
Vous en avez assez des spams dans votre formulaire de contact ?
Si votre formulaire n’est pas protégé, vous verrez des enregistrements de spam et des soumissions de vente de produits et de services. En plus d’être ennuyeux, le vrai problème est que des prospects authentiques risquent de se perdre dans ce fouillis.
Dans cet article, nous allons vous montrer comment utiliser des outils anti-spam pour arrêter une fois pour toutes le spam des formulaires de contact.
Pourquoi recevez-vous des formulaires de spam ?
Si vous vous demandez “Pourquoi moi ? Pourquoi est-ce que je reçois du spam ?” La réponse est simple : vous n’avez pas protégé votre formulaire.
Le spam des formulaires de contact est généralement généré par des robots programmés pour explorer l’internet et trouver des formulaires non protégés.
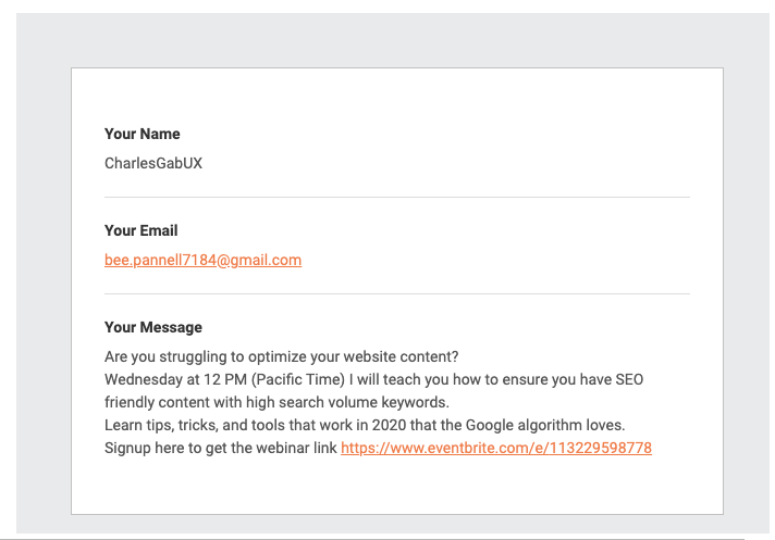
Ils le remplissent ensuite avec un message prédéfini et soumettent le formulaire. Et vous vous retrouvez avec une soumission de formulaire aléatoire comme celle-ci :

Les spambots ne tiennent pas compte de la taille ou de la popularité de votre site, de sorte que ce type de spam est un problème même pour les sites Web de petite taille ou tout nouveaux.
Pourquoi devez-vous protéger votre formulaire de contact ?
Le spam des formulaires de contact est sans aucun doute ennuyeux, mais les formulaires non sécurisés posent un problème plus grave : le risque d’être piraté.
Les courriels que vous recevez proviennent très probablement de sites d’hameçonnage qui tentent de voler vos données. Ils peuvent ensuite les utiliser à leurs propres fins.
Certains spambots tentent même de s’introduire dans votre site.
Ils utilisent une tactique appelée force brute, qui consiste à essayer de deviner votre nom d’utilisateur et votre mot de passe. S’ils y parviennent, ils utilisent votre site pour diffuser davantage de spam et de logiciels malveillants à d’autres personnes, y compris à votre liste de contacts.
Les spambots effectuent également des attaques par injection. Comment procèdent-ils ?
Les informations saisies dans le formulaire de contact sont stockées dans votre base de données. Ces bots viennent introduire un code malveillant dans votre formulaire de sorte que, lorsqu’il est soumis, il infecte votre base de données.
Le spam des formulaires de contact n’est donc pas seulement une nuisance, il est aussi dangereux !
Prévenir le spam des formulaires de contact
La meilleure façon de protéger votre formulaire de contact est de choisir d’abord un plugin de formulaire fiable qui s’occupe de la sécurité du formulaire pour vous.
WPForms est le meilleur constructeur de formulaires sur le marché et il est livré avec une protection anti-spam intégrée. Il bloque donc les spams automatiquement et vous permet même de prendre des mesures préventives supplémentaires pour arrêter les spams.

Avec WPForms, vous n’aurez pas besoin de plusieurs outils pour créer votre formulaire et le protéger. Il s’occupe de tout pour vous. Voici ce que vous pouvez attendre de WPForms :
- Créez n’importe quel type de formulaire à l’aide de plus de 1 200 modèles prédéfinis.
- Constructeur facile à utiliser par glisser-déposer, idéal pour les débutants
- Comprend un pot de miel intégré et les dernières méthodes de défense anti-spam.
- Activer facilement la protection reCAPTCHA et CAPTCHA personnalisée
- Il existe une version gratuite et des formules payantes abordables
Créer un formulaire de contact avec WPForms
Pour commencer, vous devez installer et activer WPForms sur votre site. Vous pouvez ensuite accéder à WPForms depuis votre tableau de bord WordPress.
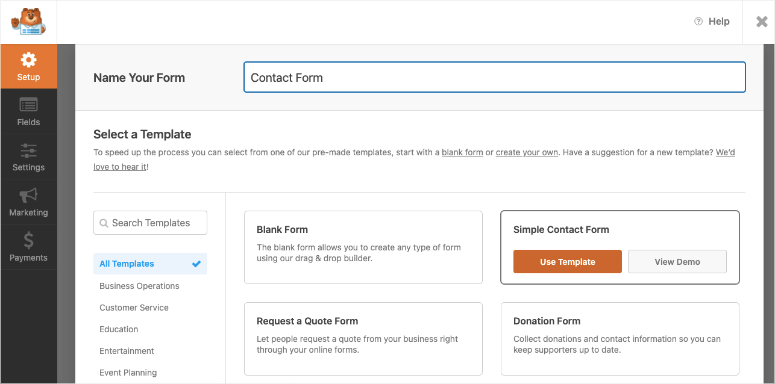
Vous constaterez qu’il existe plus de 1 200 modèles prédéfinis et qu’il est donc facile de créer un formulaire de contact en moins de 5 minutes.

