
Vous voulez créer facilement un site web d’une page avec WordPress ?
Les sites web à défilement sur une seule page sont extrêmement populaires aujourd’hui, car ils permettent aux utilisateurs de voir tout votre contenu sur une seule page.
Les visiteurs peuvent comprendre le contenu de votre site web et ce que vous avez à offrir en moins de temps et par petits morceaux, ce qui est exactement ce qu’ils veulent. De plus, c’est plus facile à créer et à gérer. C’est donc une situation gagnant-gagnant pour vous et pour le visiteur.
Dans ce tutoriel, nous vous montrerons la manière la plus simple de créer un site web d’une seule page avec WordPress.
Avant de commencer, précisons ce qu’est un site web d’une page.
Qu’est-ce qu’un site web à une page ?
Un site web à une page présente tout le contenu de votre site web dans un format concis et soigné sur une seule page.
À notre époque, les utilisateurs veulent consommer du contenu rapidement plutôt que de passer du temps à naviguer sur différentes pages. C’est ce qui a fait le succès des sites web à défilement d’une seule page.

Les sites web normaux comprennent généralement plusieurs pages, telles que la page d’accueil, la page de contact, la page “à propos”, etc. Vous verrez un menu de navigation qui vous permettra d’accéder aux pages importantes du site. Toutefois, vous n’avez pas besoin de créer ces pages si votre site est constitué d’une seule page. Le contenu de votre site est présenté dans une mise en page soignée, divisée en différentes sections.
Lorsqu’un utilisateur clique sur un élément de menu, la page défile vers le bas jusqu’à la section du contenu sur la même page au lieu d’ouvrir une autre page web.
Les sites web à une page sont utiles :
- Réduire le temps de chargement des pages
- Augmenter l’engagement grâce à un flux continu de contenu
- Améliorer l’expérience utilisateur
- Optimiser pour les utilisateurs mobiles
Sans oublier qu’ils sont beaucoup plus faciles à personnaliser et à entretenir.
Les sites web à page unique conviennent parfaitement à toute entreprise dont les offres sont simples et faciles à comprendre. Ils sont également idéaux si vous souhaitez créer une boutique en ligne simple ou un portfolio pour présenter vos compétences.
Avant d’apprendre à créer un site web d’une page avec WordPress, vous devez savoir quelles sections de contenu vous devez ajouter.
Que faut-il inclure dans votre site Web WordPress à page unique ?
Lorsque vous créez un site web d’une page, vous devez vous assurer que les visiteurs peuvent trouver toutes les informations dont ils ont besoin à votre sujet, mais vous devez veiller à ne pas en faire trop en ajoutant trop d’éléments.
Ceci étant dit, voici quelques-uns des éléments que vous devez idéalement inclure dans votre site web WordPress à page unique :
- Logo et slogan de la marque : Le logo et l’accroche de votre site web contribuent à accroître la notoriété de la marque auprès des visiteurs.
- Appel à l’action (CTA) : vous devez ajouter un bouton CTA dont le message et la couleur attirent l’attention.
- Section “À propos de nous” : La section “À propos de nous” donne aux visiteurs une brève présentation de vous ou de votre entreprise.
- Section Produits/Services : Une section qui présente les produits ou les services que vous proposez.
- Commentaires et témoignages : Les avis de clients et les témoignages vous aident à gagner la confiance de vos visiteurs.
- Liens vers les médias sociaux : Liez vos profils de médias sociaux afin d’entrer en contact avec les utilisateurs.
- Informations de contact : La section “Contactez-nous” permet aux utilisateurs de communiquer avec vous.
Cette liste n’est pas exhaustive. Les éléments que vous ajouterez dépendront du type de site web que vous créez, par exemple un site de petite entreprise ou une boutique en ligne.
Maintenant que vous savez ce qu’il faut inclure dans un site à une page, apprenons à en créer un.
Comment créer un site Web à une page avec WordPress ?
Avant de commencer, vous devez disposer d’une installation de base de WordPress. Si ce n’est pas le cas, suivez notre guide pour l’installer rapidement : Comment créer un site web en 5 étapes simples.
Dans WordPress, vous pouvez créer un site d’une page à l’aide d’un thème ou d’un constructeur de pages d’atterrissage. Si vous êtes débutant, vous trouverez des options de thème WordPress gratuites pour commencer. Mais la personnalisation du thème peut s’avérer difficile.
Nous vous recommandons d’utiliser un constructeur de pages d’atterrissage pour créer un site web d’une page dans WordPress. C’est plus facile et vous pouvez mettre en place votre site en quelques minutes.
Notre constructeur de pages d’atterrissage préféré est SeedProd.

SeedProd est facile à utiliser pour les débutants et vous permet de créer n’importe quel type de page d’atterrissage sans toucher à une seule ligne de code.
Il offre une bibliothèque intégrée de modèles époustouflants, ce qui vous évite de créer votre site web à une page à partir de zéro. Grâce à son constructeur par glisser-déposer, vous pouvez ajouter des blocs de pages et personnaliser votre design sans effort.
Vous trouverez plus de 40 blocs de contenu, dont des témoignages, des comptes à rebours, des boutons CTA, etc. Vous pouvez donc personnaliser le one pager pour qu’il corresponde parfaitement à votre marque.
De plus, vous pouvez vous connecter aux principaux services de marketing par courriel tels que Constant Contact, Mailchimp, AWeber, etc. Cela vous permet d’automatiser vos efforts de génération de prospects et de tenir votre liste d’adresses électroniques à jour.
En outre, voici quelques-unes des caractéristiques qui font de SeedProd le meilleur choix pour la création de sites web à une page :
- Plus de 150 modèles préconstruits vous permettent de créer des pages d’aspect professionnel
- Entièrement réactif, ce qui signifie que votre site Web à une page s’affiche correctement sur toutes les tailles d’écran.
- Intégration avec les outils d’optimisation des moteurs de recherche comme All in One SEO et Google Analytics
- Page Coming soon, pages 404, page de connexion et mode de maintenance intégrés
- La fonction reCAPTCHA vous aide à protéger votre site et à obtenir des prospects authentiques.
SeedProd offre les fonctionnalités les plus puissantes tout en étant très léger. Ainsi, votre site à une page sera performant et aura une vitesse de chargement plus rapide.
Nous allons maintenant vous montrer comment créer un site web d’une page sur WordPress en utilisant le constructeur de pages SeedProd.
Étape 1 : Installer et activer le plugin SeedProd
Tout d’abord, vous devez vous inscrire à votre compte SeedProd. Vous pouvez télécharger et installer le plugin gratuitement. Ils proposent également un plugin premium à des prix abordables.
Il existe différents plans, donc selon que vous êtes un indépendant, une petite entreprise ou une grande société, vous pouvez trouver celui qui répond le mieux à vos besoins en matière de site web.
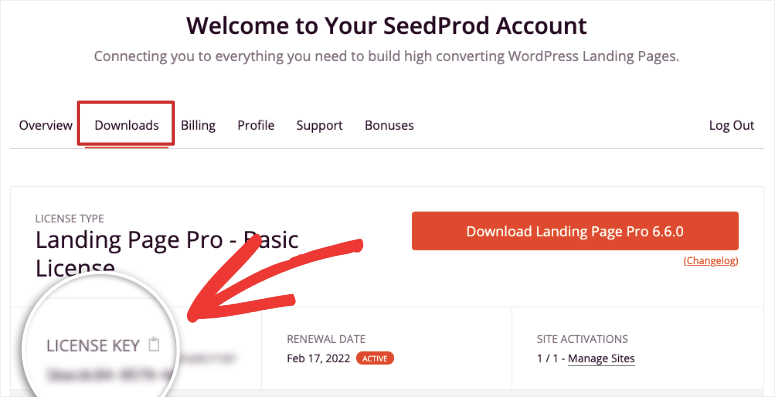
Après vous être inscrit, vous pouvez accéder à votre tableau de bord SeedProd où vous trouverez le fichier du plugin à télécharger ainsi qu’une clé de licence.

