
¿Quieres crear un formulario estilo Typeform en WordPress?
Typeform es una herramienta de formularios en línea que permite crear e incrustar formularios en cualquier sitio web. Una de las características únicas de Typeform es el formulario conversacional, un formulario web interactivo que se integra en tu página para conseguir altas conversiones.
En este artículo, le mostraremos cómo crear un formulario conversacional estilo Typeform en WordPress.
Crear un formulario estilo Typeform en WordPress
La creación de un formulario conversacional al estilo de Typeform resulta útil cuando se desea crear formularios largos, como formularios de registro de usuarios, formularios de donaciones, formularios de solicitud de empleo, formularios de encuestas, etc.
Lo mejor de los formularios conversacionales es que añaden creatividad a tus sencillos formularios de WordPress y ayudan a reducir el abandono de formularios.
Typeform es una herramienta de creación de formularios en línea que requiere que inicie sesión en su sitio para crear e incrustar un formulario en su sitio web. Además, todas las entradas del formulario se almacenan en su cuenta de Typeform.
Para crear un formulario conversacional en su sitio de WordPress, siempre recomendamos utilizar un plugin de formularios de WordPress, como WPForms. WPForms le permite crear formularios y almacenar entradas directamente desde WordPress. Se ha utilizado en más de 6 millones de sitios de WordPress y es el plugin de formularios más fácil de usar que existe.
Es una alternativa perfecta a Typeform y viene con un montón de características integradas, como el constructor de formularios de arrastrar y soltar, la integración de herramientas de boletín de noticias, y mucho más.
Consulte también: Comparación de los mejores creadores de sitios web

Veamos cómo crear un formulario estilo Typeform en WordPress.
Paso 1: Instalar un plugin de formularios conversacionales – WPForms
En primer lugar, tendrás que instalar y activar el plugin WPForms.
Puede utilizar el cupón WPForms de IsItWP para obtener un 50% de descuento en todas sus licencias.
Para más detalles, consulte este artículo sobre cómo instalar un plugin de WordPress.
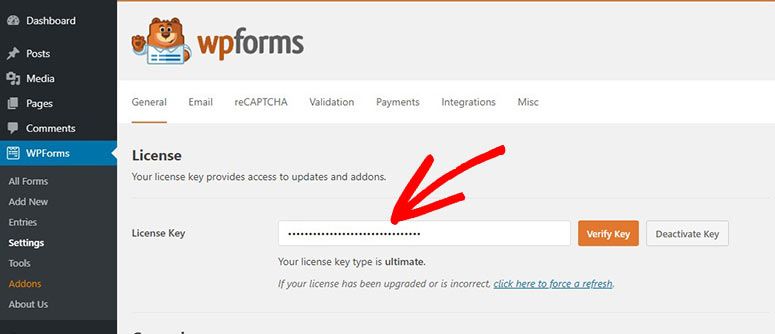
Después de activar el plugin, tendrá que ir a WPForms ” Configuración. Desde aquí, tendrá que verificar su clave de licencia para acceder a todas las funciones de WPForms.
Puede obtener la clave de licencia desde su cuenta en el sitio web de WPForms.

Haga clic en el botón “Verificar” para continuar.
Paso 2: Activación del complemento Conversational Forms
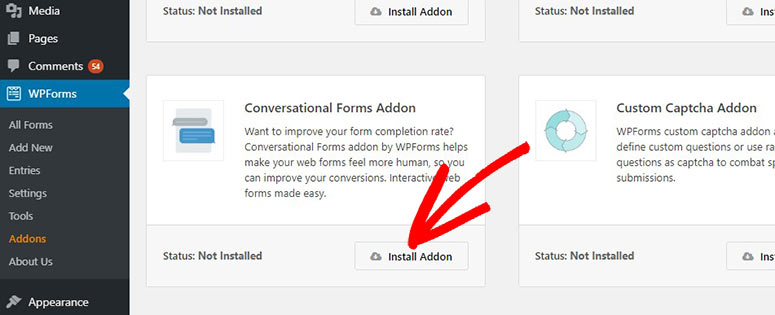
Una vez verificado, necesita navegar a la página de addons visitando WPForms ” Addons y luego, instalar y activar el add-on Conversational Forms.