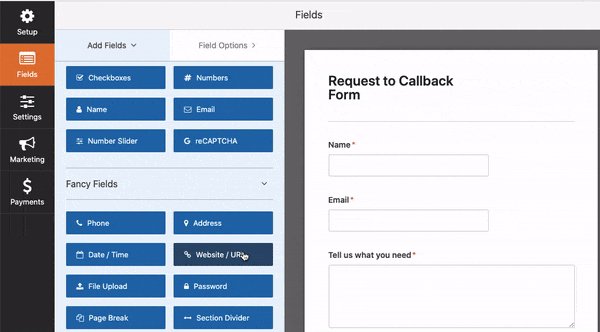
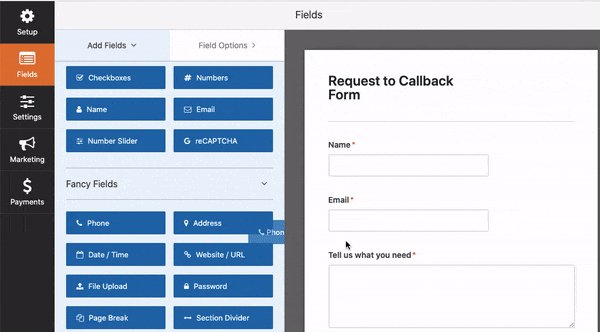
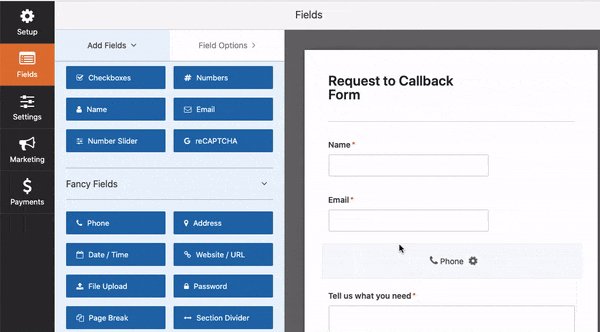
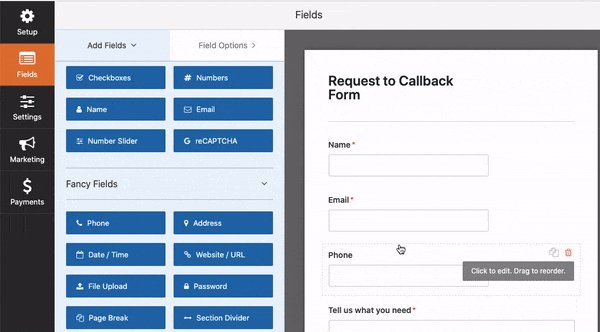
Vous pouvez ajouter, supprimer et modifier des champs à l’aide de son constructeur de formulaire par glisser-déposer. Et lorsque vous êtes satisfait, il vous suffit d’enregistrer votre formulaire.

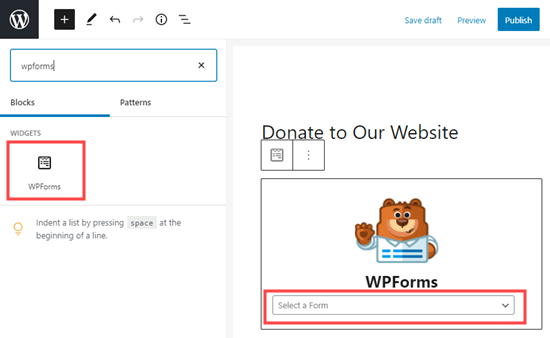
Ensuite, vous pouvez intégrer le formulaire sur n’importe quelle page, article ou barre latérale en utilisant le widget WPForms.

Maintenant que vous avez créé votre formulaire de contact, regardons comment vous pouvez protéger votre formulaire de contact avec WPForms. Voici une table des matières de ce que nous allons couvrir.
- Token anti-spam WPForms
- Google reCAPTCHA
- hCaptcha
- WPForms Custom CAPTCHA Addon
- Bloquer ou autoriser des adresses électroniques spécifiques sur vos formulaires
1. jeton anti-spam WPForms
WPForms active automatiquement la protection anti-spam sur chaque formulaire que vous créez, que vous utilisiez la version gratuite ou la version premium.
Il détecte les robots et empêche la soumission de leur formulaire. Ainsi, dès le départ, vous ne serez pas confronté à des entrées de spam.
Vos visiteurs n’ont pas non plus besoin de passer un test pour prouver qu’ils ne sont pas des robots. Il n’y a donc aucun inconvénient pour vous et vos visiteurs.
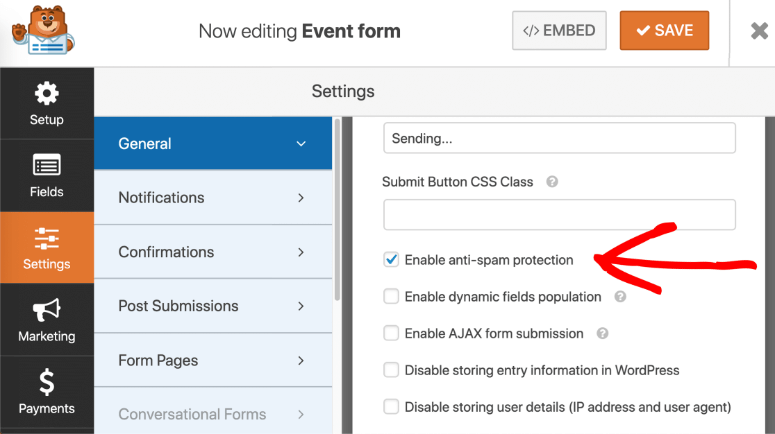
Vous pouvez vérifier si la protection anti-spam par défaut est activée en vous rendant dans l’onglet WPForms ” Paramètres ” Général.

Ici, vous pouvez faire défiler la page jusqu’en bas pour voir si la case à côté de “Activer la protection anti-spam” est cochée.
Si vous utilisez une ancienne version de WPForms, vous pouvez voir l’option “Anti-spam honeypot”. Il s’agit de l’ancienne option de protection anti-spam de WPForms.
Vous pouvez cocher cette case, ou mieux encore, passer à la dernière version de WPForms pour bénéficier de la nouvelle défense anti-spam.
Si vous venez d’activer la protection anti-spam, veillez à enregistrer votre formulaire pour conserver vos modifications.
Votre formulaire de contact est désormais protégé contre les spambots. Si vous souhaitez aller plus loin et rendre votre formulaire à l’épreuve des balles, lisez la suite pour découvrir d’autres méthodes de défense contre le spam.
2. Google reCAPTCHA
Pour ajouter une autre couche de protection à votre formulaire, vous pouvez utiliser le reCAPTCHA de Google. Il présente des énigmes à vos visiteurs ou analyse leur comportement sur votre site.
Il peut vérifier qu’un être humain soumet le formulaire et bloquer les entrées de spam automatisées.

