
Vous souhaitez obtenir des commentaires élogieux sur votre entreprise en ligne ?
Les avis en ligne peuvent faire ou défaire votre entreprise, car des études montrent que 89 % des gens lisent les avis avant d’acheter. En obtenant davantage d’avis et de témoignages de clients, vous pouvez donc augmenter vos ventes et votre chiffre d’affaires.
Dans cet article, nous allons vous montrer comment obtenir plus d’avis positifs pour votre entreprise en quelques étapes simples.
Comment obtenir plus d’avis en ligne pour votre entreprise
Il existe de nombreuses façons de recueillir des témoignages de clients et des avis sur des produits pour votre entreprise. L’un des éléments indispensables à toute entreprise est son propre profil d’entreprise sur Google My Business. Cela vous aidera à vous classer dans les SERP (Search Engine Results Page), en particulier si vous ciblez un public local.
Aujourd’hui, de nombreux guides en ligne vous donnent des conseils de stratégie marketing et des astuces pour obtenir de bonnes critiques. Il s’agit notamment du bouche-à-oreille, de la recommandation d’un ami, des demandes d’avis par courrier électronique, etc.
Nous sommes là pour vous donner des pistes d’action pour améliorer votre réputation en ligne.
Nous vous montrerons comment recueillir des avis en ligne, et pas seulement sur les plateformes d’avis – Google, Amazon, TripAdvisor et Yelp Reviews. Vous pouvez contrôler la façon dont vous obtenez les commentaires des clients et les recommandations personnelles, et vous serez également en mesure d’utiliser ces données pour améliorer l’expérience des clients.
La meilleure façon de le faire est d’utiliser des plugins d’évaluation WordPress qui vous permettent de collecter des évaluations en ligne en quelques clics.
Tout d’abord, nous allons vous montrer comment créer un formulaire d’évaluation intelligent qui permettra aux clients actuels de remplir leurs évaluations et leurs commentaires.
Ensuite, nous vous montrerons également comment cibler les clients pour les inciter à laisser des commentaires. Nous utiliserons 3 outils pour ce faire : WPForms, OptinMonster et TrustPulse. Ces deux outils sont très efficaces pour vous aider à cibler les utilisateurs au bon moment et au bon endroit afin de les encourager à vous laisser un avis.
Vous pouvez suivre ces étapes une par une :
- WPForms : Créer un formulaire d’évaluation intelligent
- OptinMonster :Optimiser les réponses à l’examen en ciblant les utilisateurs individuels
- TrustPulse : Maximiser les avis en ciblant un public plus large
Si vous souhaitez afficher sur votre site des avis provenant de sites tiers tels que Google, Zomato, Facebook Page et Yelp, vous pouvez synchroniser votre site web avec la plateforme à l’aide de WP Business Reviews.
Ce plugin comprend l’importance des bons commentaires pour les entreprises locales, le commerce électronique et les petites entreprises. Vous pouvez filtrer par étoiles et masquer les avis négatifs injustes. Vous pouvez évaluer chaque avis et vous connecter avec les clients qui laissent de mauvais avis afin de résoudre le problème en coulisses, sans le rendre public.
Vous contrôlez ainsi totalement votre réputation en ligne.
Vous voudrez bien vous rendre à ce guide : Comment intégrer les avis Google sur votre site pour augmenter les conversions.
Ceci étant dit, commençons !
Créer un formulaire d’évaluation avec WPForms
Tout d’abord, vous devez trouver un plugin de création de formulaires qui vous permette de créer facilement des formulaires d’évaluation.
Nous recommandons d’utiliser WPForms.

WPForms est le meilleur constructeur de formulaires pour les sites WordPress. Il offre des tonnes de fonctionnalités puissantes qui vous permettent de créer n’importe quel type de formulaire, y compris un formulaire d’évaluation/témoignage.
Le plugin est livré avec une collection de plus de 1200 modèles de formulaires pour tous les usages tels que les formulaires de contact, les formulaires d’inscription, les formulaires de témoignage et les formulaires d’évaluation. Vous pouvez donc commencer sans toucher à une ligne de code.
Grâce à la fonction “glisser-déposer”, vous pouvez facilement ajouter ou supprimer des champs obligatoires dans votre formulaire d’évaluation. Vous pouvez ajouter des champs qui permettent à vos utilisateurs de saisir le contenu de leur évaluation et d’ajouter des notes.
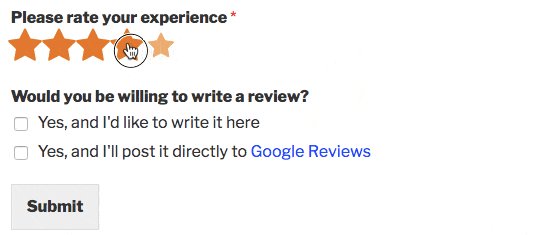
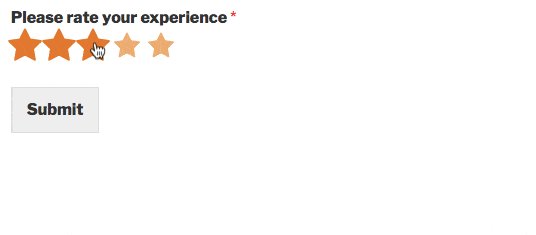
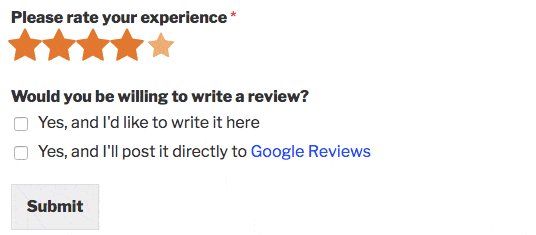
Ce qui ressort vraiment, c’est sa fonction de logique conditionnelle. Elle vous permet de poser des questions complémentaires en fonction de l’évaluation de l’utilisateur. Ainsi, s’il vous attribue moins de 3 étoiles, vous pouvez lui demander ce qui n’a pas fonctionné, mais s’il vous attribue 5 étoiles, vous pouvez lui demander ce qu’il a trouvé de bien dans votre produit/service.

WPForms vous permet également d’envoyer des notifications automatisées par email aux membres de votre équipe et à vos clients. Par exemple, lorsqu’un utilisateur soumet un formulaire d’évaluation sur votre site, vous pouvez envoyer un email à l’administrateur. Et vous pouvez envoyer un email de suivi à l’utilisateur pour le remercier de ses commentaires honnêtes.
Tous les formulaires que vous créez avec WPForms sont 100% réactifs, ce qui signifie qu’ils fonctionnent bien sur n’importe quel appareil mobile. De plus, vous pouvez empêcher les robots et les pirates de soumettre des commentaires sur votre site grâce à sa fonction intégrée de protection contre le spam.
WPForms dispose d’une version gratuite et d’une version payante, de sorte que tout le monde, des blogueurs aux grandes entreprises en passant par les petites entreprises, peut trouver un plan adapté.
Maintenant, créons un formulaire d’évaluation des utilisateurs dans WordPress en utilisant WPForms.
Étape 1 : Installer et activer WPForms
Pour créer un formulaire d’évaluation, vous devez créer un compte WPForms.
Il existe également une version Lite disponible gratuitement dans le dépôt WordPress. Mais vous devrez passer à la version premium pour bénéficier de fonctionnalités avancées et d’extensions.
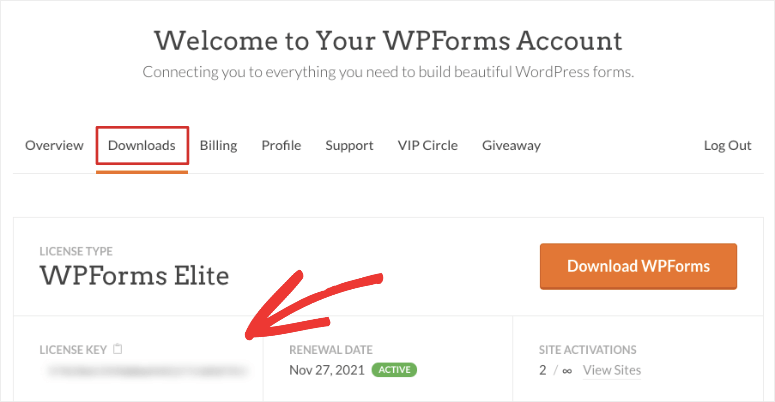
Après vous être inscrit, vous trouverez votre fichier de téléchargement et votre clé de licence dans l’onglet Téléchargements de votre compte.

Vous devez maintenant installer le plugin sur votre site WordPress. Si vous souhaitez plus de détails, vous pouvez consulter notre guide sur l’installation d’un plugin WordPress.
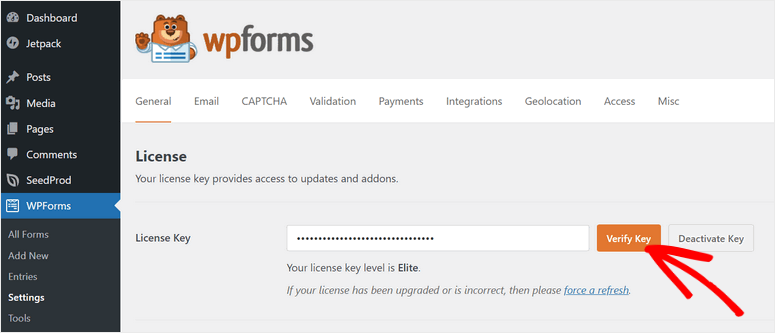
Une fois que vous avez installé et activé WPForms, vous devez entrer la clé de licence dans l’onglet ” Settings” de WPForms.

Cliquez sur le bouton Vérifier et vous êtes prêt à créer un formulaire d’évaluation.
Étape 2 : Créer un formulaire d’évaluation personnalisé
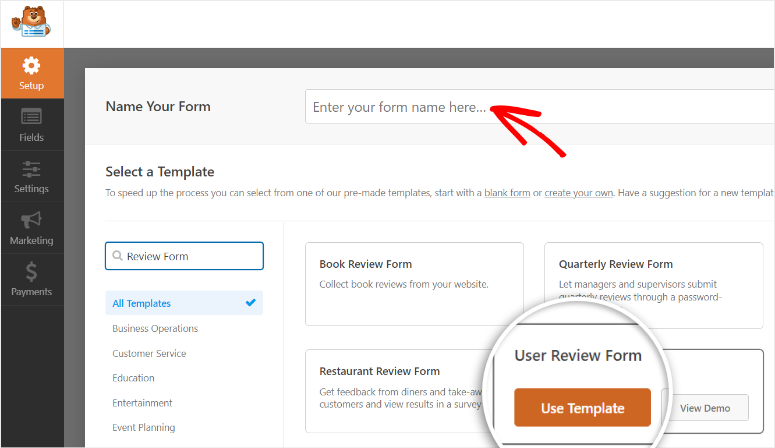
WPForms rend très facile la création d’un formulaire d’évaluation en moins de 5 minutes. Tout ce que vous avez à faire est de naviguer vers l’onglet WPForms ” Add New depuis le tableau de bord de l’administrateur. Ensuite, vous verrez la bibliothèque de modèles de formulaires dans une fenêtre popup.
Vous pouvez rechercher un modèle approprié comme le formulaire d’évaluation des utilisateurs ou le formulaire de témoignage.
Nous allons utiliser le formulaire d’évaluation des utilisateurs pour ce tutoriel. Il contient tous les champs de formulaire nécessaires à la collecte d’avis.

