
Vous cherchez une meilleure façon d’ajouter des tweets à votre site WordPress ?
L’ajout de tweets à votre site WordPress vous offre l’opportunité de mettre à jour et d’informer votre public d’une manière fiable, rapide et facile.
D’autre part, l’ajout de tweets à votre site peut contribuer à stimuler l’engagement des médias sociaux en redirigeant le trafic de votre site vers votre page Twitter.
Comme vous pouvez le constater, en ajoutant des tweets à votre site, vous vous retrouvez dans une situation gagnant-gagnant où vos réseaux sociaux et votre site web en bénéficient tous les deux.
Dans cet article, nous allons examiner les meilleures façons d’ajouter des tweets à votre site WordPress pour augmenter l’engagement.
Tweets intégrés manuels ou automatisés, qu’est-ce qui est le mieux ?
Twitter, devenu X, est l’une des plus grandes plateformes de médias sociaux actuelles. Ses tweets de type “snippet” offrent un moyen rapide de partager des informations.
Avec près de 500 millions d’utilisateurs actifs par mois et l’utilisation de hashtags, son style de publication nouveau genre permet à l’information d’atteindre rapidement de nombreuses personnes.
C’est pourquoi la plupart des personnalités publiques utilisent Twitter pour partager leurs nouvelles ou leurs points de vue.
En tant qu’entreprise, vous pouvez utiliser cette plateforme de médias sociaux de la même manière pour obtenir plus d’engagement, plus de trafic, plus d’abonnés et informer votre public.
Mais vous devez vous assurer que vous le faites de la manière la plus fluide possible. Vous devez ajouter les tweets de manière à ne pas détourner l’attention du contenu de votre site, mais en les rendant suffisamment visibles pour qu’ils se démarquent.
Cela dit, WordPress et Twitter proposent deux méthodes par défaut pour intégrer manuellement des tweets sur votre site.
La première consiste à intégrer le tweet dans le bloc Twitter par défaut.
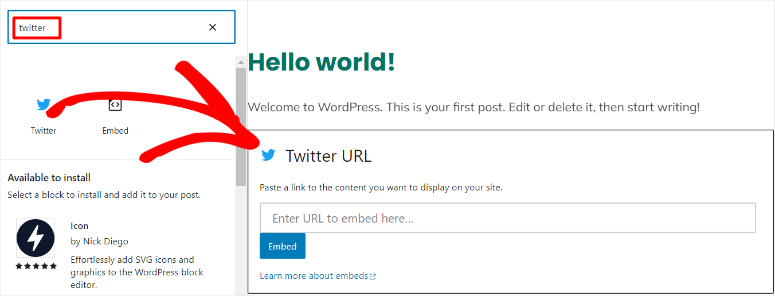
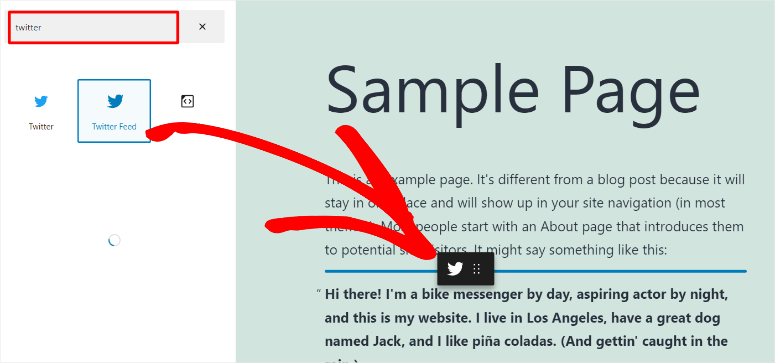
Sur une page ou un message, recherchez le bloc “Twitter” par défaut. Ensuite, faites-le glisser et déposez-le à l’endroit de la page où vous souhaitez que le tweet soit affiché.

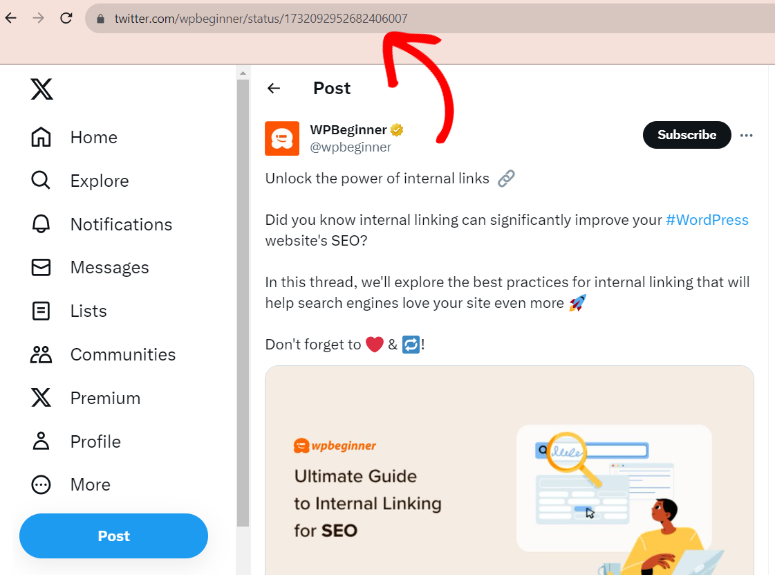
Une fois que vous l’avez placé à l’endroit où vous voulez que le tweet apparaisse sur la page, allez sur Twitter et copiez l’URL du tweet que vous voulez intégrer.
Pour ce faire, ouvrez le tweet sur sa propre page afin de pouvoir copier facilement l’URL. Une fois l’URL copiée, retournez sur votre tableau de bord WordPress.

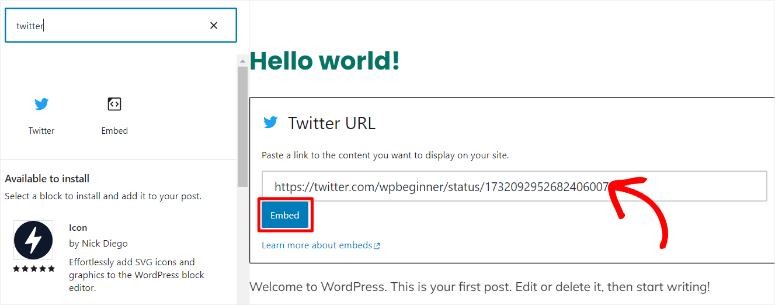
Dans votre tableau de bord WordPress, collez l’URL dans la barre de texte du bloc Twitter. Lorsque vous appuyez sur “Embed”, le tweet devrait s’afficher automatiquement.

