
¿Quieres crear cupones con WooCommerce para aumentar las ventas?
Ofrecer un cupón de descuento a sus clientes es una forma estupenda de atraer más ventas e ingresos. Los clientes buscan constantemente el mejor precio posible desde que empiezan a buscar un producto hasta que hacen el pago final.
En este tutorial, te mostraremos cómo crear cupones WooCommerce para tus productos en minutos usando un plugin y sin un plugin.
También le mostraremos qué método es el mejor para usted. Así que empecemos.
Método 1: Añadir un cupón a WooCommerce con un plugin
Primero vamos a ver cómo añadir cupones a WooCommerce con un plugin. Usaremos el plugin Advanced Coupons para mostrarte cómo hacerlo.
Paso 1: Instalar el plugin de cupones avanzados
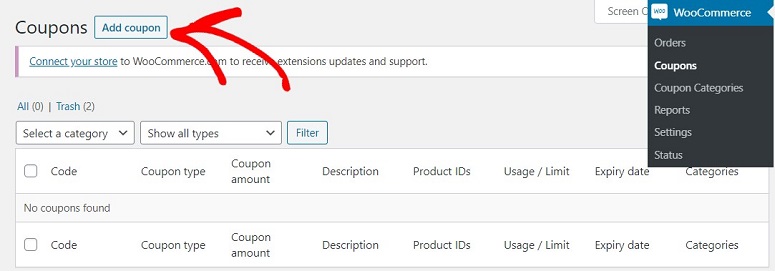
Empezaremos instalando y activando el plugin Advanced Coupons en tu sitio web WordPress. Una vez hecho esto, ve a WooCommerce ” Cupones ” Añadir cupón.

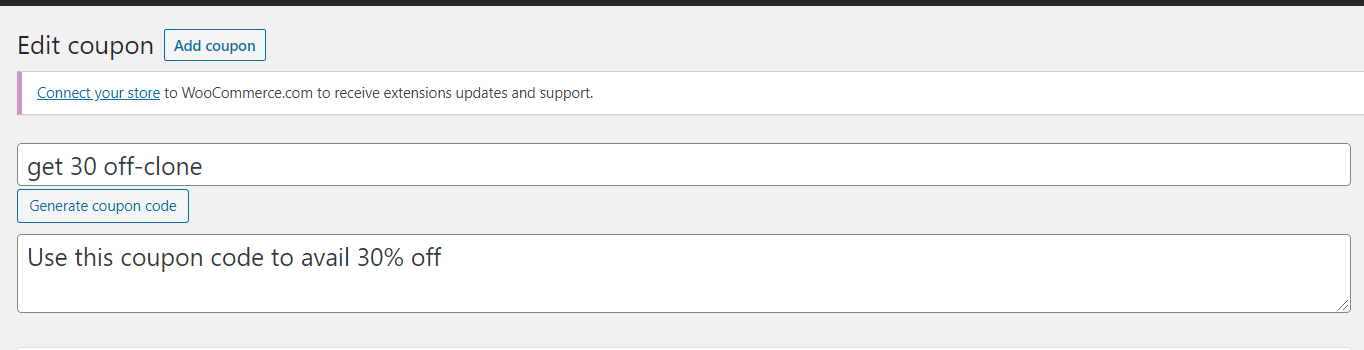
Ahora estarás en una nueva pantalla donde puedes crear tu cupón. En el primer campo, puedes añadir tu código de cupón. Justo debajo, tienes un campo para añadir la descripción de tu cupón. Puede ser cualquier cosa que describa tu descuento.
Por ejemplo, puede añadir sus condiciones de descuento, limitaciones, etc. en este campo. Esto facilita a sus clientes la comprensión de si existen reglas de canje.

Paso 2: Programar su cupón
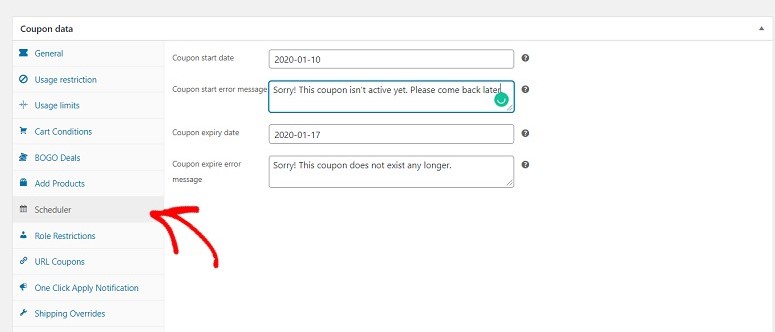
Una vez creado el código de cupón con Cupones Avanzados, es hora de programarlo. Para ello, vaya a la sección Datos del cupón justo debajo de donde ha creado su código de cupón. Aquí verás varias opciones.
- General
- Restricción de uso
- Límites de uso
- Condiciones de compra
- Ofertas BOGO
- Añadir productos
- Programador
- Restricciones de roles
- Cupones URL
- Notificación de aplicación con un clic
- Anulaciones de envío
Haga clic en Programador.