Sélectionnez un modèle en cliquant sur le bouton Utiliser un modèle. Cela lancera le constructeur de formulaires par glisser-déposer.
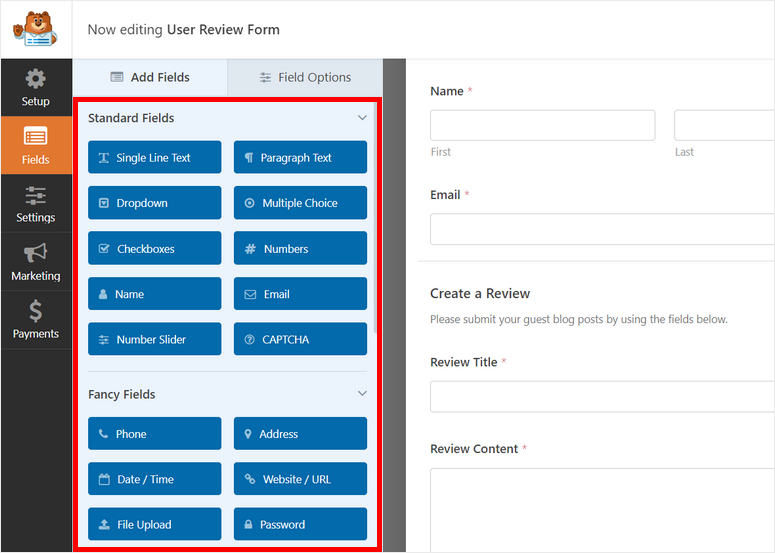
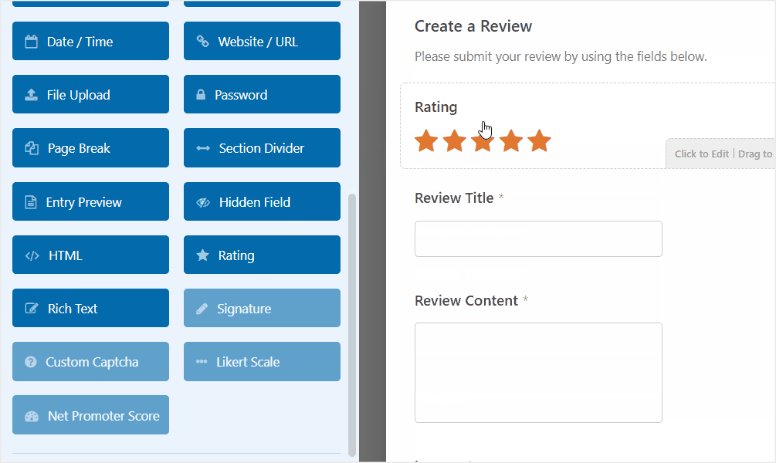
Ici, vous verrez tous les champs du formulaire dans le menu de gauche et un aperçu du formulaire dans la partie droite du constructeur.

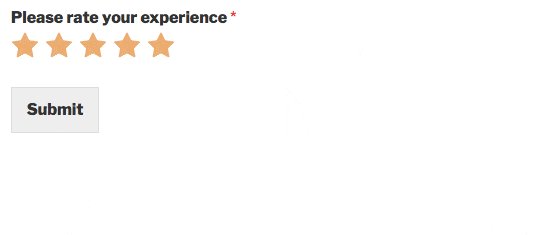
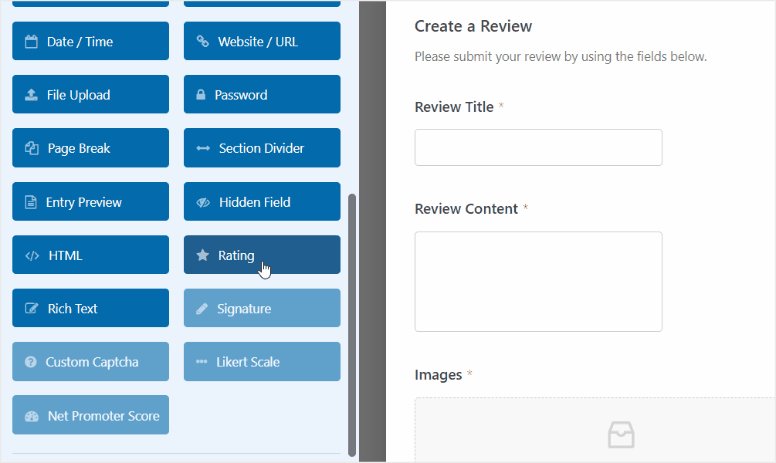
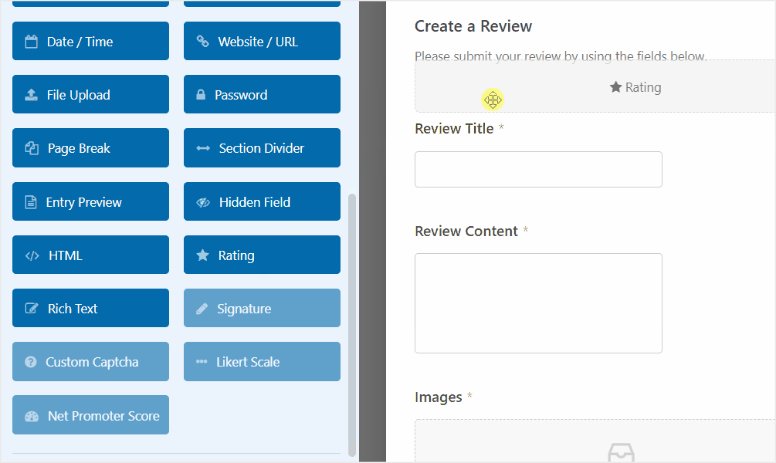
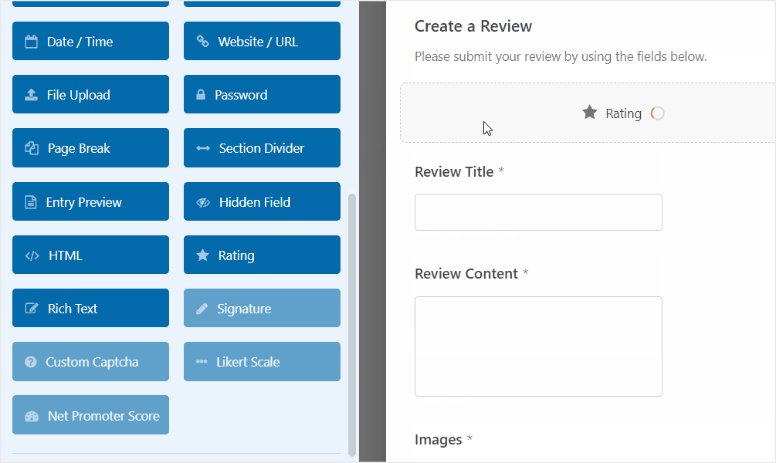
Si vous souhaitez ajouter d’autres champs, vous pouvez les glisser-déposer depuis le panneau de gauche. Par exemple, vous pouvez ajouter le champ Classement pour rendre votre formulaire plus interactif.

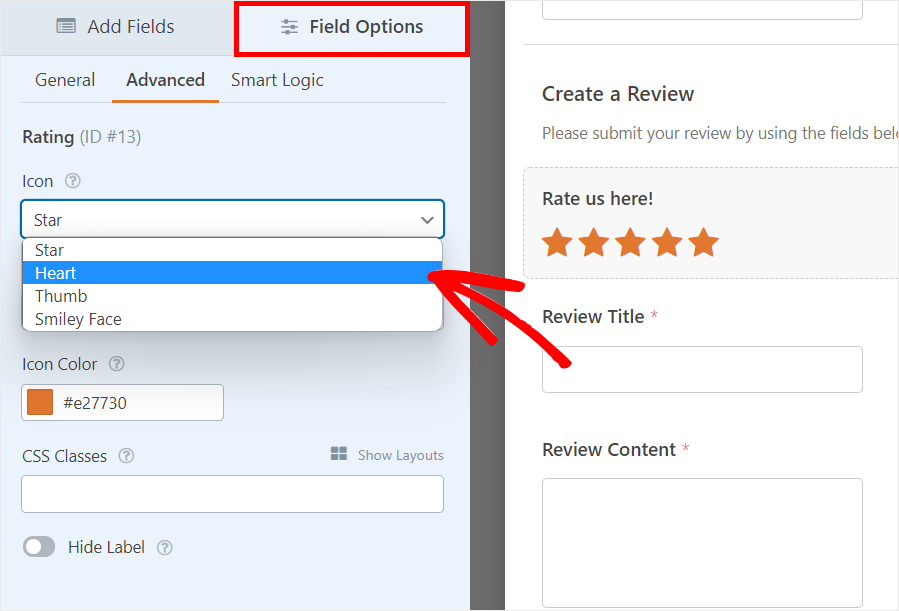
Vous pouvez modifier n’importe quel champ de formulaire en cliquant simplement dessus et vous verrez les paramètres du champ s’ouvrir sur la gauche. Pour le champ Classement, vous pourrez modifier l’étiquette du champ, la description et bien d’autres choses encore.
Dans l’onglet Paramètres avancés , vous avez la possibilité de changer l’icône d’évaluation en cœur, en pouce levé ou en smiley. Vous pouvez également modifier la couleur de l’icône d’évaluation.

L’onglet suivant vous permet de configurer la logique intelligente. Cela vous permet de décider quelle question doit être affichée/masquée en fonction de la réponse de l’utilisateur.
Une fois que vous avez fini de personnaliser votre formulaire, cliquez sur le bouton Enregistrer.
Étape 4 : Configurer les notifications et les confirmations de formulaires
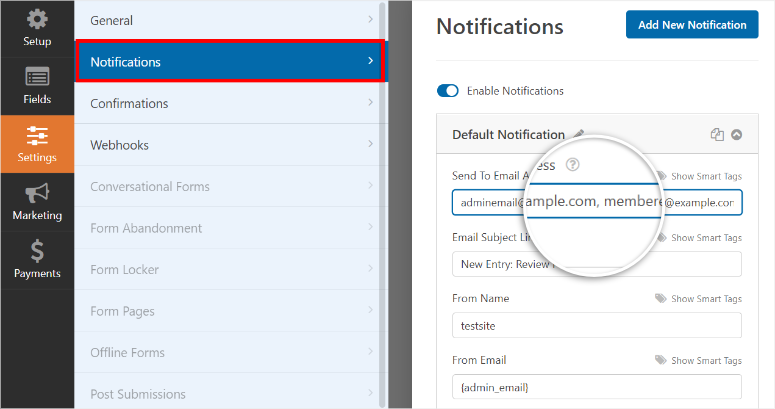
Ensuite, vous pouvez configurer des notifications de formulaire afin d’être informé chaque fois qu’un avis est soumis sur votre site.
Dans l’onglet Paramètres ” Notifications, cochez l’option Activer les notifications et vous verrez les paramètres par défaut. Vous pouvez personnaliser les paramètres de notification et ajouter les adresses électroniques de l’administrateur et des membres de l’équipe.

