
Voulez-vous créer une page d’atterrissage dans WordPress sans dépenser un centime ?
Les pages d’atterrissage sont faciles à créer, mais si vous cherchez à augmenter les ventes et les conversions, vous devez vous assurer que votre page est visuellement attrayante et engageante.
Il existe de nombreux plugins de construction de pages d’atterrissage pour WordPress, et la plupart d’entre eux offrent une solution gratuite. Cependant, vous voudrez en choisir un qui vous offre des modèles personnalisables et optimisés pour les conversions.
Chez IsItWP, nous avons créé de nombreuses pages d’atterrissage au fil des ans, et dans ce tutoriel, nous vous montrerons la meilleure façon de créer une page d’atterrissage gratuite sur WordPress.
De quoi avez-vous besoin pour créer une page d’atterrissage gratuite sur WordPress ?
La création manuelle d’une page d’atterrissage demande beaucoup de temps et de compétences en matière de codage. Vous pouvez également faire appel à un développeur professionnel pour créer des pages d’atterrissage sur votre site web, mais ce ne sera pas GRATUIT.
Une meilleure façon de créer une page d’atterrissage est d’utiliser SeedProd, le meilleur plugin de page d’atterrissage WordPress.

SeedProd a une version gratuite que vous pouvez utiliser pour créer une page d’atterrissage étonnante sur WordPress. Il est livré avec des dizaines de modèles de pages d’atterrissage qui sont conçus pour s’adapter à toutes les tailles d’écran.
Vous trouverez un modèle pour à peu près tous les objectifs, tels que les ventes, les promotions et la génération de leads. Le plugin est même doté d’un mode “coming soon” et d’un mode “maintenance” intégrés qui vous permettent de masquer votre site web pendant qu’il est en cours de développement.
SeedProd rend incroyablement facile la création de pages d’atterrissage avec des outils de type “pointer et cliquer”. Ainsi, vous serez en mesure de configurer et de personnaliser votre page d’atterrissage gratuite sans éditer de code. Vous pouvez ajouter des dizaines d’éléments de base et avancés, des blocs personnalisés et des sections intelligentes.
De plus, SeedProd dispose d’intégrations premium pour connecter votre page d’atterrissage avec des services d’email marketing, des outils de référencement et d’analyse, WooCommerce, et des solutions de paiement.
Voici quelques-uns des éléments clés de SeedProd :
- Formulaires d’inscription
- Formulaires de contact
- Profils sociaux
- Barre de progression
- Compte à rebours
- Classement par étoiles
La meilleure partie de SeedProd est qu’il est facile à configurer, même pour les débutants absolus. Vous pouvez utiliser l’éditeur visuel pour concevoir et personnaliser les pages d’atterrissage de votre site web.
Sans plus attendre, nous allons vous montrer le processus étape par étape de la création d’une page d’atterrissage gratuite avec SeedProd.
Étape 1. Installer et activer le plugin SeedProd
La première chose à faire est d’installer et d’activer le plugin gratuit SeedProd landing page.
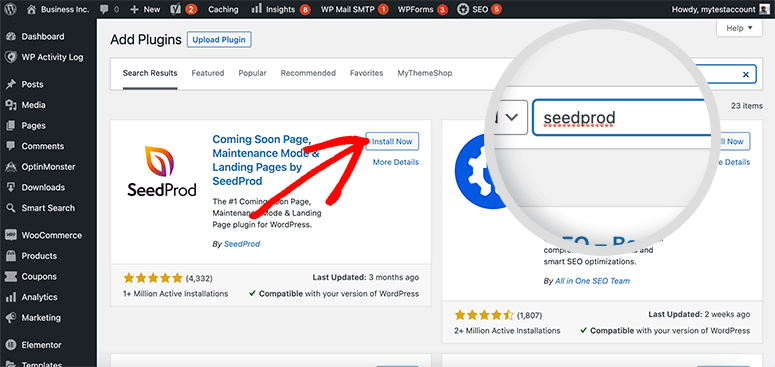
Vous devez vous rendre sur la page Plugins ” Ajouter un nouveau plugin dans votre zone d’administration WordPress et rechercher le plugin SeedProd.

