La mejor forma de conectar tus perfiles de redes sociales a tu sitio web WordPress es añadiendo iconos de redes sociales a tu barra lateral. En este artículo, te mostraré cómo añadir iconos de redes sociales a WordPress.
Hay cientos de plugins de redes sociales disponibles en el repositorio de WordPress. Nosotros utilizaremos el plugin Simple Social Icons. Principalmente porque es simple y hace que sea muy fácil añadir iconos sociales a cualquier widget listo área o barra lateral en su sitio de WordPress.
![]()
Cómo añadir iconos de redes sociales a WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Simple Social Icons (aquí se explica cómo instalar un plugin de WordPress).
A continuación, vaya a su página de widgets. Se encuentra en Apariencia, en el menú de administración de WordPress. Simple Social Icons aparecerá junto con el resto de widgets disponibles, por lo que sólo tienes que arrastrar el widget a tu zona de widgets preferida (por ejemplo, la barra lateral de tu tema).
![]()
La mayoría de los plugins de WordPress se configuran a través de una página de ajustes generales. Simple Social Icons maneja las cosas de manera diferente al colocar todas las opciones de configuración en el propio widget.
En lugar de elegir entre los tamaños de icono predefinidos, puede definir el tamaño exacto de sus iconos de redes sociales, ya sea 10 píxeles o 150 píxeles. Los iconos pueden alinearse a la izquierda, al centro o a la derecha.
![]()
Se pueden cambiar los colores del fondo y del texto. También se puede cambiar el color de los iconos cuando un usuario pasa el ratón por encima de un icono.
![]()
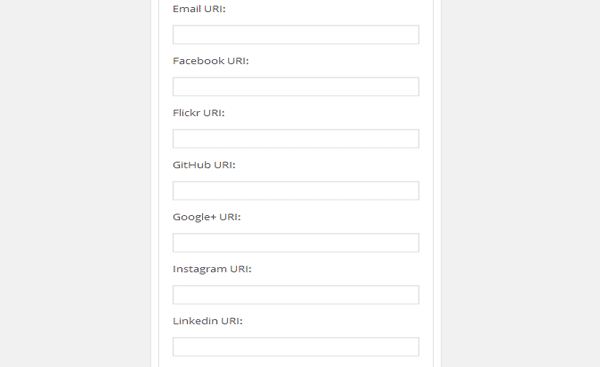
Se admiten 12 de las principales redes sociales, como Twitter, Facebook, Google+, LinkedIn y StumbleUpon. También hay disponible un icono de correo electrónico y RSS. Sólo tienes que pegar las URL de los perfiles de tus redes sociales. Deja el campo URI en blanco para las redes sociales que no quieras mostrar.

El resultado final es estupendo. Recuerde que puede ajustar el tamaño y los colores del icono para que coincida con el ancho y los colores de su barra lateral.
Compruebe también: Los mejores plugins de WordPress para redes sociales
Espero que este artículo te haya ayudado a añadir iconos de redes sociales a tu blog de WordPress.
Si te ha gustado este artículo, únete a ThemeLab en Google+ y Twitter.

Straight to the point. Thanks
Hey Noumann, thanks for the advice, I use Simple Social Icons now and I like them very much. Any advice on what plugin to use to display a “share on twitter” or “share on facebook” button above and/or below a post, similar to what you have under the title of this article?
Hey Nick,
Take a look at Floating Social Bar. It allows you to add social sharing buttons on top of your articles. We use a modified version of floating social bar on ThemeLab.
Awesome, thanks Noumaan, just what I needed.