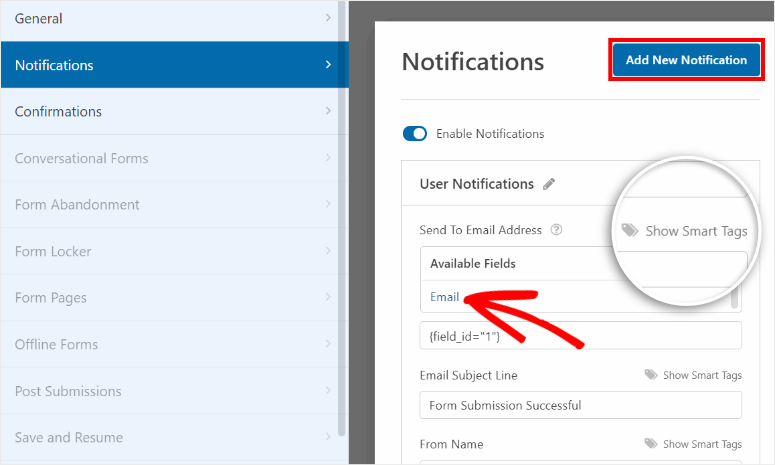
Vous pouvez également créer une notification de formulaire pour remercier l’utilisateur d’avoir soumis un avis. Pour créer une notification utilisateur, cliquez sur le bouton Ajouter une nouvelle notification dans le coin supérieur droit et saisissez un nom.
Vous devez maintenant ajouter l’adresse électronique de l’utilisateur au champ Envoyer à l’adresse électronique en utilisant les balises intelligentes. Cliquez sur l’option Afficher les balises intelligentes et sélectionnez l’option Email. Cela permet de récupérer automatiquement les adresses électroniques des utilisateurs dans le formulaire.

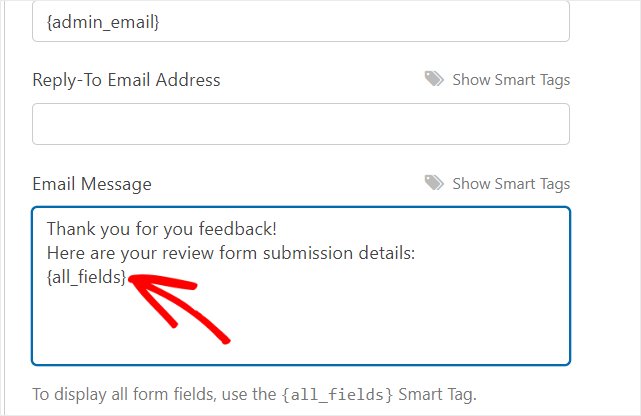
Vous pouvez ajouter une ligne d’objet et un message d’e-mail personnalisés pour personnaliser la notification de l’utilisateur comme vous le souhaitez. Vous pouvez également utiliser la balise intelligente {all_fields} pour afficher aux utilisateurs les détails de la soumission de leur formulaire d’évaluation.

Lorsque vous avez terminé, cliquez sur le bouton Enregistrer.
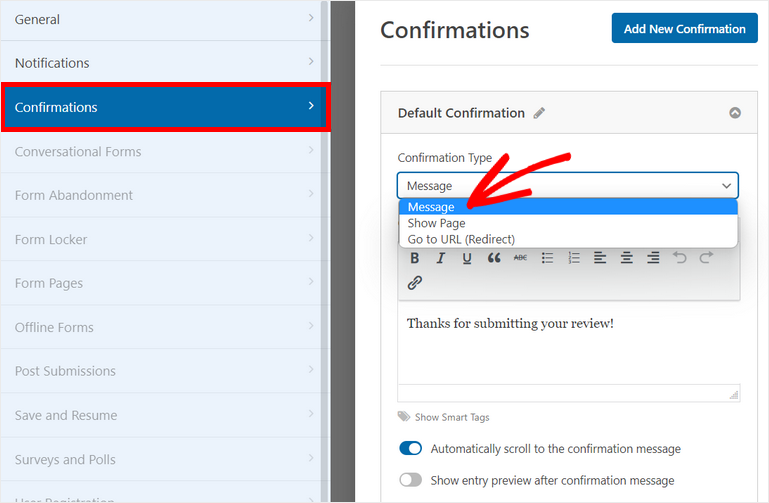
Avec WPForms, vous pouvez également ajouter un message de confirmation pour remercier les utilisateurs lorsqu’ils soumettent le formulaire. Pour cela, ouvrez l’onglet Confirmations sur la page des paramètres.
Ici, vous verrez les paramètres par défaut que vous pouvez modifier selon vos besoins. Dans l’option Type de confirmation, vous verrez 3 options :
- Message : Ajoutez un message de confirmation qui s’affiche sur la page d’accueil après que les clients ont soumis leur commande.
- Afficher la page : Redirigez vos utilisateurs vers n’importe quelle page de votre site.
- Aller à l’URL (Redirection) : Ajoutez une URL spécifique et envoyez les utilisateurs vers un autre site web.

Vous pouvez choisir l’option Message pour afficher un message de remerciement aux évaluateurs.
Enfin, cliquez sur le bouton Enregistrer pour sauvegarder votre progression.
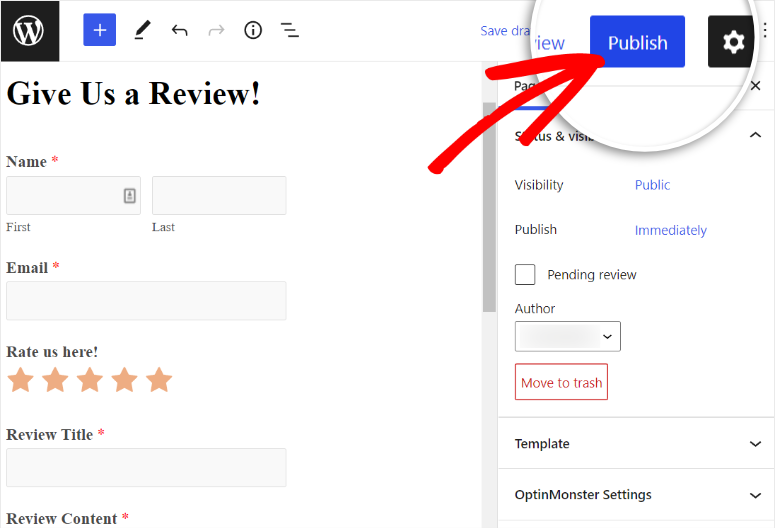
Étape 5 : Publier le formulaire d’évaluation sur votre site
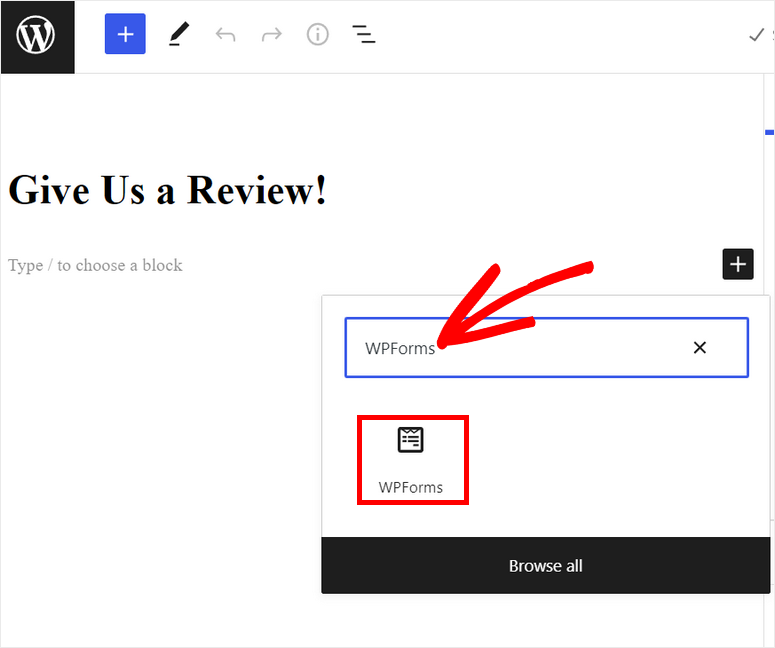
Après avoir enregistré votre formulaire d’évaluation en ligne, vous pouvez l’ajouter à n’importe quelle page ou message. Pour ajouter votre formulaire d’évaluation en ligne à une nouvelle page, allez dans Pages ” Ajouter nouveau.
Ensuite, recherchez le bloc WPForms personnalisé dans l’éditeur de texte.

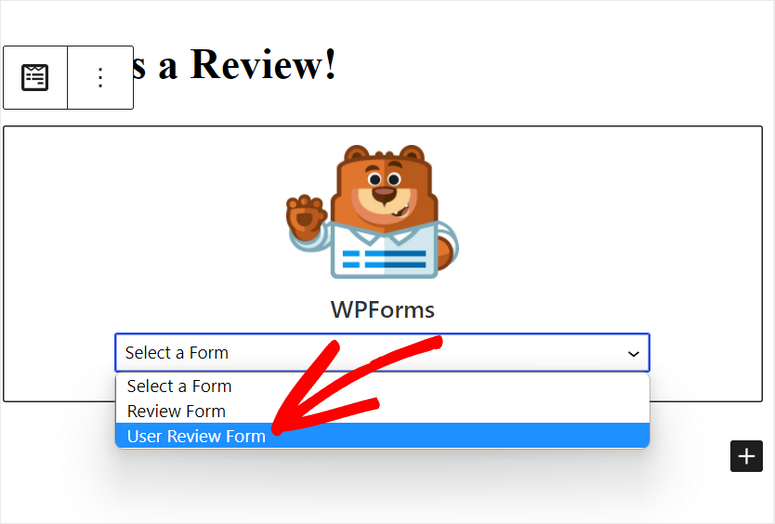
Après avoir ajouté le bloc, sélectionnez votre formulaire d’évaluation dans le menu déroulant.

Vous pouvez maintenant publier votre page ou votre message et commencer à recueillir des avis en ligne sur votre entreprise.

Si vous souhaitez présenter votre formulaire sur une page d’évaluation dédiée, vous voudrez utiliser SeedProd pour cela. C’est le meilleur constructeur de page pour WordPress avec des modèles prêts à l’emploi. Il est livré avec un widget pré-fait pour WPForms afin que vous puissiez facilement intégrer le formulaire dans n’importe quelle page.
Ensuite, nous vous montrerons comment obtenir plus d’avis en ligne pour votre entreprise à l’aide de deux plugins de génération de leads, OptinMonster et TrustPulse.
Ajouter un formulaire d’évaluation à une fenêtre contextuelle ou à un courriel en utilisant OptinMonster
Disposer d’un formulaire d’évaluation sur votre site est une bonne chose, mais inciter les utilisateurs à le remplir est un véritable défi. L’un des meilleurs moyens d’inciter davantage de clients à laisser un avis est de les cibler au bon moment et au bon endroit à l’aide d’une superbe fenêtre contextuelle.
Par exemple, vous pouvez leur demander de faire le point sur leur expérience juste après un paiement réussi ou juste avant qu’ils ne quittent votre site.
La façon la plus simple de créer ces popups est d’utiliser le meilleur outil de création de popups sur le marché, OptinMonster.