L’avantage de ce système est qu’il est gratuit pour un maximum d’un million d’utilisateurs. Il existe aujourd’hui 3 versions de Google reCAPTCHA.
- Checkbox reCAPTCHA v2 – Les visiteurs sont invités à cocher une case indiquant “Je ne suis pas un robot” et à l’envoyer. L’avantage est qu’il s’agit d’une forme de sécurité visible. Les visiteurs peuvent donc se sentir en sécurité lorsqu’ils remplissent votre formulaire, sachant qu’il est protégé.
- Invisible reCAPTCHA v2 – Il détecte le comportement et l’activité de l’utilisateur sur votre site. Il ne présente pas de défi ou d’énigme.
- reCAPTCHA v3 – Ce système utilise JavaScript pour détecter les humains. Il est très efficace pour bloquer les robots, mais il arrive qu’il empêche également les utilisateurs authentiques de s’inscrire. Nous vous recommandons donc de l’utiliser si vous savez comment résoudre les problèmes.
Vous pouvez activer les trois versions de Google reCAPTCHA avec WPForms. Nous allons nous y plonger.
Étape 1 : Choix du type de reCAPTCHA
Pour commencer à ajouter reCAPTCHA à votre formulaire de contact, vous devez d’abord sélectionner le type de CAPTCHA que vous souhaitez utiliser.
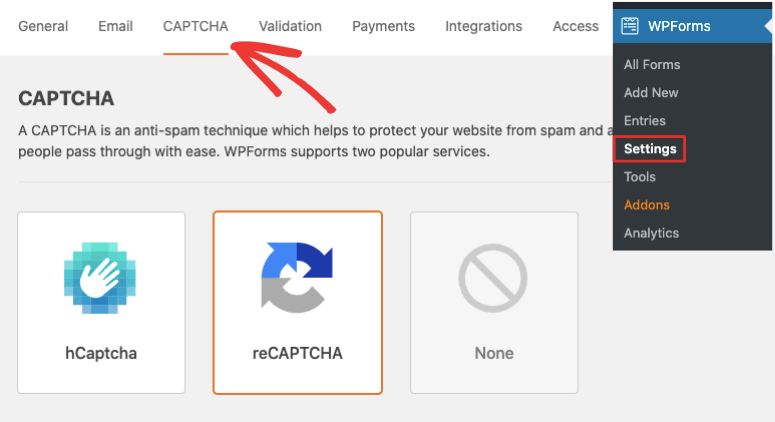
Allez dans l’onglet WPForms ” Settings où vous trouverez l’option CAPTCHA.

Lorsque vous le sélectionnez, une page s’ouvre avec des icônes CAPTCHA parmi lesquelles vous pouvez choisir. Pour commencer, nous allons vous montrer comment utiliser reCAPTCHA et nous sélectionnerons donc celle qui se trouve au centre.
Si vous faites défiler la page vers le bas, vous verrez les paramètres reCAPTCHA. Gardez à l’esprit que ces paramètres s’appliquent à tous les formulaires que vous créez avec WPForms.
Vous devriez maintenant voir les 3 différentes options reCAPTCHA que nous avons mentionnées plus tôt :

- Checkbox reCAPTCHA v2
- Invisible reCAPTCHA v2
- reCAPTCHA v3
Il vous suffit de sélectionner celle que vous souhaitez utiliser sur votre site. Ensuite, vous verrez deux champs disponibles pour remplir votre clé de site et votre clé secrète. Nous allons vous montrer comment créer ces clés.
Étape 2 : Configuration de Google reCAPTCHA
Pour utiliser Google reCAPTCHA, vous devez vous rendre sur le site reCAPTCHA de Google pour le configurer.
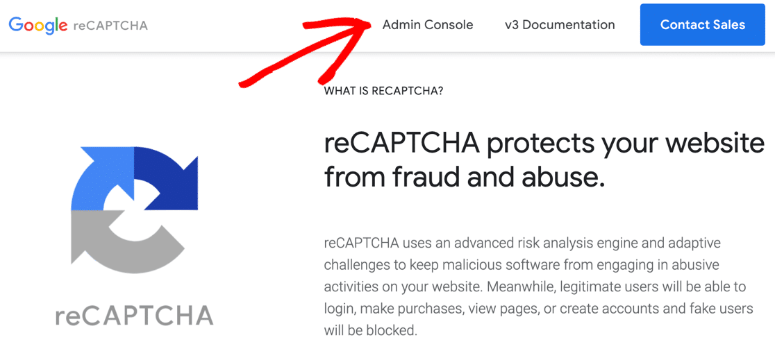
Cliquez sur Admin Console dans le menu supérieur.

Si vous n’êtes pas connecté à votre compte Google, Google vous demandera de le faire maintenant.
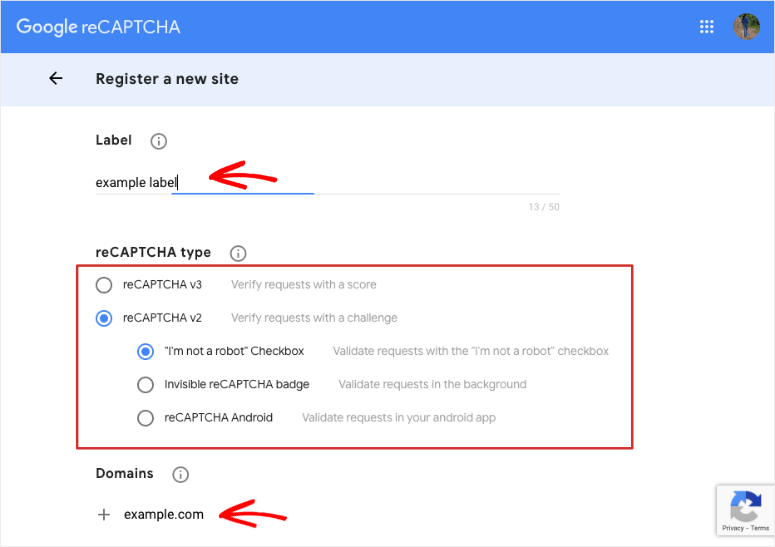
Ensuite, vous serez redirigé vers une nouvelle page pour enregistrer votre site pour reCAPTCHA. Tout d’abord, saisissez le nom de votre site web dans le champ de l’étiquette. Si vous avez plusieurs domaines, assurez-vous de pouvoir reconnaître le nom que vous entrez, car vous en aurez besoin plus tard.

