Después de publicar el último rediseño de Theme Lab, recibí varios comentarios sobre el cuadro “bio desplegable” que tengo en la barra de navegación. Lo codifiqué con sólo unas pocas líneas de CSS junto con una imagen de fondo.
En este post de consejos CSS, voy a repasar cómo se puede tener un efecto hover similar en sus propios sitios.
El ejemplo

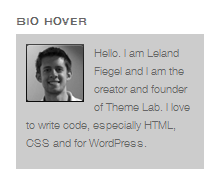
Básicamente, una vez que pase el cursor sobre el div que contiene el widget, aparecerá un div “oculto” que será nuestro cuadro desplegable de biografía.
Observe que en la imagen de la izquierda, la caja gris de la biografía no aparecerá a menos que pase el cursor sobre el div que contiene el encabezado “Bio Hover”.
El selector
No es tan importante tener un selector CSS único para dar estilo al div en el que quieres poner tu caja desplegable de biografía. Básicamente esto se debe a que si usted no tiene el marcado de acompañamiento en ese div, nada se mostraría de todos modos en el caso de un estado hover.
Aunque en el caso de Twenty Eleven, que podría salirse con sólo el estilo de la clase “a un lado”, lo más probable es que sólo quiere un cuadro desplegable bio en uno de sus divs de todos modos, así que vamos a ser más específicos.
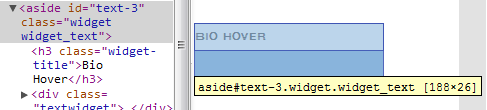
Por suerte, WordPress te ofrece un montón de selectores CSS únicos que puedes utilizar. En este ejemplo, se escupe #test-3 que vamos a utilizar a partir de ahora.
Nota: Esto puede variar dependiendo de tu instalación de WordPress. Usa algo como Chrome Developer Tools para encontrar fácilmente el selector.
Código HTML
En este ejemplo, el código HTML se puede colocar directamente en el widget de texto de WordPress. Esto es lo que pondrías
<div class="bio-dropdown">
<img class="photo" alt="¡Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" />
<p>Hola. Soy Leland Fiegel y soy el creador y fundador de Theme Lab. Me encanta escribir código, especialmente HTML, CSS y para WordPress.</p> <p>
</div>A menos que quieras robar mi identidad, probablemente querrás reemplazar la foto con una foto tuya. También puedes eliminarla opcionalmente.
Como estamos usando un widget de WordPress, el marcado externo ya está generado para nosotros. Esto es lo que es en total.
<aside id="text-3" class="widget widget_text">
<h3 class="widget-title">Bio Hover</h3>
<div class="textwidget">
<div class="bio-dropdown"><img class="photo" alt="Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" /><p>Hola. Soy Leland Fiegel y soy el creador y fundador de Theme Lab. Me encanta escribir código, especialmente HTML, CSS y para WordPress.</p></div>
</div>
</aside>Si usted está haciendo esto en un sitio HTML crudo, necesitará algún tipo de envoltura (como este es el lado) para la bio desplegable con algo más en él, de lo contrario no hay nada para pasar el ratón por encima para desplegar.
Ejemplo de la vida real: Mi div bio desplegable está dentro de una etiqueta li en mi menú de navegación.
Primeras dos líneas de CSS
Las dos primeras líneas realmente establecer el resto de ella, así que puse esto en su propia sección.
#text-3 { position: relative; }
.bio-dropdown { display: none; }Explicación
- Primera línea: Configuramos la envoltura del desplegable bio para que tenga un posicionamiento relativo. Esto facilita el posicionamiento absoluto de la caja desplegable bio más cerca de la envoltura original.
- Segunda línea: Esto hace que el cuadro desplegable bio sea invisible por defecto. Se supone que sólo aparece cuando pasas el ratón por encima de algo, ¿recuerdas?
Nota: Si no eres un fan de display: none; o crees que perjudica a tu SEO o algo así, también puedes utilizar algo parecido a position: absolute; left: -100000em; que básicamente lo moverá tan lejos de la página, que nadie lo vería de todos modos.
El resto del CSS
El siguiente código CSS se encarga de la apariencia del cuadro desplegable de la biografía.
#text-3:hover .bio-desplegable {
display: block; z-index: 99;
position: absolute; top: 25px;
background: #ccc; padding: 10px 10px 0 10px;
font-size: 11px; line-height: 18px; color: #666;
}Explicación
Aquí es donde finalmente usamos el selector #text-3 junto con la pseudoclase :hover para hacer que la caja desplegable de bio aparezca sólo cuando pasas el ratón por encima del widget de texto.
- Primera línea: El
display: block;hace que la caja desplegable bio sea visible. Elz-index: 99; asegura que la caja se mostrará por encima de todo lo demás, sin obstáculos. - Segunda línea: Esto posiciona la caja por debajo del lateral unos 25 píxeles.
- Tercera línea: Estos son sólo algunos estilos cosméticos, estableciendo el fondo en un gris claro con un relleno decente.
- Cuarta línea: Todo esto es tipografía autoexplicativa.
Nota: Sobre la primera línea, si estás usando la técnica position: absolute; left: -100000em; en lugar de display: none; como expliqué arriba, usar display: block aquí no sería necesario (ya que de todos modos ya se asume que los divs son elementos de nivel de bloque). En su lugar tendrías que utilizar left : 0; para mover el div de nuevo en la página.
Y para la imagen, un simple float y margen derecho.
.bio-dropdown .photo { float: left; margin-right: 10px; }Integración con WordPress
No puedo pensar en una buena manera de integrar esto en un menú dinámico de WordPress(wp_nav_menu) sin filtrar la mierda de algo. La forma más fácil puede ser el código duro de su navegación y pasar por encima de ella (que hago en todos mis sitios).
Si usted tiene alguna técnica sobre cómo insertar el marcado en un elemento de menú de WordPress, que se requiere para esto, me encantaría escuchar en los comentarios. Estoy seguro de que es posible, pero va más allá del alcance de este post de consejos CSS.
Conclusión
Sí, me doy cuenta de que probablemente no querrías poner un desplegable de biografía en tu barra lateral, lo pondrías en un lugar con espacio limitado que no tiene espacio para que se muestre completamente (como una barra de navegación estrecha).
Afortunadamente, puedes utilizar esta técnica prácticamente en cualquier sitio. Sólo quería repasar una técnica básica sobre cómo mostrar un div entero en hover.
No es demasiado complicada y no necesitas nada de Javascript para hacerla, aunque si quisieras algún efecto de desvanecimiento de alta tecnología, probablemente tendrías que usar algo de Javascript.


Cool tip! I’m gonna bookmark this and include it in my coming Weekend Roundup. 😀