Aquí tendrás un campo para añadir una fecha de inicio. En este campo, puedes añadir la fecha en la que quieres que el cupón empiece a funcionar. Justo debajo de ese campo, encontrarás una opción para escribir el mensaje de error de inicio del cupón.
También puede encontrar campos para añadir la fecha de caducidad del cupón y el mensaje de error de caducidad del cupón.
Paso 3: Publicar su cupón
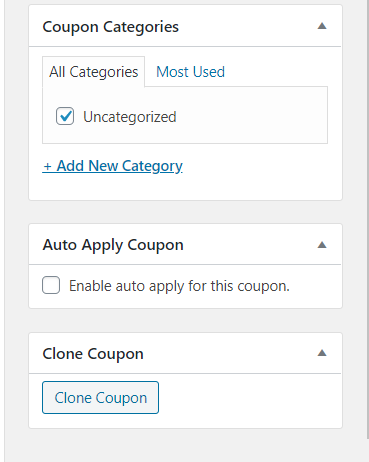
Ahora, en la parte derecha de la pantalla, justo debajo del botón Publicar, verás tres opciones. La primera es añadir una categoría a tu cupón. Añadiendo una categoría puedes mantener tus cupones organizados. También puedes añadir una categoría principal y una subcategoría.
La segunda opción es activar la función de aplicación automática. Activando esta opción puedes asegurarte de que el cupón se aplica automáticamente al carrito del usuario si está comprando un producto en el que es válido. Si no desea utilizar esta función, deje la casilla sin marcar.
La última opción es clonar el cupón. Esta opción te permite crear una copia exacta del mismo cupón con un solo clic. Por supuesto, puedes editar los campos si quieres más tarde. Esta opción ayuda a ahorrar mucho tiempo y a agilizar el proceso de programación de cupones.

Una vez hecho esto, pulsa el botón Publicar justo encima de estas opciones. Tu cupón debería programarse inmediatamente. En la fecha de inicio, se activará automáticamente y caducará en la fecha de finalización.
Método 2: Programar un cupón en WooCommerce sin un plugin
Por defecto, WooCommerce viene con la opción de Cupones que te permite configurarlo sin la ayuda de ningún plugin de terceros. A continuación te explicamos cómo puedes hacerlo.
Paso 1: Crear un cupón en WooCommerce
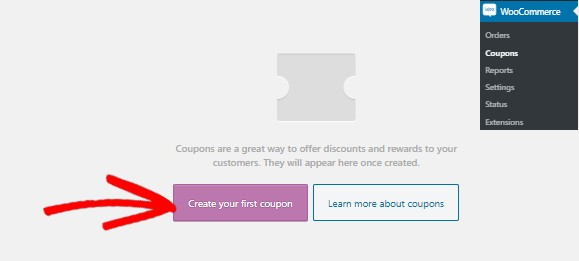
Ya que estás dispuesto a programar un cupón en tu sitio WooCommerce, estamos asumiendo que ya tienes el plugin WooCommerce instalado en tu tienda online. Así que inicia sesión en tu panel de WordPress y ve a WooCommerce ” Cupones.
Ahora verá lo siguiente en su pantalla. Haga clic en el botón Crear su primer cupón.

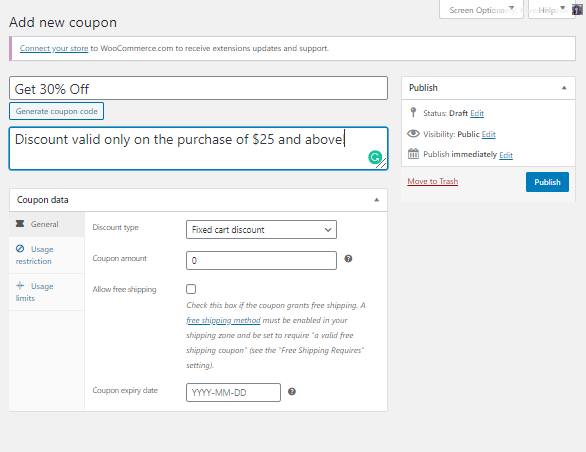
Verás varias opciones en tu pantalla. Empieza por añadir un nombre o código a tu cupón. Debajo verás un campo en el que puedes añadir una descripción a tu código.