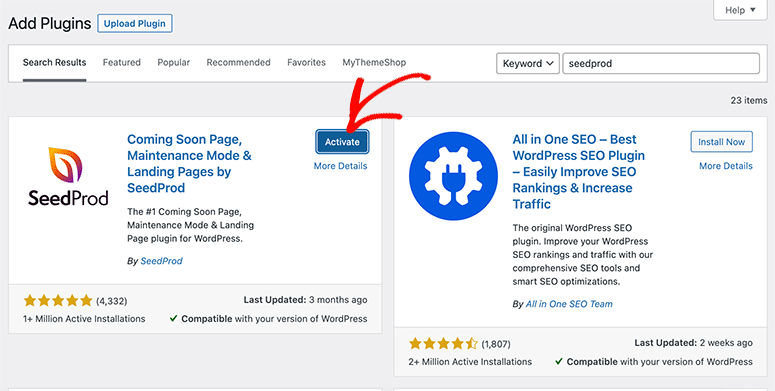
Cliquez sur le bouton Installer maintenant, puis sur le bouton Activer.

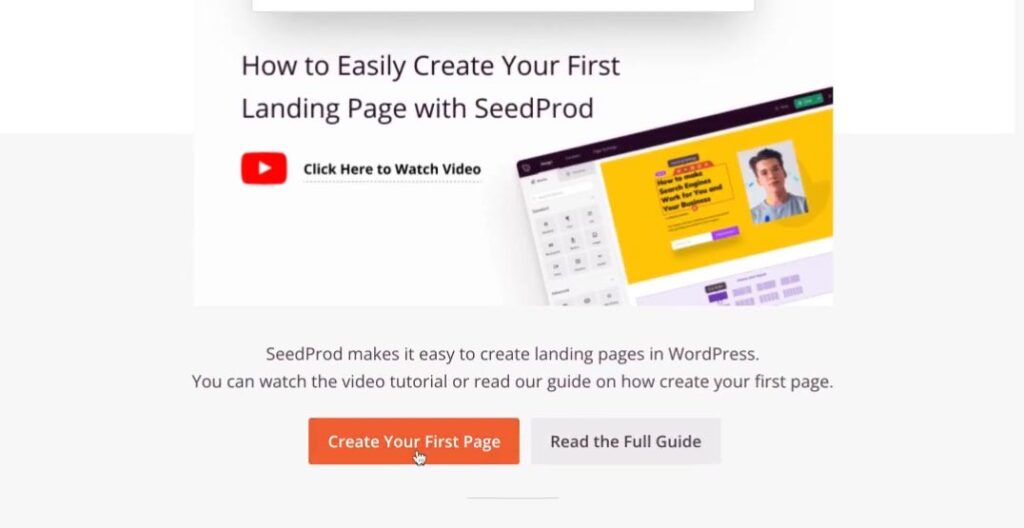
Lors de l’activation, vous serez redirigé vers un écran de bienvenue. Vous devez faire défiler la page d’accueil vers le bas et cliquer sur le bouton Créer votre première page.

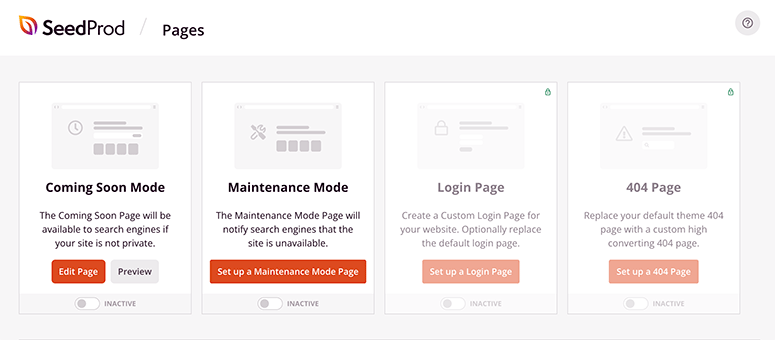
Sur la page suivante, vous trouverez les principales suggestions de SeedProd :
- Coming Soon page
- Maintenance Mode page
- 404 page
- Login page
Le plugin gratuit de page d’atterrissage SeedProd comprend des pages en mode “coming soon” et en mode “maintenance”. Si vous souhaitez créer une page de connexion ou une page 404, vous aurez besoin de la version premium de SeedProd.