Ensuite, choisissez entre reCAPTCHA v2 ou v3 à l’aide des boutons radio. Si vous choisissez v3, vous n’avez rien d’autre à faire ici.
Si vous décidez d’utiliser reCAPTCHA v2, vous aurez le choix entre deux options supplémentaires. Vous pouvez sélectionner la case à cocher “Je ne suis pas un robot” ou le badge reCAPTCHA invisible.
Pour ce tutoriel, nous utiliserons la méthode de la case à cocher sous reCAPTCHA v2. Cependant, les étapes resteront à peu près les mêmes pour les autres types.
Vous devez maintenant saisir le domaine officiel de votre site web, par exemple “isitwp.com”. Vous n’avez pas besoin d’ajouter “https://
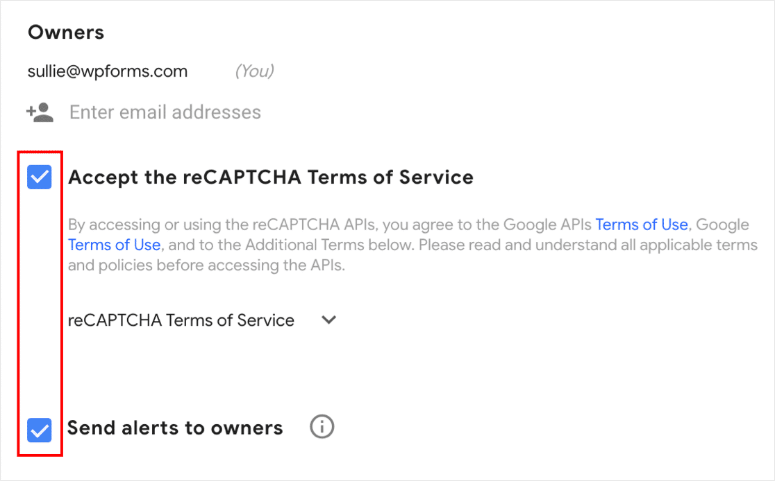
Ensuite, il vous suffit d’accepter les conditions d’utilisation et de choisir si vous souhaitez recevoir des alertes concernant reCAPTCHA.

Une fois le formulaire rempli, vous pouvez le soumettre en cliquant sur le bouton “Soumettre” au bas de la page.
Étape 3 : Obtenir les clés reCAPTCHA
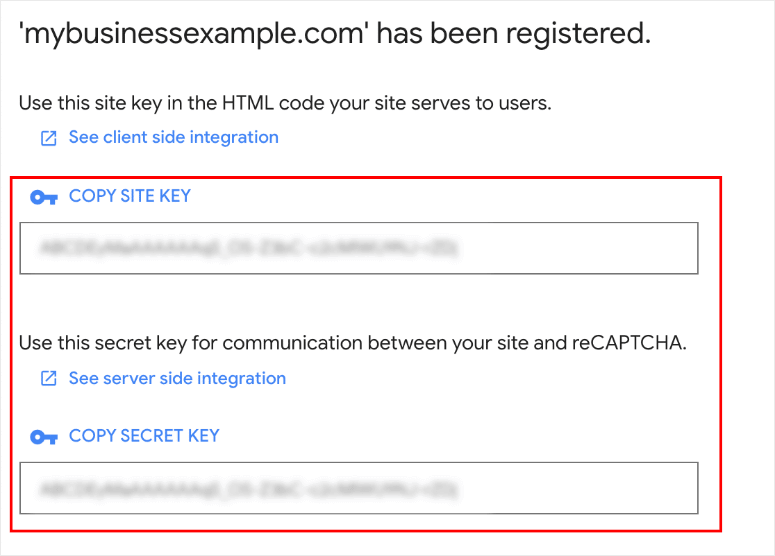
Une fois que vous avez envoyé vos informations, Google génère automatiquement des clés d’identification uniques pour relier votre formulaire à votre compte reCAPTCHA. Vous devriez voir un message contenant vos clés. Vous obtiendrez une clé de site et une clé secrète.
Il convient de garder à l’esprit que Google utilise des clés différentes pour chaque type de CAPTCHA. Par conséquent, si vous utilisez reCAPTCHA v2 aujourd’hui et que vous souhaitez passer à la v3 plus tard, vous devrez générer un nouveau jeu de clés.

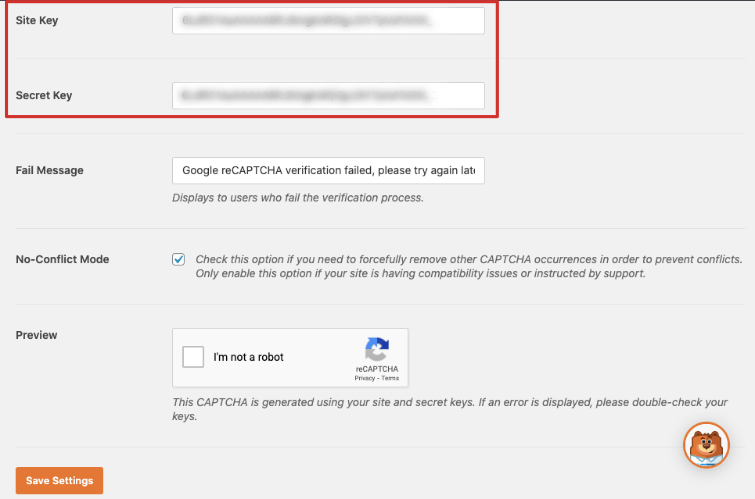
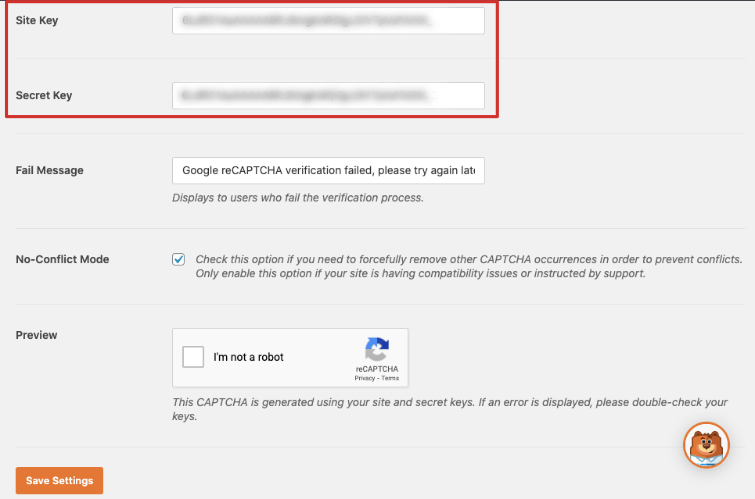
Copiez ces clés et retournez sur votre site WordPress où la page WPForms ” Settings ” CAPTCHA est ouverte. Vous verrez des champs pour remplir ces informations. Collez les clés ici.

