La meilleure façon de connecter vos profils de médias sociaux à votre site WordPress est d’ajouter des icônes de médias sociaux à votre barre latérale. Dans cet article, je vais vous montrer comment ajouter des icônes de médias sociaux sur WordPress.
Il existe des centaines de plugins de médias sociaux disponibles dans le référentiel WordPress. Nous utiliserons le plugin Simple Social Icons. Principalement parce qu’il est simple et rend super facile l’ajout d’icônes sociales dans n’importe quelle zone prête à recevoir des widgets ou dans la barre latérale de votre site WordPress.
![]()
Comment ajouter des icônes de médias sociaux sur WordPress
La première chose à faire est d’installer et d’activer le plugin Simple Social Icons (voici comment installer un plugin WordPress).
Ensuite, rendez-vous sur votre page de widgets. Celle-ci se trouve dans le menu d’administration de WordPress, sous la rubrique Apparence. Simple Social Icons sera listé avec vos autres widgets disponibles, il vous suffit donc de faire glisser le widget dans votre zone de widget préférée (par exemple, la barre latérale de votre thème).
![]()
La plupart des plugins WordPress sont configurés via une page de réglages généraux. Simple Social Icons gère les choses différemment en plaçant toutes les options de configuration dans le widget lui-même.
Au lieu de choisir parmi des tailles d’icônes prédéfinies, vous pouvez définir la taille exacte de vos icônes de médias sociaux, qu’il s’agisse de 10 pixels ou de 150 pixels. Les icônes peuvent être alignées à gauche, au centre ou à droite.
![]()
Les couleurs de l’arrière-plan et du texte peuvent être modifiées. Vous pouvez également modifier la couleur des icônes lorsqu’un utilisateur survole une icône.
![]()
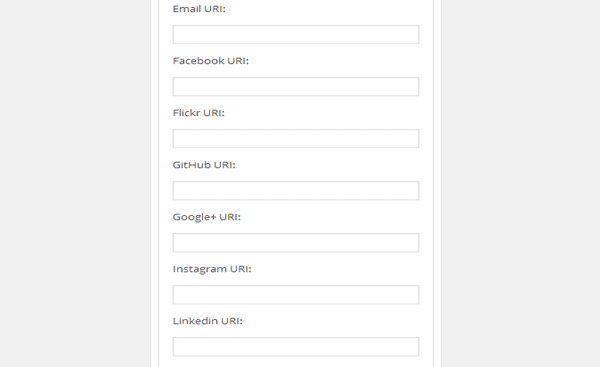
12 grands sites de médias sociaux sont pris en charge, notamment Twitter, Facebook, Google+, LinkedIn et StumbleUpon. Une icône d’e-mail et une icône RSS sont également disponibles. Il vous suffit de coller les URL de vos profils de réseaux sociaux. Laissez le champ URI vide pour les réseaux sociaux que vous ne souhaitez pas afficher.

Le résultat final est superbe. N’oubliez pas que vous pouvez ajuster la taille et les couleurs de l’icône en fonction de la largeur et des couleurs de votre barre latérale.
Voir aussi : Les meilleurs plugins WordPress pour les médias sociaux
J’espère que cet article vous a aidé à ajouter des icônes de médias sociaux à votre blog WordPress.
Si vous avez aimé cet article, rejoignez ThemeLab sur Google+ et Twitter.

Straight to the point. Thanks
Hey Noumann, thanks for the advice, I use Simple Social Icons now and I like them very much. Any advice on what plugin to use to display a “share on twitter” or “share on facebook” button above and/or below a post, similar to what you have under the title of this article?
Hey Nick,
Take a look at Floating Social Bar. It allows you to add social sharing buttons on top of your articles. We use a modified version of floating social bar on ThemeLab.
Awesome, thanks Noumaan, just what I needed.