
Deseja saber como aplicar descontos automaticamente no WooCommerce usando URLs de cupons? O recurso de aplicação automática de descontos usando URLs de cupons é uma ótima opção para quem está organizando um sorteio ou uma oferta especial, como produtos gratuitos, etc. em seu site. Com essa função ativada, seus usuários podem pular todos os processos demorados de adicionar o produto ao carrinho e, em seguida, aplicar o código manualmente no momento do checkout. Em vez disso, agora eles podem simplesmente clicar no URL do cupom e ir diretamente para o carrinho com o produto adicionado e o desconto aplicado automaticamente ao preço do produto. Essa é uma ótima opção se você quiser promover um produto ou enviar uma oferta especial aos seus usuários por meio de e-mail marketing com o link do cupom ou qualquer outra estratégia de marketing. Isso torna tudo mais conveniente para seus clientes, pois eles não precisam se lembrar do código. No tutorial de hoje, mostraremos como aplicar automaticamente cupons de desconto no WooCommerce usando URLs de cupom.
Quando e por que usar os URLs de cupom em seu site
Usar um URL de cupom para aproveitar descontos em seu site pode trazer grandes vantagens para sua empresa. Esse recurso é especialmente útil para sites que promovem produtos por meio de várias estratégias de marketing. Com essa opção ativada, seus usuários nunca precisarão memorizar o cupom e inseri-lo manualmente. Muitos usuários podem até mesmo abandonar o carrinho só porque não conseguiram encontrar o campo para colar o código de desconto. Sem dúvida, esse recurso facilita o aumento das vendas com cupons e reduz o abandono do carrinho de compras. Vamos dar uma olhada em como ativar a aplicação automática de descontos no WooCommerce usando uma URL de cupom. [alert style=”warning”]Como você deseja criar um cupom para o seu site de comércio eletrônico, presumimos que você já tenha o plugin WooCommerce ativado no seu site. Caso contrário, veja como usar o WooCommerce para criar uma loja on-line[/alert].
Etapa 1: Instalação de cupons avançados no WordPress
A primeira etapa é instalar e ativar o plug-in Advanced Coupons em seu site.
Esse plugin é um recurso maravilhoso para sites avançados de comércio eletrônico que desejam ampliar o recurso de cupom padrão que vem com o WooCommerce. Com esse plugin, você pode criar rapidamente seu código de cupom, ativar o recurso de aplicação automática, cloná-los, notificar seus clientes sobre as ofertas e fazer muito mais. Ele também permite que você gere um URL de cupom depois de criar o código do cupom. Depois que o plug-in tiver sido ativado e instalado, é hora de criar o cupom.
Etapa 2: Criação de cupom de aplicação automática com o Advanced Coupons
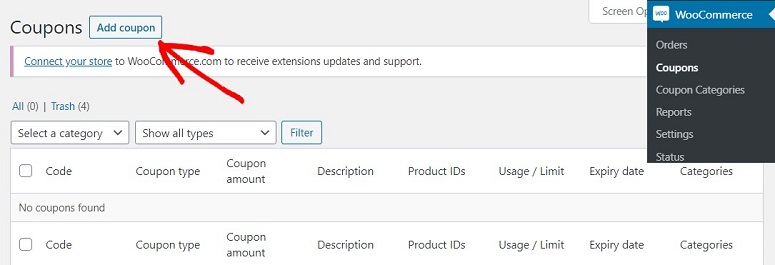
Depois que o plugin Advanced Coupons for ativado, você poderá começar a criar seu cupom usando-o. Para isso, vá para o painel do WordPress e clique em WooCommerce ” Coupons ” Add Coupon.

