A melhor maneira de conectar seus perfis de mídia social ao seu site WordPress é adicionar ícones de mídia social à barra lateral. Neste artigo, mostrarei como adicionar ícones de mídia social ao WordPress.
Há centenas de plug-ins de mídia social disponíveis no repositório do WordPress. Usaremos o plug-in Simple Social I cons. Principalmente porque ele é simples e facilita muito a adição de ícones sociais a qualquer área pronta para widget ou barra lateral em seu site do WordPress.
![]()
Como adicionar ícones de mídia social ao WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Simple Social I cons (veja aqui como instalar um plug-in do WordPress).
Em seguida, vá para a página do widget. Ela está localizada em Appearance (Aparência ) no menu de administração do WordPress. Os ícones do Simple Social Icons serão listados com os outros widgets disponíveis, portanto, basta arrastar o widget para a zona de widgets de sua preferência (por exemplo, a barra lateral do tema).
![]()
A maioria dos plug-ins do WordPress é configurada por meio de uma página de configurações gerais. O Simple Social Icons lida com as coisas de forma diferente, colocando todas as opções de configuração no próprio widget.
Em vez de escolher entre tamanhos de ícones predefinidos, você pode definir o tamanho exato dos seus ícones de mídia social, sejam eles de 10 ou 150 pixels. Os ícones podem ser alinhados à esquerda, ao centro ou à direita.
![]()
As cores do fundo e do texto podem ser alteradas. Também é possível alterar a cor dos ícones quando um usuário passa o mouse sobre um ícone.
![]()
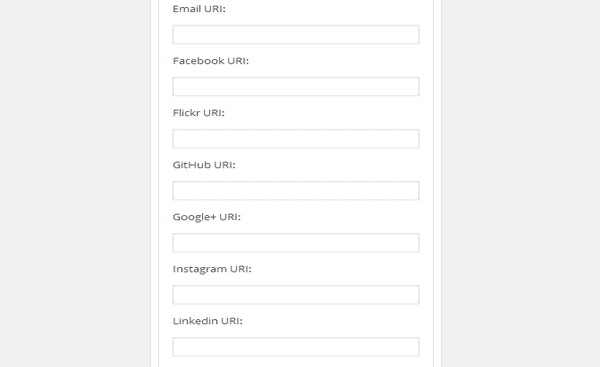
Há suporte para 12 dos principais sites de mídia social, incluindo Twitter, Facebook, Google+, LinkedIn e StumbleUpon. Um ícone de e-mail e RSS também está disponível. Basta colar os URLs dos perfis de suas redes sociais. Deixe o campo URI em branco para as redes sociais que você não deseja exibir.

O resultado final fica ótimo. Lembre-se de que você pode ajustar o tamanho e as cores do ícone para que correspondam à largura e às cores de sua barra lateral.
Confira também: Os melhores plug-ins de mídia social do WordPress
Espero que este artigo o tenha ajudado a adicionar ícones de mídia social ao seu blog do WordPress.
Se você gostou deste artigo, junte-se ao ThemeLab no Google+ e no Twitter.

Straight to the point. Thanks
Hey Noumann, thanks for the advice, I use Simple Social Icons now and I like them very much. Any advice on what plugin to use to display a “share on twitter” or “share on facebook” button above and/or below a post, similar to what you have under the title of this article?
Hey Nick,
Take a look at Floating Social Bar. It allows you to add social sharing buttons on top of your articles. We use a modified version of floating social bar on ThemeLab.
Awesome, thanks Noumaan, just what I needed.