Après avoir publié la dernière refonte de Theme Lab, j’ai reçu un certain nombre de commentaires sur la boîte “bio dropdown” que j’ai dans ma barre de navigation. Je l’ai codée avec quelques lignes de CSS et une image de fond.
Dans ce billet d’astuces CSS, je vais voir comment vous pouvez obtenir un effet de survol similaire sur vos propres sites.
L’exemple

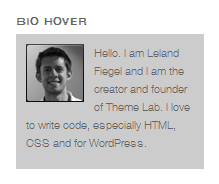
En fait, une fois que vous survolez la div qui contient le widget, une div “cachée” apparaît, qui sera notre boîte déroulante de bio.
Notez que dans l’image de gauche, la boîte de bio grise n’apparaîtra pas à moins que vous ne survoliez la div contenant l’en-tête “Bio Hover”.
Le sélecteur
Il n’est pas très important d’avoir un sélecteur CSS unique pour styliser la div dans laquelle vous voulez placer votre boîte déroulante de bio. En effet, si vous n’avez pas la balise d’accompagnement dans cette div, rien ne s’affichera de toute façon en cas de survol.
Bien que dans le cas de Twenty Eleven, nous pourrions nous en sortir en stylisant simplement la classe “aside”, il y a de fortes chances que vous ne vouliez une boîte déroulante bio que dans l’une de vos divs, donc nous allons être plus spécifiques.
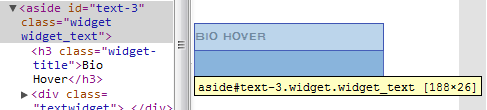
Heureusement, WordPress produit une tonne de sélecteurs CSS uniques que vous pouvez utiliser. Dans cet exemple, il produit #test-3 que nous utiliserons à partir de maintenant.
Note : Ceci peut varier en fonction de votre installation WordPress. Utilisez quelque chose comme Chrome Developer Tools pour trouver facilement le sélecteur.
Balisage HTML
Dans cet exemple, la balise HTML peut être placée directement dans le widget texte de WordPress. Voici ce qu’il faut mettre :
<div class="bio-dropdown">
<img class="photo" alt="Leland !" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" />
<p>Bonjour. Je suis Leland Fiegel et je suis le créateur et fondateur de Theme Lab. J'aime écrire du code, en particulier HTML, CSS et pour WordPress.
</div>À moins que vous ne souhaitiez usurper mon identité, vous voudrez probablement remplacer la photo par une photo de vous. Vous pouvez également la supprimer.
Comme nous utilisons un widget WordPress, les balises périphériques sont déjà générées pour nous. Voici ce qu’il en est au total.
<aside id="text-3" class="widget widget_text">
<h3 class="widget-title">Bio Hover</h3>
<div class="textwidget">
<div class="bio-dropdown"><img class="photo" alt="Leland !" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" /><p>Bonjour. Je suis Leland Fiegel et je suis le créateur et fondateur de Theme Lab. J'aime écrire du code, en particulier HTML, CSS et pour WordPress.</p></div>
</div>
</aside>Si vous faites cela sur un site HTML brut, vous aurez besoin d’une sorte d’enveloppe (comme celle-ci) pour le menu déroulant de la bio avec quelque chose d’autre dedans, sinon il n’y a rien à survoler pour descendre.
Exemple concret : Ma div bio dropdown se trouve à l’intérieur d’une balise li dans mon menu de navigation.
Deux premières lignes de CSS
Les deux premières lignes définissent vraiment le reste, c’est pourquoi je les ai placées dans leur propre section.
#text-3 { position : relative ; }
.bio-dropdown { display : none ; }Explication
- Première ligne : Nous avons défini le positionnement relatif de l’enveloppe du menu déroulant bio. Cela facilite le positionnement absolu de la boîte de la liste déroulante bio plus près de l’enveloppe d’origine.
- Deuxième ligne : Cette ligne rend le menu déroulant bio invisible par défaut. Elle n’est censée s’afficher que lorsque vous survolez quelque chose, vous vous souvenez ?
Note : Si vous n’êtes pas fan de display : none ; ou si vous pensez que cela nuit à votre référencement, vous pouvez également utiliser quelque chose comme position : absolute ; left : -100000em ; qui le déplacera tellement loin de la page que personne ne le verra de toute façon.
Le reste du CSS
Le code CSS suivant gère l’aspect et la convivialité de la boîte déroulante de la bio.
#text-3:hover .bio-dropdown {
display : block ; z-index : 99 ;
position : absolute ; top : 25px ;
background : #ccc ; padding : 10px 10px 0 10px ;
font-size : 11px ; line-height : 18px ; color : #666 ;
}Explication
C’est ici que nous utilisons enfin le sélecteur #text-3 avec la pseudoclasse :hover pour faire en sorte que la boîte déroulante bio ne s’affiche que lorsque vous survolez le widget texte.
- Première ligne : L’
affichage : block ;rend la boîte déroulante bio visible. Lez-index : 99 ;garantit que la boîte sera affichée au-dessus de tout le reste, sans obstruction. - Deuxième ligne : Cette ligne positionne la boîte en dessous du côté d’environ 25 pixels.
- Troisième ligne : Il s’agit simplement de styles cosmétiques, qui définissent un arrière-plan gris clair avec un rembourrage décent.
- Quatrième ligne : Il s’agit d’une typographie explicite.
Note : A propos de la première ligne, si vous utilisez la technique position : absolute ; left : -100000em ; au lieu de display : none ; comme je l’ai expliqué plus haut, l’utilisation de display : block ici ne serait pas nécessaire (puisque les divs sont déjà supposés être des éléments de niveau bloc de toute façon). Au lieu de cela, vous devriez utiliser left : 0 ; pour déplacer le div sur la page.
Et pour l’image, un simple float et une marge droite.
.bio-dropdown .photo { float : left ; margin-right : 10px ; }Intégration WordPress
Je ne vois pas de bonne façon d’intégrer ceci dans un menu dynamique WordPress(wp_nav_menu) sans filtrer quelque chose. Le plus simple est de coder en dur votre navigation et de passer outre (ce que je fais sur tous mes sites).
Si vous avez des techniques pour insérer des balises dans un élément de menu WordPress, ce qui est nécessaire pour cela, j’aimerais beaucoup les connaître dans les commentaires. Je suis sûr que c’est possible, mais cela dépasse le cadre de cet article sur les CSS.
Conclusion
Oui, je me rends compte que vous ne voudriez probablement pas placer un menu déroulant de bio dans votre barre latérale, vous le placeriez plutôt dans un endroit où l’espace est limité et où il n’y a pas de place pour qu’il soit complètement affiché (comme une barre de navigation exiguë).
Heureusement, vous pouvez utiliser cette technique à peu près n’importe où. Je voulais juste passer en revue une technique de base sur la façon d’afficher une div entière au survol.
Ce n’est pas très compliqué et vous n’avez pas besoin de Javascript pour le faire, bien que si vous vouliez un effet de fondu de haute technologie, vous devriez probablement utiliser un peu de Javascript.


Cool tip! I’m gonna bookmark this and include it in my coming Weekend Roundup. 😀