
Vous voulez détecter et arrêter les logiciels de blocage des publicités dans WordPress ?
Si vous êtes propriétaire d’un site web qui utilise les revenus publicitaires pour soutenir votre site, les bloqueurs de publicité peuvent être une source d’inquiétude majeure pour vous.
L’adblocking ou le filtrage des publicités est une technique populaire qui permet de bloquer ou de supprimer les publicités sur Internet afin qu’elles n’affectent pas l’expérience de navigation de l’utilisateur.
Ainsi, si votre visiteur utilise cette technique, il ne pourra pas voir les publicités que vous affichez sur votre site. En procédant de la sorte, vos utilisateurs auront certainement une expérience de navigation ininterrompue, mais les revenus de votre site web et votre stratégie de croissance seront sérieusement mis à mal. Il est donc important pour vous de détecter les adblockers et de les empêcher de bloquer vos publicités.
Que faire à propos de l’adblocking en tant qu’éditeur ?
En tant qu’éditeur, vous pouvez prendre plusieurs mesures pour vous assurer que les logiciels de blocage des publicités n’affectent pas votre mode de revenus. Examinons-en quelques-unes.
1. L’approche de l’inaction
Le titre lui-même indique ce qu’il faut faire dans cette approche. Il suffit de ne rien faire et de supporter la perte.
2. Approche passive
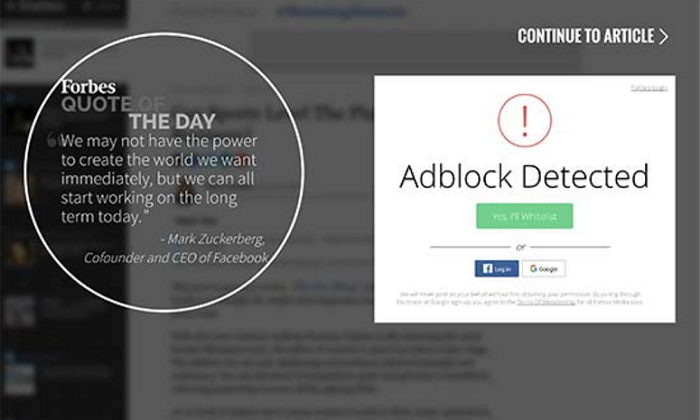
Dans cette approche, vous pouvez demander à vos utilisateurs de mettre votre site web sur liste blanche et leur promettre des publicités de haute qualité et non intrusives. Bien que cela semble simple et agréable, il n’y a aucune certitude quant au succès de cette approche.
Une meilleure alternative consiste à créer des sites d’adhésion et à proposer des plans d’abonnement payants. Ainsi, vos utilisateurs peuvent s’abonner à ces plans et profiter d’une zone sans publicité, tout en accédant à un contenu avancé et à des fonctionnalités supplémentaires.
3. Approche agressive
Cette approche nécessite que vous bloquiez tous les utilisateurs qui utilisent des bloqueurs de publicité sur leur navigateur. Si l’un d’entre eux souhaite toujours accéder à votre site, il devra désactiver le bloqueur de publicité pour pouvoir continuer.
En utilisant cette approche, vous risquez de perdre vos utilisateurs qui ne voudront peut-être plus jamais revenir sur votre site. Plutôt que de les faire fuir en étant trop sévère, nous vous recommandons d’adopter une approche passive.
Comment détecter les utilisateurs d’Adblock dans WordPress
Bien que de nombreux utilisateurs utilisent activement des adblockers, il existe de nombreux plugins sur le marché WordPress qui peuvent vous aider à détecter ce logiciel. Dans ce tutoriel, nous vous montrerons comment contourner les adblockers sur WordPress, étape par étape. Pour ce faire, nous utiliserons deux des plugins les plus populaires.
Mais avant de vous montrer comment utiliser ces plugins, allez dans votre tableau de bord WordPress et installez et activez les deux plugins. Voyons maintenant comment les utiliser.
Méthode #1. Détecter et cibler les utilisateurs d’AdBlocking en utilisant OptinMonster
OptinMonster est l’un des outils de génération de leads les plus populaires qui vous aide à atteindre vos objectifs de conversion et à monétiser votre site web. Avec cette application, vous pouvez facilement créer des campagnes de popups efficaces pour attirer l’attention de vos utilisateurs et atteindre vos objectifs de conversion. Pour en savoir plus sur OptinMonster, cliquez ici.