Ensuite, deux autres options s’offrent à vous :
- Message d’échec – Vous pouvez personnaliser le message qui s’affiche à l’intention des visiteurs qui échouent au test CAPTCHA ou qui sont empêchés de soumettre un formulaire.
- No-Conflict Mode – Si un autre plugin essaie de charger le mode reCAPTCHA, il pourrait causer des erreurs indésirables sur votre site. En cochant cette case, WPForms désactivera de force les reCAPTCHAs provenant d’autres plugins.
Une fois que vous avez tout rempli, cliquez sur le bouton Enregistrer les paramètres pour enregistrer vos paramètres reCAPTCHA.
Étape 4 : Ajouter reCAPTCHA à votre formulaire de contact
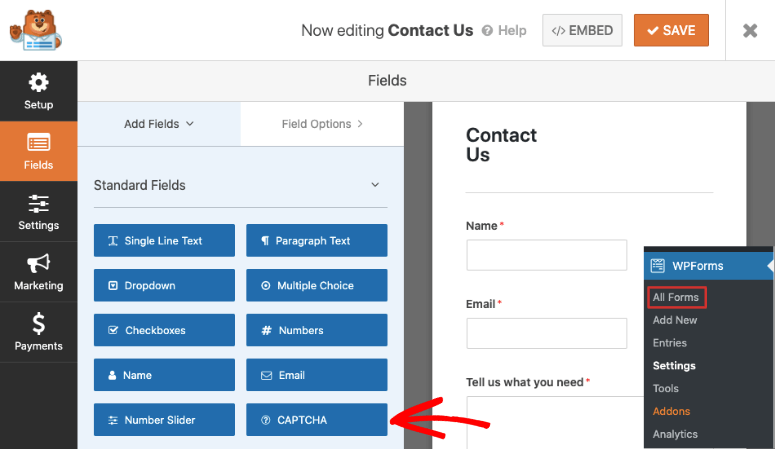
Maintenant que vous avez activé reCAPTCHA, il ne vous reste plus qu’à l’ajouter à votre formulaire de contact. Pour ce faire, ouvrez WPForms ” All Forms et sélectionnez votre formulaire de contact.
Cela ouvrira le générateur de formulaire où vous pourrez éditer le formulaire. Dans le menu de gauche, sous Champs standard, cliquez sur le champ CAPTCHA.

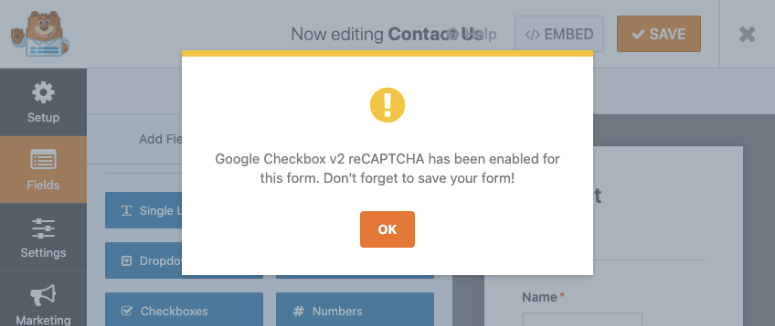
Vous n’avez pas besoin de le glisser et de le déposer dans votre formulaire comme d’autres champs. En cliquant dessus, reCAPTCHA sera activé pour ce formulaire et vous verrez un message de confirmation comme celui-ci :

Vous avez ainsi ajouté reCAPTCHA à votre formulaire de contact. Si vous souhaitez désactiver cette fonctionnalité, vous pouvez éditer le formulaire et cliquer sur le même champ CAPTCHA pour le désactiver.
3. hCaptcha
Si vous souhaitez une alternative à reCAPTCHA, vous pouvez activer hCaptcha qui présentera un défi aux visiteurs.
Si les visiteurs ne relèvent pas le défi, le formulaire ne sera pas envoyé. Les spambots seront donc stoppés dans leur élan.

En quoi hCaptcha est-il différent de reCAPTCHA ? Voici quelques-unes des principales différences qui peuvent aider à déterminer ce qui convient le mieux :
- L’utilisation de hCaptcha est gratuite, mais si vous souhaitez un CAPTCHA invisible, vous devrez souscrire à un plan payant.
- Chaque fois qu’un visiteur relève un défi, vous recevez une petite récompense. Si vous avez un site très fréquenté, vous pouvez donc générer un revenu non négligeable. Vous pouvez également faire don de ce montant à une œuvre de bienfaisance.
- Comparé à Google, hCaptcha ne collecte pas autant de données sur votre site. Il peut donc s’agir d’une meilleure option si vous êtes préoccupé par la sécurité des données.
- Il existe un “mode facile” que vous pouvez activer pour minimiser le nombre de CAPTCHAs affichés à vos visiteurs.
Prêt à utiliser hCaptcha ? Commençons.
Étape 1 : Configurer hCatpcha dans WPForms
La première chose à faire est d’ouvrir la page WPForms ” Settings pour activer hCaptcha.
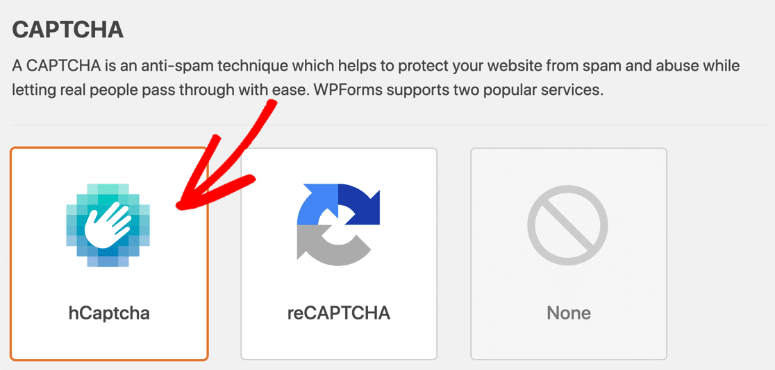
Sur cette page, sous l’onglet CAPTCHA, vous verrez l’option hCaptcha.

Vous allez maintenant avoir besoin de votre clé de site et de votre clé secrète. Pour générer ces clés, vous devrez d’abord créer un compte hCaptcha.
Étape 2 : Configurer votre compte hCaptcha
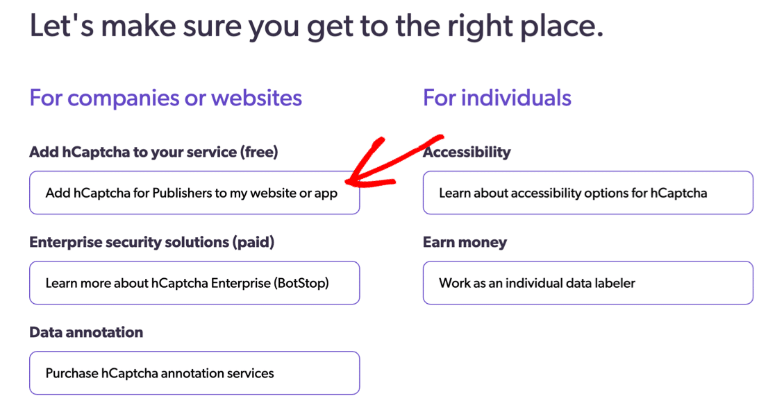
Pour créer votre compte hCaptcha, il vous suffit de vous rendre sur le site web de hCaptcha et de vous inscrire à l’offre gratuite.