OptinMonster est l’outil de génération de leads n°1 pour tous les types de sites web. Il vous permet de créer des campagnes de marketing professionnelles comme des barres flottantes, des popups, des tapis plein écran, des formulaires en ligne, et plus encore.
Pour vous faciliter la tâche, OptinMonster propose plus de 50 modèles de campagne préconçus afin que vous n’ayez pas à créer une campagne à partir de zéro. Avec son constructeur de campagne intuitif, vous pouvez simplement glisser et déposer des blocs pour personnaliser vos campagnes et ajouter plus d’éléments comme vous le souhaitez.
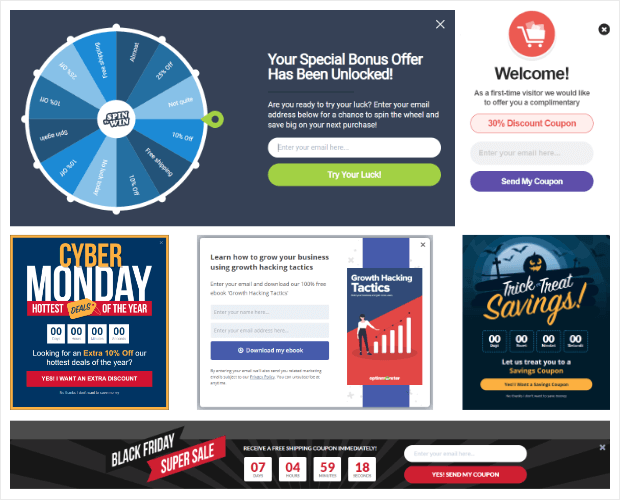
Voici un aperçu de quelques-unes des campagnes accrocheuses que vous pouvez créer avec OptinMonster :

Le meilleur atout d’OptinMonster réside dans ses règles de ciblage intelligentes qui vous permettent d’afficher vos popups et autres campagnes aux bonnes personnes et au bon moment sur votre site.
Vous pouvez ainsi faire apparaître vos campagnes aux visiteurs qui sont sur le point de quitter votre site ou aux utilisateurs qui visitent certaines pages web. Vous pouvez également recibler les visiteurs et les relancer afin d’améliorer l’engagement des utilisateurs.
De plus, OptinMonster offre un tableau de bord analytique intégré qui vous permet de suivre et d’afficher des statistiques détaillées sur vos campagnes. Il indique le nombre de visiteurs qui ont vu et cliqué sur vos popups et même le revenu généré par ces campagnes.
Ceci étant dit, apprenons à créer une campagne popup dans OptinMonster.
Étape 1 : Installer le plugin OptinMonster
Tout d’abord, vous devez ouvrir un compte OptinMonster. OptinMonster offre des plans premium qui sont adaptés à vos besoins. Les plans pro commencent à 9 $ par mois.
Pour connecter votre site WordPress à votre compte, vous devez installer le plugin gratuit OptinMonster à partir du tableau de bord d’administration.

Après avoir installé et activé le plugin OptinMonster sur votre site, il lancera automatiquement un assistant de configuration pour connecter votre compte.
Si vous êtes déjà connecté à votre compte OptinMonster dans un autre onglet, le plugin le détectera automatiquement et synchronisera votre site web.
Vous êtes maintenant prêt à créer votre première campagne de collecte d’avis en ligne à l’aide d’une fenêtre contextuelle.
Étape 2 : Créer une nouvelle campagne
OptinMonster propose des modèles et un constructeur “drag and drop” pour créer de belles campagnes de popups.
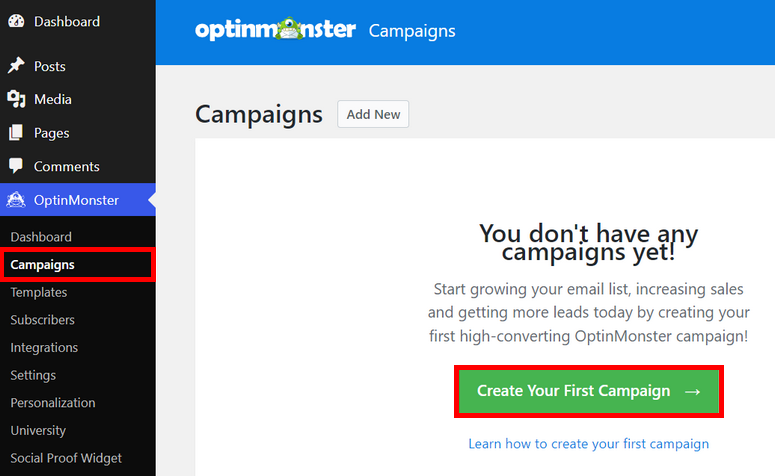
Ouvrez la page OptinMonster ” Campagnes sur le tableau de bord de WordPress. Cliquez ensuite sur le bouton Créer votre première campagne.

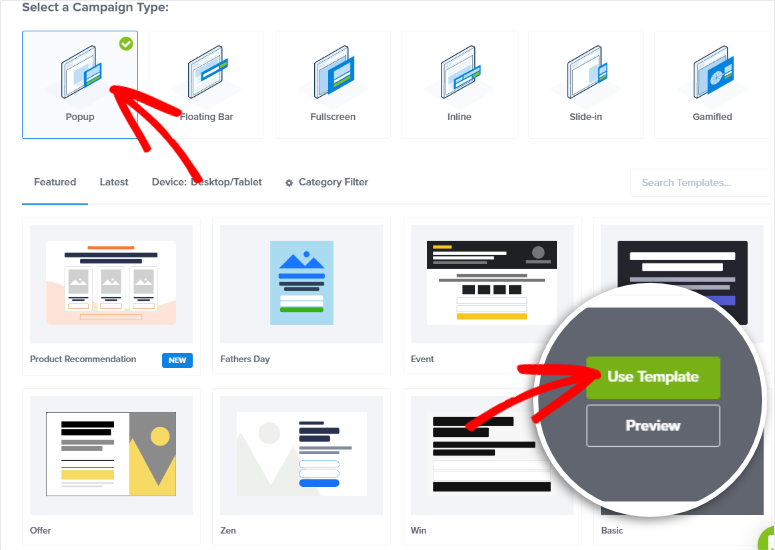
Ensuite, vous aurez la possibilité de choisir le type de campagne : Popup, Barre flottante, Plein écran, Inline, Side-in et Gamified.
Pour ce tutoriel, nous choisirons la campagne Popup. OptinMonster offre des tonnes de modèles pré-faits, vous pouvez donc les prévisualiser et choisir celui que vous préférez.
Ici, nous allons sélectionner le modèle Basic. Cliquez sur le bouton Utiliser le modèle pour commencer.

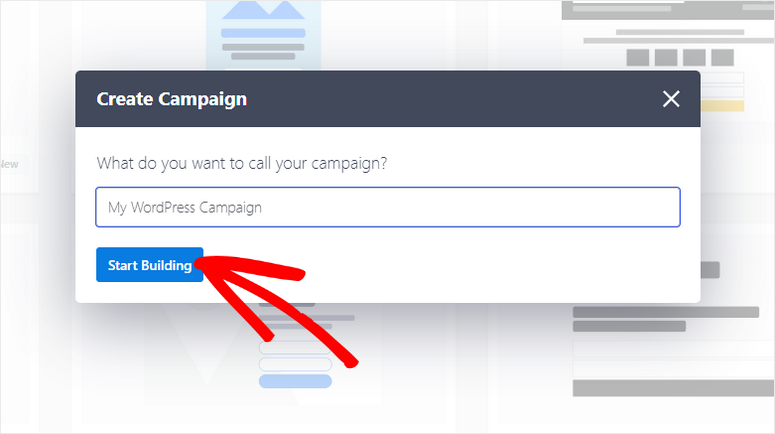
Ensuite, vous devrez entrer un nom pour votre campagne et cliquer sur le bouton Commencer à construire. Cela lancera le constructeur de campagne OptinMonster dans la fenêtre suivante.

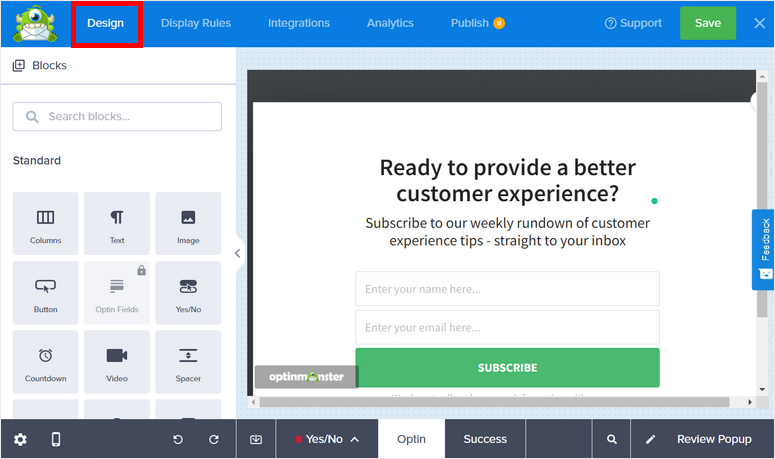
Dans le générateur de campagne, vous verrez l’aperçu en direct sur le côté droit de la page et les blocs de campagne sur le côté gauche.

Par défaut, le modèle contient un formulaire d’optin.
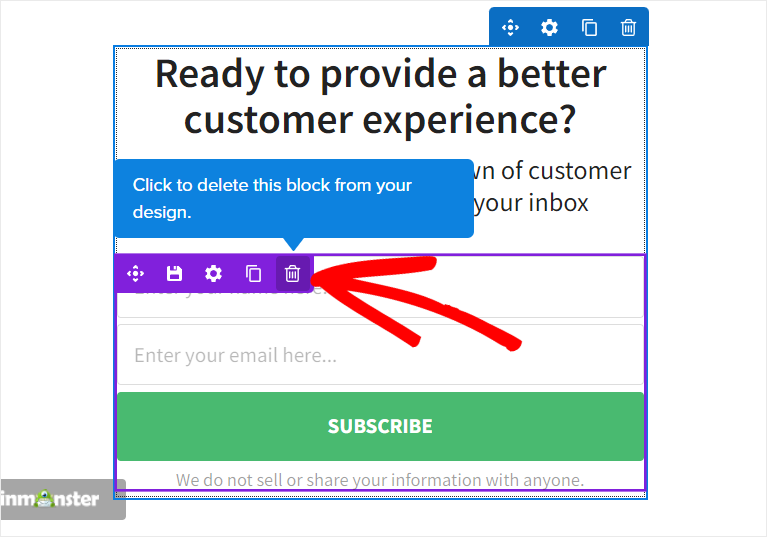
Comme nous allons ajouter notre formulaire d’évaluation dans cette fenêtre contextuelle, vous pouvez supprimer le formulaire d’optin en le survolant et en cliquant sur l’icône de la corbeille.

