On m’a demandé à plusieurs reprises quel plugin WordPress j’utilisais pour générer la liste “Twitter Feed” dans le pied de page de mon site. En fait, je n’utilise pas de plugin du tout, c’est un extrait de Javascript de Twitter qui affiche une liste de mes tweets récents que j’ai stylisée avec du CSS. Dans ce tutoriel, je vous montrerai :
- Le code HTML et Javascript nécessaire pour extraire les derniers tweets
- Une vue d’ensemble du balisage HTML et des sélecteurs CSS associés
- Deux exemples de widgets Twitter personnalisés que j’ai moi-même utilisés
Poursuivez votre lecture pour découvrir le reste du tutoriel…
Le HTML et le Javascript
Twitter avait l’habitude de fournir ce code sur son site, mais pour une raison quelconque, il l’a supprimé en faveur de ces widgets beaucoup moins flexibles. Vous aurez besoin de deux morceaux de code.
Tout d’abord, placez le code suivant à l’endroit où vous voulez que la liste apparaisse :
<ul id="twitter_update_list"><li>Chargement du flux Twitter</li></ul>Remarque : le <li>chargement du flux Twitter</li> ne fait pas partie du code original fourni par Twitter, mais il est nécessaire pour que le code HTML soit validé. Il peut également fournir un message utile pendant le chargement du flux, qui peut prendre quelques secondes lors d’une journée calme.
Deuxièmement, vous devrez placer les lignes suivantes de Javascript aussi près que possible de la balise </body>.
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>
Je l'ai actuellement juste au-dessus de mon code Google Analytics. Il est conseillé de placer ces lignes de Javascript le plus bas possible sur la page, car si Twitter ne se charge pas, tout ce qui se trouve en dessous de ce code sera bloqué (ce qui n'est pas très grave s'il se trouve déjà en bas de la page).
Aperçu du balisage HTML et des sélecteurs CSS
Vous ne pouvez pas voir le balisage HTML généré par le widget Twitter sans utiliser quelque chose comme Web Developer Toolbar. Heureusement pour vous, je l’ai fait pour vous. Voici une liste d’échantillons avec un seul tweet comme exemple.
<ul id="twitter_update_list">
<li><span>RT @<a href="http://twitter.com/Screenr">Screenr</a> : Cool Screenr update : Now your screencasts publish twice as fast. <a href="http://screenr.com/aDp">http://screenr.com/aDp</a></span> <a style="font-size : 85% ;" href="http://twitter.com/themelab/statuses/14229492866">46 minutes ago</a></li>
</ul>#twitter_update_list– Sélectionne la liste entière#twitter_update_list li– Sélectionne des éléments individuels de la liste#twitter_update_list li span– Sélectionne la partie “tweet” de l’élément de la liste, et non le lien “time ago”.#twitter_update_list li span a– Sélectionne le lien dans la partie “tweet” de l’élément de la liste#twitter_update_list a[style="font-size : 85% ;"]– Sélectionne le lien "il y a un certain temps", d’une manière quelque peu détournée (voir la note ci-dessous).
Note : Comme il existe un style en ligne dans le lien “time ago” qui fixe la taille de la police à 85%, il est quelque peu difficile de le remplacer sans un morceau de code astucieux. J’ai déjà utilisé cette méthode pour remettre la taille de la police au même niveau que le reste de la liste :
#twitter_update_list a[style="font-size : 85% ;"] { font-size : 1em !important ; }Cela ne fonctionne probablement pas dans les premières versions d’IE à cause de la partie “!important”. Vous pouvez également utiliser display : block ; pour déplacer ce lien à la ligne suivante.
Exemple réel
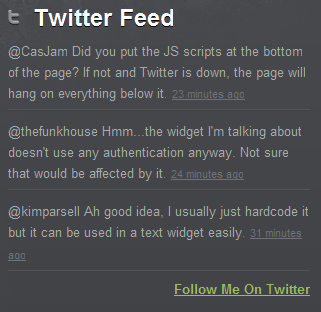
Pour un exemple concret, regardez le pied de page de Theme Lab. Ou si vous lisez ceci dans votre lecteur de flux ou sur un site de scraper non autorisé, regardez la capture d’écran ci-dessous.
