, queremos mostrarle una manera fácil de configurar un sitio de WordPress ficticio que puede utilizar para todo tipo de propósitos.
3. Cree un sitio de prueba temporal sin instalar WordPress
Si quieres crear un sitio de prueba sin instalar WordPress o configurar un dominio y un plan de alojamiento, te encantará jurassic.ninja.
Te permite crear un sitio WordPress temporal que es privado para ti. Puedes usarlo para:
- Ver cómo funciona WordPress y aprender a usarlo
- Probar un plugin/tema para asegurarte de que es seguro
- Hacer capturas de pantalla de una instalación nueva para tus entradas de blog o documentación
Todo lo que tienes que hacer es dirigirte al sitio jurassic.ninja y hacer clic en el botón “Crear”. Se creará automáticamente un sitio web temporal con una nueva instalación de WordPress.

Puedes hacer clic en el enlace proporcionado y empezar a utilizar tu sitio para aprender, probar o simplemente divertirte con él.
Con eso, usted ha aprendido 3 maneras de crear un sitio de prueba de WordPress.
Si quieres nuestro veredicto, el mejor método es utilizar un plugin de puesta en escena. Puede crear rápidamente un sitio de prueba y fusionar sus cambios con su sitio en vivo. Pero el factor más importante es que usted nunca tendrá que preocuparse de romper su sitio en vivo en el proceso.
Esperamos que este tutorial sobre la creación de un sitio de prueba de WordPress le haya resultado útil. Si es así, definitivamente querrás ver estos recursos:
- Cómo aumentar el rendimiento y la velocidad de WordPress (Consejos de expertos)
- Cómo automatizar la verificación de clientes potenciales en WordPress (paso a paso)
- La lista definitiva de herramientas y software para pequeñas empresas en 2021
Estos posts te darán más herramientas y tutoriales para ayudarte a mejorar y hacer crecer tu sitio web.


Hi, thanks for this info it’s just what I was looking for at the moment.
So I have two questions.
Could you use the staging plugin to let a freelance developer in?
Also when a staging has been created if it’s no longer needed is it ok just to hit delete in C-panel?
Thanks
Hey Julian, we’re glad you found the post helpful. Yes, most staging plugins let you password protect the test site. You can simply give the developer the username and password to log in.
Once you’re done with the test site, we recommend deleting it right away. Staging plugins usually let you delete it from their dashboard. You can delete the staging folder in cPanel too but always make sure it’s the right folder you’re deleting to avoid breaking your site.