
Vous souhaitez ajouter un slider multimédia à votre site web WordPress ?
L’ajout d’une barre de défilement multimédia attrayante à votre site est un excellent moyen d’attirer l’attention de vos visiteurs. Vous pouvez y ajouter des vidéos, des images, des boutons ou tout autre élément susceptible d’attirer l’attention de votre public.
Cependant, les curseurs sont connus pour affecter le temps de chargement des pages d’un site web.
Dans ce tutoriel, nous allons vous montrer comment utiliser un slider multimédia sur votre site web, sans entraver vos performances.
Ajouter un slider multimédia à WordPress sans affecter la vitesse
Il est facile d’ajouter une barre de défilement multimédia à votre site web. Il vous suffit d’installer un plugin de slider, de l’activer sur votre site et de commencer à en créer un.
Bien qu’il existe plusieurs plugins de sliders WordPress disponibles sur le marché, nous vous recommandons d’utiliser le plugin Soliloquy pour obtenir les meilleurs résultats.

Voici pourquoi nous recommandons Soliloquy par rapport à ses concurrents :
- Soliloquy a été conçu en tenant compte des performances du site. Vous pouvez donc être sûr que vos diapositives n’auront pas d’impact négatif sur le temps de chargement de votre site.
- Il vous permet de créer des sliders entièrement réactifs qui s’affichent aussi bien sur les ordinateurs de bureau que sur les téléphones portables et les tablettes.
- Il s’agit également d’un plugin adapté aux débutants, ce qui signifie que même si vous n’avez jamais créé de slider auparavant, vous pourrez en créer un avec Soliloquy rapidement et facilement.
Découvrez notre avis complet sur Soliloquy.
Voyons comment utiliser Soliloquy pour ajouter des curseurs multimédias à votre site web.
Etape 1 : Installer Soliloquy dans WordPress
La première étape consiste à installer et à activer le plugin Soliloquy. Vous pouvez le trouver dans le dépôt de plugins de WordPress en allant dans l’onglet Plugins ” Ajouter un nouveau.
Voici un guide étape par étape sur l’installation et l’activation d’ un plugin sur votre site WordPress.
Étape 2 : Ajout de fichiers multimédias à votre diaporama
Une fois activée, il est temps de créer vos curseurs. Commençons par ajouter des fichiers multimédias à vos curseurs.
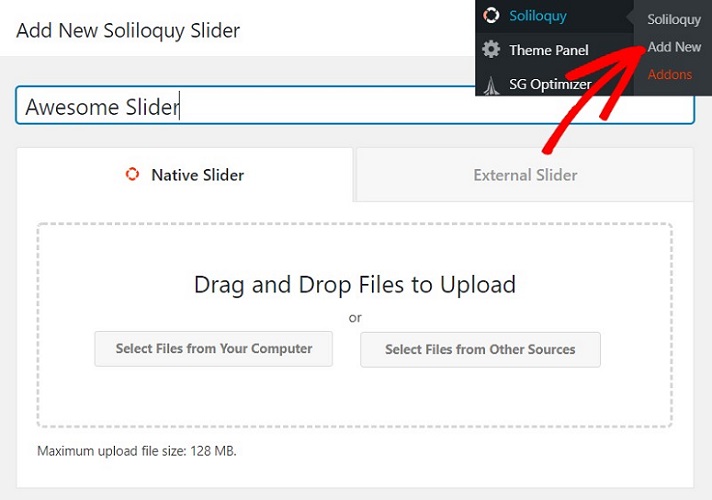
Pour ajouter des fichiers multimédias à votre slider, allez dans Soliloquy ” Add New sur votre tableau de bord WordPress.
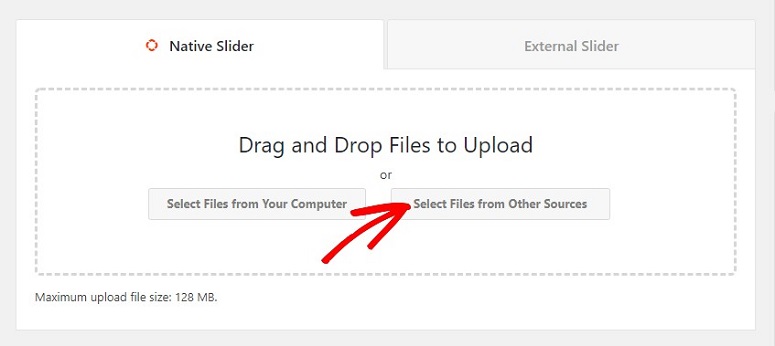
Vous devez maintenant donner un titre à votre diapositive. Ensuite, cliquez sur le bouton Sélectionner des fichiers depuis votre ordinateur pour télécharger des images pour votre curseur.

