J’ai installé le plugin WordPress TweetMeme l’autre jour, et je suis satisfait des résultats.
Non seulement il a été très facile à installer et à configurer, mais j’ai remarqué que plusieurs personnes utilisent le bouton pour retweeter mes articles. Vous pouvez le voir en action dans le coin supérieur droit de cet article.
Dans cette revue de plugin WordPress, je vais passer en revue l’installation du plugin TweetMeme et donner une vue d’ensemble des options. Et il y a aussi un screencast ! Tout cela après le saut.
Comment installer TweetMeme pour WordPress
Vous pouvez installer TweetMeme pour WordPress comme n’importe quel autre plugin. De plus, comme il est disponible dans le dépôt de plugins de WordPress.org, vous avez la possibilité de l’installer automatiquement via votre panneau d’administration WordPress.
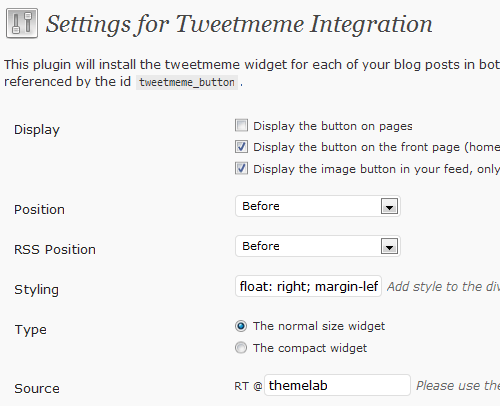
Après l’installation et l’activation, vous devriez voir un nouveau menu “TweetMeme” dans la barre latérale de votre tableau de bord WordPress. La page de configuration devrait ressembler à ceci.
Paramètres du plugin TweetMeme
Regardez le screencast ci-dessous.
- Affichage : Je règle tous ces paramètres sauf pour les pages, car je ne vois vraiment pas la nécessité d’avoir un bouton retweet sur mes pages (comme Contact, À propos, etc.).
- Position : Pour la position normale et la position RSS, j’ai choisi d’afficher avant. Cela place le bouton en haut de l’article, là où la plupart des gens le verront.
- Style : J’utilise
float : right ; margin-left : 10px ;pour l’afficher sur le côté droit de mes articles. L’inverse seraitfloat : left ; margin-right : 10px; - Type : J’utilise le widget de taille normale, principalement parce que je pense que le widget compact est trop petit.
- Source : Réglez ceci sur votre propre compte Twitter. Le mien est @themelab si vous ne le saviez pas déjà.
Tout le reste dépend de vos préférences, comme le raccourcisseur d’URL de votre choix (le mien est bit.ly).
Utilisation avancée du plugin TweetMeme
Si vous souhaitez placer manuellement le bouton TweetMeme dans votre thème, vous devez d’abord sélectionner “Manual” dans les paramètres d’affichage afin qu’il ne s’affiche pas automatiquement n’importe où. Insérez ensuite le code suivant dans la boucle.
<?php if (function_exists('tweetmeme')) echo tweetmeme();?>N’oubliez pas que la partie function_exists sert à éviter toute erreur fatale au cas où le plugin TweetMeme serait désactivé pour une raison quelconque.
Conclusion
Si vous voulez plus de retweets, vous devez faciliter la tâche de vos visiteurs. Le bouton TweetMeme est un moyen reconnaissable d’encourager cela. Je regrette de ne pas l’avoir mis en place plus tôt car je constate déjà une augmentation de mes retweets grâce à ce simple bouton.
Au fait, il se passe quelque chose d’important dans trois jours. Les personnes qui suivent le blog depuis longtemps ont peut-être une petite idée de ce qui va se passer.


Thanks for the nice review and use case Leland, I’ve just installed on my own site. I also noticed the stats area in this plugin, pretty handy.
I’ll need to check out Jeherve’s suggestion too…
You mean this one? http://kovshenin.com/wordpress/plugins/retweet-anywhere/
I’ll test that one out.
Yep, that would be the one. I am really satisfied with it, as with all the tutorials and plugins proposed by Konstantin. He has good ideas and always find a good way to implement them!
Good idea! I was using that plugin as well, until I discovered the retweet anywhere plugin. Does the same like your plugin, but the difference is that the tweets posted from your blog will ve branded at your name (instead of having a tweet via web, it will appear as via themelab), as it will use your own application.
Have a look at it, I think it is worth the try!