Avec le web 2.0 qui bat son plein, les sites de réseaux sociaux ont joué un rôle de plus en plus important dans l’évolution de l’internet. Le partage, la créativité et la collaboration sont des facteurs essentiels de cette tendance du web 2.0. Des sites tels que Facebook, MySpace, StumbleUpon, Digg, Mixx, Del.icio.us, Reddit et autres ont changé la manière dont le contenu est distribué en ligne. Ces sites peuvent devenir de précieux outils de marketing pour votre site web s’ils sont utilisés correctement.
Dans ce tutoriel, je vais passer en revue quelques éléments permettant de rendre votre blog WordPress plus convivial pour les réseaux sociaux :
- Comment utiliser le plugin Sociable pour ajouter des icônes à vos articles et pages.
- Comment utiliser le plugin ShareThis pour combiner toutes ces icônes en une seule.
- Comment ajouter un bouton Digg dynamique à vos articles.
Si vous vous demandez comment ajouter ces icônes de bookmarking social à vos articles, lisez la suite de ce tutoriel.
Plugin Sociable
Il s’agit d’un excellent plugin que j’utilise actuellement sur ce site (faites défiler la page pour le voir en action). Vous pouvez le télécharger sur cette page. Lisez mon précédent tutoriel si vous ne savez pas comment installer un plugin WordPress.
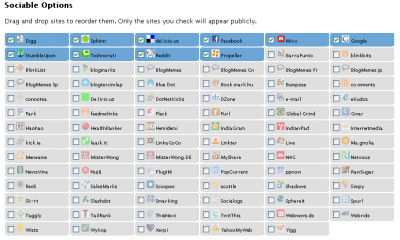
Ce qui est génial avec ce plugin, c’est la grande variété de sites sociaux parmi lesquels on peut choisir. Voici une capture d’écran de tous les sites que vous avez à votre disposition.
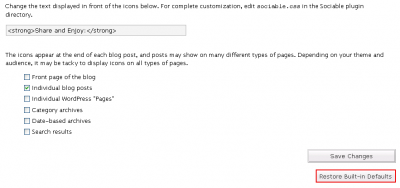
Il y a 83 sites pour être exact. Sous la liste des sites se trouvent des options d’affichage que vous pouvez utiliser pour choisir l’endroit où les icônes doivent être affichées.
Ces options devraient être assez explicites. Je tiens à souligner un point : il peut être déplacé d’afficher des icônes sur tous les types de pages. À moins que votre site ne soit gigantesque, il y a de fortes chances que vos lecteurs ne veuillent pas mettre en signet une page de résultats de recherche, ni même une page d’archives mensuelles.
ShareThis
Au lieu d’avoir un tas d’icônes qui pourraient encombrer votre design, vous pouvez opter pour toutes ces icônes combinées en une seule avec ShareThis. Ce qui est génial avec ShareThis, c’est qu’en plus de toutes les options de bookmarking social, vous pouvez également permettre aux visiteurs d’envoyer leur site à un ami par e-mail, AIM, MySpace ou SMS (message texte). La première étape consiste à obtenir le plugin sur WordPress.org et à l’installer.
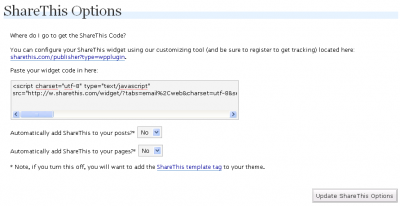
Sur le site web de ShareThis, vous pouvez également vous inscrire pour personnaliser le widget et obtenir un suivi gratuit. Plus d’informations à ce sujet sont disponibles ici. Vous devrez coller le nouveau code du widget dans la page Options ShareThis de votre panneau d’administration WordPress pour activer le suivi et personnaliser le widget (si vous avez choisi de le faire).
Comment ajouter un bouton Digg dynamique à vos articles
Il existe plusieurs façons d’ajouter un bouton Digg à votre article. Heureusement, Digg facilite les choses avec ses Digg Tools. Avec le WP Conditional Digg This Badge, vous pouvez vous assurer que seuls les articles ayant un certain nombre de diggs auront le bouton Digg affiché. Je préfère utiliser les outils d’intégration de Digg pour ajouter un bouton Digg dynamique à certains articles – manuellement. Voici comment faire.
- Assurez-vous d’être dans l’éditeur de code et ajoutez le code suivant dans votre article.
<script type="text/javascript">digg_url = "http://www.themelab.com/2008/03/21/social-bookmarking-with-wordpress/";</script><script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script> - Pour ajouter du style ou le faire "flotter" à gauche comme je le fais, entourez-le d’une balise div comme suit :
<div style="float:left;margin-right:5px ;"><script type="text/javascript">digg_url = "http://www.themelab.com/2008/03/21/social-bookmarking-with-wordpress/";</script><script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script></div>
Veillez à modifier l’URL de votre propre article de blog, à moins que vous ne souhaitiez que vos lecteurs Diggent l’article que vous lisez en ce moment même, ce qui me convient parfaitement.
Pour conclure, voici quelques conseils que vous devriez prendre en considération lorsque vous ajoutez ces éléments à votre (vos) blog(s) :
- Ce n’est pas une bonne idée de choisir les 83 sites de bookmarking social avec Sociable. Un trop grand nombre de ces icônes risque de “submerger” vos lecteurs. Sans compter que certains d’entre eux sont des sites non anglophones, ce qui n’est pas forcément pertinent si la langue principale de votre blog est l’anglais.
- Vous pouvez soit réduire le nombre d’icônes et ne choisir que les plus populaires, soit utiliser l’icône ShareThis qui combine toutes les icônes en une seule, soit faire un mélange des deux (comme je l’ai fait).
- Si vous avez une histoire virale et que vous vous attendez à ce qu’elle atteigne la première page de Digg, assurez-vous que votre serveur est prêt à gérer un afflux de trafic. L’effet Digg peut entraîner la destruction de sites qui ne sont pas préparés.
C’est à peu près tout. N’hésitez pas à commenter et à partager si vous avez aimé cet article. Je ne serais pas contre quelques Diggs ou Stumbles non plus.




thanks for information.
[…] Social Bookmarking with WordPress What Every Blogger need to know about Categories Widgetizing Themes How to Separate WordPress Comments and Trackbacks Different Ways To Display Content in WordPress How to Highlight Author Comments in WordPress How to Install DomTABs on WordPress Create a Custom WordPress Plugin From Scratch Build a Featured Posts Section for WordPress Unraveling the Secrets of WordPress’ Comments.php File How to Blog Design Style Guide […]
Exactly what I was looking for. Thanks
@Curt: Yes, if you’re looking to get more Diggs from people accessing your site directly (instead of finding it through a Digg story), the Digg button would surely help. Thanks for commenting!
Excellent information. Right now I’m using the Sociable and Share This plugin together. I just use 5 of the major social sites icons with Sociable t get them visible, and then the Share this form more choices.
I just might put the Digg button on instead of the icon.
Thanks!