A inspiração para este tutorial vem de um tweet que recebi com comentários sobre o tema RS12 que será lançado em breve.
Embora o rodapé com widge não tenha sido incluído no lançamento do tema RS12, decidi escrever este tutorial para mostrar às pessoas como exatamente adicionar um rodapé com widge em seu tema. Neste guia, você aprenderá:
- O código HTML e CSS necessário para produzir o rodapé com widge
- Como adicionar tags de modelo do WordPress comumente usadas como espaços reservados
- Como colocar widgets no rodapé e colocá-los dentro dele
Haverá muito código nesta postagem, portanto, se você estiver disposto a isso, continue lendo…
Neste tutorial, usarei o tema Green Rays do WordPress como exemplo. No momento, o rodapé tem apenas uma mensagem padrão de “copyright” e créditos.
O HTML
A primeira etapa é adicionar a marcação HTML. Digamos que vamos ter três seções diferentes no rodapé com listas de publicações mais recentes, arquivos mensais e arquivos diários. Colocaremos esse código HTML acima da linha atual de “copyright”.
<div class="footer-item">
<h3>Publicações recentes</h3>
<ul>
<li><a href='#' title='Postagem em destaque'>Postagem em destaque</a></li>
<li><a href='#' title='Blockquotes'>Blockquotes</a></li>
<li><a href='#' title='Como a tag 'more' funciona'>Como a tag 'more' funciona</a></li>
<li><a href='#' title='Order or Unorder'>Order or Unorder</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Arquivos mensais</h3>
<ul>
<li><a href='#' title='Março de 2008'>Março de 2008</a></li>
<li><a href='#' title='February 2008'>February 2008</a></li>
<li><a href='#' title='January 2008'>January 2008</a></li>
<li><a href='#' title='December 2007'>December 2007</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Arquivos diários</h3>
<ul>
<li><a href='#' title='March 7, 2008'>March 7, 2008</a></li>
<li><a href='#' title='February 9, 2008'>February 9, 2008</a></li>
<li><a href='#' title='January 4, 2008'>January 4, 2008</a></li>
<li><a href='#' title='December 22, 2007'>December 22, 2007</a></li>
</ul>
</div>
<div class="clear"></div>
Basicamente, esse código coloca cada “widget” em uma div. Dentro de cada widget há um título e uma lista não ordenada com links. Sim, eu sei que os links não vão a lugar algum. Mais tarde, substituiremos isso por tags de modelo do WordPress. Aqui está o que temos até agora:
O CSS
Como você pode ver, a aparência não é tão boa sem nenhum estilo de CSS. Adicione o seguinte código à sua folha de estilo.
.footer-item {
float: left;
largura: 33%;
padding-bottom: 10px;
}
.footer-item ul {
padding-left: 15px;
}
O que esse código faz é flutuar cada item do rodapé para a esquerda, o que basicamente significa que eles podem ficar lado a lado. A largura é definida como 33%, o que dá espaço suficiente para três itens de rodapé em uma única linha. Há também um pouco de preenchimento adicionado abaixo de cada item de rodapé. A segunda parte é apenas o preenchimento das listas com 15 pixels à esquerda.
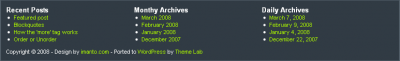
Agora você pode ver que o HTML e o CSS estão começando a se encaixar. Aqui está o que você deve ter até agora:
Código do WordPress
No momento, temos um monte de links HTML vazios, sem nenhum código real do WordPress. Vamos substituir as listas em Posts recentes, Arquivos mensais e Arquivos diários pelos equivalentes da tag de modelo do WordPress. Substitua o que você tem atualmente pelo seguinte:
<div class="footer-item">
<h3>Publicações recentes</h3>
<ul>
<?php wp_get_archives('type=postbypost&limit=4'); ?>
</ul>
</div>
<div class="footer-item">
<h3>Arquivos mensais</h3>
<ul>
<?php wp_get_archives('limit=4'); ?>
</ul>
</div>
<div class="footer-item">
<h3>Arquivos diários</h3>
<ul>
<?php wp_get_archives('type=daily&limit=4'); ?>
</ul>
</div>
Os parâmetros devem ser bastante autoexplicativos, mas se você não tiver certeza sobre algum deles, tente procurar wp_get_archives na Ferramenta de pesquisa de tag de modelo do WordPress. Lembre-se de que estou usando as tags de modelo wp_get_archives() apenas como um espaço reservado. Vamos trocá-las por outros widgets do WordPress mais tarde, depois de colocarmos widgets no rodapé.
