Vous cherchez un plugin de slider pour votre site WordPress ? Vous voulez savoir si Smart Slider 3 est le plugin de slider qu’il vous faut ? Dans notre revue de Smart Slider 3, nous allons examiner ses caractéristiques et vous aider à décider si c’est le meilleur plugin de slider pour vos besoins et votre budget.
A propos de Smart Slider 3

Smart Slider 3 est l’un des plugins de slider les plus puissants et les plus faciles à utiliser pour votre site WordPress. Il est publié par Nextend, une équipe hongroise qui vend des logiciels de qualité supérieure pour WordPress et Joomla.
Smart Slider 3 est un plugin freemium avec plus de 900 000 installations actives pour sa version gratuite. Sa version gratuite offre plus de fonctionnalités que n’importe quel autre plugin dans le référentiel WordPress. Avec la version pro, vous obtenez des mises à jour à vie et des centaines d’exemples de sliders.
Revue de Smart Slider 3 : Des tonnes de modèles avec une interface facile à utiliser
La meilleure chose à propos de Smart Slider 3 est que même si vous êtes un débutant absolu, vous pouvez construire un slider époustouflant avec facilité.
Contrairement à la plupart des plugins de slider, l’interface n’est PAS surchargée de fonctionnalités. Il est donc facile pour n’importe qui de créer un slider, quelles que soient ses compétences.
Voici comment fonctionne Smart Slider 3
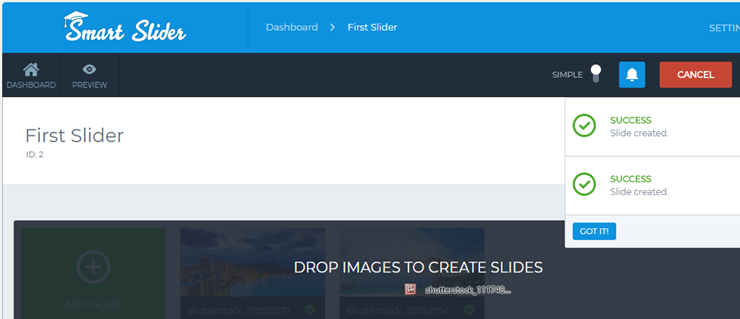
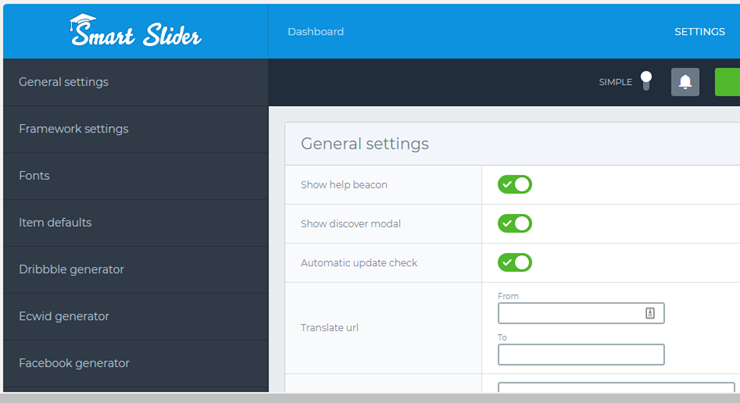
Après avoir installé et activé le plugin, vous pouvez vous rendre sur le tableau de bord de Smart Slider pour créer un nouveau slider. Vous trouverez 2 options : New Slider et Template Library.
- Nouveau curseur: Utilisez cette option si vous souhaitez créer un curseur à partir de zéro.
- Bibliothèque de modèles: Utilisez cette option si vous souhaitez importer un slider prêt à l’emploi depuis la bibliothèque, puis le personnaliser. Cette option vous permet non seulement de gagner du temps, mais aussi de créer un slider avec la palette de couleurs et le design parfaits.
En plus de ces 2 options, vous pouvez également trouver un exemple de slider qui vous aidera à comprendre le fonctionnement de Smart Slider avant même d’en créer un pour votre site.

