
Está pensando em criar um formulário de solicitação de emprego no WordPress? Ótima ideia! Se estiver contratando, usar seu website para coletar informações de possíveis candidatos é uma ótima maneira de começar a trabalhar.
Neste artigo, compartilharemos como você pode criar de forma rápida e fácil um formulário de solicitação de emprego no WordPress.
Etapa 1: Instalar e ativar o plug-in
Para criar um formulário de solicitação de emprego no WordPress, você precisará utilizar o plug-in certo para a tarefa. É altamente recomendável usar o WPForms para isso. Nós o usamos em nossos próprios sites e ele é o melhor plugin do mercado para a criação de formulários de candidatura a vagas de emprego.

Portanto, comece fazendo o download do plug-in WPForms. Em seguida, instale-o e ative-o. Não sabe como? Não tem problema. Você pode acessar nosso guia sobre como instalar um plug-in do WordPress rapidamente. Vamos aguardar.
Tudo pronto? Fantástico.
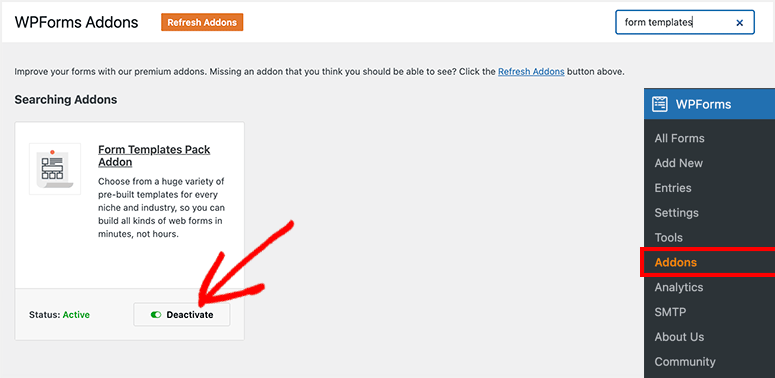
Em seguida, você precisará instalar e ativar o complemento Form Templates Pack. Com isso, você terá acesso aos modelos prontos de formulários de solicitação de emprego, que incluem ferramentas específicas do setor e do nicho para criar um formulário de solicitação de emprego totalmente personalizado para o seu site WordPress.

Com o complemento ativado, acesse WPForms ” Add New para criar um novo formulário.
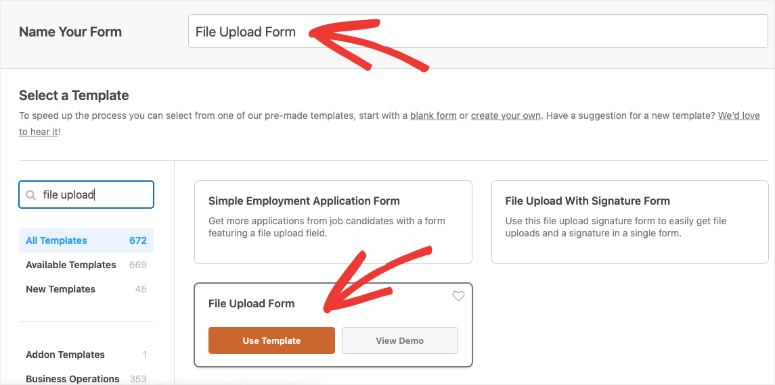
Dê um nome ao seu formulário e role para baixo até onde está escrito Additional Templates (Modelos adicionais) na parte inferior da tela de modelos. Digitamos “file upload” e obtivemos algumas opções para criar formulários que permitem aos usuários fazer upload de currículos e cartas de apresentação. Você também pode tentar pesquisar por “job” para encontrar mais opções de modelos.

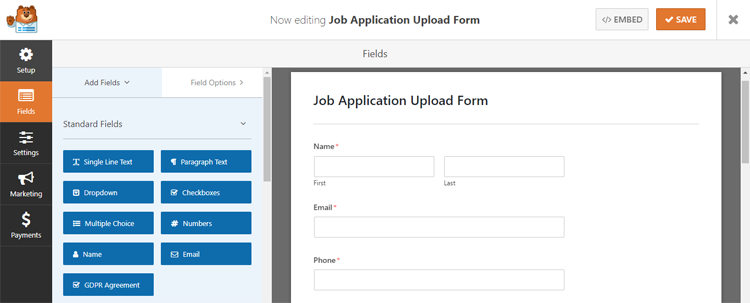
Você pode adicionar um nome ao seu formulário e escolher um modelo. Em seguida, o WPForms abrirá o editor de formulários.