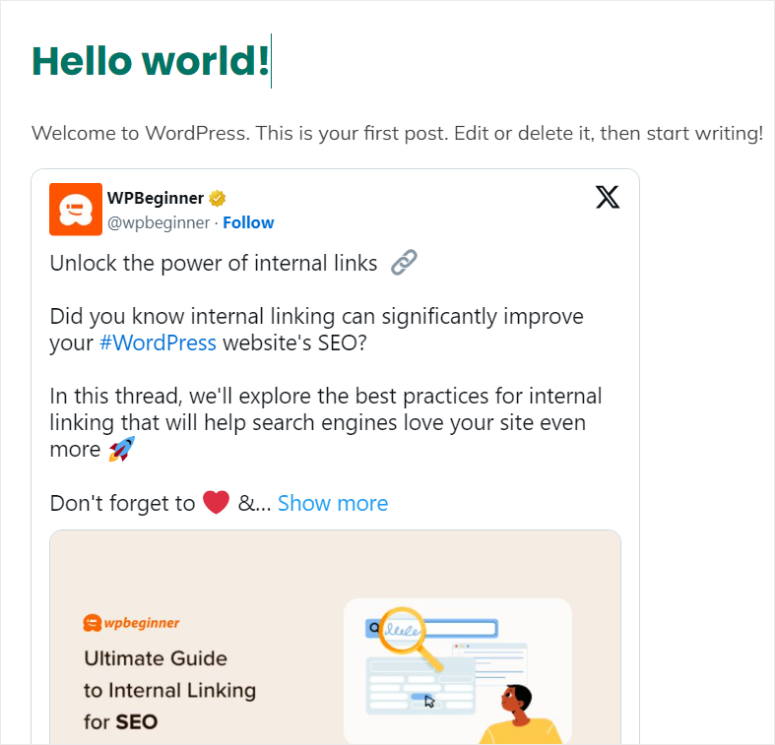
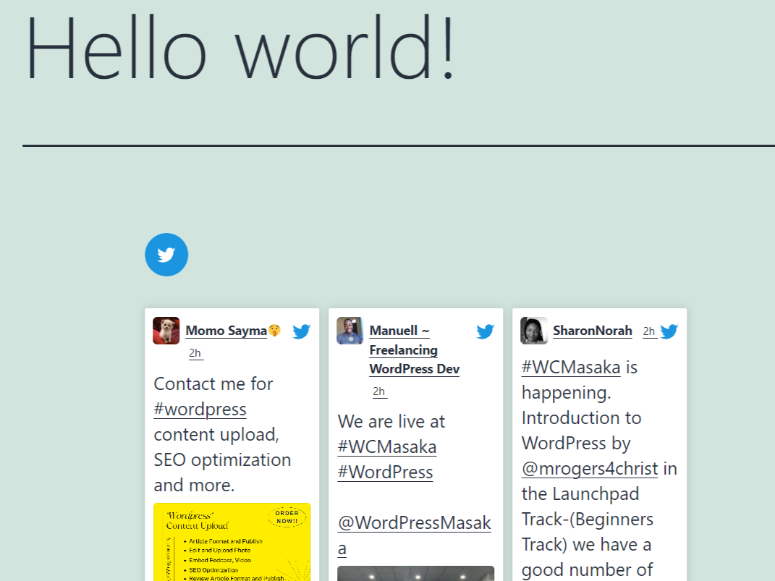
Voilà, c’est fait ! Vous venez d’ajouter un tweet à votre site avec le bloc Twitter par défaut de WordPress.
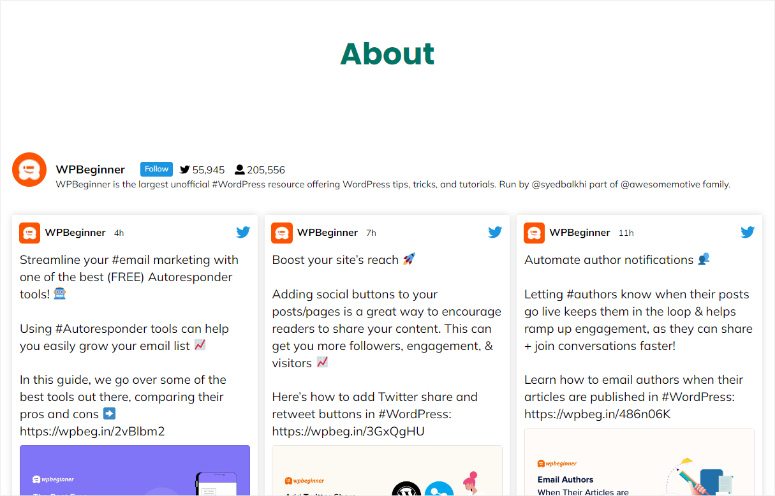
Il ressemblera à la capture d’écran ci-dessous une fois que le message Twitter intégré aura été publié.

L’autre méthode consiste à utiliser un bloc HTML.
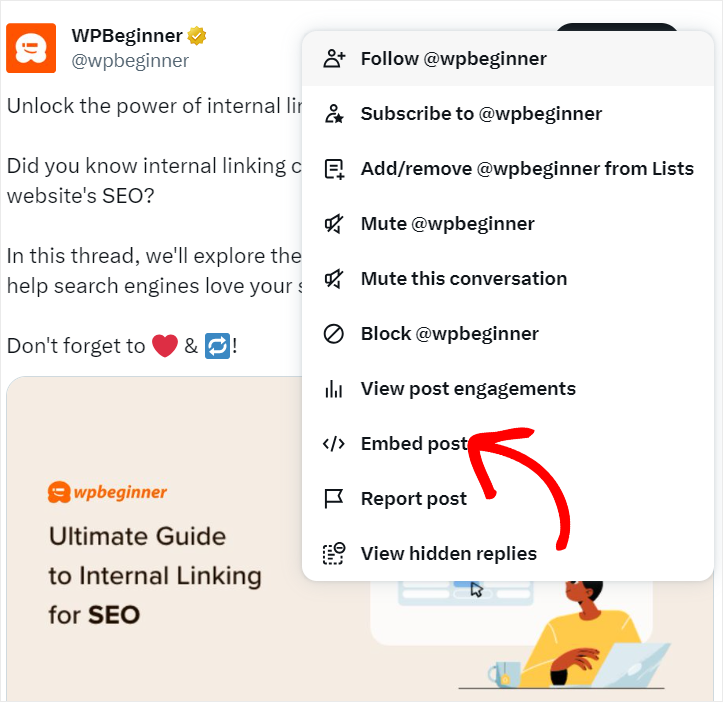
Sur Twitter, vous devez sélectionner les trois points dans le coin supérieur droit du tweet que vous souhaitez ajouter à votre site. Ensuite, dans le menu déroulant, sélectionnez Embed Post. Vous serez alors redirigé vers une nouvelle page.

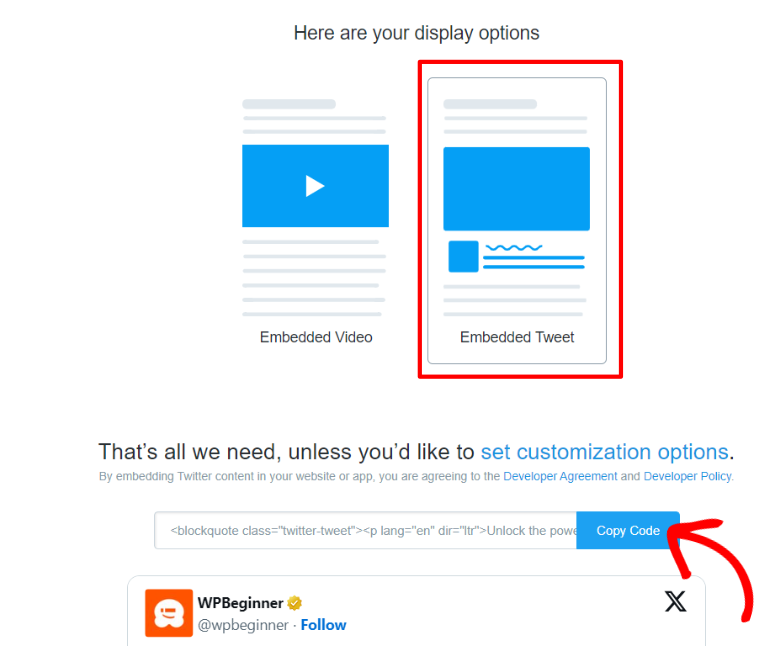
Ensuite, décidez si vous voulez que le tweet soit affiché comme une “vidéo intégrée” ou un “tweet intégré”. Pour ce tutoriel, nous opterons pour “Embedded Tweet”. Copiez ensuite le code d’intégration et retournez sur votre tableau de bord WordPress.

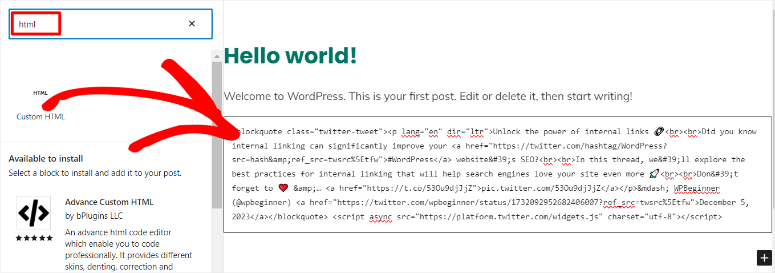
Dans votre tableau de bord WordPress, vous rechercherez le bloc HTML. Ensuite, vous le glisserez et le déposerez à l’endroit de la page où vous souhaitez afficher le tweet, de la même manière que vous l’avez fait avec la méthode précédente.
Enfin, collez le code d’intégration que vous avez copié sur Twitter dans votre bloc HTML sur WordPress.

