
Voulez-vous ajouter le marquage de schéma à WordPress ?
Le balisage Schema est un code que vous pouvez ajouter à votre site web pour que les moteurs de recherche comprennent plus facilement votre contenu. De cette façon, votre site web apparaît bien dans les recherches pertinentes et vous obtenez plus de trafic qui se transforme en clients.
Dans cet article, nous allons vous montrer comment ajouter le balisage schema à votre site web WordPress et augmenter votre trafic.
Pourquoi ajouter Schema Markup à WordPress ?
Le balisage Schema est populaire parmi les moteurs de recherche pour afficher des informations utiles et supplémentaires dans les résultats de recherche. Il permet d’augmenter le taux de clics (CTR) et d’accroître le trafic sur votre site web.
En ajoutant le code de balisage schema à votre site, vous obtenez des extraits enrichis dans les recherches Google. Cela aide les utilisateurs à comprendre le contexte de votre contenu.
Non seulement votre contenu est plus présentable dans les moteurs de recherche, mais les extraits enrichis encouragent les utilisateurs à cliquer sur votre lien. Cela améliore votre classement dans les moteurs de recherche et vous commencez à attirer les bonnes personnes sur votre site web.
Maintenant que vous connaissez les avantages du schéma et des rich snippets, voyons comment ajouter le balisage du schéma dans WordPress.
Ajouter le balisage Schema à votre site Web WordPress
L’ajout manuel du code de balisage du schéma peut être difficile pour les débutants et prendre beaucoup de temps. Il faut ajouter du code et, en cas de problème, il faut tout recommencer.
Nous vous recommandons d’utiliser All in One SEO (AIOSEO), le meilleur et le plus puissant plugin WordPress SEO du marché. Il est livré avec des outils utiles que vous pouvez utiliser pour améliorer le référencement de votre site Web et également ajouter le balisage schema en quelques clics sans modifier aucun code.

AIOSEO vous permet d’ajouter un code de schéma à votre contenu, vos articles et vos pages. Vous pouvez également activer une boîte de recherche sitelinks pour permettre aux utilisateurs de rechercher directement votre contenu à partir de Google.
C’est facile à faire, et nous vous guiderons à travers chaque processus, un par un.
Pour plus de détails, nous vous invitons à consulter notre test complet de All in One SEO.
Maintenant, plongeons dans le tutoriel.
Étape 1. Installer et configurer le plugin All in One SEO
Tout d’abord, vous devez installer et activer le plugin All in One SEO. Si vous n’avez jamais fait cela auparavant, vous devriez consulter notre guide sur l’installation d’un plugin WordPress.
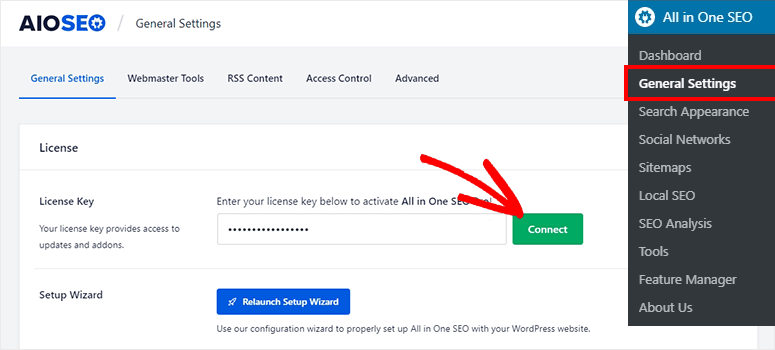
Lors de l’activation, vous devez visiter la page All in One SEO ” General Settings dans votre zone d’administration WordPress. Vous devez y ajouter la clé de licence pour vérifier votre compte.
Vous trouverez la clé de licence dans votre compte AIOSEO.

Cliquez sur le bouton Connecter et vous verrez un message de réussite.
Étape 2. Ajouter le balisage Schema à votre contenu
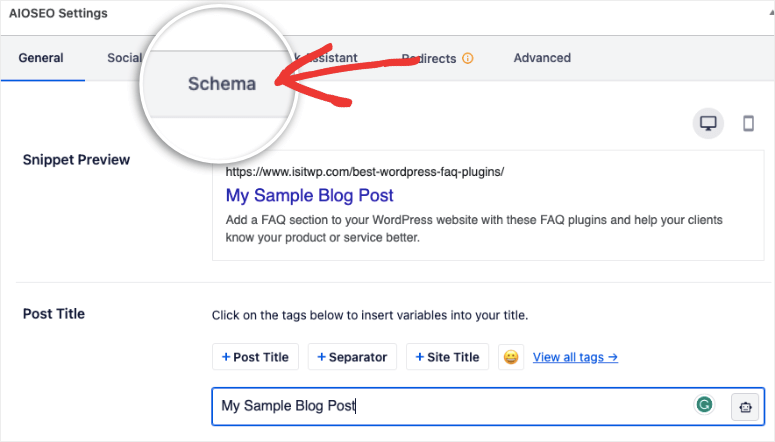
Maintenant que vous êtes connecté à AIOSEO, chaque fois que vous modifiez une page ou un article, vous verrez une section sous l’éditeur de l’article appelée Paramètres AIOSEO.
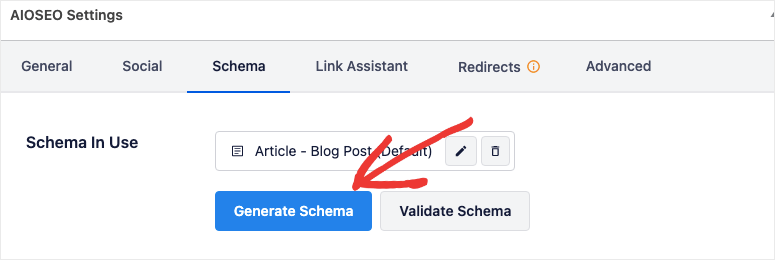
Ici, vous pouvez ouvrir l’onglet Schéma.