Ensuite, nous allons vous montrer comment ajouter une nouvelle page d’atterrissage dans WordPress.
Étape 2. Créer une nouvelle page d’atterrissage dans WordPress
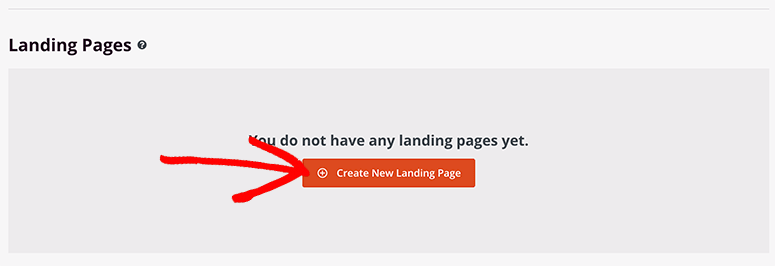
Vous devez faire défiler la page vers le bas et cliquer sur le bouton Créer une nouvelle page d’atterrissage.

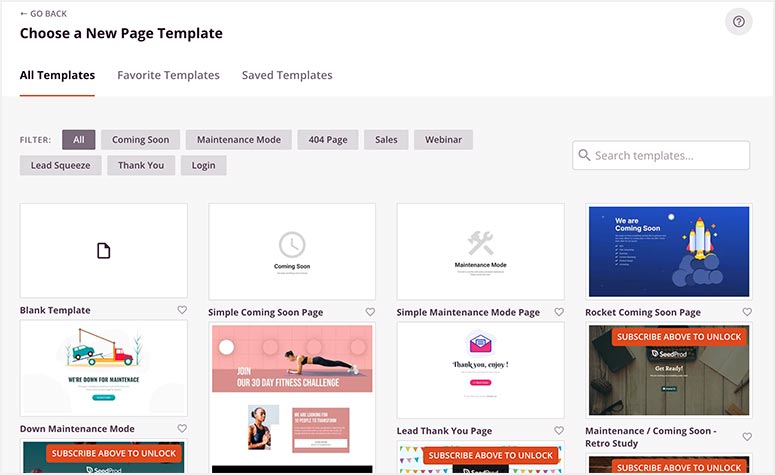
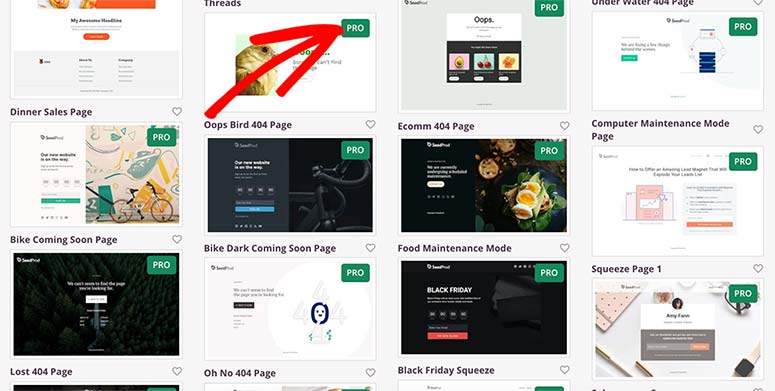
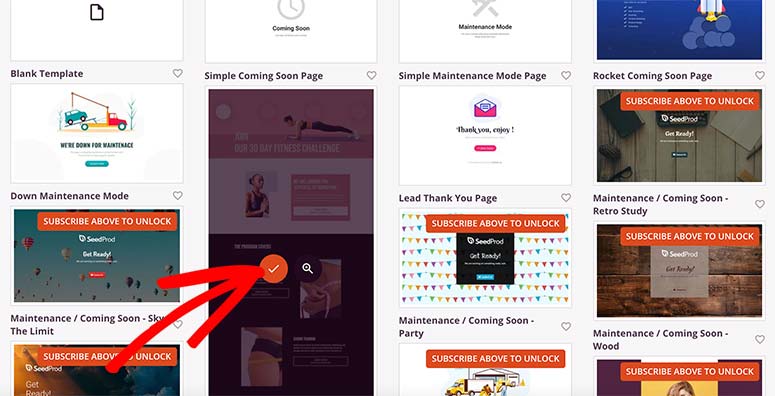
Cela ouvrira une bibliothèque de modèles de pages d’atterrissage de SeedProd. Si vous souhaitez sélectionner un modèle spécifique, vous pouvez utiliser les filtres proposés en haut de votre écran.

