
Deseja criar cupons com o WooCommerce para aumentar as vendas?
Oferecer um cupom de desconto aos seus clientes é uma ótima maneira de atrair mais vendas e receita. Os clientes estão sempre procurando o melhor preço possível, desde o momento em que começam a pesquisar um produto até o momento da finalização da compra.
Neste tutorial, mostraremos como criar cupons do WooCommerce para seus produtos em minutos, usando um plugin e sem um plugin.
Também mostraremos qual é o melhor método para você. Então, vamos começar.
Método 1: Adicionar um cupom ao WooCommerce com um plug-in
Vamos primeiro verificar como adicionar cupons ao WooCommerce com um plugin. Usaremos o plug-in Advanced Coupons para mostrar a você como fazer isso.
Etapa 1: Instale o plug-in Advanced Coupons
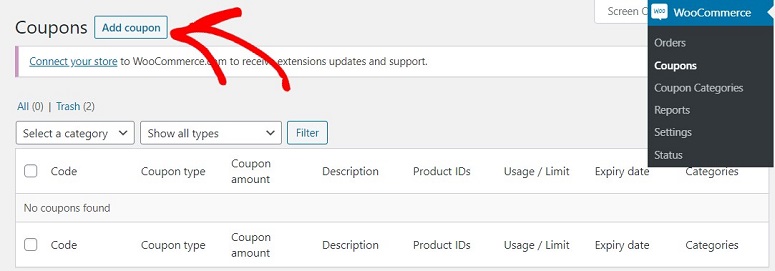
Começaremos instalando e ativando o plug-in Advanced Coupons em seu site do WordPress. Depois disso, vá para WooCommerce ” Coupons ” Add Coupon.

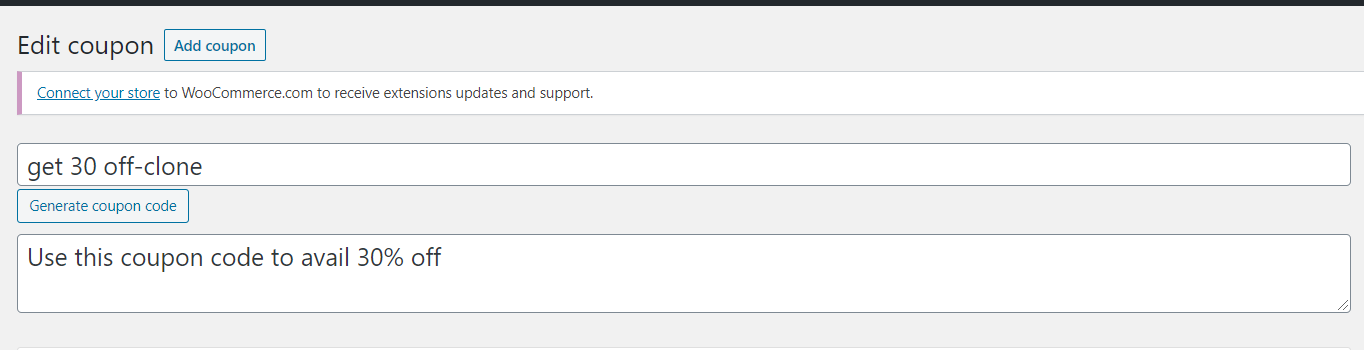
Agora você estará em uma nova tela onde poderá criar seu cupom. No primeiro campo, você pode adicionar o código do cupom. Logo abaixo, você tem um campo para adicionar a descrição do seu cupom. Ela pode ser qualquer coisa que descreva seu desconto.
Por exemplo, você pode adicionar suas condições de desconto, limitações, etc. nesse campo. Isso facilita para seus clientes entenderem se há alguma regra de resgate.

Etapa 2: Agendamento de seu cupom
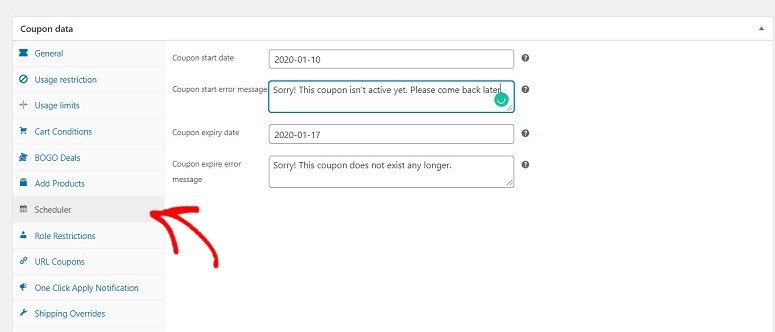
Depois que o código de cupom for criado com o Advanced Coupons, é hora de programá-lo. Para isso, vá para a seção Coupon Data (Dados do cupom) logo abaixo de onde você criou o código do cupom. Aqui você verá várias opções.
- Geral
- Restrição de uso
- Limites de uso
- Condições do carrinho
- Ofertas BOGO
- Adicionar produtos
- Agendador
- Restrições de função
- Cupons de URL
- Notificação de aplicação com um clique
- Substituições de remessa
Clique em Scheduler.