Voici le code que j’utilise pour la liste :
#twitter_update_list {
font-size : 13px ;
hauteur de ligne : 21px ;
list-style : none ;
}
#twitter_update_list li {
background : url('images/twitter-divider.gif') bottom left repeat-x ;
padding-bottom : 7px ;
margin-bottom : 9px ;
}
#twitter_update_list span, #twitter_update_list span a {
color : #ababab ;
text-decoration : none ;
}
#twitter_update_list a {
color : #6f7276 ;
}- La première ligne sélectionne la liste entière. Elle définit la taille de la police, la hauteur des lignes et s’assure qu’aucune puce n’apparaît.
- La deuxième ligne crée une petite image 2×1 répétée sous chaque élément de la liste comme une sorte de séparateur. Le padding définit l’espace entre le tweet et le bord supérieur du séparateur. La marge définit l’espace entre le bord inférieur du séparateur et le tweet suivant.
- La troisième ligne définit la couleur du tweet, y compris les liens, et permet de s’assurer qu’aucune ligne n’apparaît sous les liens.
- La dernière ligne définit la couleur du lien “il y a un certain temps”.
Et c’est tout ! Si je devais changer une chose, je différencierais les liens in-tweet d’une manière ou d’une autre, et j’ajouterais peut-être des effets de survol sur les liens.
Ceci peut être utilisé sur n’importe quel site
Contrairement à tous les autres articles sur la façon de faire XYZ sans plugin, il n’y a pas de code WordPress utilisé dans ce tutoriel.
Comme ce tutoriel n’utilise pas de code WordPress, il n’est pas classé dans la collection des Tutoriels WordPress. Il peut être utilisé sur à peu près n’importe quel type de site, en supposant que vous puissiez éditer le code HTML et CSS.
Si vous voulez l’utiliser dans WordPress, je vous suggère d’éditer manuellement les fichiers de votre thème pour insérer les deux lignes de Javascript dans le pied de page de votre site, ou même de l’insérer dans votre hook wp_footer().
Quant au widget lui-même, vous pouvez soit coller le code à l’intérieur d’un widget texte, soit le coder manuellement dans votre barre latérale (ou ailleurs).
Conclusion
J’espère que ce tutoriel vous a plu, j’aimerais avoir vos impressions dans les commentaires. Si vous avez des demandes d’astuces WordPress ou CSS, n’hésitez pas à m’en faire part. Il se peut qu’elle figure dans un prochain article du Mardi des Tutoriels de Theme Lab !


Brilliant tutorial. Thank you.
Can you tell me how to get the ago link to sit bottom right away from the text as you have on your website.
Many Thanks
If there’s someone interested in the translation to other languages of the “time ago” link I tell you that I just downloaded the blogger.js, modified it and it works.
You Just have to translate the captions, don’t mess with the code, here’s an example.
if (delta < 60) {
return 'hace menos de un minuto';
} else if(delta < 120) {
return 'hace aproximadamente un minuto';
} else if(delta < (60*60)) {
return 'hace ' + (parseInt(delta / 60)).toString() + ' minutos';
} else if(delta < (120*60)) {
return 'hace aproximadamente una hora';
} else if(delta < (24*60*60)) {
return 'hace ' + (parseInt(delta / 3600)).toString() + ' horas';
} else if(delta < (48*60*60)) {
return 'hace un dia';
} else {
return 'hace ' + (parseInt(delta / 86400)).toString() + ' dias';
}
By the way, thanks a lot for the tutorial, it helped me a lot.
Hi Leland,
Thanks for your script! Almost got it working like i want it to…Any chance of fixing the size of the list? I want to generate the list inside a cell, but when the tweets exceed the cell, the cell explodes!
Fantastic, but I’m not getting a result (.js newbie). My site (callumflack.com) just renders “twitter feed loading” w/o actually pulling thru the twitter feed. I’ve double-checked everything in this post, but no dice. What have I missed? Your help greatly appreciated.
thanks for this 🙂 you can change the links within the tweets using ‘#twitter_update list span’, then the time of the tweets using ‘#twitter_update list span a’. also, using last-child removes the horizontal line from below the last tweet. see below for my code.