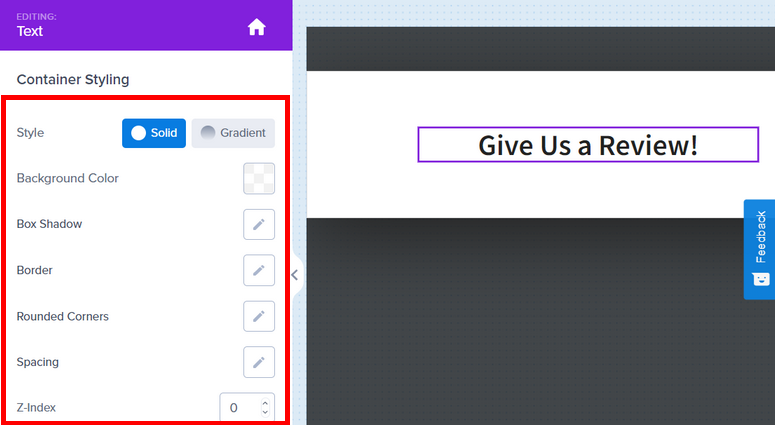
Vous pouvez ensuite modifier le titre de la fenêtre contextuelle pour qu’il corresponde à votre formulaire d’évaluation. Il vous suffit de cliquer sur le champ dans l’aperçu en direct pour le modifier.
Vous trouverez également d’autres modèles et des paramètres avancés dans le menu de gauche.

Une fois que vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit du constructeur.
Étape 3 : Ajouter votre formulaire d’évaluation
Vous pouvez maintenant ajouter votre formulaire d’évaluation à votre campagne popup. Pour ce faire, vous devez copier le shortcode du formulaire d’évaluation que vous avez créé dans WPForms.
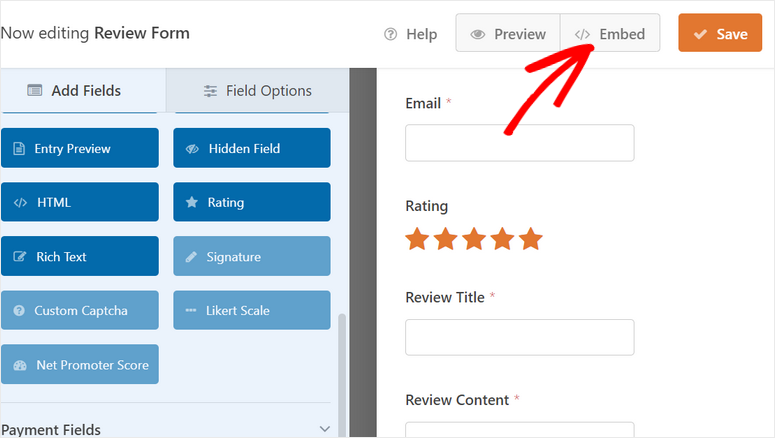
Donc, naviguez vers l’onglet WPForms ” All Forms sur votre tableau de bord d’administration et ouvrez le formulaire d’évaluation. Ensuite, cliquez sur le bouton Embed juste à côté de Save.

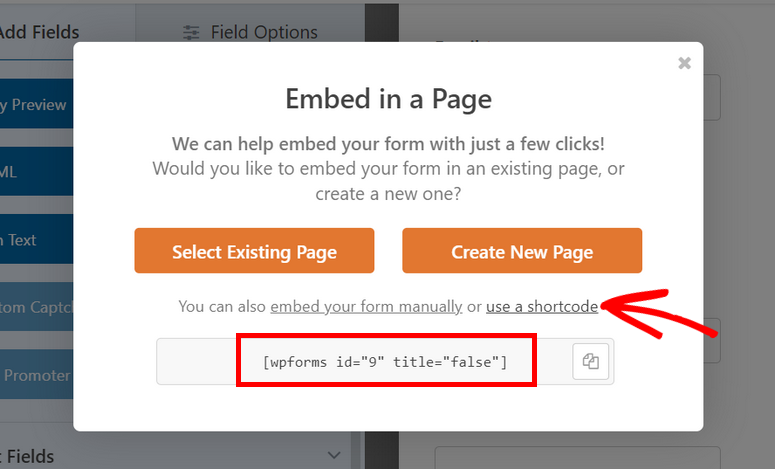
Vous verrez maintenant une fenêtre contextuelle vous permettant d’intégrer votre formulaire dans une page WordPress existante ou nouvelle. En dessous, il y a l’option“utiliser un shortcode“.
Lorsque vous cliquez dessus, vous verrez le shortcode du formulaire que vous pouvez simplement copier.

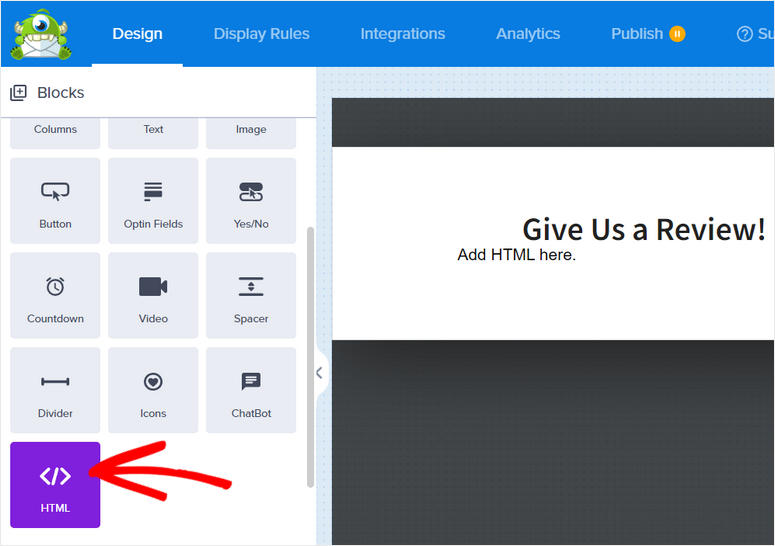
Maintenant, retournez dans votre générateur de campagne OptinMonster et insérez le champ HTML dans votre popup.

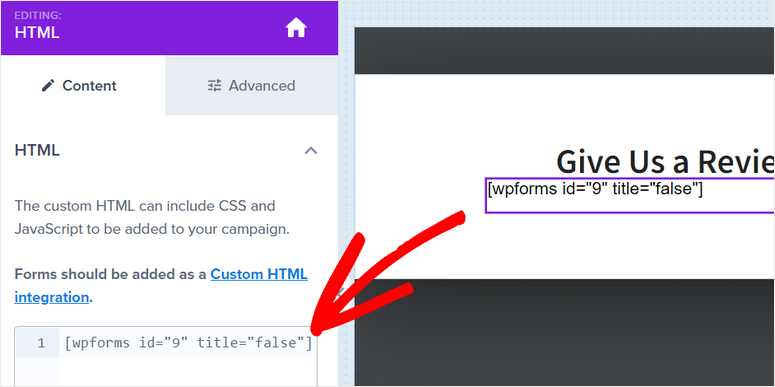
Sélectionnez le champ HTML pour ouvrir les paramètres à gauche. Vous verrez un bloc de l’éditeur avec un code de remplacement. Supprimez simplement ce code et collez le shortcode du formulaire ici.

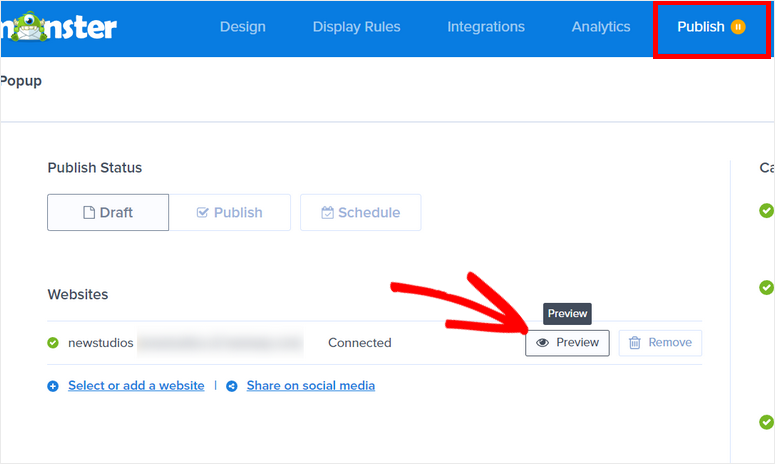
Vous ne pourrez pas afficher le formulaire d’évaluation sur le constructeur, mais vous pouvez le voir en ouvrant l’onglet Publier et en cliquant sur le bouton Prévisualiser.

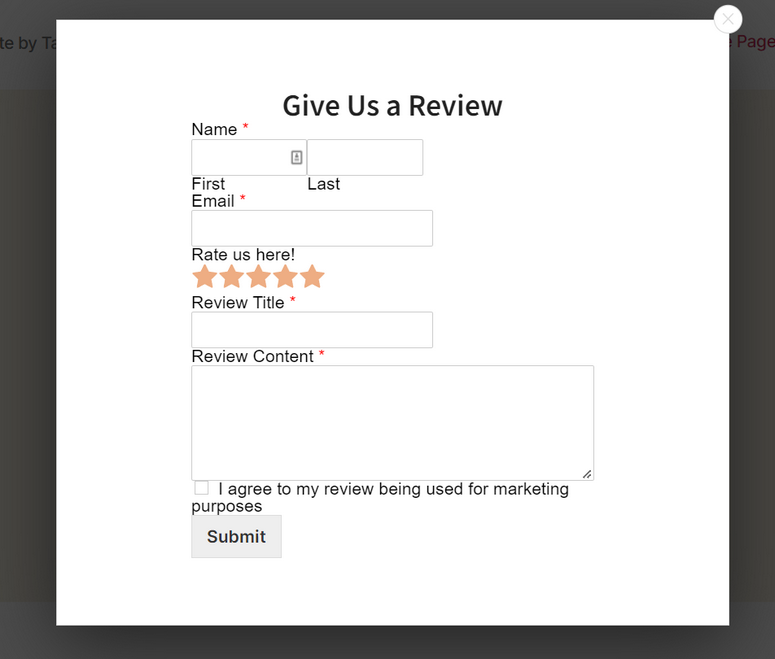
La fenêtre contextuelle de votre formulaire d’évaluation ressemblera à ceci.

Ensuite, vous devrez définir des règles pour choisir où et comment afficher vos campagnes de fenêtres contextuelles d’évaluation.
Étape 4 : Définition des règles d’affichage
OptinMonster offre des tonnes d’options de ciblage pour vous aider à générer plus de prospects à partir de vos campagnes. Vous pouvez l’utiliser pour recueillir les avis des visiteurs de votre site web et de vos clients.
Tout ce que vous avez à faire est de sélectionner la règle que vous voulez et OptinMonster s’occupera du reste.
Pour notre tutoriel, nous allons apprendre à afficher notre popup d’évaluation en 2 étapes en utilisant MonsterLinks™. Grâce à cela, vous pouvez afficher la popup aux utilisateurs lorsqu’ils cliquent sur un lien, un bouton ou une image.
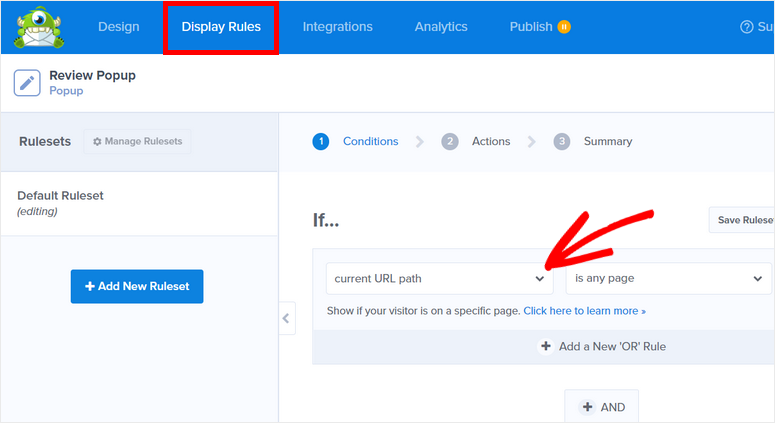
Pour ajouter cette règle, accédez à l’onglet Règles d’affichage dans le générateur de campagne et cliquez sur le menu déroulant du chemin d’accès à l’URL actuelle dans la condition Si.

