L’inspiration pour ce tutoriel vient d’un tweet que j’ai reçu avec des commentaires sur le thème RS12 qui sera bientôt publié.
Bien que le pied de page widgétisé n’ait finalement pas été intégré à la version du thème RS12, j’ai décidé d’écrire ce tutoriel pour montrer aux gens comment ajouter un pied de page widgétisé dans votre thème. Dans ce guide, vous apprendrez :
- Le code HTML et CSS nécessaire pour produire le pied de page widgétisé
- Comment ajouter des balises de template WordPress couramment utilisées comme placeholders
- Comment widgetiser le pied de page et placer des widgets à l’intérieur de celui-ci
Il va y avoir beaucoup de code dans cet article, alors si vous êtes prêt à le faire, lisez la suite…
J’utiliserai le thème WordPress Green Rays comme exemple dans ce tutoriel. Pour l’instant, le pied de page ne contient qu’un message standard de “copyright” et des crédits.
Le code HTML
La première étape consiste à ajouter le code HTML. Disons que nous allons avoir trois sections différentes dans le pied de page widgétisé avec des listes d’articles les plus récents, d’archives mensuelles et d’archives quotidiennes. Nous placerons ce code HTML au-dessus de la ligne “copyright” actuelle.
<div class="footer-item">
<h3>Articles récents</h3>
<ul>
<li><a href='#' title='Featured post'>Featured post</a></li>
<li><a href='#' title='Blockquotes'>Blockquotes</a></li>
<li><a href='#' title='How the 'more' tag works'>How the 'more' tag works</a></li>
<li><a href='#' title='Order or Unorder'>Order or Unorder</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Archives mensuelles</h3>
<ul>
<li><a href='#' title='March 2008'>March 2008</a></li>
<li><a href='#' title='February 2008'>February 2008</a></li>
<li><a href='#' title='January 2008'>January 2008</a></li>
<li><a href='#' title='December 2007'>December 2007</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Archives quotidiennes</h3>
<ul>
<li><a href='#' title='March 7, 2008'>March 7, 2008</a></li>
<li><a href='#' title='9 février 2008'>9 février 2008</a></li>
<li><a href='#' title='January 4, 2008'>January 4, 2008</a></li>
<li><a href='#' title='December 22, 2007'>December 22, 2007</a></li>
</ul>
</div>
<div class="clear"></div>
Ce code place chaque “widget” dans une div. A l’intérieur de chaque widget se trouve un titre et une liste non ordonnée avec des liens. Oui, je sais que les liens ne vont nulle part. Nous les remplacerons plus tard par des balises de modèle WordPress. Voici ce que nous avons pour l’instant :
Le CSS
Comme vous pouvez le voir, ce n’est pas très joli sans un style CSS. Ajoutez le code suivant à votre feuille de style.
.footer-item {
float : left ;
width : 33% ;
padding-bottom : 10px ;
}
.footer-item ul {
padding-left : 15px ;
}
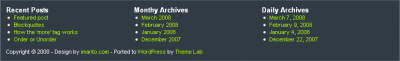
Ce code permet de faire flotter chaque élément de pied de page à gauche, ce qui signifie qu’ils peuvent être placés côte à côte. La largeur est fixée à 33 %, ce qui laisse suffisamment de place pour trois éléments de pied de page sur une seule ligne. Un peu de rembourrage est également ajouté sous chaque élément de pied de page. Le deuxième élément consiste simplement à placer les listes 15 pixels à gauche.
Vous pouvez maintenant voir que le HTML et le CSS commencent à s’assembler. Voici ce que vous devriez avoir jusqu’à présent :
Code WordPress
Pour l’instant, nous avons un tas de liens HTML vides, sans aucun code WordPress. Remplaçons les listes des articles récents, des archives mensuelles et des archives quotidiennes par les équivalents des balises du modèle WordPress. Remplacez ce que vous avez actuellement par ce qui suit :
<div class="footer-item">
<h3>Articles récents</h3>
<ul>
<?php wp_get_archives('type=postbypost&limit=4') ; ?>
</ul>
</div>
<div class="footer-item">
<h3>Archives mensuelles</h3>
<ul>
<?php wp_get_archives('limit=4') ; ?>
</ul>
</div>
<div class="footer-item">
<h3>Archives quotidiennes</h3>
<ul>
<?php wp_get_archives('type=daily&limit=4') ; ?>
</ul>
</div>
Les paramètres devraient être assez explicites, mais si vous n’êtes pas sûr de l’un d’entre eux, essayez de chercher wp_get_archives dans l’outil de recherche des balises de template de WordPress. N’oubliez pas que j’utilise les balises de template wp_get_archives() à titre indicatif. Nous les remplacerons par d’autres widgets WordPress plus tard, après avoir widgétisé le pied de page.
