Há pouco mais de um mês, recomendei o uso do plug-in TweetMeme WordPress para obter mais retweets em suas publicações.
Há alguns dias, o Twitter anunciou seu próprio botão para retweetar. Já surgiram vários métodos para integrar o botão oficial do Tweet em seus sites WordPress.
Plug-ins do WordPress
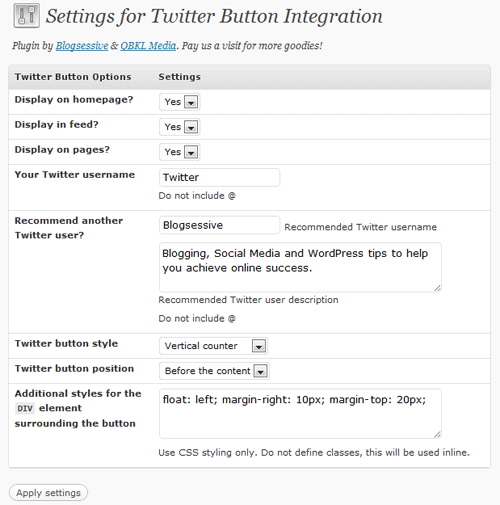
O primeiro plug-in do botão do Twitter para WordPress que encontrei foi o Blogsessive.
Como você pode ver na captura de tela acima, as opções integram todas as opções que você esperaria de um plugin WordPress de botão do Twitter, sem recursos estranhos. Você pode fazer o download na postagem cujo link está acima.
Depois disso, surgiram alguns outros no diretório de plug-ins do WordPress.org:
A maneira manual
O Twitter oferece várias maneiras de incluir o botão Tweet em suas próprias páginas. A opção mais direta é por meio desse formulário personalizável, no qual você pode definir o tipo de botão, um URL personalizado, o texto do tweet, o idioma e os usuários recomendados do Twitter.
Vamos dar uma olhada no código que é produzido depois que eu insiro alguns valores de amostra.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="http://example.com/permalink-url/"
data-text="Título da página vai aqui"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Minha conta pessoal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Vamos examinar isso linha por linha.
- Primeira linha: Basicamente, apenas abre o link e adiciona uma classe CSS.
- Segunda linha:
data-urlé usado para inserir um link, provavelmente o link permanente de sua publicação. - Terceira linha:
data-texté usado para o texto do tweet, provavelmente o título de sua publicação. - Quarta linha:
data-counté usado para definir o tipo de botão: vertical, horizontal ou nenhum - Quinta linha:
data-viaé usado na @menção no tweet, provavelmente sua própria conta do Twitter. - Sexta linha:
data-relatedpermite que você defina outra conta do Twitter com uma descrição personalizada. - Última linha: Basicamente, apenas fecha o link e adiciona uma linha obrigatória de javascript.
Recomendo que você brinque com o gerador de código de botão para ter uma ideia melhor de todas as diferentes opções.
Inserção no WordPress
Vamos revisar o código acima e inserir algumas tags dinâmicas de modelo do WordPress nele para o permalink e o título.
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title_attribute(); ?>"
data-count="vertical"
data-via="themelab"
data-related="lelandf:Minha conta pessoal">Tweet</a>
<script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>Esse código pode ser inserido em praticamente qualquer arquivo de modelo que você desejar, incluindo index.php para o índice principal, single.php para publicações individuais no blog, page.php para páginas estáticas e muito mais.
Para fins de estilo, você provavelmente desejará colocar o código acima de <?php the_content(); ?> e usar algo como o seguinte código CSS para estilizá-lo.
.twitter-share-button { float: right; margin-left: 10px; display: inline-block; }Uso mais avançado
Para um uso mais avançado do botão do Twitter, dê uma olhada nesta página no site de desenvolvedores do Twitter. Na verdade, o Twitter permite que você “crie seu próprio botão Tweet” (veja a parte inferior da página), o que o torna muito mais personalizável do que o botão do TweetMeme.
Conclusão
Para obter mais informações sobre o botão Tweet, há um bom artigo intitulado 7 Reasons Not to Use the New Tweet Button (7 razões para não usar o novo botão Tweet ), escrito por Andy Beard. Nos comentários, um desenvolvedor do Twitter responde a essas razões.
Você também notará que eu mesmo não mudei para o botão oficial do Twitter e ainda estou usando o botão do TweetMeme. A razão pela qual eu não mudei é porque eu não vejo nenhuma necessidade urgente de mudar para a versão oficial ainda, o TweetMeme ainda funciona bem.
Se você notou no Twitter, tenho tweetado muito sobre o botão Tweet. Depois de tweetar o link para esta publicação sobre como obter mais retweets com o botão oficial de tweet do Twitter, esse provavelmente será meu último tweet sobre o assunto.


Thanks Leland for mentioning my little plugin here.
David
@Leland – Good point. I switched to the new Twitter button immediately, just because, but yes, if the Tweetmeme button works for you, hey, it still works! 🙂
I am staying away from it as well for now. I know a lot of big sites have been switching, but this script is only counting retweets since July (so I was told)…
So it really messes up the count on older posts.
Hi Leland
For self coded I think in most situations, and certainly for anything that might appear in the RSS, it is better to use parameters decorating the URL rather than HTML5 data.
http://andybeard.eu/2907/better-twitter-tweet-button.html
There is a response there from the same Twitter developer.
The only irony is that this post is still using the Tweetmeme button 🙂
Heh, that is true. Like I said in the conclusion of the post, don’t see any immediate need to switch. As of now the TweetMeme button works fine.
Basically, if it ain’t broke, don’t fix it.