
Vous souhaitez créer une page d’atterrissage dynamique ?
Une page d’atterrissage dynamique est essentielle pour attirer davantage d’utilisateurs sur votre site web. Elle affiche des informations en fonction de plusieurs facteurs, dont le comportement de l’utilisateur, la localisation et le fuseau horaire.
Les pages d’atterrissage dynamiques permettent d’augmenter les conversions grâce à des messages personnalisés et des informations pertinentes. Et elles sont faciles à créer avec le bon plugin WordPress.
Dans cet article, nous allons vous montrer comment créer une page d’atterrissage dynamique dans WordPress et l’ajouter à votre site web.
De quoi avez-vous besoin pour créer une page d’atterrissage dynamique ?
Une page d’atterrissage simple est comme n’importe quelle autre page web avec du contenu, des graphiques et un formulaire d’inscription par courriel qui apparaît de la même manière à chaque visiteur.
En revanche, une page d’atterrissage dynamique affiche un contenu personnalisé aux utilisateurs. Cela permet non seulement d’attirer de nouveaux visiteurs, mais aussi de les fidéliser en leur offrant une meilleure expérience utilisateur. Les chances de les convertir en abonnés ou en clients sont également beaucoup plus élevées.
Si vous pensez que cela va être compliqué à mettre en place, ne vous inquiétez pas ! Dans cette méthode, nous utiliserons un plugin fiable qui facilite grandement la création de ce type de pages. Vous n’aurez donc pas à vous soucier de coder ou d’engager un développeur WordPress professionnel.
Le plugin que nous recommandons d’utiliser est SeedProd, le meilleur plugin de page d’atterrissage pour WordPress. Il est livré avec un constructeur de page drag and drop et tous les outils spécifiques dont vous avez besoin pour créer une page d’atterrissage dynamique.
SeedProd est livré avec de magnifiques modèles qui s’adaptent à toutes sortes de sites web et d’objectifs. Vous trouverez des modèles pour :
- Page d’accueil de l’application
- Page d’atterrissage de l’application
- Pages de vente/optin
- Page de remerciement
- Pages de webinaire/podcast
… et bien plus encore ! Vous pouvez également créer une page à partir de zéro en utilisant des sections et des blocs intelligents intégrés dans le constructeur de pages SeedProd. Cela vous permet de simplement glisser et déposer un en-tête, un appel à l’action, un témoignage, une FAQ, et plus encore dans le design de votre page.
SeedProd s’intègre également avec des services tiers de marketing par email, y compris Constant Contact, Mailchimp, ActiveCampaign, ConvertKit, et plus encore. Cela permet de collecter les courriels des utilisateurs qui visitent votre page d’atterrissage dynamique.
SeedProd vous donne un contrôle total sur les paramètres de votre page. Il y a même une option pour ajouter des CSS personnalisés si vous en avez besoin.
Pour en savoir plus sur les raisons pour lesquelles nous avons choisi SeedProd, nous vous invitons à lire notre analyse complète de SeedProd.
Maintenant que vous avez tout ce qu’il vous faut, commençons le processus étape par étape pour créer une page d’atterrissage dynamique dans WordPress.
Étape 1. Installer et activer le plugin SeedProd
La première chose à faire est d’installer et d’activer le plugin SeedProd. Il existe une version gratuite disponible dans le dépôt WordPress. Nous utiliserons le plugin SeedProd Pro pour ce tutoriel afin d’explorer tout ce qu’il a à offrir.
Vous pouvez ouvrir un compte sur le site web de SeedProd, puis télécharger le fichier du plugin et l’installer sur votre site. Si vous avez besoin d’aide, consultez notre guide sur l ‘installation d’un plugin WordPress.
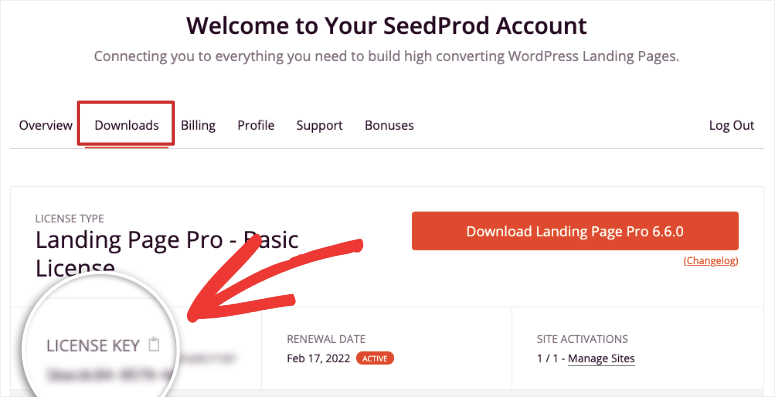
Une fois que vous avez activé le plugin, vous devez ajouter la clé de licence pour vérifier le plugin. Vous pouvez trouver la clé de licence dans votre compte SeedProd.

