
Vous souhaitez apprendre à créer un formulaire de soumission d’un article invité ? C’est une excellente idée !
Si vous possédez un blog mais que vous n’avez pas le temps de le mettre à jour régulièrement, il est temps d’ouvrir vos portes virtuelles aux visiteurs. Vous obtiendrez le contenu dont vous avez besoin, la visibilité que vous souhaitez, et il est très facile de commencer.
Dans cet article, nous allons vous montrer comment créer un formulaire de soumission d’articles pour votre site web, étape par étape.
Choisir un plugin pour créer un formulaire de soumission d’article invité
Une fois que vous avez rédigé votre page de soumission d’articles, il ne vous reste plus qu’à donner aux auteurs invités un moyen de soumettre leur travail. Toutefois, il n’est jamais bon de se contenter d’indiquer son adresse électronique sur son site web. De plus, un simple formulaire de contact ne vous offrira pas les fonctionnalités dont vous avez besoin pour réussir.
C’est pourquoi nous recommandons WPForms, le meilleur plugin de formulaire WordPress.

Avec WPForms, vous n’aurez pas seulement le meilleur outil de construction de formulaires sur le marché, vous aurez aussi accès à l’addon spécial Post Submissions. Cet addon a été conçu spécifiquement pour les soumissions d’articles d’invités.
Plutôt qu’un simple formulaire de contact qui vous obligerait à trier les courriers indésirables dans votre boîte de réception, le module complémentaire Post Submissions vous permet de créer un formulaire de soumission d’articles invités comportant plusieurs champs conçus pour contrôler les auteurs dès le départ.
Les rédacteurs peuvent télécharger leurs brouillons, qui seront ensuite sauvegardés directement sur votre tableau de bord WordPress. Fini l’encombrement de la boîte de réception ! Vous pouvez choisir de publier ou non leurs articles depuis le confort de votre site web.
Et le meilleur ? Les lecteurs d’IsItWP peuvent obtenir 10 % de réduction sur leur achat de WPForms en utilisant le code promo SAVE10.
Une fois votre plugin installé et activé, suivez les étapes ci-dessous pour commencer !
Étape 1 : Activer le module complémentaire Post Submissions
Après avoir activé WPForms avec succès, il est temps d’activer l’addon Post Submissions !
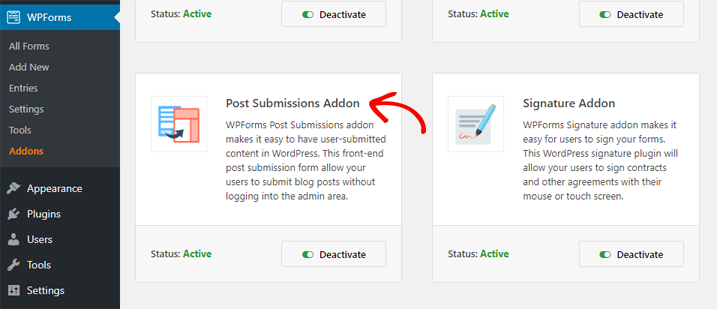
Commencez par aller dans WPForms ” Addons sur votre tableau de bord WordPress. Une fois sur la page Addons, faites défiler vers le bas jusqu’à ce que vous voyiez l’addon Post Submissions.