En cliquant sur le bouton Nouveau curseur , vous serez invité à choisir un préréglage de curseur. Vous pouvez spécifier le nom du curseur, ainsi que sa largeur et sa hauteur. Sélectionnez un préréglage de curseur et cliquez sur Créer.

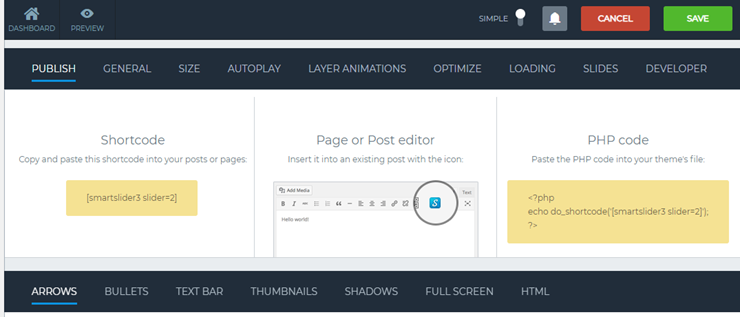
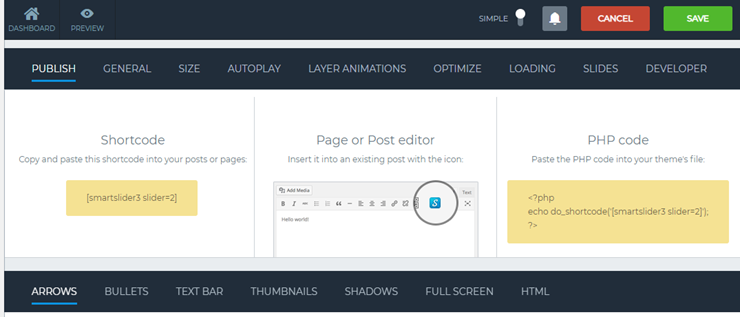
Ensuite, il vous sera demandé de télécharger des images ou des vidéos pour votre curseur. Vous pouvez simplement glisser-déposer les fichiers et les positionner selon vos préférences. En défilant vers le bas, vous verrez toutes les options de personnalisation disponibles et des instructions expliquant comment publier un slider.

Pour prévisualiser le curseur, vous pouvez cliquer sur le bouton Aperçu en haut de la page.
Fonctionnalités de Smart Slider 3
Maintenant que vous savez à quel point il est facile de créer un slider à partir de zéro avec Smart Slider 3, examinons plus en détail les autres fonctionnalités.
1. 180+ Slider Samples:
Construire un slider personnalisé peut être une tâche fastidieuse, surtout si vous n’êtes pas un designer et que vous finissez souvent par créer des graphiques et des diapositives médiocres. Avec un échantillon de slider, vous pouvez être sûr que votre slider aura toujours un aspect professionnel avec la bonne combinaison de couleurs et d’éléments.
Tout ce que vous avez à faire est de choisir le bon échantillon de slider dans la bibliothèque et de le personnaliser selon vos besoins.

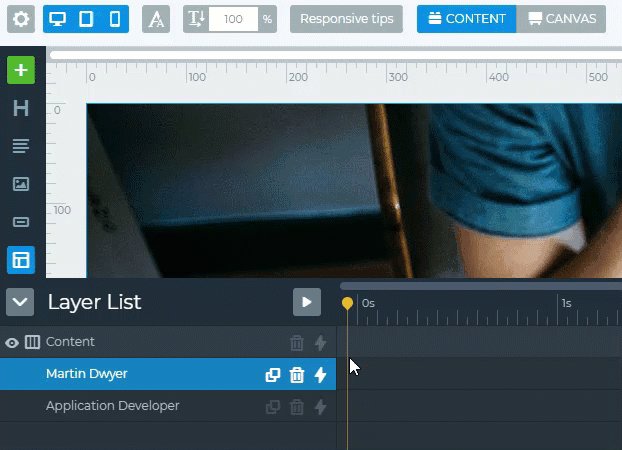
Vous pouvez facilement ajouter de nouveaux calques à partir de la barre des tâches de gauche dans le générateur de diapositives. Mieux encore, les diapositives ajoutées sont organisées de manière ordonnée, comme dans Photoshop.
2. L’animation :