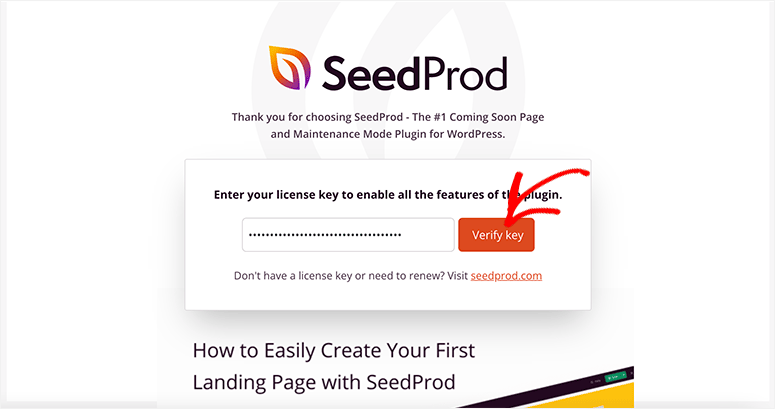
Copiez la clé de licence à partir d’ici et retournez dans votre compte d’administration WordPress. Vous devez coller la clé de licence sur la page d’installation de SeedProd.

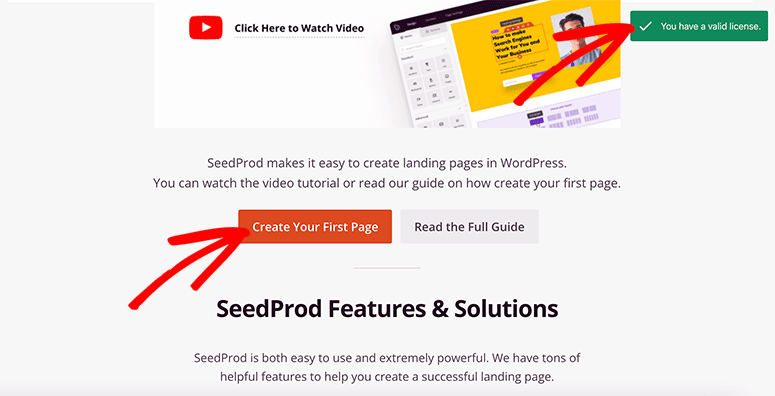
Cliquez sur le bouton Vérifier la clé, et un message de réussite s’affichera.
Étape 2. Ajouter une nouvelle page d’atterrissage dans WordPress
Après la vérification, faites défiler vers le bas et cliquez sur le bouton Créer votre première page.

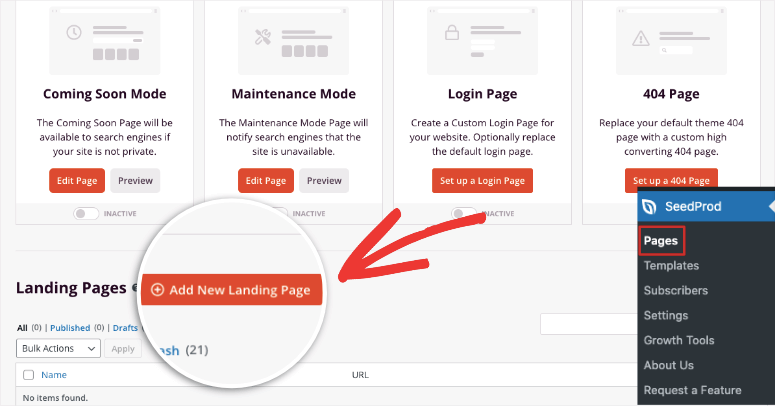
SeedProd est livré avec quatre pages intégrées :
- Bientôt disponible
- Mode maintenance
- Page de connexion
- Page d’erreur 404
Vous pouvez également créer une page d’atterrissage personnalisée en utilisant des centaines de modèles de pages SeedProd. Cliquez sur le bouton Ajouter une nouvelle page d’atterrissage pour continuer.