Vous obtiendrez 7 modèles de page d’atterrissage gratuits avec la version gratuite. Si vous vous inscrivez à la liste d’emails de SeedProd, vous obtiendrez également 10 modèles supplémentaires gratuitement.
Pour accéder à la bibliothèque complète de modèles de SeedProd, vous devez passer au plan SeedProd Pro.

Les modèles de SeedProd sont conçus pour être parfaits dès leur sortie de l’emballage. De plus, ils sont entièrement personnalisables, ce qui vous permet d’apporter de petites modifications ou même de changer complètement le design si vous le souhaitez.
Pour l’instant, commençons par le modèle de page de vente Fitness. Vous devez passer votre souris sur le modèle et cliquer sur l’icône de la coche.

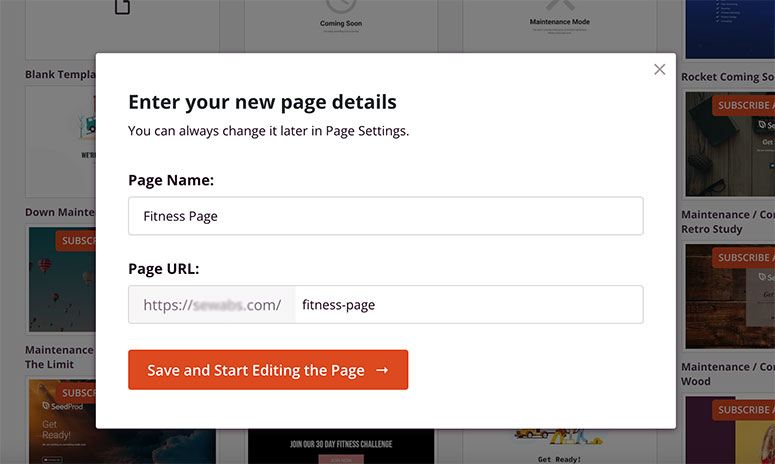
Une fenêtre contextuelle s’ouvre, dans laquelle vous devez saisir le nom de la page. L’URL de la page est générée automatiquement. Vous pouvez modifier cette information ultérieurement, donc n’hésitez pas à ajouter n’importe quel nom de page.