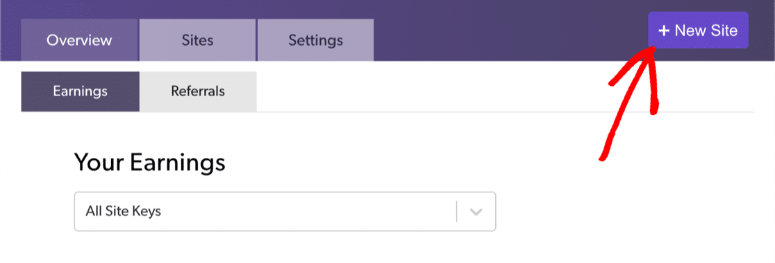
Une fois connecté, vous pouvez ajouter un nouveau site à partir du tableau de bord hCaptcha.

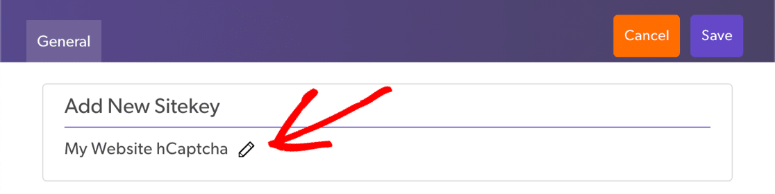
Lorsque vous cliquez sur le bouton “Nouveau site”, vous pouvez saisir le nom de votre site et enregistrer vos modifications. Vous verrez ensuite une option pour ajouter une nouvelle clé de site avec une icône en forme de crayon.
Si vous cliquez sur l’icône en forme de crayon, vous pouvez ajouter votre propre nom de clé de site afin de vous en souvenir plus facilement par la suite.

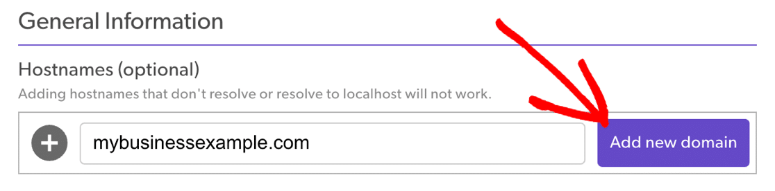
Ensuite, dans la section Informations générales , vous devez ajouter votre domaine.

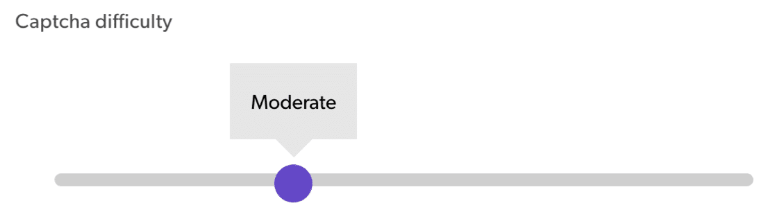
Vous verrez maintenant un curseur de difficulté CAPTCHA qui vous permettra de choisir le niveau de difficulté de l’énigme.

Voici un aperçu des différents niveaux de difficulté :
- Facile – Il essaiera d’abord de valider l’utilisateur sans difficulté. S’il présente une difficulté, il s’agira des difficultés les plus faciles à résoudre, qui ne prennent que quelques secondes.
- Modéré – Il s’agit d’un défi qui n’est ni trop facile ni trop difficile à relever.
- Difficile – Les défis sont plus longs à relever et demandent plus d’efforts de la part du visiteur.
- Toujours activé – Cette option rend votre formulaire extrêmement sûr, mais elle peut aussi avoir un effet négatif sur l’expérience de l’utilisateur.
Nous vous recommandons d’utiliser le mode Facile ou Modéré, mais c’est une décision professionnelle que vous devez prendre vous-même.
Vous pouvez toujours revenir et ajuster le niveau de difficulté ici.
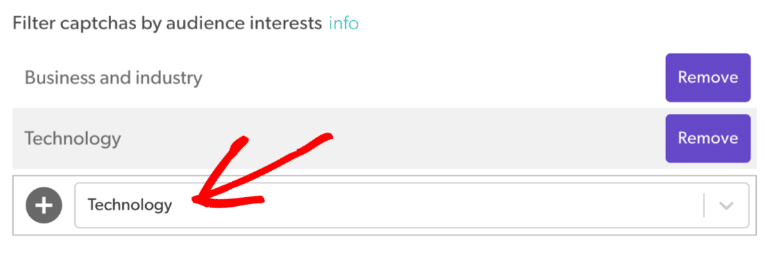
La dernière option de cette page concerne l’intérêt de votre public. Cela signifie que vous pouvez sélectionner des thèmes similaires à votre industrie ou à votre secteur d’activité.

Vous pouvez ignorer cette section si vous souhaitez que des défis aléatoires soient générés. Veillez à revenir en haut de la page et à enregistrer vos paramètres.
Étape 3 : Obtenir les clés hCatpcha
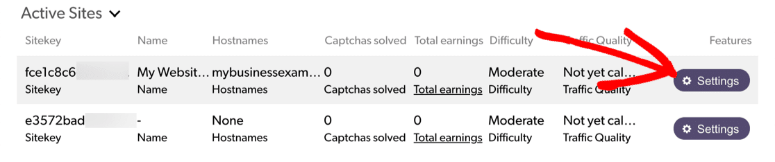
Lorsque vous enregistrez vos informations, hCaptcha vous redirige automatiquement vers l’onglet Sites où vous verrez une liste de vos sites.
Cliquez sur le bouton Paramètres pour obtenir votre clé de site.

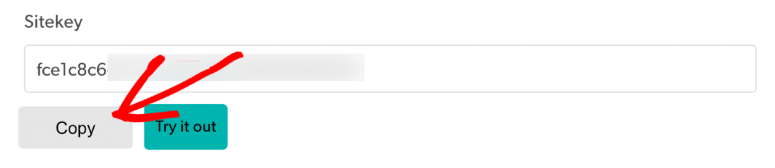
Copiez simplement votre clé de site ici et collez-la dans le champ de WPForms.

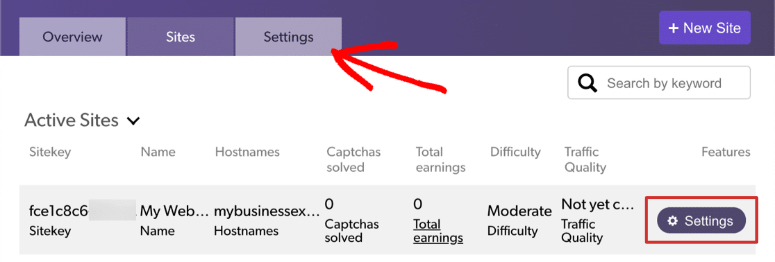
Ensuite, vous aurez également besoin de votre clé secrète. Vous devez retourner à la page précédente et ouvrir l’onglet Paramètres.