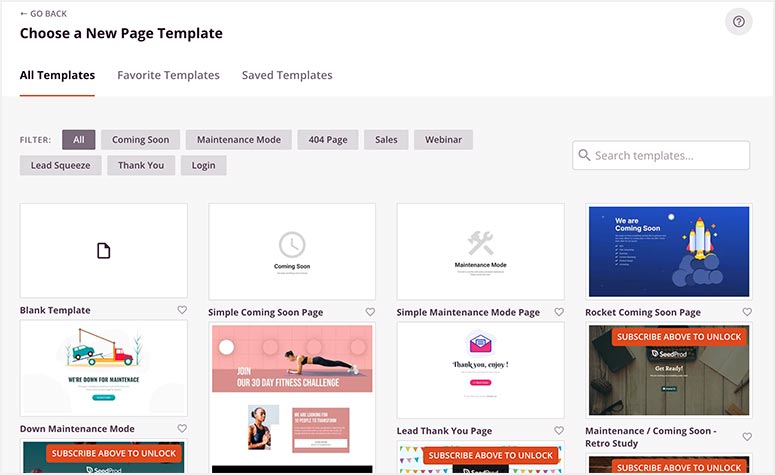
Ensuite, vous verrez la bibliothèque complète de modèles de SeedProd. Pour faciliter la sélection d’un modèle, il y a plusieurs catégories/filtres pour trouver un modèle qui correspond à vos besoins.

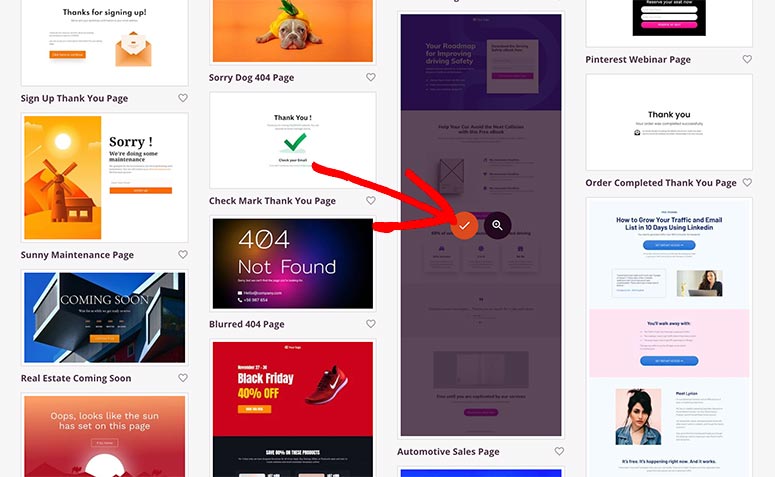
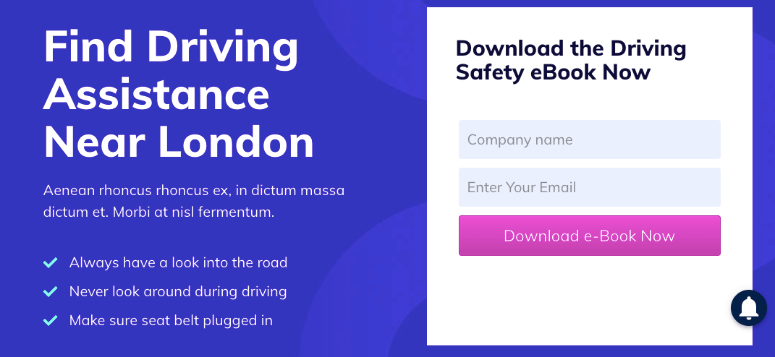
Vous pouvez prévisualiser ces modèles et, lorsque vous en avez choisi un, il vous suffit de passer la souris dessus et de cliquer sur le bouton “cocher”. Nous utiliserons la page Ventes automobiles pour ce guide.

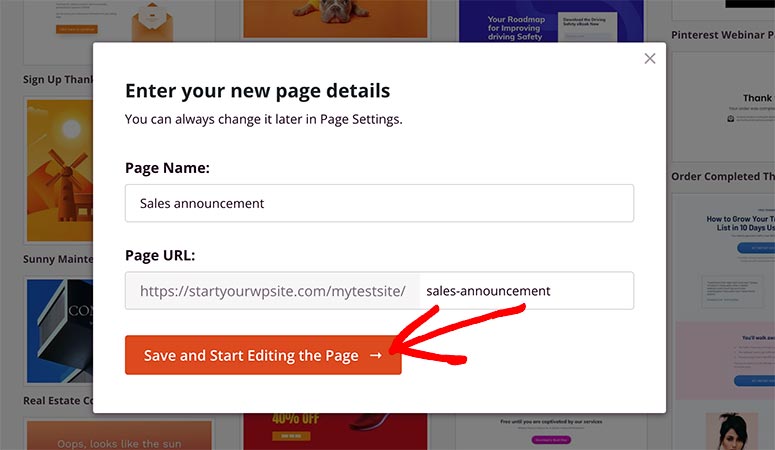
Une fenêtre contextuelle s’ouvre alors, dans laquelle vous devez saisir les détails de la page, y compris son nom et son URL.