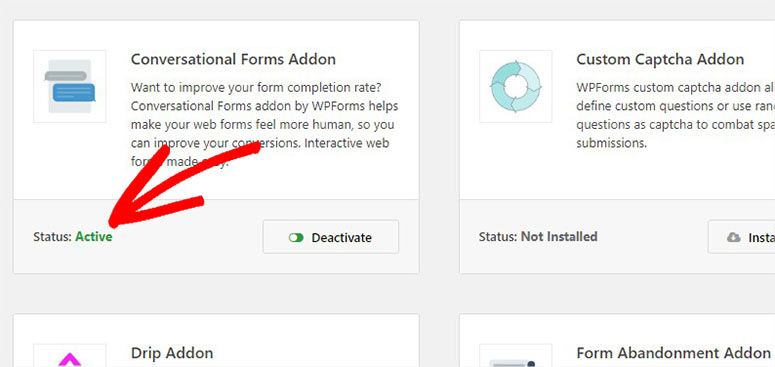
A continuación, verá el estado Activo en el complemento.

Este addon le permite crear formularios estilo Typeform desde cero. Además, puedes transformar tus formularios existentes en formularios conversacionales.
Los formularios conversacionales reducen la longitud de la página web mostrando las preguntas una a una. De este modo, los usuarios se involucran y lo más probable es que rellenen los formularios con gusto.
Paso 3: Crear un nuevo formulario en WordPress
Los formularios conversacionales son perfectos para todo tipo de formularios, pero resultan especialmente útiles para los formularios largos.
Para esta guía, crearemos un formulario de encuesta.
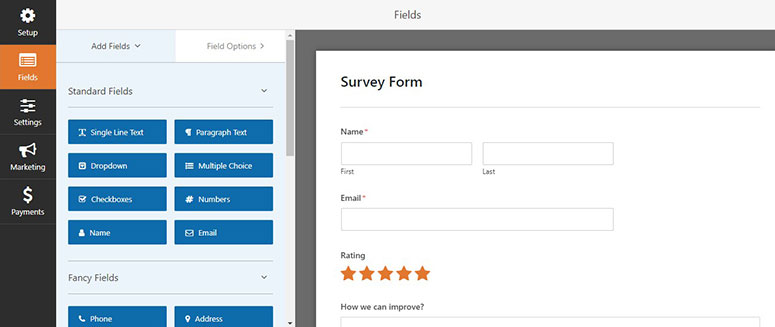
Vamos a crear un nuevo formulario de encuesta visitando WPForms ” Agregar Nuevo. WPForms viene con múltiples plantillas de formularios para lanzar rápidamente su formulario requerido. También cuenta con un constructor de formularios de arrastrar y soltar, lo que facilita la adición y gestión de campos de formulario.

Después de crear un formulario de encuesta, puede activar el modo de formulario conversacional desde la página Configuración.
Paso 4: Activar y modificar la configuración del formulario conversacional
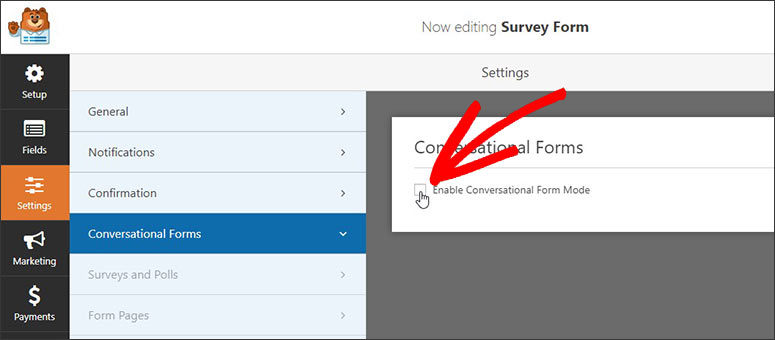
Para activar el modo de formulario conversacional, visite Configuración ” Formularios convers acionales en la parte izquierda de la pantalla. A continuación, marque la opción Activar el modo de formulario conversacional.

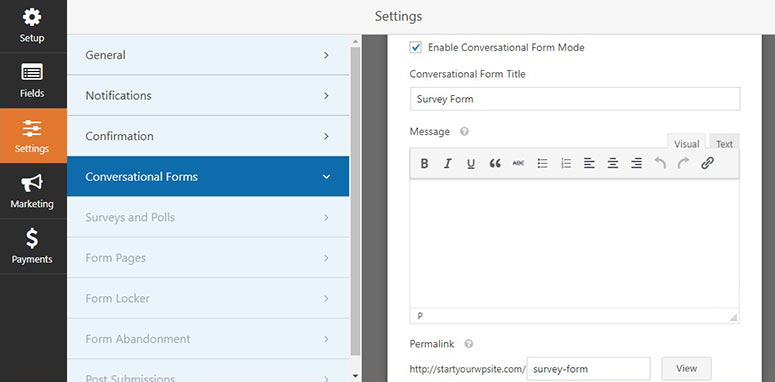
Una vez activado, verás todos los ajustes de personalización del formulario conversacional. Te permite añadir un logotipo personalizado, cambiar el fondo, etc. También puedes transformar una página normal en una página de aterrizaje con el formulario conversacional en ella.