Vous devez installer et activer le plugin SeedProd sur votre site WordPress. Si vous souhaitez plus de détails, vous pouvez consulter notre tutoriel sur l’installation d’un plugin WordPress.
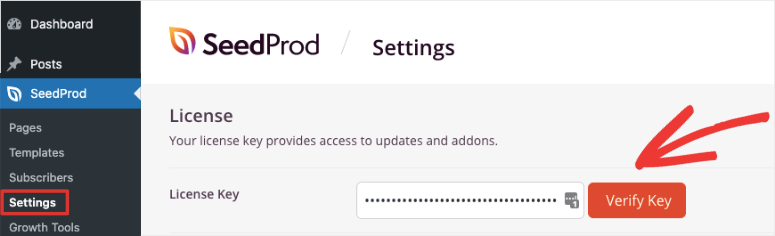
Une fois que vous avez installé et activé le plugin, ouvrez l’onglet SeedProd ” Settings et entrez votre clé de licence ici.

Cliquez ensuite sur le bouton Vérifier la clé pour obtenir un message indiquant que la vérification a réussi.
Vous pouvez maintenant commencer à créer un site web d’une page avec WordPress.
Étape 2 : Créer une nouvelle page
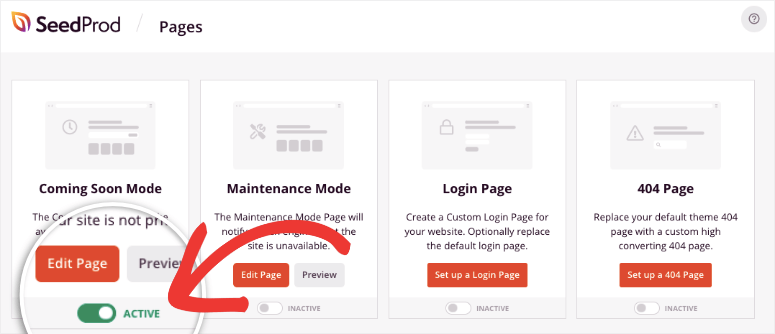
Pour créer un nouveau site d’une page, naviguez vers l’onglet” Pages ” de SeedProd dans le tableau de bord de WordPress.
Ici, vous pouvez voir la section où vous pouvez configurer le mode Coming Soon, le mode Maintenance, la page de connexion et la page 404.
Si vous souhaitez masquer votre site web pendant que vous le créez afin que personne ne le visite par hasard, vous pouvez activer le mode ” Coming Soon” ici.

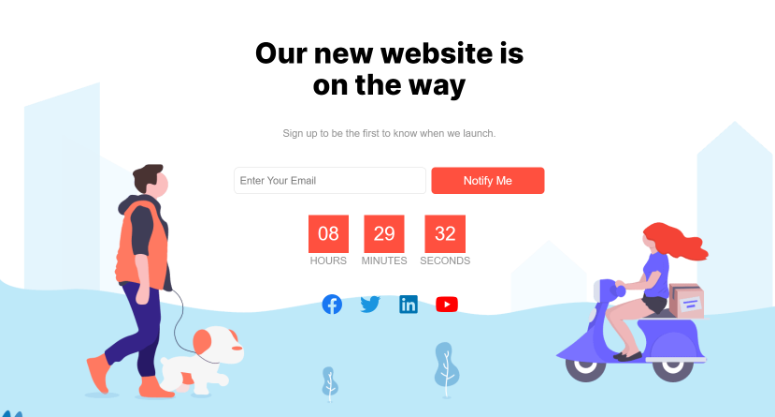
SeedProd dispose d’une page par défaut qui s’affiche aux visiteurs, mais vous pouvez créer une page personnalisée “coming soon”. Il existe des modèles pré-faits que vous pouvez rapidement éditer et publier.
L’avantage du mode “coming soon” de SeedProd est qu’il permet d’ajouter des formulaires d’optin et des comptes à rebours. Cela vous aide à donner de l’élan à votre site et vous pouvez commencer à construire votre liste d’abonnés et de clients avant même de lancer votre site.

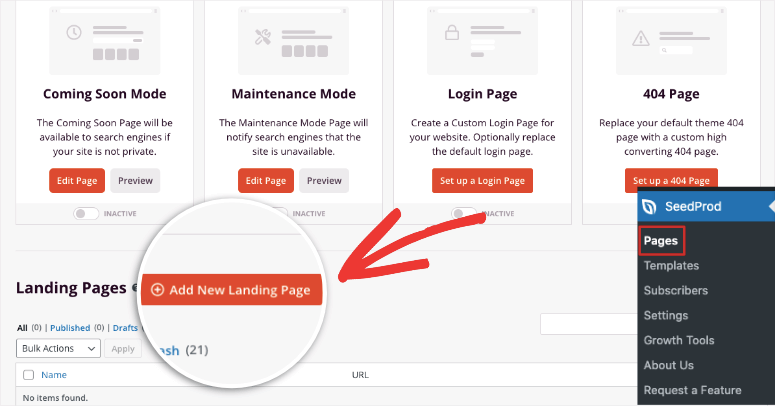
Maintenant que votre site est hors de portée du public, vous pouvez le configurer en coulisses. Sur la même page, dans la section Pages d’atter rissage, cliquez sur le bouton Ajouter une nouvelle page d’atterrissage pour commencer.