Vous pourrez modifier ces informations ultérieurement, alors n’hésitez pas à ajouter un nom et une URL ici. Cliquez sur le bouton Enregistrer et commencer à éditer la page.
Étape 3. Personnalisez et modifiez votre page d’atterrissage
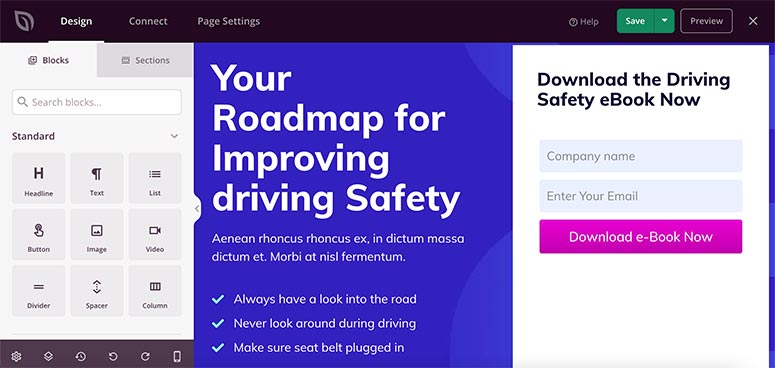
SeedProd builder s’ouvrira dans quelques secondes avec le modèle de page que vous avez choisi. Il vous montrera les blocs personnalisés et les sections sur le côté gauche et l’aperçu du modèle sur le côté droit de l’écran.

Les modèles de SeedProd sont conçus pour être prêts à l’emploi, de sorte que vous n’aurez qu’à apporter des modifications minimales pour les adapter à votre marque.
Pour ajouter de nouveaux éléments, vous pouvez faire glisser et déposer des blocs personnalisés depuis le côté gauche vers votre modèle sur le côté droit. Vous pouvez ajouter des boutons d’appel à l’action, des titres, des images, des vidéos, etc.
SeedProd s’intègre également à WooCommerce et vous permet d’ajouter des blocs comme :
- Grille des produits
- Produits récents
- Meilleures ventes/Produits vedettes
- Ajouter au panier
- Panier
- Passer à la caisse
…et plus encore !
Si vous cliquez sur une zone de la page d’atterrissage, vous pouvez modifier directement le texte à l’aide de l’éditeur en ligne. Vous disposerez également d’autres options d’édition et d’options avancées dans le panneau de gauche. Vous pouvez ainsi télécharger de nouvelles images, modifier la couleur d’arrière-plan, ajouter des bordures, etc.

Une fois que vous êtes satisfait des modifications et de la personnalisation, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre écran.
Étape 4. Gérer les paramètres de votre page d’atterrissage
SeedProd vous donne le contrôle total de votre page d’atterrissage, et la meilleure partie est que vous n’avez pas besoin de compétences en codage pour changer les couleurs ou l’arrière-plan de votre page.
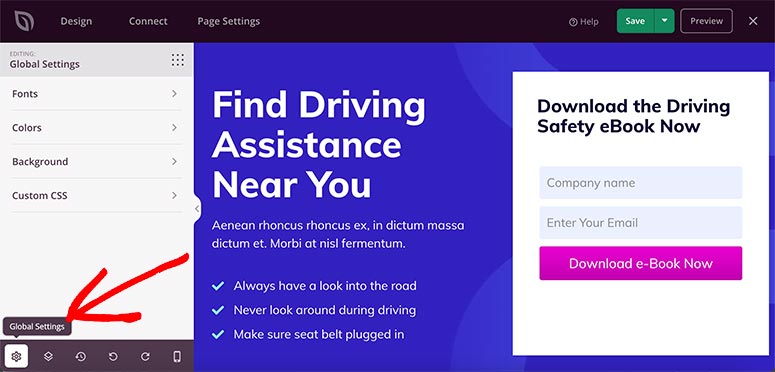
Si vous souhaitez ajouter des paramètres qui s’appliquent à l’ensemble de votre page, vous pouvez utiliser l’option Paramètres globaux. Vous trouverez le bouton Paramètres globaux dans le coin inférieur gauche du constructeur de pages.