Une fois de plus, le tweet devrait apparaître automatiquement, comme lors de la précédente procédure d’intégration manuelle du tweet.
Vous avez peut-être remarqué qu’avec les liens Twitter manuels, vous ne pouvez ajouter qu’un seul message à la fois. Vous ne pouvez pas personnaliser ces tweets, ce qui peut les rendre mal placés sur votre site.
Voici d’autres problèmes que vous risquez de rencontrer lors de l’insertion manuelle d’un tweet.
- Réactivité : L’intégration manuelle des tweets peut les rendre non réactifs. Pour garantir une bonne expérience utilisateur sur différents appareils, des outils supplémentaires de personnalisation sont nécessaires.
- Temps de chargement : Étant donné que l’intégration manuelle de tweets implique l’ajout d’un tweet à la fois, votre site risque d’être saturé par un trop grand nombre de tweets intégrés. Cela peut ralentir les performances globales de votre site.
- Limites de la personnalisation : Le bloc Twitter par défaut ou l’intégration HTML de base n’offrent pas beaucoup de possibilités de personnalisation, à moins que vous n’utilisiez des outils supplémentaires.
- Dépendance à l’égard de Twitter : Si les serveurs de Twitter sont en panne ou rencontrent des problèmes, cela peut affecter l’affichage des tweets sur votre site.
- Impact limité sur le référencement : Les moteurs de recherche ne peuvent pas indexer complètement ou retarder l’indexation du contenu des tweets intégrés à l’aide de ces méthodes par défaut. Ces méthodes transforment le contenu en scripts, que Google a généralement du mal à interpréter.
- Suivi et analyse : L’intégration directe de tweets limite votre capacité à suivre l’engagement et les interactions des utilisateurs sur votre site.
- Cohérence et image de marque : L’utilisation des options d’intégration par défaut ne permet pas d’obtenir une image de marque cohérente avec le reste de votre site, puisque vous ne pouvez utiliser que le thème Twitter.
- Préoccupations en matière de protection de la vie privée : Étant donné que les tweets intégrés manuellement impliquent que votre site communique avec les serveurs de Twitter, la sécurité du site peut facilement être compromise.
- Problèmes de compatibilité : Les plugins et thèmes WordPress entrent souvent en conflit avec les liens manuels de Twitter, ce qui réduit la qualité de l’expérience utilisateur.
Comme vous pouvez le constater, même si Twitter propose des méthodes manuelles pour ajouter des tweets à votre site, vous pouvez rencontrer des problèmes avec les processus.
Alors, comment obtenir tous les avantages de l’ajout de tweets à votre site sans les limitations mentionnées ci-dessus ? Comment y parvenir sans avoir d’expérience en matière de codage ? Et surtout, comment le faire à un prix abordable ?
Smash Balloon offre la solution parfaite !
Ajouter des tweets avec Smash Balloon

Smash Balloon vous aide à créer des flux Twitter hautement personnalisés, correspondant à votre marque et à la conception de votre site, jusqu’au style de police du site Web si vous le souhaitez.
Ce plugin de flux Twitter personnalisé est également incroyablement facile à configurer, ce qui le rend idéal pour les débutants. Même sans expérience en codage, il vous faudra moins de 5 minutes pour mettre en place un flux Twitter avec Smash Balloon.
En outre, Smash Balloon est une collection de plugins qui font le lien entre les médias sociaux et les sites WordPress.
Dans cette catégorie de plugins, Smash Balloon propose Twitter Feed comme solution parfaite pour intégrer automatiquement des tweets sur votre site sans aucune intervention manuelle après la configuration initiale.
Voici d’autres raisons pour lesquelles Smash Balloon est le meilleur moyen de créer un fil Twitter :
- Il n’est pas nécessaire de se connecter à son compte Twitter pour créer un flux.
- Vous pouvez ajouter n’importe quel compte Twitter au flux de votre site en toute simplicité.
- Vous pouvez ajouter un flux par le biais d’un hashtag, d’un résultat de recherche, de mentions ou de mots spécifiques.
- Aide à l’intégration des flux Twitter sur le même site ou la même page
- Smash Balloon est réactif et adapté aux besoins des utilisateurs mobiles.
- Il permet aux visiteurs du site d’aimer, de retweeter et de suivre les tweets sur votre site.
- Mise à jour automatique de votre fil d’actualité, affichant les tweets les plus récents
Mais ce ne sont pas seulement les caractéristiques remarquables qui font de Smash Balloon le meilleur moyen d’ajouter du contenu Twitter à votre site, c’est aussi la technologie qui se cache derrière le plugin.
Comme Smash Balloon intègre directement les tweets sans scripts ni iFrames, ils peuvent être explorés par les moteurs de recherche. Cela peut contribuer à améliorer votre classement et votre référencement.
Grâce à une mise en cache intelligente, Smash Balloon permet de réduire le temps de chargement, sans affecter la vitesse de votre site. Il contribue également à maintenir la vitesse de votre site en réduisant le nombre de requêtes externes adressées à Twitter lorsque quelqu’un charge votre flux.
Grâce à la technologie lightbox, Smash Balloon permet aux visiteurs de votre site de visualiser des images et des vidéos dans des fenêtres contextuelles, ce qui leur offre une meilleure expérience du site. Un taux de rebond plus faible est un bon indicateur de référencement, ce qui vous aide à vous classer.
En outre, plus ils restent longtemps sur votre site, plus ils augmentent l’engagement, ce qui est également excellent pour le référencement et la création de prospects. Cela peut également vous aider à augmenter le nombre de vos followers sur Twitter.
L’avantage de Smash Balloon est que vous n’avez besoin d’aucune expérience en matière de codage pour l’installer ou utiliser ses fonctions hautement personnalisables.
Plus important encore, une fois que vous avez configuré Smash Balloon et que vous l’avez personnalisé comme vous le souhaitez, il s’exécute automatiquement. Vous n’aurez plus jamais à l’ajuster à moins que vous ne souhaitiez modifier sa personnalisation.
Voyons maintenant comment configurer et utiliser le fil Twitter personnalisé de Smash Balloon, étape par étape.
Étape 1 : Installer et activer Smash Balloon
Tout d’abord, vous devez savoir que Smash Balloon Custom Twitter Feed possède une version gratuite et une version premium.
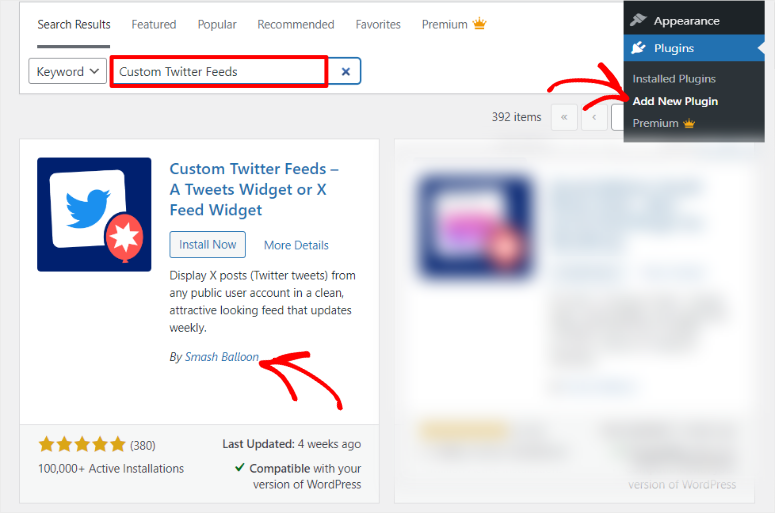
Si vous souhaitez essayer ce plugin de médias sociaux gratuitement, rendez-vous dans le dépôt de plugins de votre tableau de bord WordPress. Pour ce faire, allez dans Plugins ” Add New Plugin, puis, dans la barre de recherche de plugin, tapez “Custom Twitter Feeds”.
Une fois que vous avez trouvé le plugin, téléchargez-le et activez-le.
Il est important de s’assurer qu’il s’agit bien d’un plugin Smash Balloon, car il existe de nombreux plugins similaires qui ne vous donneront pas les résultats escomptés.

Mais pour ce tutoriel, nous voulons explorer toutes les fonctionnalités du plugin et nous allons donc opter pour Custom Twitter Feed Pro.
Pour obtenir la version pro, rendez-vous sur le site officiel du plugin, inscrivez-vous et achetez un plan.
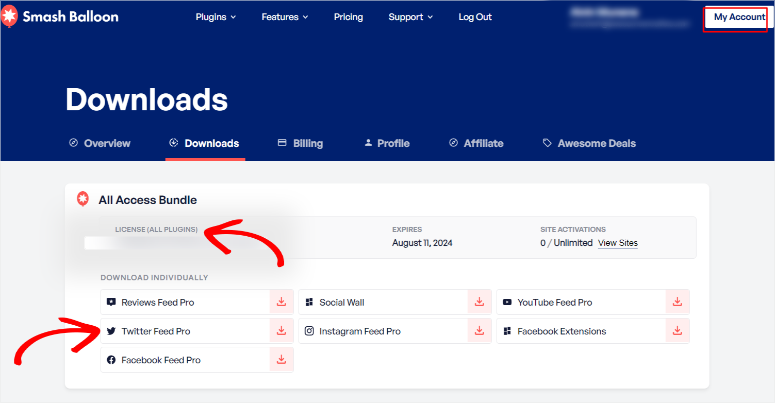
Ensuite, dans votre tableau de bord Smash Balloon, allez dans Mes comptes. Téléchargez le fichier ZIP Custom Twitter Feed Pro sur votre PC.
Mais avant de retourner à votre tableau de bord WordPress, copiez également la clé de licence car vous en aurez besoin pour activer le plugin à l’étape suivante.

