Jeff Chandler a écrit une critique sur WPCandy de notre thème Nature Blog il y a quelques jours. L’une des choses qu’il a dites dans cet article est la suivante :
Je ne vois pas immédiatement de support pour les tags mais c’est quelque chose qui ne serait pas trop difficile à ajouter. Cependant, je pense que les tags devraient être une qualité par défaut dans les thèmes de nos jours, étant donné qu’il est aussi simple d’ajouter cette fonction dans le thème.
Je suis tout à fait d’accord, et depuis cet examen, j’ai essayé de m’assurer que toutes les futures versions de Theme Lab ont le support des tags, tout en travaillant sur le support des tags sur les versions de thèmes précédentes. Dans ce guide, je vais vous apprendre à ajouter le support des tags à vos propres thèmes qui n’en disposent pas. Comme Jeff l’a dit, c’est vraiment “aussi simple que d’ajouter cette fonction au thème”.
Qu’est-ce qu’une balise ?
Ok, si vous ne savez pas ce qu’est un tag, et quelle est la différence entre une catégorie et un tag, lisez l’article Catégorie versus Tags sur Lorelle on WordPress. Je ne peux pas mieux expliquer, alors allez-y si vous n’êtes pas sûr.
Lister les tags dans la boucle
La fonction the_tags() est la fonction utilisée pour afficher les tags dans la boucle, comme pour les catégories. Empruntons un peu de code à mon thème WordPress préféré, Kubrick (le thème par défaut).
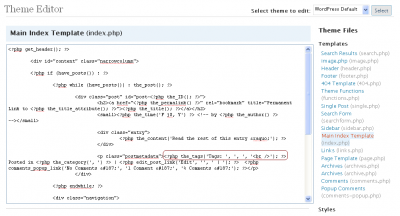
<?php the_tags('Tags : ', ', ', '<br />') ; ?>
Il est un peu difficile de lire les arguments, mais le premier argument est ce qui est affiché avant (actuellement Tags :, puis le séparateur virgule (entre chaque balise), et enfin ce qui vient après – le saut de ligne. Comme le code avant et après est inclus dans la fonction, il n’y a pas besoin de formatage HTML externe – donc rien ne sera affiché si vous n’avez pas de balises sur un article spécifique. Pour entourer vos balises d’une balise de paragraphe à la place, vous devez faire ceci :
<?php the_tags('<p>Tags : ', ', ', '</p>') ; ?>
Vous pouvez placer ce code à n’importe quel endroit où se trouve une boucle, qu’il s’agisse de votre modèle d’index principal (index.php) ou de votre modèle de message unique (single.php).
Ajouter un nuage de mots-clés dans la barre latérale
La fonction wp_tag_cloud permet d’afficher le nuage de tags. Voici un exemple basique de nuage de tags affiché dans une barre latérale.
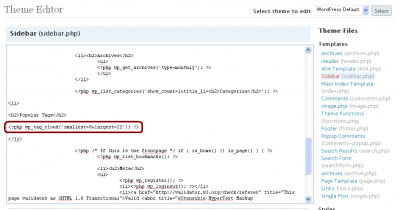
<?php wp_tag_cloud('smallest=8&largest=22') ; ?>
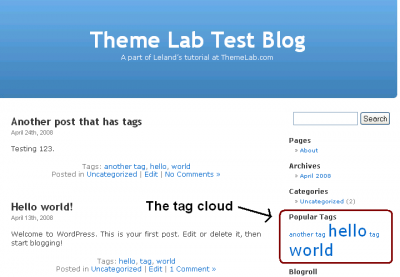
Le plus petit et le plus grand sont des tailles de police. En plaçant le code suivant dans votre barre latérale, vous obtiendrez quelque chose comme ceci.
Bien sûr, vous pouvez réduire la taille de la police dans le paramètre le plus grand si vous pensez que c’est trop grand. Une liste complète des paramètres est disponible sur la page wp_tag_cloud du Codex.
Afficher les tags comme des catégories dans la barre latérale
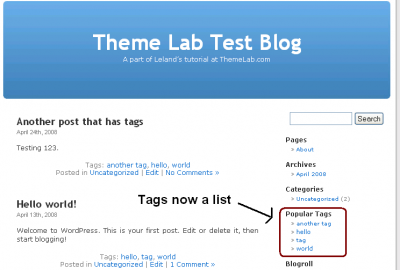
Je sais qu’il y a des gens qui détestent les nuages de tags, donc si vous voulez afficher les tags sous forme de liste, vous pouvez ajouter quelques paramètres à la fonction wp_tag_cloud pour le faire.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px') ; ?>
Cela va faire en sorte que les polices aient la même taille (10px) et qu’elles soient formatées dans une liste.