Aqui você terá um campo para adicionar uma data de início. Nesse campo, você pode adicionar a data em que deseja que o cupom comece a funcionar. Logo abaixo desse campo, você encontrará uma opção para escrever sua mensagem de erro de início do cupom.
Você também pode encontrar campos para adicionar a data de expiração do cupom e a mensagem de erro de expiração do cupom.
Etapa 3: Publicar seu cupom
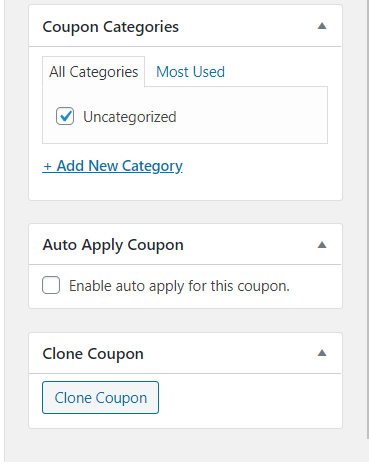
Agora, no lado direito da tela, logo abaixo do botão Publicar, você verá três opções. A primeira é adicionar uma categoria ao seu cupom. Ao adicionar uma categoria, você pode manter seus cupons organizados. Você pode adicionar uma categoria principal e uma subcategoria também.
A segunda opção é ativar o recurso de aplicação automática. Ao ativar essa opção, você pode garantir que o cupom seja aplicado automaticamente ao carrinho do usuário se ele estiver comprando um produto no qual ele é válido. Se você não quiser usar esse recurso, basta manter a caixa desmarcada.
A última opção é clonar o cupom. Essa opção permite que você crie uma cópia exata do mesmo cupom com apenas um clique. Obviamente, você pode editar os campos se quiser mais tarde. Essa opção ajuda a economizar muito tempo e a simplificar o processo de agendamento de cupons.

Feito isso, pressione o botão Publicar logo acima dessas opções. Seu cupom deverá ser agendado imediatamente. Na data de início, ele entrará no ar automaticamente e expirará na data de término.
Método 2: Agendamento de um cupom no WooCommerce sem um plug-in
Por padrão, o WooCommerce vem com a opção Coupons, que permite que você a configure sem a ajuda de nenhum plug-in de terceiros. Veja como você pode fazer isso.
Etapa 1: criar um cupom no WooCommerce
Como você deseja programar um cupom em seu site WooCommerce, presumimos que você já tenha o plug-in WooCommerce instalado em sua loja on-line. Portanto, faça login no painel do WordPress e vá para WooCommerce ” Coupons.
Agora você verá o seguinte na tela. Clique no botão Create your first coupon (Criar seu primeiro cupom ).

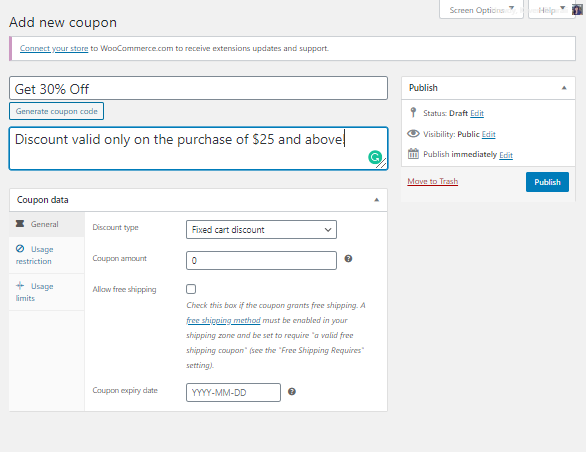
Você verá várias opções na tela. Comece adicionando um nome ou código ao seu cupom. Abaixo disso, você verá um campo onde poderá adicionar uma descrição ao seu código.
Na próxima etapa, você terá que agendar seu cupom. Para isso, você precisa editar seu tempo.
Etapa 2: Editar a data de publicação do seu cupom do WooCommerce
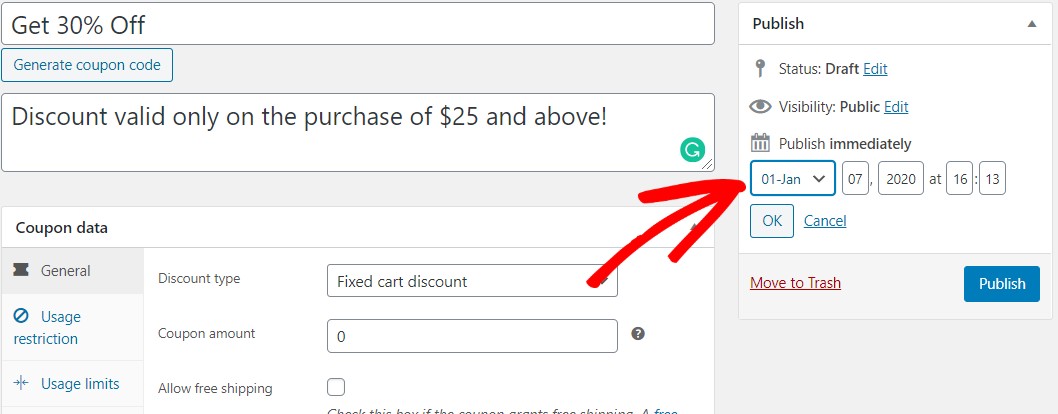
Nesta etapa, vá para a direita da tela. Aqui você verá a opção Publicar. Clique no link Edit (Editar ) logo acima do botão Publish (Publicar).