Maintenant, rendez-vous dans votre tableau de bord WordPress et allez dans Plugins ” Add New Plugin. Ici, vous téléchargerez le fichier Custom Twitter Feed Pro que vous avez téléchargé précédemment. Une fois qu’il est installé, activez-le.
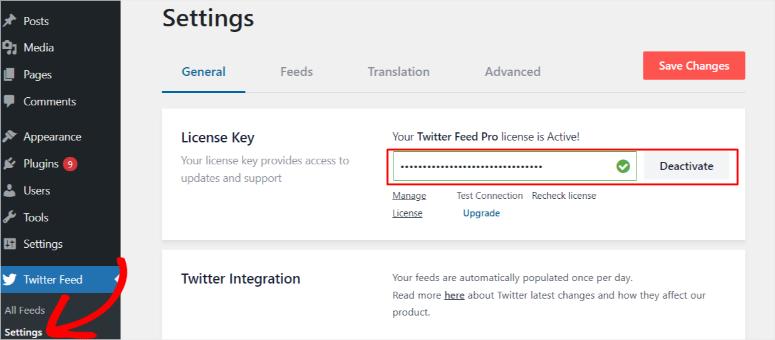
Ensuite, vous devrez activer la version premium pour avoir accès à toutes ses fonctionnalités. Pour ce faire, rendez-vous dans le menu Fil Twitter et sélectionnez Paramètres.
Ensuite, sous Paramètres, allez dans l’onglet “Général”. Ici, vous aurez également la possibilité d’intégrer Twitter, d’importer ou d’expertiser des flux, et tout en haut, d’activer le plugin.
Dans la barre de la clé de licence, insérez la clé d’activation que vous avez copiée précédemment et activez.

Et c’est ainsi que vous avez installé et activé Twitter Feed Pro.
Étape 2 : Créer un flux Twitter
La configuration du plugin étant terminée, vous pouvez maintenant créer votre premier flux Twitter.
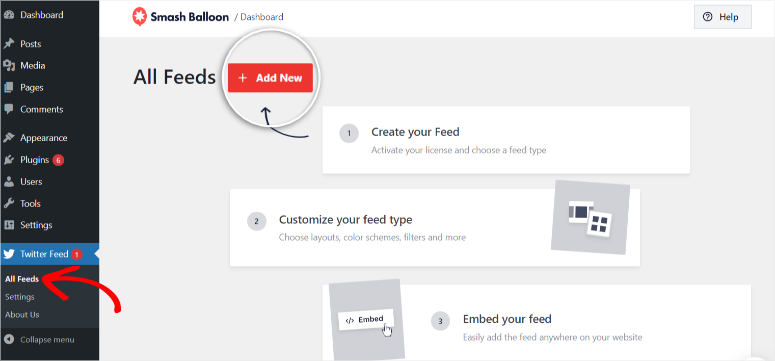
Pour ce faire, accédez à Twitter Feed ” All Feeds “ et sélectionnez Add New.

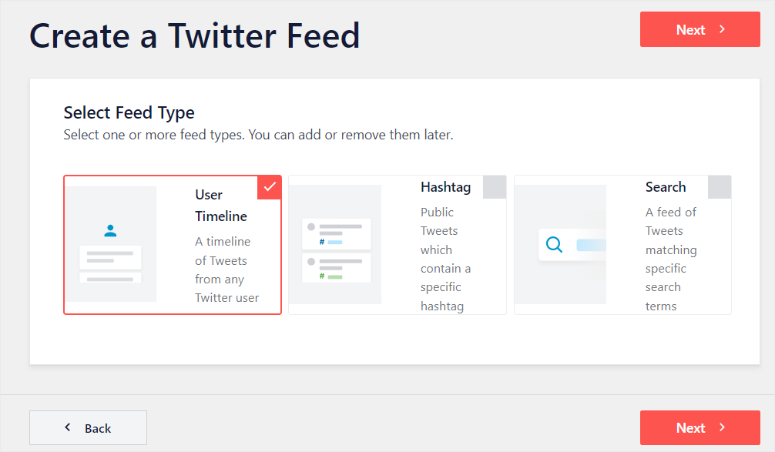
Sur la page suivante, sélectionnez le type de flux. Avec Smash Balloon, vous avez la possibilité d’ajouter un flux Twitter à partir de la timeline de n’importe quel compte, d’un hashtag public ou d’un résultat de recherche.
Pour ce tutoriel, nous allons sélectionner User Timeline pour notre type de flux.

Mais n’oubliez pas que vous n’êtes pas limité à un seul type d’alimentation avec Smash Balloon ; vous pouvez sélectionner les trois options en même temps si vous le souhaitez.
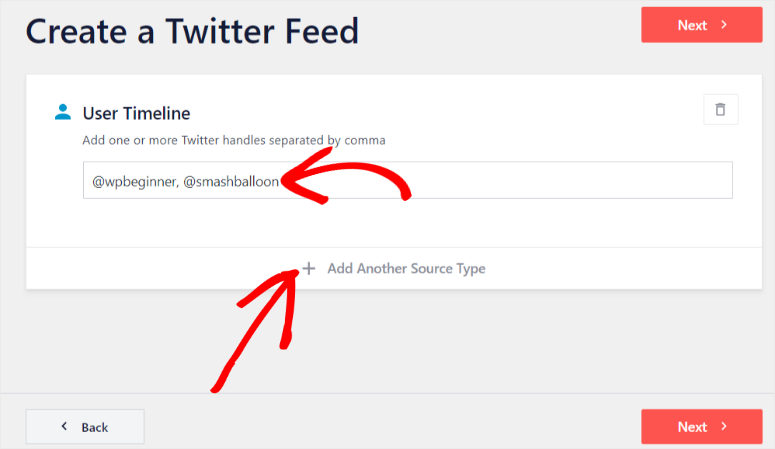
Et ce n’est pas tout : sur la page suivante, vous pouvez également ajouter plusieurs profils d’utilisateurs au même flux. Comme ce plugin vous permet d’ajouter n’importe quel profil Twitter public, votre flux peut contenir divers contenus provenant de différents comptes.
Vous pouvez également ajouter un autre type de flux au même flux sur cette page. Il suffit de sélectionner Ajouter un autre type de flux. Puis, dans la fenêtre contextuelle, choisissez un autre type de flux.
Mais pour ce tutoriel, nous allons créer un simple flux Twitter. Pour ce faire, il suffit de coller le nom d’utilisateur du profil que vous souhaitez ajouter dans la barre de chronologie de l’utilisateur prévue à cet effet et de passer à l’étape “Suivant”.

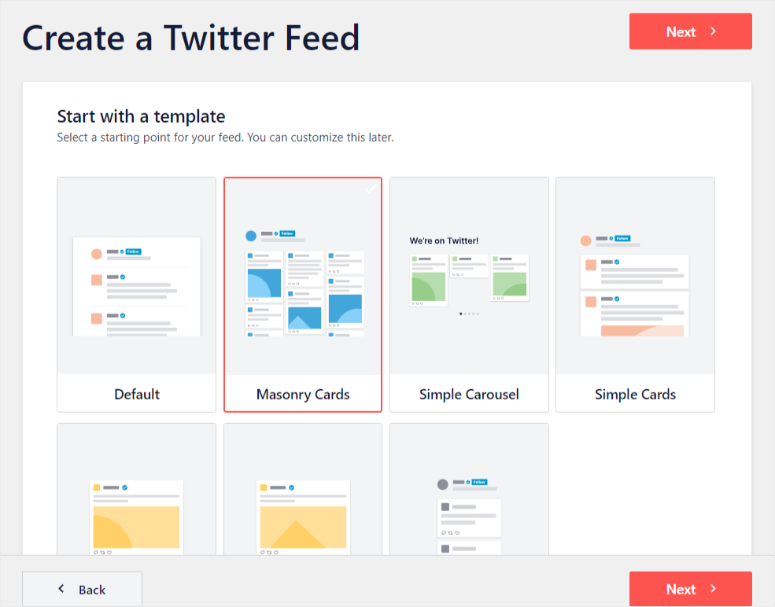
Smash Balloon a été conçu pour vous permettre de personnaliser entièrement l’apparence de votre flux. Sur la page suivante, nous poursuivrons la personnalisation de votre flux en sélectionnant un modèle.
Vous pouvez choisir l’une des options ci-dessous.
- Défaut
- Cartes de maçonnerie
- Carrousel simple
- Cartes simples
- Carrousel de présentation
- Dernier Tweet
- Widget
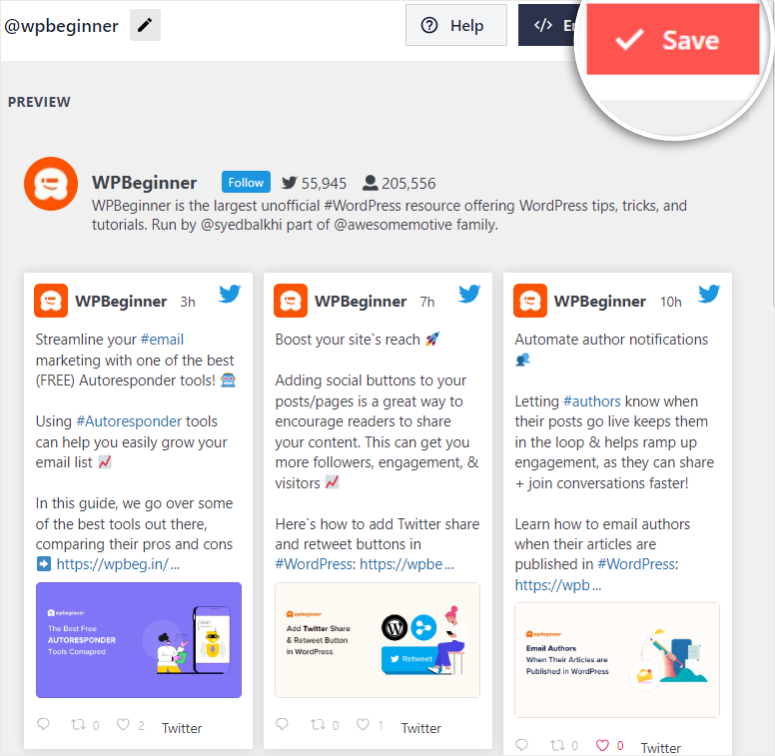
Pour ce tutoriel, nous opterons pour les “cartes de maçonnerie” en raison de leur style d’affichage simple et détaillé. Passez ensuite à la page suivante.