Si vous souhaitez choisir des images dans votre bibliothèque de médias ou insérer une diapositive HTML, vous devez cliquer sur le bouton ” Sélectionner des fichiers à partir d’autres sources“.
Dans ce tutoriel, nous allons sélectionner quelques images sur votre ordinateur. Vous pouvez voir tous les fichiers que vous avez téléchargés en faisant défiler légèrement votre écran vers le bas.

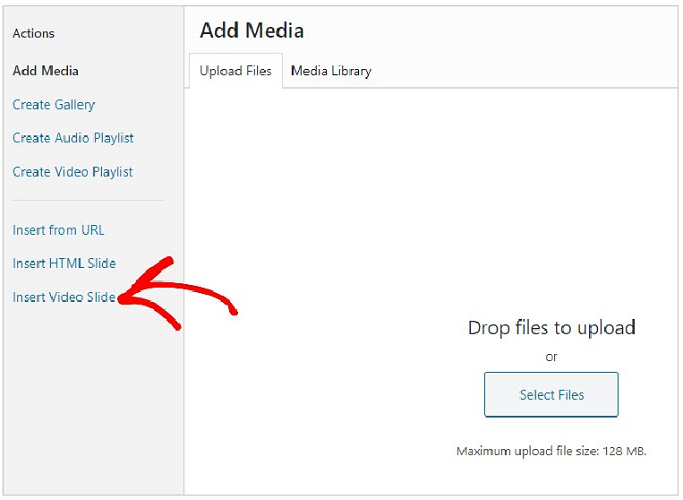
Tout comme pour l’ajout de fichiers images, vous pouvez également ajouter d’autres fichiers multimédias, tels que des vidéos. Pour ajouter des fichiers vidéo, vous devez cliquer sur Sélectionner des fichiers à partir d’autres sources.

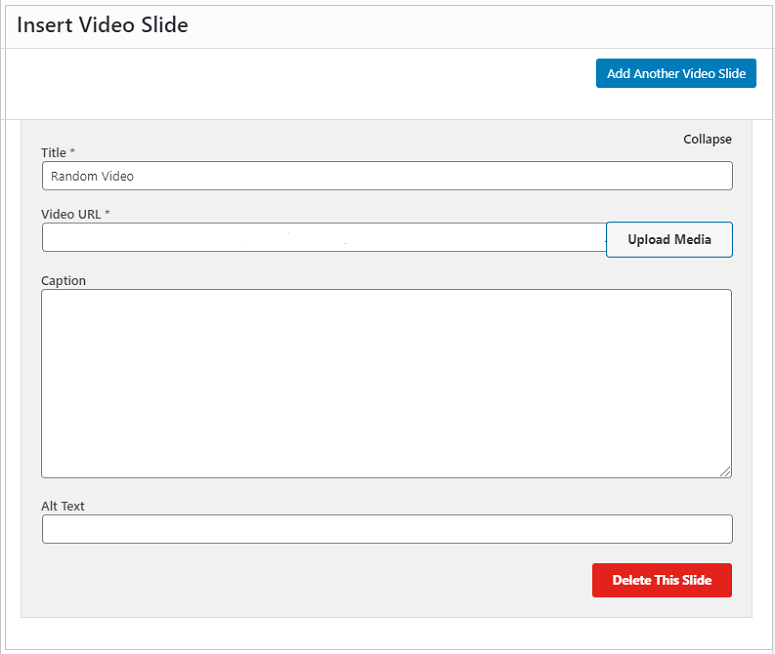
Cliquez ensuite sur Insérer des diapositives vidéo sur votre gauche.

