
Vous voulez savoir comment appliquer automatiquement des réductions dans WooCommerce en utilisant des URL de coupon ?
La fonction d’application automatique des remises à l’aide d’URL de coupon est une excellente option pour ceux qui organisent un cadeau ou une offre spéciale comme des produits gratuits, etc. sur leur site Web. Avec cette fonction activée, vos utilisateurs peuvent éviter les longs processus d’ajout du produit au panier et d’application manuelle du code au moment du paiement.
Au lieu de cela, ils peuvent simplement cliquer sur l’URL du coupon et arriver directement dans le panier avec le produit ajouté et la réduction automatiquement appliquée au prix du produit. C’est une excellente option si vous souhaitez promouvoir un produit ou envoyer une offre spéciale à vos utilisateurs par le biais d’une campagne de marketing par courrier électronique avec un lien de coupon ou toute autre stratégie de marketing.
Cette option est pratique pour vos clients car ils n’ont pas besoin de se souvenir du code.
Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment appliquer automatiquement des coupons de réduction dans WooCommerce en utilisant des URL de coupon.
Quand et pourquoi utiliser les URLs de coupons sur votre site
L’utilisation d’une URL de coupon pour obtenir des réductions sur votre site Web peut avoir de grands avantages pour votre entreprise. Cette fonctionnalité est particulièrement utile pour les sites web qui font la promotion de produits via diverses stratégies marketing.
Grâce à cette option, vos utilisateurs n’auront plus à mémoriser le coupon et à le saisir manuellement. De nombreux utilisateurs peuvent même abandonner le panier simplement parce qu’ils n’ont pas trouvé le champ pour coller le code de réduction.
Il ne fait aucun doute que cette fonctionnalité facilite l’augmentation des ventes grâce aux coupons et réduit les abandons de panier.
Voyons comment activer l’application automatique des remises sur WooCommerce à l’aide d’une URL de coupon.
[alert style=”warning”]Puisque vous souhaitez créer un coupon pour votre site eCommerce, nous supposons que vous avez déjà activé le plugin WooCommerce sur votre site. Si ce n’est pas le cas, voici comment utiliser WooCommerce pour créer une boutique en ligne[/alert].
Etape 1 : Installer Advanced Coupons dans WordPress
La première étape consiste à installer et à activer le plugin Advanced Coupons sur votre site.
Ce plugin est une ressource merveilleuse pour les sites eCommerce avancés qui veulent étendre la fonctionnalité de coupon par défaut qui est fournie avec WooCommerce.
Avec ce plugin, vous pouvez rapidement créer votre code de coupon, activer la fonction d’application automatique, les cloner, notifier vos clients sur les offres et faire beaucoup plus. Il vous permet également de générer une URL de coupon une fois que vous avez créé votre code de coupon.
Une fois le plugin activé et installé, il est temps de créer votre coupon.
Etape 2 : Créer un coupon à application automatique avec Advanced Coupons
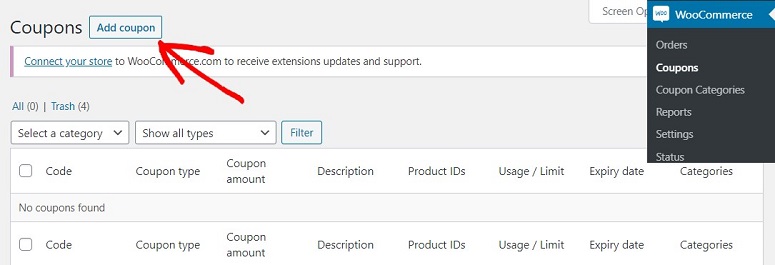
Une fois le plugin Advanced Coupons activé, vous pouvez commencer à créer votre coupon en l’utilisant. Pour cela, allez dans votre tableau de bord WordPress et cliquez sur WooCommerce ” Coupons ” Add Coupon.

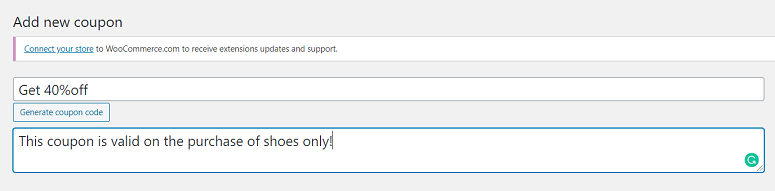
Vous serez maintenant dirigé vers un nouvel écran où vous pourrez créer votre code de coupon. Dans le premier champ de cette page, ajoutez un nom à votre coupon. Vos clients utiliseront ce code pour obtenir la réduction. En dessous de ce champ, ajoutez une description à votre coupon.
Vous pouvez ajouter les détails de votre coupon ici, comme les termes et conditions, le montant minimum pour bénéficier du coupon, etc. Il est ainsi plus facile pour vos utilisateurs de comprendre comment utiliser le coupon.