Cliquez sur Installer sur l’addon. Une fois qu’il est installé, cliquez sur le bouton Activer. Vous verrez un statut vert “Actif” sur l’addon (illustré dans l’image ci-dessus) lorsque vous aurez réussi.
Étape 2 : Créer un formulaire de soumission d’article invité
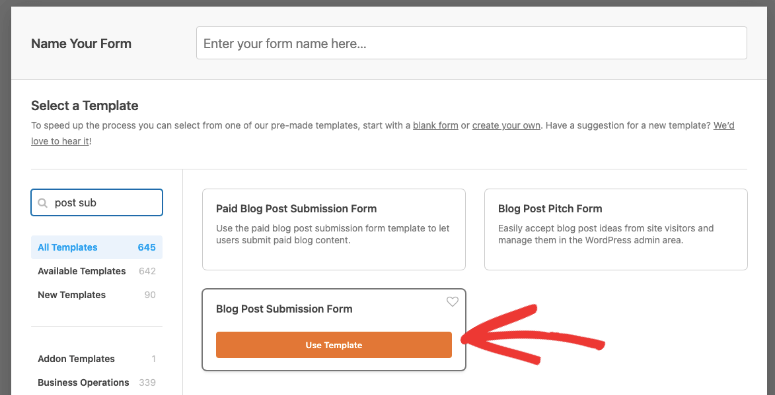
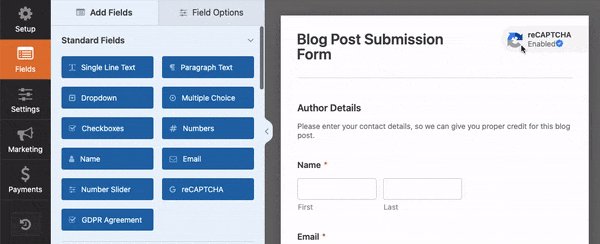
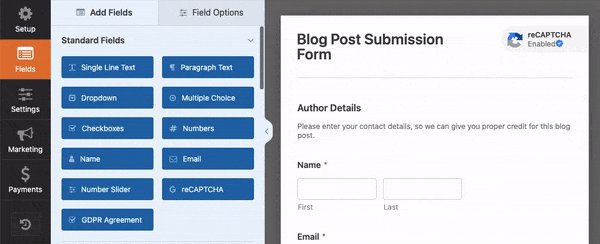
Rendez-vous sur WPForms ” Add New sur votre tableau de bord WordPress. Nommez votre nouveau formulaire comme vous le souhaitez, puis faites défiler les modèles et choisissez Blog Post Submission Form.

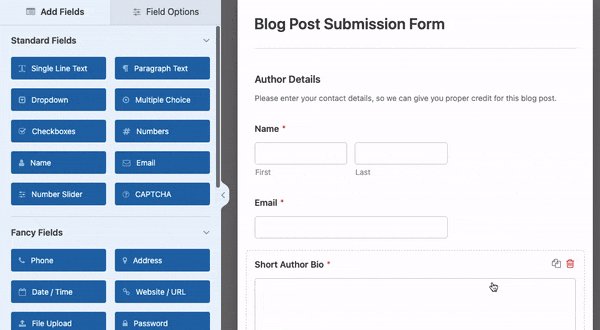
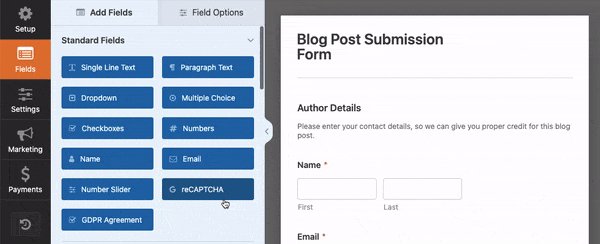
Un modèle de formulaire apparaît maintenant pour un formulaire de base de soumission d’un article invité.

Ce formulaire comprend 2 sections : Détails de l’auteur et Créer un article de blog.
Les détails de l’auteur comprennent :
- Nom de l’entreprise
- Adresse électronique
- Bio de l’auteur
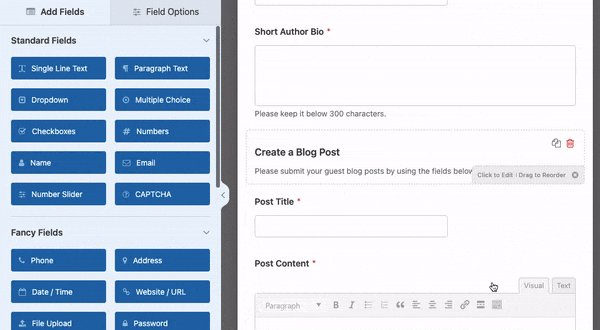
Et Créer un article de blog comprend :
- Titre du message
- Contenu de l’article
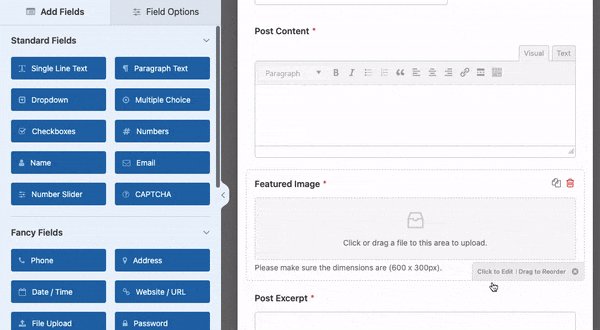
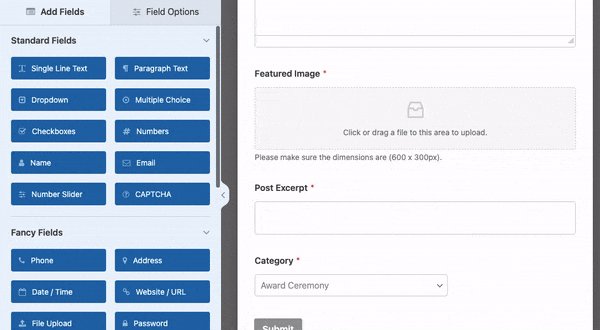
- Image en vedette (avec une option de téléchargement de fichier)
- Extrait de l’article
- Catégorie
Si le formulaire vous convient “tel quel”, n’hésitez pas à cliquer sur Enregistrer et à passer à l’étape suivante. Si vous souhaitez ajouter d’autres champs, il vous suffit de les faire glisser de la section de gauche vers votre formulaire.
Personnellement, nous recommandons d’ajouter un champ Captcha lorsque vous créez un formulaire de soumission d’un article invité, car cela permet de s’assurer que les robots ne vous envoient pas d’articles.
Vous pouvez trouver l’option Captcha dans la section Fancy Fields sur le côté gauche. Vous devez configurer l’option Captcha dans la page des réglages de WPForms depuis votre tableau de bord WordPress. Ensuite, il vous suffit de cliquer sur le bouton Captcha, et le Captcha sera activé sur votre formulaire.