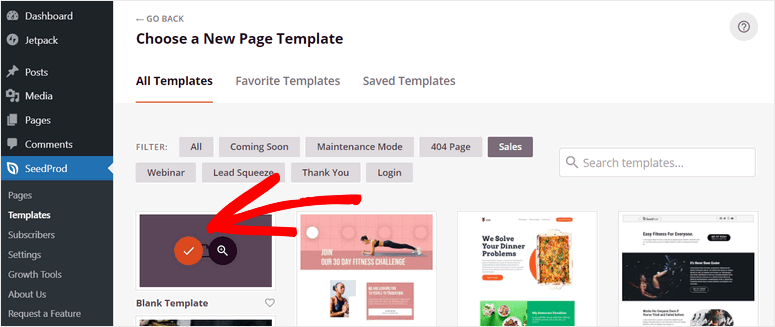
Cela ouvrira la bibliothèque de modèles qui comprend plus de 100 modèles de pages polyvalentes. SeedProd propose des filtres qui vous aident à parcourir facilement les modèles. Nous vous recommandons de consulter les modèles Sales et Lead Squeeze qui sont plus adaptés à une page unique.
Cependant, SeedProd est incroyablement convivial et fait de la création d’un site web d’une page un jeu d’enfant. Nous allons donc utiliser le modèle vierge pour vous montrer comment créer une page unique sur WordPress à partir de zéro.

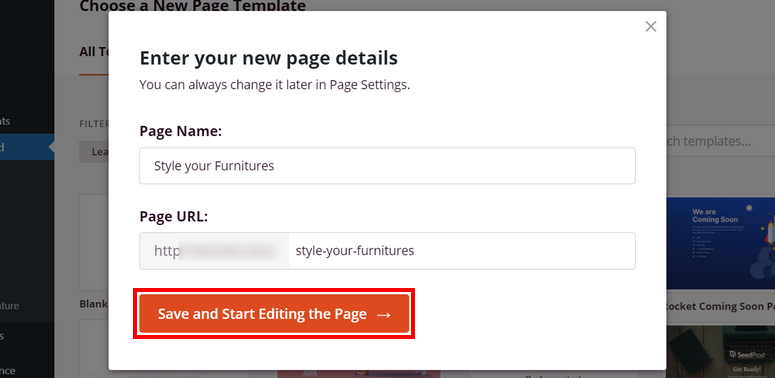
Après avoir sélectionné le modèle noir, vous verrez apparaître une fenêtre contextuelle dans laquelle vous devrez saisir le nom et l’URL de votre page.

Cliquez sur le bouton Enregistrer et commencer à éditer la page pour ouvrir le constructeur visuel de pages de SeedProd.
Vous pouvez maintenant commencer à construire votre site web WordPress à une page.
Étape 3 : Création d’un site web à page unique
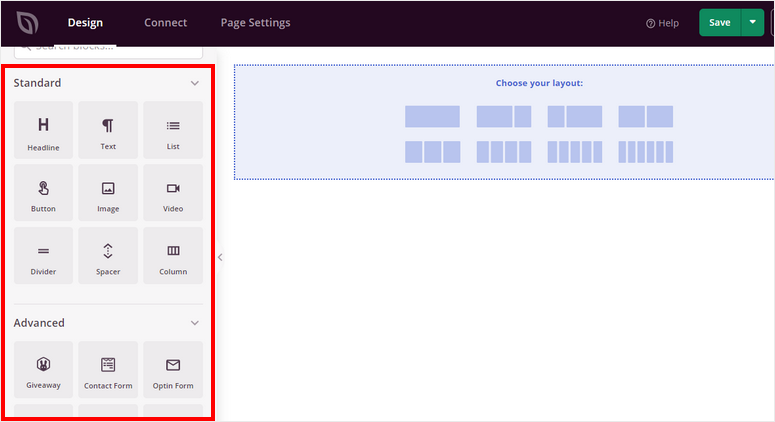
Dans le constructeur par glisser-déposer, vous pouvez voir les blocs de contenu sur le côté gauche et l’aperçu de la page sur le côté droit.

Sur la gauche, les blocs de contenu sont divisés en trois segments : Standard, Avancé et WooCommerce. Vous pouvez ajouter ces blocs de contenu essentiels afin d’optimiser votre site web à une page pour plus de fonctionnalités :
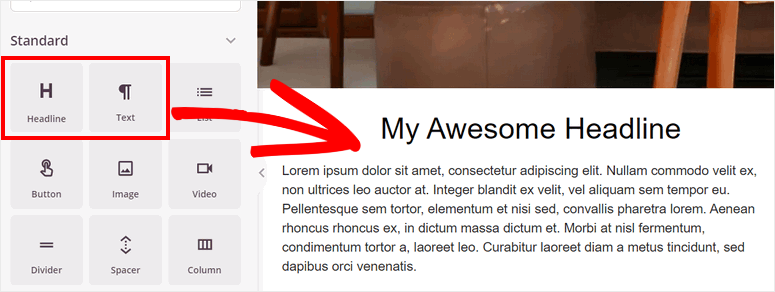
- Titres
- Boutons CTA
- Formulaires d’optin
- Formulaires de contact
- Témoignages
- Classement par étoiles
- Partage social
Vous remarquerez que SeedProd est livré avec des widgets intégrés pour des plugins WordPress populaires comme WPForms, RafflePress, et WooCommerce.
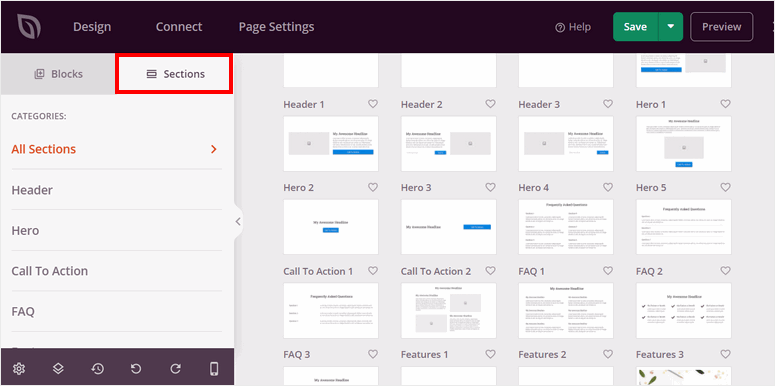
De plus, vous pouvez voir l’onglet Sections sur le côté gauche du constructeur. Vous pourrez y ajouter des sections intelligentes prédéfinies telles que des en-têtes, des appels à l’action, des FAQ, etc.