Pour activer l’application automatique du coupon à l’aide de l’URL du coupon, nous devons créer les coupons pour un produit spécifique. Pour les besoins de ce tutoriel, nous allons le créer pour les chaussures. Une fois que le coupon est nommé et décrit, faites défiler votre page et allez à la section Données du coupon pour les paramètres généraux.
Étape 3 : Sélectionner le montant du coupon
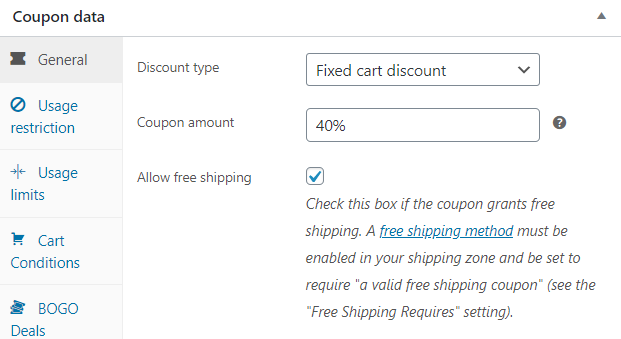
Sous la section Données du coupon, vous verrez plusieurs onglets. Cliquez sur l’onglet Général. Vous pouvez y sélectionner le type de remise. Pour activer le code sur un produit spécifique, vous devez sélectionner l’option Fixed Cart Discount dans la flèche déroulante.

Étape 4 : Sélectionner les produits pour activer l’application automatique d’un coupon
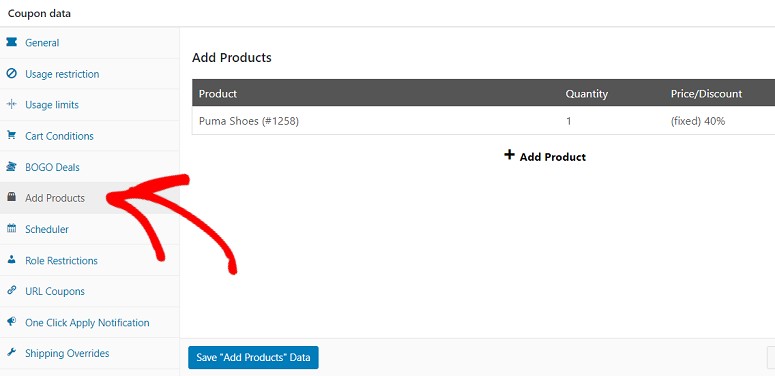
Pour activer la fonction URL de coupon pour certains produits, allez dans l’onglet Ajouter un produit et ajoutez des produits en utilisant le bouton + Ajouter un produit.
Vous pouvez ensuite utiliser le champ donné pour saisir le nom du produit que vous souhaitez ajouter. Tous les produits apparentés de votre boutique s’affichent dans la liste déroulante. Sélectionnez le produit que vous souhaitez répertorier.
Sélectionnez maintenant la catégorie de remise. C’est la même chose que le type de remise que nous avons ajouté plus tôt. Puisque nous avons sélectionné l’option Fixed Cart Discount plus tôt, sélectionnez la même option pour ceci aussi.

Votre coupon est maintenant prêt à être publié. Allez-y et publiez-le en utilisant le bouton Publier sur votre droite.
Étape 5 : Utiliser l’URL de votre coupon
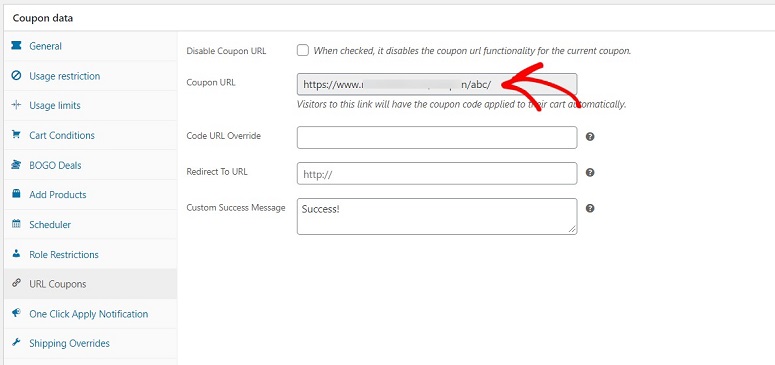
Une fois que votre coupon est publié, le plugin Advanced Coupons génère automatiquement une URL pour votre coupon. Lorsque vos utilisateurs cliqueront sur cette URL, ils seront redirigés vers le panier directement avec le produit ajouté et le code de coupon appliqué au produit.
Vous trouverez cette URL sous l’onglet Coupons URL dans la section Données du coupon.

Vous pouvez copier cette URL et l’envoyer à vos clients par l’intermédiaire de vos courriels de marketing, ou la masquer par un bouton cliquable et la placer n’importe où sur votre site web.
Voilà, c’est fait. Votre URL de coupon a été créée avec succès. C’est facile, n’est-ce pas ? Nous espérons que cet article vous a été utile. Si c’est le cas, vous voudrez peut-être aussi en savoir plus sur la création d’une puissante lettre d’information par courrier électronique qui vous permettra d’envoyer votre URL de coupon à vos clients.
Vous pouvez également consulter notre guide étape par étape sur la façon de mettre en place une tarification dynamique dans WooCommerce pour promouvoir vos produits.


Commentaires laisser une réponse