L’une des principales caractéristiques de cet outil est la présence de détecteurs AdBlock intégrés, qui vous permettent d’identifier tout appareil ayant installé un adblocker. Mais pour utiliser cet outil, vous devez d’abord connecter votre compte OptinMonster à votre site WordPress.
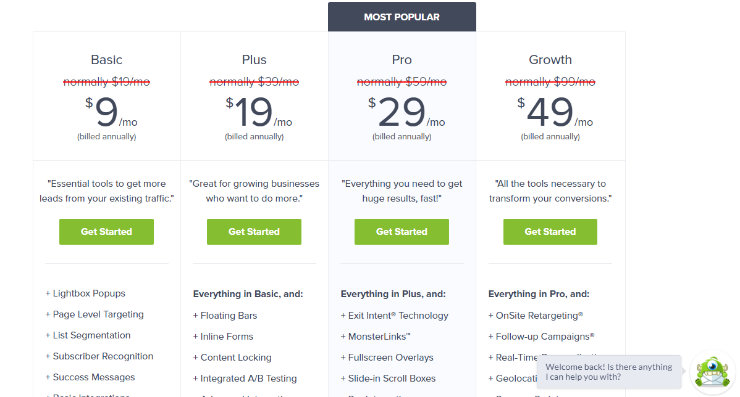
Pour ce faire, vous devez configurer votre compte OptinMonster. Il s’agit d’une formule payante, vous devrez donc payer pour l’obtenir. Cliquez sur le bouton Démarrer et vous verrez différents plans tarifaires. Pour acheter un plan, cliquez sur le bouton Démarrer. Pour utiliser la fonction de détection d’AdBlock, vous aurez besoin du plan Growth.
À l’étape suivante, entrez vos coordonnées, puis passez à la caisse après avoir effectué le paiement.
Le plugin que vous avez installé précédemment sert de connecteur entre les deux. Une fois l’installation terminée, rendez-vous dans le tableau de bord de WordPress et cliquez sur OptinMonster.
Cliquez ensuite sur l’onglet Connect Your Account.
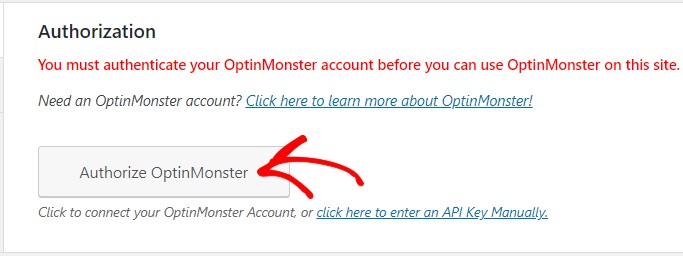
Cela vous redirigera vers un nouvel écran où vous pourrez autoriser votre compte OptinMonster. Cliquez sur l’onglet Autoriser OptinMonster.
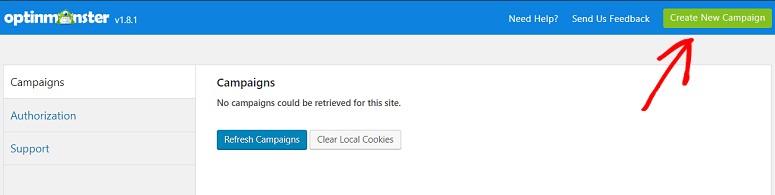
Une nouvelle fenêtre apparaîtra avec l’option de se connecter à votre site WordPress. Cliquez sur cet onglet et vous serez sur votre tableau de bord. Sous OptinMonster, cliquez sur campagnes ” créer une nouvelle campagne“.
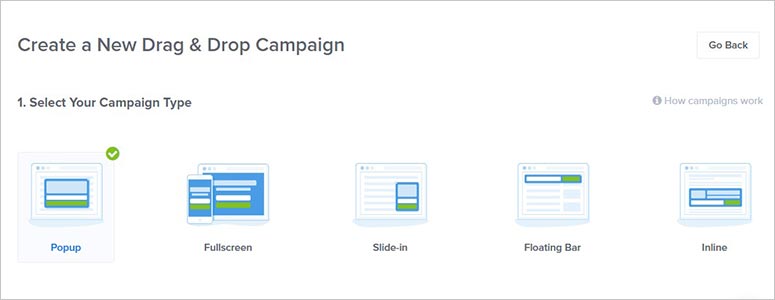
Vous accédez alors à l’application OptinMonster où vous pouvez choisir votre campagne. Plusieurs types de campagnes sont disponibles. Si vous souhaitez adopter une approche passive, optez pour le type de campagne lightbox popup. Si vous voulez bloquer agressivement les utilisateurs d’AdBlock, vous pouvez utiliser le type de campagne Fullscreen.