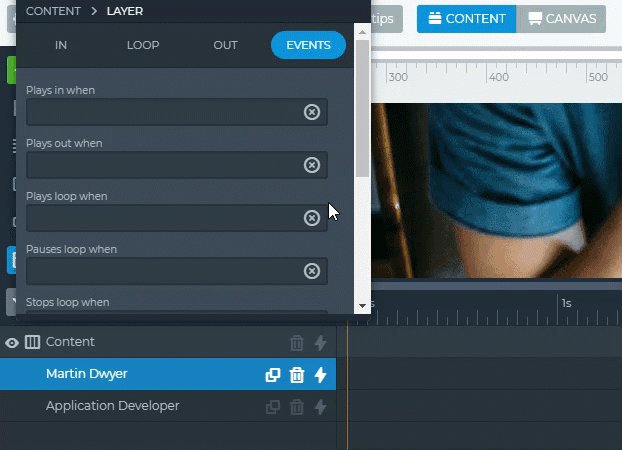
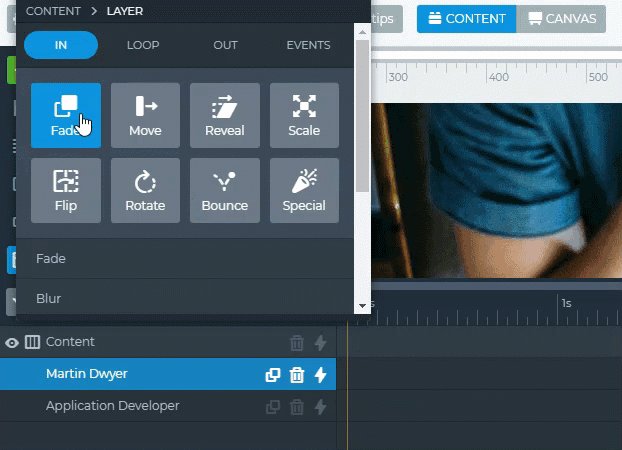
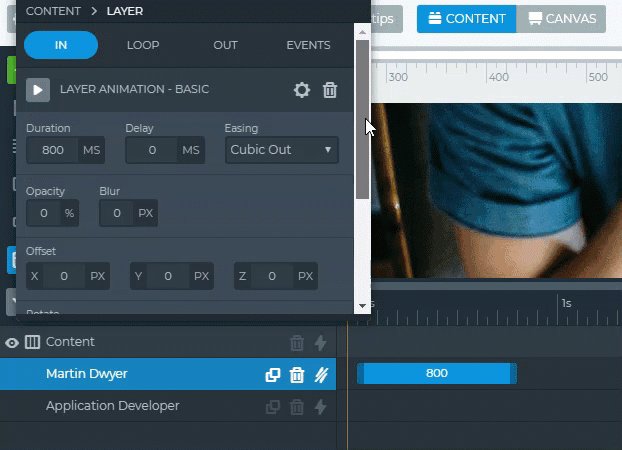
Vous pouvez facilement ajouter des animations à chaque couche. Le plugin propose également une ligne de temps visuelle interactive pour chaque couche, dont les détails peuvent être facilement personnalisés.
Le plugin prend en charge différents effets, tels que l’effet Ken-burns, l’effet de texte, l’animation d’arrière-plan, l’animation de révélation, etc.
3. Interface facile à utiliser:

Smart Slider 3 facilite la création d’un slider accrocheur grâce à son interface conviviale. Avec son constructeur par glisser-déposer, vous pouvez personnaliser le slider comme vous personnalisez le contenu dans un constructeur de pages.
La création d’un slider avec ce plugin est un jeu d’enfant. Il suffit de naviguer vers l’option Smart Slider dans le menu d’administration et de cliquer sur le bouton Add Slide.
Lorsque vous chargez des fichiers multimédias dans la barre de défilement, il vous est indiqué comment publier cette barre de défilement dans vos articles, vos pages et vos fichiers de thème. Il vous suffit de faire défiler la page pour trouver des options de personnalisation.