A parte “difícil” já passou. Agora começa a verdadeira diversão!
Etapa 2: Personalize seu formulário
O WPForms é conhecido por suas incríveis opções de personalização. E, com o uso do construtor intuitivo de arrastar e soltar, você não precisará tocar em uma única linha de código para deixar seus formulários incríveis.
O modelo padrão de formulário de candidatura a emprego vem com campos para nome, e-mail, endereço e número de telefone; no entanto, você pode adicionar facilmente opções para upload de arquivo, texto de linha única, texto de parágrafo ou múltipla escolha.
Basta arrastar, soltar e reorganizar os campos que deseja adicionar, usando o mouse para arrastá-los da coluna da esquerda para o formulário de inscrição à direita. É fácil!
Não tem certeza de qual seria a utilidade dessas opções? Não se preocupe. Aqui estão algumas sugestões para facilitar sua vida:
- Múltipla escolha: essa é uma ótima opção para permitir que os candidatos escolham para qual cargo estão se candidatando, se você tiver mais de uma vaga para preencher.
- Texto de linha única: Precisa saber a data de início preferida de um candidato? Ou se ele foi indicado por alguém? Uma opção de texto de linha única é perfeita para isso, pois permite que os candidatos forneçam os detalhes necessários sem serem muito prolixos.
- Texto de parágrafo: Às vezes, você realmente quer que os candidatos sejam um pouco mais prolixos. Ao permitir um parágrafo completo, você pode fazer perguntas sobre a formação acadêmica, os interesses, o motivo de ter deixado o emprego atual e muito mais.
- Upload de arquivos: Perfeito para quando um candidato precisa anexar um currículo ou uma foto engraçada de seu gato.
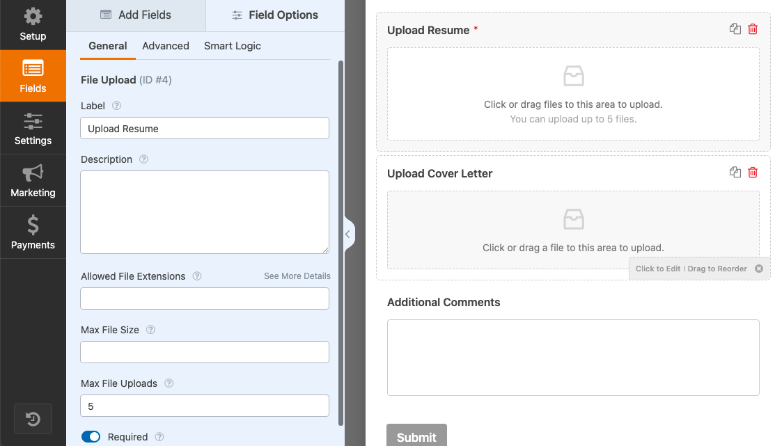
Por fim, é importante ajustar o campo File Upload para que os candidatos a emprego em seu site possam carregar seus currículos e outros itens no formulário de candidatura sem nenhum problema.
Basta clicar no campo File Upload e fazer o seguinte:
- Altere o nome da etiqueta, se necessário, para que os candidatos saibam o que devem carregar.
- Adicione instruções adicionais, se necessário.
- Compartilhe os tipos de arquivos que os candidatos podem carregar (.doc, .docx, .pdf, etc.)
- Altere o tamanho máximo do arquivo, se você achar que é muito grande. O padrão é 128 MB.
- Marque a opção Obrigatório se todos os candidatos tiverem de carregar um arquivo para serem considerados.

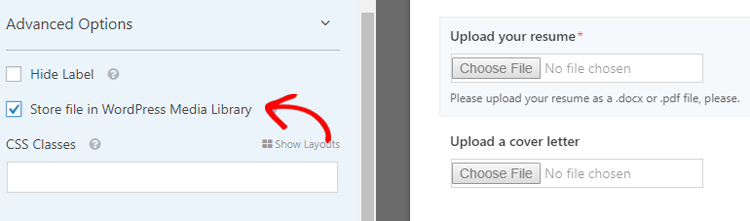
Depois de concluir essas etapas, vá até a seção Advanced Options (Opções avançadas ) e selecione a opção Store File in WordPress Media Library (Armazenar arquivo na biblioteca de mídia do WordPress). Dessa forma, você poderá encontrar facilmente os arquivos que os candidatos carregaram na Media Library do seu site no painel do WordPress.