Cliquez ensuite sur le bouton Enregistrer et commencer à éditer la page. Vous devriez maintenant être dans le constructeur de page d’atterrissage de SeedProd où vous pouvez éditer et personnaliser votre page d’atterrissage gratuite.
Étape 3. Ajouter du contenu à votre page d’atterrissage gratuite
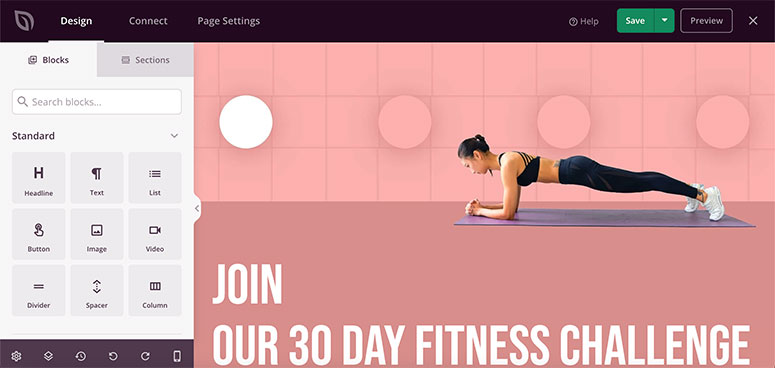
Le constructeur de pages SeedProd dispose de blocs et de sections personnalisés sur le côté gauche et d’un aperçu en direct de votre page d’atterrissage sur le côté droit de l’écran.
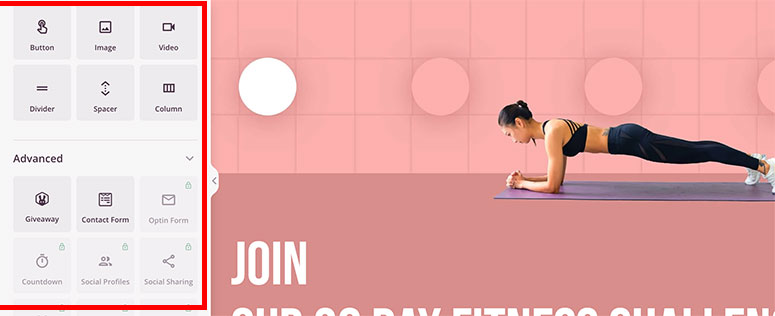
Le plugin gratuit de page d’atterrissage de SeedProd inclut tous les blocs standards et quelques blocs avancés. Pour débloquer tous les blocs, vous aurez besoin de la version Pro de SeedProd.

Vous pouvez glisser et déposer n’importe quel bloc personnalisé depuis le panneau de gauche vers l’aperçu de votre page sur le côté droit. SeedProd est livré avec de nombreux blocs personnalisés utiles.
- Titre
- Texte
- Image
- Vidéo
- Offre d’emploi
- Formulaire de contact
- Entretoise
- Séparateur
- Et plus encore…

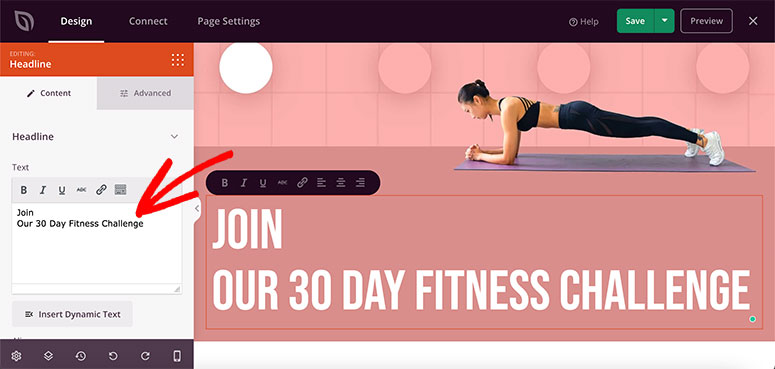
Si vous cliquez sur une section dans l’aperçu de la page, vous verrez les options d’édition sur le côté gauche. SeedProd dispose d’un éditeur de texte en ligne qui vous permet de personnaliser le contenu de votre page d’atterrissage en temps réel.

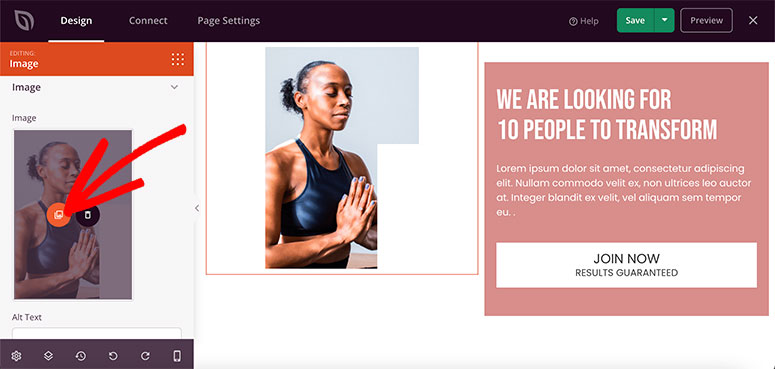
Il en va de même pour les images et les vidéos. Vous pouvez cliquer sur une image fictive dans l’aperçu en direct de votre modèle de page d’atterrissage, et les options s’afficheront dans le panneau de gauche.
Vous pouvez remplacer les images/vidéos en téléchargeant le contenu multimédia à partir de votre ordinateur ou de la bibliothèque multimédia de votre site web.