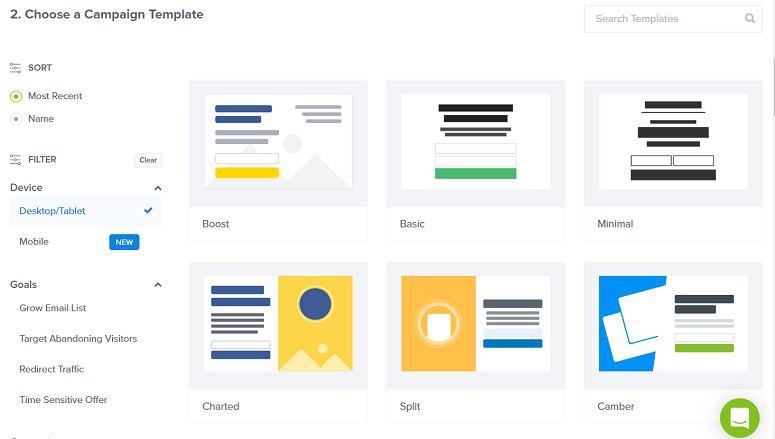
Ensuite, vous devez choisir un modèle. Vous pouvez choisir n’importe lequel parmi ceux qui sont disponibles.
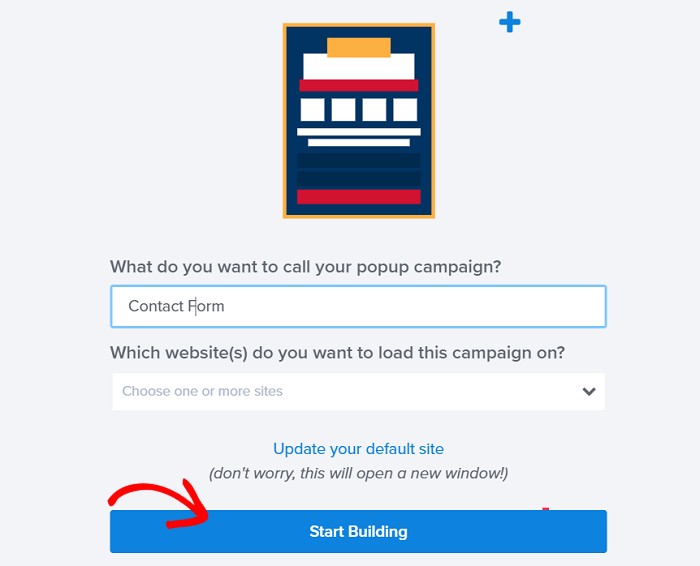
Ensuite, vous verrez un nouvel écran dans lequel vous devrez nommer votre campagne. Si vous gérez plusieurs sites web, vous pouvez également sélectionner celui sur lequel vous souhaitez afficher cette campagne. Une fois que vous avez terminé, cliquez sur l’onglet Commencer la construction pour continuer.
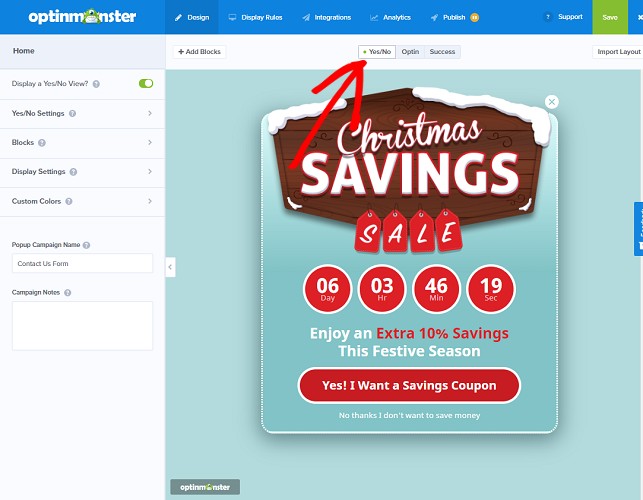
Vous êtes maintenant sur votre constructeur par glisser-déposer où vous pouvez concevoir la campagne. Cliquez sur l’option Oui/Non (comme indiqué dans la capture d’écran) pour valider la campagne en cliquant dessus, puis en cliquant sur le bouton d’activation.