Ces mises en page sont prêtes à l’emploi et ont une apparence étonnante. Nous allons maintenant apprendre à créer un site web d’une page dans WordPress en utilisant ces sections et ces options de personnalisation.
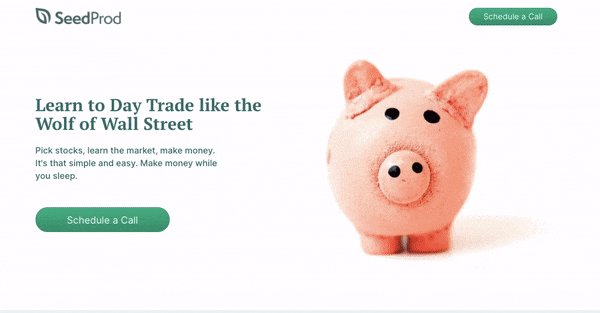
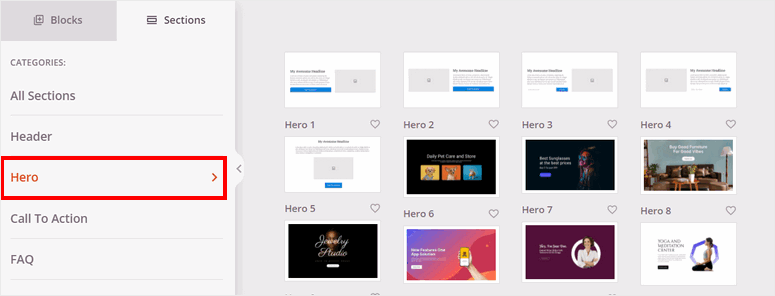
1. Ajouter une section héros
Pour commencer, vous pouvez ajouter une section Hero à votre page.

La section “héros” est la première chose que vos visiteurs voient lorsqu’ils arrivent sur votre site. Vous devez donc créer un titre de héros attrayant.
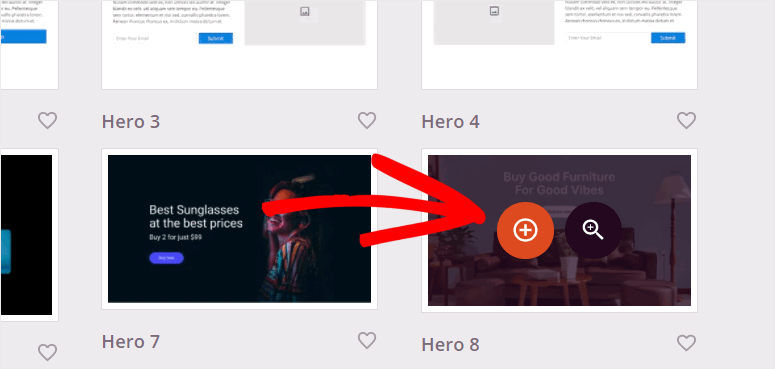
Dans l’onglet Héros, vous trouverez de nombreux modèles de héros intégrés parmi lesquels vous pourrez choisir. Vous pouvez survoler un modèle et cliquer sur l’icône de la loupe pour le prévisualiser.
Cliquez sur l’icône plus pour ajouter un titre de héros à votre page.

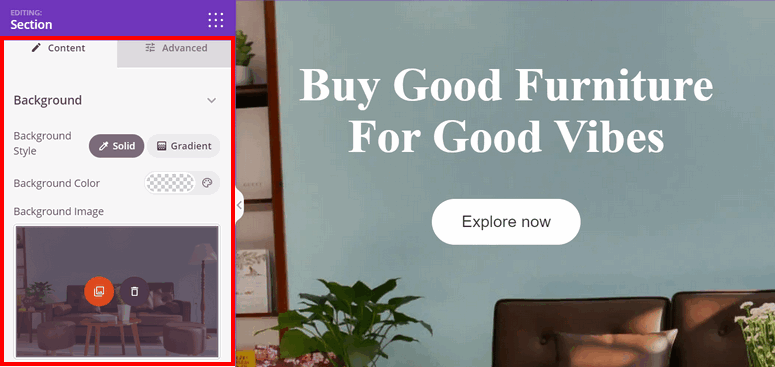
Ensuite, vous pouvez personnaliser votre section de héros. Tous les paramètres se trouvent dans le panneau gauche du Customizer, ce qui vous permet de faire des changements et de voir l’aperçu en direct sur la droite.

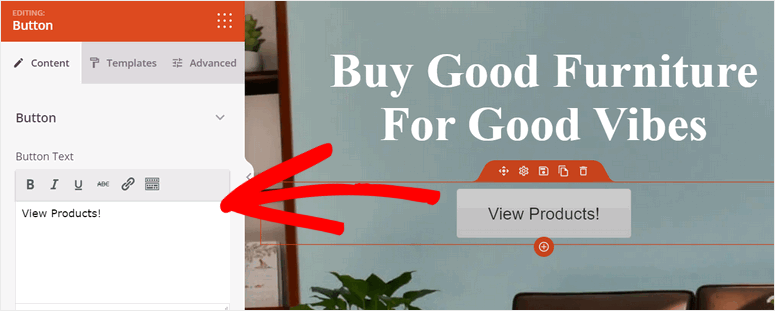
Vous pouvez modifier les paramètres d’arrière-plan des paramètres du héros. Il vous permet également de modifier le texte de l’en-tête et du bouton CTA.