Ajoutez tout votre contenu et vos images au modèle de page d’atterrissage gratuit. Une fois que vous avez terminé, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre page.
Étape 4. Personnalisez la conception de votre page d’atterrissage
Par défaut, les modèles de page d’atterrissage de SeedProd sont conçus de manière professionnelle avec de superbes combinaisons de couleurs et de belles polices. Ils sont optimisés pour attirer l’attention des visiteurs et les inciter à agir sur votre site.
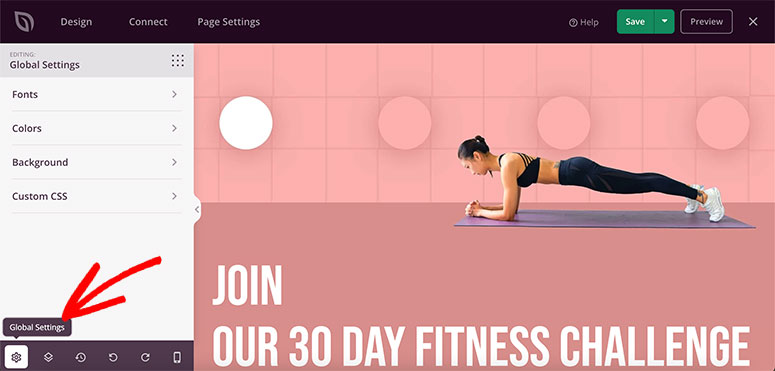
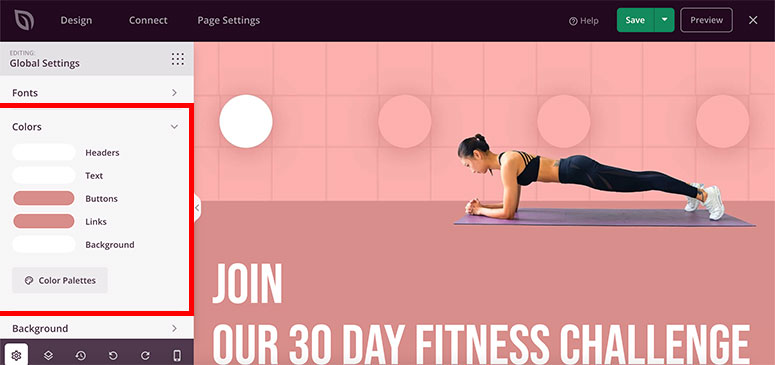
Toutefois, vous pouvez également personnaliser le design de votre modèle de page pour qu’il corresponde à votre site web ou à votre marque. Vous devez cliquer sur l’icône de l’engrenage dans le coin inférieur gauche de votre écran pour accéder aux paramètres globaux.

Ces paramètres sont les suivants
- Polices de caractères
- Couleurs
- Arrière-plan
- CSS personnalisé
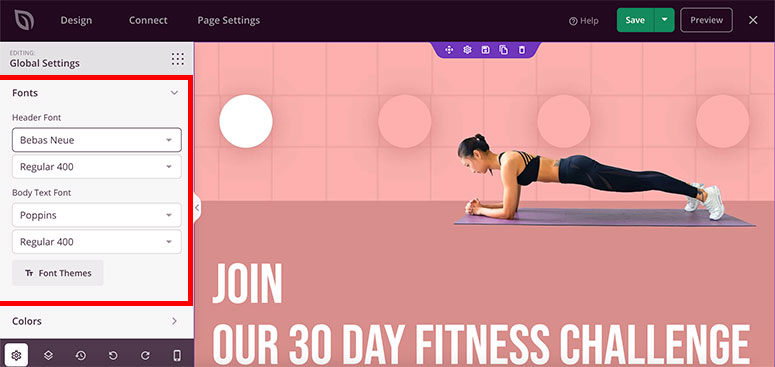
Tout d’abord, cliquez sur l’onglet Polices. Il s’agit du type et de la taille de la police pour l’en-tête et le contenu de la page.
Cliquez sur n’importe quelle liste déroulante pour modifier le style ou la taille de la police. Il propose également des thèmes de polices intégrés pour modifier complètement le style de texte de votre modèle de page.