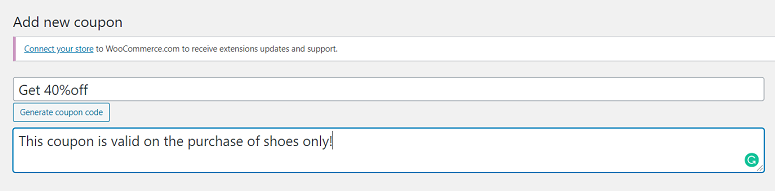
Etapa 3: Selecione o valor do cupom
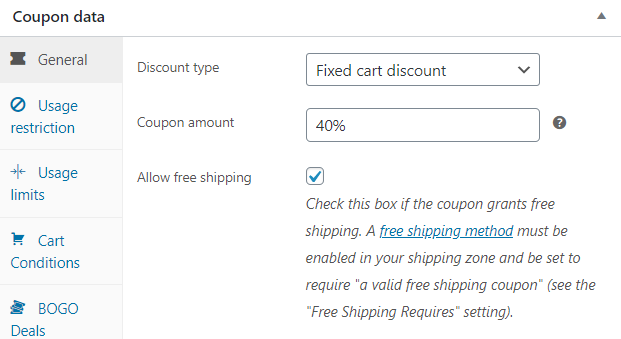
Na seção Coupon Data (Dados do cupom), você verá várias guias. Clique na guia General ( Geral ). Aqui você pode selecionar o tipo de desconto. Para ativar o código em um produto específico, você precisa selecionar a opção Fixed Cart Discount (Desconto de carrinho fixo ) na seta suspensa.
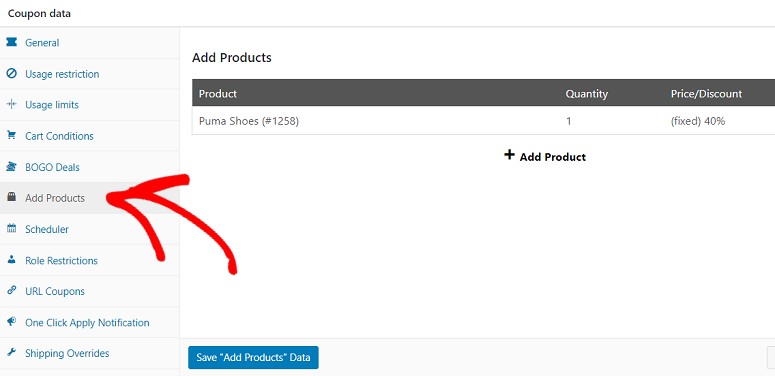
Etapa 4: Selecione os produtos para ativar a aplicação automática de um cupom
Para ativar o recurso de URL de cupom para determinados produtos, vá para a guia Add Product (Adicionar produto) e adicione produtos usando o botão + Add Product (Adicionar produto ). Em seguida, você pode usar o campo fornecido para digitar o nome do produto que deseja adicionar. Ele exibirá todos os produtos relacionados de sua loja no menu suspenso. Selecione o produto que você deseja listar. Agora, selecione a categoria de desconto. Essa categoria é a mesma que o tipo de desconto que adicionamos anteriormente. Como selecionamos a opção Fixed Cart Discount anteriormente, selecione a mesma opção para isso também.
Etapa 5: Uso do URL do cupom
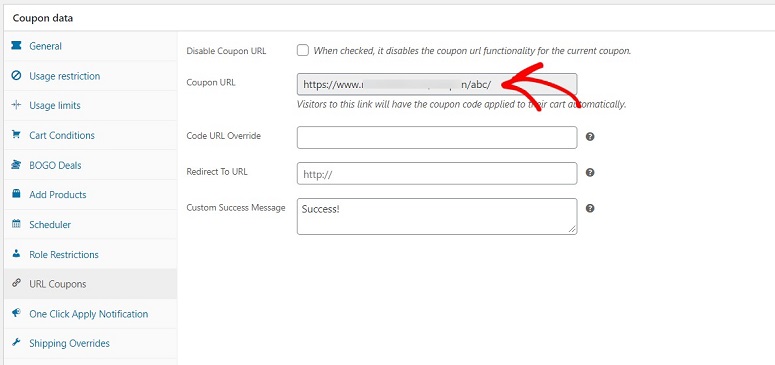
Depois que o cupom for publicado, o plugin Advanced Coupons gerará automaticamente um URL para o cupom. Quando seus usuários clicarem nesse URL, eles serão redirecionados diretamente para o carrinho com o produto adicionado e o código do cupom aplicado ao produto. Você encontrará esse URL na guia URL Coupons (Cupons de URL ) na seção Coupon Data (Dados do cupom ).



Comentários Deixe uma resposta