À ce stade, vous avez terminé la création de votre fil Twitter et vous pouvez le publier. Mais comme on peut s’y attendre avec un plugin de médias sociaux aussi puissant, nous n’avons pas fini de personnaliser le flux.
Étape 3 : Personnaliser votre fil Twitter
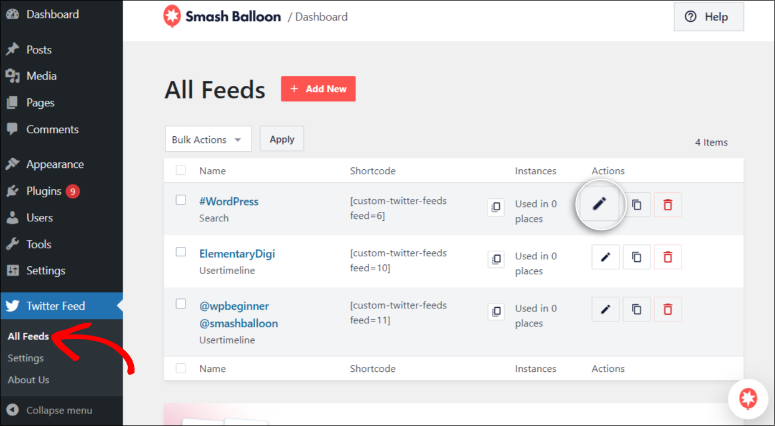
Une fois que vous avez sélectionné un modèle, vous devriez être redirigé automatiquement vers le créateur de flux. Cependant, une autre façon d’accéder à votre constructeur de flux est d’abord d’aller à Tous les flux dans votre menu Flux Twitter.
Ensuite, sélectionnez l’icône en forme de crayon à côté du nom du flux que vous souhaitez personnaliser. Vous serez alors redirigé vers l’éditeur de flux.
N’oubliez pas qu’il s’agit des mêmes étapes que vous suivrez si vous souhaitez modifier l’un de vos flux en direct après les avoir créés.

Une fois que vous êtes sur le générateur de flux, soit automatiquement, soit en suivant les étapes mentionnées ci-dessus, vous pouvez personnaliser le flux pour qu’il corresponde à votre marque, à vos couleurs, à votre site web et à bien d’autres choses encore.
Tout d’abord, voyons un aperçu du fonctionnement de l’éditeur de flux avant d’examiner les options de personnalisation que vous pouvez faire.
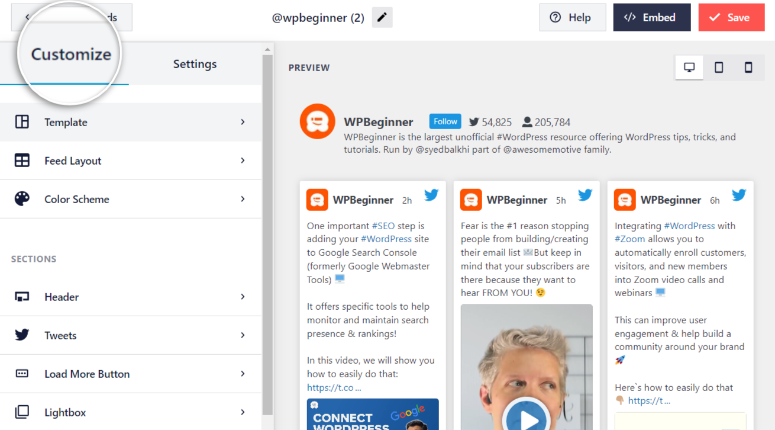
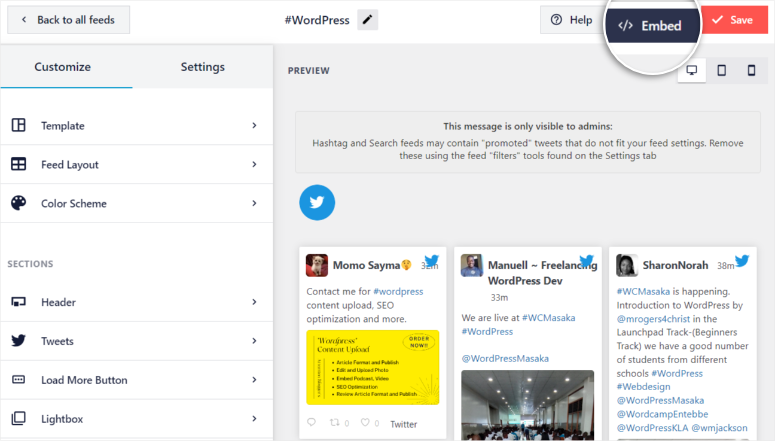
Pour commencer, allez dans la partie gauche de l’éditeur de flux.
Ici, vous remarquerez deux onglets : l’onglet Personnaliser et l’onglet Paramètres. Nous nous concentrerons sur l’onglet Personnaliser pour ce tutoriel, car c’est là que nous effectuons les modifications de personnalisation du flux.

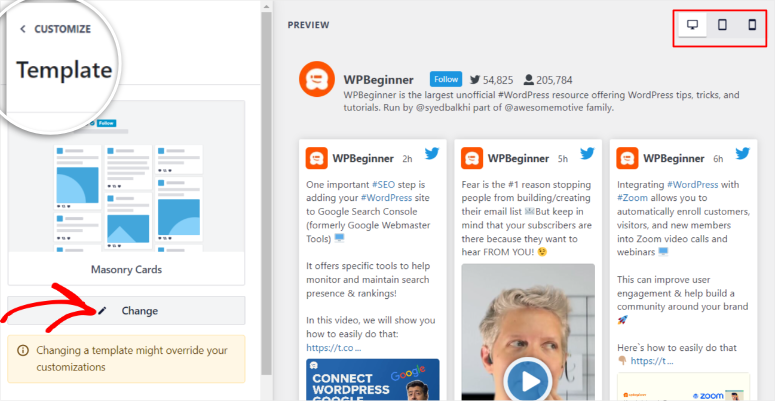
Le menu “Modèle” est la première option de l’onglet Personnaliser. Si vous vous souvenez, nous avons configuré le modèle au cours de l’étape précédente.
Cependant, grâce à la fenêtre de prévisualisation située à droite de l’éditeur de flux, vous pouvez désormais voir comment le flux en direct s’affichera. Grâce à ces indications visuelles, vous pouvez modifier le modèle si vous le souhaitez.
En outre, vous remarquerez une icône PC, tablette et mobile dans l’angle droit de la fenêtre de prévisualisation. Avant d’opter pour un design, vous pouvez vérifier ces tailles d’écran pour voir si vos personnalisations offrent une bonne expérience sur tous les appareils.
Enfin, une fois que vous êtes satisfait des personnalisations que vous avez apportées à chaque option du sous-menu, il vous suffit de cliquer sur le bouton Personnaliser avec une petite flèche pour revenir au menu principal de l’éditeur de flux.
Vous devriez voir ce bouton en haut à gauche de l’écran lorsque vous ouvrez chaque option de sous-menu. Dans cet exemple, il se trouve au-dessus de l’option de sous-menu Template dans la capture d’écran ci-dessous.