Ensuite, sous l’onglet Couleurs, vous pouvez modifier les couleurs de tous les éléments de la page, y compris les en-têtes, le texte, les boutons, les liens, etc. Il existe également des palettes de couleurs prédéfinies que vous pouvez choisir pour obtenir une apparence esthétiquement agréable.

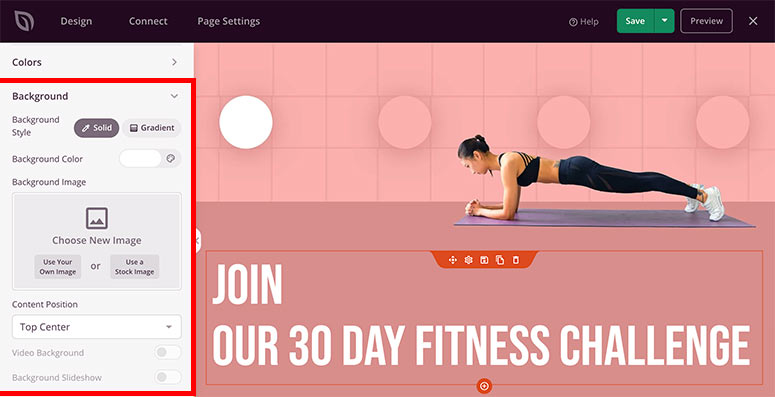
Dans l’onglet Arrière-plan, vous pouvez choisir entre des styles d’arrière-plan solides et dégradés. Il comprend également la couleur d’arrière-plan, l’image d’arrière-plan, la position du contenu, l’arrière-plan vidéo, le diaporama, etc.

La section CSS personnalisé est destinée aux développeurs qui souhaitent personnaliser la page à l’aide d’un code. N’oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder ces paramètres.
Étape 5. Configurer les paramètres de la page dans SeedProd Builder
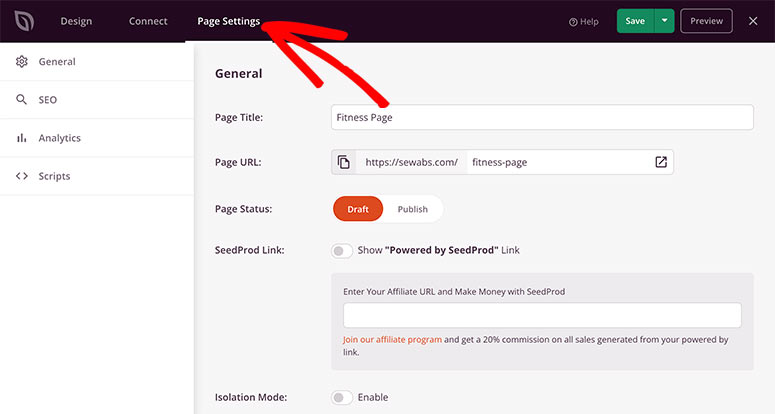
SeedProd vous permet de contrôler entièrement les paramètres de votre page. Pour accéder à ces options, ouvrez l’onglet Paramètres de la page dans le menu de navigation supérieur.