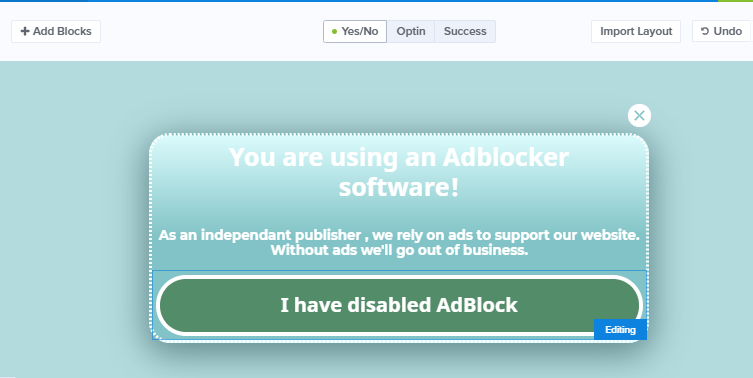
Dans la section texte, cliquez sur les éléments individuellement et modifiez-les. Vous pouvez également ajouter une image si vous le souhaitez.
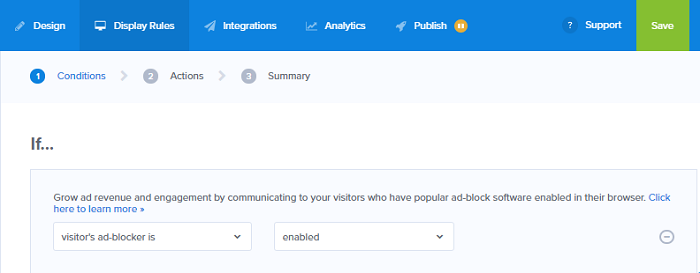
Pour ajouter un bloc, vous pouvez utiliser le bouton ” Ajouter un bloc” en haut de la page. Une fois la conception de votre campagne terminée, allez dans l’onglet Règles d’affichage à côté du bouton Conception. Dans la première règle, vous devez sélectionner l’option Adblock du visiteur.
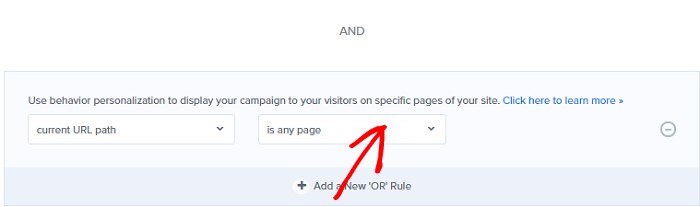
Ensuite, faites défiler vers le bas et définissez vos paramètres pour n’importe quelle page.
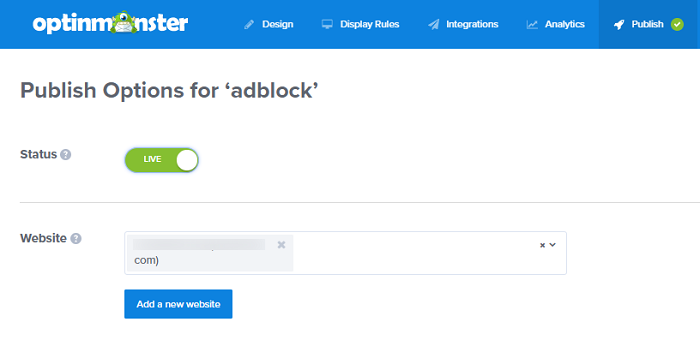
Votre campagne est presque prête à être mise en ligne. La dernière étape consiste à la publier. Cliquez donc sur le bouton Publier en haut de la page. Un nouvel écran apparaît. Sur cette page, faites basculer le bouton d’état sur “en ligne”.
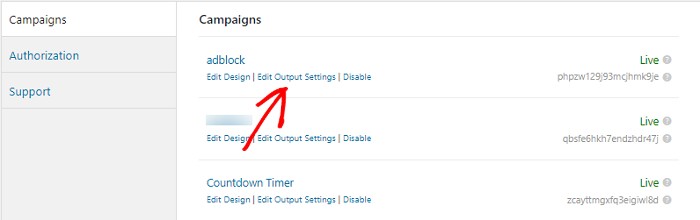
Retournez dans le tableau de bord de WordPress et cliquez sur OptinMonster ” Campagnes“. Vous verrez votre campagne apparaître ici. Cliquez sur le lien Modifier les paramètres de sortie .