#twitter_update_list {
font-size: 10px;
line-height: 15px;
list-style: none;
}
#twitter_update_list li {
background: url(‘images/1px-grey.gif’) bottom left repeat-x;
padding-bottom: 10px;
margin-bottom: 10px;
}
#twitter_update_list li:last-child {
background: none;
}
#twitter_update_list span {
color: #856f6a;
text-decoration: none;
display: inline;
}
#twitter_update_list span a {
color: #fb3898;
display: inline;
}
#twitter_update_list a {
color: #b3a39f;
display: block;
}
Don’t worry I figured it out. It’s This:
http://api.twitter.com/1/favorites.json?screen_name=USERNAME&callback=twitterCallback2&count=5
Thanks for this. For those that asked…
You can change this to a list by changing the first part of the URL in the second script from:
http://twitter.com/statuses/user_timeline/USERNAME.json?
to
http://api.twitter.com/1/USERNAME/lists/LISTNAME/statuses.json?
Hi,
Good tutorial. However my site started showing 3 tweets, now its very speradic and sometimees decides to show 2 or 1.
Am I being dim here?
Rob
That’s a good question. I’ve noticed when you retweet (as in official Twitter-style retweet) something, it doesn’t show up, and instead just shows one less tweet.
I strongly dislike the way the official Twitter feeds look, so I was happy to find your site. The tutorial was very informative and easy to follow, and I cannot wait to incorporate this into my website redesign.
Great article.
Just had to amend the & top & so the HTML validated.
Nice work!
I know this was posted a while ago, but is there a way to separate the most recent tweet from the previous tweets so you can put a label on them like “Latest Tweet” and “Older Tweets”?
Love this! Is there a way to force links within each tweet to open in a new window?
I’m not sure where each piece of code goes within my wp site – can you confirm…
1st piece – where I want the feed (e.g text widget)?
2nd piece – stylesheet?
3rd piece – ?
4th piece – ?
5th piece – ?
Thanks in advance
I feel dumb… But… Where do you write the username??? I don’t understand it… If i copy/paste doesn’t works…
This is a cool little widget. One note – if you added a “position: relative;” to the HTML element that has the “overflow: auto;” on it, you’ll fix a bug that was happening in IE7 (basically the scroll box wasn’t working).
Very nice tutorial, the only issue with this is (unless I did something wrong), it only shows your personal tweets, not for example if you retweet something. Which is a bummer :/
Just change the
count=3tocount=6in the Javascript snippet.Hi,
I think if you change your Javascript to include “&include_rts=1” right after your username, for example: http://api.twitter.com/1/statuses/user_timeline.json?screen_name=thelibzter&include_rts=1&callback=twitterCallback2&count=6.
Here is a post I wrote on how to include retweets in the custom Twitter feed – http://icode4you.net/including-retweets-in-your-custom-twitter-feeds.
Hi,
Thx for your great share and work. I’m using your twitter method on my homepage and love it.
Right now, it displays 3 tweets. Can i double this to 6?
Thx in advance!
grtz
Xavier
Thanks for this, this is EXACTLY what I need for my website — worked like a charm!
is there a way to use this code with multiple twitter feeds? say i wanted to put someone else’s feed directly below the first one on the same page, how would i go about doing that?
thank you.
That’s a really good question but not sure if it’s possible with this method since the feed is directly tied to a single username.
I get the feeling if you added multiple lines of
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>with different usernames, it would get confused somehow.Great tutorial. I was looking for something exactly like this.
One question, is it possible with this code to change the feed from a specific user to a specific twitter list?
Good question, although as far as I know this code only works with specific users.
Truly excellent tutorial, especially the “time ago” hack. Thanks a bunch for posting it!
just what i need for my redesign. thanks for this.
Thank you so much for this simple advice! It worked on a site that has disabled javascript for some reason. It doesn’t show graphics, but it works! And links (like twitpic & bit.ly) work too!
Awesome job mate!
Fantastically helpful, thanks. Interesting that http://twitter.com/javascripts/blogger.js and the like are still there, without any obvious links from twitter.com.
Well hopefully they will keep it supported for legacy purposes for some time to come, a lot of people still use it.
I don’t know why Twitter remove these widgets from their website, but before when I used it in my Blogger website, it worked very well.
I think they removed it in favor of their more “branded” widgets, although the code they used to have up (the same code I’m using) still works.