El otro día instalé el plugin TweetMeme para WordPress y estoy encantado con los resultados.
No sólo era muy fácil de instalar y configurar, pero me he dado cuenta de varias personas que realmente utilizan el botón para retweet mis mensajes. Puedes verlo en acción en la esquina superior derecha de este post.
En esta revisión del plugin de WordPress, voy a ir sobre la instalación del plugin TweetMeme y dar una visión general de las opciones. ¡Y también hay un screencast! Todo después del salto.
Cómo instalar TweetMeme para WordPress
Puede instalar TweetMeme para WordPress como cualquier otro plugin. Además, como está disponible en el repositorio de plugins de WordPress.org, tienes la opción de instalarlo automáticamente a través de tu panel de administración de WordPress.
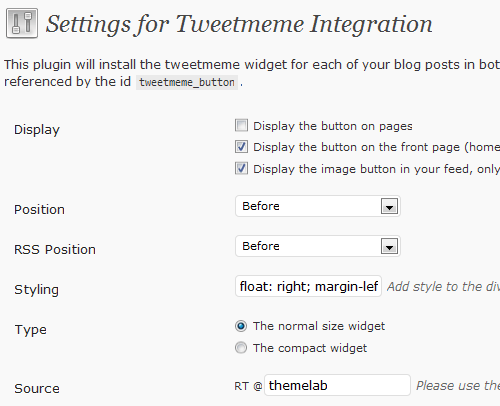
Después de instalarlo y activarlo, debería ver un nuevo menú “TweetMeme” en la barra lateral de su panel de WordPress. La página de configuración debería tener este aspecto.
Configuración del plugin TweetMeme
Echa un vistazo al screencast a continuación.
- Mostrar: Yo configuro todo esto excepto en las páginas, ya que realmente no veo la necesidad de tener un botón de retweet en mis páginas (como Contacto, Acerca de, etc.).
- Posición: Tanto para la posición normal como para la posición RSS, lo tengo configurado para mostrar antes. Esto básicamente coloca el botón en la parte superior del post donde la mayoría de la gente lo verá.
- Estilo: Uso float
: right; margin-left: 10px;para mostrarlo a la derecha de mis posts. Lo contrario sería float: left; margin-right: 10px; - Tipo: Uso el widget de tamaño normal, más que nada porque creo que el compacto es demasiado pequeño.
- Fuente: Pon esto en tu propia cuenta de Twitter. La mía es @themelab por si aún no lo sabías.
Todo lo demás depende de tus preferencias, como el acortador de URL que elijas (el mío es bit.ly).
Uso avanzado del plugin TweetMeme
Si desea colocar manualmente el botón TweetMeme en su tema, primero tiene que seleccionar “Manual” en la configuración de visualización para que no se muestre automáticamente en cualquier lugar. A continuación, inserte el siguiente código dentro del bucle.
<?php if (function_exists('tweetmeme')) echo tweetmeme();?>Recuerda que la parte function_exists es para que no haya un error fatal en caso de que el plugin TweetMeme se desactive por cualquier razón.
Conclusión
Si quieres más retweets, tienes que facilitar a tus visitantes que lo hagan. El botón TweetMeme una forma reconocible de fomentar esto. Ojalá lo hubiera instalado mucho antes, porque ya estoy notando un aumento de mis retweets gracias a este sencillo botón.
Por cierto, dentro de tres días va a ocurrir algo grande. Los antiguos seguidores del blog quizá tengan una ligera idea de lo que puede estar pasando.


Thanks for the nice review and use case Leland, I’ve just installed on my own site. I also noticed the stats area in this plugin, pretty handy.
I’ll need to check out Jeherve’s suggestion too…
You mean this one? http://kovshenin.com/wordpress/plugins/retweet-anywhere/
I’ll test that one out.
Yep, that would be the one. I am really satisfied with it, as with all the tutorials and plugins proposed by Konstantin. He has good ideas and always find a good way to implement them!
Good idea! I was using that plugin as well, until I discovered the retweet anywhere plugin. Does the same like your plugin, but the difference is that the tweets posted from your blog will ve branded at your name (instead of having a tweet via web, it will appear as via themelab), as it will use your own application.
Have a look at it, I think it is worth the try!