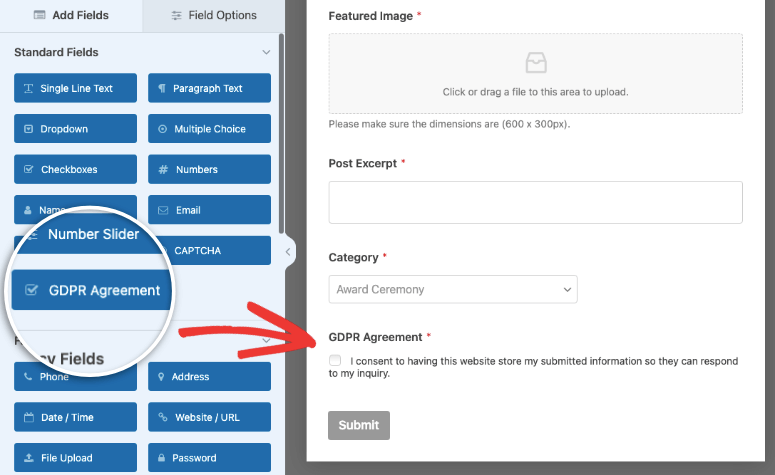
Vous pouvez également ajouter une case à cocher relative à l’accord GDPR à votre formulaire de la même manière. C’est fortement recommandé ! Vous devrez activer cette fonctionnalité dans la page des paramètres de WPForms. Suivez ce tutoriel GDPR de WPForms pour plus de détails étape par étape.

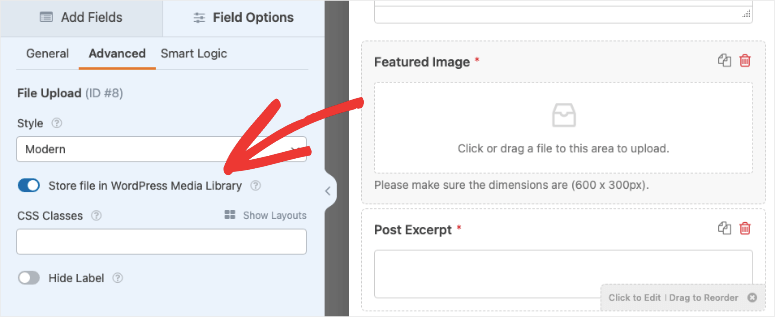
Enfin, nous vous recommandons d’enregistrer les images en vedette téléchargées dans votre bibliothèque multimédia pour en faciliter l’utilisation. Pour ce faire, cliquez sur le champ Featured Image de votre formulaire. De là, descendez jusqu’aux Options avancées sur le côté gauche et assurez-vous que la case Stocker le fichier dans la médiathèque de WordPress est cochée.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur Enregistrer.
Étape 3 : Paramétrage de la soumission des messages
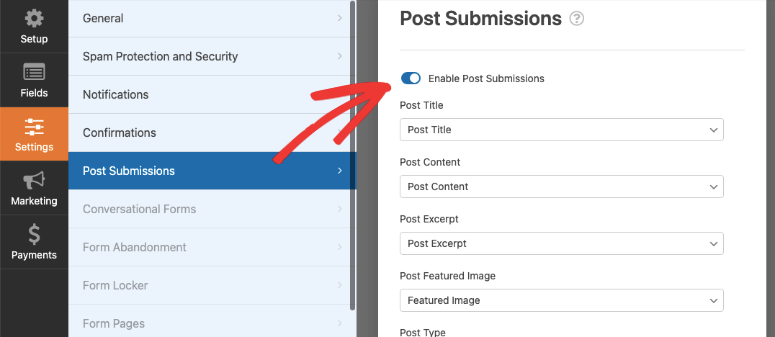
Toujours dans l’éditeur WPForms, allez dans Settings ” Post Submissions. De là, assurez-vous que l’option “post submissions” est activée.