Colocar no widge
Para esta seção do tutorial, pegarei emprestadas partes do meu tutorial anterior sobre temas de widgetização.
A primeira etapa é registrar as “barras laterais”. Para fazer isso, basta substituir o conteúdo atual do arquivo functions.php pelo seguinte:
<?php
Se ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div class="sidebaritem">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
Se ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Footer',
'before_widget' => '<div class="footer-item">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
?>
Agora vamos para sidebar.php e substituiremos a tag condicional da barra lateral dinâmica atual por esta:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
Com isso:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Sidebar") ) : ?>
Agora, entraremos em nosso arquivo footer.php e envolveremos os itens do rodapé em sua própria tag condicional de barra lateral. Logo antes da primeira div “sidebar-item”, adicione o seguinte.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Footer") ) : ?>
Logo após o fechamento final da div “footer-item” (e acima da div “clear” que adicionamos anteriormente), adicionaremos o seguinte:
<?php endif; ?>
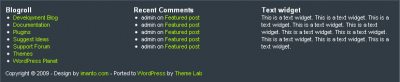
Pronto, agora nossa barra lateral e o rodapé devem estar com widgets. Vamos testá-los adicionando alguns widgets no rodapé. Adicionarei um widget de Blogroll, um widget de Comentários recentes e um widget de texto. Esta é a aparência que deve ter:
Conclusão
Bem, esse é o básico para adicionar um rodapé com widgets ao seu tema. Talvez você queira adicionar regras de estilo separadas para outros tipos de widgets, como o calendário ou a caixa de pesquisa. Isso provavelmente não funcionará com todos os temas, como o tema RS12, por exemplo, pois ele tinha um rodapé não expansível.
Se, por acaso, alguém quiser o tema atualizado do Green Rays, poderá baixá-lo aqui. Dessa forma, você poderá ver onde exatamente adicionei o código. Você também pode compará-lo com o tema original.
Espero que você tenha gostado do tutorial. Você adicionará um rodapé com widgets ao seu tema? Há algo no código que usei acima que você faria diferente? Perguntas, comentários, sugestões e críticas são bem-vindos, portanto, sinta-se à vontade para falar nos comentários.





I am having an error while adding a custom widget in my theme. This is the code that I have been adding in functions.php.
function widget()
{
register_sidebar(array(
‘name’ => __(‘Primary Sidebar’, ‘wpb’),
‘id’ => ‘primary_sidebar’
‘description’ => ”,
‘class’ => ”,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
}
add_action(‘widgets_init’, ‘widget’);
What error message are you receiving?
Amazing job on your tutorial!
One question:
Why did you need to add code into the sidebar.php file when the purpose of the tutorial is adding three widgetized areas into the footer?
Hey Mark, good question.
This tutorial assumes you already have a widgetized area in your sidebar. When I mention the
sidebar.phpfile, I’m basically recoding that widgetized area to have a unique name (in this case, “Sidebar”) to differentiate it from the new widgetized footer area we’re about to create.There’s more info on coding multiple widget areas in my WordPress theme widgetizing tutorial.
Wow, I actually got this to work! (Not a comment on your code, just a comment on my coding prowess). Thanks!
My first attempt at widgetization, and this worked absolutely perfectly. Thank you! 🙂
You said:
“The first step is to add the HTML markup.” and “We’ll place this HTML code above the current “copyright” line.”
OK…. add it to WHAT? Where do I put the html markup? What do I add it to? How do I find the file that has the “copyright” line?
Try looking in your
footer.phpfile.Could you give me a quick rundown on the new 2012 default theme footer? I want to use this tutorial but the 2012 foot is freakishly long or “High” I want to ad 5 text widgets, and it has fluid template, i use the Full Page Template so i would like it centered. You can throw in a bag of chips with that if you like 😛
The tutorial is wonderful, but I would like to know how to colorize the background where the widgets stand or how to add an image under them. If you could reply to this comment or send me an e-mail it would be great.
Once again, great tutorial it worked perfectly for my theme’s blog and now I want just to paint it a little, if you know I mean.
Kind regards and I am waiting for a reply from your part! 🙂
I think you’re looking for the CSS background property – http://www.w3schools.com/css/css_background.asp
Wow, I really don’t know that you could have made that more straightforward and simple. Excellent tutorial on a process that could have been much more difficult…10 mins and I’m up and running with brand new footer widgets. Thanks!
Thanks a lot for taking the time out to do this! awesome post. The theme I am working with has been customised a lot so this should help me add the footer i’ve been after for a while!