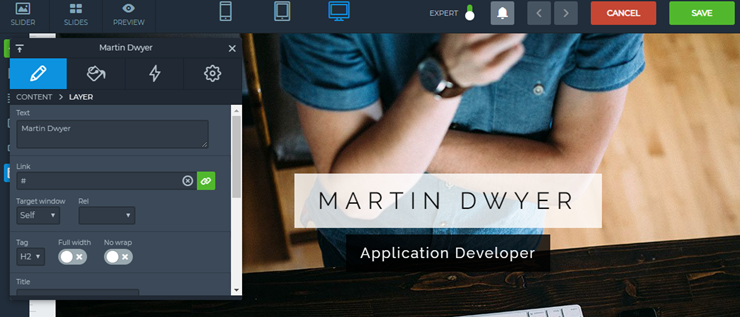
Si vous souhaitez personnaliser l’apparence de votre curseur de manière approfondie, vous pouvez activer le mode Expert. Celui-ci affichera des options de personnalisation avancées.
4. Construire des glissières pour tous les usages
Smart Slider 3 vous permet de créer un slider pour n’importe quel usage. Voici quelques exemples d’utilisation :
- Créez un diaporama pour présenter votre portfolio
- Affichez dynamiquement vos articles de blog, vos vidéos YouTube, vos posts Instagram, etc.
- Affichez un slider pleine page qui couvre la zone au-dessus du pli de votre page d’atterrissage.
Support et prix pour Smart Slider 3