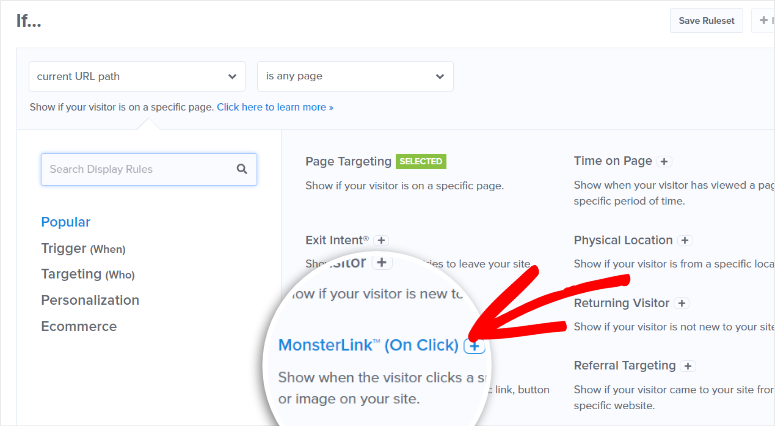
Ensuite, vous verrez la liste des règles d’affichage proposées par OptinMonster. Ici, vous devez sélectionner l’option MonsterLinks™ (On Click).

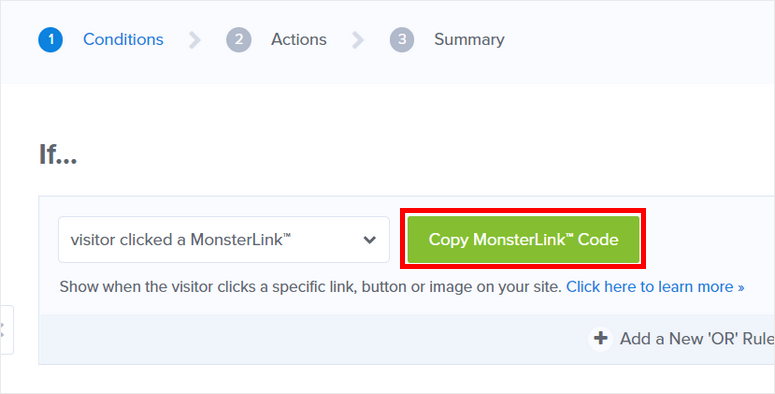
Vous verrez alors apparaître le bouton Copier le code MonsterLinks™. En cliquant sur ce bouton, vous copiez le code dans votre presse-papiers. Vous pouvez coller le code sur n’importe quelle page où vous souhaitez afficher la fenêtre contextuelle.

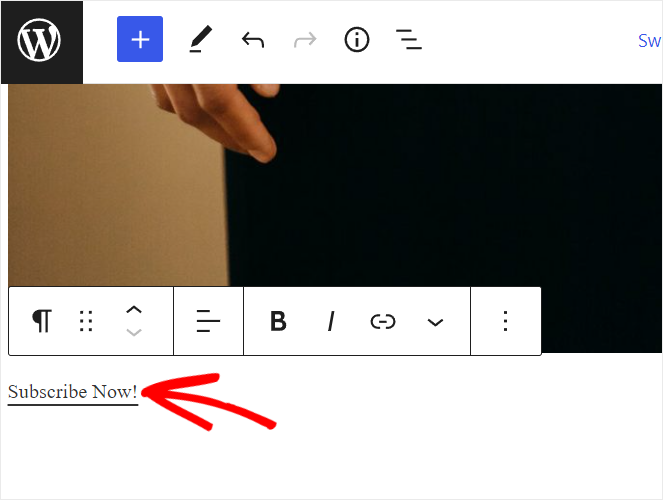
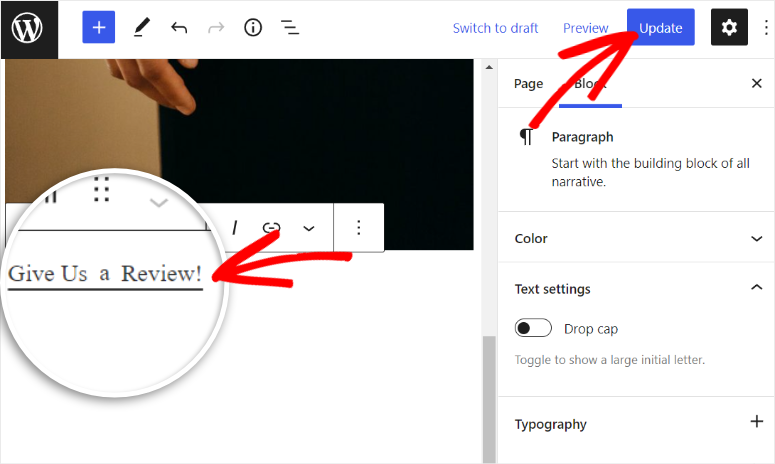
Ainsi, si vous souhaitez afficher la fenêtre contextuelle du formulaire d’évaluation sur une page, il vous suffit d’éditer la page et de coller le code dans l’éditeur de texte.

Après avoir collé le code, vous verrez que le lien textuel par défaut est “S’abonner maintenant”. Vous pouvez modifier le texte du lien et ajouter un message personnalisé.

Il ne vous reste plus qu’à mettre à jour la page.
Étape 5 : Publier la fenêtre contextuelle de l’examen
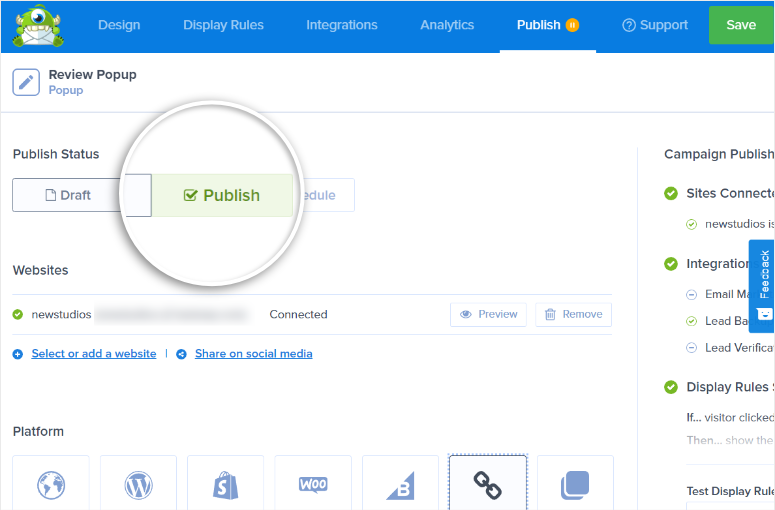
Allez dans l’onglet Publier dans le menu supérieur du générateur et vous verrez que le statut de votre campagne est Brouillon. Vous devez cliquer sur le bouton Publier pour activer la fenêtre contextuelle.

Désormais, votre fenêtre contextuelle d’évaluation sera visible par les utilisateurs qui cliqueront sur le lien que vous avez ajouté précédemment.
Pour obtenir encore plus d’avis de la part des utilisateurs, vous pouvez partager votre popup de formulaire d’avis sur les médias sociaux et par courrier électronique.
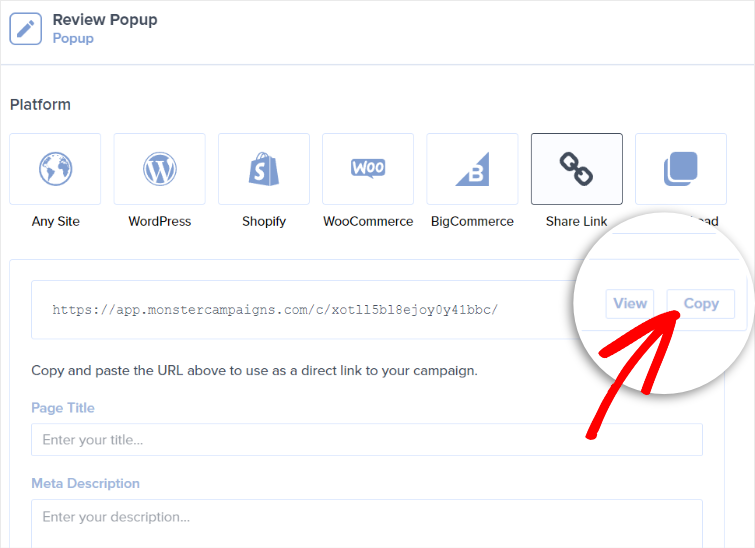
Dans l’onglet Publier, vous verrez l’option Partager le lien. Lorsque vous cliquez dessus, un lien URL vers la campagne contextuelle est créé sur votre site. Il s’agit de l’URL d’une page distincte qui affiche uniquement vos campagnes et recueille les informations des utilisateurs.
Vous avez également la possibilité d’ajouter le titre et la méta-description de cette page de campagne autonome.

Vous pouvez ajouter cette URL à vos courriels et à vos messages sur les médias sociaux afin que même les utilisateurs qui ne naviguent pas sur votre site puissent laisser un avis sur votre entreprise.
Ensuite, nous vous montrerons comment obtenir plus d’avis en ligne pour votre entreprise à l’aide de notifications contextuelles.
Utiliser TrustPulse pour inciter davantage de personnes à laisser un commentaire
Les notifications popup sont des notifications sur site qui apparaissent aux visiteurs du site web lorsqu’ils naviguent sur votre site. Vous pouvez utiliser ces notifications pour afficher des ventes en direct sur votre site ou demander aux utilisateurs de donner leur avis.
Et le meilleur outil pour créer ces popups est TrustPulse.