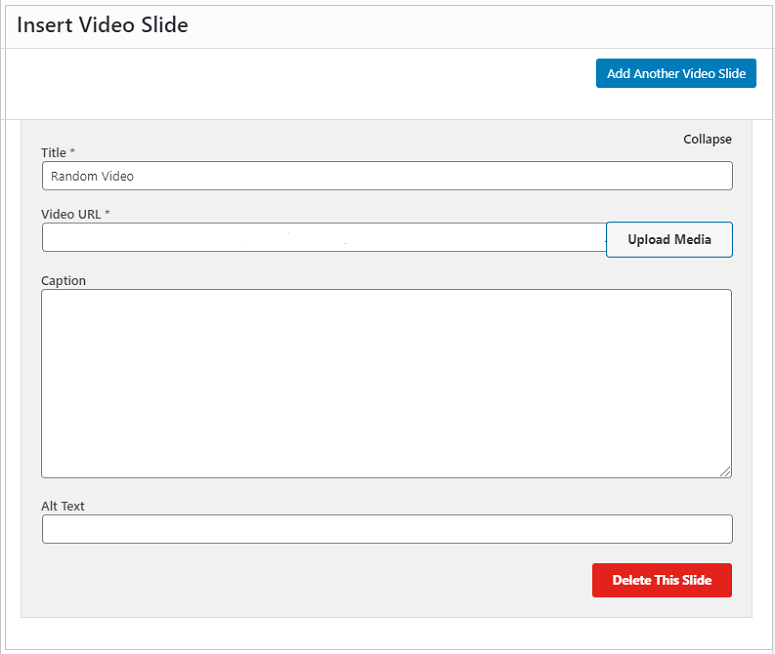
Vous pouvez maintenant ajouter un titre à votre vidéo et utiliser le bouton Charger les médias pour charger vos vidéos.

Pour ajouter d’autres curseurs vidéo, il suffit de cliquer sur le bouton Ajouter une autre diapositive vidéo.
Étape 3 : Édition de vos fichiers multimédias avec Soliloquy
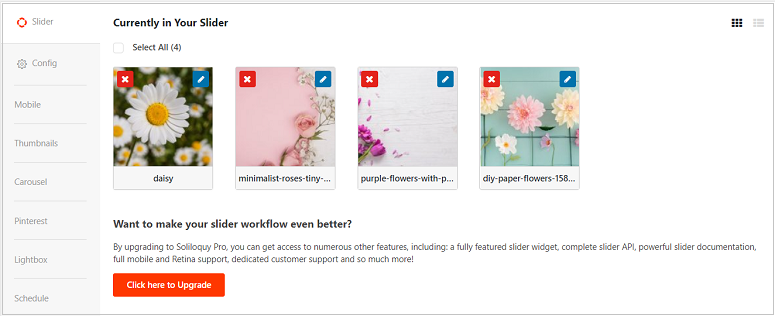
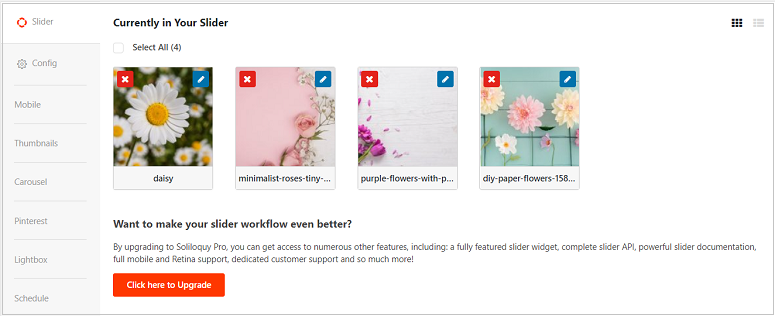
Une fois que vous avez ajouté vos fichiers, il est temps de les modifier. Commençons par les images.
Si vous souhaitez supprimer un fichier image, vous pouvez le faire en cliquant sur la croix au-dessus de votre fichier.