Dans la page des paramètres, il y a quatre options :
- Polices – Elles comprennent le type, le style et la taille des polices pour chaque section de votre page d’atterrissage. Vous pouvez également choisir un thème de police intégré pour modifier le style du texte de votre page.
- Couleurs – Ce paramètre vous permet de modifier la couleur de l’arrière-plan, du texte, des liens, des boutons, etc. Il existe plusieurs palettes de couleurs prêtes à l’emploi pour changer complètement l’apparence de votre page d’atterrissage.
- Arrière-plan – Ce paramètre vous permet de modifier l’arrière-plan de la page et d’ajouter une image, une vidéo ou des couleurs unies. Vous pouvez également ajouter un diaporama en arrière-plan.
- CSS personnalisé – Si vous êtes un développeur, vous pouvez ajouter un code de style personnalisé pour apporter des modifications à votre page.
Le meilleur aspect du constructeur de pages est que vous pouvez voir les changements en temps réel sur le côté droit de votre écran.
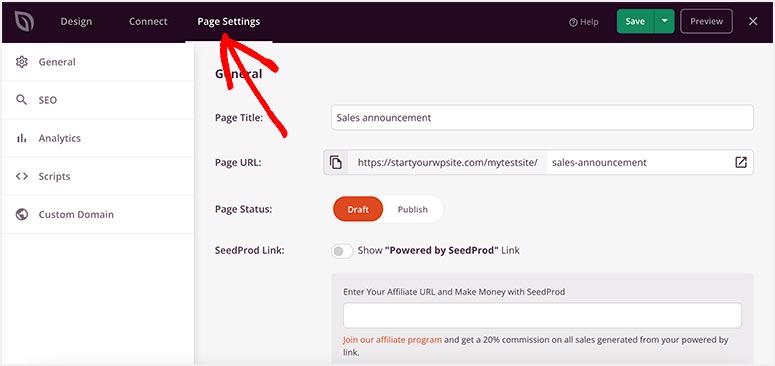
Allez maintenant dans l’onglet Paramètres de la page dans le menu de navigation supérieur.

Vous verrez les options suivantes en fonction de votre plan SeedProd :
- Général – Cela inclut le titre de la page, l’URL de la page, le statut de la page et d’autres paramètres de base de la page.
- SEO – SeedProd s’intègre avec des plugins SEO populaires comme All in One SEO pour aider à classer votre page d’atterrissage dynamique. Il vous permet également de configurer les méta-informations pour augmenter votre trafic organique.
- Analytics – Ce paramètre nécessite l’installation du plugin MonsterInsights. Une fois installé, vous pouvez surveiller les statistiques de votre page, y compris le comportement et l’activité des utilisateurs.
- Scripts – Si vous êtes développeur, vous pouvez ajouter des scripts personnalisés dans l’en-tête, le corps et le pied de page de votre page.
Ces paramètres sont faciles à modifier, même après la publication de votre page. Par exemple, vous pouvez changer le statut de la page de “Publier” à “Brouillon” dans les paramètres généraux pour désactiver la page d’atterrissage dynamique.
Étape 5. Ajouter un texte dynamique à votre page d’atterrissage
Jusqu’à présent, vous avez créé une page d’atterrissage simple, mais nous allons maintenant vous montrer comment ajouter du contenu dynamique pour personnaliser la page pour les utilisateurs.
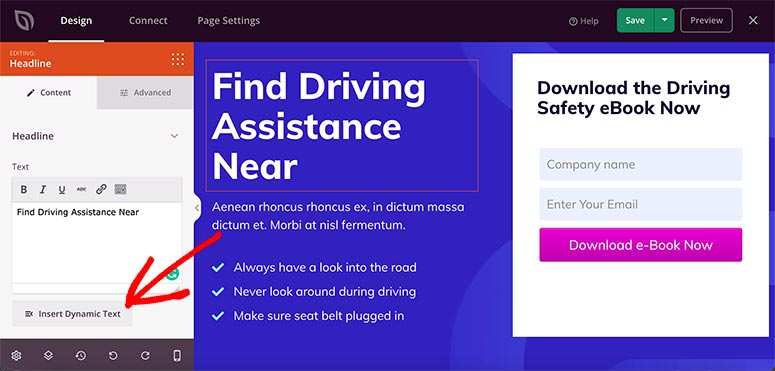
Dans le constructeur de pages, cliquez sur le texte que vous souhaitez personnaliser. Dans le menu de gauche, sélectionnez le bouton Insérer un contenu dynamique.