Ensuite, assurez-vous que tous les éléments du menu déroulant correspondent au titre du champ du formulaire qui se trouve au-dessus de chaque menu déroulant. Par exemple, le champ Titre du message doit être intitulé “Titre du message” dans le menu déroulant. Sauf si vous avez modifié ou ajouté de nouveaux champs lors de la création de votre formulaire. Dans ce cas, vous devrez les faire correspondre aux champs personnalisés que vous avez créés.
Lorsque vous avez terminé, cliquez sur Enregistrer.
Étape 4 : Ajouter un formulaire à votre page de soumission d’articles d’invités
Vous avez presque terminé ! Il ne vous reste plus qu’à ajouter le formulaire que vous venez de créer à votre page d’appel à contribution.
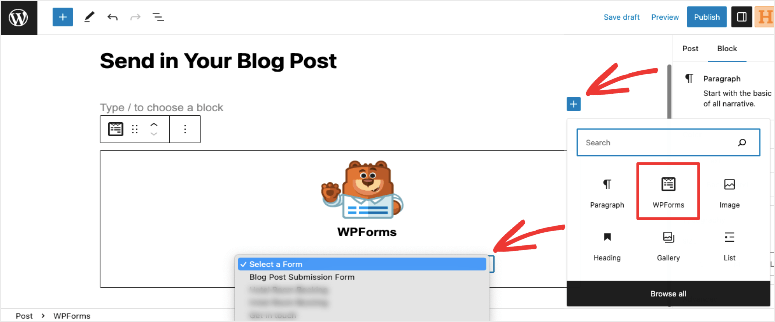
Dans l’éditeur de blocs, il suffit d’ajouter un nouveau bloc et de rechercher WPForms.
Ajoutez le bloc et vous obtiendrez un menu déroulant dans lequel vous pourrez sélectionner le formulaire de soumission d’articles de blog que vous venez de créer.

Dans l’éditeur classique, à partir de votre tableau de bord WordPress, choisissez la page que vous souhaitez modifier. Ou bien, allez dans Pages ” Ajouter un nouveau pour créer une nouvelle page.
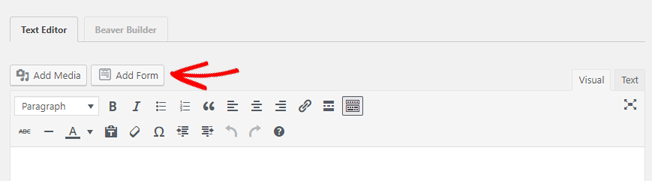
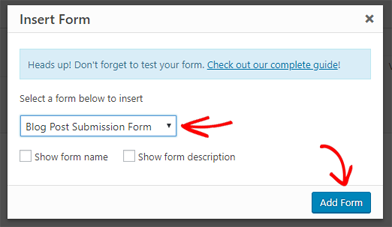
Une fois sur la page à laquelle vous souhaitez ajouter votre formulaire, il vous suffit de cliquer sur le bouton Ajouter un formulaire situé au-dessus de votre barre d’outils de rédaction.

Sélectionnez ensuite le formulaire que vous avez créé dans le menu déroulant. Cliquez ensuite sur Ajouter un formulaire.

Voilà, c’est fait ! Cliquez sur Mettre à jour ou Publier sur votre page et vous êtes prêt.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de soumission d’un article invité.
Si vous avez aimé ce tutoriel, vous aimerez peut-être aussi notre guide étape par étape sur la création d’un formulaire multi-pages dans WordPress.

but these fields won’t be carried over to the final landing page which is a blog or a page! only three fields would eventually show there
Hey Maryam, can you please explain more about what you want to achieve here? So I’ll be able to help you better.
I’m confused. It said you can add more fields if you want, but there isn’t an option to ‘bring them over’ when to user clicks submit. Only 3 options carry over with a feature image? Can someone please help-?
Hey Jenny, you can add more fields just like it’s explained in step 2.