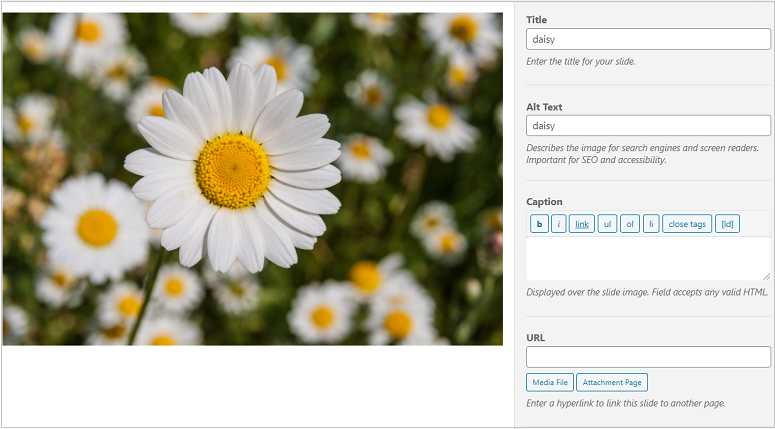
Cliquez sur l’icône du crayon si vous souhaitez ajouter un titre, des balises alt, des légendes, etc.

Vous trouverez également une option permettant d’ajouter une URL à votre diapositive et d’ouvrir l’image dans une nouvelle fenêtre. N’oubliez pas de cliquer sur le bouton Enregistrer une fois que vous avez terminé.
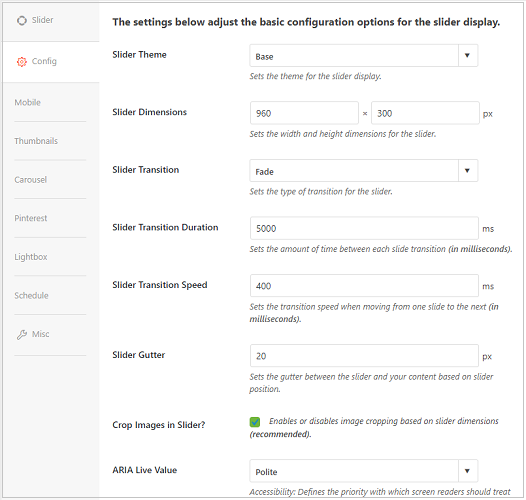
Une fois que vous avez ajouté les détails de l’image, vous pouvez ajuster les options de configuration de base.

Vous y verrez plusieurs onglets comme :
- Configurer
- Mobile
- Misc
Si vous utilisez la version gratuite, vous ne pouvez utiliser que l’onglet Configurer.
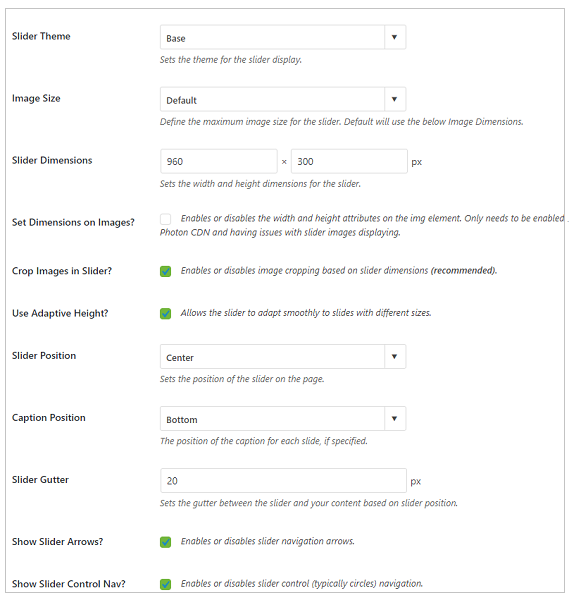
Dans cet onglet, vous pouvez définir un thème de curseur, modifier la dimension de vos curseurs, ajouter une transition de curseur, travailler sur la vitesse et la durée de la transition.

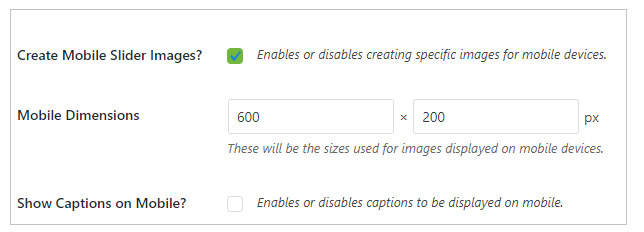
Dans l’onglet Mobile, vous pouvez faire en sorte que vos curseurs soient attrayants sur les appareils mobiles en ajoutant des dimensions personnalisées.

