Hace poco más de un mes, recomendé usar el plugin TweetMeme WordPress para conseguir más retweets en tus posts.
Hace unos días, Twitter anunció su propio botón para retwittear. Ya han surgido varios métodos para integrar el botón oficial de Tweet en tus sitios WordPress.
Plugins de WordPress
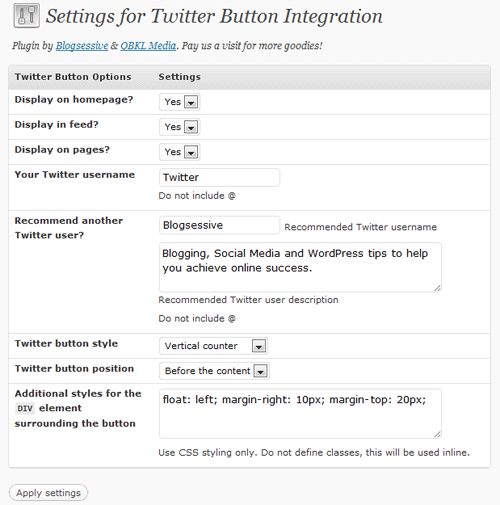
El primer botón de Twitter plugin de WordPress que me encontré fue de Blogsessive.
Como se puede ver en la captura de pantalla anterior, las opciones de integrar todas las opciones que usted esperaría de un botón de Twitter plugin de WordPress, sin características adicionales. Puedes descargarlo desde el post enlazado arriba.
Después de esto algunos otros aparecieron en el directorio de plugins de WordPress.org:
- Twitter Button de Svilen Popov
- TweetButton de David R. Davis, Jr.
La manera manual
Twitter ha proporcionado varias formas de incluir el botón Tweet en tus propias páginas. La opción más sencilla es a través de este formulario personalizable en el que puedes definir el tipo de botón, una URL personalizada, el texto del Tweet, el idioma y los usuarios de Twitter recomendados.
Echemos un vistazo al código que se produce después de introducir algunos valores de ejemplo.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://example.com/permalink-url/"
data-text="El título de la página va aquí"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Mi cuenta personal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Vamos a repasar esto línea por línea.
- Primera línea: Básicamente sólo abre el enlace y añade una clase CSS.
- Segunda línea:
data-urlse utiliza para introducir un enlace, probablemente el permalink de tu post. - Tercera línea:
data-textse utiliza para el texto del tweet, probablemente el título de tu post. - Cuarta línea:
data-countse utiliza para definir el tipo de botón: vertical, horizontal o ninguno. - Quinta línea:
data-viase utiliza en la @mención del tweet, probablemente tu propia cuenta de Twitter. - Sexta línea:
data-relatedpermite definir otra cuenta de Twitter con una descripción personalizada. - Última línea: Básicamente sólo cierra el enlace y añade una línea obligatoria de javascript.
Te recomiendo que juegues con el generador de código del botón para conocer mejor las diferentes opciones.
Insertar en WordPress
Volvamos al código anterior e insertemos en él algunas etiquetas dinámicas de plantilla de WordPress para el permalink y el título.
<a href="http://twitter.com/share" class="twitter-compartir-botón"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title_attribute(); ?>"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Mi cuenta personal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Este código se puede insertar en casi cualquier archivo de plantilla que desee, incluyendo index.php para el índice principal, single.php para entradas individuales del blog, page.php para páginas estáticas, y más.
Para fines de estilo, es probable que desee colocar el código por encima de <?php the_content(); ?> y utilizar algo como el siguiente código CSS para darle estilo.
.twitter-share-button { float: right; margin-left: 10px; display: inline-block; }Uso más avanzado
Para un uso más avanzado del botón de Twitter, echa un vistazo a esta página en el sitio de desarrolladores de Twitter. Twitter te permite “construir tu propio botón Tweet” (ver la parte inferior de la página), lo que lo hace mucho más personalizable que el botón TweetMeme.
Conclusión
Para más información sobre el botón Tweet, hay un buen artículo titulado 7 Reasons Not to Use the New Tweet Button por Andy Beard. En los comentarios, un desarrollador de Twitter responde a las razones.
También te habrás dado cuenta de que yo mismo no he cambiado al botón oficial de Twitter y sigo usando el botón TweetMeme. La razón por la que no he cambiado es porque no veo ninguna necesidad urgente de cambiar a la versión oficial todavía, el TweetMeme sigue funcionando bien.
Si te has fijado en Twitter, he estado tuiteando mucho sobre el botón de tuit. Después de tuitear el enlace a este post sobre cómo conseguir más retweets con el botón oficial de Twitter, ese será probablemente mi último tuit sobre el asunto del tuit.


Thanks Leland for mentioning my little plugin here.
David
@Leland – Good point. I switched to the new Twitter button immediately, just because, but yes, if the Tweetmeme button works for you, hey, it still works! 🙂
I am staying away from it as well for now. I know a lot of big sites have been switching, but this script is only counting retweets since July (so I was told)…
So it really messes up the count on older posts.
Hi Leland
For self coded I think in most situations, and certainly for anything that might appear in the RSS, it is better to use parameters decorating the URL rather than HTML5 data.
http://andybeard.eu/2907/better-twitter-tweet-button.html
There is a response there from the same Twitter developer.
The only irony is that this post is still using the Tweetmeme button 🙂
Heh, that is true. Like I said in the conclusion of the post, don’t see any immediate need to switch. As of now the TweetMeme button works fine.
Basically, if it ain’t broke, don’t fix it.