TrustPulse est le meilleur outil de notification de preuve sociale pour tous les types de sites web. Il vous permet d’ajouter des notifications on-page et des messages d’action sur votre site web afin d’engager vos visiteurs.
Une fois que vous avez installé TrustPulse sur votre site, il suit automatiquement les activités des utilisateurs sur votre site, comme les enregistrements, les inscriptions, les achats, etc. Vous pouvez créer des notifications popup non intrusives et afficher ces données aux nouveaux visiteurs du site.
Lorsque des clients potentiels voient d’autres personnes agir sur votre site, ils font davantage confiance à votre marque et veulent agir à leur tour. Cela crée un effet FOMO (fear of missing out). Il contribue à renforcer la crédibilité de votre site web et incite les visiteurs à faire confiance à vos produits.
Parallèlement, vous pouvez également utiliser TrustPulse pour afficher des messages d’action personnalisés. Vous pouvez créer des popups qui persuadent les clients satisfaits de laisser un avis sur votre entreprise.
Nous allons maintenant vous montrer comment obtenir plus d’avis en ligne avec ces popups en utilisant TrustPulse.
Étape 1 : Créer une nouvelle campagne
Tout d’abord, vous devez installer le plugin TrustPulse sur votre site. Il est disponible gratuitement sur le dépôt WordPress et vous pouvez donc l’installer directement depuis votre tableau de bord.
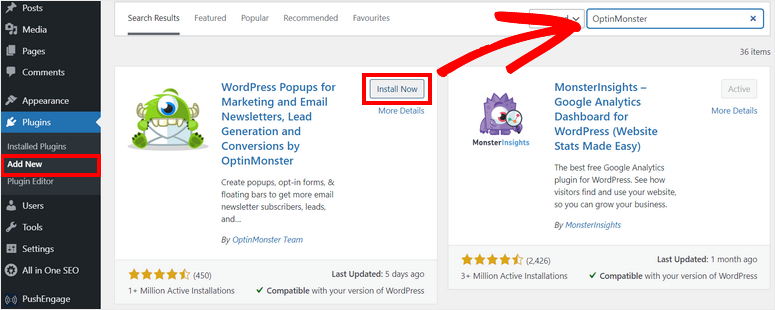
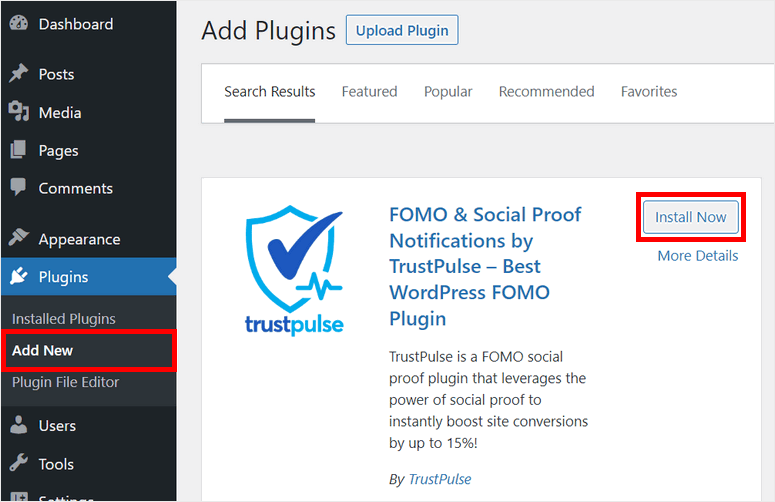
Dans l’onglet Plugins ” Ajouter un nouveau, recherchez le plugin TrustPulse, installez-le et activez-le.

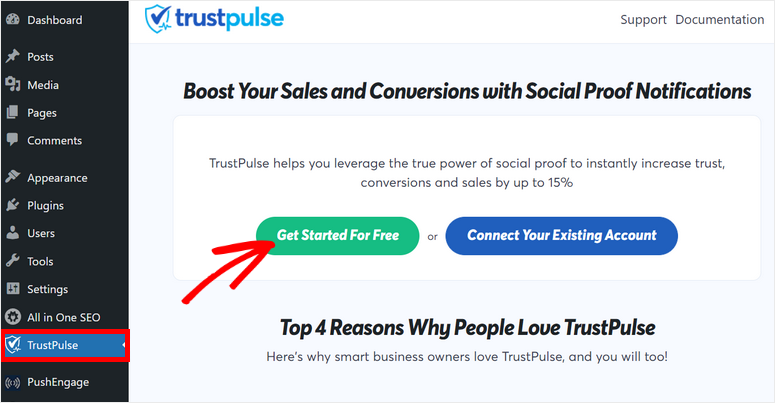
Ensuite, vous devrez connecter votre compte TrustPulse à votre site. Si vous n’avez pas encore créé de compte, vous pouvez cliquer sur le bouton Get Started for Free.

Étape 2 : Créer une nouvelle notification contextuelle
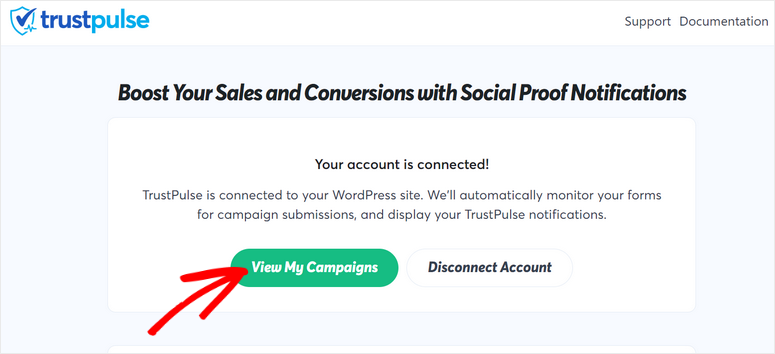
Une fois que votre compte TrustPulse est connecté, vous verrez le message de réussite sur votre tableau de bord WordPress. Pour créer une nouvelle notification popup, cliquez sur l’option Voir ma campagne.

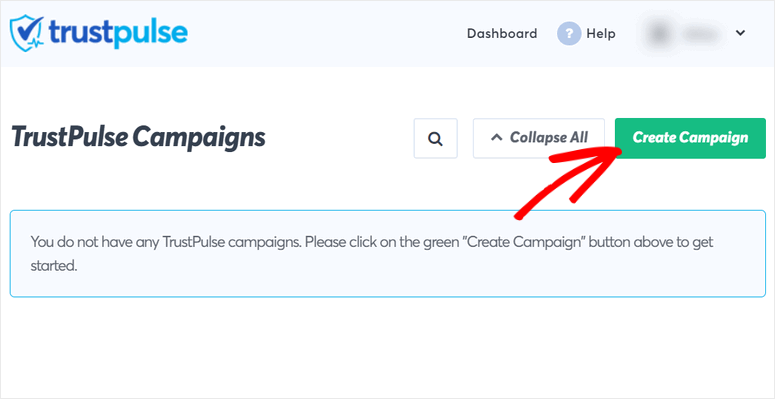
Vous accéderez ainsi au tableau de bord de votre compte TrustPulse. Pour commencer, cliquez sur le bouton Créer une campagne.

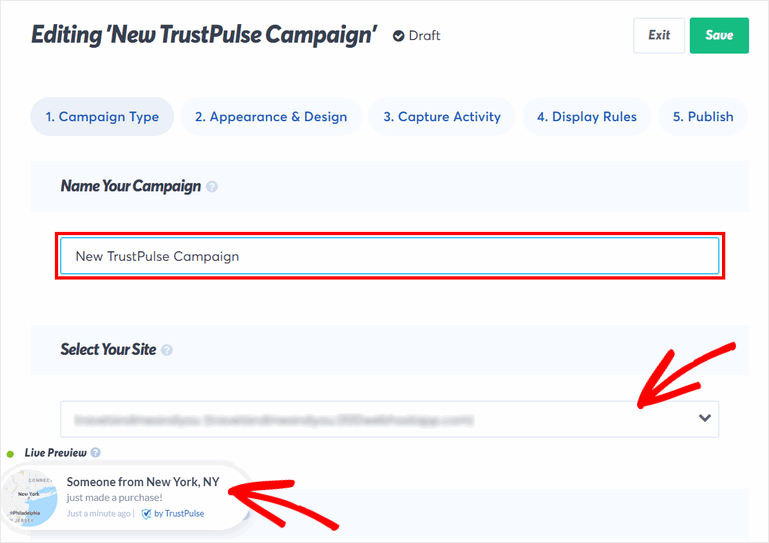
Saisissez maintenant un nom pour votre campagne, sélectionnez votre site et choisissez un type de campagne.

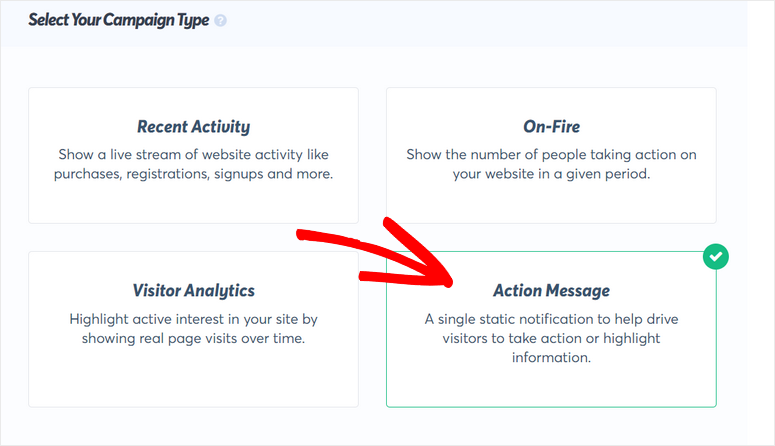
Il existe 4 options pour créer des campagnes pour votre site. Elles sont les suivantes :
- Activité récente : Affiche les activités en cours sur votre site, telles que les commandes récentes, les inscriptions, les soumissions de formulaires, etc. Il affiche une notification du type “Quelqu’un vient d’acheter une nouvelle paire de chaussures”.
- On-Fire : il s’agit du nombre de personnes ayant effectué une action sur votre site au cours d’une période donnée. Ainsi, vos visiteurs verront une notification du type “150 personnes ont acheté de nouvelles chaussures au cours des dernières 24 heures”.
- Analyse des visiteurs : Affiche les pages vues sur votre site afin d’augmenter les conversions.
- Message d’action : Notifications statiques avec des messages personnalisés qui incitent les visiteurs à agir, par exemple en s’inscrivant, en profitant d’une réduction, en donnant un avis, etc.
Vous pouvez utiliser la campagne Activité récente pour afficher une notification chaque fois qu’un utilisateur soumet un avis sur votre site :

Pour ce tutoriel, nous allons utiliser la campagne Message d’action. Vous pouvez ainsi créer une notification contextuelle avec un message personnalisé et demander aux utilisateurs de laisser un avis sur votre entreprise.