Widgetize It
Pour cette section du tutoriel, je vais emprunter des parties de mon précédent tutoriel sur les thèmes de widgetisation.
La première étape consiste à enregistrer les “sidebars”. Pour ce faire, il suffit de remplacer le contenu actuel du fichier functions.php par ce qui suit :
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div class="sidebaritem">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)) ;
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Footer',
'before_widget' => '<div class="footer-item">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
)) ;
?>
Nous allons maintenant aller dans sidebar.php et remplacer la balise conditionnelle dynamique actuelle de la barre latérale par ceci :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
Avec ceci :
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Sidebar") ) : ?>
Maintenant, nous allons aller dans notre fichier footer.php et envelopper les éléments du pied de page dans leur propre balise conditionnelle sidebar. Juste avant la première div “sidebar-item”, ajoutez ce qui suit.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Footer") ) : ?>
Juste après la dernière div “footer-item” (et au-dessus de la div “clear” que nous avons ajoutée plus tôt), nous ajouterons ce qui suit :
<?php endif ; ?>
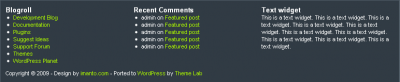
Bon, maintenant notre barre latérale et notre pied de page devraient être widgetisés. Testons-le en ajoutant quelques widgets dans le pied de page. J’ajouterai un widget Blogroll, un widget Commentaires récents et un widget texte. Voici à quoi cela devrait ressembler :
Conclusion
Voilà pour les bases de l’ajout d’un pied de page widgétisé à votre thème. Vous pouvez ajouter des règles de style distinctes pour d’autres types de widgets tels que le calendrier ou la boîte de recherche. Cela ne fonctionnera probablement pas avec tous les thèmes, comme le thème RS12 par exemple, qui avait un pied de page non extensible.
Si par hasard quelqu’un veut le thème Green Rays mis à jour, vous pouvez le télécharger ici. Vous pourrez ainsi voir où j’ai ajouté le code exactement. Vous pouvez également le comparer avec le thème original.
J’espère que ce tutoriel vous a plu. Allez-vous ajouter un pied de page widgetisé à votre thème ? Y a-t-il quelque chose dans le code que j’ai utilisé ci-dessus que vous feriez différemment ? Les questions, commentaires, suggestions et critiques sont tous les bienvenus, alors n’hésitez pas à vous exprimer dans les commentaires.





I am having an error while adding a custom widget in my theme. This is the code that I have been adding in functions.php.
function widget()
{
register_sidebar(array(
‘name’ => __(‘Primary Sidebar’, ‘wpb’),
‘id’ => ‘primary_sidebar’
‘description’ => ”,
‘class’ => ”,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
}
add_action(‘widgets_init’, ‘widget’);
What error message are you receiving?
Amazing job on your tutorial!
One question:
Why did you need to add code into the sidebar.php file when the purpose of the tutorial is adding three widgetized areas into the footer?
Hey Mark, good question.
This tutorial assumes you already have a widgetized area in your sidebar. When I mention the
sidebar.phpfile, I’m basically recoding that widgetized area to have a unique name (in this case, “Sidebar”) to differentiate it from the new widgetized footer area we’re about to create.There’s more info on coding multiple widget areas in my WordPress theme widgetizing tutorial.
Wow, I actually got this to work! (Not a comment on your code, just a comment on my coding prowess). Thanks!
My first attempt at widgetization, and this worked absolutely perfectly. Thank you! 🙂
You said:
“The first step is to add the HTML markup.” and “We’ll place this HTML code above the current “copyright” line.”
OK…. add it to WHAT? Where do I put the html markup? What do I add it to? How do I find the file that has the “copyright” line?
Try looking in your
footer.phpfile.Could you give me a quick rundown on the new 2012 default theme footer? I want to use this tutorial but the 2012 foot is freakishly long or “High” I want to ad 5 text widgets, and it has fluid template, i use the Full Page Template so i would like it centered. You can throw in a bag of chips with that if you like 😛
The tutorial is wonderful, but I would like to know how to colorize the background where the widgets stand or how to add an image under them. If you could reply to this comment or send me an e-mail it would be great.
Once again, great tutorial it worked perfectly for my theme’s blog and now I want just to paint it a little, if you know I mean.
Kind regards and I am waiting for a reply from your part! 🙂
I think you’re looking for the CSS background property – http://www.w3schools.com/css/css_background.asp
Wow, I really don’t know that you could have made that more straightforward and simple. Excellent tutorial on a process that could have been much more difficult…10 mins and I’m up and running with brand new footer widgets. Thanks!