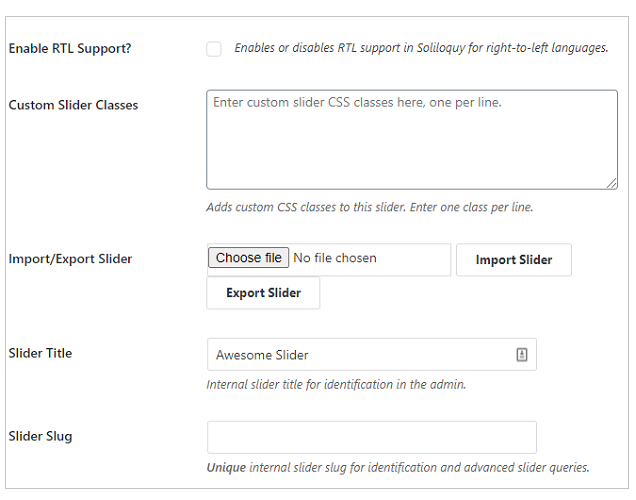
Dans l’onglet Divers, vous avez la possibilité d’activer le support RTL (langue de droite à gauche comme l’arabe), d’ajouter des CSS, d’exporter/importer vos curseurs, etc.

En fonction de vos besoins, vous pouvez donc travailler sur les paramètres. Pour les vidéos, cependant, vous pouvez ajouter vos balises alt et vos légendes juste en dessous du fichier.

Étape 5 : Publication de vos diapositives avec Soliloquy
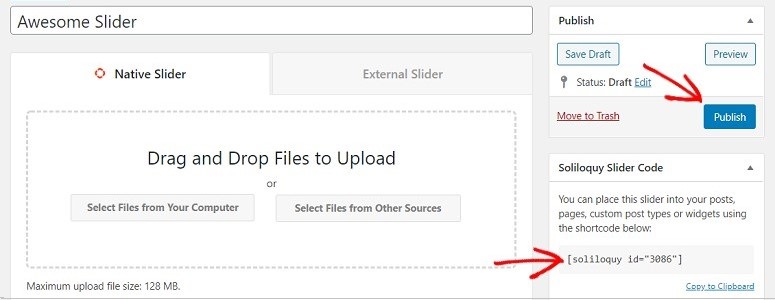
Une fois que tous les fichiers sont correctement édités, vous pouvez cliquer sur le bouton Publier à droite. Vous trouverez le shortcode du slider juste à côté du bouton Publier. Copiez-le et placez-le dans vos posts, pages, types de posts personnalisés, ou là où vous souhaitez l’intégrer.

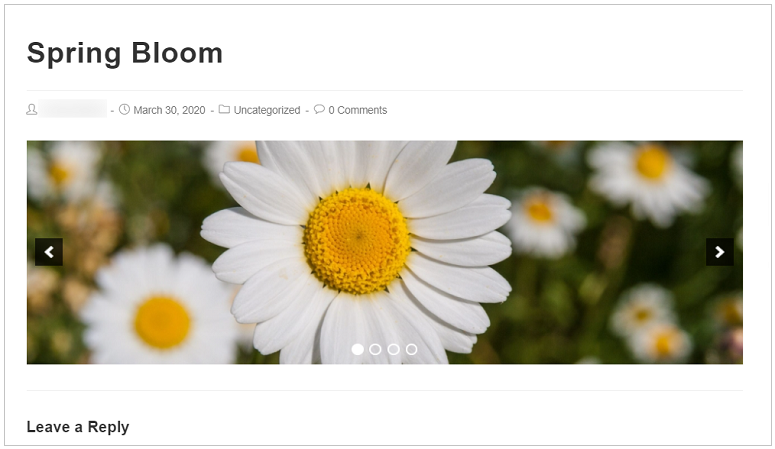
Et c’est tout. Votre curseur s’affichera désormais sur vos articles.

N’est-ce pas facile ? Nous espérons que cet article vous aidera à apprendre comment ajouter des sliders multimédias à votre site web sans affecter la vitesse de votre page. Mais si vous souhaitez découvrir d’autres plugins de sliders, consultez notre avis sur Smart Slider 3 et Envira Gallery.
Vous pouvez également consulter notre guide sur les meilleurs plugins de galerie pour ajouter de belles galeries d’images à votre site WordPress.
Si vous souhaitez ajouter une galerie Instagram à votre site, consultez notre tutoriel sur Comment intégrer un flux Instagram dans WordPress.

Commentaires laisser une réponse