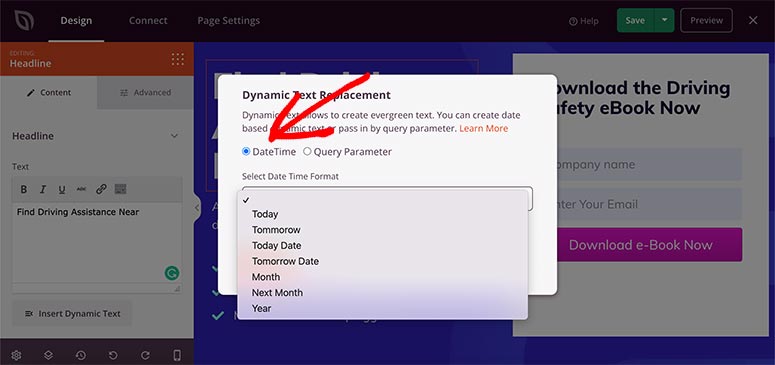
Par défaut, SeedProd est livré avec deux options de texte dynamique :
- Date/Heure
- Paramètre d’interrogation
DateTime
Il s’agit d’un excellent moyen d’afficher dynamiquement un jour ou une date dans votre texte. Il propose sept options intégrées.
- Aujourd’hui
- Demain
- Date d’aujourd’hui
- Date de demain
- Mois
- Mois suivant
- Année

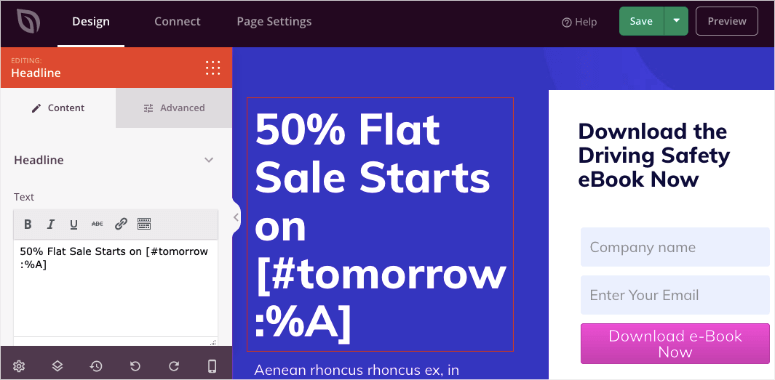
Par exemple, si vous écrivez “50% Flat Sale Starts on [date]”, vous pouvez sélectionner une option Tomorrow Date dans le menu déroulant, et un shortcode sera ajouté à votre texte.