Les paramètres de la page sont divisés en 4 sections :
- Général : Ces paramètres comprennent le titre de la page, l’URL de la page, le statut de la page, etc.
- RÉFÉRENCEMENT : Ce paramètre permet d’optimiser le référencement de votre page de destination. Vous devez utiliser le plugin All in One SEO pour WordPress pour gérer les paramètres de référencement.
- Analyses : Dans cette section, vous pouvez voir le trafic et les visiteurs de votre page de destination en utilisant le plugin MonsterInsights.
- Scripts : Ici, vous pouvez ajouter des scripts personnalisés, par exemple le code du pixel de suivi Facebook.
Une fois que vous êtes satisfait de tous les paramètres de la page, cliquez sur le bouton Enregistrer pour continuer. Votre page d’atterrissage est prête à être lancée.
Étape 6. Publier et afficher votre page d’atterrissage gratuite
Maintenant que votre page d’atterrissage est prête, vous pouvez la publier et l’afficher pour les visiteurs de votre site web.
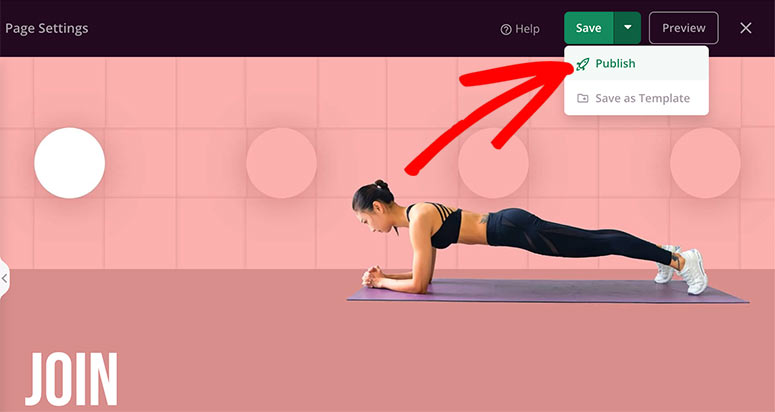
C’est facile à faire. Cliquez sur la flèche vers le bas à côté du bouton d’enregistrement, puis cliquez sur l’option Publier.

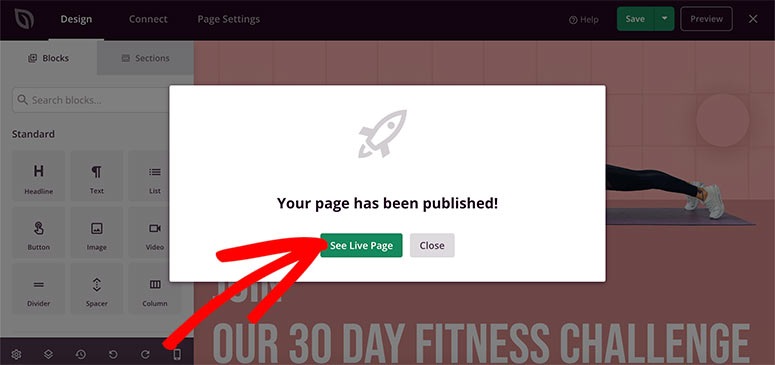
Une fenêtre contextuelle s’ouvre, confirmant que votre page d’atterrissage est désormais en ligne. Vous pouvez cliquer sur le bouton Voir la page en direct.

Regardez bien votre contenu et vos images. La page d’atterrissage est maintenant visible par tous sur votre site WordPress.

C’était facile, non ? Vous venez d’apprendre comment créer une page d’atterrissage dans WordPress sans dépenser un centime !
N’oubliez pas que vous pouvez revenir en arrière et personnaliser votre page d’atterrissage gratuite à tout moment. Vous pouvez également consulter les tarifs de SeedProd pour en savoir plus sur les plans premium qui vous donneront accès à plus de fonctionnalités et d’options.
Pour aller plus loin, nous vous recommandons de consulter certains des guides les plus populaires et les plus utiles :
- Comment créer une page d’accueil étonnante pour votre site WordPress
- Comment créer une page Squeeze à fort taux de conversion sur WordPress
- 8 meilleurs constructeurs de pages WordPress à glisser-déposer
Ces articles vous aideront à créer des pages d’atterrissage attrayantes et attrayantes qui convertissent plus de prospects en clients. Le dernier article est un comparatif des constructeurs de pages d’atterrissage les plus populaires que vous ne devez pas manquer !

Commentaires laisser une réponse