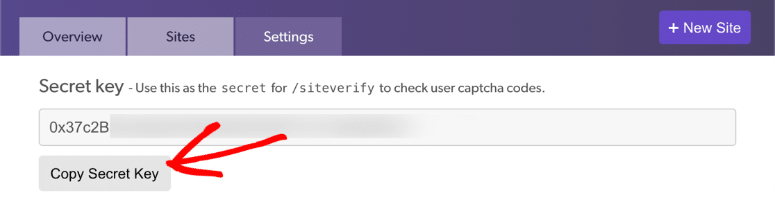
Ici, vous pouvez cliquer sur le bouton Paramètres pour obtenir votre clé secrète.

Copiez votre clé secrète et retournez sur votre site WordPress pour la coller dans la page WPForms ” Settings ” CAPTCHA.

Maintenant que nous sommes de retour sur la page WPForms, vous verrez deux options supplémentaires :
Message d’échec – Vous pouvez personnaliser le message qui s’affiche à l’intention des visiteurs qui échouent au test CAPTCHA ou qui sont empêchés de soumettre un formulaire.
No-Conflict Mode – Si un autre plugin essaie de charger le mode reCAPTCHA, il pourrait causer des erreurs indésirables sur votre site. Si vous cochez cette case, WPForms désactivera de force les reCAPTCHAs provenant d’autres plugins.
C’est tout. Une fois que vous avez tout rempli, cliquez sur le bouton Enregistrer les paramètres pour enregistrer vos paramètres hCaptcha.
Étape 4 : Ajouter hCaptcha à votre formulaire de contact
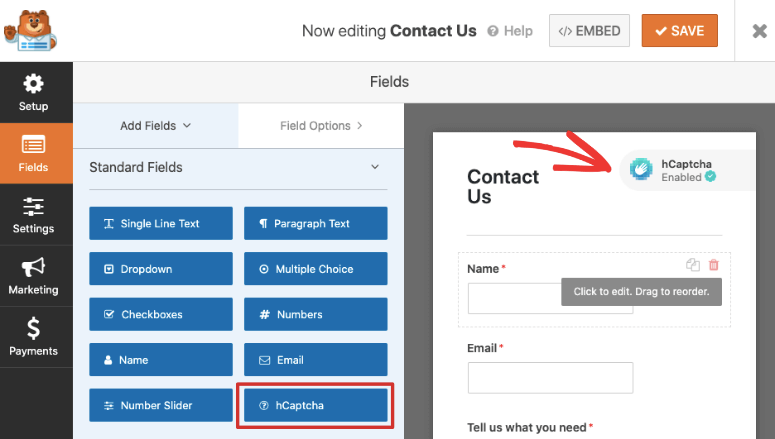
Maintenant que vous avez activé hCaptcha, il ne vous reste plus qu’à l’ajouter à votre formulaire de contact. Pour ce faire, ouvrez WPForms ” All Forms et sélectionnez votre formulaire de contact.
Cela ouvrira le constructeur de formulaire où vous pourrez éditer le formulaire. Dans le menu de gauche, sous Champs standard, cliquez sur le champ hCaptcha.

Vous n’avez pas besoin de le glisser et de le déposer dans votre formulaire comme d’autres champs. En cliquant dessus, hCaptcha sera activé dans votre formulaire. Vous verrez le badge hCaptcha s’afficher sur votre formulaire.
Vous avez ainsi ajouté hCaptcha à votre formulaire de contact. Si vous souhaitez désactiver cette fonctionnalité, vous pouvez éditer le formulaire et cliquer sur le même champ hCaptcha pour le désactiver.
4. Utiliser l’addon WPForms Custom CAPTCHA
Nous comprenons qu’il peut arriver que vous ne souhaitiez pas utiliser un service tiers pour des raisons de confidentialité. Ou peut-être ne souhaitez-vous pas ajouter le badge d’une autre marque à votre formulaire.
WPForms vous couvre ici. Il dispose d’un addon CAPTCHA personnalisé que vous pouvez utiliser pour créer votre propre CAPTCHA.
Cet addon fait partie de la version Pro, vous devrez donc faire une mise à jour si vous utilisez la version Lite de WPForms.
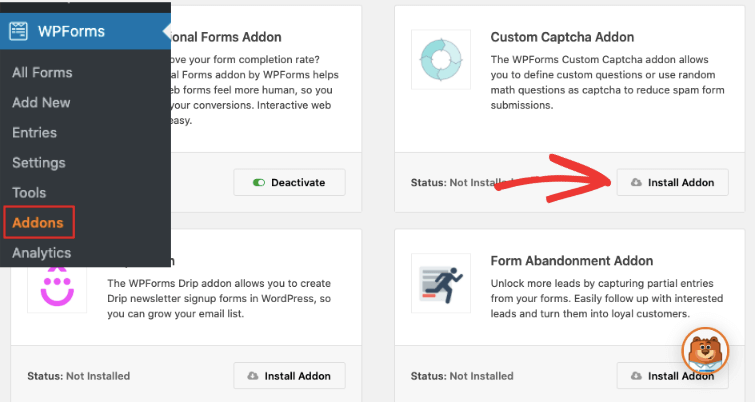
Pour activer cet addon, rendez-vous sur la page WPForms ” Addons, trouvez l’addon Custom Captcha, et installez-le.

Il sera automatiquement activé. Après cela, vous pouvez aller sur la page WPForms ” All Forms et ouvrir votre formulaire de contact.
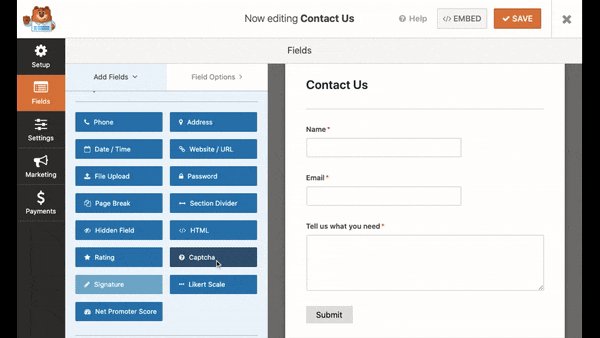
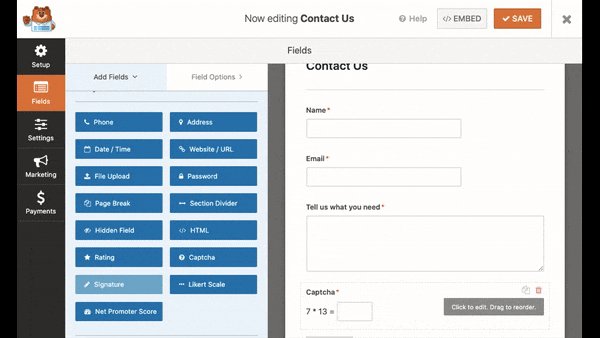
Sous Champs fantaisie, vous devriez voir l’option Captcha. Vous devrez faire glisser et déposer cette option dans votre formulaire.