Maintenant, le shortcode choisira automatiquement la date de ce jour et l’affichera aux utilisateurs. Cette date sera mise à jour quotidiennement sur votre site web sans que vous ayez à le faire manuellement.
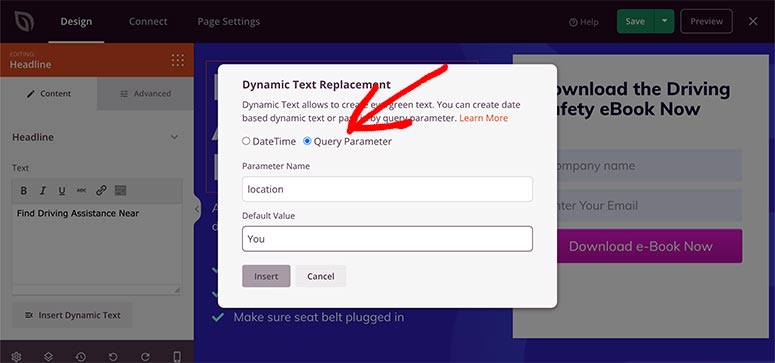
Paramètre d’interrogation
Les paramètres de requête sont très utiles lorsque vous diffusez des annonces et que vous souhaitez introduire un mot-clé dans l’annonce ou personnaliser une page avec le nom d’une personne.
SeedProd vous permet d’utiliser du texte dynamique n’importe où. Les blocs de titre et de texte ont un bouton qui l’insère dans ces blocs, mais si vous en avez besoin dans un autre bloc, il vous suffit de copier le code du texte dynamique et de le coller là où vous en avez besoin.
Les paramètres de requête sont généralement des personnalisations avancées. Cependant, l’option de texte dynamique de SeedProd est simple et facile à mettre en place.
Vous pouvez afficher le nom ou la localisation des utilisateurs dans le texte en fonction du paramètre de requête transmis dans l’URL.
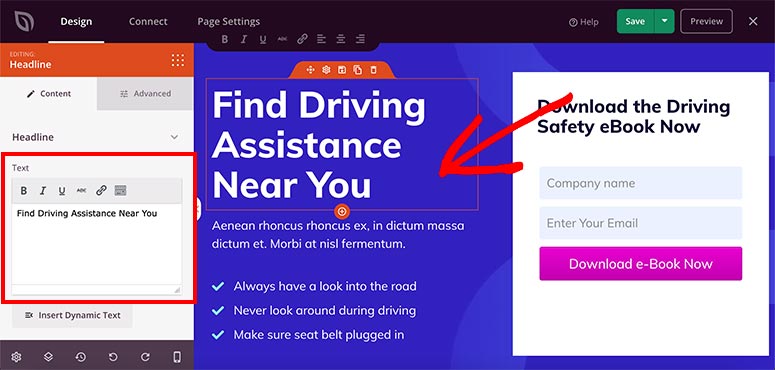
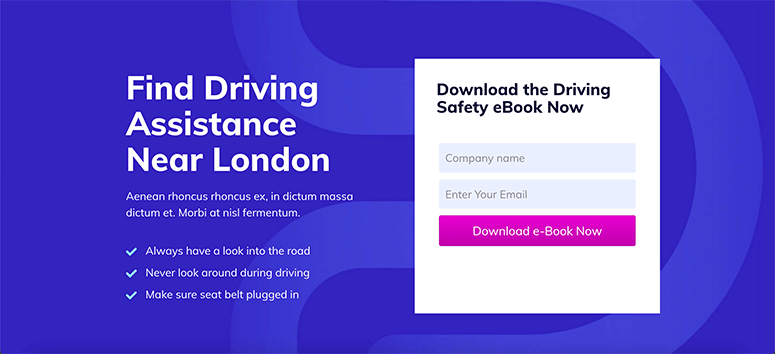
Par exemple, si vous souhaitez personnaliser cette page en fonction du lieu, il vous suffit d’écrire “Trouver une aide à la conduite près de” dans le bloc de texte.
Choisissez ensuite l’option Insérer un texte dynamique et ajoutez‘location‘ dans le champ du nom du paramètre. Vous devez également ajouter une valeur par défaut au cas où SeedProd ne parviendrait pas à détecter l’emplacement de l’utilisateur. Pour cet exemple, nous ajouterons le mot ‘you’ ici.

Désormais, lorsqu’un utilisateur visitera votre site web avec un paramètre de localisation dans son URL (http://example.com/?location=London), le texte apparaîtra comme “Trouver une aide à la conduite près de Londres”. S’il n’y a pas de paramètre, SeedProd affichera “Trouver une aide à la conduite près de chez vous”.

De la même manière, vous pouvez afficher le nom d’une personne en ajoutant “nom” au champ Nom du paramètre.
N’oubliez pas de cliquer sur le bouton Enregistrer avant de passer à l’étape suivante.
Étape 6. Connecter un service de messagerie à votre page d’atterrissage dynamique
Maintenant que votre page d’atterrissage est prête avec un contenu dynamique, vous pouvez connecter un service de marketing par courriel pour construire une liste de courriels. Cette liste vous permettra de communiquer avec vos utilisateurs de manière plus personnalisée.
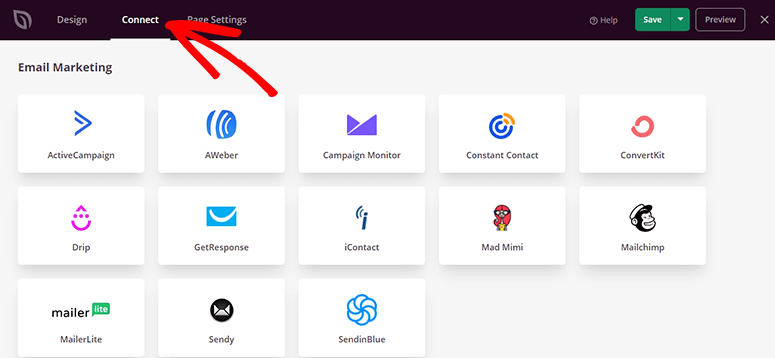
Dans le menu de navigation supérieur, ouvrez l’onglet Connexion. Vous y trouverez plus d’une douzaine de services de marketing par courriel populaires.