Smart Slider 3 dispose d’une documentation complète qui vous guide dans tous les aspects de la création et de la publication de sliders sur votre site WordPress. Ils ont également une chaîne YouTube où ils couvrent tous les tutoriels de Smart Slider 3, étape par étape.
Smart Slider 3 n’offre qu’une assistance par ticket. Vous pouvez les contacter via leur formulaire de contact publié sur la page d’assistance.
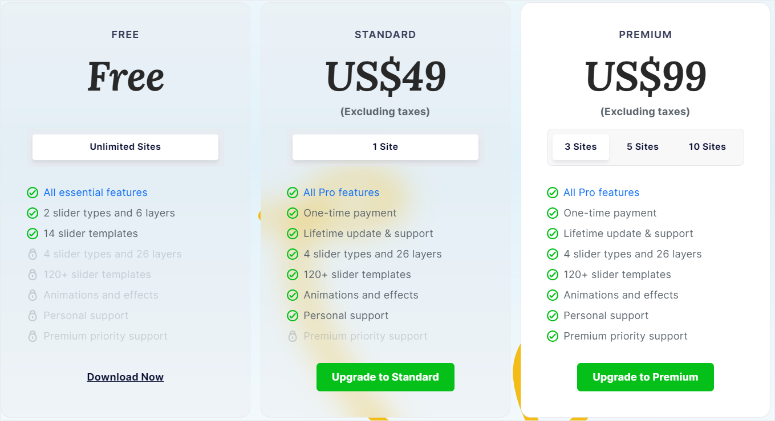
De plus, avec une licence pro, vous obtiendrez TOUTES les fonctionnalités de Smart Slider 3. Il existe 3 plans tarifaires différents :
- Gratuit : vous pouvez l’utiliser sur un nombre illimité de sites, mais les fonctionnalités sont limitées.
- Standard : coûte 49 $ et peut être utilisé sur un seul site avec des mises à jour à vie
- Premium : Ce plan commence à 99 $ pour 3 sites. Le prix augmente si vous souhaitez une licence pour 5 ou 10 sites.
Smart Slider 3 vs. Soliloquy
Smart Slider 3 et Soliloquy sont deux des meilleurs plugins de slider pour WordPress. Nous allons comparer ces deux sliders, afin que vous puissiez décider lequel est le meilleur choix pour vos besoins.
Comparaison de l’interface utilisateur:
L’interface de Soliloquy vous donnera l’impression de faire partie de votre environnement WordPress. En revanche, l’interface de Smart Slider 3 est un peu différente. Elle est conçue pour rendre le processus de création de diapositives rapide et facile, même pour les utilisateurs débutants.
Si vous souhaitez un tableau de bord minimaliste pour votre plugin de slider, vous pouvez vous tourner vers Soliloquy.
Avec Smart Slider 3, même si le tableau de bord n’est pas aussi élégant que celui de Soliloquy, il n’y a que peu ou pas de courbe d’apprentissage à aborder pour construire un slider.
Comparaison des caractéristiques et des prix
Soliloquy est livré avec un grand nombre de fonctionnalités intégrées et d’addons. À l’inverse, Smart Slider 3 se concentre sur la fourniture de centaines d’exemples de sliders, afin que les utilisateurs puissent rapidement créer un slider sans avoir à le construire à partir de zéro.
Actuellement, Smart Slider 3 propose 4 types de curseurs, 26+ types de calques et 120+ exemples de curseurs.
Le prix de Soliloquy commence à 17 $, mais le plan de démarrage ne vous offre que des fonctionnalités de base. Pour bénéficier de toutes les fonctionnalités, vous devrez souscrire à l’offre Developer au prix de 89 $.
Le prix de Smart Slider 3 commence à 49 $. Vous obtiendrez toutes les fonctionnalités de ce plugin et des mises à jour automatiques à vie.
Notre avis sur Smart Slider 3
Smart Slider 3 est le meilleur choix pour les utilisateurs qui veulent un plugin de slider facile à utiliser et livré avec des tonnes de modèles de slider prêts à l’emploi. Pour 49 $, vous pouvez acheter une version pro qui offre toutes les fonctionnalités disponibles.
De plus, tous les sliders sont 100% responsive, ce qui signifie qu’ils s’affichent correctement sur les téléphones, les tablettes et les ordinateurs.
Nous espérons que cet article vous a aidé à décider si Smart Slider 3 est le meilleur choix pour votre site web.
Si vous avez apprécié cet article, vous pouvez également consulter notre avis sur le plugin Soliloquy.




 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

Hi there, I would like to buy this Slider, however, I have had numerous problems with other companies’ support and their slider not doing what they say they can. So I want to find out:
1) If I add an image will it resize to the size of each device?
2) In the free version it cuts off some of the images at the bottom, can this be rectified without squashing the image?
Amazing slider! I just have one question: is it possible to click on the images to make them open on full size? They are too small on mobile and I want users to be able to zoom them.
The issue I have with this plugin is that it does not automatically adjust to different devices. You have to fix things to fit that screen size (aka a phone) and then it messes up the desktop view which is super annoying.
Hi Morgan!
We discussed this topic in your support ticket. But for the case if somebody would also experience a similar problem, I clarify here what could cause such problems.
Smart Slider 3 has two responsive modes Content mode which works like a page builder, with good responsive behavior and Canvas mode where you can drag&drop layers on the Canvas. These two modes work completely different and layers added in one mode has no relation ship to layers added in the other. Here we list some of the differences of these two modes: https://smartslider3.helpscoutdocs.com/article/1522-canvas-vs-content-mode
The problem was related to that some layers were added in Content mode and others in Canvas. Since layers added in Canvas mode are just floating over the canvas, they overlapped the content mode layers.
Morgan managed to fix the problem by moving these overlapping layers from Canvas to Content mode.
And to make adjustments to certain devices, we have device specific options. Those settings that has a small screen icon next to their names – like: https://smartslider3.helpscoutdocs.com/article/1547-changing-a-layer-in-mobile-view-affects-the-desktop-view – are device specific options, meaning that they can be adjusted differently on all views ( desktop/tablet/mobile ). Other settings are shared settings, meaning that changing them in one view, will also affect the others.