Thanks a lot for taking the time out to do this! awesome post. The theme I am working with has been customised a lot so this should help me add the footer i’ve been after for a while!
Thanks for the great tutorial. I do have one question. Adding the widgets is not a problem but somehow he doesn’t want to add a background to the whole footer. The part where the widgets are stays white with me. Anyway to fix that?
http://blog.whenlovefalls.com/
Hmm…seems I forgot to mention putting
.clear { clear: both; }in your stylesheet.That should fix the problem.
Isn’t it a problem to just replace the contents of the functions.php file? Isn’t that one of the files I’m not supposed to touch?
Also — what function call would I need in order to get a list of pages in each section of the website? I want a sort of “site map” footer, if you know what I mean (a horizontal list of top level links, each with its sub-pages listed below)
You can touch it if you want but I’d make a backup before editing it as if you make a mistake, it can cause problems for the rest of your site.
You’re probably looking for the wp_list_pages function or the “Pages” widget.
This post saved me. I tried so many other posts, I almost gave up and then I found yours. It works like a charm. Being a San Diego Personal Trainer, I have to be able to have info right there for people. Thanks again for the help. 2001 Iron
Sorry, hit the submit button accident. Okay, thanks for the killer post. Do you mind if I put up a link for it. Thanks
2001 Ironman Bodybuilding Champion, Hank Butler
Glad you liked the post, Hank. Feel free to link back to it.
Can i replace this footer with any wordpress themes’s footer
Pretty much. There are some footer designs that aren’t very flexible though and it might not work on those.
Hi Leland,
How can i change it so that the background of the entire footer is a different color than the rest of the page? I tried using background-color in the footer-item section of the style sheet but it will only change the background of the areas occupied by widgets e.g. if the widget only occupies half of the widget area, the background too is only occupies half of the area.
You would probably need to put another div around all the footer-item divs and set the background-color to that. Make sure the footer-item divs are cleared as well.
Thanks Leland
I played around some more and was able to get it done. I had to put my tag at the beginning of the file and place the background-color style within it.
Thanks for the post. I tried so many other peoples ideas on how to do this and pretty much spent most of my time fixing what they had srewed up. This works like a charm and now I have it on all of my sites. Thanks
Hank, glad to hear it worked for you!
Thank you so very much for this nice tutorial, Leland! 🙂
Do you think you could guide me about how I could add separators between each block (div) of links or widget, as in the footer of this page?
@Saeed: All you’d need to do is change your CSS.
You could do something like:
.footer-item { border-right:1px solid #000; }
Or you could always apply a background to each footer item.
@Leland: Stumbled upon this post, trying to do something a little extended and was looking for advice. Say the user wants to add more than 3 widgets (for example) and the width of the footer container can only handle 3. I want the next 3 widgets to drop directly below. Where I’m getting stuck is that when the 4th (and on) widgets are added, that they are not vertically aligned properly… because of the top 3 widgets not having a fixed height. But I don’t want the widgets to have a specific height, I want it to be dynamic.
The only thing I can think of is to have a function grabbing widgets for the footer in groups divisible by 3, and wrapping them in a div container. Can you help with that? If not, do you have any other suggestions how I can tackle this?
Thanks,
Jeff
Jeff, what I would do is make three separate widget areas, one for each column. That way you could put as many widgets as you want in each column and they would be aligned properly.
Great idea! Thank you
Hi
I can seem to get through the widgetizing part of the tutorial. And now my site is plagued with errors. I followed the steps exactly how you explained them.
Can you write back so we can go over what went wrong?
Thanks for making this tutorial. I’m looking forward to making this work for my site. It is a good idea.
Nice tutorial. I am also stuck on the widgetizing part. I have multiple sidebars in my site so I have two sidebar.php files. I tried adding the sidebar HTML to my “sibebar1.php” file, but now I get an error similar to what others have posted.
what am I doing wrong?
Really great article, finally its worked for me, Now its implemented in my site, Its helped me to design existing theme as i like instead of searching for suitable theme. Once again thanks for giving this.
Hello, Could I use this with Thesis Theme? I purchased it and I am trying to learn how to use all it’s features such as Thesis OpenHook. Let me know.
Thanks, Tam
[…] In: WordPress plugins 29 Jul 2009 Go to Source […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to cipher your possess widgetized footer, including the HTML, CSS and WordPress cipher needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
Leland:
Thanks for your comment on my post. My only problem with this tutorial is I don’t know where the initial “HTML” markup goes. Is it in the functions.php?
[…] a widgetized footer on a minimalist WordPress theme? I’ve already tried the tutorial here and some troubleshooting here. I might try this one […]