Les bases étant posées, entrons dans le vif du sujet !
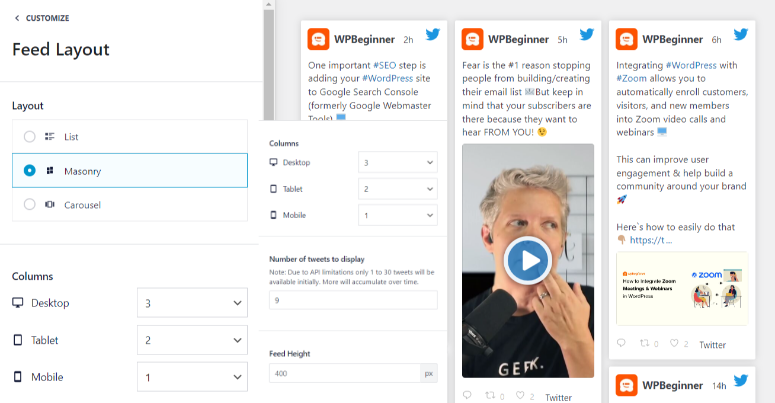
Commencez par vous rendre dans le sous-menu Feed Layout (Disposition du flux). Ici, vous pouvez changer la structure du flux en liste, maçonnerie ou carrousel.
Sous les paramètres de mise en page, déterminez également le nombre de colonnes que vous souhaitez pour un affichage sur mobile, tablette ou PC. Par défaut, Smash Balloon affiche les tweets en moins de colonnes pour les petits écrans, mais vous pouvez les définir manuellement pour qu’ils correspondent à votre style et à votre site.
Une fois cela fait, définissez le nombre de tweets que vous souhaitez afficher et la hauteur du flux. Lorsque vous êtes satisfait de ces personnalisations, revenez au menu principal de l’éditeur de flux.

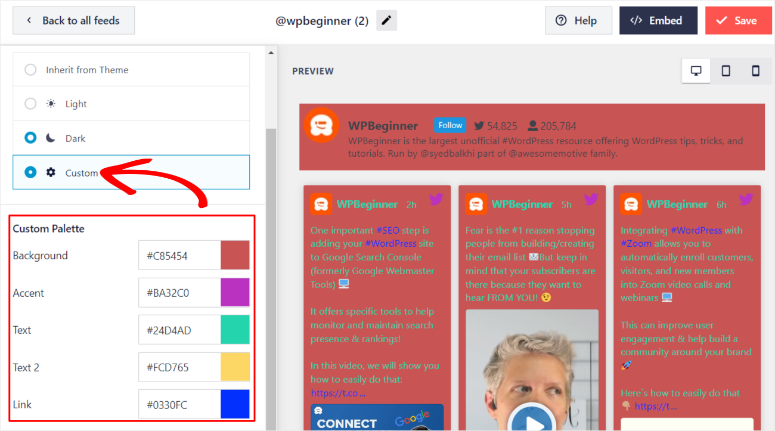
Personnalisons ensuite la palette de couleurs.
Par défaut, Smash Balloon utilise les couleurs du thème de votre site WordPress. Mais vous pouvez également opter pour des thèmes de flux Twitter “clairs” ou “foncés”.
En outre, vous pouvez également modifier manuellement les couleurs de l’alimentation que vous souhaitez utiliser.
Pour ce faire, sélectionnez Personnaliser pour personnaliser les couleurs de votre flux à l’aide de la fonction “Palette personnalisée”. Vous pouvez ainsi modifier les couleurs de l’arrière-plan, des accents, du texte et des liens de votre flux.
Lorsque vous êtes satisfait, enregistrez les modifications et revenez en arrière pour poursuivre la personnalisation.

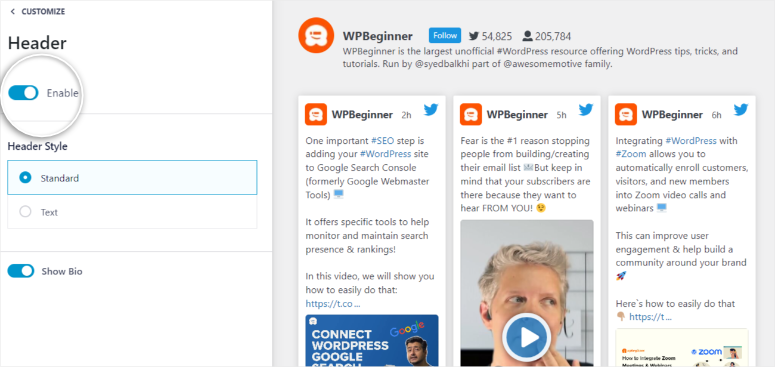
Sélectionnez ensuite le sous-menu En-tête.
Ici, vous devez d’abord décider si vous souhaitez afficher l’en-tête du flux ou non à l’aide d’un bouton de basculement. Vous pouvez également décider d’afficher la bio du profil Twitter dans votre flux à l’aide d’un autre bouton à bascule.
Enfin, choisissez si vous souhaitez que l’en-tête soit de type “Texte” ou “Standard”. Lorsque vous êtes satisfait du design de votre en-tête, retournez au menu principal.

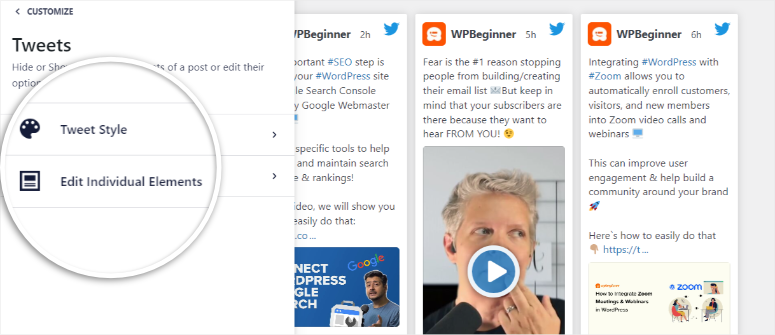
Passez ensuite au sous-menu Tweets .
Deux options s’offrent à vous : “Tweet Style” et “Editer les éléments individuels”.
Allez dans Tweet Style pour modifier “Post Type” où vous pouvez sélectionner Boxed ou Regular. Modifiez ensuite les “Propriétés individuelles” pour changer la couleur d’arrière-plan et le rayon de la bordure.
Dans Modifier les éléments individuels, vous pouvez modifier des options telles que l’apparence des images et des vidéos. Vous aurez également la possibilité de décider si vous voulez permettre à votre public de retweeter ou de répondre aux tweets directement à partir du flux de votre site.
Une fois tous les paramètres définis, retournez au menu principal pour continuer à apporter des modifications.

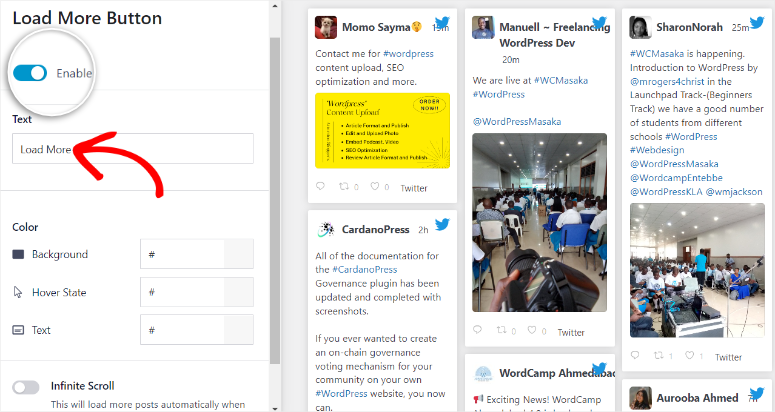
Dans le sous-menu Charger plus, utilisez d’abord le bouton de basculement pour activer ou désactiver cette option. Ensuite, vous pouvez modifier le texte du bouton “Charger plus” comme vous le souhaitez.
Si vous le souhaitez, vous pouvez le remplacer par votre langue locale ou par quelque chose que votre public trouvera plus accrocheur que “charger plus”.
Ensuite, modifiez la couleur, l’arrière-plan et l’état de survol de ce bouton. Sur la même option de sous-menu, décidez si vous souhaitez mettre en œuvre l’option de défilement infini.

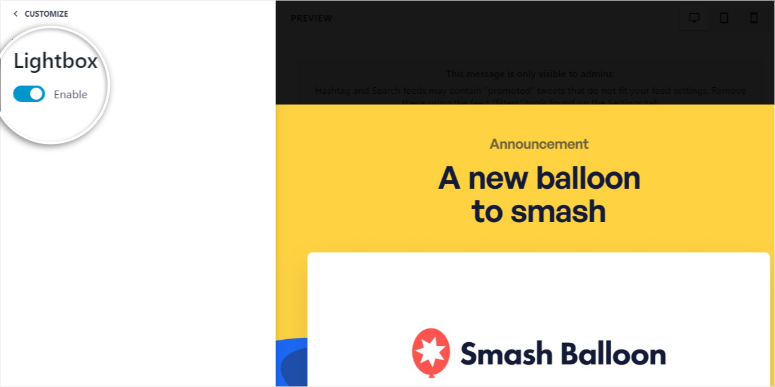
Enfin, activez ou désactivez l’option lightbox à l’aide d’un bouton bascule. Cette option permet aux visiteurs de visualiser les vidéos et les images dans une grande fenêtre contextuelle, ce qui leur offre une meilleure expérience.