Já terminou de personalizar seu formulário? Em seguida, clique em Salvar e vá para a próxima etapa.
Etapa 3: habilitar a lógica condicional
Ninguém gosta de formulários de solicitação de emprego muito longos. Para evitar que seus formulários fiquem fora de controle e, ao mesmo tempo, coletar todas as informações necessárias, você precisará ativar a lógica condicional.
Com a lógica condicional, mais opções de formulário aparecem somente se o candidato tiver escolhido uma resposta que exija informações adicionais. Se a resposta não exigir essas informações, o campo para elas não será exibido, o que mantém as coisas organizadas.
Por exemplo, se você quiser saber se um candidato foi indicado por um de seus funcionários atuais. Se ele disser “sim”, aparecerá uma opção adicional para que ele diga quem o indicou. Se ele disser “não”, basta passar para a próxima pergunta. Muito legal, não é?
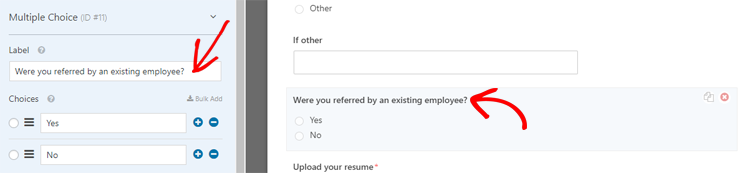
Para configurar isso, arraste um campo de múltipla escolha para o formulário de solicitação de emprego e coloque-o onde deseja que ele apareça. Clique nele para editá-lo.

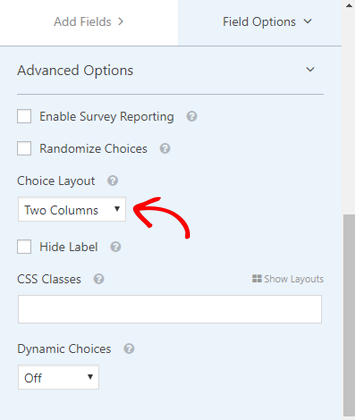
Coloque o rótulo que desejar e adicione as opções que deseja que os candidatos selecionem. Em seguida, clique em Advanced Options e escolha a opção de duas colunas para o Choice Layout.

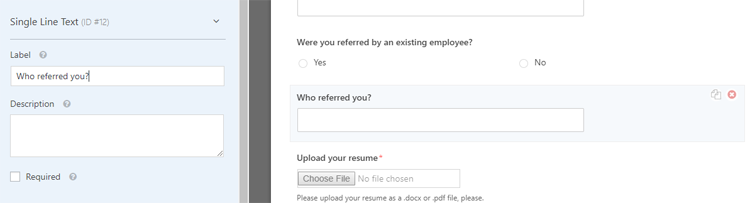
A partir daí, arraste um campo de texto de linha única diretamente abaixo da pergunta em seu formulário. Clique nele para editá-lo.

Altere o rótulo para a pergunta de sua preferência (por exemplo: “Você foi indicado por um funcionário existente?”).
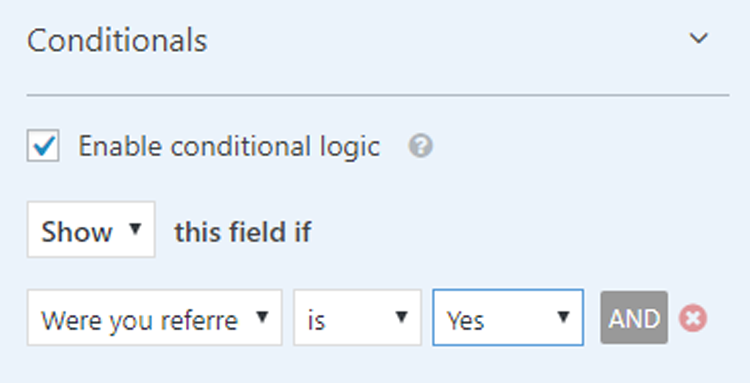
Em seguida, vá até a seção Conditionals (Condicionais) e clique em Enable Conditional Logic (Ativar lógica condicional).
Para personalizá-lo, clique em Show this field (Mostrar este campo) se “Were you referred by an existing employee?” (Você foi indicado por um funcionário existente?) for “Yes” (Sim).