Vous pouvez maintenant utiliser le bouton Générer un schéma pour commencer.

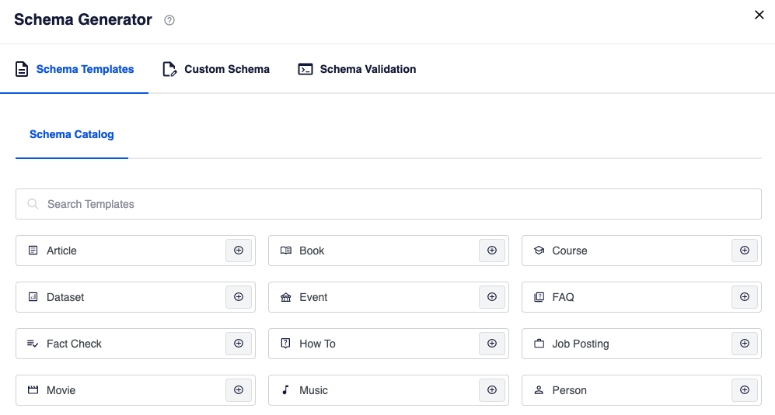
Cela ouvrira une page pleine de modèles de schémas que vous pouvez ajouter à votre contenu en un seul clic. Il s’agit notamment de livres, d’événements, de vérifications, de films, de musique, d’offres d’emploi, de guides pratiques, et bien plus encore !

Il vous suffit de cliquer sur le type de schéma que vous souhaitez. C’est aussi simple que cela.
Étape 3. Tester le balisage Schema dans vos articles et pages
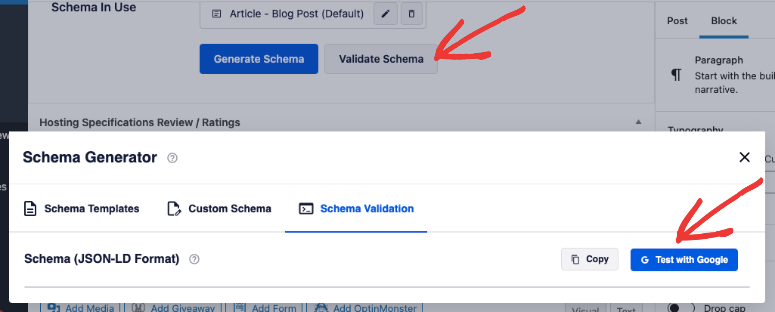
AIOSEO vous aide à améliorer votre contenu grâce à des paramètres généraux de référencement. Il vous permet de tester le balisage Schema pour vous assurer qu’il fonctionne. Vous devez cliquer sur le bouton Valider le schéma et vous verrez une fenêtre popup comme celle-ci :

Vous pouvez désormais tester votre code de schéma avec Google. Il n’y a pas de codage ou de processus technique. Il suffit de 2 clics.
Une fois que vous êtes satisfait des paramètres du schéma, mettez à jour votre article ou votre page pour vous assurer que tout fonctionne.
Étape 4. Activer la boîte de recherche Sitelinks dans WordPress
Le champ de recherche Sitelinks permet à votre contenu d’être bien visible dans les moteurs de recherche. Une fois activée, vos utilisateurs verront une boîte de recherche sous le lien de votre site web et ils pourront rechercher le contenu de votre site web directement à partir du moteur de recherche.

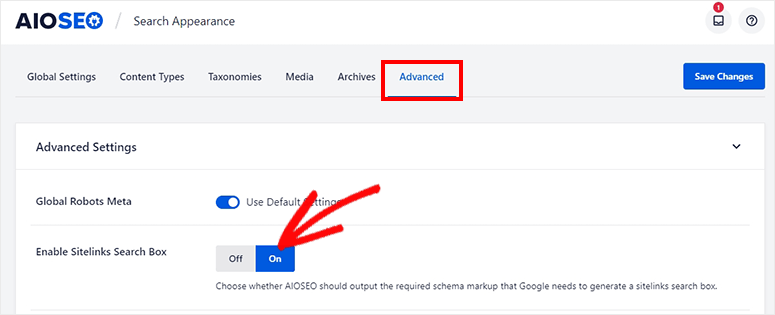
Pour activer ce paramètre, vous devez retourner à la page All in One SEO ” Search Appearance. De là, visitez l’onglet Avancé.
Il suffit d’activer l’option Activer le champ de recherche Sitelinks pour générer automatiquement un champ de recherche pour votre site web dans Google.

Cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Et c’est tout ! Nous espérons que cet article vous a aidé à apprendre comment ajouter des balises de schéma à votre site Web WordPress sans modifier de code.
Vous pouvez également consulter notre guide complet sur les meilleurs outils de référencement pour augmenter le trafic de votre site web.
Vous disposerez ainsi des outils nécessaires pour augmenter votre trafic organique. Plus de trafic mène à plus de ventes !

Commentaires laisser une réponse