Une fois que toutes ces personnalisations sont terminées et que vous êtes satisfait de l’apparence de votre flux, cliquez sur le bouton “Enregistrer” dans le coin le plus à droite de votre éditeur de flux.

Félicitations ! Vous venez de personnaliser entièrement votre fil Twitter sans aucun codage à l’aide de Smash Balloon. Il ne vous reste plus qu’à l’ajouter à votre site.
Étape 4 : Intégrer votre fil Twitter à votre site
Il y a 3 façons d’ajouter votre fil Twitter à votre site avec Smash Balloon.
- Ajouter un fil Twitter à une page
- Ajouter un fil Twitter par le biais d’un widget
- Ajouter un fil Twitter par le biais d’un shortcode
Ajouter un flux Twitter à une page
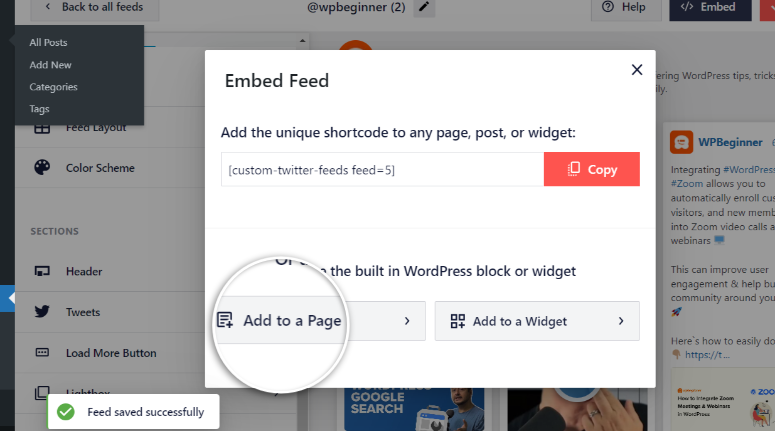
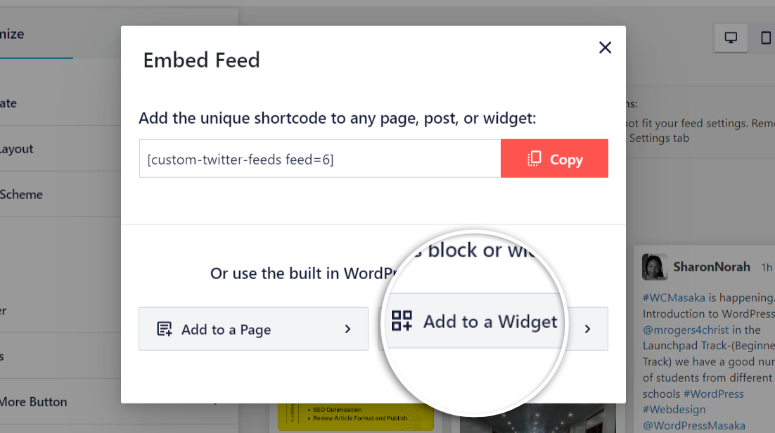
Pour ajouter le flux à une page, vous devez sélectionner le bouton d’intégration situé dans le coin le plus à droite, à côté du bouton “Enregistrer”.

Dans la fenêtre qui s’affiche ensuite, sélectionnez Ajouter à une page.

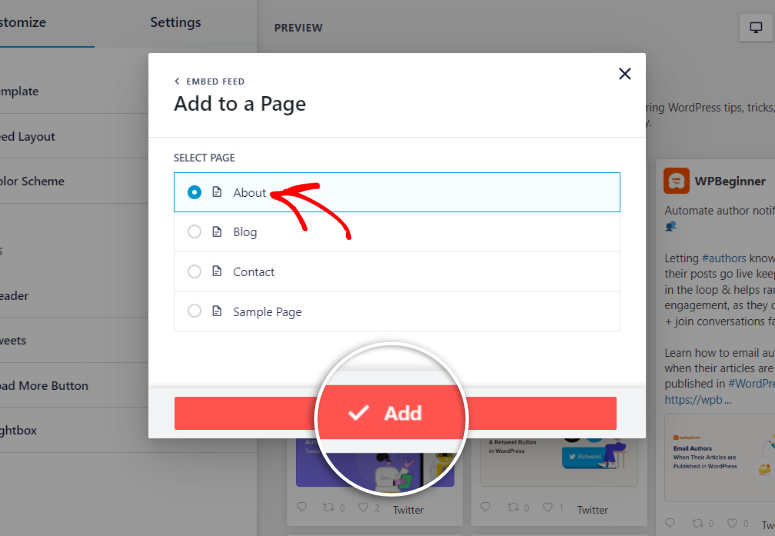
Ensuite, dans la fenêtre suivante, sélectionnez la page à laquelle vous souhaitez ajouter le flux et procédez à l’ajout.

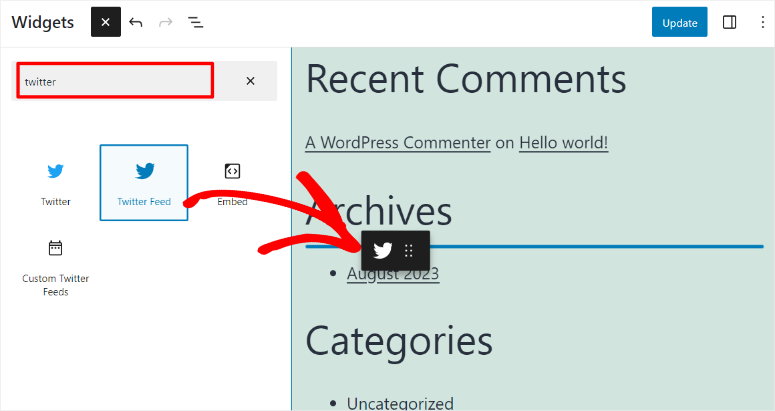
Une nouvelle page s’ouvrira automatiquement dans un nouvel onglet. Une fois que c’est fait, sélectionnez l’icône plus, et dans la barre de recherche, cherchez “Twitter Feed”.
Ensuite, faites glisser l’icône Smash Balloon Twitter Feed vers l’emplacement de la page où vous souhaitez que le flux apparaisse.

Enfin, cliquez sur Mise à jour.
Une fois que vous avez fait cela, allez sur la page en direct, et vous verrez le flux que vous venez d’ajouter apparaître sur la page.

Ajouter un flux Twitter par le biais d’un widget
Pour ajouter un flux Twitter par l’intermédiaire d’un widget, sélectionnez à nouveau le bouton d’intégration dans le coin supérieur droit de votre éditeur de flux, comme vous l’avez fait avec la méthode ci-dessus.
Dans la fenêtre qui s’affiche ensuite, sélectionnez Ajouter à un widget.

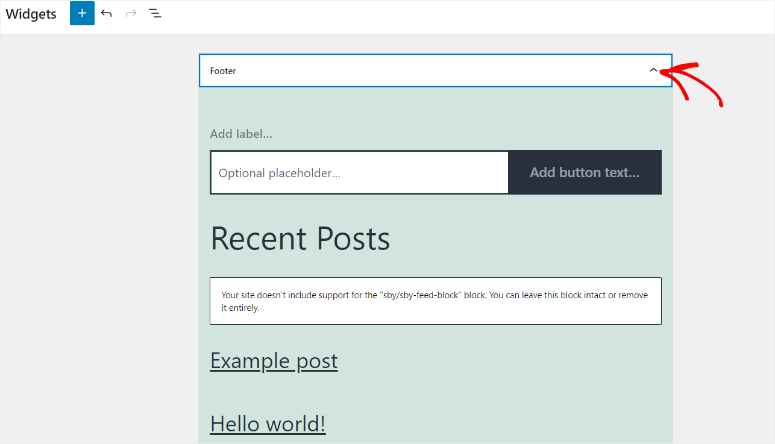
Ensuite, le plugin devrait vous rediriger automatiquement vers la page Widgets. Sélectionnez et développez la zone de widget que vous souhaitez utiliser pour ajouter le flux. Pour ce tutoriel, nous ajouterons le flux au widget de pied de page.

Ensuite, cliquez sur l’icône plus et recherchez “Twitter Feed”.
Lorsque vous trouvez l’icône Smash Balloon Custom Twitter Feed, faites-la glisser et déposez-la à l’endroit du pied de page que vous souhaitez.