Por isso, sempre que um candidato responder “Sim” à pergunta “Você foi indicado por um funcionário existente?” em seu aplicativo de emprego no WordPress, um campo de texto de linha única aparecerá para ele. Dessa forma, ele poderá escrever quem o indicou.
Tudo pronto? Em seguida, clique em Save (Salvar) e passe para a próxima etapa.
Etapa 4: Configure suas definições
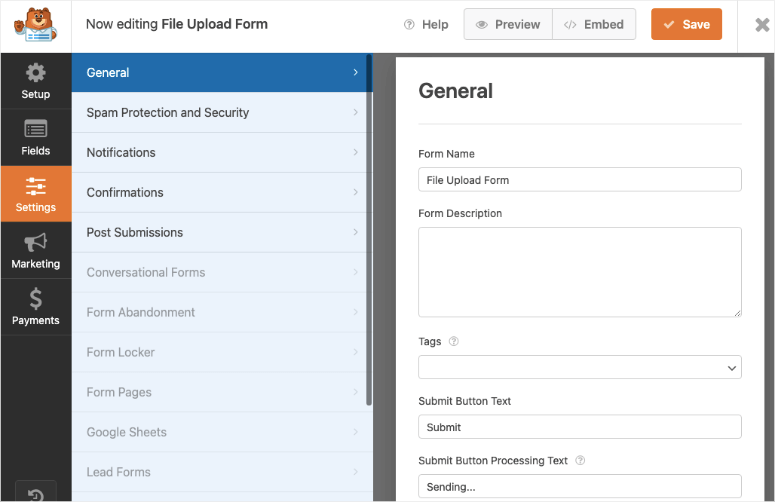
Vá para Configurações ” Geral para começar.
Nessa página, você pode alterar o nome do formulário, dar uma descrição a ele, personalizar o texto do botão “Enviar” e ativar a prevenção de spam.

Você também pode ativar os aprimoramentos do GDPR. Com isso, você pode desativar o armazenamento de detalhes do usuário e endereços IP para cumprir os regulamentos do GDPR.
Quando terminar, clique em Salvar.
Confira também: Os melhores plug-ins GDPR para WordPress.
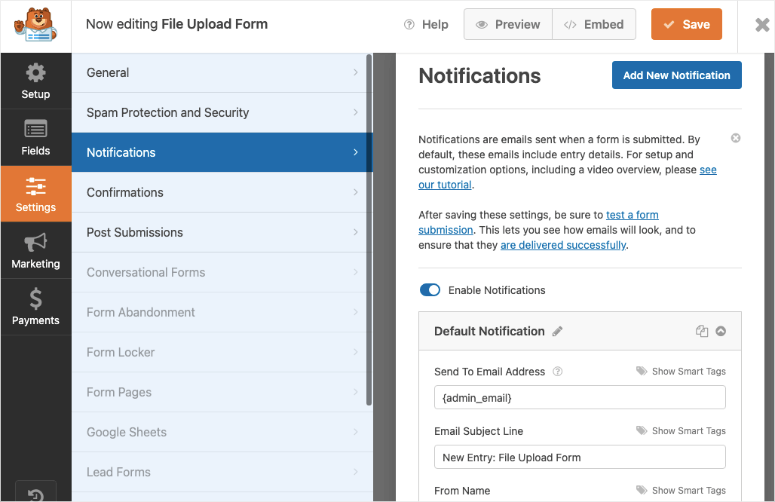
Etapa 5: Configurar as notificações
Ao ativar as notificações, você poderá fazer com que seu site envie um e-mail sempre que um candidato enviar uma inscrição. E, a menos que desative as notificações, você também receberá um e-mail sempre que um candidato enviar uma inscrição!