Nous pensons que le meilleur endroit pour ajouter le champ Captcha est au-dessus du bouton “Soumettre”.
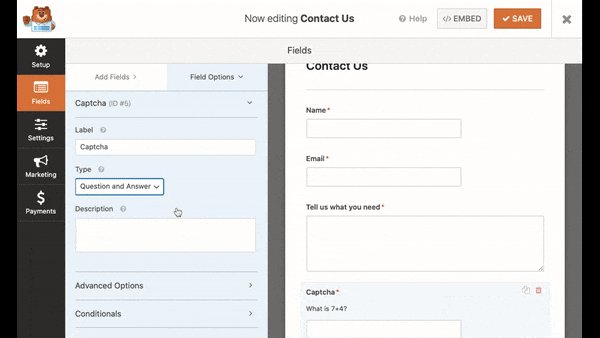
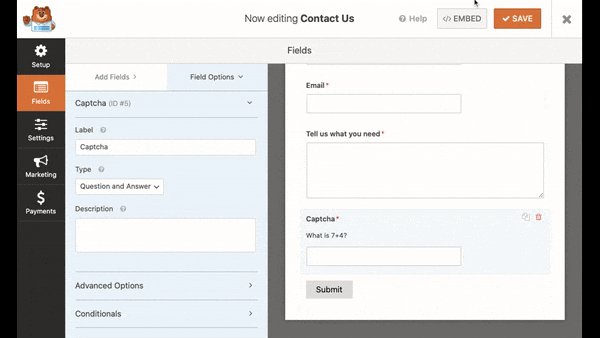
Maintenant, lorsque vous sélectionnez le champ Captcha dans l’aperçu de votre formulaire, les options du champ Captcha devraient s’afficher dans le menu de gauche.
Ici, vous pouvez changer le type de Captcha en “Question et réponse” ou en “problème mathématique”. Vous pouvez même personnaliser la question posée. Vous pouvez également ajouter différentes questions afin qu’il soit plus difficile de prédire la réponse.
Une fois que vous êtes satisfait du formulaire de contact, n’oubliez pas de l’enregistrer.
Et voilà ! Ces méthodes empêcheront les robots de spammer votre site par le biais de votre formulaire de contact.
Il peut arriver que vous receviez des spams de la part de visiteurs humains. Il peut s’agir d’équipes de vente ou d’escrocs qui remplissent manuellement votre formulaire. Pour y remédier, nous allons vous montrer comment bloquer des adresses électroniques spécifiques.
5. Bloquer ou autoriser des adresses électroniques spécifiques sur vos formulaires
Si vos visiteurs vous envoient des spams par l’intermédiaire de votre formulaire de contact, aucune des mesures mentionnées ci-dessus ne l’empêchera. Elles sont conçues pour détecter et bloquer les robots.
WPForms dispose donc d’une fonction intégrée permettant de bloquer ou d’autoriser les adresses électroniques, de sorte que vous puissiez empêcher manuellement quelqu’un de soumettre votre formulaire.
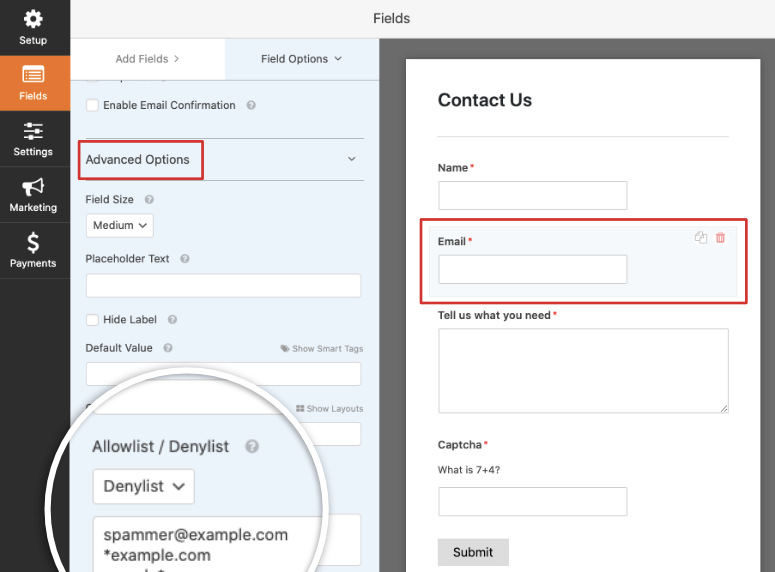
Pour ce faire, naviguez vers WPForms ” All Forms et éditez votre formulaire de contact. Dans la page d’édition du formulaire, vous verrez “Options avancées” dans le menu de gauche.

Vous verrez ici un menu déroulant qui vous permettra de choisir une liste d’autorisation ou une liste de refus. Lorsque vous sélectionnez la liste de refus, une boîte s’ouvre dans laquelle vous pouvez saisir des adresses électroniques spécifiques séparées par des virgules.
WPForms dispose d’une fonctionnalité très intéressante. Vous pouvez utiliser un astérisque * pour créer des correspondances partielles. Ainsi, par exemple, vous pouvez entrer des exemples comme ceux-ci :
- spamname* – bloque les adresses électroniques commençant par “spamname”.
- *@example.com – bloque les adresses électroniques d’un domaine spécifique
- s*@exemple.com – bloque toutes les adresses électroniques commençant par la lettre “s” d’un domaine spécifique
Une fois que vous avez configuré votre liste de dénominations, enregistrez votre formulaire pour conserver vos modifications.
Vous pouvez tester le formulaire sur votre site en entrant l’adresse électronique que vous venez de bloquer. Vous verrez une notification indiquant que cet e-mail n’est pas autorisé.

Avec cela, vous devriez avoir tout ce qu’il vous faut pour arrêter définitivement le spam des formulaires de contact !
Nous vous recommandons également de prendre quelques mesures pour renforcer la sécurité de votre site (si ce n’est pas déjà fait) :
- Utilisez un plugin de sécurité fiable comme Sucuri. Il mettra en place un pare-feu pour empêcher les robots malveillants d’accéder à votre site.
- Installez un certificat SSL sur votre site. Vous pouvez utiliser le plugin Really Simple SSL pour le mettre en place.
- Lisez notre guide de sécurité complet qui contient toutes les mesures à prendre pour sécuriser votre site.
Nous espérons que cet article vous a aidé à stopper le spam des formulaires de contact sur votre site. Si vous avez aimé cet article, vous pouvez également consulter 6+ Best WordPress Anti-Spam Plugins et comment ajouter un chat en direct sur votre site pour donner à vos visiteurs plus d’options pour vous contacter.

Commentaires laisser une réponse