Il y a un peu plus d’un mois, j’ai recommandé d’utiliser le plugin WordPress TweetMeme pour obtenir plus de retweets sur vos articles.
Il y a quelques jours, Twitter a annoncé son propre bouton pour le retweet. Plusieurs méthodes d’intégration du bouton Tweet officiel dans vos sites WordPress ont déjà vu le jour.
Plugins WordPress
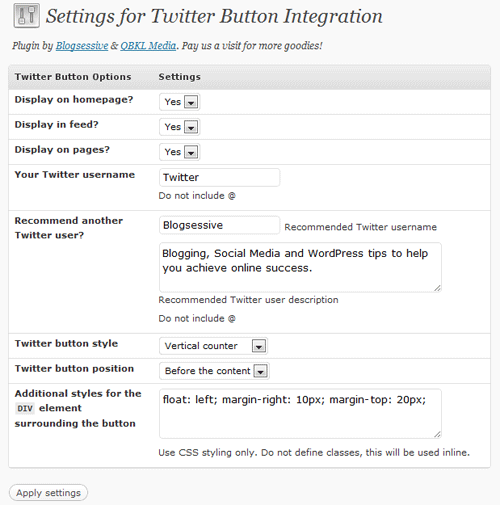
Le premier plugin WordPress de bouton Twitter que j’ai rencontré est celui de Blogsessive.
Comme vous pouvez le voir sur la capture d’écran ci-dessus, les options intègrent toutes les options que vous attendez d’un plugin WordPress de bouton Twitter, sans fonctionnalités superflues. Vous pouvez le télécharger à partir de l’article dont le lien figure ci-dessus.
Après cela, quelques autres plugins sont apparus dans le répertoire des plugins de WordPress.org :
La méthode manuelle
Twitter propose plusieurs façons d’inclure le bouton Tweet sur vos propres pages. L’option la plus simple consiste à utiliser ce formulaire personnalisable dans lequel vous pouvez définir le type de bouton, une URL personnalisée, le texte du tweet, la langue et les utilisateurs Twitter recommandés.
Jetons un coup d’œil au code qui est produit après que j’ai saisi quelques valeurs d’exemple.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://example.com/permalink-url/"
data-text="Le titre de la page va ici"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Mon compte personnel">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Voyons cela ligne par ligne.
- Première ligne : En gros, elle ouvre le lien et ajoute une classe CSS.
- Deuxième ligne :
data-urlest utilisé pour saisir un lien, probablement le permalien de votre article. - Troisième ligne :
data-textest utilisé pour le texte du tweet, probablement le titre de votre article. - Quatrième ligne :
data-countest utilisé pour définir le type de bouton : vertical, horizontal ou aucun. - Cinquième ligne :
data-viaest utilisé pour la mention @ dans le tweet, probablement votre propre compte Twitter. - Sixième ligne :
data-relatedvous permet de définir un autre compte Twitter avec une description personnalisée. - Dernière ligne : Ferme le lien et ajoute une ligne de javascript obligatoire.
Je vous recommande de jouer avec le générateur de code de bouton pour avoir une meilleure idée des différentes options.
Insertion dans WordPress
Reprenons le code ci-dessus et insérons-y quelques balises dynamiques de WordPress pour le permalien et le titre.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<?php the_permalink() ; ?>"
data-text="<?php the_title_attribute() ; ?>"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Mon compte personnel">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Ce code peut être inséré dans pratiquement tous les fichiers modèles que vous souhaitez, y compris index.php pour l’index principal, single.php pour les articles de blog individuels, page.php pour les pages statiques, et bien d’autres encore.
Pour des raisons de style, vous voudrez probablement placer le code au-dessus de <?php the_content() ; ?> et utiliser quelque chose comme le code CSS suivant pour le styliser.
.twitter-share-button { float : right ; margin-left : 10px ; display : inline-block ; }Utilisation plus avancée
Pour une utilisation plus avancée du bouton Twitter, consultez cette page sur le site des développeurs de Twitter. Twitter vous permet en fait de “construire votre propre bouton Tweet” (voir le bas de la page), ce qui le rend beaucoup plus personnalisable que le bouton TweetMeme.
Conclusion
Pour plus d’informations sur le bouton Tweet, il y a un bon article intitulé 7 Reasons Not to Use the New Tweet Button (7 raisons de ne pas utiliser le nouveau bouton Tweet) par Andy Beard. Dans les commentaires, un développeur de Twitter répond à ces raisons.
Vous aurez également remarqué que je n’ai pas moi-même adopté le bouton officiel de Twitter et que j’utilise toujours le bouton TweetMeme. La raison pour laquelle je n’ai pas changé est que je ne vois pas de besoin pressant de passer à la version officielle pour l’instant, le TweetMeme fonctionne toujours très bien.
Si vous avez remarqué sur Twitter, j’ai beaucoup tweeté à propos du bouton Tweet. Après avoir tweeté le lien vers cet article sur la façon d’obtenir plus de retweets avec le bouton officiel de Twitter, ce sera probablement mon dernier tweet sur la question du tweet.


Thanks Leland for mentioning my little plugin here.
David
@Leland – Good point. I switched to the new Twitter button immediately, just because, but yes, if the Tweetmeme button works for you, hey, it still works! 🙂
I am staying away from it as well for now. I know a lot of big sites have been switching, but this script is only counting retweets since July (so I was told)…
So it really messes up the count on older posts.
Hi Leland
For self coded I think in most situations, and certainly for anything that might appear in the RSS, it is better to use parameters decorating the URL rather than HTML5 data.
http://andybeard.eu/2907/better-twitter-tweet-button.html
There is a response there from the same Twitter developer.
The only irony is that this post is still using the Tweetmeme button 🙂
Heh, that is true. Like I said in the conclusion of the post, don’t see any immediate need to switch. As of now the TweetMeme button works fine.
Basically, if it ain’t broke, don’t fix it.