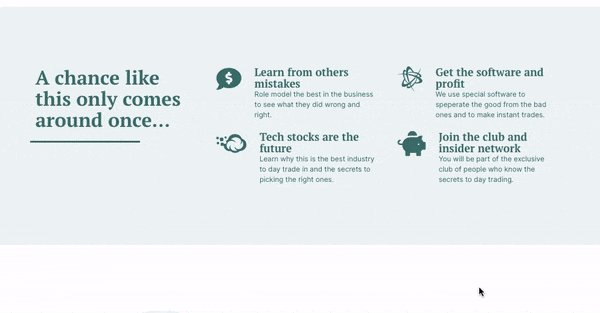
2. Ajoutez vos produits
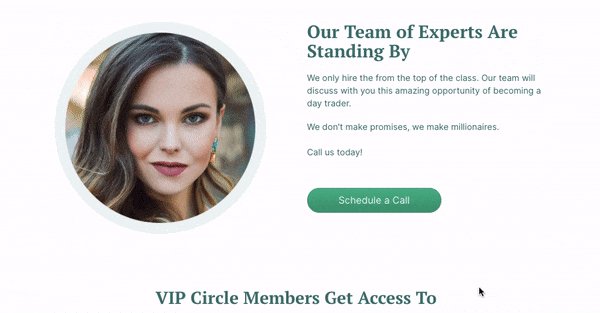
Désormais, vous pouvez présenter vos produits sur une seule page de votre site WordPress.
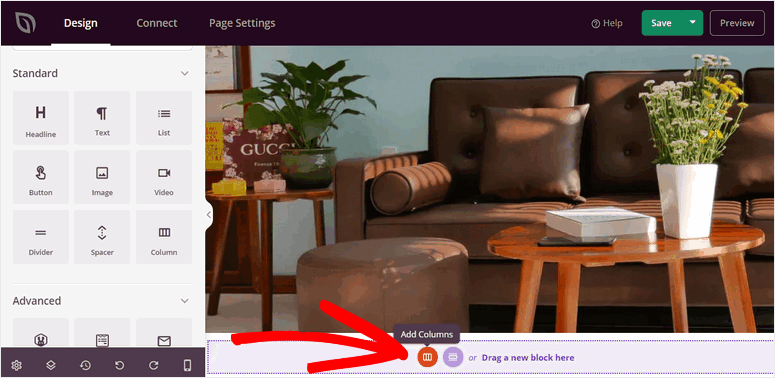
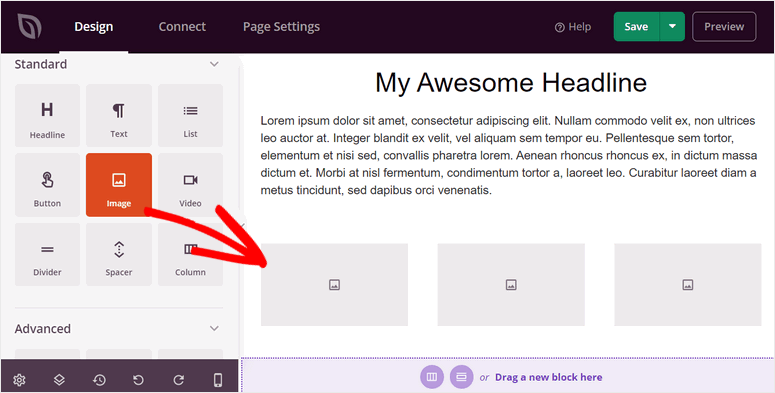
Pour ajouter une section de produits, survolez le bas du constructeur de pages et cliquez sur l’option Ajouter des colonnes.

Vous pouvez y insérer des titres et des blocs de texte pour expliquer vos produits. Vous pouvez également ajouter une nouvelle colonne avec plusieurs mises en page.

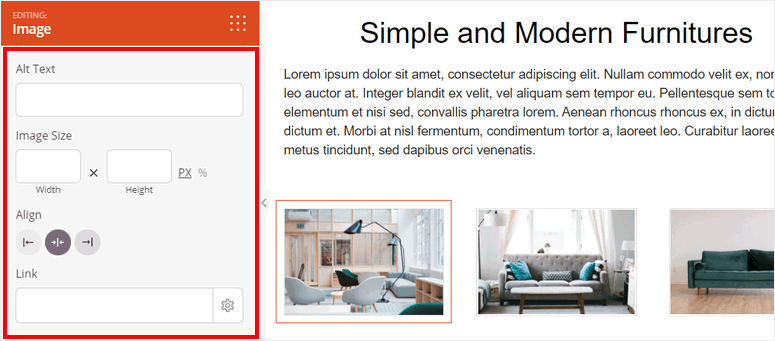
Vous pouvez ensuite ajouter des images pour présenter vos produits. Vous pouvez faire glisser et déposer les blocs de contenu d’image pour afficher les images des produits.

Vous pouvez télécharger vos images et modifier les paramètres de l’image dans l’option Avancé. Vous pouvez les mettre en pleine largeur ou les réduire à la taille qui vous semble la plus appropriée.

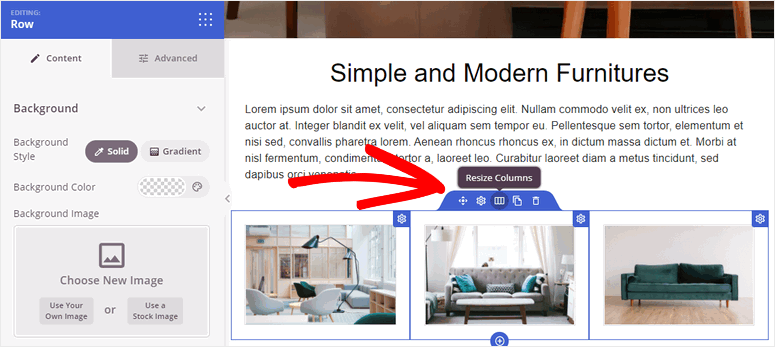
Si vous souhaitez ajouter d’autres produits, il vous suffit de dupliquer la ligne et de modifier les détails du produit.

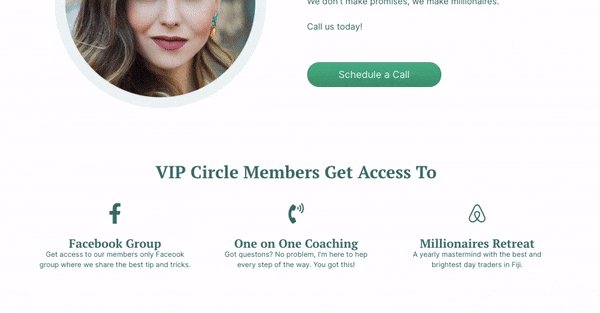
3. Ajouter des témoignages de clients
L’ajout d’avis et de témoignages sur les produits sur votre site vous permettra d’instaurer un climat de confiance avec les visiteurs.
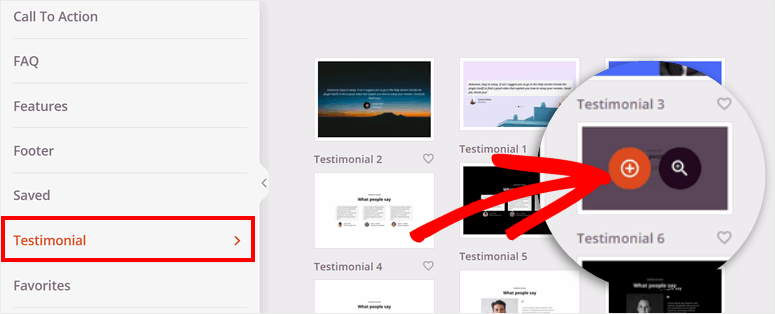
Pour ce faire, rendez-vous dans l’onglet Sections du constructeur de pages. Ouvrez les options Testimonials et vous pourrez voir toutes les sections de témoignages préconçues.