Après avoir choisi le type de campagne, cliquez sur le bouton Étape suivante en bas du générateur de campagne. Vous pouvez maintenant modifier le message de notification et le design.
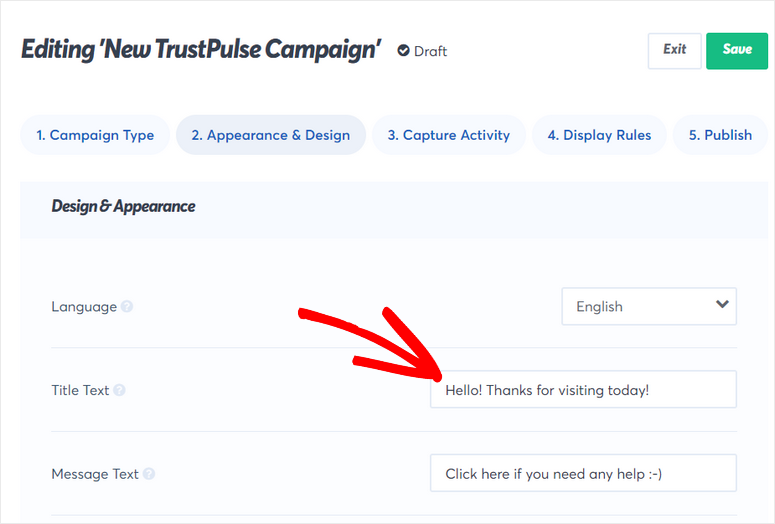
Étape 3 : Personnalisation de la notification d’examen
Dans l’onglet Apparence et conception, vous pouvez voir toutes les options permettant de personnaliser votre notification contextuelle.
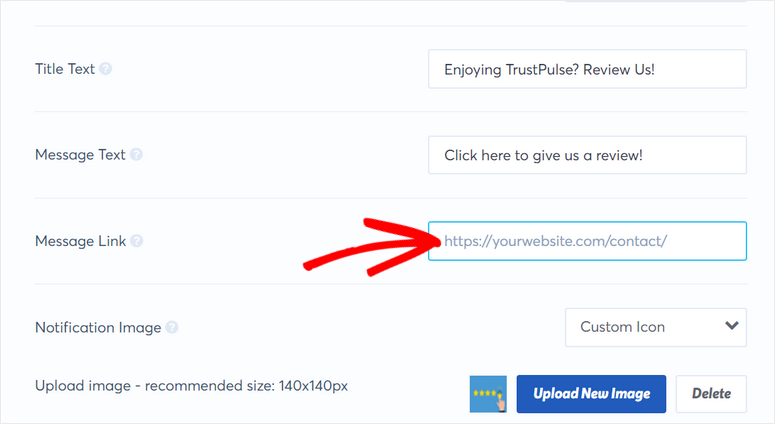
Le texte du titre par défaut est“Hello ! Merci de votre visite aujourd’hui“. Vous pouvez changer le texte en quelque chose comme“Vous appréciez TrustPulse ? Donnez-nous votre avis !” pour demander aux utilisateurs de laisser un avis.

Plus important encore, il vous donne la possibilité d’ajouter le lien du message pour rediriger vos visiteurs vers n’importe quelle page. Ainsi, vous pouvez ajouter l’URL vers la page “Review from” que vous avez créée précédemment avec WPForms.
En outre, vous pouvez également ajouter des images d’icônes, des couleurs de texte et des polices de caractères pour votre notification.

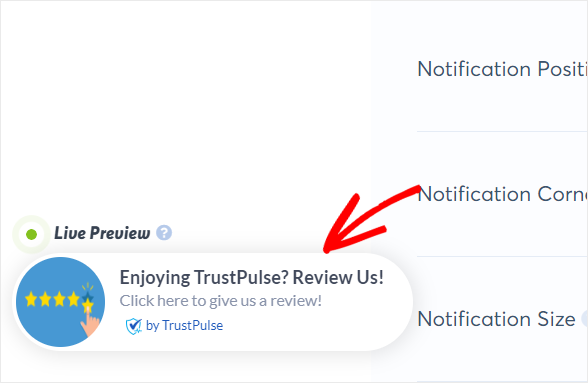
Au fur et à mesure que vous effectuez vos personnalisations, vous pouvez voir l’aperçu en direct de votre notification dans le coin inférieur gauche de l’outil de création de campagne.

Une fois que vous avez fini de personnaliser la fenêtre de notification, vous pouvez cliquer sur le bouton Étape suivante à la fin.
Vous pouvez maintenant définir des règles d’affichage pour contrôler où et quand ce message d’action apparaît sur votre site WordPress.
Étape 4 : Définition des règles d’affichage des fenêtres contextuelles
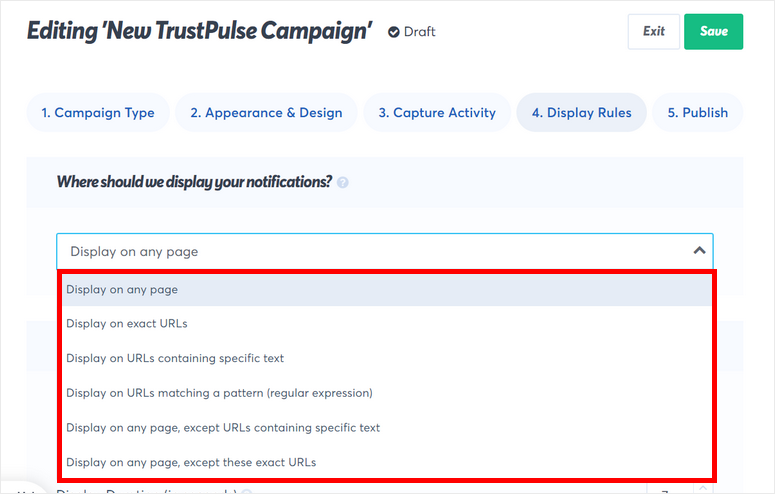
Dans l’onglet Règles d’affichage, vous pouvez définir l’endroit où vous souhaitez afficher vos notifications. TrustPulse offre de nombreuses options d’affichage, vous pouvez donc y accéder à partir du menu déroulant.
Si vous choisissez l’option Afficher sur n’importe quelle page, la notification apparaîtra sur chaque page ou article de votre site web. Si vous souhaitez que les utilisateurs laissent un avis sur un produit particulier sur votre site, vous pouvez choisir l’option Afficher sur les URL exactes et ajouter l’URL de la page du produit.

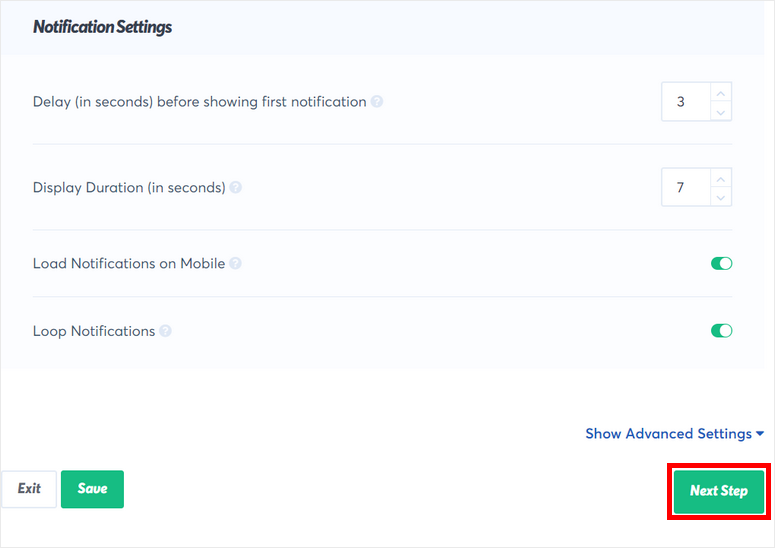
Ensuite, vous pouvez configurer d’autres paramètres de notification. Des options permettent de définir le délai d’affichage de la notification, la durée d’affichage, etc.
Vous pouvez également choisir d’activer ou de désactiver l’affichage des notifications sur les appareils mobiles.

Une fois que vous avez terminé, cliquez sur le bouton Étape suivante.
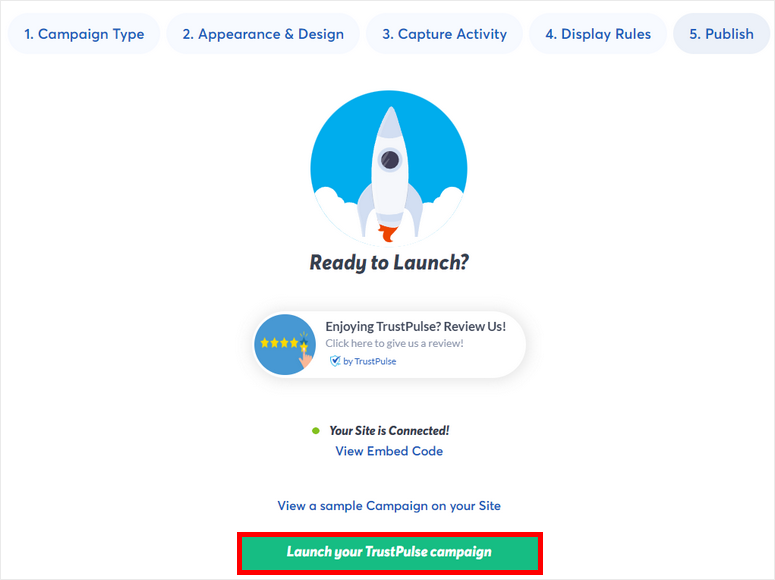
Étape 5 : Publier la notification contextuelle de l’examen
Vous devez maintenant publier votre notification popup d’évaluation sur votre site WordPress. Si votre site est déjà connecté, vous pouvez simplement cliquer sur le bouton Lancer votre campagne TrustPulse.

Une fois la campagne activée, les visiteurs de votre site web pourront voir la fenêtre contextuelle d’évaluation sur votre site.
TrustPulse est un outil puissant et vous pouvez l’utiliser pour bien plus que les avis en ligne. Vous pouvez créer des campagnes de vente récentes, des statistiques de visiteurs en direct, et plus encore pour influencer les décisions d’achat de nouveaux clients. Puisque vous ne pouvez pas être un vendeur en personne en ligne, TrustPulse agira en votre nom pour convaincre les clients d’acheter.
Et voilà, c’est fait ! Vous avez appris comment obtenir plus d’avis en ligne pour votre entreprise en utilisant WPForms, OptinMonster et TrustPulse.
Avec WPForms, vous pouvez facilement créer un formulaire d’évaluation ou de témoignage pour recueillir les avis des utilisateurs sur votre site WordPress.
Pour recueillir davantage d’avis, vous pouvez utiliser OptinMonster et TrustPulse. Ces plugins vous aideront à maximiser les réponses que vous obtiendrez de vos clients.
Si vous souhaitez envoyer des demandes d’évaluation par courrier électronique à vos clients, consultez Constant Contact. Il s’agit du meilleur service de marketing par courriel pour les propriétaires d’entreprise qui souhaitent lancer des campagnes de courriels automatisées. Vous pouvez ajouter un lien direct vers votre page d’évaluation dans l’e-mail afin que les clients puissent rapidement remplir le formulaire d’évaluation. Vous pouvez également leur proposer des incitations pour qu’ils laissent un avis, par exemple une remise sur leur prochain achat.
C’est tout pour aujourd’hui ! Vous pouvez désormais mieux gérer votre présence en ligne et faciliter la gestion de votre réputation.
Nous espérons que cet article vous a aidé à collecter facilement plus d’avis en ligne sur votre site WordPress.
Pour les prochaines étapes, vous pouvez consulter ces ressources :
- Meilleurs plugins de bannières WordPress
- Comment ajouter des notifications push à WordPress
- Les meilleurs plugins d’enquête WordPress
Ces articles vous aideront à créer des bannières et des notifications push pour votre site afin d’augmenter vos taux de conversion. Le dernier article vous aidera à recueillir les commentaires des utilisateurs sur vos produits et votre marque.

Commentaires laisser une réponse