Conclusion
Si vous préférez les tags aux catégories, ou en conjonction avec les catégories et que votre thème ne les prend pas en charge, j’espère que cela a été facile à suivre pour vous. Faites-moi savoir dans les commentaires ce que vous en avez pensé. Merci encore à Jeff pour l’inspiration de ce tutoriel.





brilliant. unbelievably helpful. thank you!
@Hamish: You would probably have to make a tag.php template, and simply remove everything in the loop except for post titles.
Read this earlier tutorial here on Theme Lab, as it may help.
Awesome post!!! I’m sure this info will come in useful.
What I’m trying to do is make wordpress just display a list of post titles when you click on a tag, rather than the whole posts… Is that closely related to this?
All I’ve been able to find is this http://forum2.bytesforall.com/showthread.php?t=351, but it doesn’t seem relevant to wordpress 2.7.1, or the theme I’m using, one of the two!
Thanks for this wonderful tip. As soon as I upgraded to a recent version of WordPress, the plug-in that would work with my current theme stopped working to show tags. I was very disappointed and could not find any plugin that would was compatible with the WP version. Luckily I came across your post and this solved my problem. Thanks once again.
@Meredith: Well, if you want the tags listed on a single post page, for example, you would put the following code in your single.php file.
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>This will display the links to tag pages, which you assigned to a specific post in the write menu.
Is this what you were talking about?
Turns out my theme was way outdated. It would show categories, but not tags, even with the code added. I can’t remember what I did at this point to get it working, but its up and running now. Thanks for the help!
Still haven’t figured out how to get tags to show on my blog. I’ve put the code you’ve listed, in the appropriate place. I’m wondering if I first need to add that function you are talking about (the_tags()), but have no clue where or how to do that. Any help appreciated.
[…] theme has a completely widgetized sidebar including search bar and a styled calendar, as well as tag support and comment Gravatar support (WordPress 2.5+ […]
Thanks for this post and your simple explanation I was able to implement it on my blog. please see my blog for proof.
Thanx, that helped a lot. I was looking for a solution to just list the tags.
<?php the_tags(‘Tags: ‘, ‘, ‘, ”); ?>
I put that in my blog it it looks like it works, i see my tags, i click on them and get to other sections of the site which is great, but many of my tags dont work and go to the 404 page of the blog, saying search term not found? any thoughts
I am interested in changing the word ‘Tags’ to an image, but have been struggling getting the syntax correct. Currently I changed it to this, but a ‘,’ displays before the first tag.
Original code:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>New code – 1st attempt (gives a parse error):
<?php the_tags('<p><img alt="Tags" src="', get_bloginfo('stylesheet_directory')',/images/icon-tags.gif" /> ', ', ', '</p>'); ?>New code – 2nd attempt (has ‘,’ before 1st tag):
<p><img alt="Tags" src="<?php echo get_bloginfo('stylesheet_directory') ?>/images/icon-tags.gif" /> <?php the_tags(', ') ?></p>I think the 1st way I tried is the better way to write the code, however it seems my syntax is incorrect for the the src of the image (e.g. I’m not escaping in & out of php correctly). Any help would be much appreciated.
Cheers,
Brian
Did you get anywhere with this Brian? I have the same problem
@Nora: What exactly didn’t work?
didn’t work with me 🙁
EI MAN! thanks for the posts…
both your posts about gravatar and this really helped me solved my problem with the new theme I created..
REALLY NICE!
Thanks for posting easy instructions for us “tag cloud haters”. 🙂
[…] here at Theme Lab, including Gravatar support for comments, a widget-ready sidebar, and native WordPress tag support. This theme also 125×125 ad ready, which can be edited through the sidebar.php […]
[…] This one has all the usual features, including native Gravatar support (WordPress 2.5+ only), tagging support, and a widget-ready sidebar. It also has a special homepage template with 3 areas to place your […]
Thank you! I could not get a tag cloud to appear in my theme and it was extremely frustrating. After reading this post, I got it to work!
@Menno: I’m not sure the categories and tags can be combined. There may be a plugin out there that can do this – but not sure.
Hey Leland, great stuff. Do you also happen to know how to add categories within a tagcloud code?
I use this code:
And like to show all the categoreis as well.
Thanks in advance!
Is there a way to add tags to “comments” submitted – (not posts or pages)?
Thanks
@Sue: I don’t believe this feature is present within WordPress. There may be some plugin out there that can do it, but I’m not aware of any.
Thanks Jeff, glad you liked it.
Awesome, glad to see you taking up the offer. Now, to get people on board the bandwagon for integrated print support with these themes. BTW, good job on the various explanations described above
Thanks Adam!
You have a knack for clear, concise explanations! Great post:)