En el siguiente paso, tendrás que programar tu cupón. Para ello, es necesario editar su calendario.
Paso 2: Editar la fecha de publicación de su cupón WooCommerce
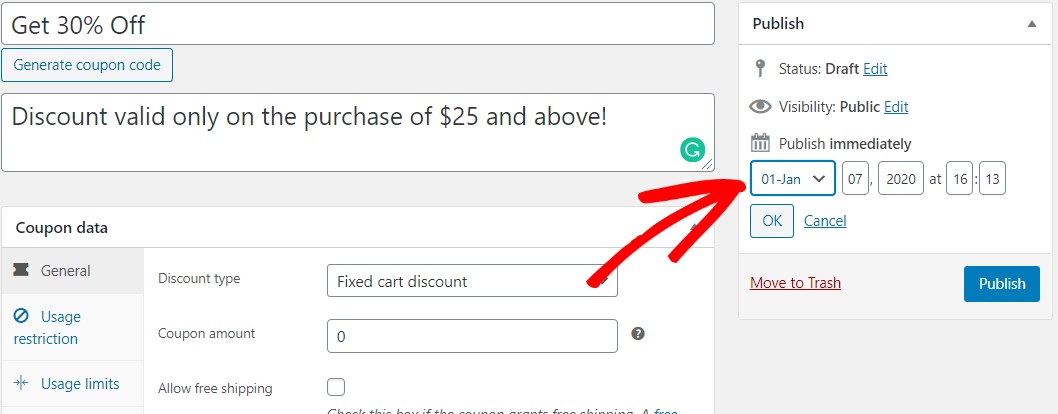
En este paso ve a la derecha de tu pantalla. Aquí verás la opción Publicar. Haz clic en el enlace Editar justo encima del botón Publicar.

Ahora puedes añadir la fecha y hora exactas en las que quieres que se publique el cupón. Una vez hecho esto, pulse el botón Publicar. El botón cambiará a Programar. Y ya está. El cupón se activará automáticamente a la hora especificada.
Paso 3: Seleccionar una fecha de caducidad para su cupón WooCommerce
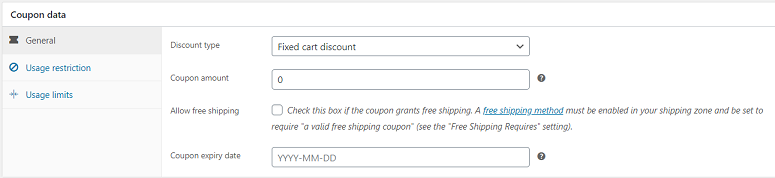
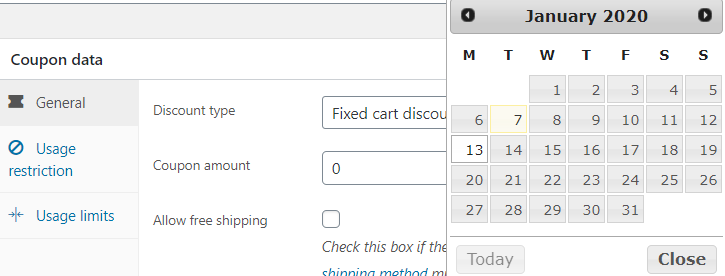
Con WooCommerce, puedes elegir una fecha para que el enlace de tu cupón caduque automáticamente. Para activar esta opción, desplázate hacia abajo en la pantalla y verás un panel de datos de cupón con tres pestañas:
Seleccione la pestaña General. Aquí verás una opción llamada Fecha de caducidad del cupón.

Haga clic en este campo. Aparecerá un calendario en tu pantalla. En este calendario, puedes seleccionar la fecha en la que quieres que caduque tu cupón.

Una vez hecho esto, pulsa el botón Actualizar situado en la parte derecha de la pantalla. Tu cupón está listo para activarse en la fecha y hora establecidas y caducará automáticamente. Así de fácil es programar un cupón en WooCommerce.
Qué opción es la mejor para programar cupones en WooCommerce
Te estarás preguntando por qué instalar un plugin cuando puedes programar tu cupón con la opción por defecto que ofrece WooCommerce. Sin embargo, siempre le recomendamos que opte por el plugin en lugar de ir a la opción por defecto.
La opción por defecto viene con un conjunto de características limitadas en comparación con el plugin Advanced Coupons. Por ejemplo, la opción por defecto no le permite clonar el cupón o activar la función de aplicación automática. La función de aplicación automática es una gran opción si usted está dando regalos gratis. Aparte de eso, Advanced Coupons también ofrece otras opciones en la sección Datos del cupón.
Si estás usando la opción por defecto de WooCommerce sólo tienes 3 opciones en tu sección de Datos de Cupón.
- General
- Restricción de uso
- Límites de uso
Pero con el plugin, tienes muchas más opciones que éstas. Puedes usarlos para notificar a tus usuarios sobre un cupón disponible, hacerles saber si su carrito ha cumplido las condiciones para que se aplique el cupón, etc.
La opción gratuita es buena para aquellos que acaban de empezar y no necesitan mucha personalización. Pero si eres un usuario avanzado de WooCommerce, siempre es mejor optar por el plugin. Junto a los cupones, una herramienta de CRM es bastante útil para gestionar una buena relación con tus clientes.
A continuación, puede que le interese nuestro resumen de los mejores plugins para aumentar las ventas y los ingresos:
- Los mejores plugins de ‘fin de existencias’ para tiendas WooCommerce
- 7 Mejores Plugins de Venta Adicional y Venta Cruzada para WooCommerce
- 5 Mejores Herramientas de Notificaciones de Ventas en Directo para Aumentar los Ingresos
Esperamos que le haya gustado esta guía. Si es así, es posible que también desee saber cómo monetizar aún más su sitio web.

Comentarios Deja una respuesta