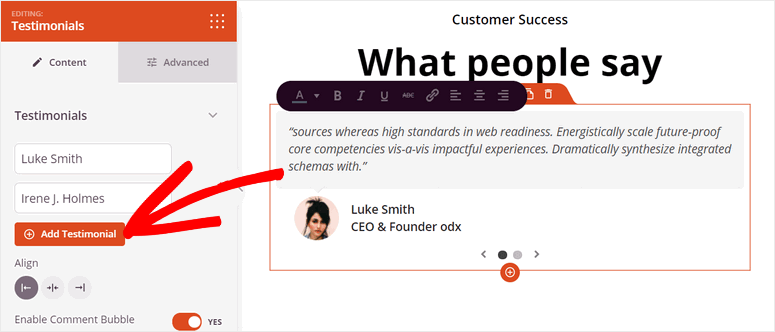
Vous pouvez personnaliser la section et modifier l’apparence des témoignages. Il vous permet d’ajouter plusieurs avis et témoignages de vos clients.

Vous devez maintenant ajouter une section d’appel à l’action (CTA) pour inciter vos visiteurs à acheter ou à s’inscrire sur votre site web à page unique.
4. Ajouter la section CTA
Un bouton CTA encourage les visiteurs à agir sur votre site, par exemple en achetant, en s’inscrivant, en créant un compte, etc. Un bon appel à l’action vous aidera à augmenter les conversions, les ventes et le chiffre d’affaires.
Vous avez déjà ajouté un bouton CTA au début de votre site. Mais nous vous recommandons d’ajouter également un CTA vers la fin de votre site défilant. Cela permettra aux visiteurs de passer facilement à l’action au cours de leur navigation.
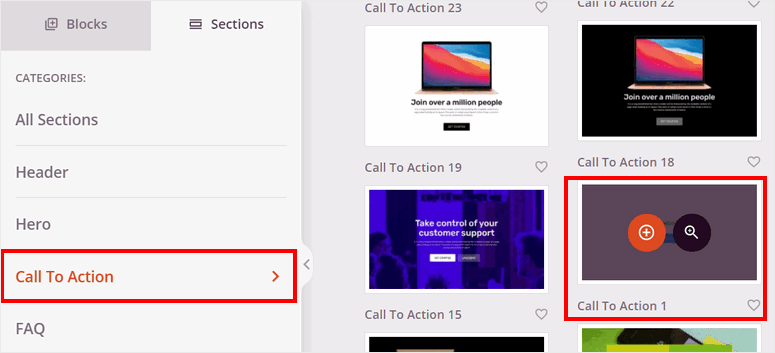
Pour ajouter une section CTA, ouvrez l’onglet Sections ” Appel à l’action et choisissez le design qui vous convient.

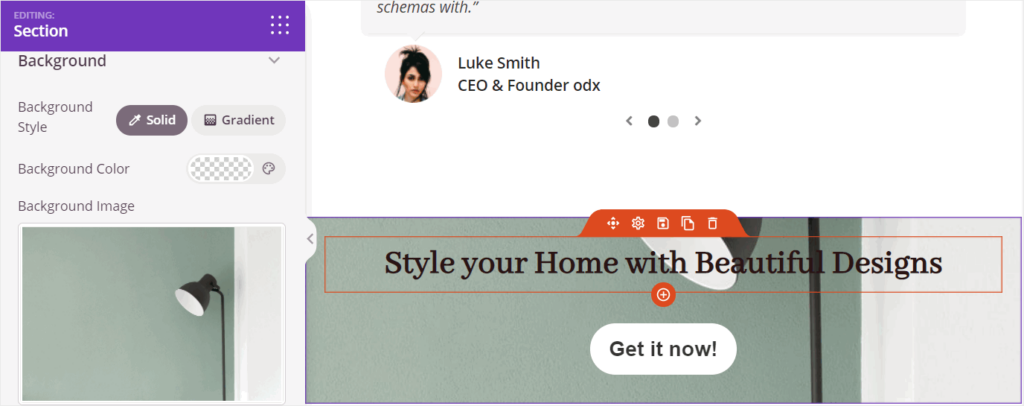
Pour l’adapter à votre site web, vous pouvez personnaliser la section en ajoutant une image d’arrière-plan et en modifiant les modèles de boutons.

5. Ajouter un pied de page
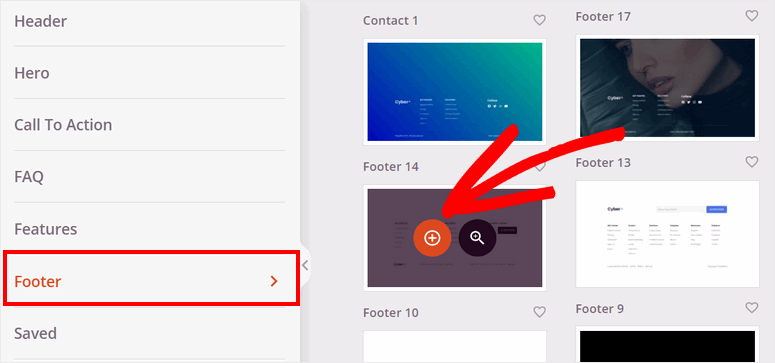
Ensuite, vous devez ajouter une section pour ajouter vos coordonnées et d’autres liens. Vous pouvez trouver de nombreuses sections de pied de page pré-construites dans le constructeur de SeedProd.
Pour ajouter un pied de page, allez dans l’onglet Sections ” Pied de page et sélectionnez le design web de pied de page qui convient le mieux à votre site.

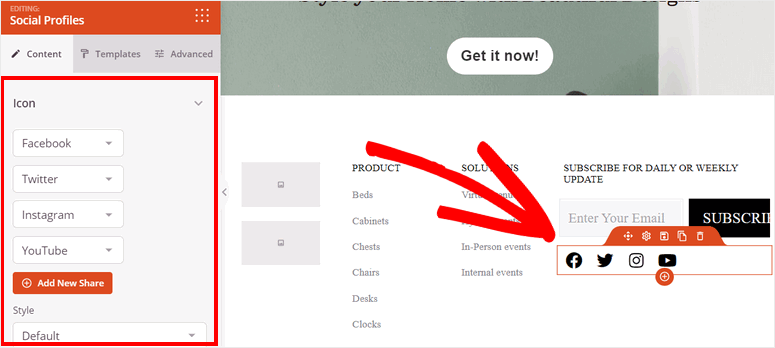
SeedProd vous permet d’ajouter vos propres liens et informations sur les produits dans le pied de page. Vous pouvez également éditer et ajouter vos profils de médias sociaux afin que vos visiteurs puissent entrer en contact avec vous.