Enviar um e-mail automático para um candidato depois que ele enviar o formulário de candidatura a uma vaga de emprego no WordPress é uma ótima maneira de informá-lo de que a candidatura foi, de fato, recebida e que você a processará em breve. Isso evita que os candidatos duvidem de seu website e se inscrevam mais de uma vez.
É altamente recomendável ativar suas notificações. Mas, se preferir, você pode desativá-las nesse painel.
Etapa 6: Configurar a confirmação do formulário
Uma confirmação de formulário é exibida para informar ao candidato que sua inscrição foi aprovada. Você também pode usar essas mensagens de confirmação para informar aos candidatos quais são as próximas etapas.
O WPForms oferece 3 tipos de confirmações:
- Mensagem:Essa é a confirmação padrão. Depois que um candidato enviar seu formulário de solicitação de emprego no WordPress, será exibida uma mensagem confirmando a ação.
- Mostrar página: Se você escolher essa opção, os candidatos serão levados a uma página de confirmação específica que você criou em seu próprio site. Essa é uma ótima opção se você tiver etapas adicionais que gostaria que o candidato seguisse após a inscrição.
- Ir para a URL (Redirecionamento): Se quiser enviar os candidatos para um site diferente do seu após a inscrição, essa é a opção que você deve escolher.
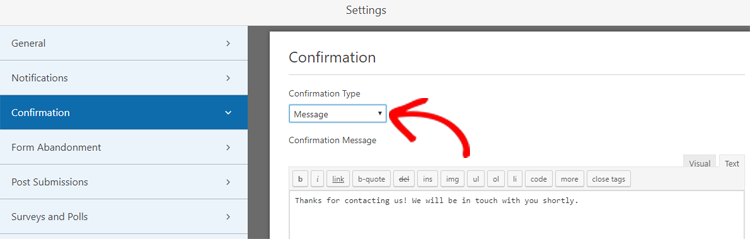
Para fins deste tutorial, mostraremos como fazer a opção mais comumente usada: Mensagem.
No Editor de formulários, em Configurações, clique na guia Confirmação. Em seguida, clique em Message (Mensagem).

Personalize sua mensagem. Em seguida, clique em Salvar. Pronto! Fácil assim.
Agora você está pronto para a etapa final!
Etapa 7: Adicione seu formulário de solicitação de emprego no WordPress
Agora que você finalmente terminou de mexer e ajustar seu formulário de solicitação de emprego, é hora de adicioná-lo ao seu site WordPress.
Você pode adicionar seu formulário em praticamente qualquer lugar, graças à flexibilidade do WPForms. Você pode torná-lo parte de um post, uma página ou até mesmo colocá-lo na barra lateral como um widget.
Para este tutorial, vamos adicioná-lo a uma página, já que esse é o local mais comum para um formulário de solicitação de emprego no WordPress.
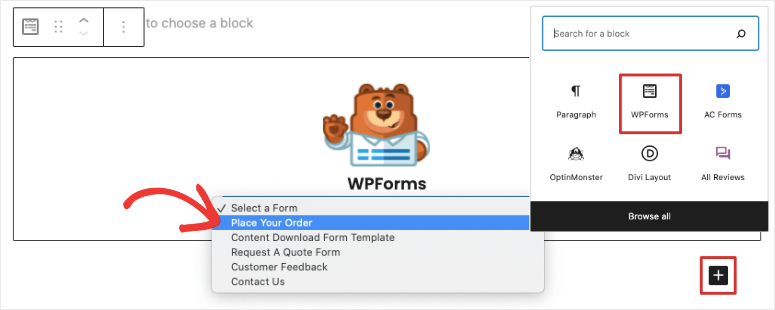
Crie uma página como faria normalmente no painel do WordPress. Depois que ela tiver a aparência desejada, adicione um novo bloco e selecione WPForms. Em seguida, você verá um menu suspenso no qual poderá escolher o formulário.

Selecione o formulário de solicitação de emprego que você acabou de criar. A partir daí, clique em Publish (Publicar ) e… viola! Seu formulário de solicitação de emprego agora está ativo e pronto para ser enviado. Ótimo trabalho!
Se desejar, você também pode usar o complemento Zapier para salvar automaticamente os uploads de arquivos em serviços de nuvem como Google Drive, Basecamp e Dropbox.
Boa sorte para você e sua empresa. Esperamos que você encontre a pessoa certa para o trabalho e que este artigo o tenha ajudado a adicionar um formulário de solicitação de emprego no WordPress.
Procurando outras maneiras de usar o WPForms em seu site? Confira nosso artigo sobre como adicionar uma pesquisa ao seu site WordPress. E não se esqueça de conferir nossa análise completa do WPForms.

Comentários Deixe uma resposta