Enfin, cliquez sur Mettre à jour et affichez le flux sur la page en direct comme vous l’avez fait avec la méthode précédente. Voilà, c’est fait ! Vous pouvez maintenant utiliser le widget de flux Twitter.
Ajouter un flux Twitter via un shortcode
La méthode du shortcode est particulièrement utile si vous souhaitez ajouter plus d’un flux à la même page ou au même article.
Pour vous faciliter la tâche, il existe deux façons d’accéder au shortcode.
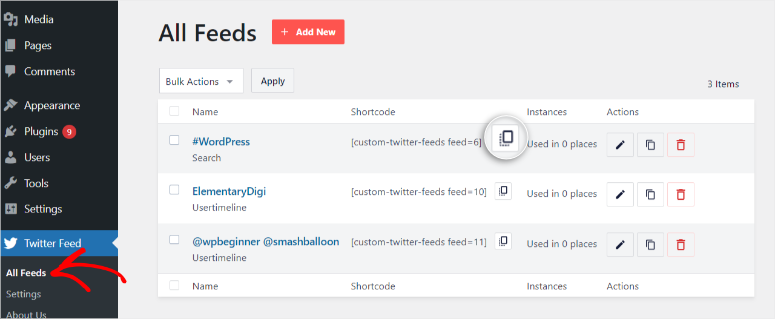
Méthode 1 : Tout d’abord, allez sur Twitter Feed ” All Feed. Dans la liste des flux affichés, allez dans la colonne “Shortcode” et copiez le shortcode affiché à côté du flux que vous souhaitez.

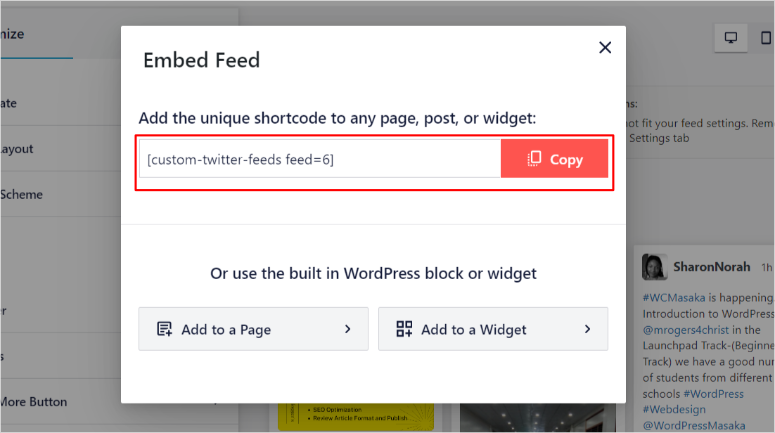
Méthode 2 : Vous pouvez également accéder à ce shortcode en sélectionnant le bouton “embed” dans votre éditeur de flux et en copiant le shortcode affiché dans la fenêtre contextuelle.

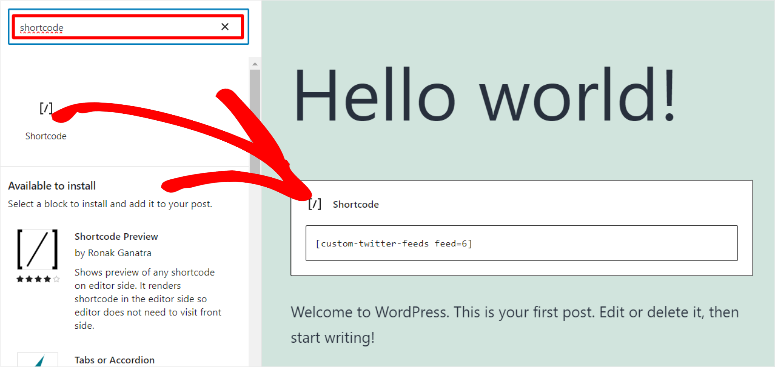
Une fois votre code copié, accédez à n’importe quelle page, article ou zone prête à accueillir des widgets. Ensuite, sélectionnez l’icône plus et recherchez “Shortcode“.
Ensuite, glissez-déposez l’icône du shortcode à l’endroit de la page où vous souhaitez ajouter le flux. Ensuite, dans la barre prévue à cet effet, collez le shortcode et cliquez sur Mettre à jour.

Sur votre page en direct, vous devriez voir le flux Twitter s’afficher.

Et c’est ainsi que vous avez ajouté un fil Twitter à votre site WordPress à l’aide d’un shortcode.
Qu’est-ce que Smash Balloon peut faire de plus pour vous ?
Comme vous pouvez le constater, bien que Smash Balloon soit un plugin incroyablement puissant et hautement personnalisable, il reste facile à configurer et à utiliser.
Cependant, Smash Balloon ne se contente pas d’ajouter un flux Twitter. Pour commencer, vous pouvez essayer ses autres plugins de médias sociaux, notamment les suivants.
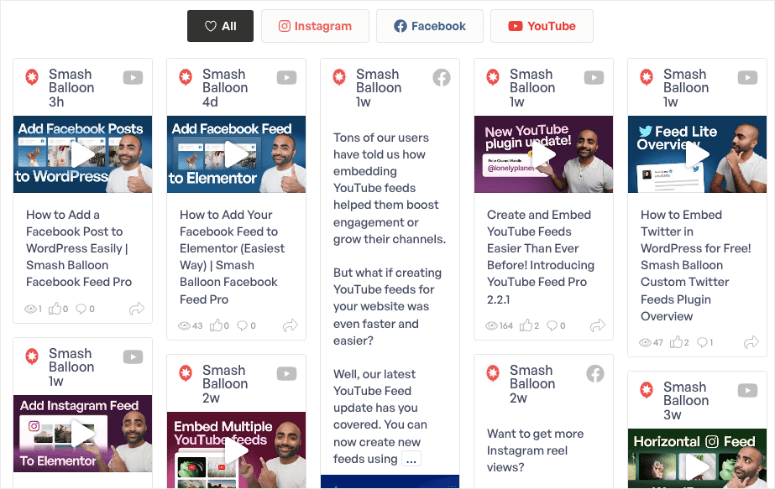
Et si nous vous disions qu’avec Smash Balloon, vous pouvez créer un mur social et ajouter facilement des flux provenant de différentes plateformes de médias sociaux telles que Facebook, YouTube et Instagram ?
Vous pouvez combiner tous vos flux de médias sociaux en un seul afin que vos visiteurs n’aient jamais besoin de quitter votre site pour accéder à votre contenu social. Ils auront également la possibilité de commenter, de suivre, de réafficher, etc. directement à partir de votre site.

Smash Balloon peut vous aider à augmenter l’engagement non seulement sur Twitter, mais sur toutes vos plateformes de médias sociaux, directement sur votre site, tout en offrant une excellente expérience utilisateur.
Essayez notre Smash Balloon dès aujourd’hui et voyez comment il peut vous aider à développer vos médias sociaux et l’audience de votre site en même temps.
Maintenant que vous savez comment ajouter des tweets à votre site, voici les questions les plus fréquentes qui pourraient vous intéresser.
FAQs : Comment ajouter des tweets dans WordPress pour stimuler l’engagement social
Comment ajouter Twitter à ma barre latérale WordPress ?
La meilleure façon est d’utiliser le flux Twitter personnalisé de Smash Balloon. Pour ce faire, tout ce dont vous avez besoin est le shortcode de flux Smash Ballon et le widget de shortcode. Sur votre page, faites glisser et déposez le widget shortcode dans la zone de la barre latérale où vous souhaitez que le flux apparaisse. Enfin, insérez le shortcode Smash Balloon feed, et le tour est joué.
Comment inclure les réponses aux tweets dans mon flux ?
Smash Balloon vous permet d’ajouter des réponses Twitter facilement sans expérience de codage. Dans votre éditeur de flux, allez dans Paramètres ” Filtres. Ensuite, activez les réponses en cliquant sur le bouton “Inclure les réponses”. Et le tour est joué !
Comment ajouter plusieurs flux sociaux à mon site ?
Utilisez le mur social de Smash Balloon pour ajouter plusieurs flux sociaux à votre site. Vous pouvez ensuite personnaliser chaque flux et les intégrer à l’aide de shortcodes ou de widgets où vous le souhaitez sur votre site.
Combien coûte Smash Balloon ?
Smash Balloon propose une version premium et une version gratuite. Il offre des options de prix pour des plugins individuels comme Custom Twitter Feeds Pro et Facebook Feed Pro à partir de 49 $ chacun. Vous pouvez également opter pour l’offre groupée All Access Bundle pour un accès complet à leurs plugins à partir de 299 $.
Nous espérons que vous avez apprécié d’apprendre comment ajouter des tweets à votre site WordPress. Voici une liste de 7 outils d’automatisation des médias sociaux pour vous aider à réduire encore plus votre charge de travail.
En outre, voici une liste d’articles susceptibles de vous intéresser.
- Comment ajouter des notifications de preuve sociale dans WordPress
- 12 façons d’utiliser les médias sociaux pour augmenter le nombre d’abonnés aux e-mails
- 15 meilleurs outils et plugins de marketing de contenu pour WordPress
Le premier article vous apprendra comment ajouter des notifications de preuve sociale à votre site. Les deux derniers articles expliquent comment améliorer l’email et le marketing de contenu avec l’aide du marketing des médias sociaux.

Commentaires laisser une réponse