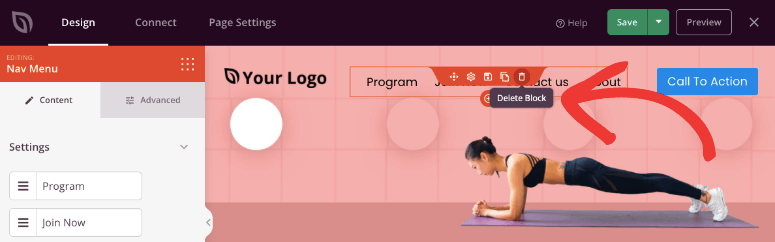
Si vous construisez un site à plusieurs pages, SeedProd vous permet d’ajouter un nouveau menu à votre en-tête afin que les visiteurs puissent naviguer vers d’autres pages. Mais comme il s’agit d’un site d’une seule page, vous n’aurez pas besoin d’un menu de navigation. Si le modèle que vous avez choisi en a un, assurez-vous de le supprimer puisque vous n’avez pas besoin de rediriger les visiteurs vers d’autres pages.

Une fois que vous avez configuré les sections et les blocs de contenu, cliquez sur le bouton Enregistrer dans le coin supérieur droit du constructeur.
Votre site à une page est maintenant prêt, mais avant de le mettre en ligne, il y a quelques paramètres que vous voudrez configurer en arrière-plan. Tout d’abord, vous pouvez le connecter à un fournisseur de services de messagerie pour synchroniser le site web avec votre compte de messagerie.
Étape 4 : Intégration avec le fournisseur de services de courrier électronique
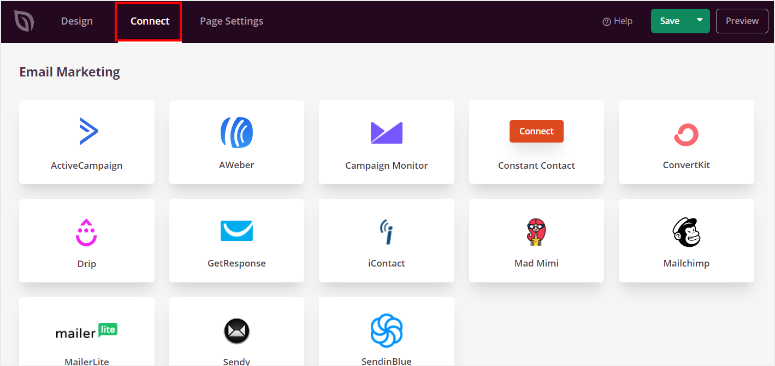
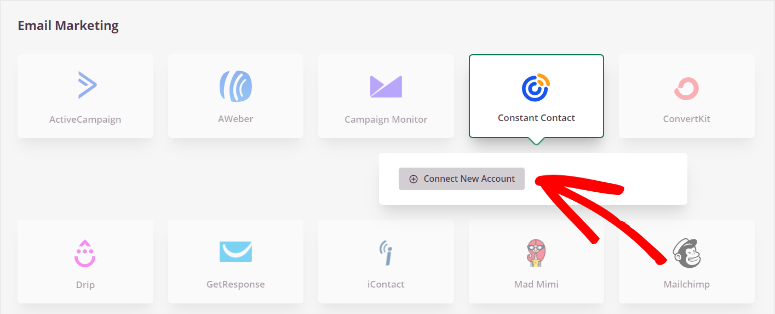
SeedProd vous permet d’intégrer votre site à une page avec tous les services de marketing par courriel populaires comme Constant Contact, AWeber, ConvertKit, et plus encore.
Pour vous connecter à votre compte de marketing par courriel, accédez à l’onglet Connecter du constructeur de pages.
Choisissez ensuite votre fournisseur de services de messagerie.

Cliquez sur le bouton Connecter un nouveau compte et suivez les instructions données à l’écran pour connecter votre compte. La plupart des services exigent que vous saisissiez une clé API pour établir une connexion. Vous l’obtenez donc à partir de votre compte de messagerie.

Vous pouvez désormais demander à vos visiteurs de s’inscrire à votre liste de diffusion et importer automatiquement les informations des prospects dans votre liste de diffusion.
Ensuite, vous devez vous assurer que les paramètres de la page correspondent à vos préférences.
Étape 5 : Configuration des paramètres de la page
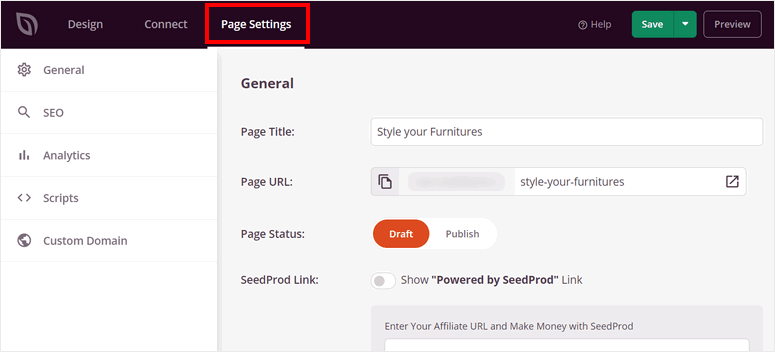
Pour configurer les paramètres de votre page, ouvrez l’onglet Paramètres de la page dans le générateur de formulaires.

Ici, vous pouvez voir les paramètres de la page :
- Paramètres généraux : Modifiez le titre, l’URL et le statut de votre page. Vous pouvez choisir d’afficher ou de masquer le lien “Powered by SeedProd” sur la page.
- SEO : Optimisez votre site à une page pour le SEO (Search Engine Optimization) avec des plugins SEO puissants comme All in One SEO.
- Analyse : Intégrez un plugin d’analyse comme MonsterInsights et suivez les performances de votre site à une page.
- Scripts : Ajoutez un code personnalisé pour modifier encore davantage le style et les paramètres de la page. Vous pouvez laisser ce champ vide si vous n’êtes pas familier avec le codage.
Une fois que vous avez modifié les paramètres, cliquez sur le bouton Enregistrer à la fin.
Vous avez presque terminé ! Il ne vous reste plus qu’à publier votre site à une page et à en faire la page d’accueil.
Étape 6 : Publier votre site web à une page
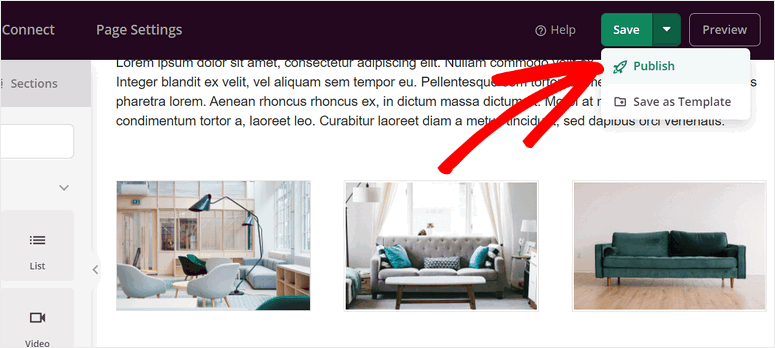
Pour publier votre site à une page, cliquez sur le menu déroulant situé à côté du bouton Enregistrer dans le coin supérieur droit du constructeur. Sélectionnez l’option Publier pour mettre votre page en ligne.