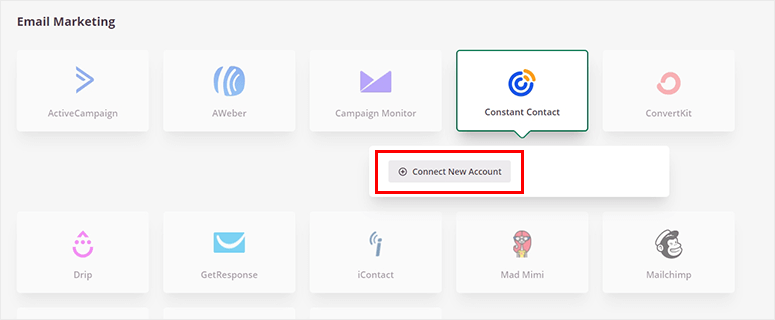
Choisissez votre fournisseur de services et cliquez sur le bouton Connecter un nouveau compte pour le configurer.

Vous devrez vous connecter à votre service de messagerie préféré et le synchroniser avec SeedProd. Une fois connecté, cliquez sur le bouton Enregistrer pour continuer.
Étape 7. Afficher votre page d’atterrissage dynamique dans WordPress
Votre page dynamique est maintenant prête sans avoir à écrire du code ou à engager un développeur. Vous pouvez publier la page et l’afficher à vos utilisateurs.
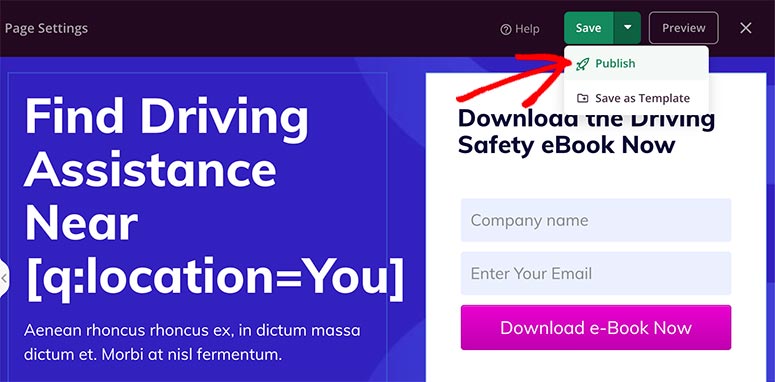
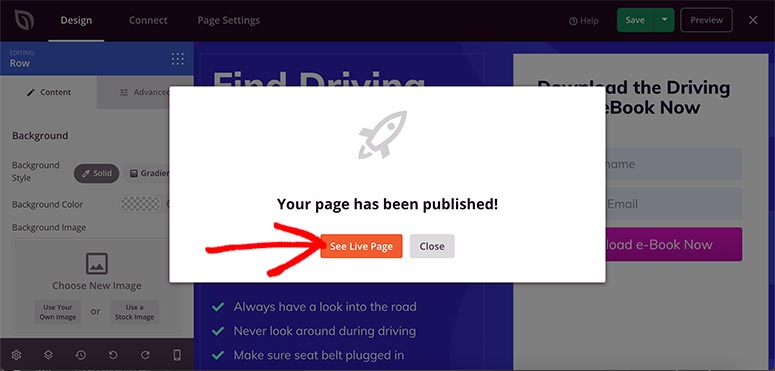
À côté du bouton Enregistrer, vous verrez une flèche vers le bas qui affiche un menu déroulant. Cliquez dessus, puis cliquez sur Publier.

Une fenêtre contextuelle s’affiche sur votre écran avec un message de réussite. Vous pouvez cliquer sur le bouton Voir la page en direct pour visiter votre page d’atterrissage dynamique.

Examinez attentivement votre page d’atterrissage et assurez-vous que tout fonctionne selon vos préférences.

Si vous souhaitez apporter des modifications à votre page d’atterrissage dynamique, vous pouvez toujours revenir en arrière pour la personnaliser grâce au constructeur de pages convivial SeedProd.
C’est tout ce que nous avons pour vous aujourd’hui. Nous espérons que cet article vous a aidé à apprendre comment créer une page d’atterrissage dynamique sur WordPress.
Maintenant que vous savez comment utiliser SeedProd, vous pouvez également consulter nos guides suivants :
- Comment créer une superbe page d’accueil pour votre site WordPress
- Comment créer une page personnalisée en construction sur WordPress
- Comment créer une page de vente sur WordPress (étape par étape)
Ces articles vous aideront à créer différents types de pages d’atterrissage dans WordPress, afin que vous puissiez ajouter un contenu dynamique à votre page de vente et augmenter votre chiffre d’affaires.


Commentaires laisser une réponse