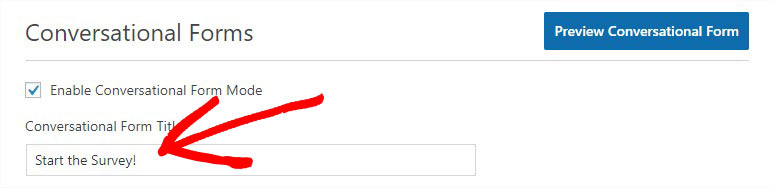
En primer lugar, debe introducir el título en el campo Título del formulario conversacional. Asegúrate de que sea breve y explicativo.

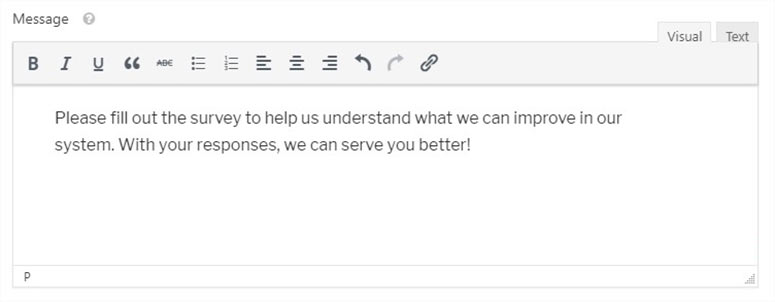
A continuación, puede añadir un mensaje personalizado para sus usuarios en el cuadro de texto Mensaje. Este mensaje puede funcionar como un estímulo para que los usuarios realicen la encuesta.

A continuación, encontrará la opción “Permalink”.
Normalmente, el complemento ‘Conversational Form’ genera automáticamente un permalink o URL para su página de destino. Puedes dejarlo como está o personalizarlo para añadir tu permalink.

Se recomienda que sea breve para que parezca profesional y memorable.
En el siguiente paso, debe añadir un logotipo personalizado para la página de destino de su formulario conversacional. En la opción Logotipo del encabezado, pulsa el botón Cargar imagen para añadir tu logotipo.

También verá la casilla Ocultar la marca WPForms. Si marca esta opción, se ocultará el mensaje WPForms de su página de formulario conversacional.
A continuación, debe seleccionar una combinación de colores para personalizar su página de destino. Este esquema de color seguirá el fondo y los botones de su página.
Puede seleccionar un color predefinido o abrir la herramienta de selección de color para añadir un esquema de color personalizado.

En el último ajuste, puede elegir cómo debe mostrarse la barra de progreso que denota la finalización del formulario.
Paso 5: Previsualizar y guardar el formulario conversacional
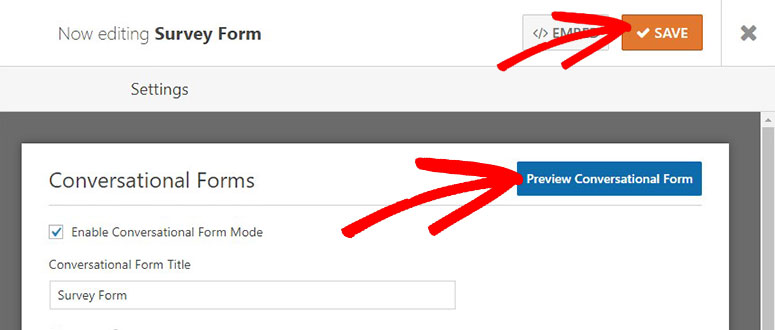
Una vez que hayas terminado con todos los ajustes, puedes desplazarte hacia arriba y hacer clic en el botón Previsualizar formulario conversacional para previsualizar el formulario.

Si estás satisfecho, vuelve a la página de personalización y haz clic en el botón Guardar para almacenar estos ajustes.
¡Está listo!
Puede visitar el permalink de su página de aterrizaje de formulario conversacional para verlo en acción.
Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario estilo Typeform en WordPress. También puedes consultar nuestra guía sobre cómo crear un formulario multipágina en WordPress.
Es posible que desee ver nuestra revisión completa WPForms también para ver lo que realmente puede hacer con este constructor de forma.

Comentarios Deja una respuesta