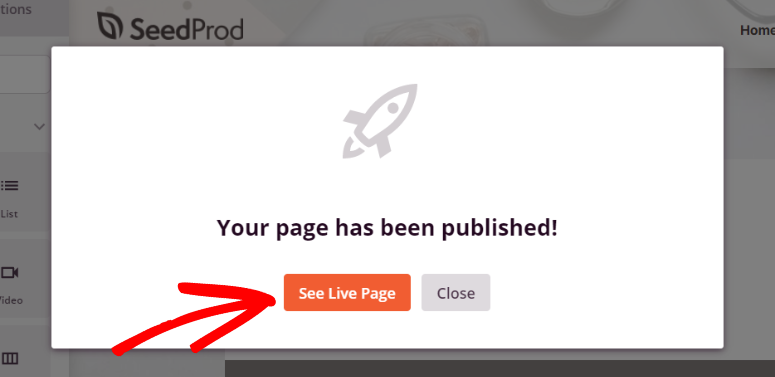
Ensuite, vous verrez une fenêtre popup qui vous informera que votre page est publiée. Vous pouvez voir à quoi ressemble votre site WordPress à une page en cliquant sur le bouton Voir la page en direct.

Félicitations ! Vous avez réussi à créer un site web d’une page avec WordPress.
Vous devez maintenant assigner cette page comme page d’accueil principale de votre site.
Step 7: Set Your Homepage
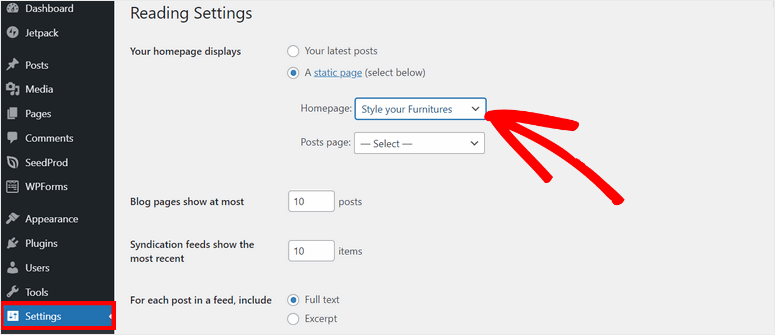
Dans la dernière étape, vous devez définir le site web à une page que vous avez créé comme votre page d’accueil. Pour ce faire, vous pouvez ouvrir l’onglet Réglages dans le tableau de bord d’administration de WordPress.
Ensuite, allez dans l’option Lecture et réglez le paramètre Votre page d’accueil s’affiche sur Une page statique. Vous pouvez sélectionner le nom de votre site web à page unique dans l’option Page d’accueil et enregistrer les modifications.

Cela transformera la page d’accueil de votre site WordPress en un site web à page unique.
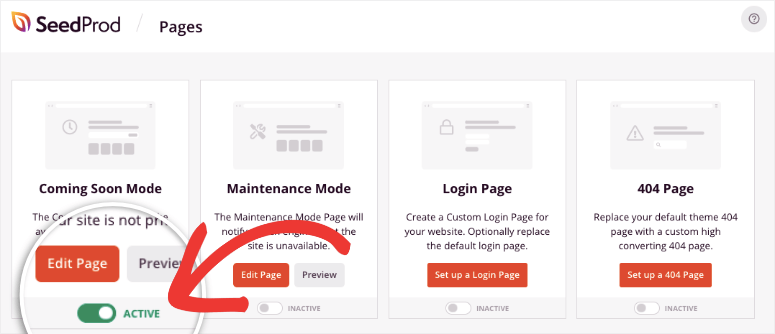
Si vous avez activé le mode Coming Soon lors de la première étape, vous devrez vous rendre sur SeedProd ” Pages et utiliser le commutateur pour le désactiver.

SeedProd supprimera la page “coming soon” et votre site sera en ligne. Maintenant, toute personne qui entre l’URL de votre site web peut voir le site web d’une page que vous avez créé.
C’est tout pour aujourd’hui ! Nous espérons que ce tutoriel vous a aidé à apprendre comment créer un site web d’une page avec WordPress.
Avec le constructeur de pages convivial de SeedProd, vous pouvez créer n’importe quel type de page d’atterrissage en quelques clics. Vous pouvez créer des pages dédiées aux produits et services, des pages de vente, et plus encore.
Vous pouvez même créer une page de capture de prospects où les visiteurs peuvent s’inscrire pour devenir des abonnés. Cela vous permettra d’obtenir davantage de prospects et d’abonnés.
Si vous souhaitez augmenter le trafic de votre site web et les taux de conversion, vous pouvez consulter OptinMonster. Il vous permet de créer des diapositives attrayantes, des barres flottantes, des fenêtres contextuelles, des tapis de bienvenue, etc.
Cet outil vous aidera à optimiser les conversions grâce à de puissantes règles de ciblage et à des déclencheurs de campagne qui vous permettront d’atteindre vos visiteurs au bon moment.
OptinMonster permet également d’ajouter facilement ces campagnes à n’importe quelle page, article ou barre latérale de votre site web.
Pour en savoir plus, vous pouvez consulter notre test d’OptinMonster.
Maintenant que votre site à une page est en ligne, vous trouverez ces ressources utiles :
- Le guide complet du débutant pour l’optimisation des moteurs de recherche sur WordPress
- Outils d’optimisation du taux de conversion pour booster la croissance
- Comment vendre un produit sans eCommerce
Ces articles vous aideront à générer du trafic et à augmenter vos taux de conversion. Le dernier vous aidera à vendre vos produits directement à partir de votre site sans créer de boutique en ligne.

Commentaires laisser une réponse