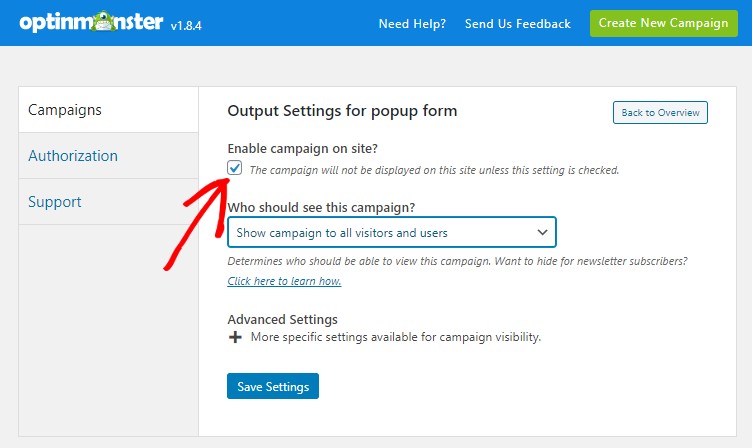
Assurez-vous d’avoir coché l’option Activer la campagne sur le site.
Et le tour est joué. Votre campagne devrait commencer à apparaître sur les sites des utilisateurs qui ont activé les adblockers.
Méthode n°2. Détecter et cibler les utilisateurs d’adblockers avec AdSanity
Adsanity est un excellent plugin de gestion publicitaire pour WordPress qui offre également une fonction de détection des publicités avec un addon. Cet addon détecte les logiciels de blocage des publicités et empêche les utilisateurs d’Adblock d’accéder à votre site web jusqu’à ce qu’ils désactivent le blocage des publicités. Le plugin est très facile à utiliser. Pour en savoir plus sur Adsanity, cliquez ici.
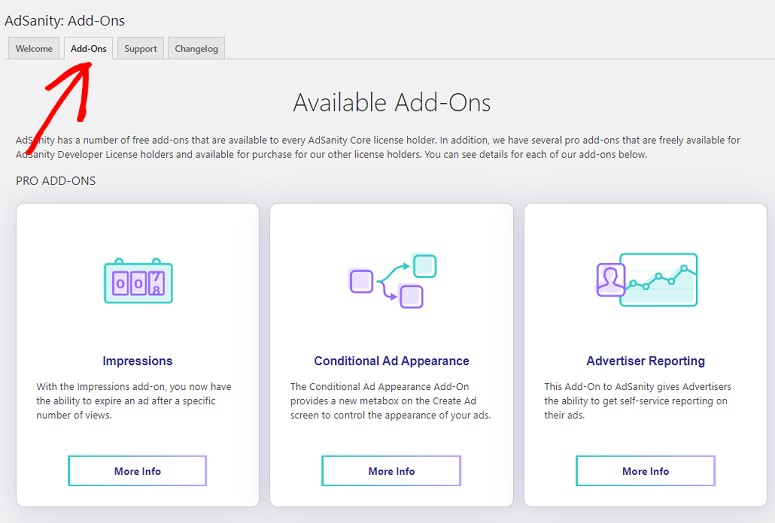
Une fois que vous avez activé le plugin, allez dans votre tableau de bord WordPress et cliquez sur AdSanity ” Page des paramètres et cliquez sur l’onglet Add-Ons.
Vous verrez plusieurs modules complémentaires ici. Recherchez le module complémentaire Ad Block Detection et cliquez sur l’onglet MoreInfo. Vous serez redirigé vers une nouvelle page où vous pourrez acheter une copie du module complémentaire.