Agora você pode adicionar a data e a hora exatas em que deseja que o cupom seja publicado. Quando terminar, pressione o botão Publicar. Seu botão agora mudará para Schedule. E é isso. O cupom entrará no ar automaticamente no horário especificado.
Etapa 3: Seleção de uma data de validade para seu cupom de WooCommerce
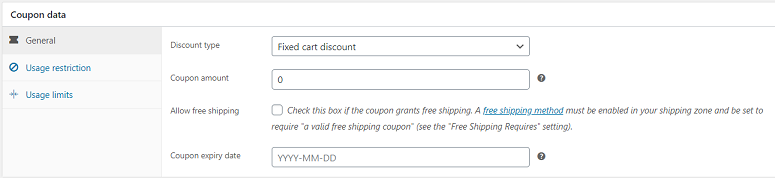
Com o WooCommerce, você pode escolher uma data para que o link do seu cupom expire automaticamente. Para ativar essa opção, role a tela para baixo e você verá um painel de dados do cupom com três guias:
Selecione a guia Geral. Aqui você verá uma opção chamada Coupon Expiry Date (Data de validade do cupom).

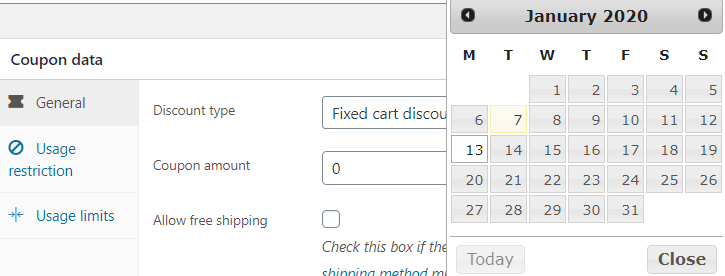
Clique nesse campo. Você verá um pop-up de calendário na tela. Nesse calendário, você pode selecionar a data em que deseja que o cupom expire.

Quando terminar, clique no botão Update (Atualizar ) no lado direito da tela. Seu cupom está pronto para ser lançado na data e hora definidas e também expirará automaticamente. É assim que é fácil programar um cupom no WooCommerce.
Qual é a melhor opção para programar cupons no WooCommerce?
Você deve estar se perguntando por que instalar um plugin quando pode programar seu cupom com a opção padrão oferecida pelo WooCommerce. No entanto, sempre recomendamos que você opte pelo plugin em vez de usar a opção padrão.
A opção padrão vem com um conjunto de recursos limitado em comparação com o plug-in Advanced Coupons. Por exemplo, a opção padrão não permite que você clone o cupom ou ative o recurso de aplicação automática. O recurso de aplicação automática é uma ótima opção se você estiver distribuindo brindes. Além disso, o Advanced Coupons também oferece várias outras opções na seção Coupon Data (Dados do cupom ).
Se estiver usando a opção padrão do WooCommerce, você terá apenas três opções na seção Coupon Data (Dados do cupom ).
- Geral
- Restrição de uso
- Limites de uso
Mas com o plug-in, você tem muito mais opções do que apenas essas. Você pode usá-los para notificar seus usuários sobre um cupom disponível, informá-los se o carrinho deles atendeu às condições para que o cupom seja aplicado e assim por diante.
A opção gratuita é boa para aqueles que acabaram de começar e não precisam de muita personalização. Mas se você for um usuário avançado do WooCommerce, é sempre melhor optar pelo plugin. Juntamente com os cupons, uma ferramenta de CRM é muito útil para gerenciar ótimos relacionamentos com seus clientes.
Em seguida, talvez você se interesse por nossos resumos dos melhores plug-ins para impulsionar as vendas e a receita:
- Os melhores plug-ins de “falta de estoque” para lojas WooCommerce
- 7 melhores plug-ins de upsell e cross-sell do WooCommerce
- 5 melhores ferramentas de notificações de vendas ao vivo para aumentar a receita
Esperamos que você tenha gostado deste guia. Se sim, talvez você também queira saber como monetizar ainda mais seu website.


Comentários Deixe uma resposta