Thanks for the great tutorial. I do have one question. Adding the widgets is not a problem but somehow he doesn’t want to add a background to the whole footer. The part where the widgets are stays white with me. Anyway to fix that?
http://blog.whenlovefalls.com/
Hmm…seems I forgot to mention putting
.clear { clear: both; }in your stylesheet.That should fix the problem.
Isn’t it a problem to just replace the contents of the functions.php file? Isn’t that one of the files I’m not supposed to touch?
Also — what function call would I need in order to get a list of pages in each section of the website? I want a sort of “site map” footer, if you know what I mean (a horizontal list of top level links, each with its sub-pages listed below)
You can touch it if you want but I’d make a backup before editing it as if you make a mistake, it can cause problems for the rest of your site.
You’re probably looking for the wp_list_pages function or the “Pages” widget.
This post saved me. I tried so many other posts, I almost gave up and then I found yours. It works like a charm. Being a San Diego Personal Trainer, I have to be able to have info right there for people. Thanks again for the help. 2001 Iron
Sorry, hit the submit button accident. Okay, thanks for the killer post. Do you mind if I put up a link for it. Thanks
2001 Ironman Bodybuilding Champion, Hank Butler
Glad you liked the post, Hank. Feel free to link back to it.
Can i replace this footer with any wordpress themes’s footer
Pretty much. There are some footer designs that aren’t very flexible though and it might not work on those.
Hi Leland,
How can i change it so that the background of the entire footer is a different color than the rest of the page? I tried using background-color in the footer-item section of the style sheet but it will only change the background of the areas occupied by widgets e.g. if the widget only occupies half of the widget area, the background too is only occupies half of the area.
You would probably need to put another div around all the footer-item divs and set the background-color to that. Make sure the footer-item divs are cleared as well.
Thanks Leland
I played around some more and was able to get it done. I had to put my tag at the beginning of the file and place the background-color style within it.
Thanks for the post. I tried so many other peoples ideas on how to do this and pretty much spent most of my time fixing what they had srewed up. This works like a charm and now I have it on all of my sites. Thanks
Hank, glad to hear it worked for you!
Thank you so very much for this nice tutorial, Leland! 🙂
Do you think you could guide me about how I could add separators between each block (div) of links or widget, as in the footer of this page?
@Saeed: All you’d need to do is change your CSS.
You could do something like:
.footer-item { border-right:1px solid #000; }
Or you could always apply a background to each footer item.
@Leland: Stumbled upon this post, trying to do something a little extended and was looking for advice. Say the user wants to add more than 3 widgets (for example) and the width of the footer container can only handle 3. I want the next 3 widgets to drop directly below. Where I’m getting stuck is that when the 4th (and on) widgets are added, that they are not vertically aligned properly… because of the top 3 widgets not having a fixed height. But I don’t want the widgets to have a specific height, I want it to be dynamic.
The only thing I can think of is to have a function grabbing widgets for the footer in groups divisible by 3, and wrapping them in a div container. Can you help with that? If not, do you have any other suggestions how I can tackle this?
Thanks,
Jeff
Jeff, what I would do is make three separate widget areas, one for each column. That way you could put as many widgets as you want in each column and they would be aligned properly.
Great idea! Thank you
Hi
I can seem to get through the widgetizing part of the tutorial. And now my site is plagued with errors. I followed the steps exactly how you explained them.
Can you write back so we can go over what went wrong?
Thanks for making this tutorial. I’m looking forward to making this work for my site. It is a good idea.
Nice tutorial. I am also stuck on the widgetizing part. I have multiple sidebars in my site so I have two sidebar.php files. I tried adding the sidebar HTML to my “sibebar1.php” file, but now I get an error similar to what others have posted.
what am I doing wrong?
Really great article, finally its worked for me, Now its implemented in my site, Its helped me to design existing theme as i like instead of searching for suitable theme. Once again thanks for giving this.
Hello, Could I use this with Thesis Theme? I purchased it and I am trying to learn how to use all it’s features such as Thesis OpenHook. Let me know.
Thanks, Tam
[…] In: WordPress plugins 29 Jul 2009 Go to Source […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to cipher your possess widgetized footer, including the HTML, CSS and WordPress cipher needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
Leland:
Thanks for your comment on my post. My only problem with this tutorial is I don’t know where the initial “HTML” markup goes. Is it in the functions.php?
[…] a widgetized footer on a minimalist WordPress theme? I’ve already tried the tutorial here and some troubleshooting here. I might try this one […]