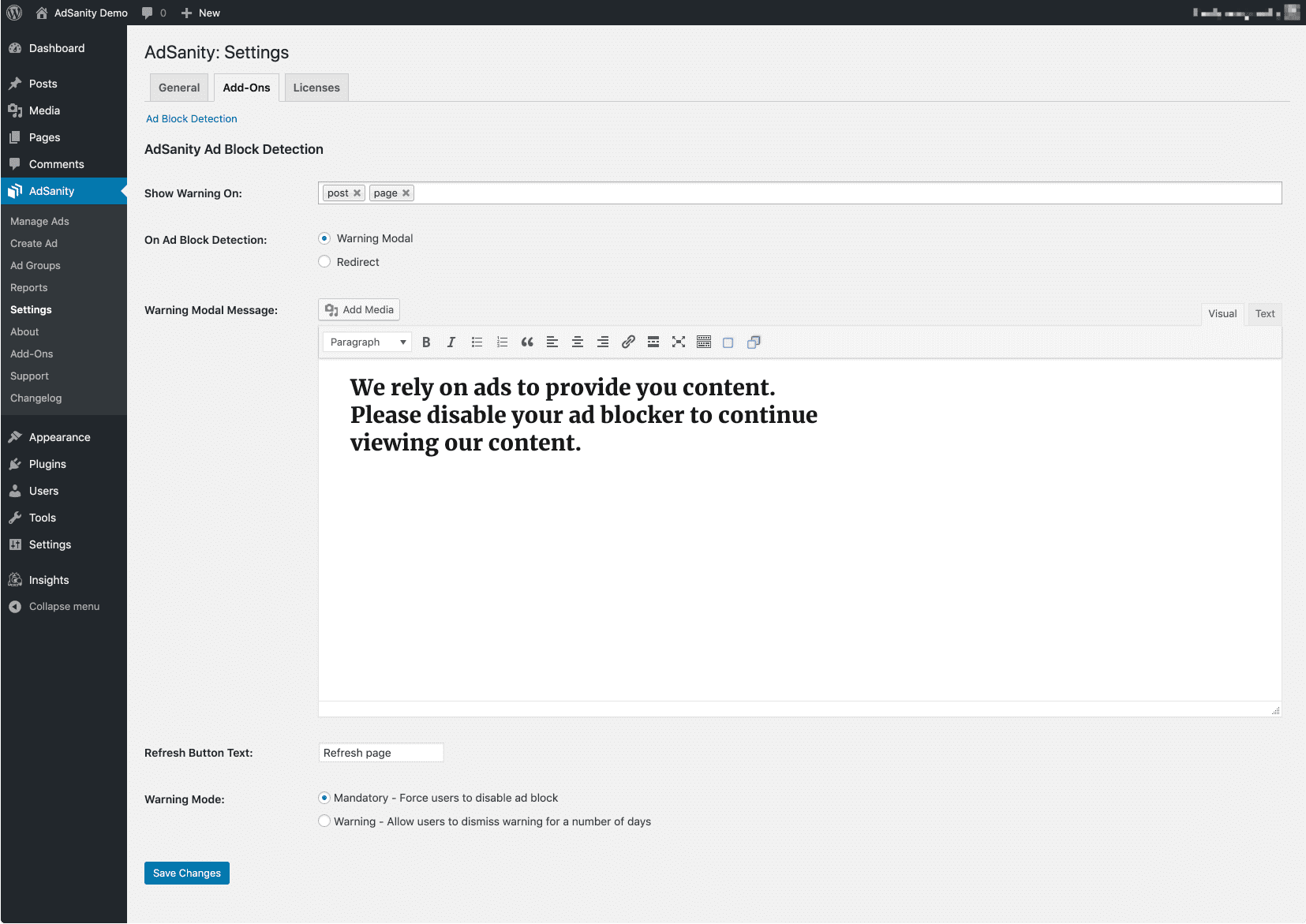
Une fois l’addon installé sur votre site, allez dans Adsanity ” Settings ” Addons. Dans le premier champ, ajoutez des messages et des pages afin que l’avertissement soit affiché sur l’ensemble du site. Dans l’option suivante, choisissez Warning Modal. Ajoutez maintenant le message que vous souhaitez afficher aux utilisateurs d’Adblock qui arrivent sur votre site. Enfin, sous l’option Mode d’avertissement, sélectionnez le champ Obligatoire.
Et c’est tout. Après avoir effectué ces modifications, cliquez sur le bouton Enregistrer les modifications et vous êtes prêt à partir. Toute personne visitant votre site avec un Adblocker installé verra le message que vous avez ajouté dans les paramètres ci-dessus.
Nous espérons que cet article vous a été utile. Si vous voulez connaître d’autres façons de gagner de l’argent en bloguant, consultez-le.


















The bain of Internet existence is the plethora of unwanted advertisements.
That is compounded by, for example, a regular Amazon.com user like myself getting amazon popup ads on your website. I do not need it; amazon gains no extra business from it. My shopping there has nothing to do with your website.
ADBLOCKERS ARE NECESSARY.
If a website wants to flash me (advertisements) I had better have the choice to not see an unwanted again … ever. Click to get rid of unwanted ads, period.
Engineers who build ad-blocking extensions are awesome.
How many GM advertisements do I have to see? Until I get my free Impala for that bailout fiasco, I do not want to see another GM advertisement ever.
I like adblockers. There is nothing in any advertisement that will sway me to buy something I do not want. If I want it, the ad did nothing.
Long live adblockers. ©2019
Adblockers are GEAT. This article is meant for site owners who want to bypass adblocking software on their website